
【備忘録】切り抜きっぽい文字の作り方
皆さんこんにちは、けもみみです。
最近、切り抜き動画はあんまり投稿していなかったのですが、その代わりに動画のレイアウトなんかを考えたりしてました(主にフォント)。他のYouTuberさんを見たりとか、テレビとかチラシとかを見たりしながらね。
で、ある程度考えがまとまりつつあるところで、フォントについて少しまとめようかなーと。こういうのって書いている間に自分の中で意見がまとまってくるんですよね。なので主に自分用。
切り抜き師の人ってこういうこと考えてるんだ…っていうのがわかってもらえればうれしいです。
凝ったサムネイルも無料で作れる
私はDavinci Resolveでサムネも作ってます
基本無料の動画編集ソフトで有名なDavinci Resolve。これでサムネイルの作成まで行けちゃうって知れたのは大きかったかな。まぁ他にも選択肢はありますが。
サムネイルを作るためだけにダウンロードするのも個人的には結構アリだと思います。
見たのはこちらの動画です(リンクはこちら)

確か動画にはグラデーションの説明がなかった気がするのでちょっとだけ解説します。っていっても、テキスト+の「シェーディング」のところにあるタイプを「フル」から「グラデーション」に変えるだけ。

あと、ここを解説したのはもう一つ意図があって、グラデーションは基本、2色か3色にしてほしいんですよね。特にあんまり慣れていない人ほどね。
もうちょっと具体的に言うと、上の画像みたいに両端に矢印を置くか、下の画像のように左端、中央、右端の3つに矢印を置くかのどちらかにしてほしいです。3色って言い方はあんまりよくなかったかも。実際は両端は同じ色にすることがほとんどですね。

で、矢印の先の部分の色をうまく調整することによってグラデーションを作るのがテンプレート。よっぽど変なことをしない限りは綺麗なグラデーションになると思います(多分)。
フォント解説
ここではフォントを5つ紹介します。ここではあくまでフォント名の紹介だけにします。紹介するのは全部フリーフォントなのですが、何か問題があった時に私の方で責任が取れないので。そこは申し訳ないです。
ダウンロードしたいフォントがあった場合は「○○(フォント名) ダウンロード」とググればダウンロード方法がわかると思います。
当たり前ですが、ライセンスや使用条件は一度自分できちんと確認してくださいね。今後ライセンスが変わる可能性もゼロではないのでね。
では、さくさく説明していきます。
①コーポレート・ロゴ
個人的に、ホロライブの切り抜きのサムネイルといったらこれですね。これを使うだけで一気にホロライブ切り抜きって感じがします。冗談抜きで。

ちなみに、ここで使っている⬇️(下矢印)の文字はコピペで出すしかないです。多分。
ここに書いてある文字をコピペして使ってください。どうぞ。
➡️ ⬅️ ⬆️ ⬇️
個人的な意見ですが、このフォントはセリフには向いてなさそう。あくまで見出しや説明として使うのがいいと思います。少なくとも、これから紹介するフォントの方が躍動感があってセリフに向いているかと思います。
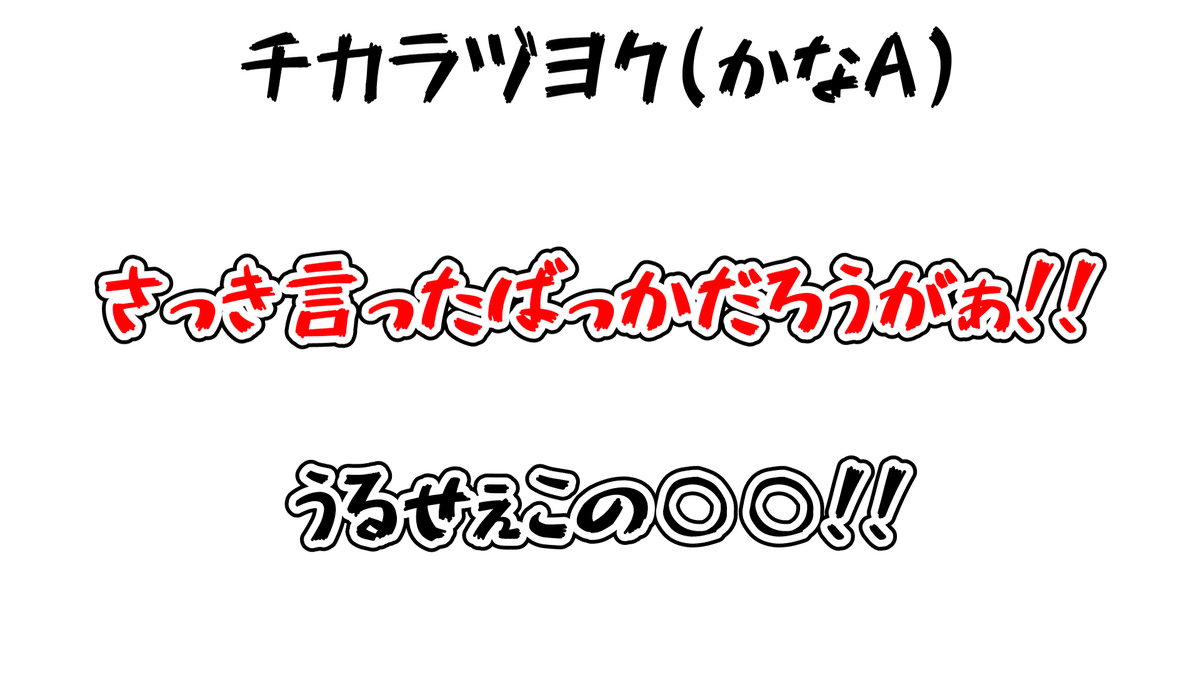
②チカラヅヨク
ツッコミでよく使われるフォントですね。こちらはサムネイルだけでなく動画内でも使用されることが多いですね。

このフォントは、グラデーションを使わない方がいいかも。十分インパクト大きいですしね。
白の縁取りと黒の縁取りを順番に入れるだけでそれっぽくなります。考えることが少なくていいですね。
③チカラヨワク
先ほどの「力強く」に対して「力弱く」です。こちらもサムネイルだけでなく動画内でよく使われるフォントですね。
②と③を両方使えば、かなりメリハリのある面白い動画になりそう。

ただ、こっちは少し難易度が高めかなーという印象。直感的には白色の文字に縁取りとか影を付けていくのがよさげな感じなのですが、結構うまく調整しないと見づらくなっちゃいますね。それか文字を大きくするか。うーん、難しい。
これを使いこなしている切り抜き師さんはちょっと尊敬かも。
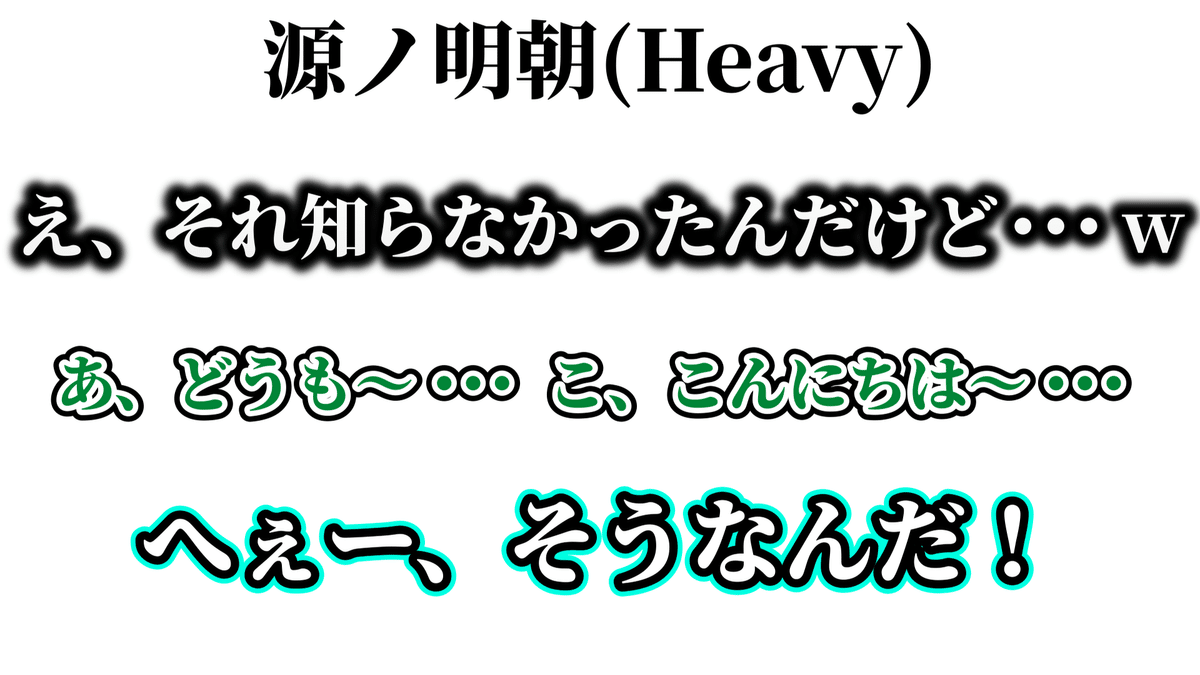
④源ノ明朝
他にもフリーフォントで有名な明朝体のものはありますが、個人的に使い勝手が良さそうなのでこちらを選ばせていただきました。

明朝体は汎用性が高くておすすめ。とりあえずなんか面白そうなセリフは全部明朝体でいいんじゃないかってくらい。ゴシック体に比べて文字が生き生きとしていていいですね。
これからは私はこれをメインで使っていこうかな。まぁまたすぐ気が変わるかもしれませんがね。
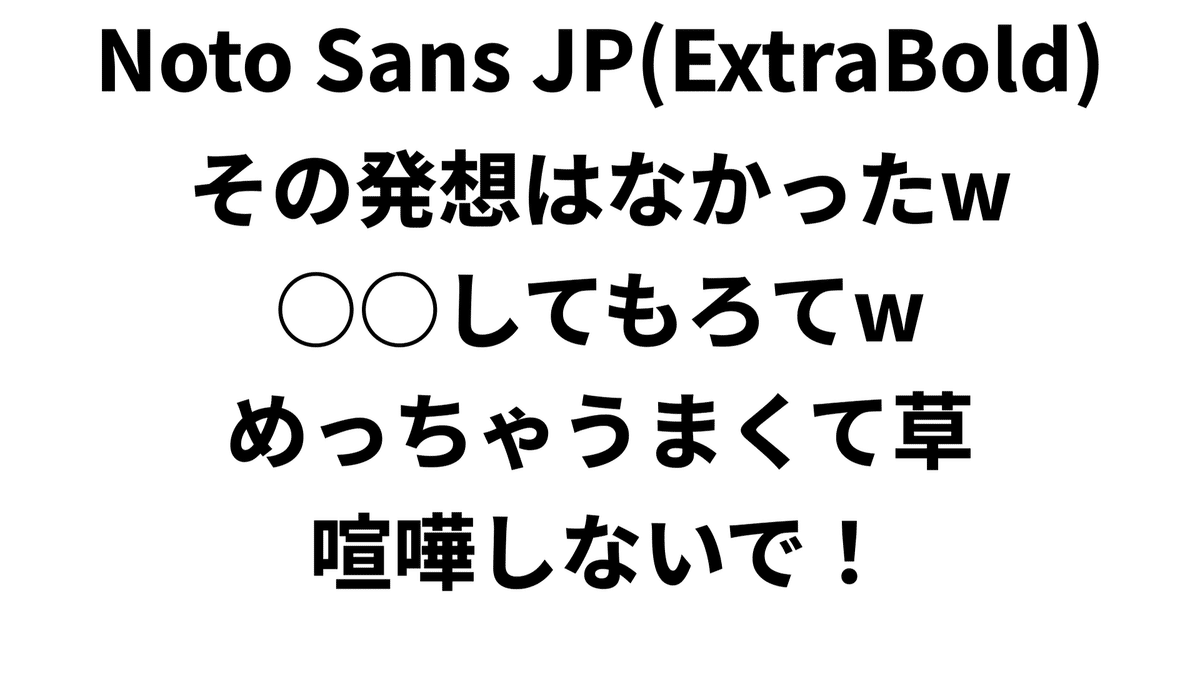
⑤Noto Sans JP
最後はあえて、迫力がないフォントを紹介しようと思います。どっちかっていうと見やすさに振り切ったフォントですね。

このフォントは、視聴者のコメントをサムネイルに使うときとかに使われてそうな感じ。まぁ他のフォントを使ってる可能性もかなり高いですけどね。メインキャラクターから一歩離れたところにいる雰囲気が出てよさそう。
このフォントを紹介した理由は、結構文字が太い割に複雑な漢字でもぐちゃっとならないからですね。とても見やすい。
私は英語解説とかもやってるので、まじめな解説をするときはこのフォントを使うつもり。
基本的には白背景に黒文字っていうシンプルな感じになると思います。このフォントに装飾はあんまり向いてないんじゃないかな。
最後に
いかがでしたでしょうか。
個人的には満足ですね。これからいい動画が作れそう。これを見てくださった方の役に立っているかどうかは微妙ですが。
ではでは、また今度ー。
