
今年の運勢を占う!おみくじルーレットゲームを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
この教材は期間限定で無料公開している教材です。
- 納得感のあるおみくじ
今回作るのは、おみくじゲームです。
クリックしたらランダムで運勢が表示される、のではなく、運勢を目押しで決めるルーレット形式です。
シンプルなおみくじではプレイヤーの介入する余地が少なく、ランダムな結果に納得できるものではありません。そこで、プレイヤーに目押しをさせることで納得感を生み出し、ゲーム性を持たせることができます。

デモアプリはこちらから。https://openprocessing.org/sketch/1427287
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
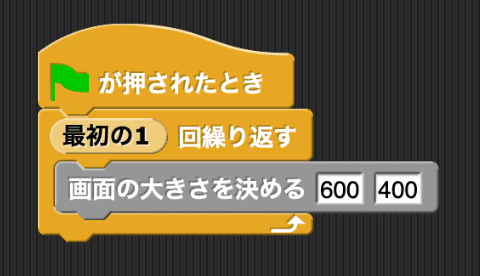
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

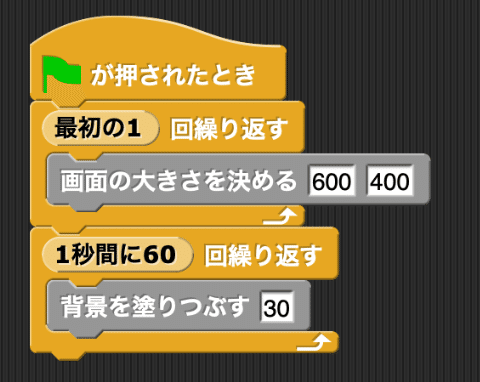
■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

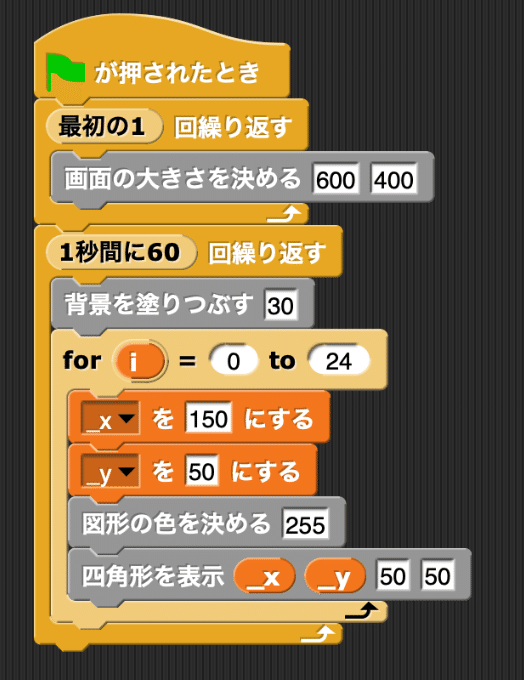
■四角形を、とりあえず1つ表示する
最終的には5x5の25マスの四角形を描きますが、いきなり完成形を目指すのではなく、小さいプログラムにわけて少しずつ動くことを確認しながら学習しましょう。
ここでは四角形をとりあえず1つだけ表示します。

■四角形を繰り返し処理を使って表示する
四角形を1つ表示できましたか?
25個のマスを表示していく上で欠かせないのが繰り返し処理(for)という構文です。
ここでは繰り返し処理を使って、同じ位置に四角形を25個表示します。

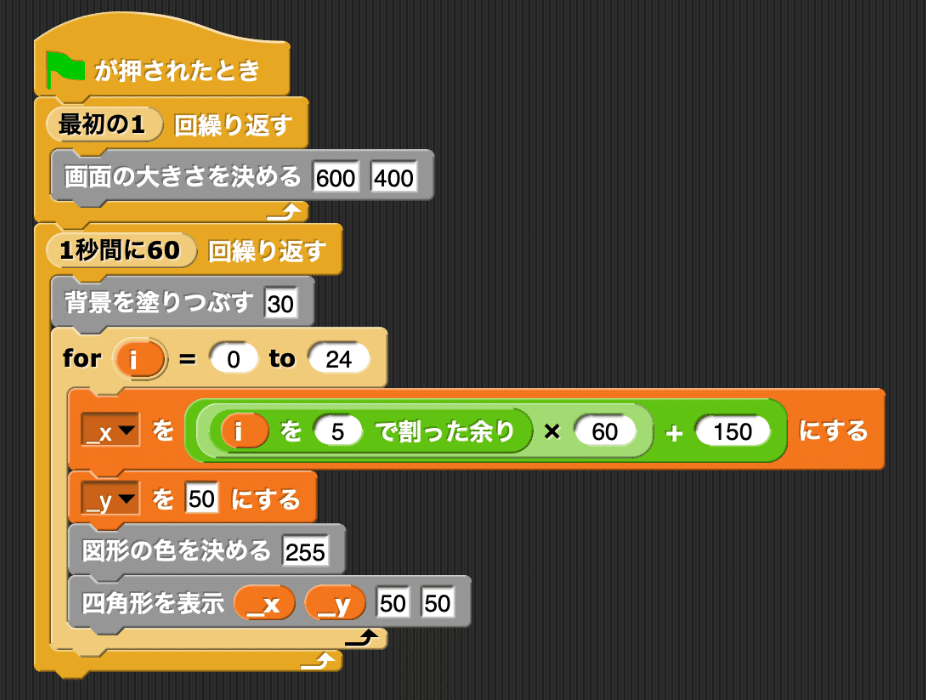
■四角形を横に並べる
繰り返し処理を使う準備が整いました。
繰り返し処理の中では変数iが0から1つずつ増えていきます。
この性質を使って、四角形を横に5個並べてみます。

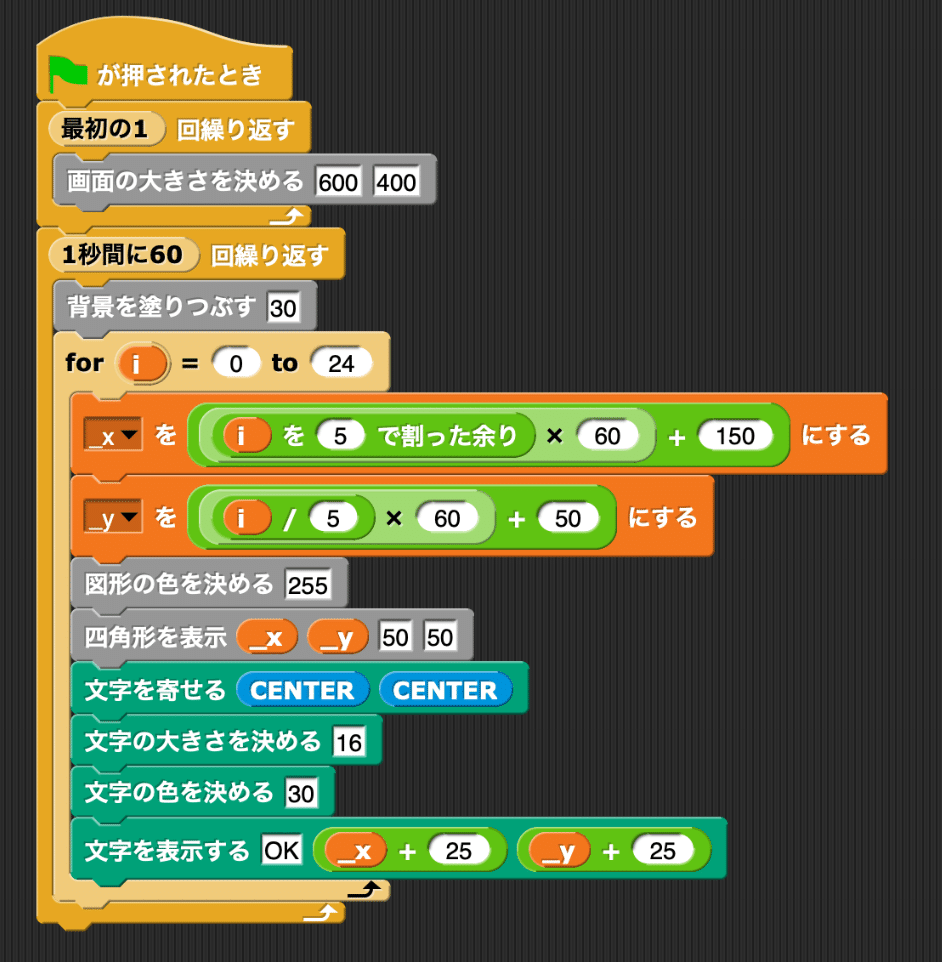
■四角形を縦にも並べる
四角形を縦にも並べて5x5の25マスの四角形を表示しましょう。

■マスの上に、とりあえずOKの文字で表示する
マスの上に運勢の文字を表示します。
ここでは全てのマスにとりあえず「OK」という文字を表示してみましょう。
Processing Javaの場合、日本語(マルチバイト文字)を入れると文字化けすることがあります。
そのときは、以下のコードをsetupに入れておいてあげましょう。
textFont(createFont("Arial", 32));

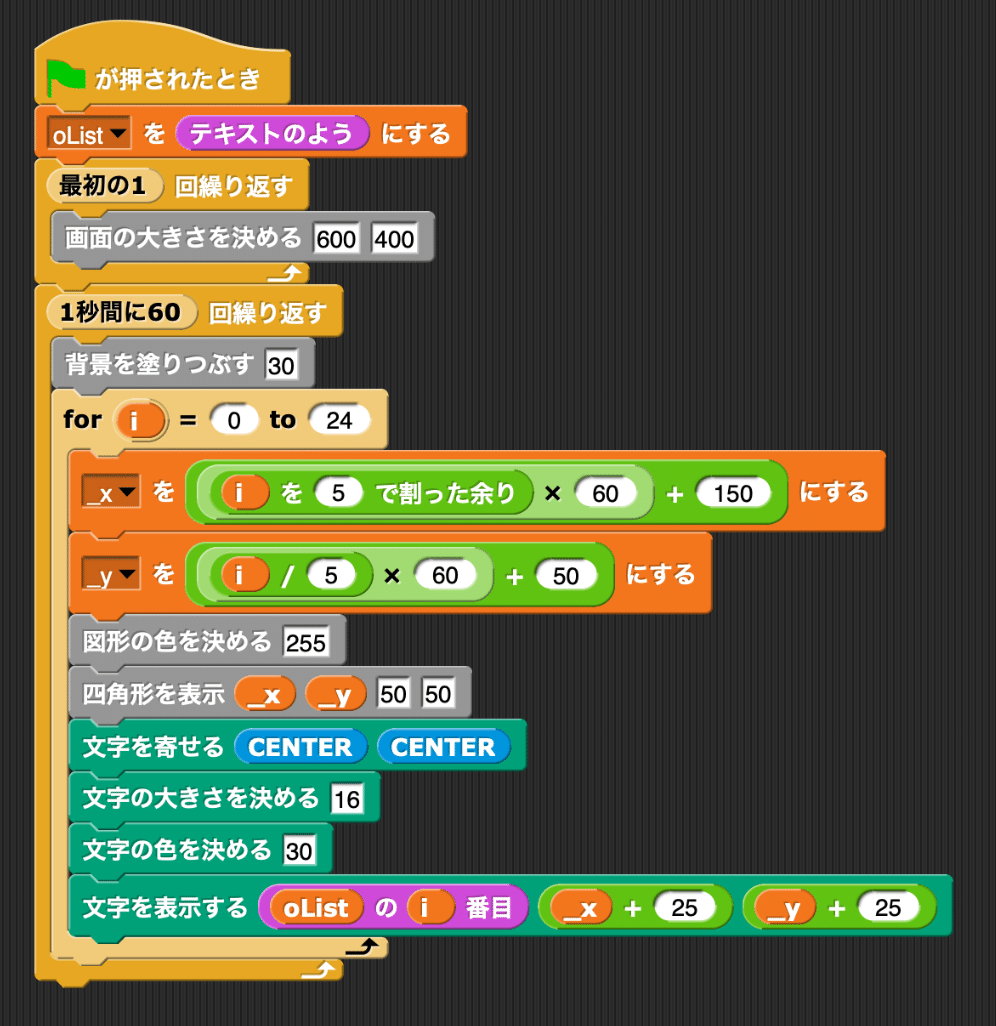
■表示する運勢を配列で管理する
配列oListを用意して、oList(おみくじリスト)の中身をマスの上に表示してみましょう。
//p5.js
let oList = [
"吉", "吉", "吉", "吉", "吉",
"吉", "吉", "凶", "吉", "吉",
"吉", "凶", "大吉", "凶", "吉",
"吉", "吉", "凶", "吉", "吉",
"吉", "吉", "吉", "吉", "吉",
];
//Processing Java
String[] oList = new String[]{
"吉", "吉", "吉", "吉", "吉",
"吉", "吉", "凶", "吉", "吉",
"吉", "凶", "大吉", "凶", "吉",
"吉", "吉", "凶", "吉", "吉",
"吉", "吉", "吉", "吉", "吉",
};
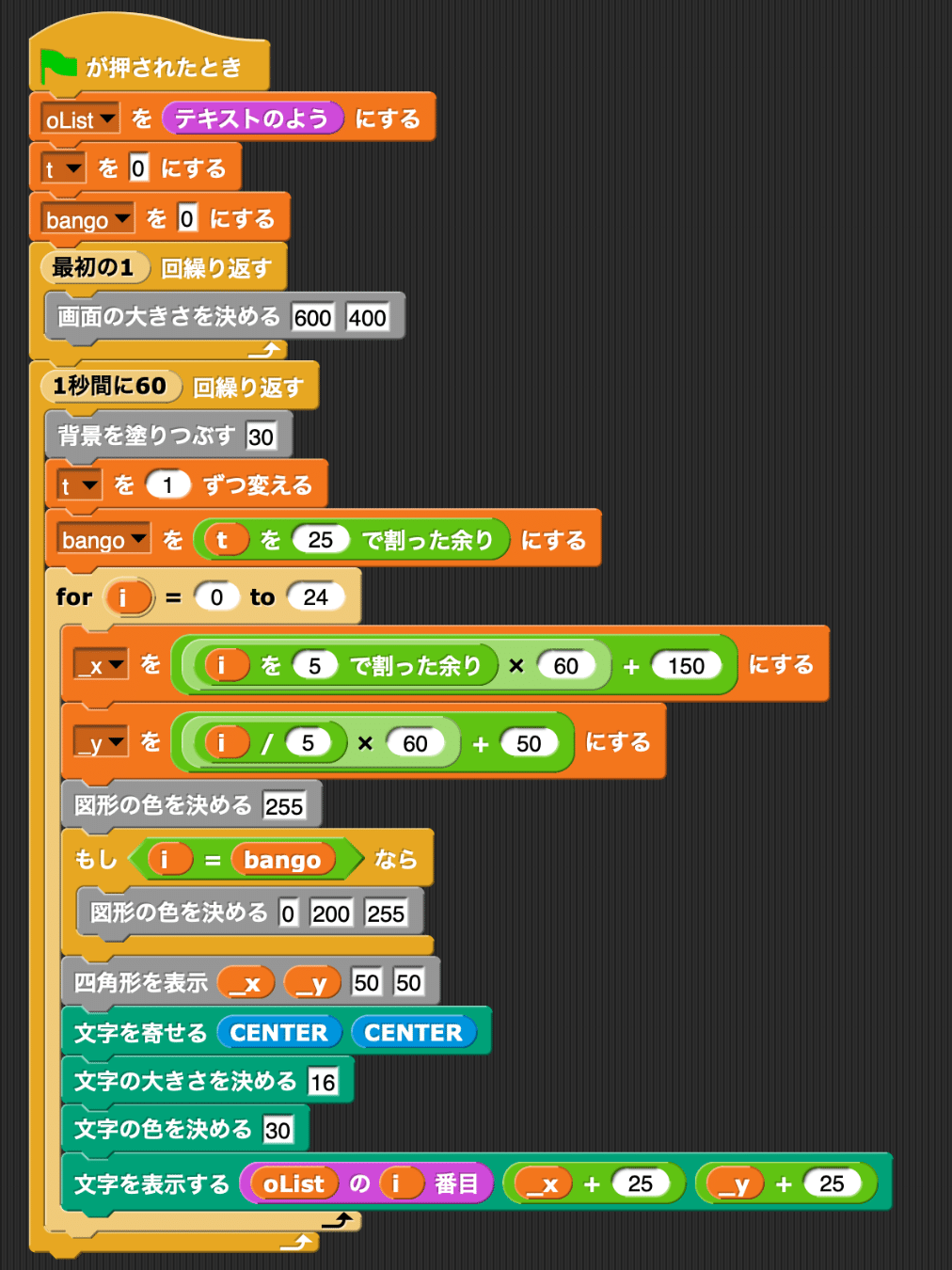
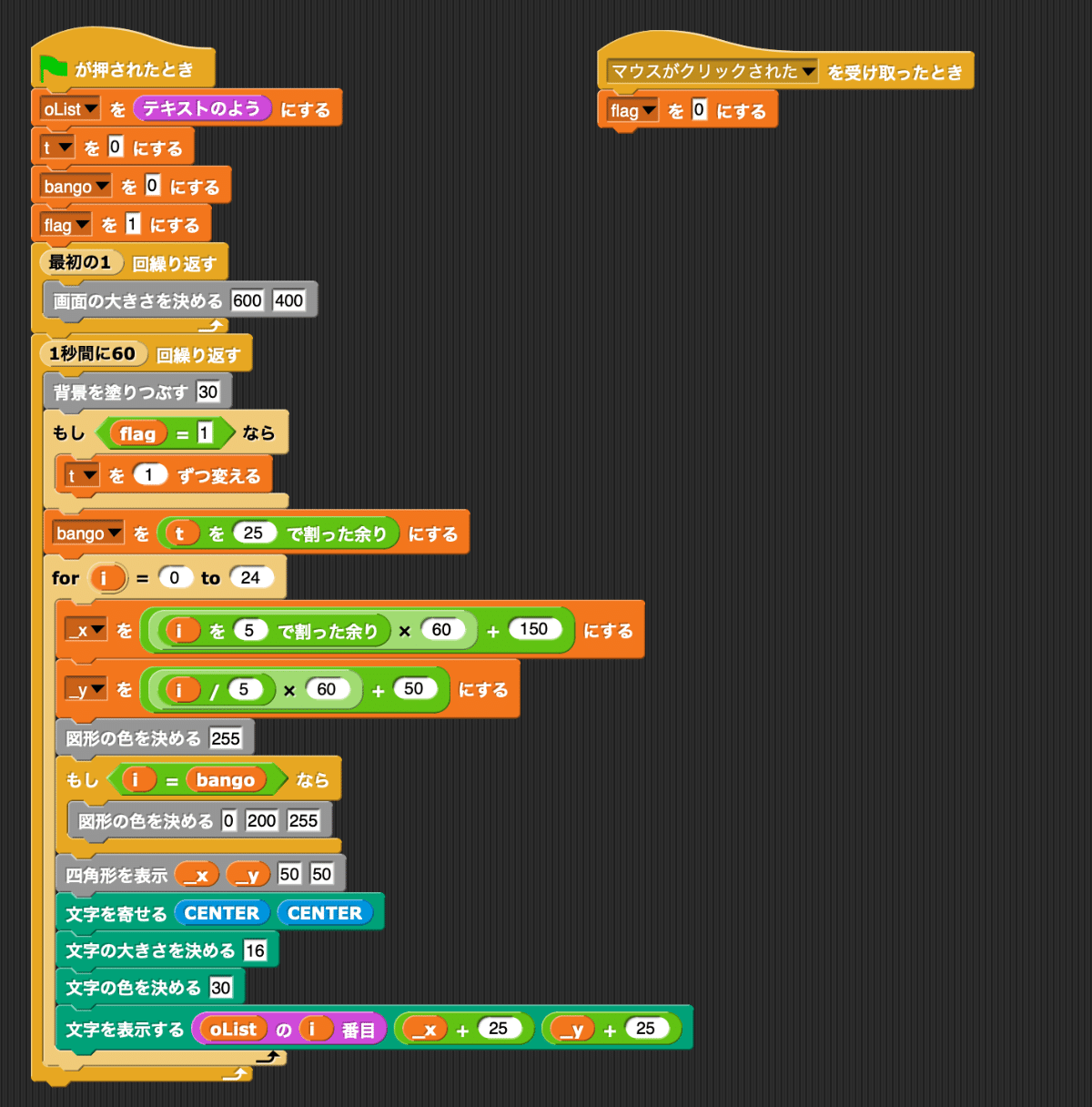
■ルーレットが回るようにする
自動的にルーレットが回るようにしていきます。
時間を管理する変数「t」と、ルーレットの番号が差し示す変数「bango」を用意しましょう。
ルーレット番号と同じマスは青白く光らせます。

■マウスクリックでルーレットをストップさせる
ルーレットが回るようになりましたか?
続いて、マウスクリックでルーレットをストップさせましょう。
フラグを用意し、フラグがONならルーレットが周り、OFFならストップするようにします。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. ルーレットの速さを遅くしよう
ルーレットの回る速さが速すぎますね。
少しだけ遅くしてあげましょう。
ヒント:
以下のコードにちょっと味付けするだけで・・・?
bango = t % 25;
■応用課題2. ルーレットの順番をランダムにしよう
ルーレットが回る順番が左上から順になっています。
これでは簡単に目押しができてしまうので順番をランダムにしましょう。
毎回ランダムでもいいですが、目押しができるようにすることを考慮すると、あらかじめパターンを決めておいた方がプレイヤーには親切でしょう。
パターンは配列で管理すると良いでしょう。
■応用課題3. 確定したマスを点滅させよう
ストップさせた時、確定したマスを点滅させて選ばれた感を出しましょう。
