
エンジニアに伝わるデザインの作り方
※ 本記事は、これからFigmaでウェブ・アプリデザインを始めてみようという方を対象にした入門記事となっております。
エンジニアとデザイナーを兼任させていただいている自分が
「どうしたら、エンジニアとデザイナーの思考ギャップを解消し、効率的かつ正確にデザインをコーディングできるのか」
といった観点で Figma を使ったエンジニアに伝わるデザインの作り方を数回に渡り記事を書いていく予定です。
どうぞ最後まで目を通していただけたら嬉しいです。
エンジニアとデザイナーの役割
ウェブやアプリのデザインは、綺麗なUIを作るだけではもちろん意味はなく、エンジニアによってコーディングされて初めてサービスとして形となり世に出すことができます。
ただ、デザイナーからエンジニアへデザインが渡されるタイミングでどうしても生じる情報の欠落により、なんとなく似たようなデザインのサイトやアプリに留まってしまいるチームは多いのではないかと思います。
( もちろん、時間や工数の関係上、再現度を落とさざる得ない場合もありますが )

デザイン内で情報伝達が上手くいかないと、コーディングによる再現度に影響するだけでなく、エンジニアにコーディング以外の余計な思考を強いることにも繋がります。
このレイアウトを構成するには、どことどこが同一ブロック内?
画面サイズが変化すると、どこが動いて、どこが固定?
ここはマージンを入れるの?それとも横幅に最大値を設けるの?
エンジニアには、極力ロジックの記述に注力してもらい、ビューのコーディングには、迷うことなく正確に素早く記述できることが理想形です。
では、どうすれば エンジニアに伝わるデザイン を作れるのか。
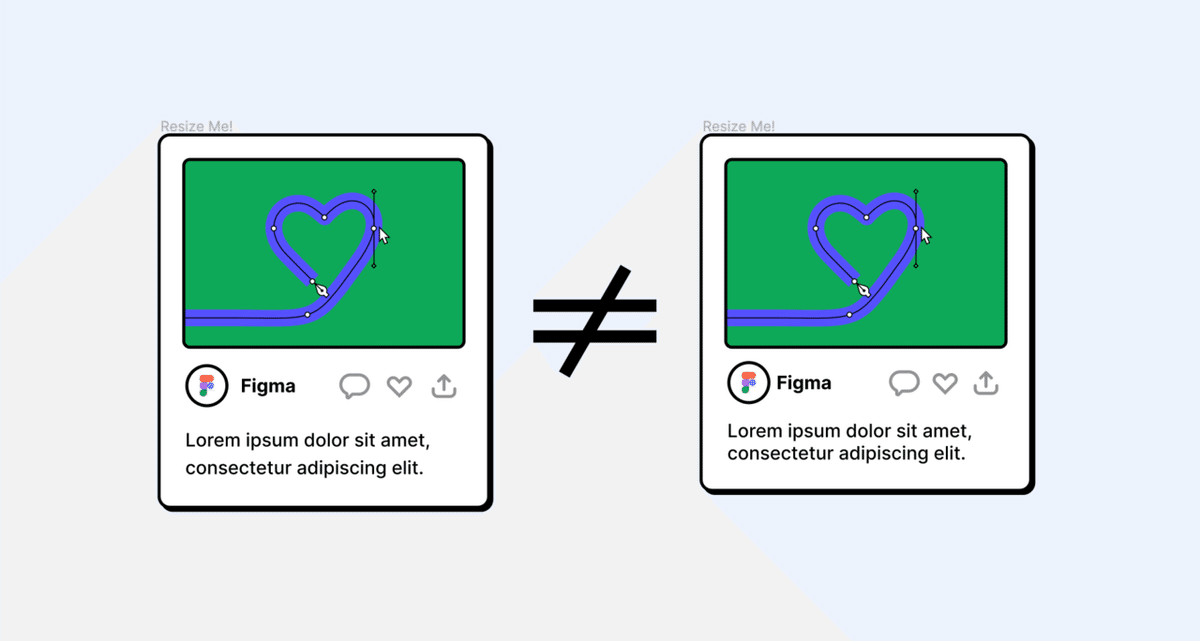
ひとつの解決策として、レンダリング規則に則った世界でデザインするというものが考えられます。
具体的にどうゆうことかというと、デザイナーがデザインする世界は、直接的に要素を配置しUIを構成できる世界です。一方、エンジニアが生きている世界では、基本的に左上を基点に要素を順に並べて配置することでしかUIを構成できません。

これでは、そもそも生きてる世界が違うので、考え方や思想にもギャップが生じてくること当たり前です。
この全く別の世界を近づける機能として Auto Layout を紹介します。
Auto Layoutとは
要素をある基点をもとに一定の間隔で整列させ、子要素や親要素、兄弟要素のサイズ変化に対しても自動で余白や位置を調整してくれる機能です。
作業の効率化を図ることができるだけでなく、変更に強い柔軟なデザインをすることができます。

Auto Layoutの基本
まず、 Auto Layout の基本操作と4つの基本プロパティをご紹介します。
Auto Layout を行うには、整列させたい要素を全て選択しフレーム化 (⌘ + ⌥ + G) します。
次に右のプロパティパネルにある Auto Layout セクションの + ボタンをクリックします。 (もしくは、 Shift + A でも可能です)
1. 整列させたい要素を全て選択
2. フレーム化 ( ⌘ + ⌥ + G )
3. Auto Layout ( Shift + A )
そうすると、横一列もしくは縦一列に等間隔で整列されたかと思います。
これが Auto Layout の状態になります。
要素の順番の入れ替えや、コンテンツサイズの変化に対し、自動でレイアウトが調整されているかと思います。

整列する向きを変更するプロパティが Direction になります。
Direction には、2つのプロパティが存在します。
1. Vertical direction : 縦方向に整列
2. Horizontal direction : 横方向に整列

Direction の右にあるプロパティが子要素間の間隔を設定する Spacing between items になります。こちらの値を変えることで、子要素間を等間隔を維持しながら間隔の調整することができます。

さらにその右にあるのが Padding around items と言って、 Auto Layout を充てたフレームの内側に設定する余白の大きさになります。
こちらに値を入れると4辺すべて同じ余白が確保されます。
4辺それぞれ個別の値を入れたい場合には、さらに右の Alignment and padding をクリックすることで入力可能なパネルが表示されます。

また、こちらのパネル内で Alignment を変更できます。
Alignment は子要素をフレーム内のどこを基点に整列させるかを設定します。

Auto Layout を使用してデザインをしてみる
簡単な Auto Layout の紹介をさせていただきましたが、実際にAuto Layout を使用するとデザインがどう変化するのか見ていきたいと思います。
Auto Layout を使用するとデフォルトで Alignment が左上にかかるので、フレームの左上が基点とし、要素を並べる形でしかレイアウトを組めなくなります。そうすることで、半強制的にブロックを意識したレイアウトをせざる得なくなります。
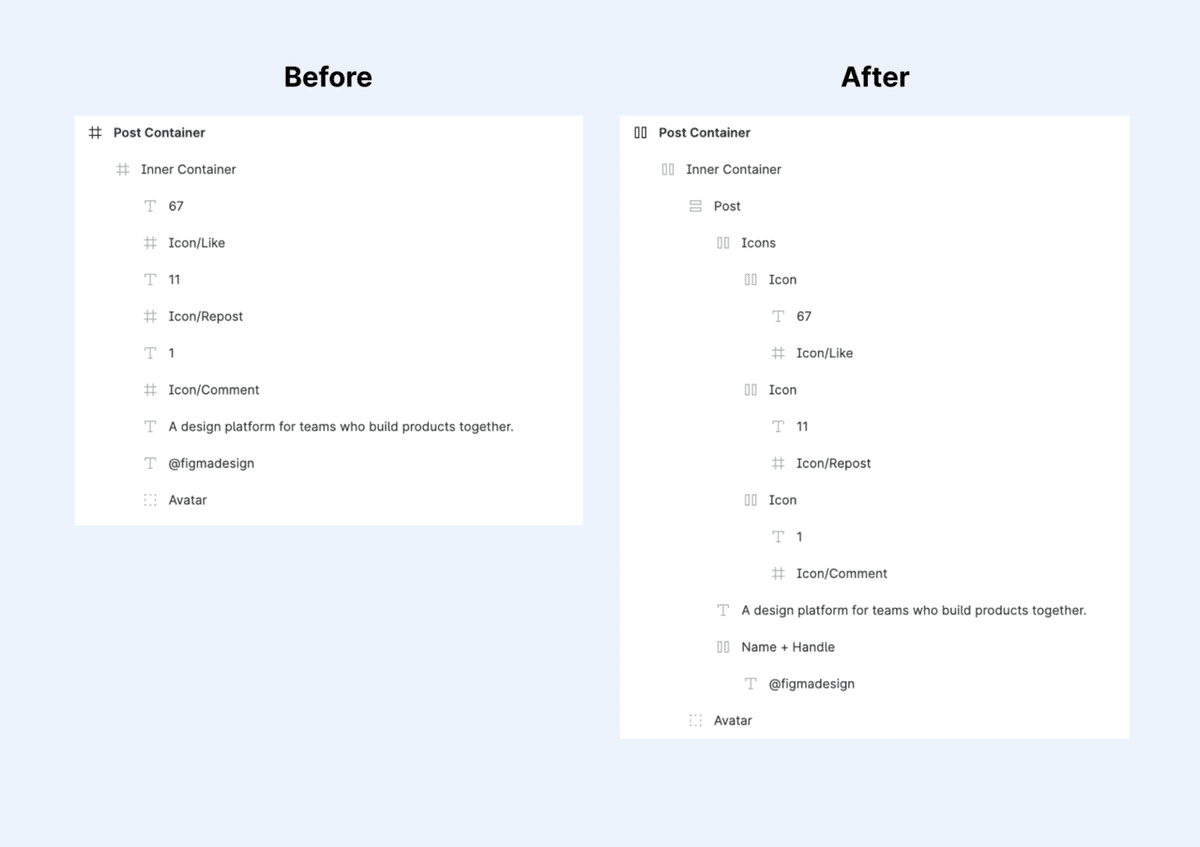
こうしてできたデザインのレイヤーを見てみると、平面的ではなく階層的になり、FrameとGroupをブロック要素で置き換えることでhtmlは書け、カンタンなStyleを書く程度でレイアウトが再現できるくらいにはなったかと思います。

もともと、全然別の世界にあったデザインとコーディングが、 Auto Layout を使うことで、自然とhtmlに置き換え可能な構造でレイアウトを組めるようになりました。
まとめ
今回は、Figmaの Auto Layout をエンジニアとデザイナーそれぞれが生きている世界を近づけ、思考ギャップを解消する機能として紹介しました。今後は、 コンポーネント や スペースの可視化 などをテーマに引き続きエンジニアに伝わるデザインの作り方を紹介していきます。
今後の予定 (仮)
- Componentを活用して小さなデザインの塊で大きなデザインを作る
- 今まで見えにくかったSpacingを可視化してみる
- Variantsを活用して、状態を持ったデザインを作ってみる
