
【DX12th】Day6_アプリケーションの作成
本日の内容はアプリケーションの作成
Glideというノーコードツールを使っての講義だった
アプリケーションの作成にあたって
アプリケーションを作成する大まかな考え方としては
・データベースをいれる
・いれる画面をつくる(どう入力するか)
・とりだす画面をつくる(見る画面をどうするか)
Xもいってしまえば、Excelで通し番号/ツイート本文/投稿画面/投稿日時などが一覧であるのと同じ
ただ入力しやすく、見やすくしてある

サーバーというコンピューターにデータがある状態で、
そこにアクセスして、情報をみている
データベースにはどんな情報があるといいかを予め考える
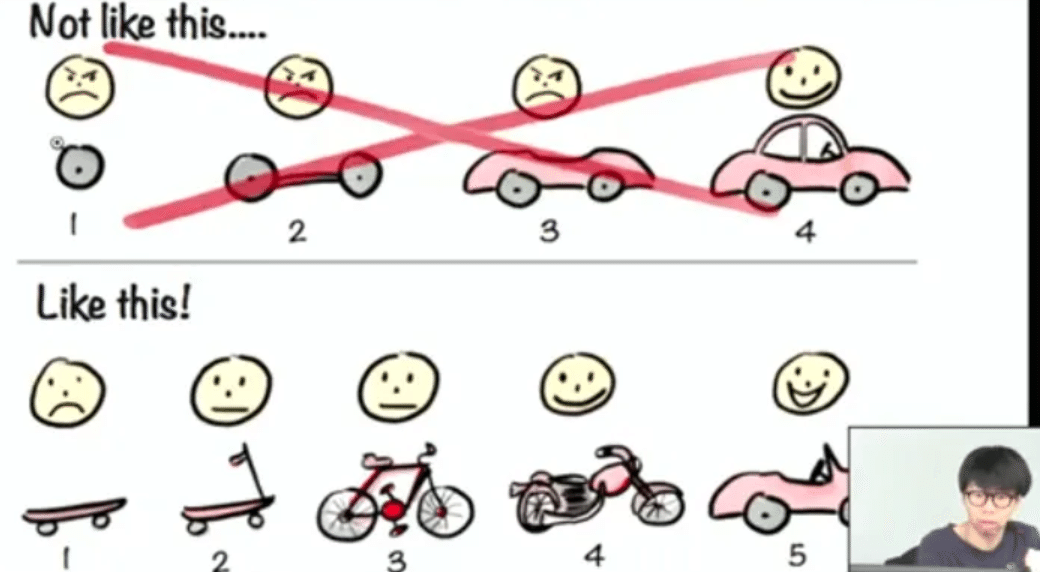
まずは5-6件など少ない数から始めること!
うまくできるかわからないし、項目数が多いと時間もかかる
Glide
GlideとはノーコードでWebアプリを作成できるツール
AIの機能も搭載されて、こんなアプリを作りたいと文章で記載すると、
たたき台を作成してくれる
今回の講義では
クリニックの作業日報のアプリを作りたいです。その日の人間ドックの患者さんの数、胃カメラの患者さんの数、それから初診の患者さんの数、再診の患者さんの数、それから所感と、担当者は誰かを入力できるアプリです。入力できる画面とは別で、過去の入力を一覧で見れる画面とか、カレンダーで見れる画面とかって言う機能があるアプリを作りたいです。
というオーダーで作成していった
実際にアプリから入力して、テーブルにデータを追加できる状態にできた
データがはいったテーブルはExcelでエクスポートできる
OCRなどのAI機能は有料プランへの加入が必要
また無料で公開できるアプリは1つ
使い方については、実際に使って慣れるのが一番だと思うので割愛
使ってみた感想
簡単でシンプル!!!
以前から作りたいと思っていたもの
リウマチの分野などでは、以前から生物学的製剤が使用されていたが、
近年、アレルギー領域でも多くの種類の生物学的製剤が承認された
(生物学的製剤とは、遺伝子組換え技術や細胞培養技術を用いて作られた薬剤で、体の中で病気の原因となる特定の分子(サイトカインとよばれるものなど)を標的とする)
従来の治療では効果が不十分な人に使用でき、高価ではあるが、治療の選択肢が広がった
(ゾレアがでてきたときは、すごくわくわくしたのを覚えている)
これらの薬剤は、薬剤ごとに適応年齢が違い、年齢や体重などに応じて投与量や投与間隔が異なる
また適応年齢も発売当初より下がるものがあったり、当院では研究のこともあるので、なかなかに複雑である
外来中に時間をとられることがある(他の先生にきかれることもある)
PowerPointでまとめて、Dropboxで共有してはいるが、以前からわかりやすいアプリを作りたいと思っていたので、Glideで作成してみた
外注するほどではないし、そのうち変更もなくなって、必要なくなることも予想されるので、自分でつくるメリットがある
研究の内容など、当院特有のことが入れ込めるのも良い
#Python自習ChatGPT
— フランケン (@BlackSheep8270) October 7, 2024
Power appsとPower Automateを今日1日使い倒してみて感じたこと
ノーコード系って公共交通機関みたいな印象。
すごい便利なんだけど、路線図のないところにはいけない。
接続のない乗り換えはさせない。
自家用車だと好きに行けるけど道路がないとすげえ大変だったりする。
Power appsよりGlideの方がより線路や駅が少ない印象。
レイアウトは結構制限される。
Separatorを入れてみたりして少し間隔を調整したり、、、
でもこのシンプルなものでも、しっかり要件は満たせることがわかった
ついつい、あれも入れたいとか、レイアウトをきれいにしたいとか、
欲張ってしまいがちだけど
小さく始めることは、しっかり意識したい!

一発でいいものが作れることはない。
作ったものは、職場の先生方にもいいやん!という反応をもらえたので、
使ってもらって、また改善していきたい。
この記事が気に入ったらサポートをしてみませんか?
