PowerCMS X ビギナーズガイド ビューとURLマップ編
「PowerCMS X Advent Calendar 2021」の9日目です。
ここでは、PowerCMS X の構築の基礎について学んでいきます。
今回の学習のポイントは、以下の3点となります。
スペースについて 「PowerCMS X Advent Calendar 2021」の7日目
モデルについて 「PowerCMS X Advent Calendar 2021」の8日目
▶ ビューとURLマップについて 「PowerCMS X Advent Calendar 2021」の9日目
PowerCMS X では、こちらの3点を組み合わせて、サイトを構築していきます。
ビュー(テンプレート)とURLマップ について
ビューとは、コンテンツを作成していく上で雛形となるデータです。
ヘッダーやフッター、記事一覧画面、記事詳細画面などをパーツ化して、モデルからデータを取り出して表示させることが出来ます。
またURLマップは、ビューに対してURLのルールを付与し、URL(実際のページ)を作成します。
では、さっそくビューとURLマップを作成してみましょう。
今回は商品サイトスペースで、商品一覧と商品詳細を作成します。
1. 商品サイトスペースの「お気に入り」→ 「ビュー」を選択します。

2. 「新しいビュー」を押下します。

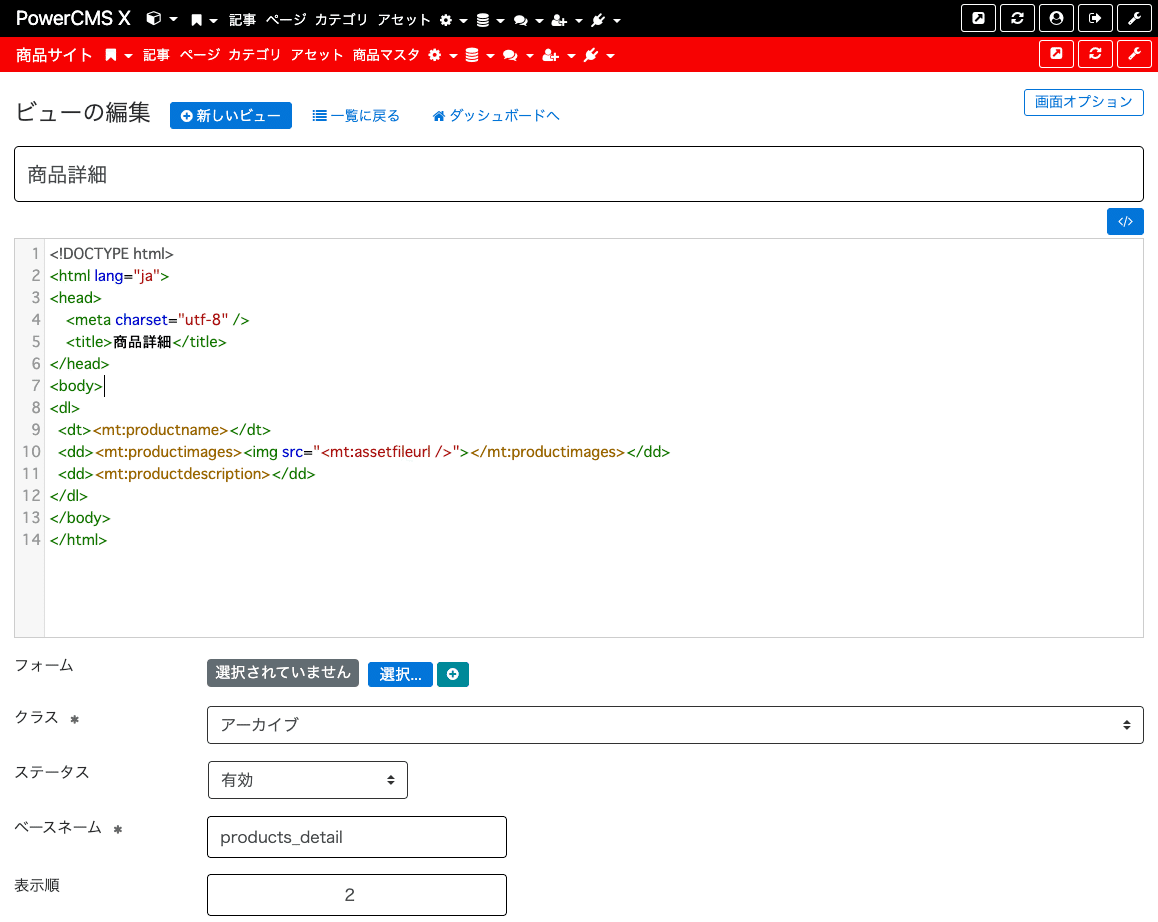
3. 以下を入力して「保存」します。
タイトル:分かりやすい名称を設定してください。ここでは「商品詳細」としました。
内容:以下を記入 ※後ほど説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>商品詳細</title>
</head>
<body>
<dl>
<dt><mt:productname></dt>
<dd><mt:productimages><img src="<mt:assetfileurl />"></mt:productimages></dd>
<dd><mt:productdescription></dd>
</dl>
</body>
</html>クラス:アーカイブ
ステータス:有効
ベースネーム:識別子を設定してください。ここでは「products_detail」としました。

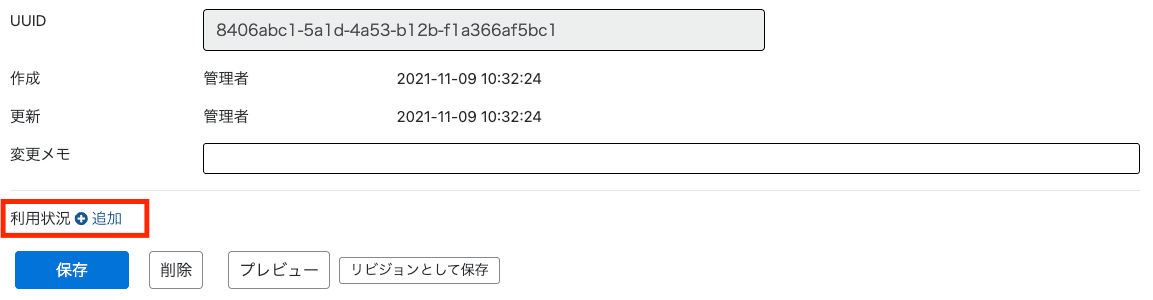
4. ビューを保存したら、続いてURLマップを作成します。ビューの下部にある利用状況の「追加」を押下します。

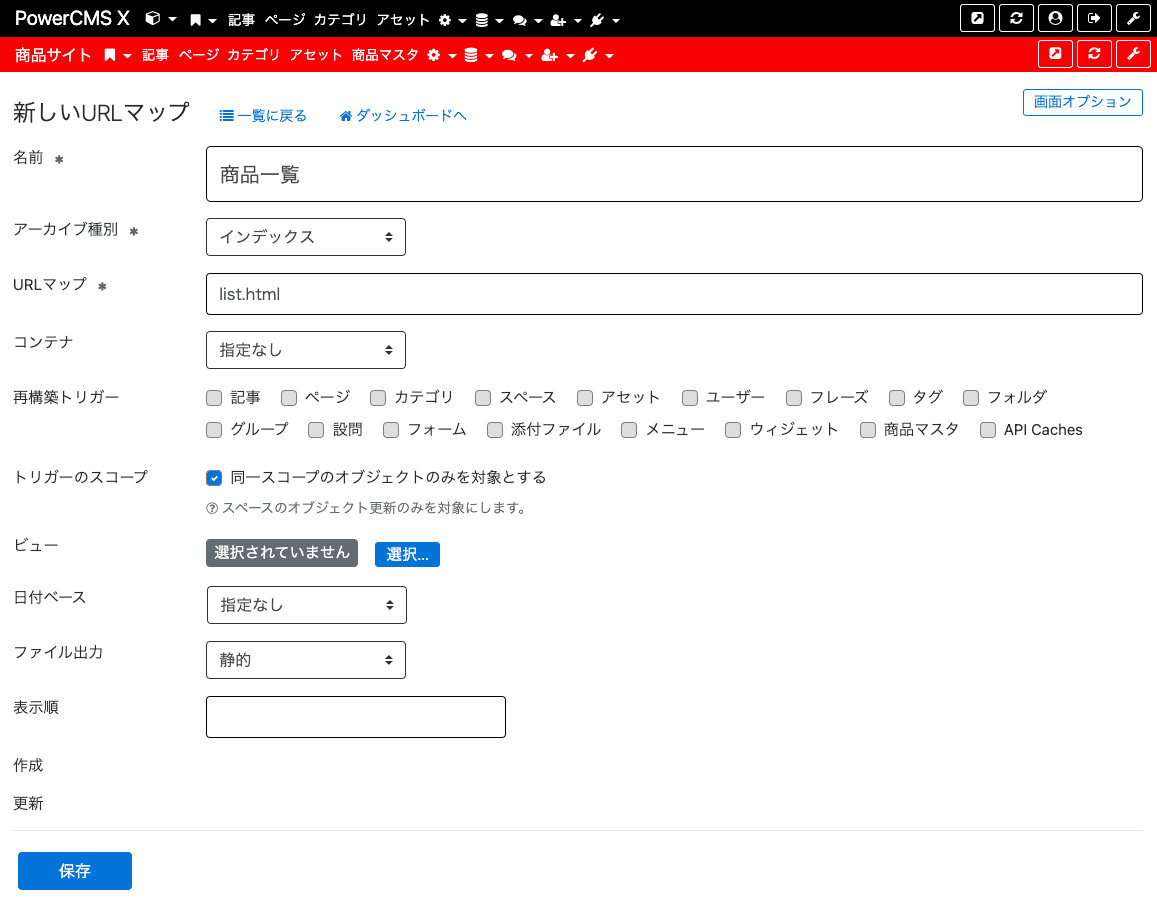
5. 新しいURLマップ画面が表示されます。以下を入力して保存してください。
名前:ビューと同じ名前など分かりやすい名称とします。ここでは「商品詳細」としました。
アーカイブ種別:対象のモデルを選択します。商品マスタとします。
URLマップ:URLを決めます。タグが利用可能です。ここでは、「detail-<mt:productid>.html」としました。detail-1.htmlのように商品IDが入ります。
コンテナ:指定なし
再構築トリガー:なし
ビュー:商品詳細 ※ビューから追加した場合は自動的にセットされます。
日付ベース:指定なし
ファイル出力:静的

6. 保存を押下すると、再構築が促されますので押下してください。

7. 再構築ポップアップが表出されますので、再構築ボタンを押下して再構築します。再構築により、実際のページを生成します。

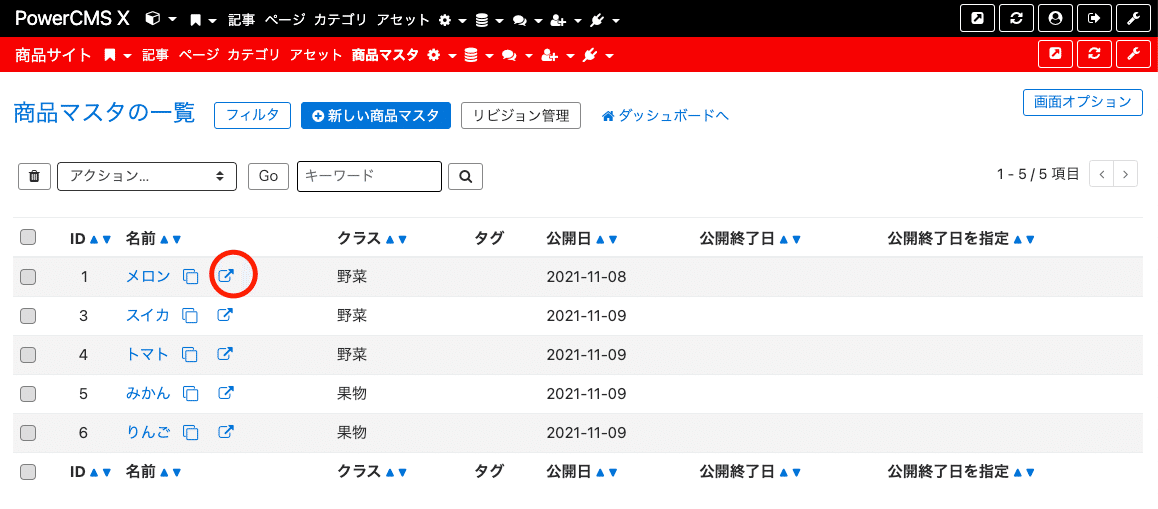
8. 商品マスタの一覧画面へ移動します。

9. ビューボタンが表出されるようになりました。赤枠のビューボタンを押下して当該URLを表示します。

10. 商品詳細ページが表示されました。

11. では、ビューの「商品詳細」を見てみましょう。以下の「mt:」で始まる部分がダイナミック・タグです。
<dl>
<dt><mt:productname></dt>
<dd><mt:productimages><img src="<mt:assetfileurl />"></mt:productimages></dd>
<dd><mt:productdescription></dd>
</dl>
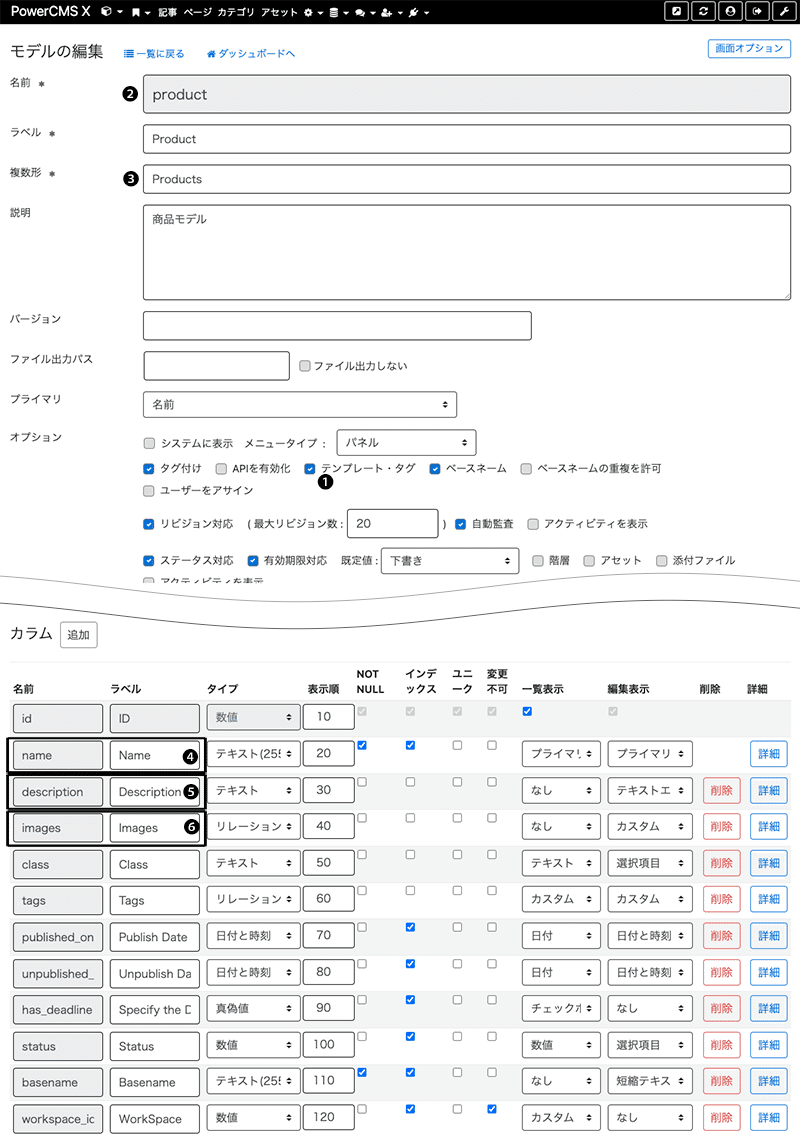
ダイナミック・タグを使うには、オプション❶の「テンプレート・タグ」にチェックする必要があります。

タグプレフィックス「mt」に ❷の モデル名(この例では「product」) と ❹ のカラム名(この例では「name」もしくはラベル「Name」をつなげたもの、この例では「mt:productname」が商品の名前を出力するファンクションタグとして利用可能になります。
<mt:productname>
続いてこちらの画像を出力している部分です。
タグプレフィックス「mt」に ❷の モデル名(この例では「product」) と ❻ のカラム名(この例では「images」をつなげたもの、この例では「mt:productimages」で囲んでいる部分がブロックタグとなり、アセットへリレーションしているproductimagesをループ出力するタグとなります。
<mt:productimages></mt:productimages>
間にリレーション先のアセットファイルのURLを出力するタグを入れます。ループの間にあるので複数画像が登録されていれば複数出力されます。
<mt:productimages><img src="<mt:assetfileurl />"></mt:productimages>
同じように概要欄を出力します。タグプレフィックス「mt」に ❷の モデル名(この例では「product」) と ❹ のカラム名(この例では「description」をつなげたもの、この例では「mt:productdescription」が商品の概要を出力するファンクションタグとして利用可能になります。
<mt:productdescription>
なお、マークアップ記法 テンプレート・タグは⼤⽂字⼩⽂字を考慮せずに記述できます。タグの先頭と最後に'$' を書いてもよく、 接頭⼦の後に':'を付与することができます。終了タグの"/"は省略可能です。 引数の不要なモディファイアでは、属性値を省略できます。以下はどれも同じ結果となります。
<mt:productname>
<$mt:productname$>
<mt:ProductName />
ドキュメントのテンプレート・タグ (ダイナミック・タグ)ページも参考にしてください。
12. 次は商品一覧画面を作成します。商品サイトスペースの「お気に入り」→ 「ビュー」を選択し、「新しいビュー」を押下します。
13. 以下を入力して「保存」します。
タイトル:分かりやすい名称を設定してください。ここでは「商品一覧」としました。
内容:以下を記入 ※後ほど説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>商品一覧</title>
</head>
<body>
<ul>
<mt:products>
<li><a href="<mt:productarchivelink>"><mt:productname></a></li>
</mt:products>
</ul>
</body>
</html>クラス:アーカイブ
ステータス:有効
ベースネーム:識別子を設定してください。ここでは「products_list」としました。

14. ビューを保存したら、続いてURLマップを作成します。ビューの下部にある利用状況の「追加」を押下します。

15. 新しいURLマップ画面が表示されます。以下を入力して保存してください。
名前:ビューと同じ名前など分かりやすい名称とします。ここでは「商品一覧」としました。
アーカイブ種別:インデックス
URLマップ:URLを決めます。単一ページなので「list.html」としました。
コンテナ:指定なし
再構築トリガー:なし
ビュー:商品一覧 ※ビューから追加した場合は自動的にセットされます。
日付ベース:指定なし
ファイル出力:静的

16. 再構築を促すメッセージが表出されますので押下します。

17. 再構築ポップアップが表出されますので、再構築ボタンを押下して再構築します。再構築により実際のページが作成されます。

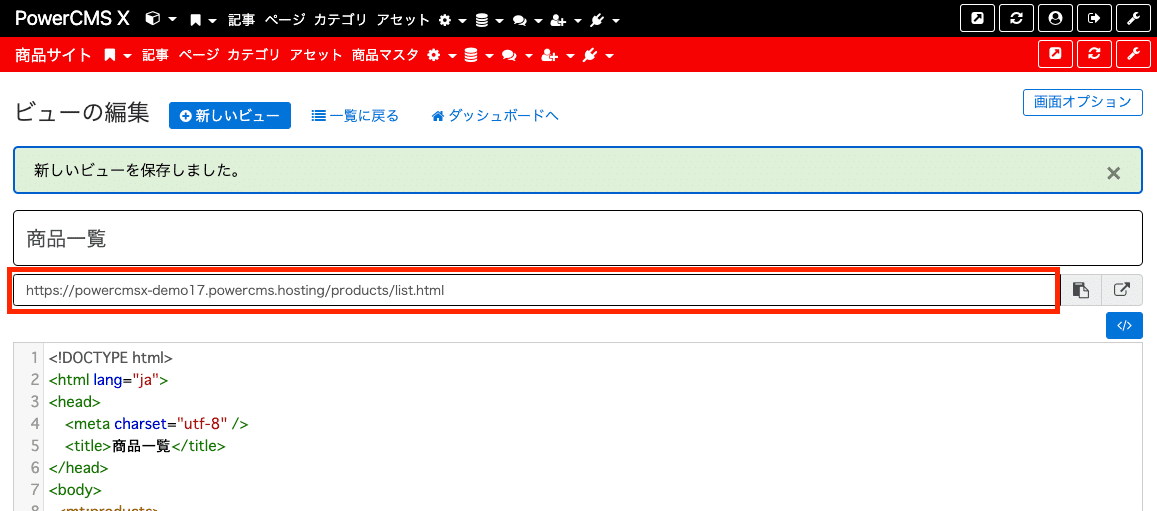
18. 再構築が完了しましたら、商品一覧のビューのタブに戻りましょう。ブラウザを再読み込みすると、名称の下にURL欄が表示されています。

19. 赤枠のビューボタンを押下すると、作成したURLのページに推移します。

20. 商品の一覧が表示されました。リンクを押下すると商品詳細へ推移します。

21. では、ビューの「商品一覧」を見てみましょう。以下の部分がダイナミック・タグです。
<mt:products>
<li><a href="<mt:productarchivelink>"><mt:productname></a></li>
</mt:products>

タグプレフィックス「mt」に ❸のモデルの複数形(この例では「Products」)をつなげたもの「mt:products」で囲んでいる部分がブロックタグとなり、productsモデルをループ出力するタグとなります。
<mt:products></mt:products>
タグプレフィックス「mt」に ❷の モデル名(この例では「product」) と アーカイブのリンク「archivelink」をつなげたもの、この例では「mt:productarchivelink」が商品詳細へのリンクを出力するファンクションタグとして利用可能になります。
<a href="<mt:productarchivelink>"></a>
タグプレフィックス「mt」に ❷の モデル名(この例では「product」) と ❹ のカラム名(この例では「name」もしくはラベル「Name」をつなげたもの、この例では「mt:productname」が商品の名前を出力するファンクションタグとして利用可能になります。
<mt:productname>
22. どのようなダイナミック・タグが使えるかが分かるタグリファレンスを有効にしておきます。「ツール」 → 「プラグイン管理」を選択します。

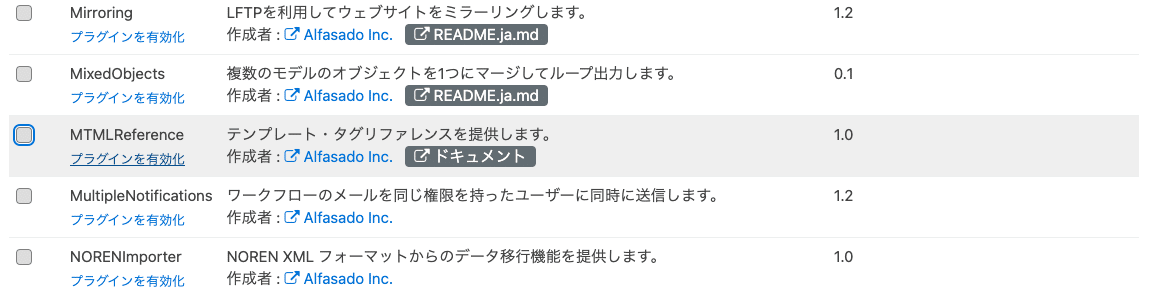
23. 「MTMLReference」の「プラグインを有効化」を押下します。

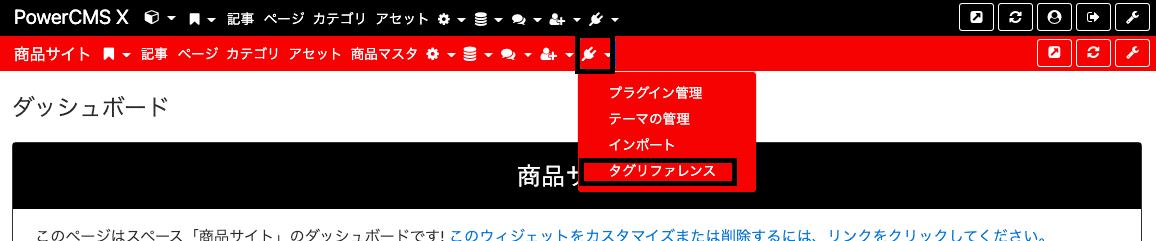
24. 有効化されると、「ツール」 → 「タグリファレンス」が表示されますので押下します。

25. ❷の モデル名(この例では「product」) で検索すると、使用できるブロックタグやファンクションタグが表示されるので便利です。

26. ビューについては、以下を参考にしてください。
なお、新たにPowerCMS X ver.3以降は、複数のタグ記述方法をサポートしました。詳しくは、新しくなったテンプレート・エンジンを参照ください。
27. URLマップについては、アーカイブ設定についてを参考にしてください。
ビューとURLマップのポイント
ビューを作ったらURLマップも作って連携させてページをつくります
ビューは色々な書き方が可能です
ひとつのビューで複数のURLマップを連携させ、複数のページを作成することもできます
URLマップは必ずURLが重複しないように作成しましょう
補足
どのスペースにどのモデルを表示するかは、ユーザーの権限で制御したり、DisplayOptionsプラグインを使って制御します。
この記事が気に入ったらサポートをしてみませんか?
