
弾けて連打する気持ちよさ!ピンボールゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-連打はとりあえず気持ちいい
今回作るのは、ピンボールゲームです。
ピンボールは連打する気持ちよさをシンプルにゲームに落とし込まれています。
技術的にも、簡易的な物理エンジンを作れるようになるのでおすすめです。
なお、ピンボールといえば手動でボールを弾くフリッパーですが、今回は省略します(どちらかというとパチンコ?スマートボール?)

デモアプリはこちらから。https://openprocessing.org/sketch/1515247
Unityroom版はこちらから。https://unityroom.com/games/pachinkoman
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
- ハートを押す
この記事にいいね(ハート)をお願いします。
押すと何か良いことが起きます。
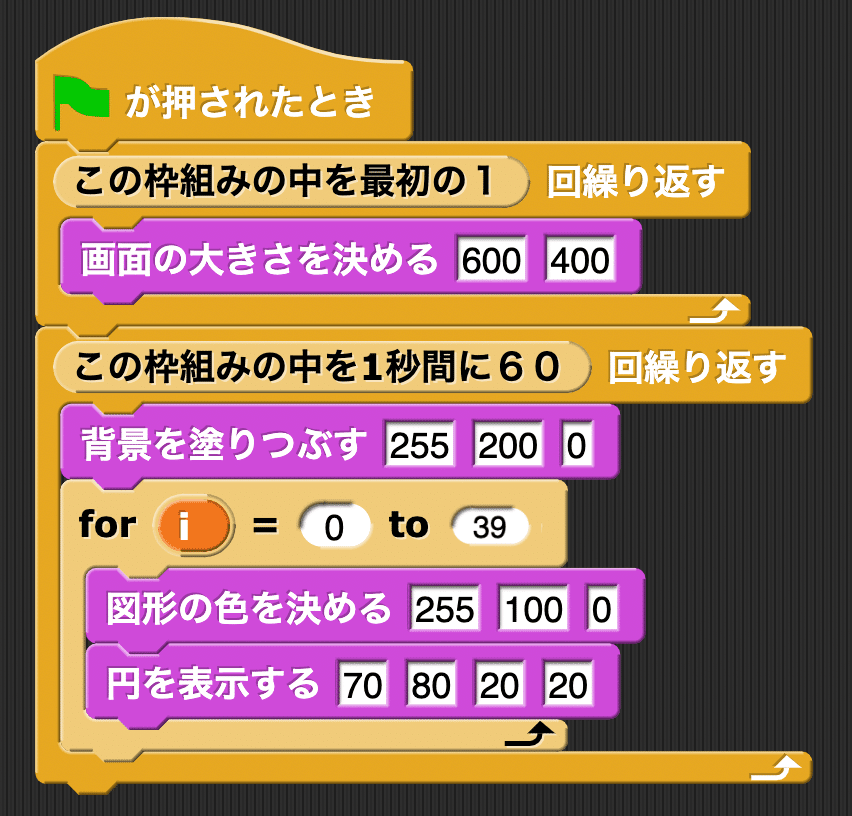
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■オレンジ色のピンを、とりあえず1つ表示する
40個のピンを作っていきますが、まずは1つだけピンを表示しましょう。

■ピンを40個、とりあえず同じ場所に重ねて表示する
繰り返し処理forを使って40個のピンを作りましょう。
同じ場所に40個のピンを表示するので、実行画面としては1つのピンに見えます。

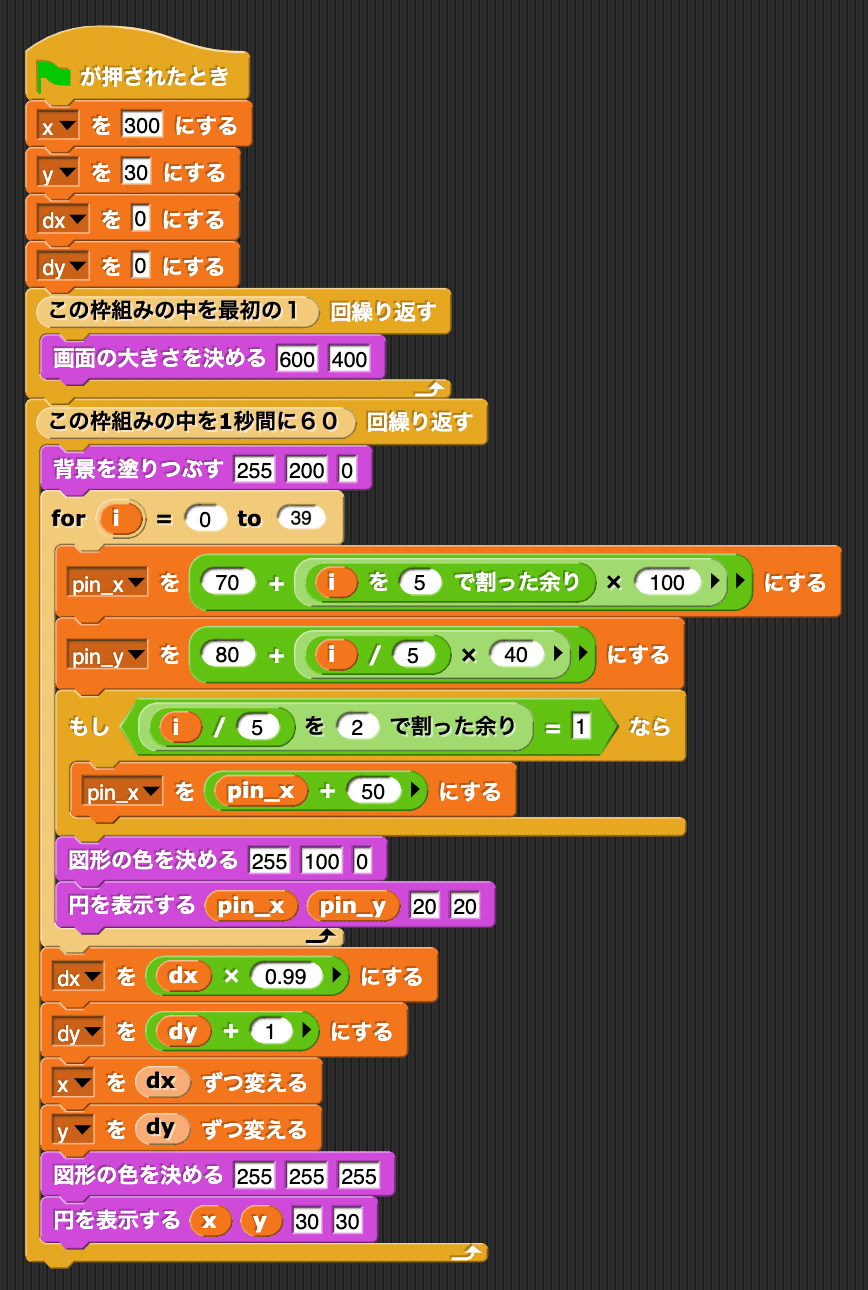
■40個のピンを分離して綺麗に表示する
40個のピンが重ならないように、分離して表示しましょう。
繰り返し処理forの中では変数「i」が使えます。0〜39まで増える変数iをうまく利用して、計算からピンの座標を決定します。

■奇数行のピンを少しずらす
今のままではピンが綺麗に並び過ぎてしまいます。
ピンが交互に並ぶように、奇数行目のピンは少しだけずらして表示しましょう。

■ボールを表示する
ではボールを1つ表示しましょう。まだ落下はしません。

■ボールを落下させる
ボールを落下させるために、加速度であるdxとdyという変数を用意しました。
重力により、dyは常に1ずつ増加することに注意してください。
dxは横の移動量ですが、0.99を掛けることで徐々に減速するように配慮しています。

■マウスクリックでボールを再度出現させる
マウスクリックで、マウスの場所にボールをもう一度出現させます。
出現時、移動量はリセットしておきます。

■ボールと40個のピンとの当たり判定をする
繰り返し処理の中で40個のピンとボールとの当たり判定をします。
円と円との当たり判定の場合は、2点間の距離がそれぞれの半径の足したものより小さければ当たっているとみなせます。
当たり判定を検知したら、とりあえずランダムな力を加速度に与えます。

■(今回のポイント)ピンがボールを弾くようにする
移動量をランダムにしても思ったような動きになりません。
ピンがボールを弾くような自然な動きを作るために、ピンとボールとの角度を算出し、角度から三角関数sin,cosで移動方向を決定させます。
移動量には少し揺らぎを持たせるためにランダムな値も加算しておきます。


クミタテ式の設計図はここまでです。
以下の応用課題は自分で考えてプログラミングしてみましょう。
課題1.必ず画面上部からボールが出現するようにする
マウスの場所にボールを出現してしまうと自由度が高過ぎます。
画面の上部から出現するようにしましょう。
課題2. ピンがボールを弾く力を大きくしよう
ボールがピンに当たったとき、もっと大きく弾けるようにするにはどうしたらいいでしょうか?
課題3.ピンに得点をつけよう
各ピンに得点をつけて、当たった時にスコアを加算してあげましょう。
課題3.オリジナルゲームに仕上げよう
ピンボールのキモは、連打の気持ちよさです。
ピンボールの気持ちよさをさらに増幅させて、オリジナルゲームに仕上げてみましょう。
例えば、演出。当たった時の感触や音で気持ちよさを演出しましょう。ボールに残像をつけてスピード感を演出するのも良いでしょう。
例えば、得点が稼ぎまくれるような連打スポットを用意しても良いでしょう。
(有料エリア)完成コード
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
