Django で HTML のショートカットが使えない場合の対処法
一般的に HTML を書くときには、" ! " を入力すると emmet の補完機能で以下の内容が表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
</body>
</html>しかし Django プロジェクト内の HTML で " ! " と入力しても、
!と表示されるだけです。
そこで今回はこの問題を解決していきます。
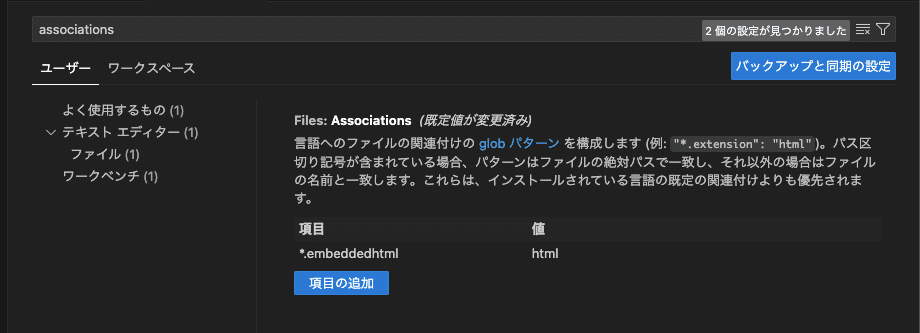
まずは設定内容を確認します。

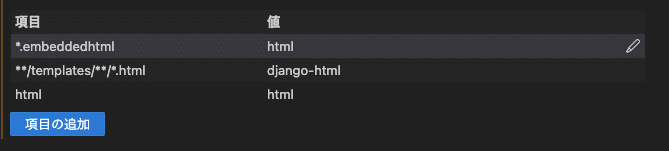
ここを以下のように修正しましたが、思ったとおりにいきませんでした。

そこで settings.json で以下の文言を追加しました。
"emmet.includeLanguages": {
"django-html": "html"
},すると、無事に " ! " と入力して emmet の補完機能が動作しました!
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>これで一安心となりましたので、開発頑張っていきます!
この記事が気に入ったらサポートをしてみませんか?
