
KARIMOKU CASE STUDYサイトを分析してみた
本日は無垢の日ということで、家具屋のカリモクさんのCASE STUDYサイトを分析させていただきました。
弊社でも昔カリモクさんのカリモク60をミーティングルームで使わさせていただいてました。置くだけでおしゃれになる素敵な家具なんです!
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:細部にまでコンセプトを感じさせるデザインの家具ブランド
#無垢の日 #家具 #インテリア #木材 #建築 #デザイン
URL:https://www.karimoku-casestudy.com/jp/
企業名:カリモク家具株式会社
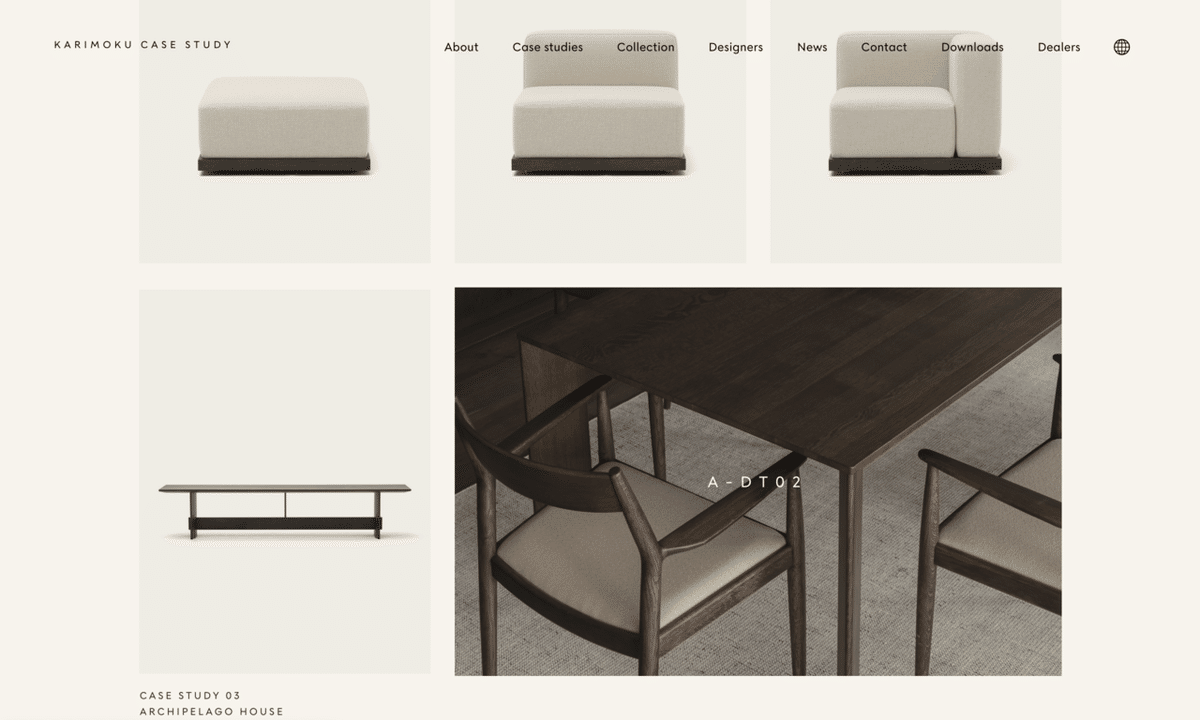
トップページ
スッキリシンプルなデザインで写真がより魅力的に見えます。
-ファーストビュー

クリーム色の背景で、温かく優しい雰囲気が出ています。横スクロールが斬新でポートフォリオ感が出つつ余白を多めに取ることで洗練された印象も感じます。影の使い方など写真の光の演出がとてもきれいです。



下層ページ(事例ページ)

トップページからクリックすると、その画像が大きくなって次ページへ推移します。写真が大きくなる事でより空間が広く見えました。また、事例自体は同じレイアウトで量産されているので写真を変えることで、どのページを見ているのかより分かりやすくする効果もあります。




-COLLECTION

背景なしのシンプルな画像が並べられているのですが、マウスオーバーをすると部屋に置かれているイメージ写真がでてきます。スッキリ見せつつ、推移しなくとも空間を見せ、イメージを具体的にするコンテンツになってます。
下層ページ(商品紹介)


写真と線画のプロダクト画像や仕様などが描かれて商品1つ1つに対してのこだわりや丁寧さが感じられるものになってました。
スマホデザイン(レスポンシブ)

写真が大きめに使用されており、PCでは横長の画像が多かったのですが、スマートフォン用に縦にリサイズされてダイナミックに使われていました。
写真

インテリアの一部をアップにしていたり、部屋全体の空間が分かるようになっていたり様々な角度から商品の魅力を伝えるものになってます。
使用している小物も家具に合っており、導入するイメージが湧きます。写真も大小つけてメリハリがあります。
動き

スクロールすると、写真が引きになって、空間の広さが演出され引き込まれる演出です。
フォント

タイトルの英語は軽めのゴシックをゆとりのあるデザインで使用しています。テキストもゴシック体で読みやすい書体を使っていますが、伝えたい導入部の文章は明朝体(セリフ体)で表現しているため古典的な雰囲気があります。
日本語デバイスフォント:Karimoku
英語:Karimoku
フォントのカラー:#252523
カラースキーム分析

木の素材を生かした家具や建築スタイルを見せており、木の温もりを感じられるような背景色を使っています。
ファビコン

OG画像

タイトル
KARIMOKU CASE STUDY
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!

