
〈Blender〉モデリング初心者が女の子を作って動かすまでの備忘録 #14 【テクスチャペイント】
さて、今回からテクスチャの描き込みを行っていきます。
UV配置の調整とエクスポート
前回の記事でも少し触れましたが、テクスチャを描くためにはUVエディタ上のアイランド同士が重なっていないことを確認する必要があります。
もし重なっていると、重なってる部分で塗りを共有してしまい「腕に目がある(大げさな例)」とか起きちゃいます。
キャンパスの振り分けはマテリアル単位で行います。
今回は
顔・耳・口内・後頭部→Face1マテリアル
瞳・まつげ・白目・二重・まゆげ→Face2マテリアル
と割り当てました。
これで、Face1用のキャンパスには「顔、耳、口内、後頭部」の塗りを行えば良いことになります。
各マテリアルごとにUV配置を1枚のPNG情報として書き出します。今回は例でFace2の書き出しを行っていきます。
まず、Face2マテリアルが割り当てられている全てのパーツをビュー上で選択し、編集モードにします。
すると、今選択したすべての展開図がUVエディタに表示されます。

もし重なっていたら重ならないように位置をずらし、さらに前の記事で説明した「どの部位に多くの解像度を充てたいか」を意識してアイランドごとにサイズも調整します。理想はキャンパス全体をまんべんなく使い切ることです。
アイランド毎の選択:フェース選択で1面選択>Ctrl+L
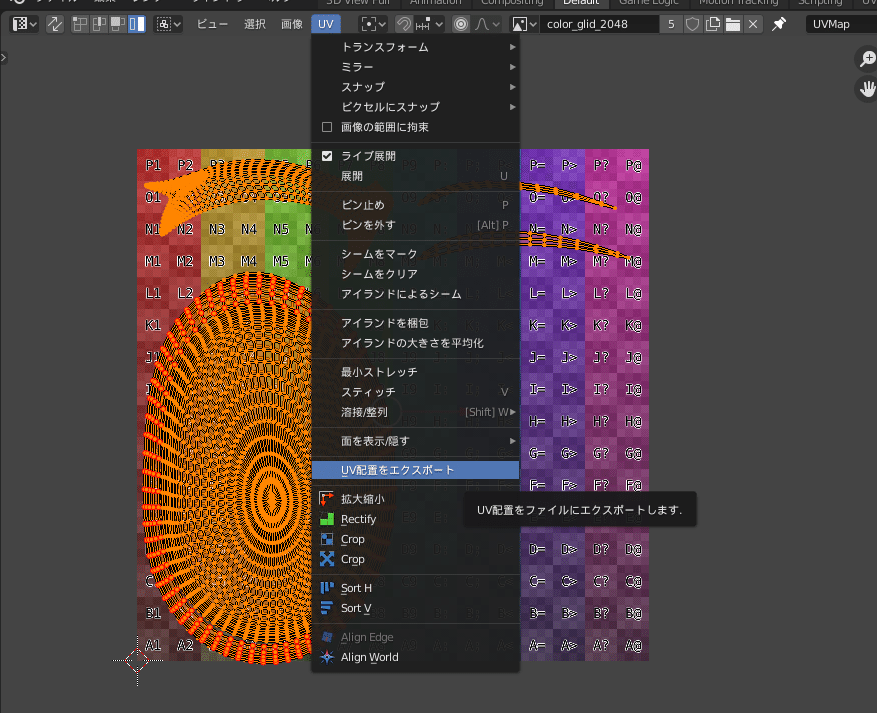
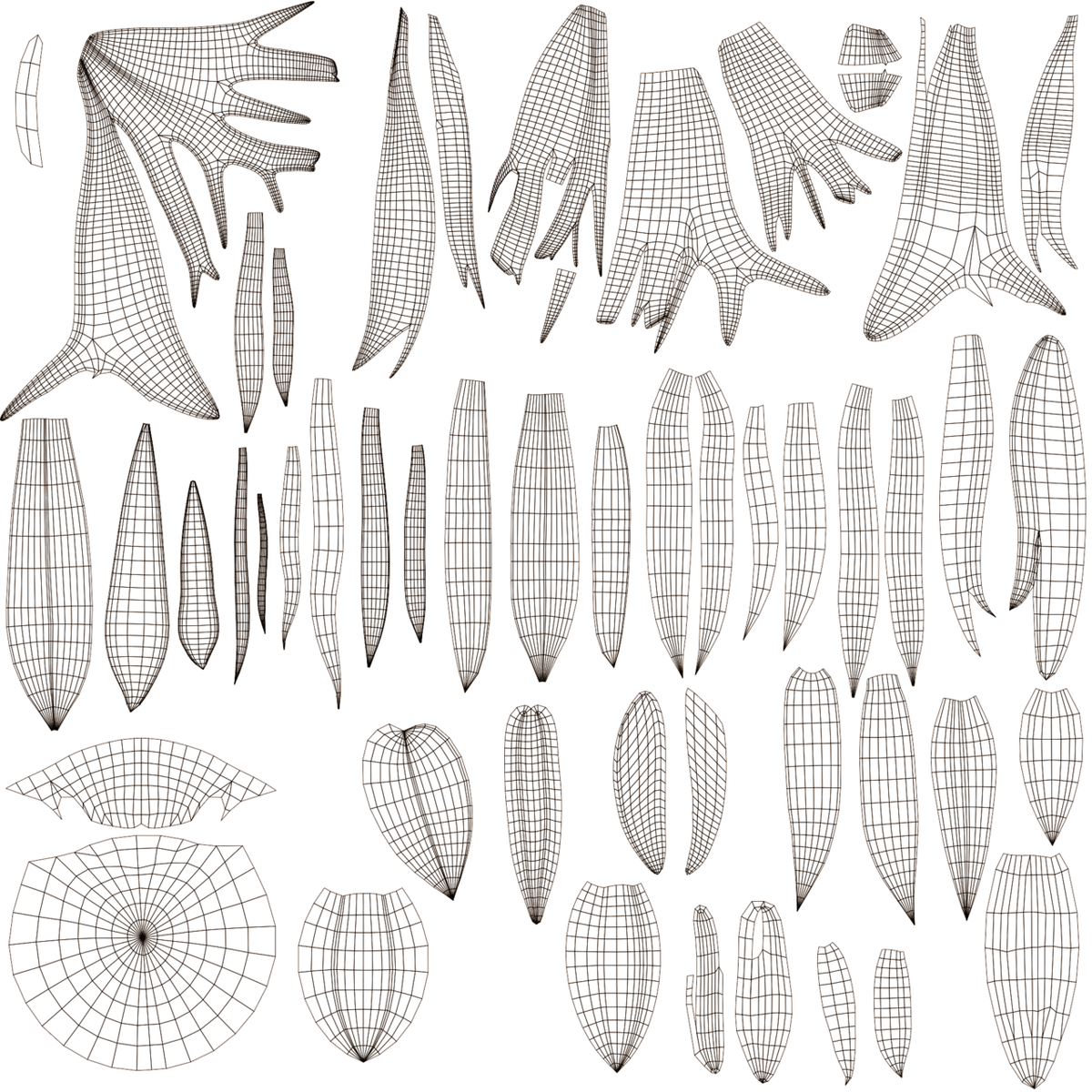
調整ができたらUVエディタ上で全てのアイランドを選択し、「UV>UV配置をエクスポート」選択。

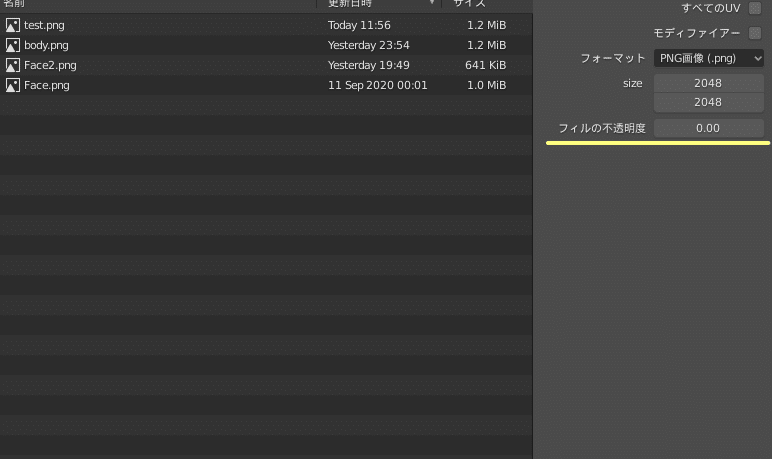
フィルの透明度を0にします。


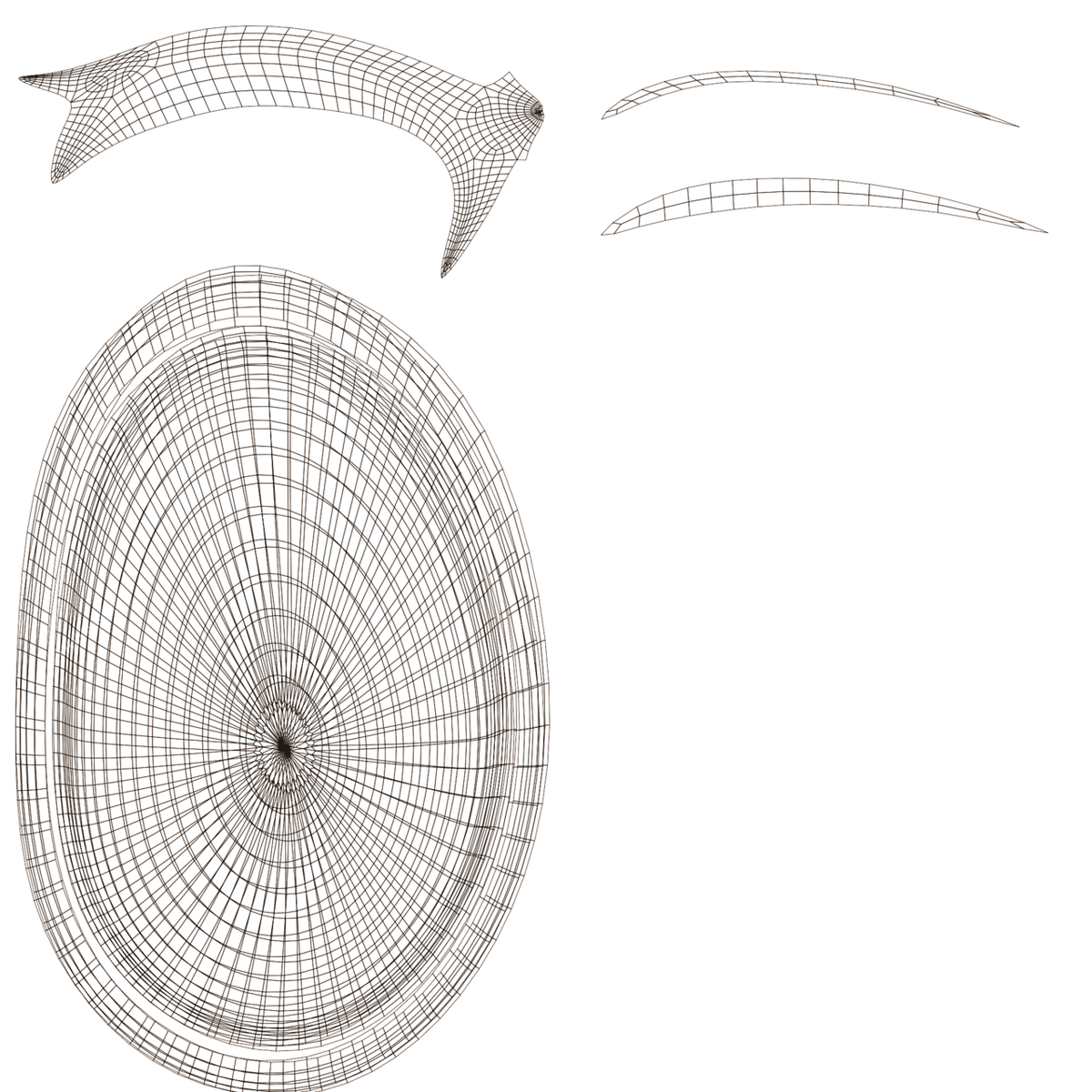
このように透過情報を持ったUV配置画像がPNGで保存されました。
これをマテリアル毎に行います。その際、塗りに不便な点っが見つかればモデリングをし直します。(次項目)
パーツの微調整
記事に先駆けてUVを描き込んでいたのですが、諸々不足点が出てきたので修正を行います。
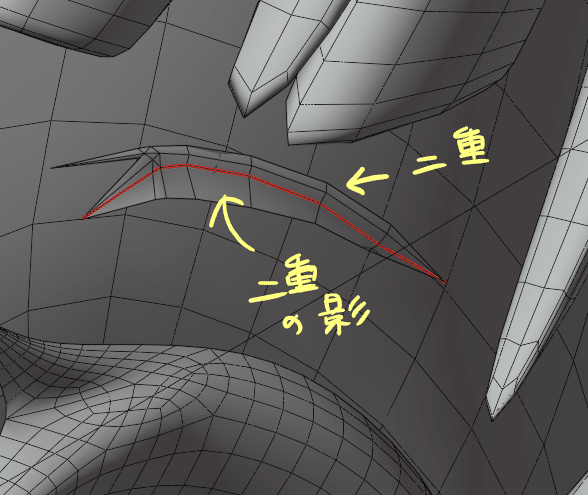
・二重
二重は目の開閉に合わせて可動します。
顔テクスチャに描き込むと動かせないので、パーツとして作ります。

この時、イラストの描き方でメジャーな二重の下の影を再現するために、二重メッシュから面を押し出し、影用にメッシュを貼りました。

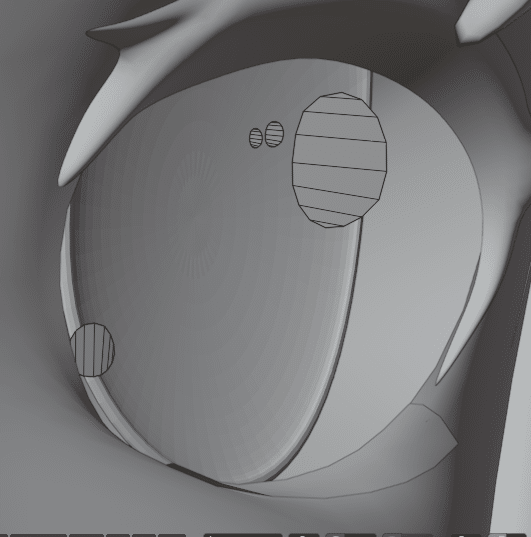
・瞳のハイライト
なぜ今まで気付かなかったのか。瞳のハイライトを作成するのを忘れていました。
ただただシンプルに円を配置し、形状を整えて幾つか配置します。

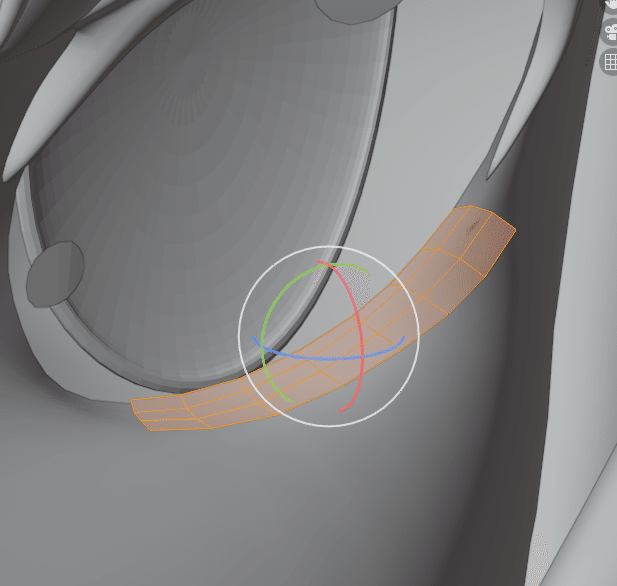
・下まつげ
目の開閉に対応できるよう、顔テクスチャに描き込むのではなく下まつげ用にメッシュ作ります。

顔のメッシュから下まつげになる面を選択>複製>別オブジェクトへ分離しました。
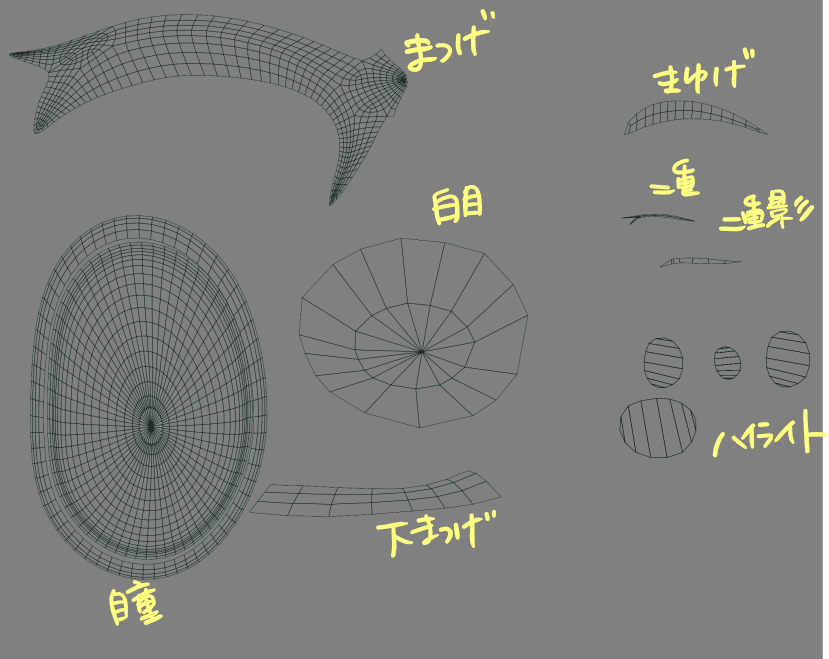
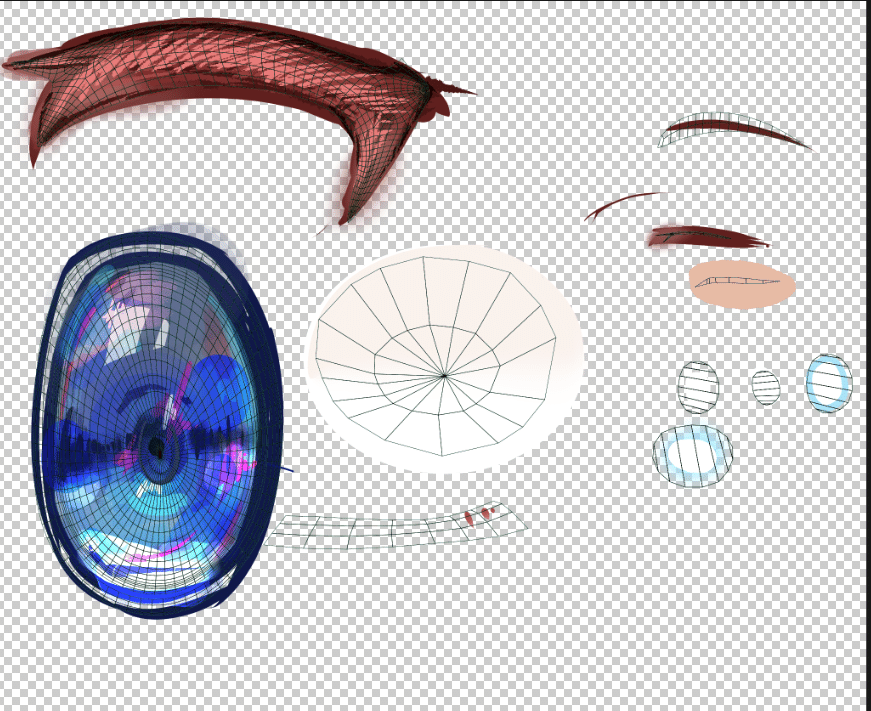
以上、修正を行った後のUV配置です。

テクスチャの描き込み
今回はCLIP STUDIO PAINT(以下クリスタ)を使用します。
現在のテクスチャペイントの主流はSubstance Painterです。今の現場のほとんどのテクスチャペイントはこのソフトか、Mariが使われていると聞きます。
日本テイストのキャラクター3Dモデルも最近ではSubstance Painterで塗られているものを見かけるようになりました。
ですが今回はより髪の塗りをイラストテイストにしたいのでクリスタを選びました。
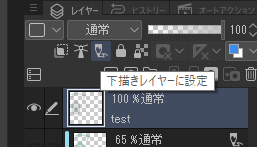
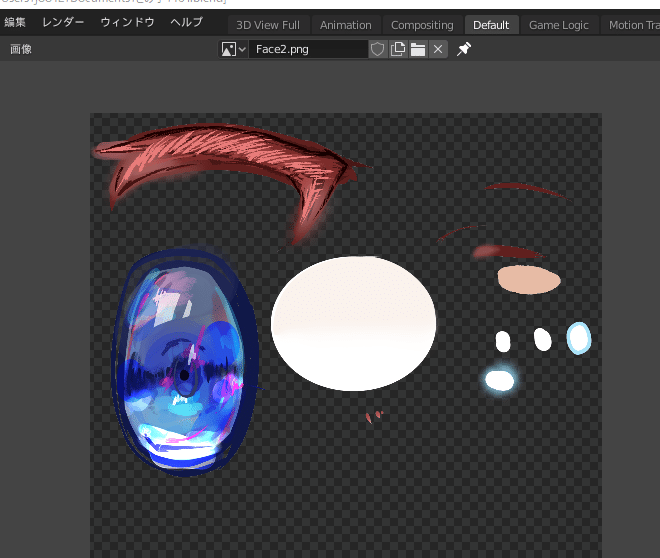
先ほど書き出したUV配置をD&Dでクリスタに読み込みます。
読み込んだら「ラスタライズ」を行い、「下書きレイヤーに設定」します。


こうすることでエクスポート時、UV配置レイヤーは書き出されなくなります。
あとは配置通りに塗ります。

因みにテクスチャはアルファ情報を扱うことが可能です。3Dモデルの前髪が半透明だったりはアルファ情報で再現できます。
描けたら書き出してPNGにします。
塗っている最中、微調整の為に描いてはBlenderに読み込んでを繰り返すのは苦なので便利なアドオンを使います。
テクスチャ画像が更新されたら自動でBlender内でも更新してくれるアドオンです。
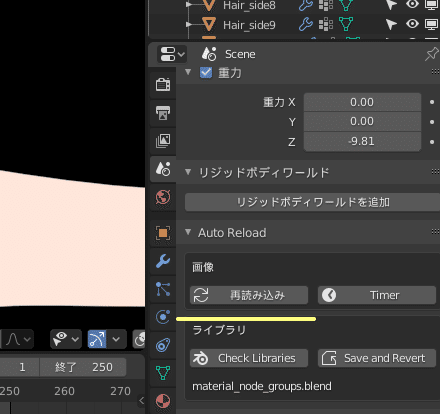
ZIPファイルをアドオンからインストールし有効化すると、この場所に再読み込みボタンが表示されます。

クリスタで修正して書き出した後、この再読み込みボタンを押下すれば、すぐに3Dビューにその変更が反映されます。
(※テクスチャ画像の名前は同じでないといけないので、上書きで保存する必要があります)
その隣「Timer」ボタンを有効にすれば、画像の更新が自動検知になります。こっちの方が便利です。
Blenderにテクスチャを読み込む
先にアドオン紹介をしてしまいまいたが、テクスチャをモデルに反映されるようにしてあげなくてはなりません。
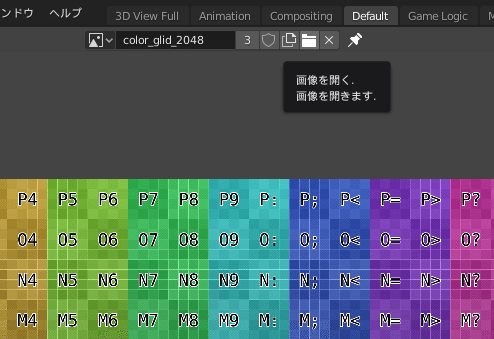
BlenderのUVエディタから「画像を開く」で今描いたテクスチャを選択します。

UVエディタに今描いたテクスチャが読み込まれます。

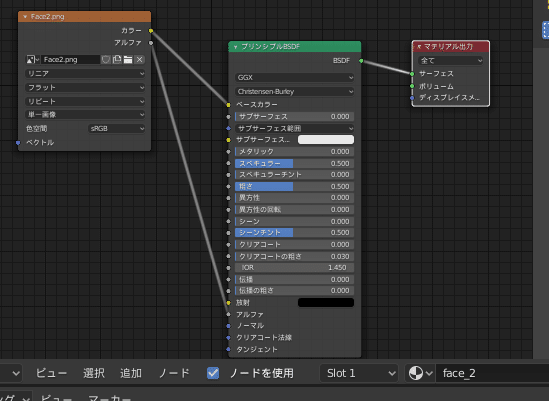
シェーダーエディタで、今読み込んだテクスチャに差し替えます。

今回は透過情報を持ったPNG画像なので、アルファも繋ぎます。
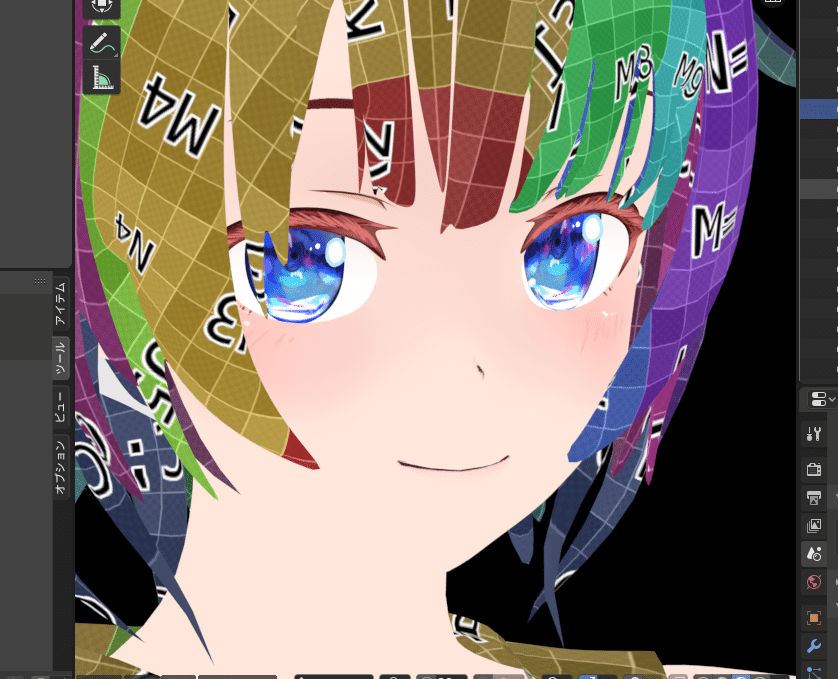
マテリアルビューに切り替えるとテクスチャが反映されています。

ちなみに画像のように影のない色情報だけのビュー表示にしたいときはここから「ディフューズ色」に替えることで影が描画されなくなります。

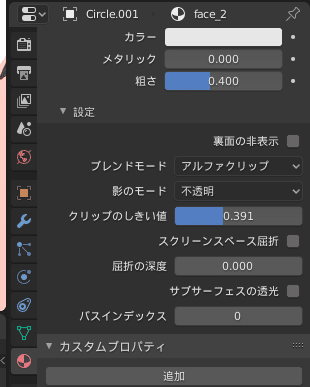
続いて大事な点なのですが、透過情報を持ったテクスチャの場合、マテリアルの設定からブレンドモードを「アルファクリップ」にしないと、透明部分が透けません。

髪のテクスチャペイント(詰み編)
さて、顔に並ぶぐらい大事な塗りポイントである髪です。
UV配置が相当複雑ですが正直何とかなるだろうと思っていました。

結果、詰みました。

なぁ~にこれ?(デヴィ夫人)
やってみて感じた敗因です。
・UV配置だけをアテにクリスタで塗るとどこを塗っているか全くわからない
・そもそも塗りが下手
・2D絵と違って光源が曖昧なのでどこを影にしてどこをハイライトにすればいいか分からない
目やほっぺと違って「どうにかなるや」は初めてここで詰みました。きちんとした計画が必要そうです。
髪の塗りを良くするための準備期間
このまま髪の塗りを行っても可愛い魅力的な女の子は生み出せないと確信した私は一旦Blenderから離れ、クリスタと仲良くすることにしました。
・ひたすら塗り練習
元々ただ好きでたまに絵を描いていた私ですが、最近Blenderに恋しきっきりで絵を描いていませんでした。結果、塗りが絶望的に下手になっていました。
焦った私は塗りチュートリアルをいくつかこなし、Twitterの神絵(自分好みの絵)の塗りを真似し手を慣らしました。

こういう感じの練習絵を、手が慣れるまでの少しの期間描き続けました。
いつもやってる塗り方
— 里芋の煮物食いたい (@ruaori1002) April 19, 2018
慣れると線画から塗りまで同じペンでできます pic.twitter.com/k527P2QVlG
Pinterestで自分好みなチュートリアルをかなり漁りました。
あと、これはクリスタに限った余談になってしまうのですが、筆圧感度とGペンの抜き入りなどのサブツール設定はかなり重要です。(恐らくどのドローイングソフトにもあると思います)
出先PCで家と同じ板タブを使いちょっとした絵を描かなくてはいけなくなった時、筆圧感度とGペンの設定が違うだけで全くいつも通りに絵が描けませんでした。
さらに、設定前と設定後で塗りの上達さも一変しました。
そのレベルで自分に合った設定値が必ずあります。ゲームの感度設定のように。
是非細かく設定するこをとお勧めします。
・塗った練習の記録は必ず残す
あと塗り練習中に個人的に行ったのが「塗り練習中の画面録画」と「練習キャンパスの隅に手順を詳細にメモ」の2点です。
自分が一度やってできたことは必ず後からでもできるはずなのに、その方法を当時どうやっていたかをさっぱり忘れてしまってはこれほど虚無なことはないと私は思います。
そのために私は絵を描いている画面をOBS Studioの録画機能で2時間でも3時間でも垂れ流し録画しておきます。
(OBSはNVencが使えたり解像度が詳細に決められて容量やCPUを食わず長時間録画ができ重宝しています)

・世にあるプロが作った3Dキャラの塗りを解析する
プロの作った3Dモデルの髪が綺麗に塗られているのは見てわかるのですが、どのように影が塗られているのか、どこにハイライトが入っているのかまでは私は見ていませんでした。
なので世に出ている3Dモデルの映像やモデルから徹底的に解析していきました。
主にスマホゲーム、MMDモデルなど軽量モデルを中心に見ていきます。
特に私がソシャゲの中で2Dっぽく見える3Dとして尊敬しているデレステは、意外にもシンプルな塗りです。ハイライトや影もライティングに依存せず、直接描き込まれています。


もちろん、シンプルなりにかなりの工夫はありそうですが、とっても参考になります。
・今回作っているキャラの塗り設計図をきちんと描く
下絵はかいたものの、どこをどう塗るかの詳細は決めていませんでした。
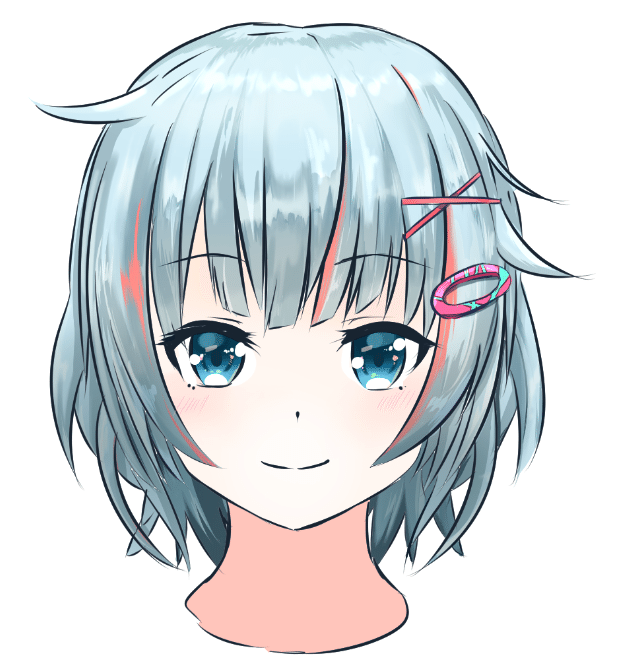
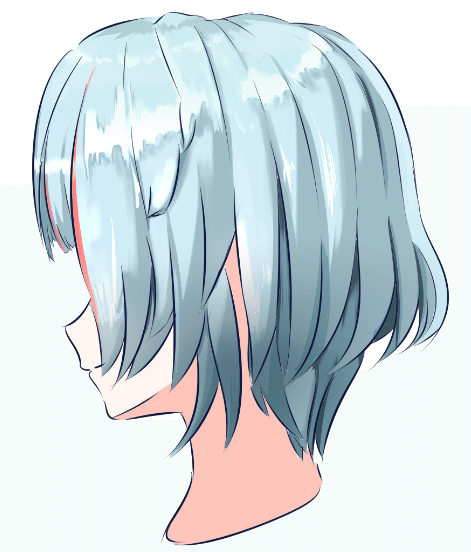
そこで、3Dビューのフロント・サイドビューをスクショしてクリスタでトレースし、塗り練習の要領で髪を塗ることにしました。

トレースして…

フロントビューからの塗り

サイドビューからの塗り
この塗りを基に、UV配置図も塗ろうと思います。
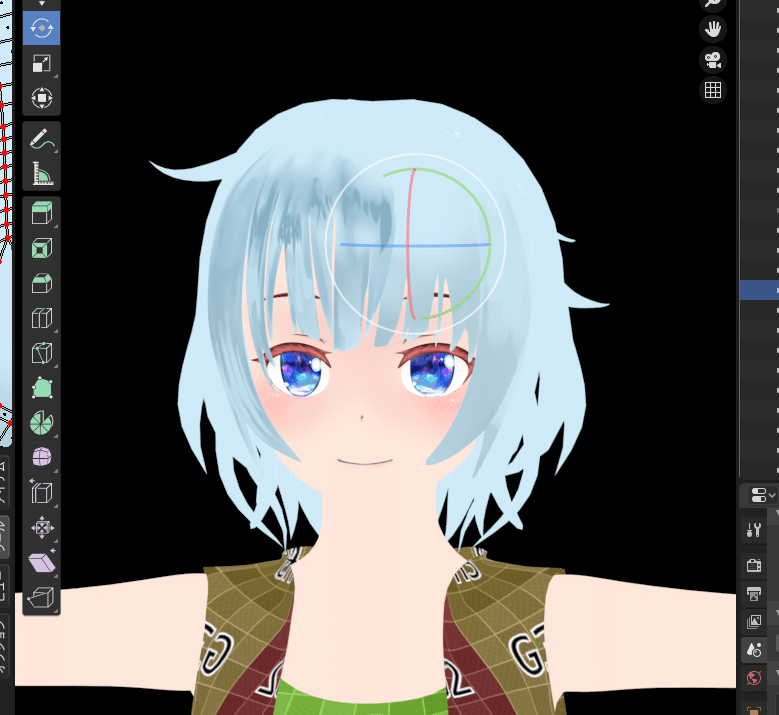
・Blenderのテクスチャペイントで塗り位置を把握する
Blenderには3Dビューで直接テクスチャを描き込めるテクスチャペイント機能が存在します。この機能で3Dモデルの髪に色を塗り、3Dモデルとテクスチャの影の位置関係を掴むことにしました。
但し私の場合、UV塗りですぐにコツが掴めてこの参考図は必要なくなったので、やらなくても然程問題ないかもしれません。
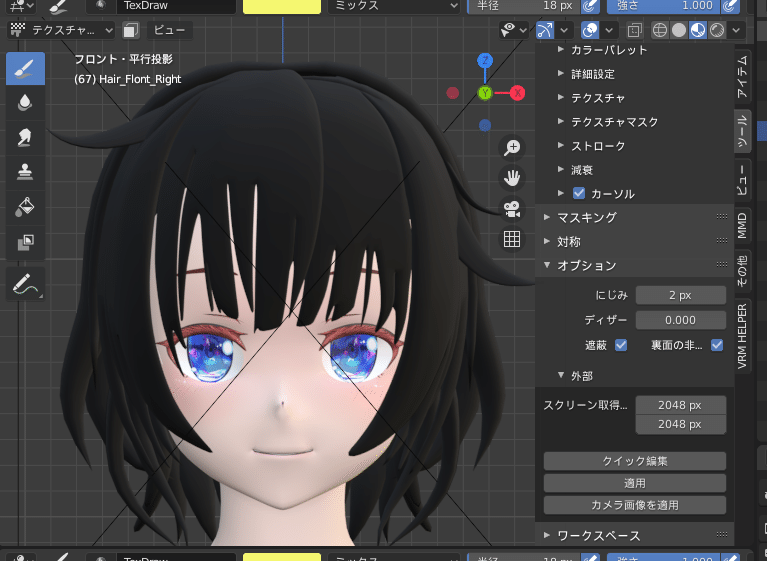
Blenderをテクスチャペイントモードにし新規画像を作成したら、3Dビューに直接書き込んで行きます。

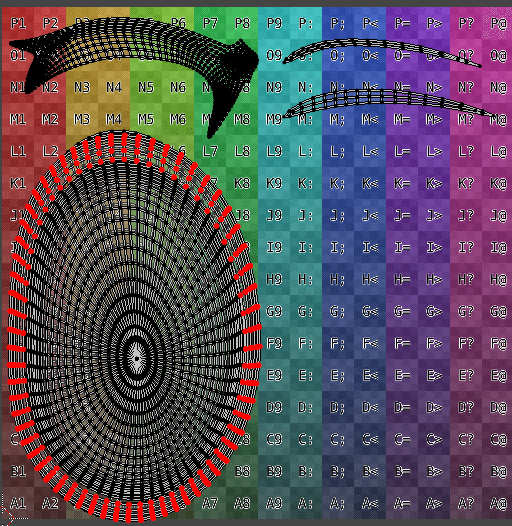
影を赤、スペキュラーを黄…といった感じにわかりやすい色分けにして塗りました。
本当にザックリですが、これでUV展開図のどこが影かが把握できます。
この画像を参考に、再びクリスタで塗っていきます。
(やや別ルート)外部ペイント連携機能を使ってみる
実はblenderくんにはデフォルトで外部ペイントソフトとの連携機能とかもあったりするんですよ(最近知った) 3Dビュー視点をそのまま外部のペイントソフト(クリスタ、フォトショとか)にもってってそちらで描いたのがblender側にも反映されます🤗 pic.twitter.com/B3BQzHtUYB
— 槭樹 (@polymaple) August 4, 2018
Blenderにはツイートのような機能が隠れて存在しています。
内容は「3Dビューでみたままのモデル画像が連携したペイントソフトにレイヤーとして転送され、その画像に色を塗るとそのままBlenderにも塗られる」というまあまあにすごい機能です。
ということで試してみました。

画像エディタをクリスタにし、

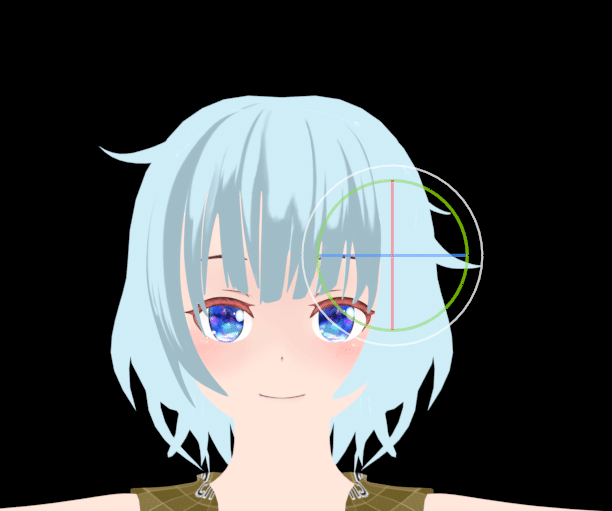
3Dビューをフロントビューにしたら、テクスチャペイントモードにしてクイック編集を押下します。(カメラの撮影結果が書き出されるのではなくビューの見えてる画面が書き出されます)

そうするとクリスタにビューのスクショが自動生成されるので、先ほど塗った髪塗りレイヤーをコピーし位置を合わせます。(試しなので画像は大体の位置)

適用を押下してみた結果。
「おぉ?前髪はすんげーじゃん!」「サイドの髪がサイバーしてるじゃん!」
…大々的な機能ではないからか挙動は不安定でした。よって却下しました。
ですがテクスチャ塗りのアタリに物凄く使える(なんなら一項目前の色分けテクスチャペイントより使える)のと、クリスタ上でのレイヤー数上限はなく普通に塗れるので、上手くいきそうならこれで塗り完結も可能そうです。
試してみる価値は十分ありそうです。
(おそらくフロントビューで側面のテクスチャを塗ろうとしているのが原因だと思います)
改めて髪のテクスチャを塗る
ということで長々準備しました。いざ塗りに再挑戦です。

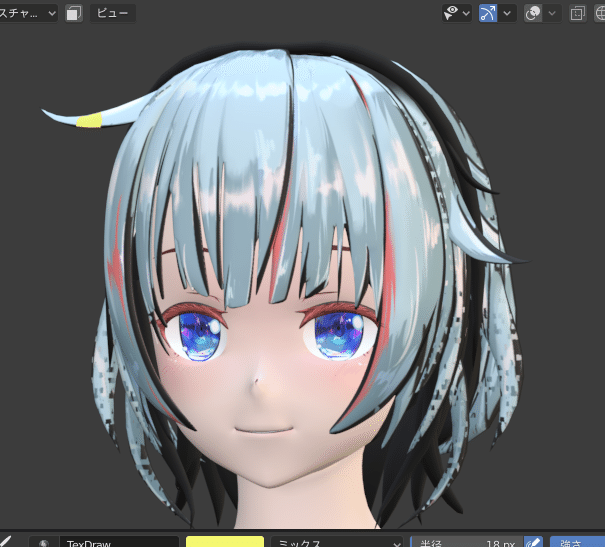
ぬりぬり…

「髪の流れ=UVラインの流れ」なので、塗ってるうちに意外とコツは掴めました。
細かいところの塗り手順としては…
1.塗りたいところの面を選択してどのUV位置か把握
2.塗る
3.PNG上書きしてビューでチェック…繰り返し
です。

ということで塗れました。
服の塗り
ここからは力尽きたのでサクッと行きます。(塗りも)
タンクトップの影は描き込みました。

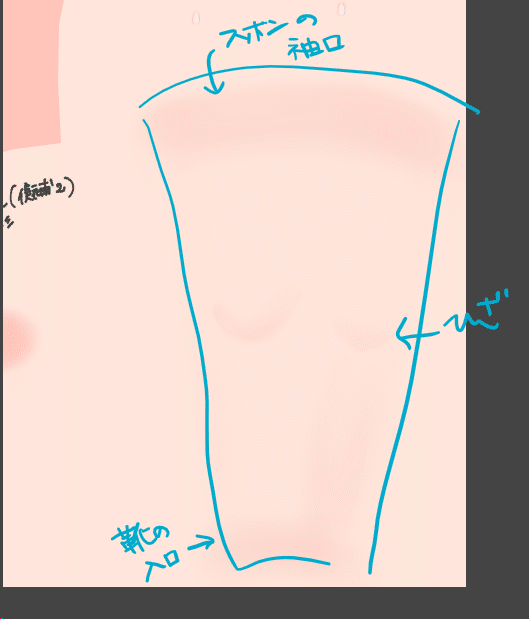
同様にズボンも影を描き込みます。

できました。

上着や靴、腕のもこもこは外部3Dソフトで影を落とした方がいいと考え単色になっています。
肌の塗り
肌は基本単色ですが、影になる部分(服の袖口付近や顎下など)には影グラデーションを描き込んでいます。

以上でテクスチャ塗りが完成です。

今回は髪に全力を注ぎすぎて服が手抜きになってしまいアンバランスになってしまいました…。
テクスチャ塗りはモデルの完成度にダイレクトに直結します。配布されているMMDモデルの塗りを見るなどして、ぜひ納得いくまで突き詰めて下さい。
私は次に進みたいので今回はここまでにします。次回は表情付けです。
今回は長かったですがお疲れさまでした!
