STEP3. Next.js × Vercel × Dify:WebAppでフロントエンドアプリ作成
はじめに
Vercelは、Next.jsの開発元であり、Next.jsとの親和性が非常に高いホスティングプラットフォームです。また最近、Vercelで提供されているV0もプロダクト生成で注目を集めています。
GitHub、Vercel、それと公式から提供されているNext.jsで作成されたWebAppテンプレートを組み合わせてDifyのフロントエンドを開発する手順を解説いたします。
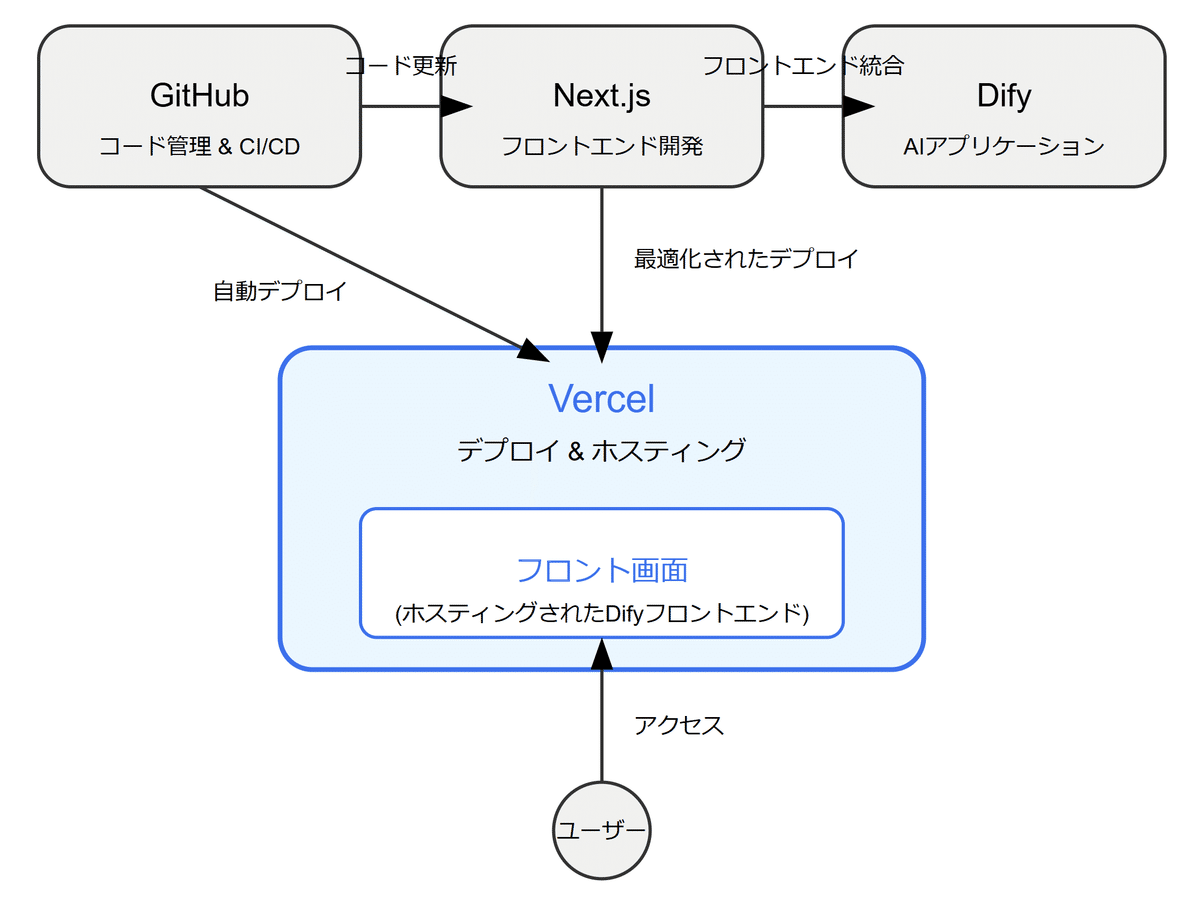
アーキテクチャーイメージ

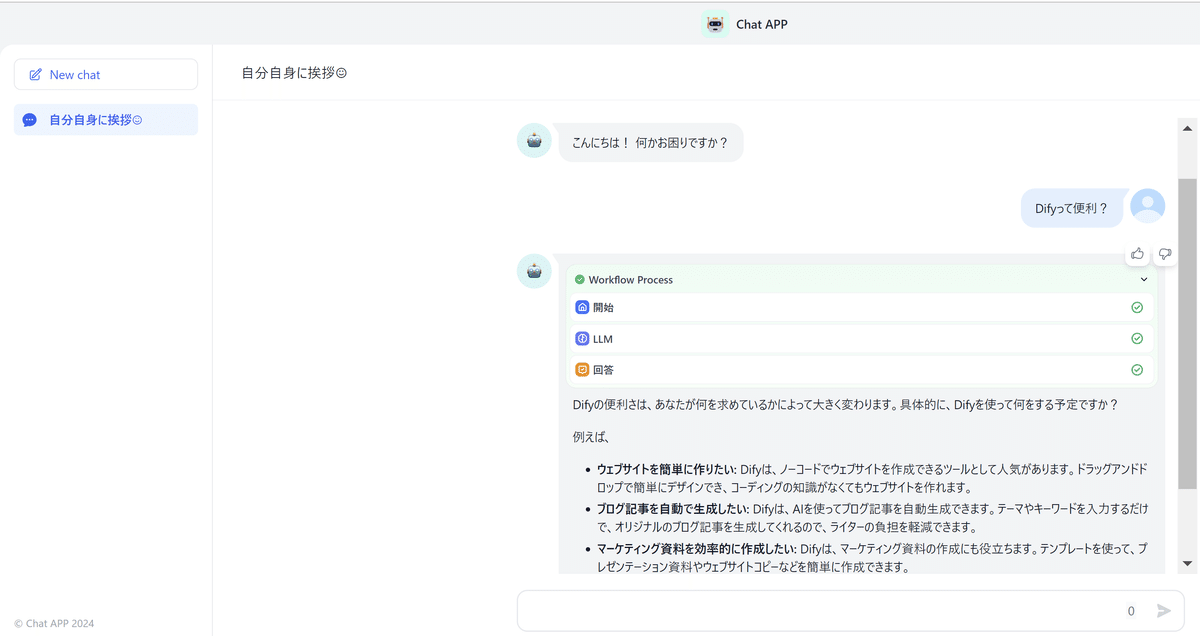
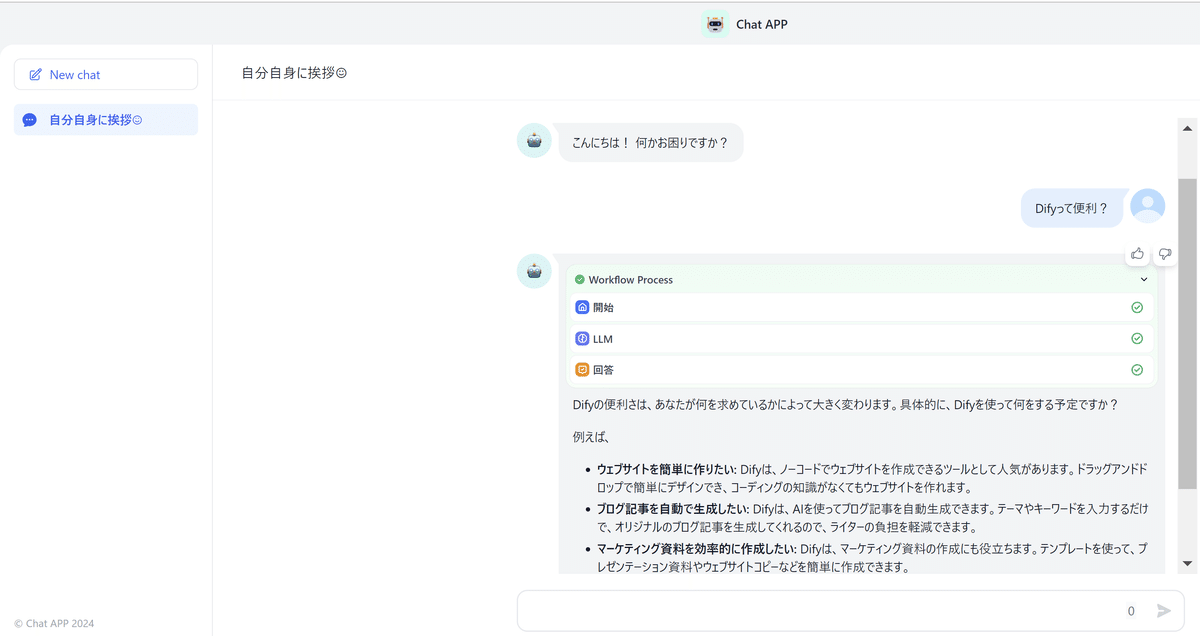
完成後のイメージ

ほぼDifyで見る画面と同じですが、ベースはNext.jsなので見た目の変更や認証画面の追加などのカスタマイズが可能です。(多分ユーザーごとにアプリを使い分けるなども可能なはず)
それとフロントアプリには、Difyの外部公開方法のひとつである「サイト埋め込み」(エンベッドウィジェット)には無い会話履歴があり、別の新しい会話を始めることもできます。
また、VercelでNext.jsやGitHubと連携させるメリットについては以下にまとめました。
WebAppって何?というところはこちらが分かりやすく参考になります。
それでは始めましょう。
1. 公式ドキュメントの確認
まずは公式のドキュメントから確認していきます。
展開オプション
Dify WebApp テンプレートをデプロイするには、主に 2 つの方法があります。
1. GitHub リポジトリから Vercel に直接デプロイし、Dify Server アドレスと AppID を構成してすぐに使用できるようにします。
2. 独自のサーバーにデプロイし、ホスティング環境を完全に制御できます。
今回は1の方法を行います。
2. リポジトリの作成
2.1 GitHubにサインインする
新規にアカウント作成をされる場合はこちらがわかりやすいです。
2.2 WebAppテンプレートをフォークする
公式ドキュメントに記載のように、GitHubの自分のネームスペースにテンプレートをフォークしていきます。
WebAppテンプレートを使用する最も簡単な方法は、GitHubで「このテンプレートを使用」をクリックすることです。これにより、新しいリポジトリがフォークされます。
まずは以下の「対話型アプリケーション」のリンク先を開いてください。
Dify WebApp テンプレートは GitHub で見つかります:
対話型アプリケーション
テキスト生成型アプリケーション
補足:「対話型アプリケーション」のテンプレートは、Difyのアプリケーションタイプ「チャットボット」と「チャットフロー」に対応しています。
その他についてはテキスト生成型アプリケーションに対応するものと思われますが、未検証のため確認がとれましたら追記します。
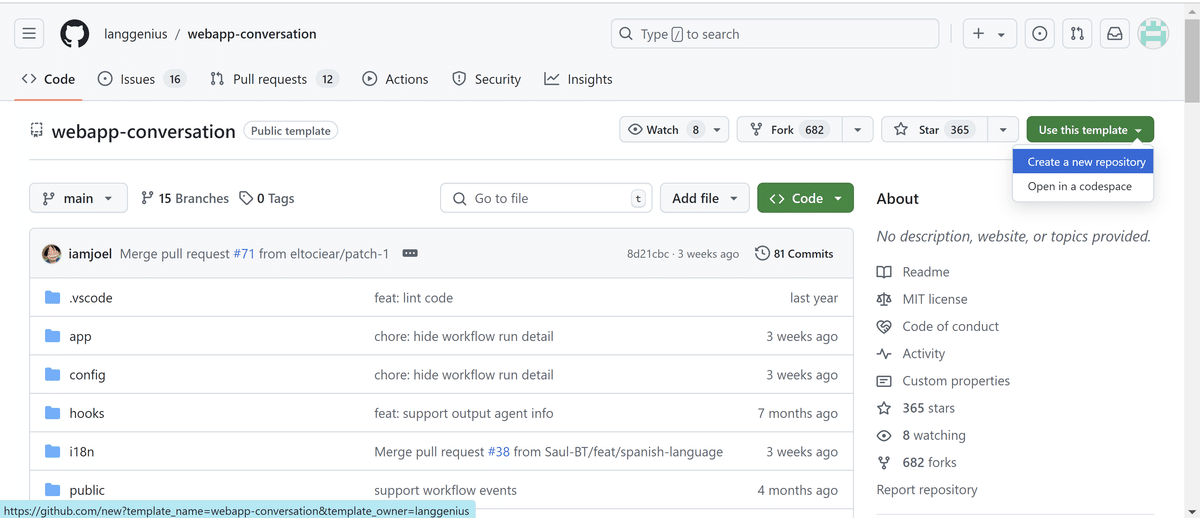
対話型アプリケーションの「Use this template」ボタンから「Create a new repository」を選択します。

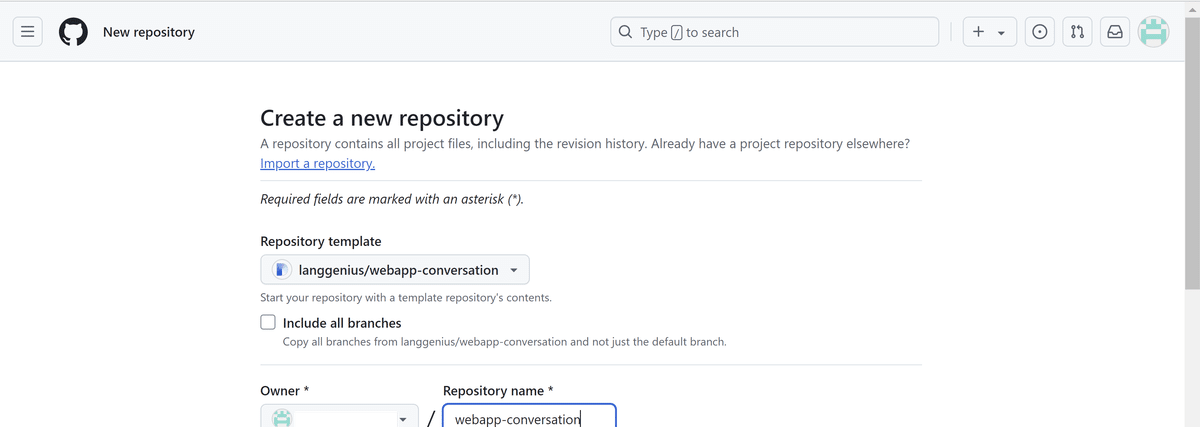
リポジトリの作成画面で、Repository templateに「webapp-conversation」が選択された状態で、「Repository name」の入力と、公開範囲の設定で「Private」を選択した状態で「Create repository」ボタンをクリックします。


自分のネームスペースに、テンプレートをフォークしたリポジトリが作成されたことを確認します。

3. Vercelにデプロイ
3.1 VercelにSingUpする
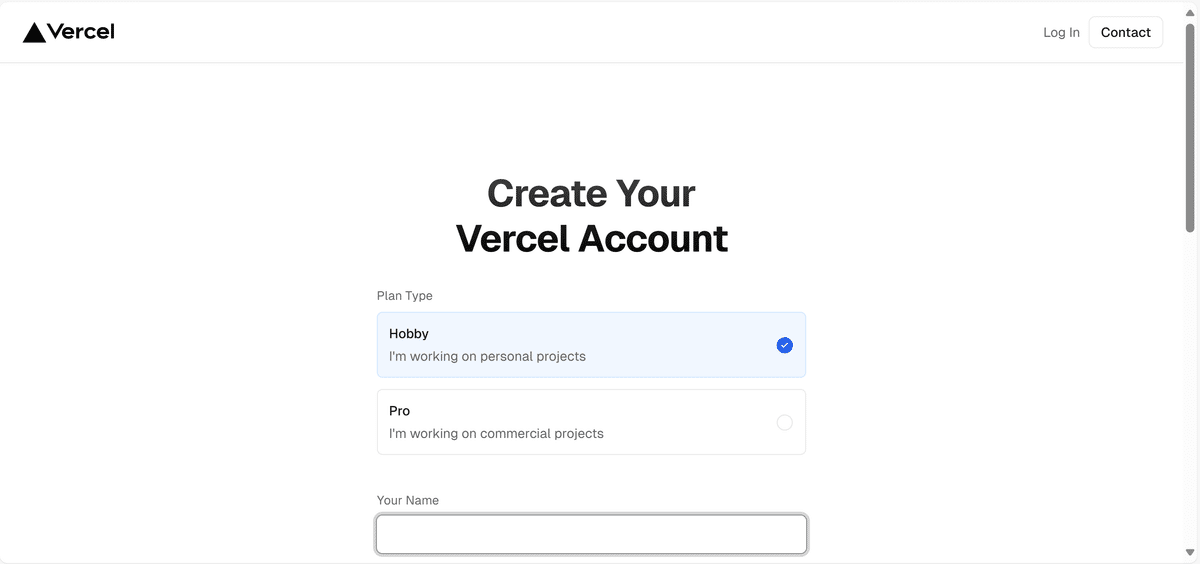
VercelのSingUp画面でHobbyを選択して名前を入力します。
Continueボタンをクリック。

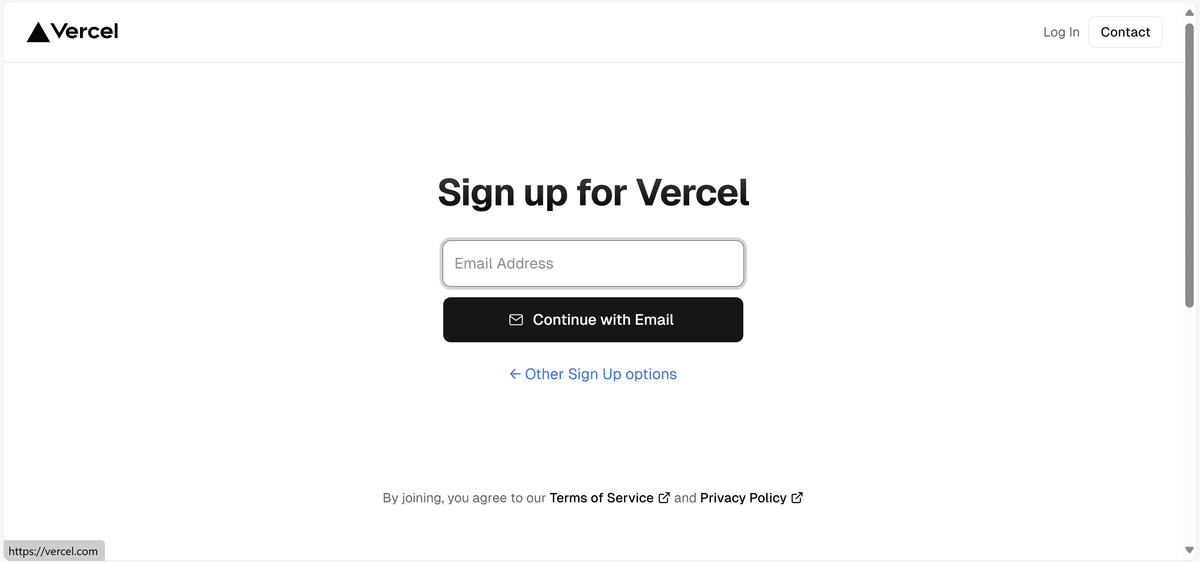
SingUpオプションでGitアカウントでのソーシャルログインでサインアップ、またはメールアドレスでのサインアップが可能です。


3.2 WebAppテンプレートのインポート
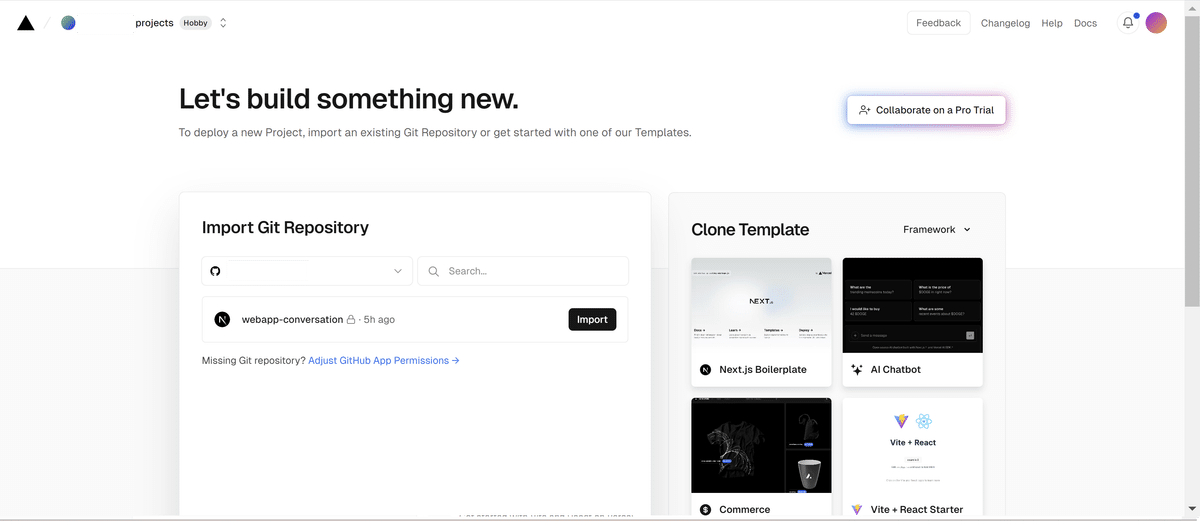
自身の projects 画面の Overview タブで、Import Project 右にある「Import」ボタンをクリックします。

Import Git Repository の画面に遷移します。
初回はGitHub の「Install」ボタンが表示されているので、それをクリックします。

ポップアップで表示されるリポジトリの選択画面で、「Only select repositories」と、2.2項でフォークしたリポジトリを選択、下にスクロールして「Install」ボタンをクリックする。

インストールしたリポジトリ右の「インポート」ボタンをクリックします。

インポート後、デプロイの設定画面が表示されます。

※画面でディレクトリ指定してるのは間違いなので気にしないでください。
3.3 環境変数について
ここで1つ問題が発生しました。公式ドキュメントではDifyのアプリIDとAPIキーの設定が必要とありますが、Vercelへインポートした後はソースファイルの編集が出来ません。また、GitHub上でファイルに環境変数を定義しておくこともできますが、GitHubにAPIキーを置くのはセキュリティ的におすすめできません。
Next.jsとVercelの環境変数の関係性については、こちらのサイトがわかりやすくまとめてくれています。
Vercel公式のNext.jsドキュメント
結論として、Next.jsアプリケーションをVercelにデプロイするとき、環境変数はVercelのプロジェクト設定で行うことになります。(3.6項で実施)
3.5 WebAppテンプレートのデプロイ
VercelダッシュボードでOverviewタブから「Import Project」ボタンをクリックします。

Import Git Repository の画面でインストールしたWebAppのリポジトリで「Import」ボタンをクリックします。

3.6 デプロイ設定
Configure Project の画面で「Environment Variables」のドロップダウンメニューを開きます。

※画面でディレクトリ指定してるのは間違いなので気にしないでください
以下の設定を行います。
「Environment Variables」
Key:NEXT_PUBLIC_APP_ID Value:[ DifyアプリのID(URLの一部)]
Key:NEXT_PUBLIC_APP_KEY Value:[ DifyアプリのAPIキー ]
Key:NEXT_PUBLIC_API_URL Value:[ DifyアプリのベースURL ]

NEXT_PUBLIC_APP_KEYは右上のAPIキーボタンからコピー
NEXT_PUBLIC_API_URLはBase URLをコピー ※httpsの場合は書き換え

エラー事例:
NEXT_PUBLIC_API_URLについて、http指定で行ったところ、チャット画面で会話を投げても反応が無い、という事象がありました。
(ブラウザのデバッグ機能でコンソールログを見ると500のエラー)
Base URLはhttpで記載されているので、https接続の場合は書き換えが必要となります。
3.7 デプロイ
Configure Projectセクション最下の「Deploy」ボタンをクリックします。

デプロイの完了画面です。(紙吹雪が舞っています)

4. アプリへの接続
4.1 アプリへ接続
デプロイの詳細画面です。(空白ですが)画面イメージもしくはDomainsのリンクをクリックしてアプリに接続します。


エラー事例:
対話型アプリケーションのテンプレートで、Difyのワークフローアプリの呼び出しを行おうとしたところ、以下の画面となりました。
※対話型アプリケーションが対応しているのは「チャットボット」と「チャットフロー」です。

GitHub の issue に同様の報告がありますが、原因が同じかどうかは不明
まとめ
この記事では、Vercel、GitHub、Next.jsのWebAppテンプレート、Difyを使ってフロントエンドアプリを作る方法を紹介いたしました。
Difyをバックエンドに据えることで、AIチャットボットやテキスト生成などの高度な機能を、複雑な実装なしで利用できます。
一方、Next.jsとVercelのフロントエンド構成により、Dify単体では難しい自由度の高い UI を実現。この2つを組み合わせれば、AIの力を最大限に引き出しつつ、ユーザーフレンドリーなアプリを効率よく開発できると思います。
おまけ
Vercelのデバッグに役立つ参考サイト
「Runtime Logs」
「Vercel CLI コマンド一覧 CLIを駆使して開発効率UP」
