
初めてのクミタテ式プログラミングドリル
■クミタテ式でプログラミングを学ぼう!
このページは、クミタテ式プログラミングドリルを初めて学習する方に向けたチュートリアル教材です。クミタテ式は、「初心者はアルゴリズムよりまずはコーディングを」という思想のもとに生まれた、全く新しいプログラミング教材です。
クミタテ式プログラミングドリルとは、筆者が開発した、設計図を元にプログラミングコードを組み立てていくことでゲームプログラミングを学習できるコーディングドリル教材です。
クミタテ式はプログラミング初心者だけでなく、小学生にも最適化したプログラミング教材ですので、学校教育機関などでもお使いいただけるよう考慮しています。
この教材の最大の特徴はサンプルコードが登場しないことです。ブロックで構成された設計図を見ながら、自分でプログラミングコードに置き換えていくことで自分で考えながらプログラミングするスキルが身に付きます。
なお、プログラミング環境はProcessing、p5.jsを想定して設計されています。
■プログラミング言語別の導入方法
クミタテ式プログラミングドリルは、Java、JavaScript、Python、Unityといった人気のプログラミング言語からお好きな言語で学習ができます。
まずはProcessingをダウンロードしてインストールしましょう。
https://processing.org/download
プログラミング言語はどれでも良いという方は、JavaScriptがオススメです。OpenProcessingのサイトを使えば、インストール不要ですぐにプログラミングを開始できます。
https://openprocessing.org/sketch/create
- Javaで学習する場合
ProcessingはデフォルトでJavaになっていますので、Processingを立ち上げたらJavaでの学習をスタートできます。
- JavaScriptで学習する場合
Processingを立ち上げて、ツール>ツールを追加>Modesより、p5.js Modeをインストールしましょう。

- Pythonで学習する場合
Processingを立ち上げて、ツール>ツールを追加>Modesより、Python Modeをインストールしましょう。

- Unityで学習する場合
Unityにも対応しています。
クミタテ式に対応できるよう、Unity(C#)をProcessingっぽく書けるアセットを独自開発しています。近日公開予定です。
■プログラミング言語を切り替える
ProcessingはデフォルトでJavaモードになっています。学習したいプログラミング言語のモードを選択しましょう。

■ここから学習スタート
さぁいよいよ学習をスタートさせます。今回はキー操作で動かせる、シンプルな移動アニメーションを作ってみます。
設計図をもとに、自分でプログラミングしてみましょう。
今回はクミタテ式チュートリアルなので、答えとなるプログラミングコードを掲載しています。

■画面の大きさを決める
まずは最初の一歩です。
プログラムを再生したらまずは1回だけ実行されるsetupという枠組みを使って、画面の大きさを決定させます。

- Java
void setup(){
size(600, 400);
}- JavaScript
function setup(){
createCanvas(600, 400);
}- Python
def setup():
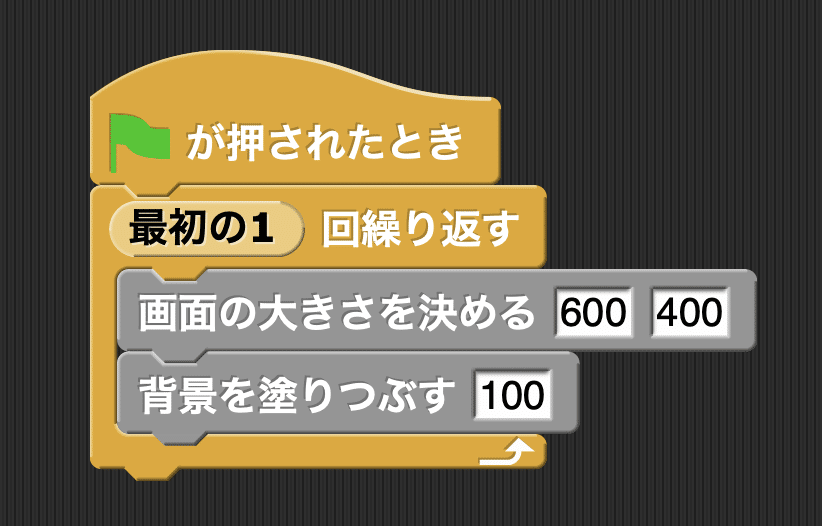
size(600, 400)■背景を塗りつぶす
画面は表示されましたか?
次は画面の背景に色をつけてみましょう。

- Java
void setup(){
size(600, 400);
background(100);
}- JavaScript
function setup(){
createCanvas(600, 400);
background(100);
}- Python
def setup():
size(600, 400)
background(100)■停止するまでずっと繰り返す
背景に色はつきましたか?
プログラムを停止するまでずっと繰り返し実行されるdrawという枠組みを使い、マウスの位置に四角形を表示してみます。

- Java
void setup(){
size(600, 400);
background(100);
}
void draw(){
rect(mouseX, mouseY, 20, 20);
}- JavaScript
function setup(){
createCanvas(600, 400);
background(100);
}
function draw(){
rect(mouseX, mouseY, 20, 20);
}- Python
def setup():
size(600, 400)
background(100)
def draw():
rect(mouseX, mouseY, 20, 20)■背景を毎回塗りつぶす
四角形がたくさん表示されましたか?
では、背景を塗りつぶすの命令をsetupからdrawへお引越ししてみてください。すると、四角形は1つだけになります。
これはdrawが毎回背景を塗りつぶしているからなんですね。四角形を描いては消して、描いては消して、を1秒間に60回実行しているということです。

- Java
void setup(){
size(600, 400);
}
void draw(){
background(100);
rect(mouseX, mouseY, 20, 20);
}- JavaScript
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
rect(mouseX, mouseY, 20, 20);
}- Python
def setup():
size(600, 400)
def draw():
background(100)
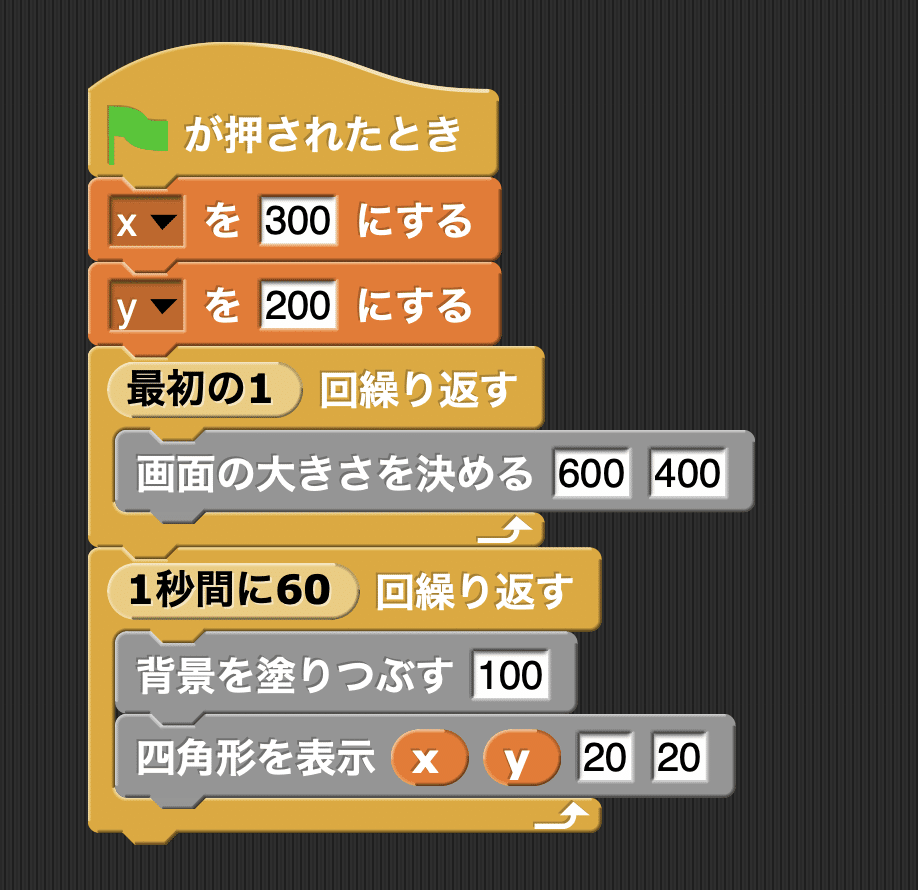
rect(mouseX, mouseY, 20, 20)■変数を使う
プログラミングにおいて超重要な変数というものを学んでいきます。変数というととても難しそうな印象を受けますが今は、数字に名前をつけられるもの、と考えておけば良いでしょう。
ここではxとyという変数を作りました。xとは横の位置を意味し、yとは縦の位置を意味します。(もちろんただの名前なので、xとyじゃなくて、yokoとtateでも変数として機能します)
変数を作るには、setupやdrawの枠組みの外に設置してあげます。枠組みの外に置いておくことで、枠組みを超えて変数にアクセスすることができます。

- Java
float x = 300;
float y = 200;
void setup(){
size(600, 400);
}
void draw(){
background(100);
rect(x, y, 20, 20);
}- JavaScript
let x = 300;
let y = 200;
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
rect(x, y, 20, 20);
}- Python
x = 300
y = 200
def setup():
size(600, 400)
def draw():
background(100)
rect(x, y, 20, 20)■変数に足し算する
四角形が1つ表示されましたか?
変数には、中身の数字を足し算したりして変更できるという性質があります。この性質を使って、次はこの四角形を右下に少しずつ動かしてみます。

- Java
float x = 300;
float y = 200;
void setup(){
size(600, 400);
}
void draw(){
background(100);
x = x + 1;
y = y + 1;
rect(x, y, 20, 20);
}- JavaScript
let x = 300;
let y = 200;
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
x = x + 1;
y = y + 1;
rect(x, y, 20, 20);
}- Python
x = 300
y = 200
def setup():
size(600, 400)
def draw():
global x, y
background(100)
x = x + 1
y = y + 1
rect(x, y, 20, 20)■変数に変数を足す
四角形が右下に動きましたか?
変数は中身の数字を足し算できることがわかったかと思います。もちろん、変数同士の足し算もできます。
次はxとyに足し算する値を持つ、dxとdyという変数を作ってみましょう。
- Point -
右下ではなく、左上に移動するようにするには、dxとdyの値を何に変更すれば良いでしょう?

- Java
float x = 300;
float y = 200;
float dx = 1;
float dy = 1;
void setup(){
size(600, 400);
}
void draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}- JavaScript
let x = 300;
let y = 200;
let dx = 1;
let dy = 1;
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}- Python
x = 300
y = 200
dx = 1
dy = 1
def setup():
size(600, 400)
def draw():
global x, y, dx, dy
background(100)
x = x + dx
y = y + dy
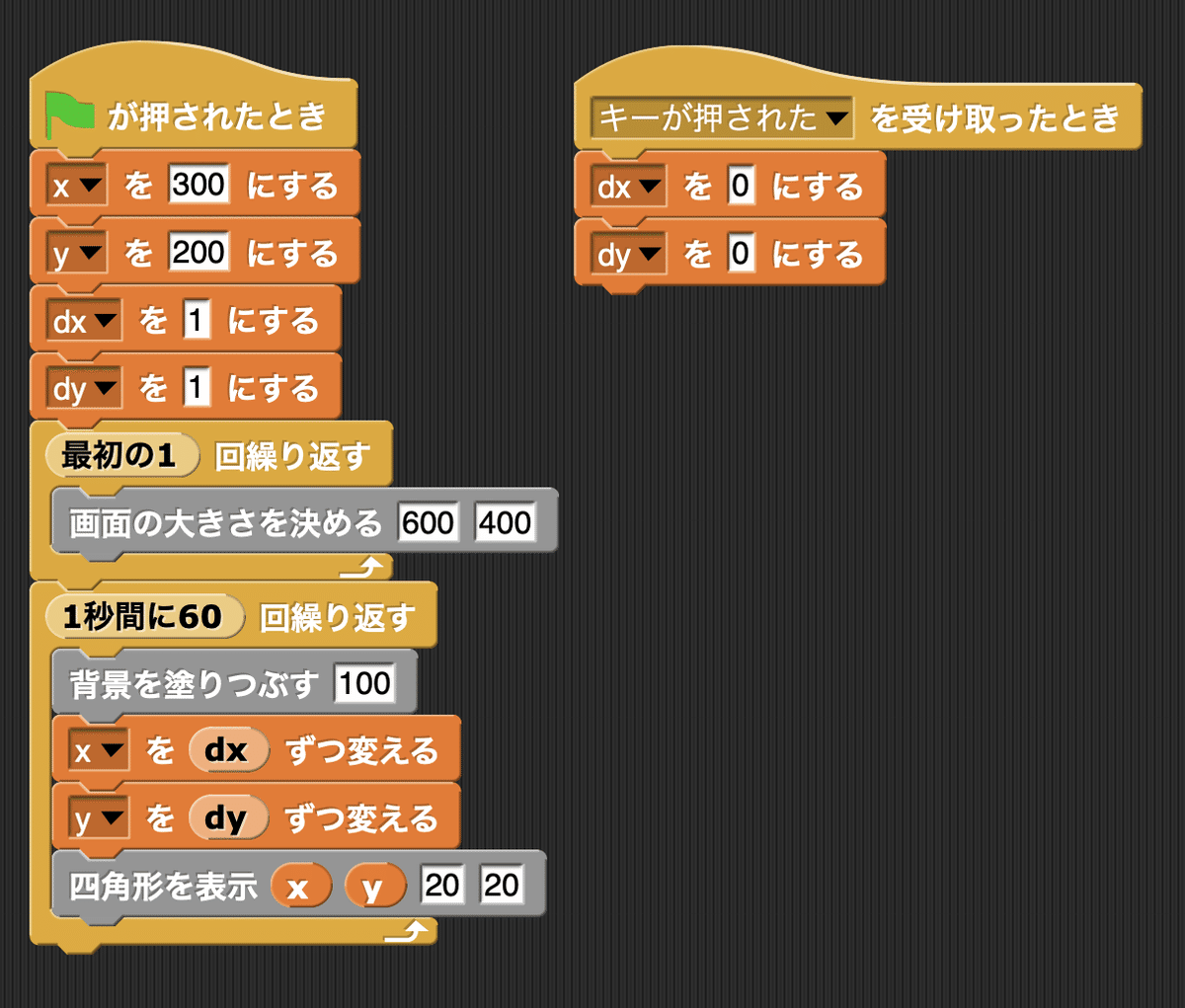
rect(x, y, 20, 20)■キーが押されたら動きを止める
dxとdyの中身の数字を変えれば、四角形の動きを制御できることがわかりましたね?
次は、キー操作を加えてみます。キーボードが押されたときに実行されるkeyPressedという枠組みを使って、四角形の動きをストップさえてみましょう。

- Java
float x = 300;
float y = 200;
float dx = 1;
float dy = 1;
void setup(){
size(600, 400);
}
void draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}
void keyPressed(){
dx = 0;
dy = 0;
}- JavaScript
let x = 300;
let y = 200;
let dx = 1;
let dy = 1;
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}
function keyPressed(){
dx = 0;
dy = 0;
}- Python
x = 300
y = 200
dx = 1
dy = 1
def setup():
size(600, 400)
def draw():
global x, y, dx, dy
background(100)
x = x + dx
y = y + dy
rect(x, y, 20, 20)
def keyPressed():
global dx, dy
dx = 0
dy = 0■上下キーで操作できるようにする
四角形の動きを止めることができましたか?
ではこれが最後のチュートリアル課題です。矢印キーで四角形を動かせるようにしましょう。
ここでは、もし〜ならを実現するifの枠組みを使います。

- Java
float x = 300;
float y = 200;
float dx = 1;
float dy = 1;
void setup(){
size(600, 400);
}
void draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}
void keyPressed(){
dx = 0;
dy = 0;
if(keyCode == UP){
dy = -1;
}
if(keyCode == DOWN){
dy = 1;
}
if(keyCode == RIGHT){
dx = 1;
}
if(keyCode == LEFT){
dx = -1;
}
}- JavaScript
let x = 300;
let y = 200;
let dx = 1;
let dy = 1;
function setup(){
createCanvas(600, 400);
}
function draw(){
background(100);
x = x + dx;
y = y + dy;
rect(x, y, 20, 20);
}
function keyPressed(){
dx = 0;
dy = 0;
if(keyCode == UP_ARROW){
dy = -1;
}
if(keyCode == DOWN_ARROW){
dy = 1;
}
if(keyCode == RIGHT_ARROW){
dx = 1;
}
if(keyCode == LEFT_ARROW){
dx = -1;
}
}- Python
x = 300
y = 200
dx = 1
dy = 1
def setup():
size(600, 400)
def draw():
global x, y, dx, dy
background(100)
x = x + dx
y = y + dy
rect(x, y, 20, 20)
def keyPressed():
global dx, dy
dx = 0
dy = 0
if(keyCode == UP):
dy = -1
if(keyCode == DOWN):
dy = 1
if(keyCode == RIGHT):
dx = 1
if(keyCode == LEFT):
dx = -1■四角形の動きを速くしよう
これでクミタテ式プログラミングドリルのチュートリアルは終了です。お疲れ様でした。
ところで、四角形の動きが遅いですよね・・・。どうやるのかわかったら挑戦してみてくださいね。
