
Just KNIME It! はっじまっるよー
【Just KNIME It!】
KNIME社が新たな学びの仕掛けをお披露目しました!
その名もJust KNIME It! (JKIと略すことにします)
KNIMEって動詞だったのか!
日本語訳するなら、「さあナイメっちゃお!」
…ないなー。良い日本語訳を募集します。
Just KNIME It! (JKI)はっじまっるよー♪
(うたのおにいさんをイメージしています)
【JKIやってみた】
さて初回の挑戦はこちら
Challenge 1: Image Dataset Visual Filtering
Level: Medium
Description: You are asked to build a framework that allows users to interactively visualize datasets of images and manually exclude those pictures that are not of their interest. To test your implementation, you use a dataset containing images from The Simpsons and assume that only Marge Simpson’s pictures are of interest. How would you implement this framework and filter out every image that is not Marge’s?
Author: Emilio Silvestri
Dataset: Simpsons Main Characters: Simpsons Image Dataset for Instance Segmentation on Kaggle

えっタッチパネル対応は無理だよね?と思いつつ、ひとまずGoogle翻訳。
課題1:画像データセットの視覚的フィルタリング
レベル:中
説明:ユーザーが画像のデータセットをインタラクティブに視覚化し、関心のない画像を手動で除外できるフレームワークを構築するように求められます。実装をテストするには、シンプソンズの画像を含むデータセットを使用し、マージシンプソンの写真のみが対象であると想定します。このフレームワークをどのように実装し、Margeのものではないすべての画像を除外しますか?
著者:エミリオ・シルベストリ
データセット:Simpsonsメインキャラクター:Kaggleでのインスタンスセグメンテーション用のSimpsons画像データセット
【データセットを入手し観察】
マージシンプソンってたぶんキャラクター名だよね(・・?
というレベルしかシンプソンズを知らないので調査。ややマニアックなページがヒット。
性別
女性
状態
生きている
髪色
青い髪
職
主婦
国籍
米国
状態って生きている以外に何があるのかとかつい道草したくなったがこらえて、指定のデータセットをダウンロードへ。
詳細は省きますが、kaggleに生まれて初めて登録しました。あこがれのkagglerに!成れてはいないな。
入手したarchive.zipファイルを解凍して
SimpsonsInstanceSegmentation-cocoフォルダができました。
私の場合はCドライブ直下に「temp」フォルダを作ってKNIME用の各種データファイルなどを格納するようにしていますのでそこへこのフォルダも置きました。
imgフォルダ内に5人の.jpgファイル群が別々に格納されています。

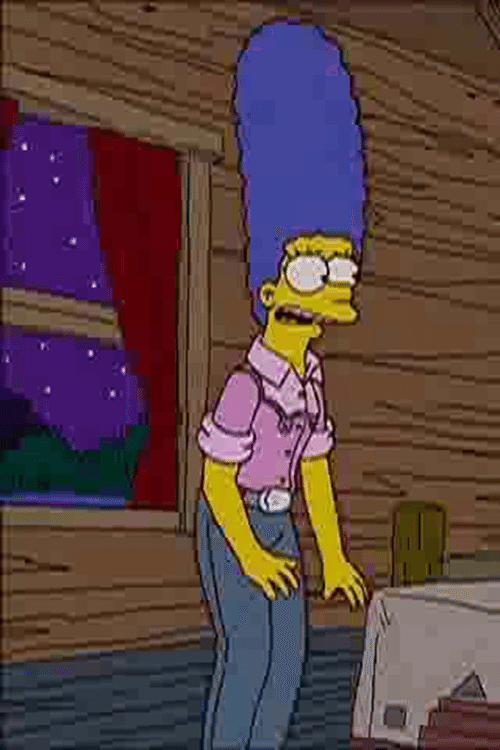
確かに青い髪の主婦って感じのキャラですね。

1人につき80~81枚、計400枚強もある。これをすべて取り込んで処理していいのだろうか。
【いきなり画像読込で躓く】
KNIMEの標準のノード群で画像を読み込む方法がわからないので最初の一歩で躓きました。
t-kahiさんのブログに助けを求め、
KNIME HubからDrag&Dropで参考にするKNIMEworkflow(WF)を入手するが、ImageReaderなどがないと言われる。
まさにそれが欲しいので「Yes」


以下通常通りの手順でインストール。
ちなみに私の環境はWin10。
KNIME AP(Analytic Platform) はver.4.4.1でアップデートを止めてます。
今年のうちには4.5.1以上にしようと思ってます。
【ImageReader】
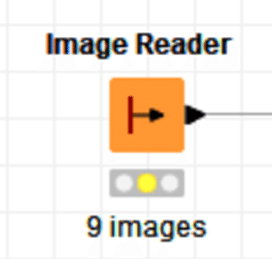
入手したWFを見ると、Image Readerさえあれば、今回の目的である画像群の一括読込ができそうとわかってひとまず安心。

Infocom社ご提供の日本語化されたディスクリプションより抜粋します。
Bio-Formatsライブラリでサポートされている様々なファイルフォーマットから画像を読み込み、KNIME-internalの画像フォーマットにインポートします。
サポートされているフォーマットのリストはこちら: http://loci.wisc.edu/bio-formats/formats 。
画像は、URL(例:http://...)からダウンロードして読み取ることもできます。
URLは、入力テーブルで(文字列として)指定する必要があります。
フォルダを指定し、その中にある画像ファイルを手動で選択することはできる。
しかし、400枚も読ませたら結構メモリも食いそうなので、読み込むファイルをいかに絞り込むかを工夫してみることにしました。
でも実際にはあとで分かったんですが、81ファイルを5秒ぐらいで読んでますね。全数処理でよかったんじゃないかと今は思ってます。
<参考>フォルダ内の全ての画像ファイル読み込み時間計測例


【画像をランダムに抽出するためのWF】
いろんなサイトで「私はロボットではありません」で選ばされる画像群みたいに、ランダムで9枚画像が表示されてマージさんだけをチェックするつくりにしようと思い立ちました。
マージ(marge_simpson)のフォルダからは、他の4人より確率を高めに画像を取って来たいと思い、下記の通りのWFとしました。
比率はマージ分と他の4人分が1:1になるように一旦絞っておいてそこからはランダムに選んでみました。課題にはない条件ですが、それっぽい比率かなーと思っただけです。

上図右端のRowSamplingノードの結果は例えば以下の通り。

実はまだ、画像の格納先Pathデータしか取ってきていません。
Pathデータを加工して変数での画像読み取り制御がしたいです。
【変数処理と画像読込】

四角く囲われ、アクティベートしてるノードまでは説明しましたので、以下はImage Readerにどうやってこの情報を渡すかですが、地味に前処理に手間をかけてしまいました。
もっとうまいやり方があったら教えてもらえたら嬉しいです。
Path型ではなく、String型で読み取り先データを入力する必要があるとImage Readerのディスクリプションに書いてあったので、文字列に直し、そして配列型の変数にして渡しました。
Image Readerの設定:


結果:先ほど設定を変えてRowIDはファイルのアドレスが入るようにしています。後で使います。

【データ整形】

今の列の並びだと、マージはいつも後の方に固まって出力されているので、シャッフルしました。
また、RowIDの情報を利用して、画像の命名というか、だれの何番目の画像ファイルかが分かるようにしたかったので、String Manipurationを使いました。
課題には全くそんな注文はなかったのですでに遊び始めています。
結果:

これでデータをユーザーに表示する前の準備を終えました。
【画像はSVGへ変換してから表示】
今回は
ユーザーが画像のデータセットをインタラクティブに視覚化し、関心のない画像を手動で除外できるフレームワークを構築
する必要があるとのことで、例えばWebPortalのGUIとかで見せる想定で進めています。
そうなると、画像データはSVG形式に変換しておかないと表示ができないと思うので、ここが私にとってはもう一つの未体験領域でした。
私自身はユーザーインターフェースに画像を表示させたことがないので,”image”でノード検索してあれこれ使って見たところ、ありました!Renderer to Imageノード。


やっと準備完了。
あれ、マージの髪色って紫の時もあるんだ。夕暮れ時って設定かなぁ。それにしても上に高いパーマだな。
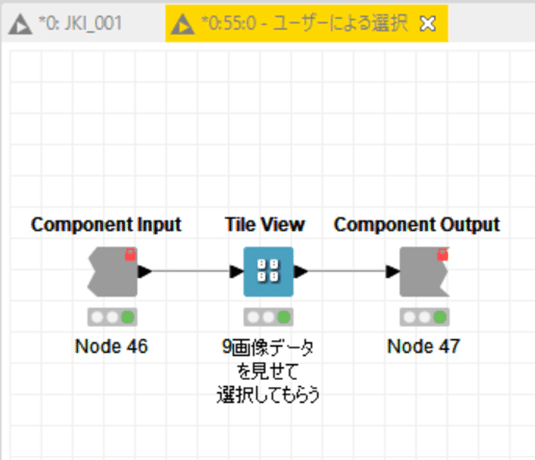
【肝心のユーザーによる選択画面で行き詰る】
勝手ながらKNIME Serverを利用してWeb Portalでユーザーに操作画面を提供すると言う想定です。Componentを使って画面デザインできるのが便利。
まあ自宅ではKNIME APのInteractive View機能しか使えないですけどねー。

でも、今回は自分としては本来作りたかったものは作れなかったです。
Refreshボタンで、画面を切り替えるってやつが憧れなのですが実装仕方が分かりませんでした。
週末DIY(Do It Yourself)ならぬ週末KIY(KNIME It Yourself)なので時間切れ提出です。無念。
近い将来KNIME日本コミュニティで助けを求めて、改善できたら報告します。
現状:
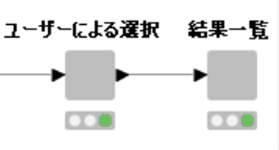
画面①:ユーザーがマージ・シンプソンを見つけてチェックを入れる画面

マージ・シンプソンの画像はチェックボックスにチェックを入れ、画面右下の「Close」を押すと

ポップアップした画面でApply setting temporalyを選んで「OK」で、次の画面に切り替わる、という仕様になってます。
画面②:選択結果を画像のファイル名などと一緒に表示

課題はユーザー操作についての要求は特に定義されてなかったので、一応解けたと思うんですけど、もうちょっとカッコよくしてみたかったです。
【Refresh Button Widgetへの期待】

上図には実際には動かないんですが画面①にRefreshボタンを置いてみました。これを押すと画面②に切り替わるってのがいいなぁ。
Refresh Button Widgetは昨年twitterで盛り上がっていて、いつか自分もKNIME Serverを使って誰かにWebサービス画面を提供するなら試してみようって思ってました。
自分でKNIME APでWFを動かす分には使わない機能ですけどね。
<参考>
I am supper happy to share this new blog post on the new Refresh Button Widget.
— Paolo Tamagnini (@paolotamag) August 31, 2021
You can now develop any #DataApp with #VisualProgramming
Read the blog post on #KNIME Blog: https://t.co/lcOOXT6DMY#visualanalytics #dataviz #guidedanalytics #infoviz #opensource #DataScience pic.twitter.com/utXrFKiMij
【道半ばとはいえ報告は大事】
画面①:

設定:


画面②:


【僕たちのたたかいは始まったばかりだ】
WF全体:

このWFをKNIME Hubに投稿して私の初めてのJKI(Just KNIME It! )は終わりにします。「じぇいけいあい」、誤解を招きそうですね。
さてところが、KNIME Hub投稿がこれまた初めてなもので今ちょっともたついてます。
3000字も超えてしまったので、そのあたりは来週にでもまた。
でも火曜日には解答編が出て、水曜日に新たな問題が出るらしいですよね。これ以上難易度上げられたら早速挫けそう。がんばろ。
今後も解けても解けなくても、僕のもがくさまをさらしつつ皆さんに助けを求めていきます。おひまなら来てよね。
記事を読んでいただきありがとうございます。 先人の智慧をお借りしつつ、みなさんに役立つ情報が届けられたらと願っています。 もしサポートいただけるなら、そのお金はKNIMEの無料勉強会の開催資金に充てようと思います。
