
EXPERIENCE JAPAN PICTOGRAMSのサイトを分析してみた。
デザインの視座から、日本観光の魅力的な体験を支えるべく生まれた新機軸のピクトグラムを紹介、ダウンロードできるサイトEXPERIENCE JAPAN PICTOGRAMSのサイトを分析させていただきました。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:日本観光を楽しむすべての人へピクトグラムを提供しているサイト
#EXPERIENCE JAPAN PICTOGRAMS #アイコン #日本 #歴史 #ピクトグラム #観光
URL:https://experience-japan.info/
企業名:株式会社日本デザインセンター
トップページ
シンプルなデザインながらも、1つ1つの作りこみが丁寧で新しさと懐かしさを感じるサイトです。
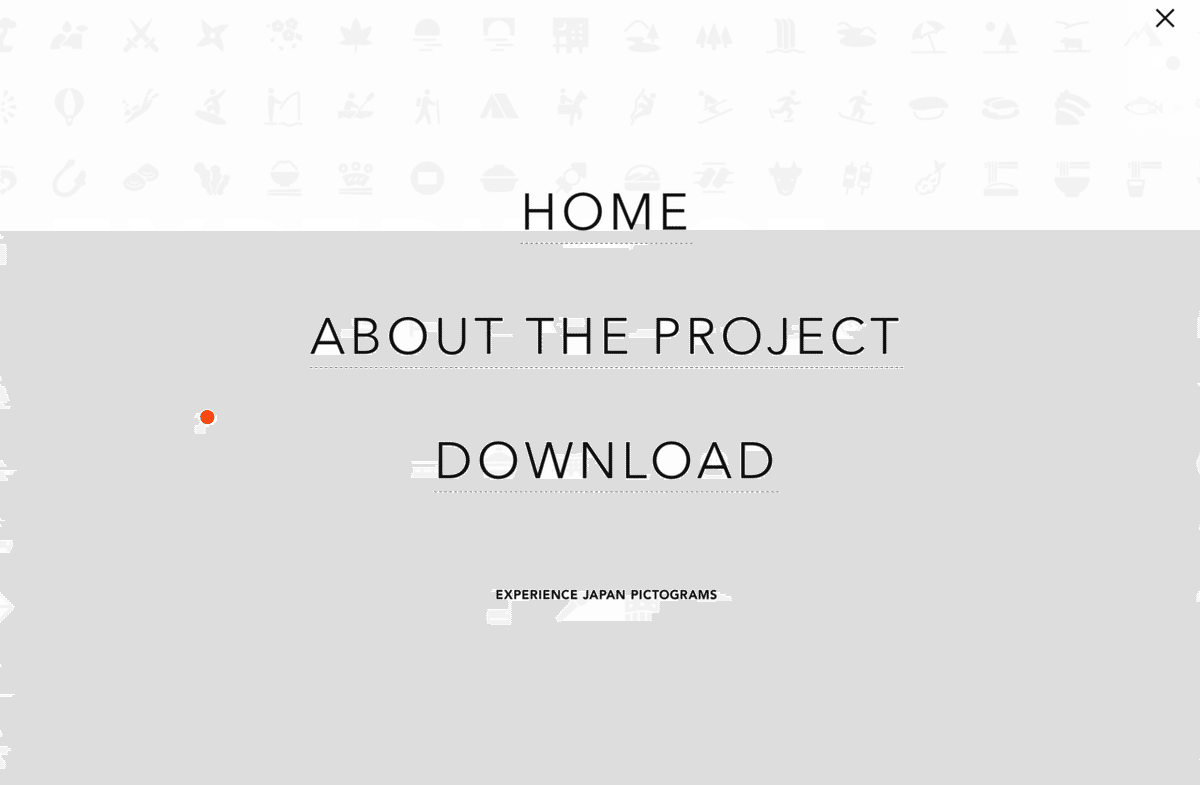
-ファーストビュー

グレーに白文字だと、日の丸やアイコンが引き立ちます。マウスオーバーでアイコンが大きくなったり細かい動きまで凝っており、シンプルなデザインながらもクオリティが高く見やすいものになっています。



-コンテンツ

それぞれのアイコンがダウンロードをして個人、法人、商用、非商用を問わず無料で使用できます。シンプルながらフォルムの細部までこだわって作られたアイコンが無料で使用できるのは助かります。
利用規約:https://experience-japan.info/download#terms



アイコンの途中途中に日本の文化を象徴するアイコンと写真と紹介が出てきます。それぞれについてしっかりと説明も書いてあり特徴が良く分かります。


ピクトの動画もうまく日本の文化が表現されており、海外の人にも伝わりつつ、日本人が見ても愛着を感じます。

-共通箇所(サイトマップ、フッター)

ナビゲーションはシンプルに大きな文字で分かりやすく作られています。
リンクの線が点線になっていることでリンクと分かりやすくしつつ、重くならないデザインになっていました。
スマホデザイン(レスポンシブ)

iphoneのダークモードで訪れたときには黒背景、ライトモードで訪れたときには薄いグレーの背景で表示が変わる仕掛けになっていました。
右上の白黒ボタンを押すことでも手動で色味が逆転もできます。
下層ページ
-ABOUT THE PROJECT

メインビジュアルの動画が、サイトの説明にもなっています。少し動くことで分かりやすさとワクワク感があります。

写真とアイコンが一緒になっていて外国の人にも、日本のこれをアイコンにするとこうなるんだ!ということが分かりやすく伝わります。

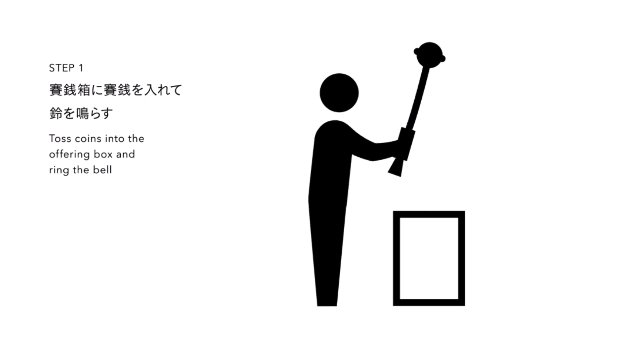
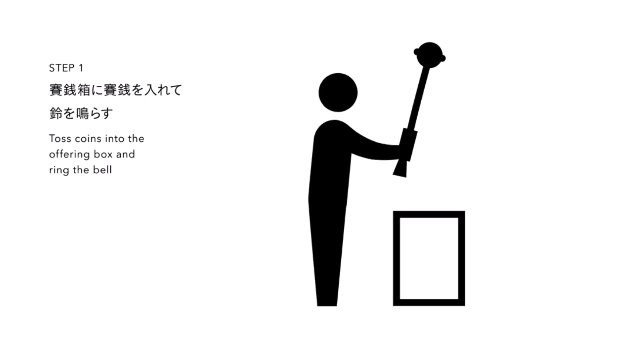
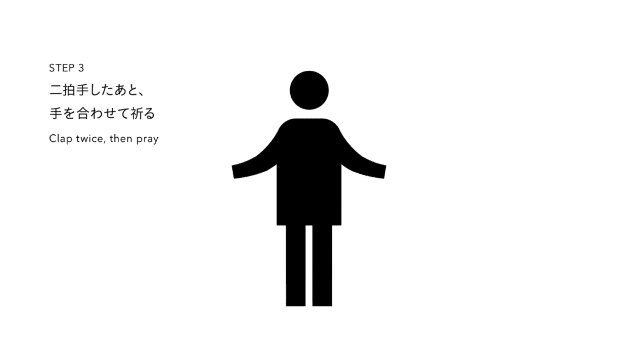
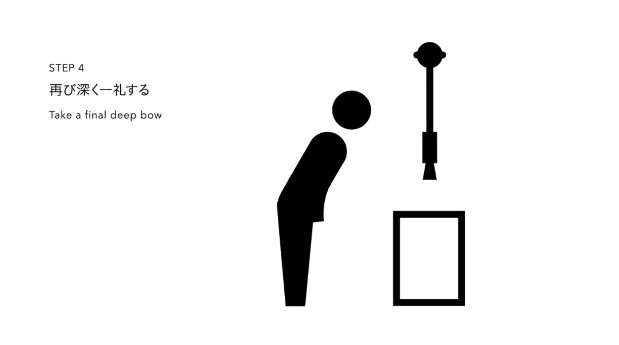
シルエットだけで温泉に入るまでの過程を表現しており、シルエットの表現の可能性を感じます。

細かいラインなどが丁寧に作られていることが伝わります。

使い方の事例があり、こういう用途に使って良いんだ!ということが分かりやすく、利用イメージが広がります。
動き

カンバスを使用して、ダイナミックにアイコン・日本の文化の魅力が伝わるビジュアルになっています。
フォント

日本語の見出しはこぶりなゴシック、本文は游ゴシックを使用して使い分けていたので、細かいこだわりを感じました。
日本語:游ゴシック/こぶりなゴシック
英語:Avenir
フォントのカラー:#111111
フォントの説明
日本語は游ゴシック/こぶりなゴシック、英語はAvenirを使用していました。
どちらもシンプルでベーシックなフォントを選定しているので、どの年代でも読みやすくなっています。
カラースキーム分析

グレーを基調にし、アイコンで黒を使用しているため統一感があります。一部日の丸を連想させる赤を使用していますが、全体的にはモノトーンでまとめていました。
ファビコン

OG画像

タイトル
EXPERIENCE JAPAN PICTOGRAMS
日本観光を楽しむすべての人へ。EXPERIENCE JAPAN PICTOGRAMSは、デザインの視座から、日本観光の魅力的な体験を支えるべく生まれた新機軸のピクトグラムです。
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!

