
組織内で分散しているカオナビのUIデザイナーが安心してデザインできる秘訣
この記事は株式会社カオナビ Advent Calendar 2021の14日目です🎄
はじめに
こんにちは、カオナビでUIデザイナーをしています亀井です🐢
2020年1月に入社したので、もうまもなくカオナビ歴2年になります。
「そういえば、弊社UIデザイナーについての記事って無いな〜」と思い、Advent Calendarに参加してみました。
なので、今回は弊社のUIデザイナーの業務や雰囲気が少しでも伝わるような記事が書けたらなと思います。
ではいきます✊
「カオナビ」を作っています
弊社は「カオナビ」という人材管理システムの開発をしています。
この「カオナビ」のUI作成を担当しているのが私たちUIデザイナーです。
主な業務内容は以下です。
・「カオナビ」のデスクトップアプリ、モバイルアプリの画面デザイン
・デザインシステムの管理
ただ画面デザインをするのではなく、時にはディレクターと仕様について話し合ったり、社内メンバーに対してユーザビリティテストを行ったりすることもあります。
ユーザーにとっての使いやすさを考えながら、私たちは日々奮闘しています🔥
チームに分かれて開発をしています
「カオナビ」には様々な機能があり、機能やプロジェクトごとに開発チームが分かれています。
開発のメンバーはチームによって異なりますが、基本的には以下で構成されています。
・ディレクター(PO)
・UIデザイナー
・フロントエンドエンジニア
・サーバーサイドエンジニア
・QAエンジニア
UIデザイナーは現在4名在籍しており、それぞれが別々のチームに所属しています。
(ちなみに私が所属しているチームは「かめれおん」です。他にも「あるぱか」「ユニコーン」「いちご」などあります。)

基本的に1チーム1デザイナーなので、
(複数のチームを兼任しているUIデザイナーもいます)
デザイナー同士が日々の業務で関わることはあまりありません。
「ひとつのプロダクトなのに、そんな分かれてデザインしていて大丈夫なの? UIはバラバラにならないの?」と気になる方はどうかご安心ください。
分散していてもデザインができる理由
UIデザイナーが各チームに分かれていても、安心してデザインができる理由が3つあります。
1. KDSがあるから
2. デザイナー定例があるから
3. みんな優しいから
ひとつずつ説明していきます!
1. KDSがあるから
「カオナビ」のUIは Kaonavi Design System(通称「KDS」)というデザインシステムを使って作られています。

KDSのコンポーネントにはそれぞれ以下のようにルールが決まっています。

要素同士のマージンや、様々な状態における見た目の違いなど記載されています。
このように共通のデザインシステムを使っているため、チームに分かれてデザインを作っていても、プロダクト全体で統一した画面を作ることができます。
2. デザイナー定例があるから
UIデザイナーは隔週で定例を行ない、以下の情報を共有する時間を設けています。
・現在行っている業務
・困りごと、気になること、やってみたいこと
・有益な情報(FigmaのTipsなど)
この時間を使って、みんなの現在作っているデザインを見ることができたり、悩み事を発散したり、デザインレビューをしたりすることができます。
ただ定例は隔週開催なので、その間に出てきた困りごとや気になることはどうしたらいいのでしょうか?
緊急度が高いものは、SlackのUIデザイナーチャンネルでみんなへ投げかけることももちろん可能です👍
でも「今すぐSlackでみんなにメンションつけて連絡するほど急ぎじゃないんだけど…」みたいなことがでてきます。
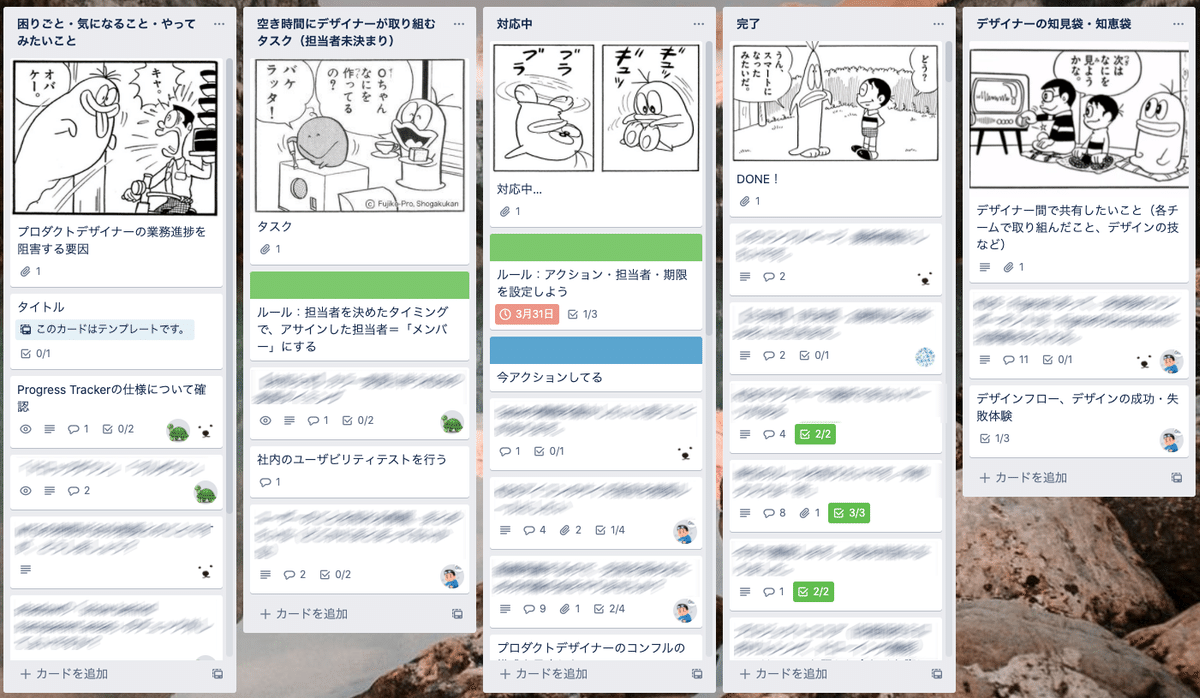
その場合はUIデザイナー専用のTrelloを使います。

☝️一番左のリストに随時カードを追加することができるので、
定例のときにもれなく話し合うことができます!
Trelloができる前は「この困りごとどうしたら…誰に聞いたらいいかな…」という時間が発生していたのですが、
今は「とりあえずTrelloに起票しておこう」となり、悩む時間がなくなって快適になりました✨
定例とTrelloを組み合わせて、チームを跨いだデザイナー同士の連携を行なっています。
3. みんな優しいから
とても大事…。
在籍しているUIデザイナーはみんな優しくて真面目です。
チームが違くても困っているメンバーがいれば、真剣に一緒に考えてくれます。
プロダクトに対しても「ユーザーにとって使いやすいものを作りたい」という思いが第一にあります。
2でも記載しましたが、悩んでいることがあるときはSlackのUIデザイナーのチャンネルへ投稿します。
「AとB、どっちがいいと思いますか?」「ここの導線、違和感ないですか?」「これってこっちで合ってますか?」など投げかけてみると、
みんなから回答が返ってきます。(本当にありがたい…)

1チーム1デザイナーと責任重く難しく感じるかもしれませんが、困ったときは気軽に相談ができるので安心して業務することができます。
さいごに
カオナビのUIデザイナーはこのように分散しながらも連携してデザインを行なっております。
とても働きやすい環境なので、それが少しでも伝わっていたら嬉しいです。
今回はだいぶざっくりとしたご紹介になりましたが、
KDSのVariant化に取り組んで業務効率アップした話や、大きな既存改修を行なった話、KDSをもっとパワーアップしていきたい話など、
書きたいことはたくさんあるので、ひとつずつ書いていけたらなと思っています💪
まだまだ課題も多く抱えています。
もし、カオナビのUIデザイナーについて「気になるな…もっと詳しく聞いてみたいな…」と思う方がいらっしゃったら、是非面談にいらしてください!心よりお待ちしております🙇♀️
ここまで読んでいただきありがとうございました!
それでは明日のAdvent Calendarもお楽しみに!🎅🎁
