
〈Blender〉モデリング初心者が女の子を作って動かすまでの備忘録 #12【UV展開1】
今回からUV展開に入っていきます。一番大変で大事な工程ですので気合入れていきましょう。
UV展開を行うための下準備
UV展開を行う前に、トポロジーに影響を与える工程は全て済ませてしまう必要があります。
・モディファイアの適用
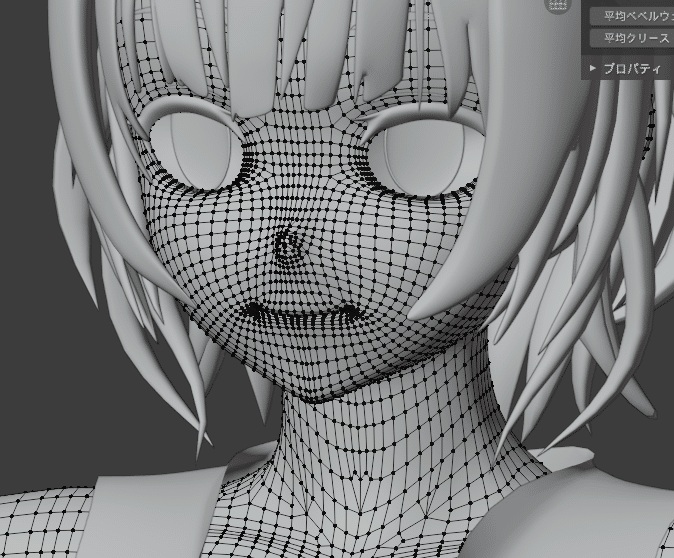
サブディビジョンサーフェースなど、メッシュ割に影響の出るものは全て適用させてしまいます。

・見えない部分の削除
服や頭部など、見えない部分は削除します。

顔のUV展開
早速UV展開を行っていきます。
UV展開は、XYZの3次元情報をUVWの2次元情報へ落とし込む作業です。
シームというハサミの切れ込み部分をモデルの辺に付与してあげることで、魚の切り身のように1枚の2次元情報にしてあげます。

いわゆるねぶた祭りのねぶたみたいなものです。ねぶたの完成形は立体ですが、元々は木と紙などから成ります。そのねぶたを解体するように、紙を床一面に並べる作業です。
まず、顔とボディをUV展開をするのにために分けます。首の根元辺りで「顔」「体」に分離させます。

早速顔からシームを入れていきます。
顔にこのようにシームを入れました。(Uキー>シームを付ける)

・側面
・耳は切り離して孤立させたいのでぐるりと
・口の中は色を変えたいので唇の内側で一周
もちろん、一周カットを入れればそこで完全に分離され、UVエディタ上では一つの孤島となります。このメッシュの塊1つ1つを「アイランド」と呼びます。
シームが入れ終わったところで「展開」を行うと(U>展開)このようになりました。

UV展開の状況はUVエディターより確認します。以下から選択可能です。

UVがどの程度綺麗に展開されたか確認するために、顔に仮のテクスチャであるカラーグリッド貼り付けます。

UVエディターの新規作成(赤丸)から、カラーグリッドを追加します。
名前「Color Glid」など分かりやすいものに変え、幅x高さを「2048px」に。生成タイプをカラーグリッドにします。
そして、今作ったカラーグリッドに表示画像を切り替えることでUVエディターの背景がカラーグリッドに替わります。
但し、UVエディター内の背景だけを「カラーグリッド」にした状態なので、実際にモデルの顔に反映させる工程を行います。
マテリアルを新規作成し、シェーダーエディタでこのようにつなぎます。

「画像テクスチャ」はShift+A>テクスチャ>画像テクスチャで追加できます。
画像テクスチャの画像を「カラーグリッド」にします。
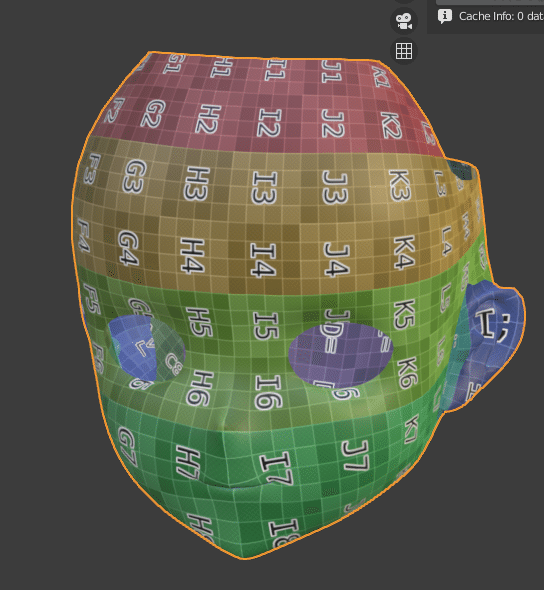
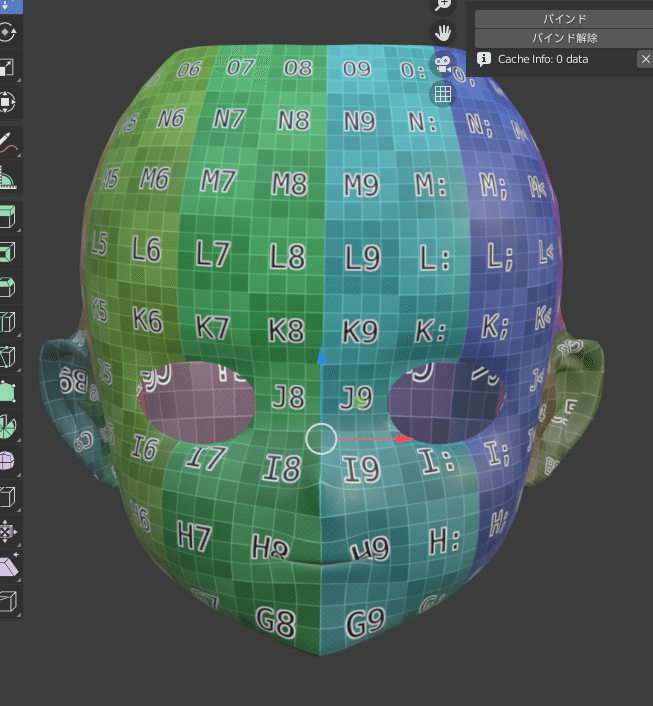
今作ったマテリアルを顔に割り当て、マテリアルビューにしてあげると反映されました。

ぐるっと見ても線が滑らかに走り、マス目の大きさにも大差がなく綺麗に展開できました。
・綺麗に展開されないとき
時に上手く展開できず、変に歪んだり偏ったりしてしまいます。

主な原因としてシームの入れる箇所が適切ではないことが挙げられます。
たとえシンプルな立方体であっても、ハサミで1辺にしか切れ込みを入れなかったら上手く開けませんよね。でもUV展開はそれでも無理やりに展開してしてしまい、望まない結果となります。
魚の切り身を作る時、どこに包丁を入れたら綺麗に裁けるかをイメージするように、顔のどこに切れ目を入れたら綺麗に開けるかを考えると良いです。正直こればかりは慣れです…。
UVエディター内で調整
展開したままの状態では、角度も大きさもバラバラで塗りやすいとは言えません。
UVエディタ内の配置を整理し、あとで色を塗りやすいよう準備します。
UVエディタには便利なアドオンが幾つか存在します。
使用方法は割愛しますが、Blenderの標準機能にはない便利なUV展開に関するオプションが追加できます。
続き行きます。選択したいアイランドの頂点を選択>Shift+Lでアイランド単位で全選択できます。この状態で顔を選択します。

動かすと連動してビュー側も動きます。つまりUVエディターがどんな概念かが理解できるはずです。
今回はまず「顔」で2048x2048のキャンパス1枚を使いたいと思います。
そのためにUVエディタ上でもう少し調整が必要です。その整の際に気を付けた点を書きます。
・UVで絵を描くなら…
テクスチャを描く場合、クリスタなどで絵を描いてPNGとしてBlenderに読み込むといった工程を踏みます。

ミライアカリのフェイステクスチャ。顔がキャンパスの大部分を占めていて、耳や口内(下側)は小さめになっている。
2048x2048という限りある解像度のキャンパス内で、どの部分を高画質にしたいかによってUV配置を工夫する必要があります。

もし、大きな立方体用テクスチャをキャンパスの左下に小さく描いたら、立方体の大きさにまで拡大しなくてはならないので、結果的に立方体に貼られる画質は荒くなります。スマホで粗い画像を拡大するような感じです。
それを避けるために、「どこを特に綺麗に見せたいか、どこなら荒くなってもいいのか」「アイランドが小さいと、描くとき大変になるのでどこをより描き込みたいか」を考えて拡縮配置を行うと良いです。
・UVカラーグリッドが現わすこと
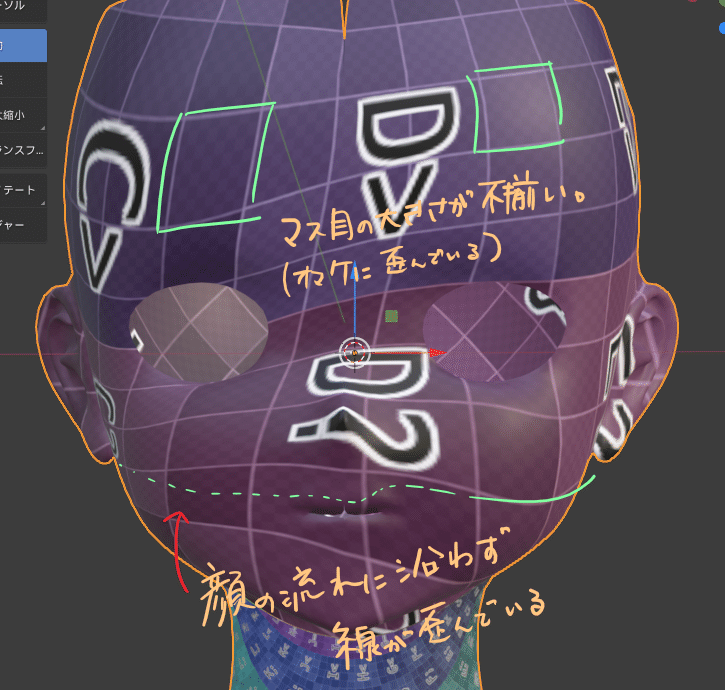
例えば下の画像、グリッドのサイズが右に行くにつれ縮んでしまっています。

また、少し前に紹介した画像も歪みがあります。

この状態ではUV展開をうまく行えたとは言えないです。
理想はこのように
・線の流れが滑らかで歪みやガタつきがない
・マス目1つ1つの大きさが同じ
です。

ミライアカリのフェイスをカラーグリッドに変更。お綺麗です…。
クリスタなどで絵を描くときは特に気を付ける点です。
もし、異様に伸びたマス目があると、そこに描かれた絵が引き延ばされてしまいます。
UV展開続き
以上が気を付けたい点でした。ということで最終的にこのように。

UVエディタ上でも、3Dビューのようにプロポーショナル編集など基本ツールが使えるので、そういったものを活用して綺麗な流れを作ります。

こんな感じに配置しました。
後頭部のメッシュが異様に規則的なのはTexToolsアドオンを使用したためです。
ボディのUV展開
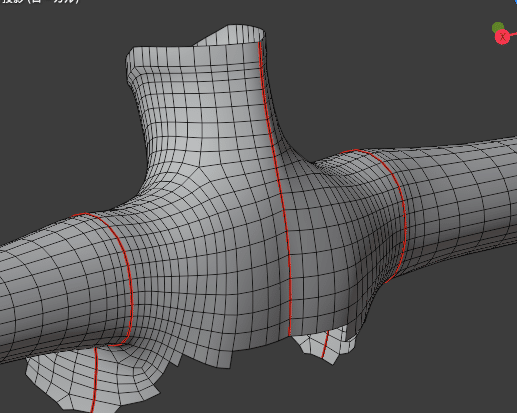
まずシームをぐるっと一周いれ、胴体、腕、手、指と別々に分けました。
まず胴体はほぼ見えないであろう背中にシームを入れ、背中からパカッと開くようにします。
さらに、腕の付け根の円型な部分も綺麗に開けるように腋の下にもシームを入れます。

腕はあまり見えない部分に一線シームを走らせます。

続いて手は、手の甲、手のひら、各指で分かれるよう少し細かめにシームを入れました。

指のシーム箇所は見えにくい横面に入れてみたのですが、爪の部分がどうしても歪んでしまったので歪みのなさを最優先にして指の腹に入れることにしました。
脚は見えにくい内側面にシームを入れました。あとは足首に一周、足の裏へとシームを入れました。
(※ちなみに私はこの後、足首から下をまるっと消しました)

服のUV展開
上着は一番見えないであろう背中にシームを入れます。

タンクトップも同様に背中に入れます。あとは肩の上部分にもシームを入れました。

ズボンは前と後ろで分けるように側面と股の部分にシームを入れました。

ベルトの金具はほぼ側面が見えることはないのでフロントビュー>ビューから投影で展開しました。

ビューから展開とは、展開を実行したタイミングの3Dビューの見え方のままUV展開される展開方法です。一部分しか見えない装飾品などは都合がいいです。
UVエディタを見ると分かるのですが、側面は一切消滅するので塗ることができません。

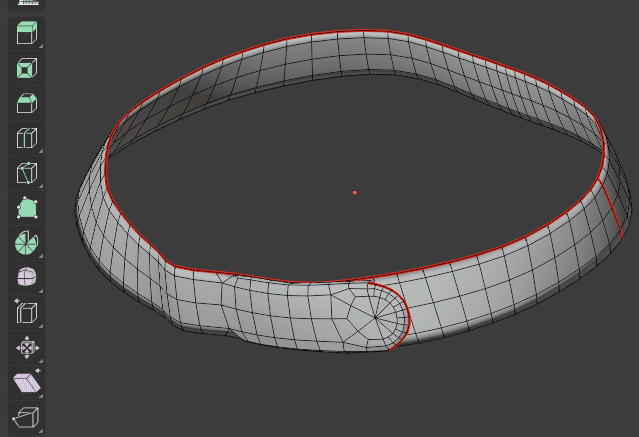
ベルトは輪っかを1本の紐に伸ばす感覚で、一か所ぶった切りました。
そのあと、ホースを開く感覚で上部にも一周シームを入れています。

その後「TexTools」のRectify機能でまっすぐに伸ばしました。

髪のUV展開
このタイミングでBlender2.9が公開されたのですが、現バージョンで続行します。
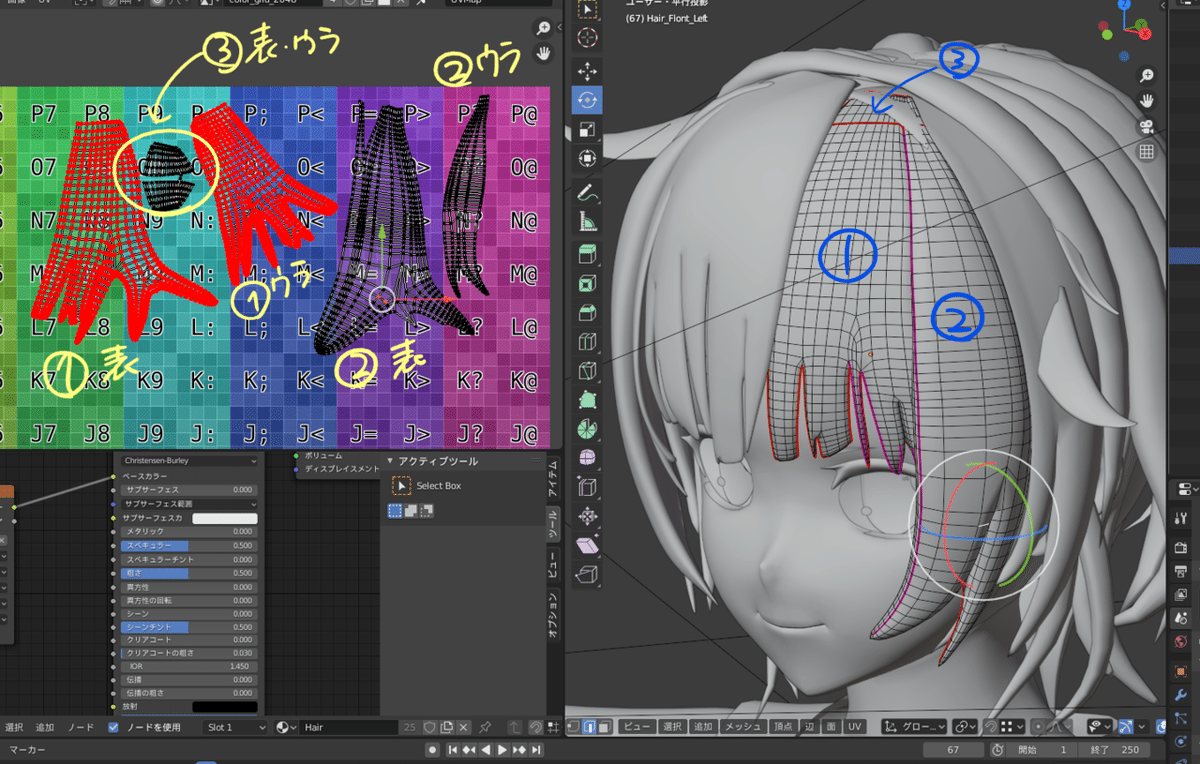
髪は表面、裏面で分けるようにシームを入れていきます。
(※紫ラインはクリースです)

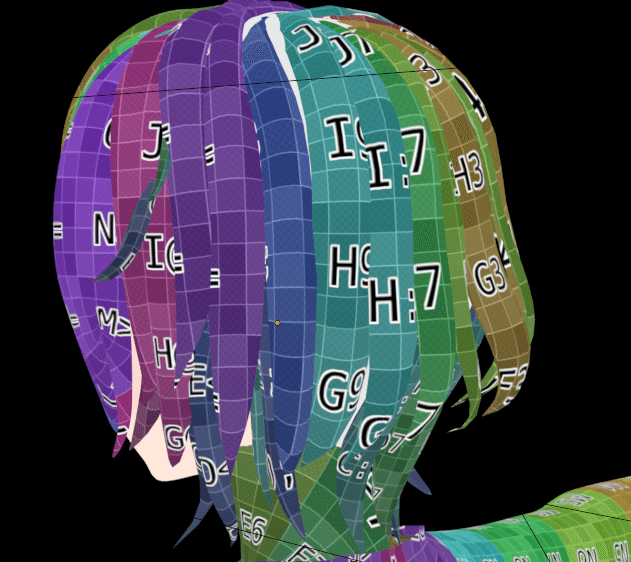
こんな感じになりました。

あとは基本的に裏表を分けるようにシームを入れ、髪1本ごとに表と裏の2島できるように展開をひたすら行っていきます。

髪はミラーが残っているので、片方のUV情報が両面に共有されます。キャンパスの面積削減として有効です。

終わりました。
髪のUV配置はこんな感じです。

因みにこの配置は、ミライアカリ先生のUV配置を参考にしています。
これにてすべてのUV展開が終了です!お疲れさまでした。

次回はテクスチャの描き込みを行っていきます。
