
UnToonシェーダーとAvatarOptimizerを使ってアウトラインだけの透明アバターになる方法
自己紹介
こんにちは。Miyokoです。
VRChatでは、空気になってBL妄想したくて始めたBL喫茶のイベント『喫茶BlueLounge』や、
『空気で在り隊』という、空気になりたい人のためのグループを主催しています。
自分が初めてPublicアバターとしてアップロードしたのは「てぇてぇおばけ」でした。
てぇてぇおばけ更新しました!
— みよこ_Miyoko (@0ne_chan) June 29, 2019
みんなでポ…ラッキーゲームできるね!
(https://t.co/Dlpsfo1eve) pic.twitter.com/xEqJZTPI2W
ただ、てぇてぇおばけは他者との交流や「隅っこに居るとかわいい」と思ってもらえること前提で作ってしまったので、空気になるには存在感が強過ぎました。
てぇてぇおばけは透明にもなれますが、透明アバターというのは着ている本人以外からは基本的に不快に思われてしまうものだと思うので、うちのようなイベント以外の場所で透明で居続けることもよろしくはないな…と。
そんな自分が先日、アウトラインだけを表示させるアバターをアップロードしました。
ORGANISM #VRChat pic.twitter.com/Ti5cPhgQcj
— みよこ_Miyoko (@0ne_chan) March 14, 2023


よく見ると居る。ギリギリ分かる透明人間。
私が探し求めていたアバターはこれだ!
と、非常に気に入ったので、設定方法をここに記しておきます。
この記事で紹介するシェーダーは"UnlitWF/UnToon_Outline/WF_UnToon_OutlineOnly_Transparent"です。
どういうシェーダーなのかは作者であるフレアさんの一連のツイートを読まれることをオススメ致します。
UnToon のアウトライン機能、たぶん凄さが伝わりきってないのでちょっと解説しますね。ShaderFes2021 の GREEN-01 にて展示してます。 pic.twitter.com/RhJDBV3amc
— フレア/whiteflare (@whiteflare_vrc) January 5, 2022
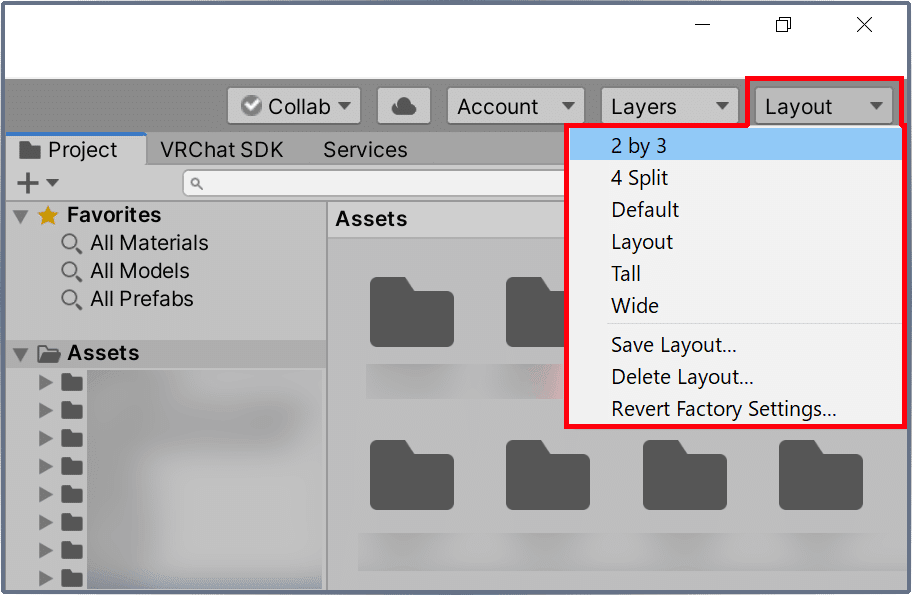
Unityのレイアウト
Unityのデフォルトのレイアウトが個人的にものすごくやりづらいので、かれこれ三年くらいテンプレートの2by3を改造したものを使っています。
左上から、Scene・Game・Hierarchy・Inspector・Projectになるようにしています。


また、通常モードなのか再生モードなのかがすぐわかるように、
Edit>Preferences>Analysis>Color>GeneralのPlaymode tintを水色に指定しています。
なので、決して画面がおかしいわけではありません。

事前準備
①アウトラインのみ描画するマテリアルを使用したいプロジェクトにUnToonをインポート
②こちらからOnlyOutline_Mat.unitypackageをダウンロード(クリックするとダウンロードされます)し、①のプロジェクトへインポート

③AvatarOptimizerをダウンロードし、同じく①のプロジェクトへインポート。
【!】既にメッシュが統合されているアバターであればこの手順は不要です!
※「AvatarOptimizer」は、アニメーション再生中(つまりVRChatのプレイ中)にだけメッシュをマージ(統合)してくれたり、ボーンを削除してくれたり、色んなことをやってくれる優れもの!Prefabも壊れない!どういう仕組みなのかはわからない!
設定方法
❶事前準備を終えたら、見た目を変更したいアバターの全てのマテリアルを、Assets\Unlit_WF_ShaderSuite 内にあるマテリアル「OnlyOutline.mat」に差し替え。
この時点の見た目でも問題無い場合はこのままアバターをアップロードして終了です。お疲れ様でした。
色や細かい数値はお好みで変更して下さい。
これ以降は、AvatarOptimizerを用いて、アバターの状態を画像の「Before」から「After」にする方法となります。

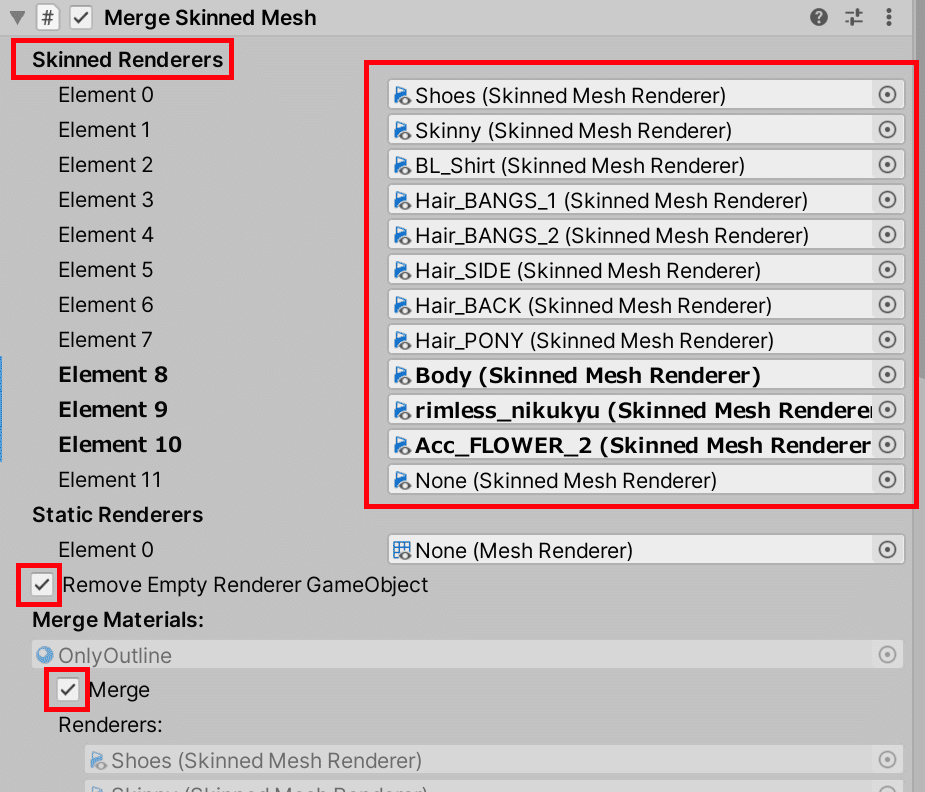
❷アバター直下に空のオブジェクトを作り、「Merge Skinned Mesh」というコンポーネントを追加
画像にあるSkinned Mesh Rendererコンポーネントは、
Merge Skinned Meshコンポーネントを追加すると勝手に追加されるので、わざわざ追加する必要はありません。
※必要なものなので消さないでください。

❹全てのメッシュを「Skinned Renderers」のスロットに登録し、以下2か所にチェックを入れておく
☑「Remove Empty Renderer GameObject」
「Merge Materials:」
☑「Merge」
※リップシンクのメッシュをマージしても、リップシンクはちゃんと動きます。

❺アニメーションを再生モードにして(再生ボタンをクリックするだけ)、見た目が以下の画像のように外側のアウトラインなっていればOK!
アバターをアップロードして終了!お疲れ様でした!


それでは皆様も良き透明人間ライフを!

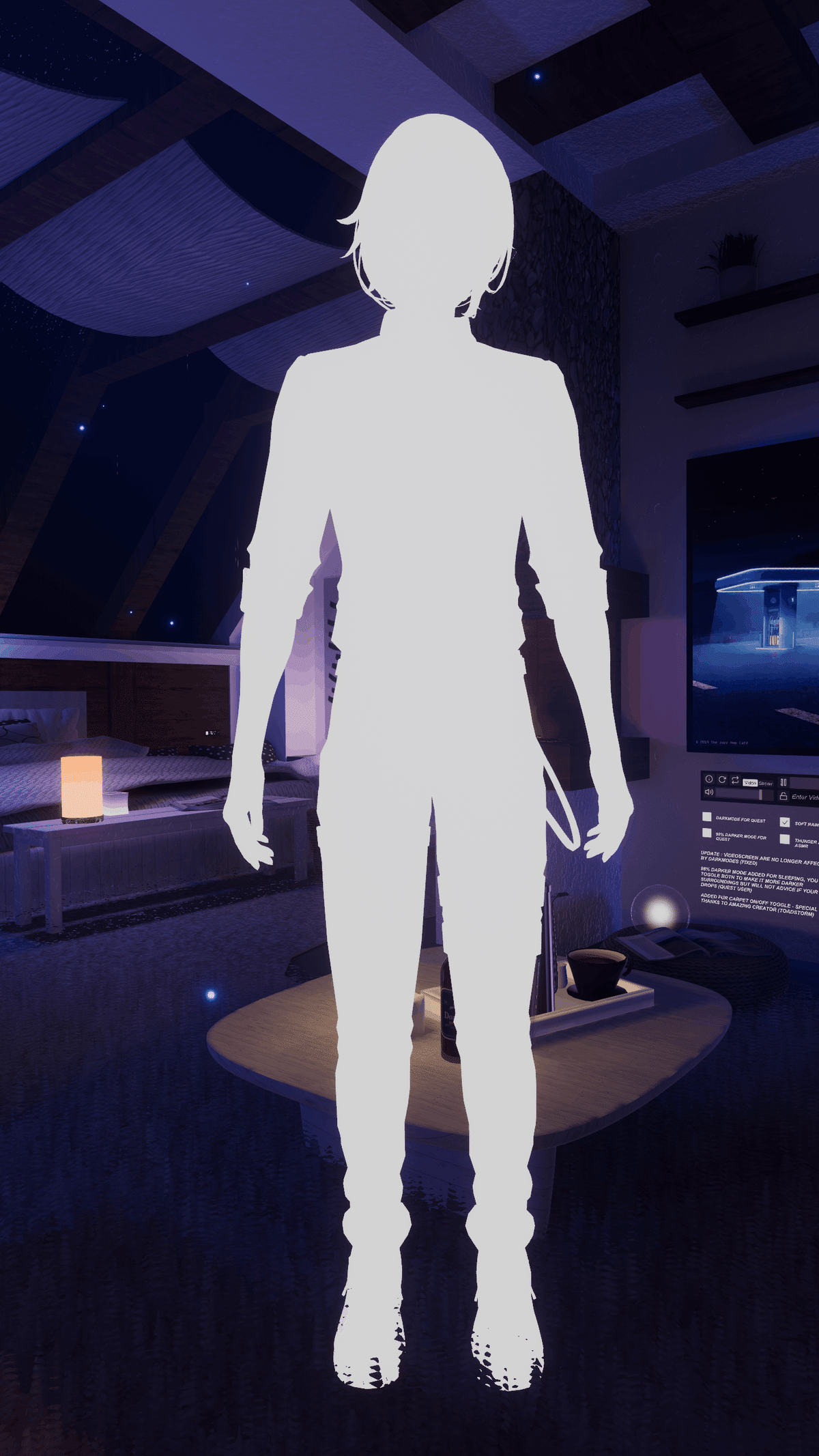
追記:シェーダーOFFにしてる人からの見え方
セーフティの設定で、シェーダーをOFFにしている相手からは以下の画像のように真っ白に見えます。

また、この記事を元に設定されたアバターによるトラブルに関しては一切の責任が持てませんのでご了承ください。
中には「ついうっかり手が滑って全裸アバターで使用しちゃったテヘペロ☆」みたいなこともあるかもしれません。
更にそのままうっかり自撮りツイートしちゃうことだってあるかもしれませんよね。うっかりだったら仕方ないよね。そういうことにしておこう。
ただ、あまりにもそういった使用例が目立ってしまうと、他の使用者の方やアバター作者様やVRC公式から怒られてしまうかもしれません。
そうなればさすがにこの記事も非公開にします。(そこまでいかないとは思うけど…!)(私個人としては笑えたらそれで許せてしまう)
という訳で、みんな、棲み分けだけはよろしくな!!!
