犬アイコンなどの改悪アプデtwitterを自分の好みにカスタマイズした備忘録(iphone/ipad)おすすめ欄消去、ブロック貫通対策など
前置き
最近のTwitterが余りにもクソアプデがすぎる。
おすすめ表示のクソさに精神に異常をきたし犬アイコンへの変更で卒倒した。
必ずかの醜悪なアプリを除かなければならぬと決意した。邪悪に対しては人一倍に敏感であった。
iPhone/iPadのTwitterを自分の好みにカスタマイズした備忘録です。一部の作業にパソコンも使用しています。
人によっては地雷そうな要素一覧
・Twitter公式アプリを削除する
・safariでTwitterを使う
・App Storeから必要なアプリを新規インストールする
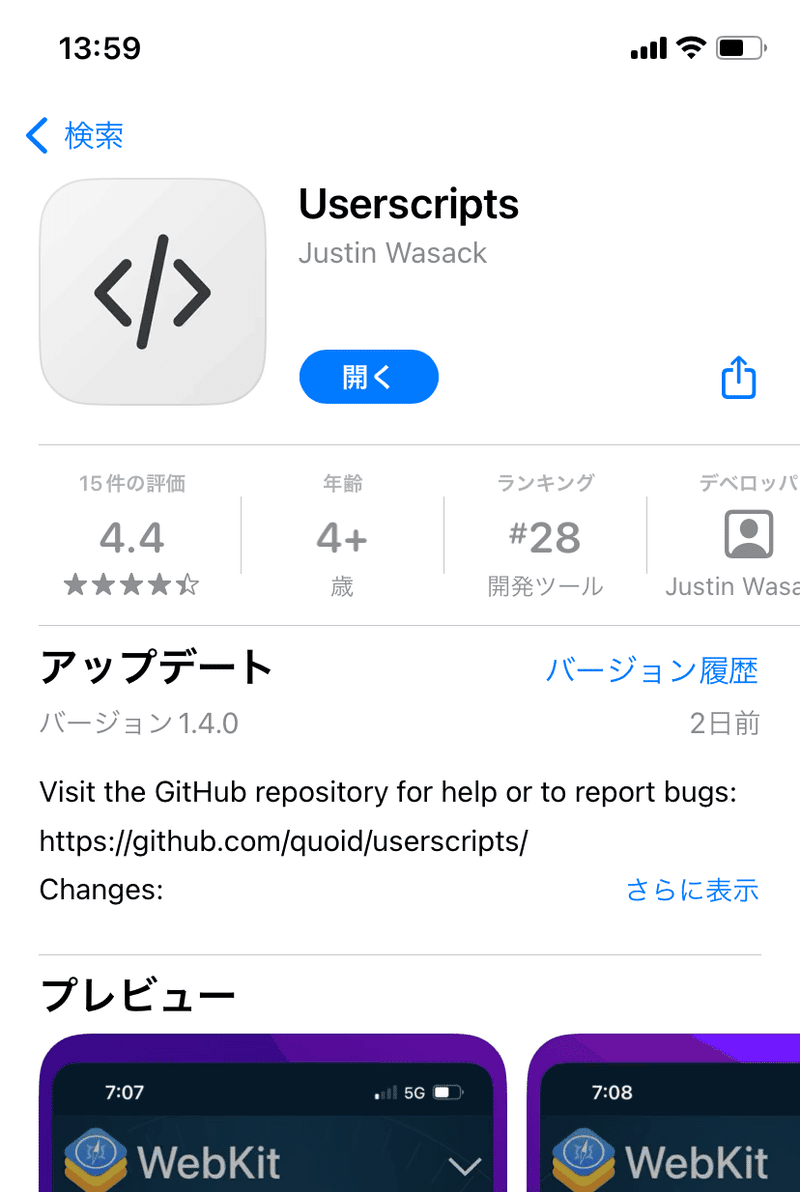
・userscriptsを使う(この作業の際にパソコンを使う)
└色々出来るものですが、今回はサイトの見た目などをこちら側の裁量で変えることが出来るものという扱いです。
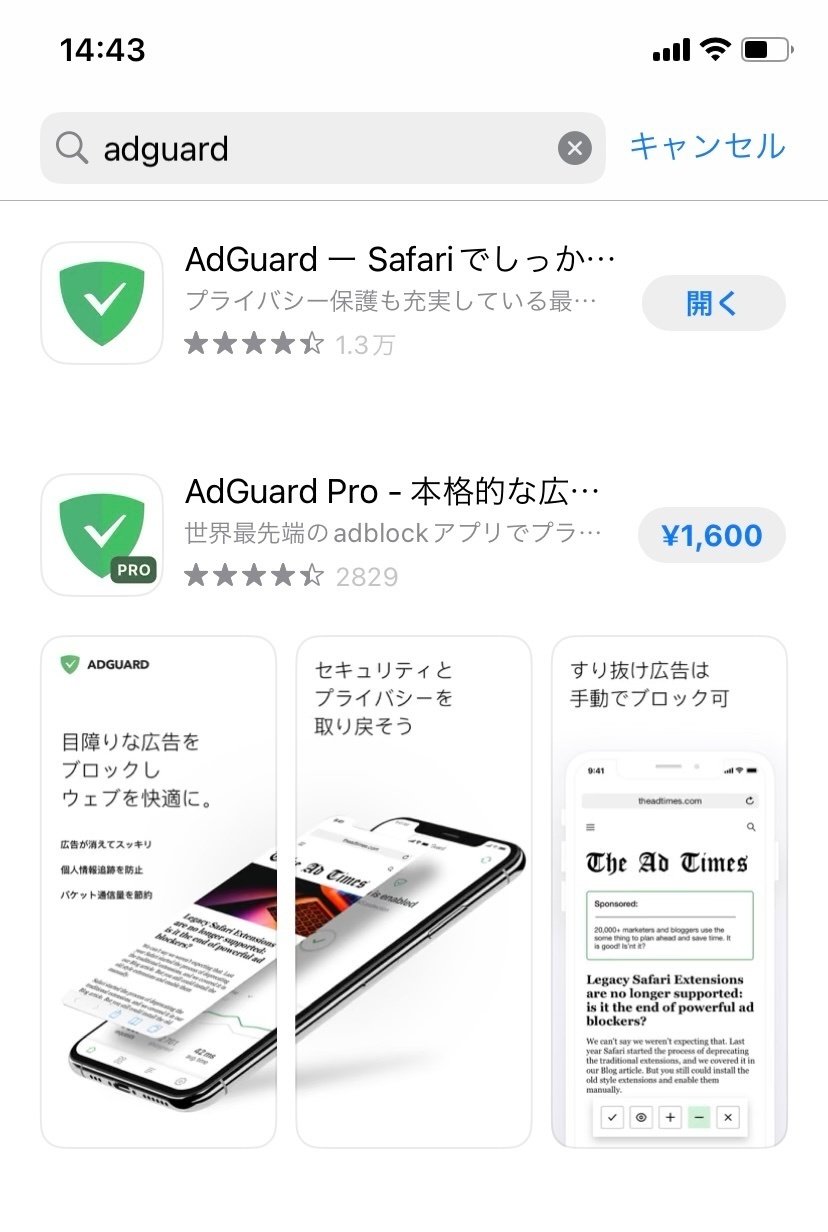
・広告ブロックアプリを使う
・自己責任
以上が大丈夫な方のみお付き合いください。
このnoteの内容は2023/04/06時点のものです。
2023/04/07追記 Twitterトレンドにブロック貫通が上がっていました。見たくないツイートが勝手に表示され、困ってる方々に届いてほしく、記事名を追記変更しています。
この方法ではおすすめ欄を消去し、全く見ないようにする事が可能です。
(ただ、自分のツイートが他人のおすすめ欄に表示される事象は全く別の問題なので、その場合の対処は出来ません…Twitterのアルゴリズムの問題です。)
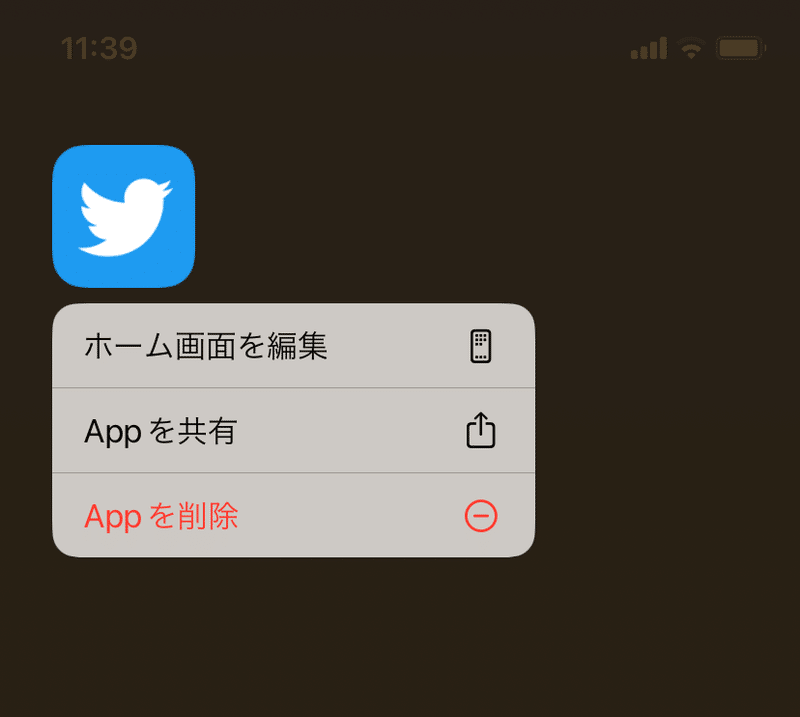
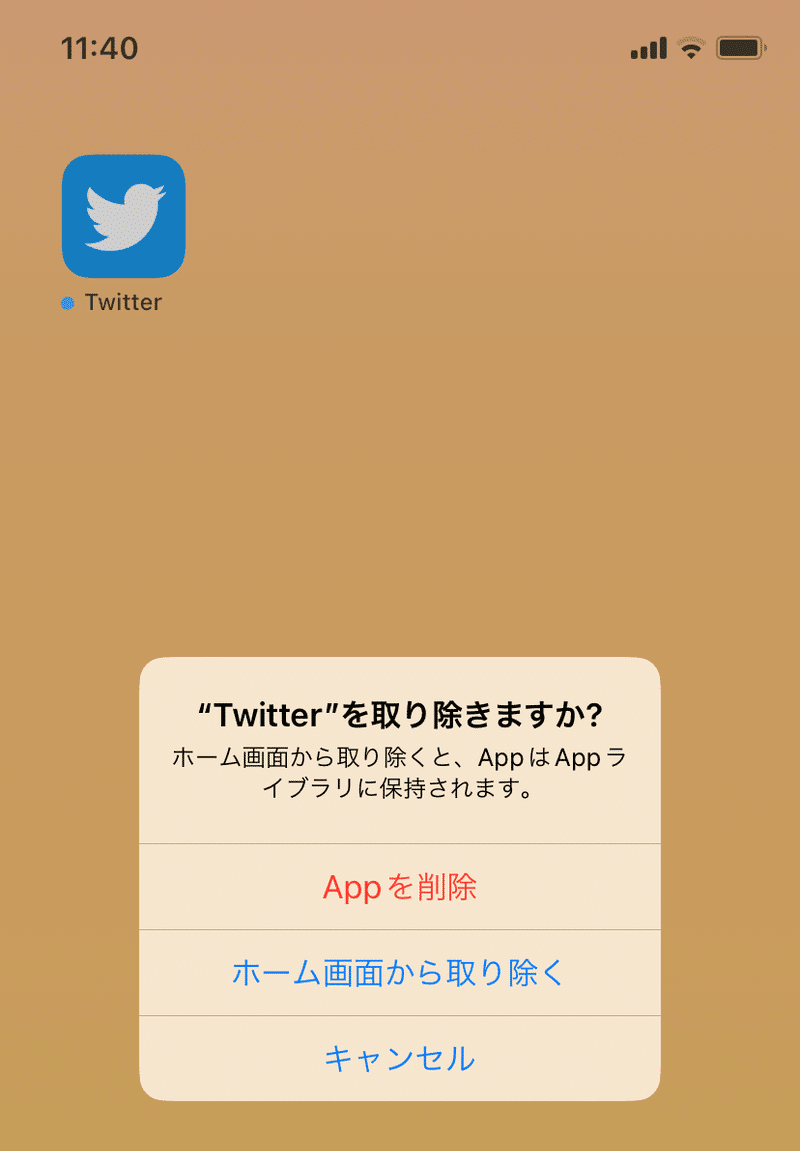
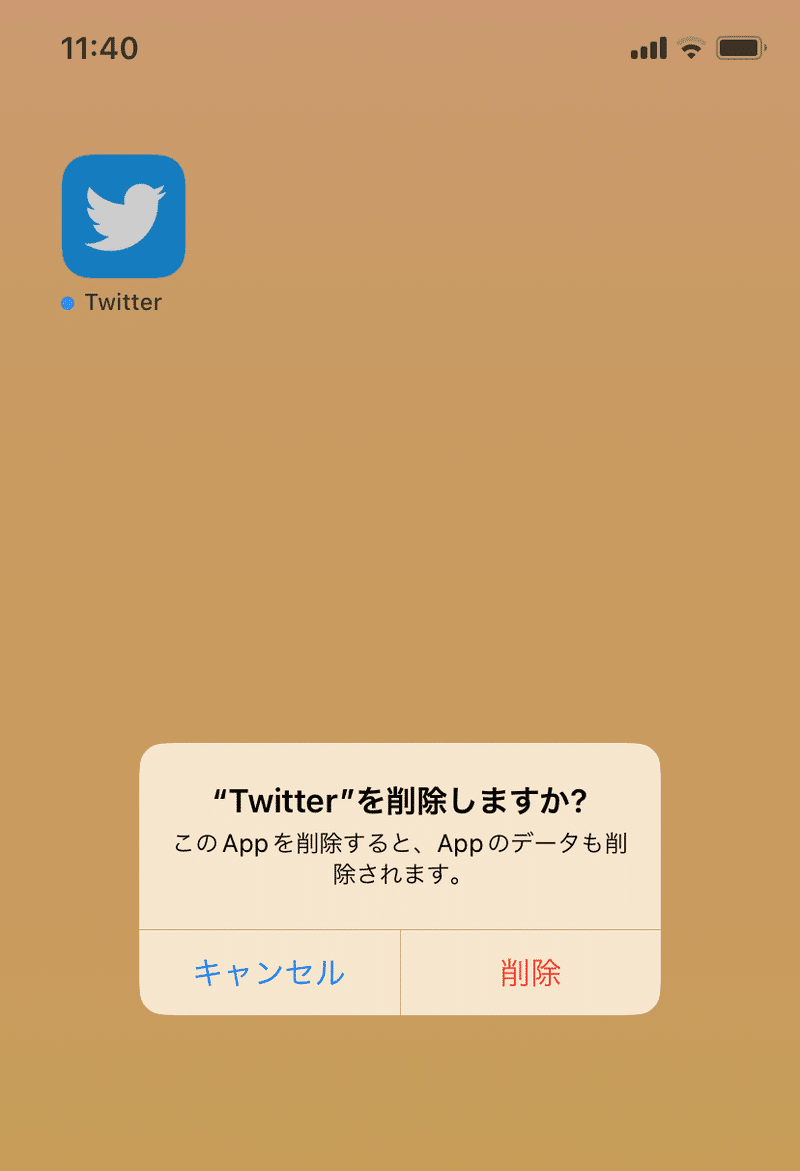
アプリを削除する
当たり前ですが現状アプリに不快を感じてない方は今のままで良いです。
アプリを削除してなにでTwitterをするのか?safariです。
めちゃくちゃ使いにくそうですよね。でもそれほどまでにおすすめ表示や、これから変わるかもしれない強制犬アイコンなどが嫌な人向けです。アプリだとそういうものに手出しできません。




残すくらいは良いんじゃないかと思われそうですが自分のカスタマイズ方法的に不利益が生じたのでこうなりました。こちらは後述。
これからはsafariブラウザでTwitterをする事となります。
ショートカットを作成
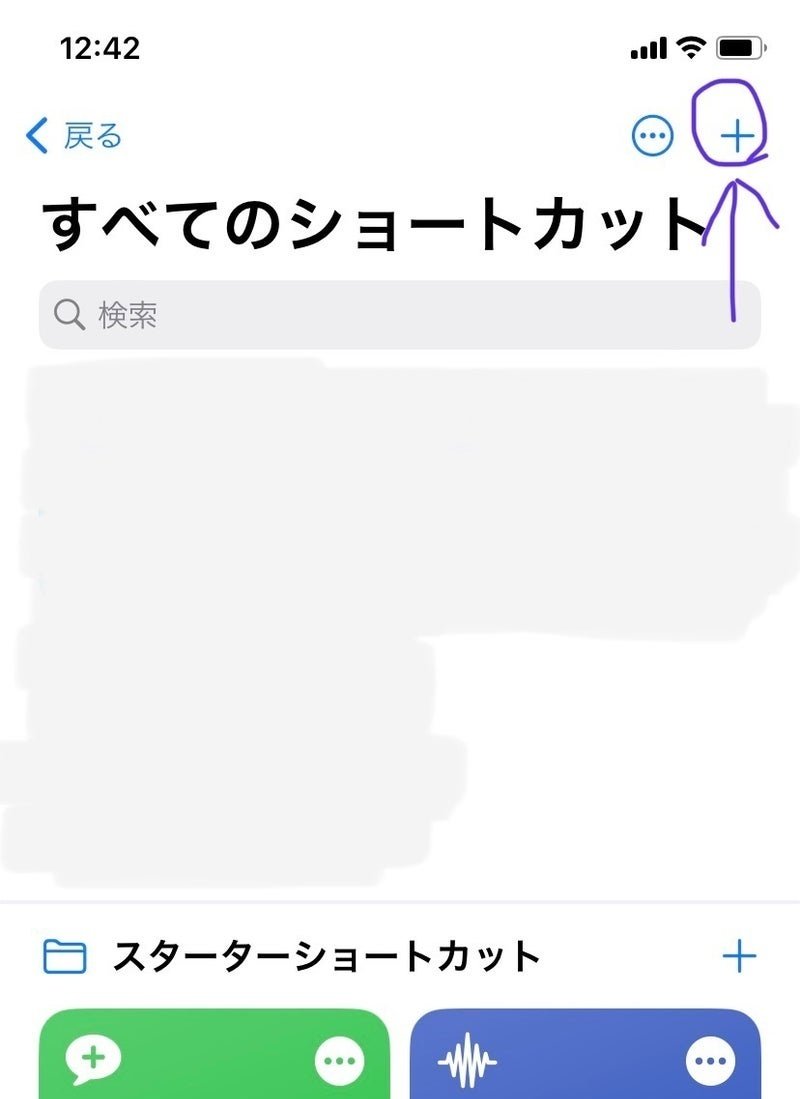
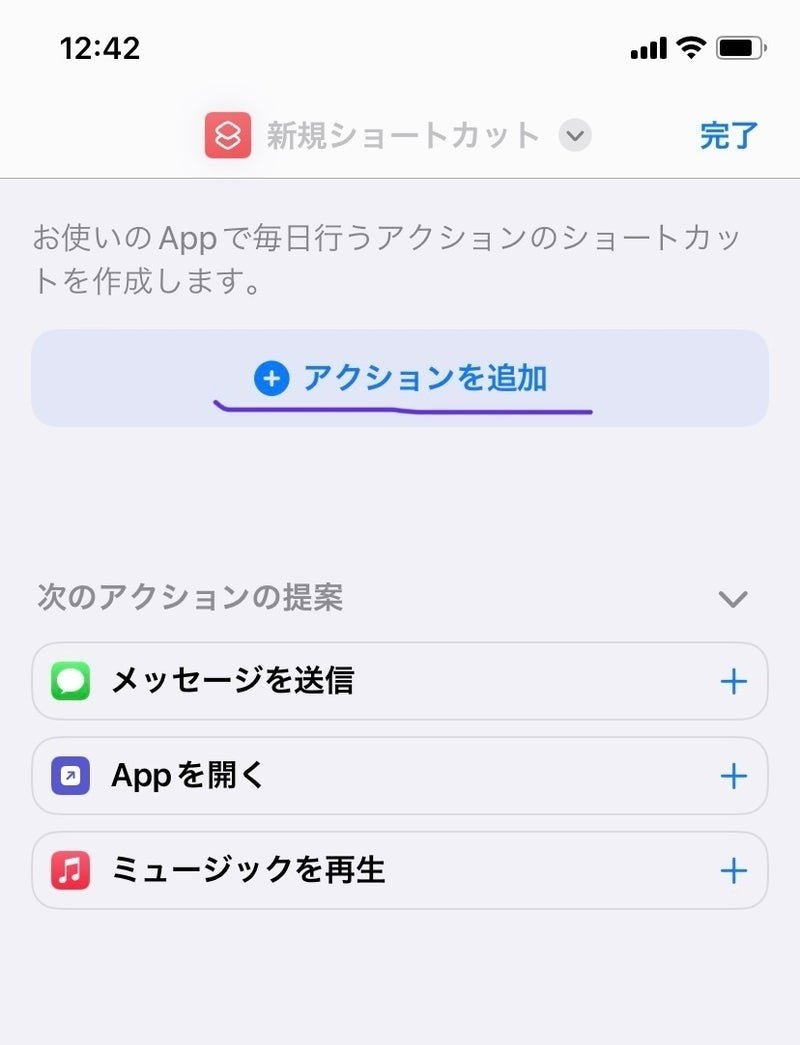
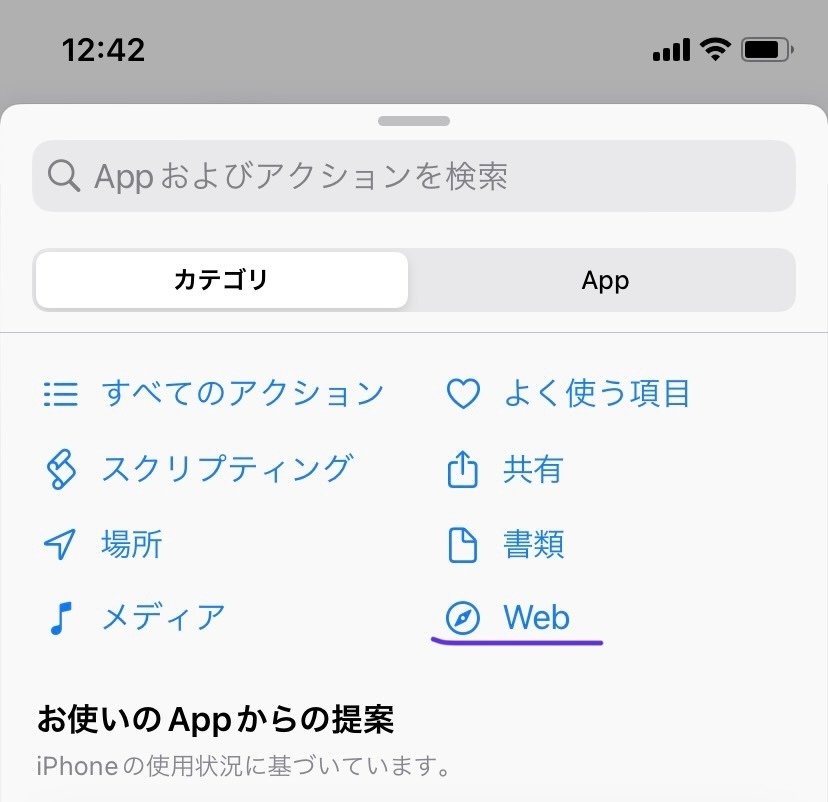
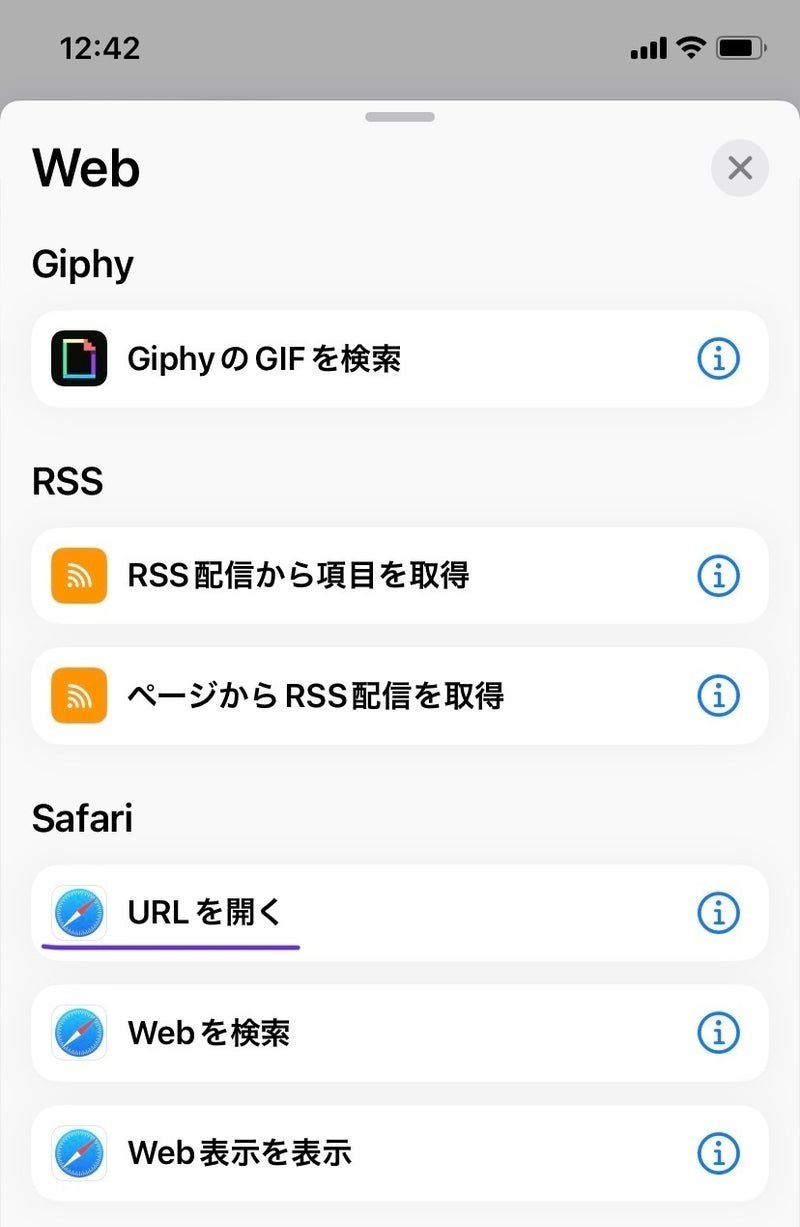
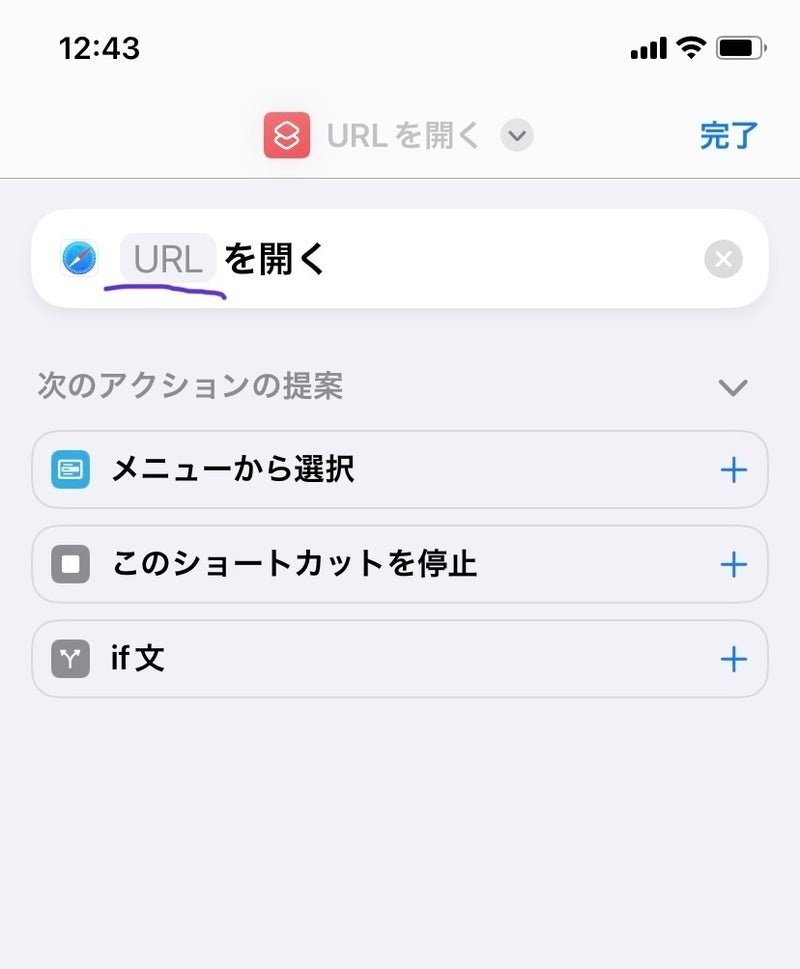
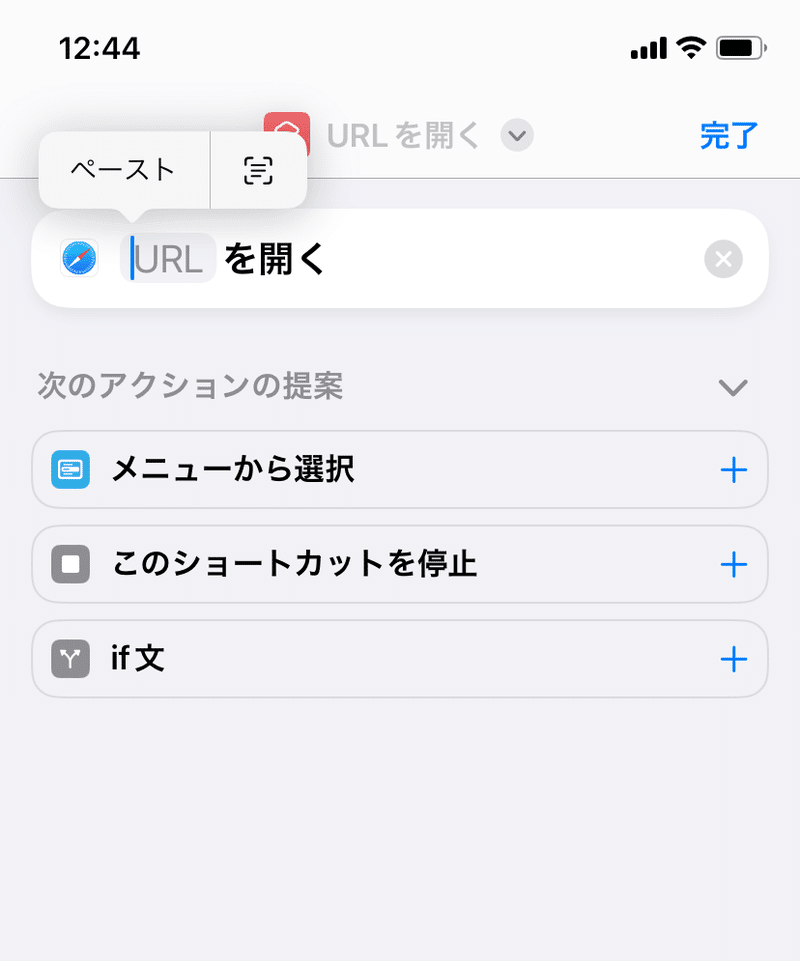
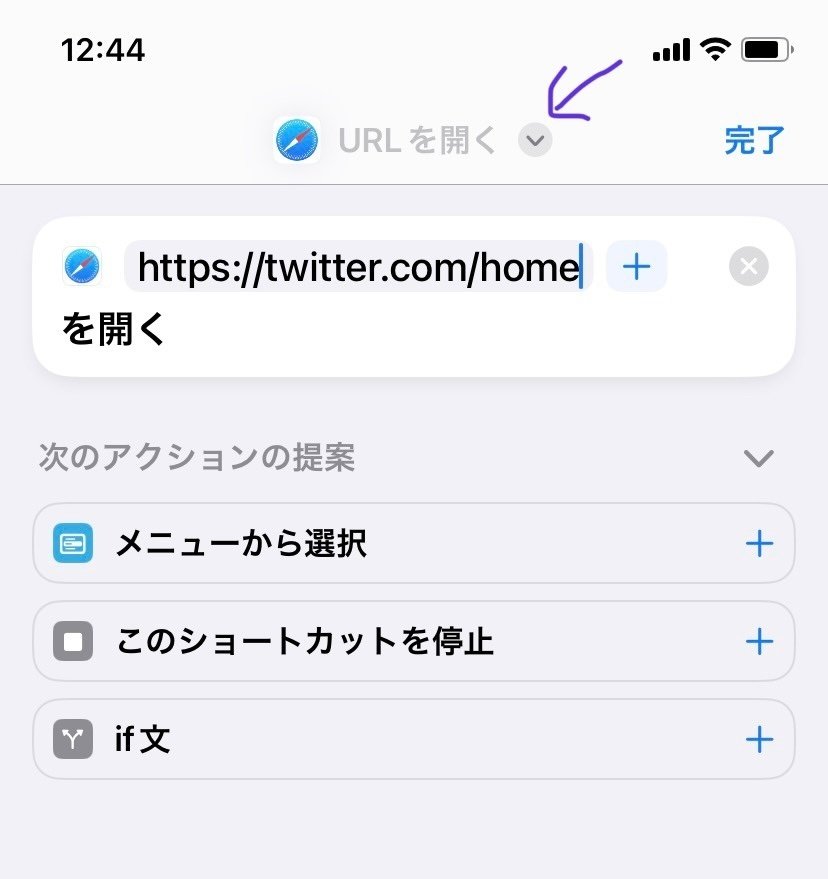
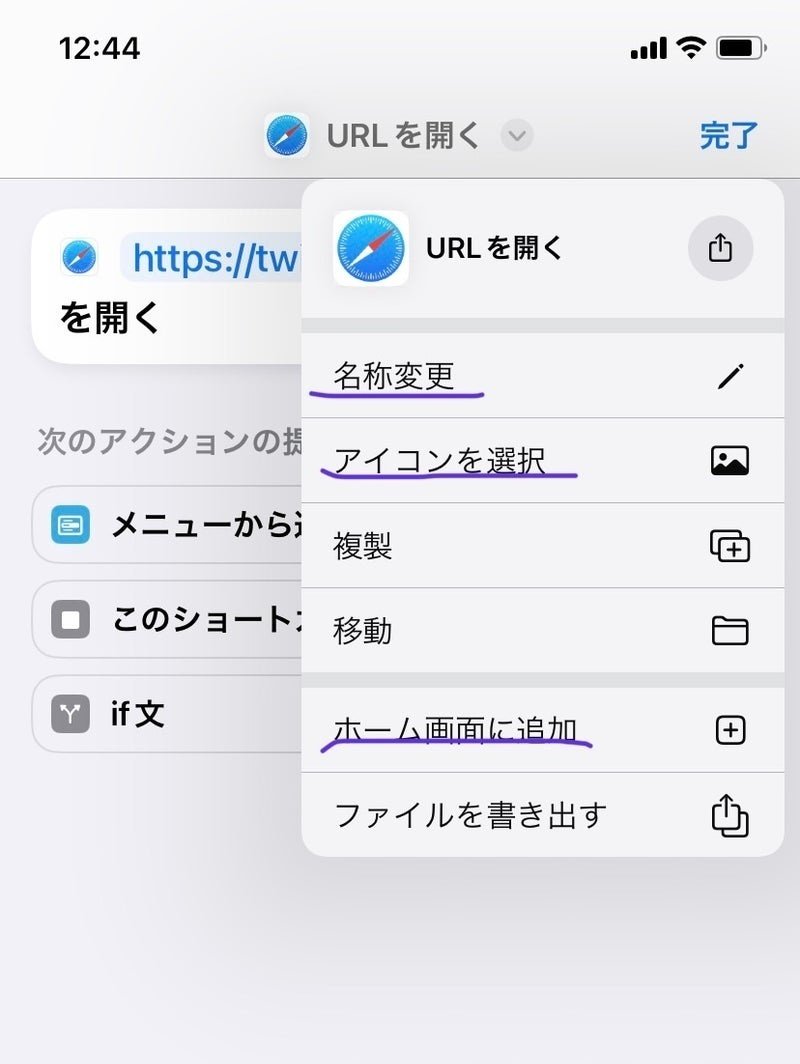
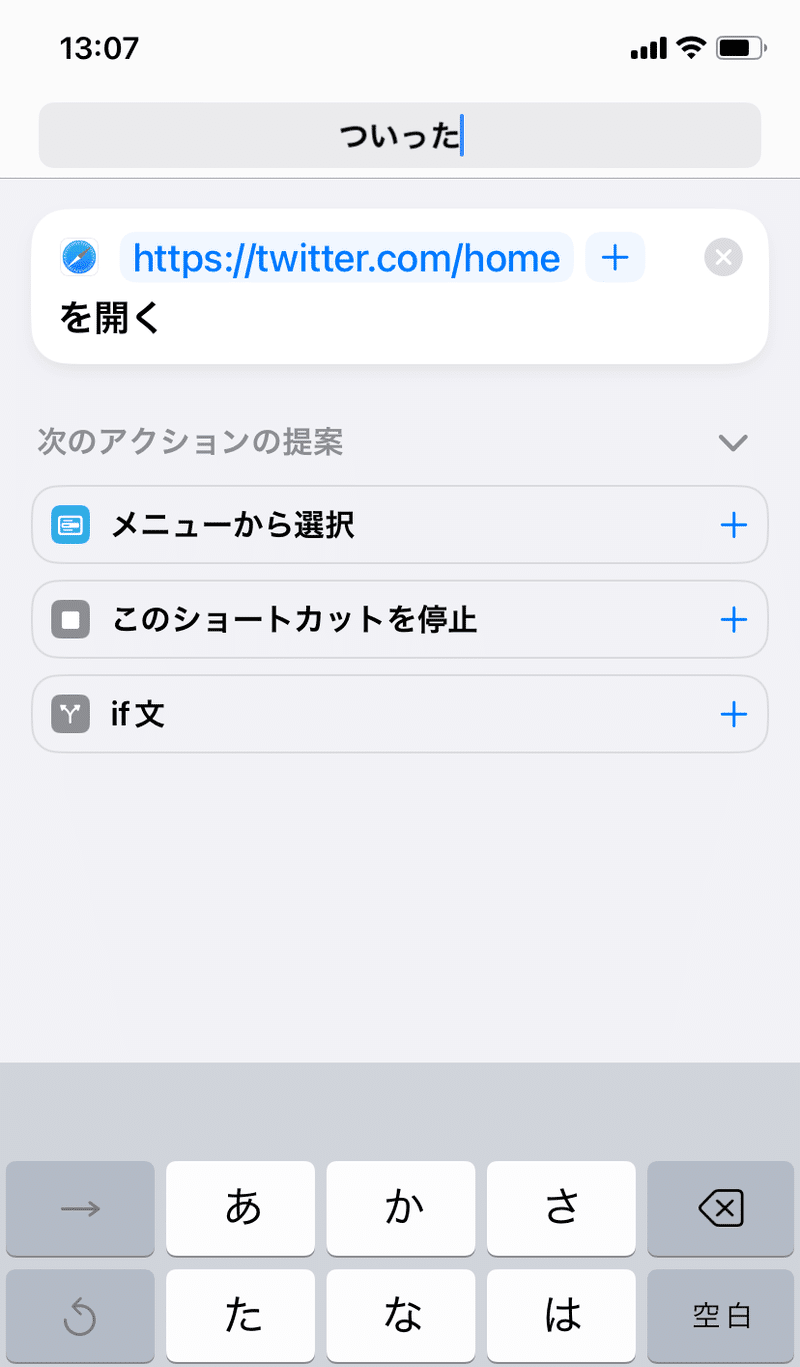
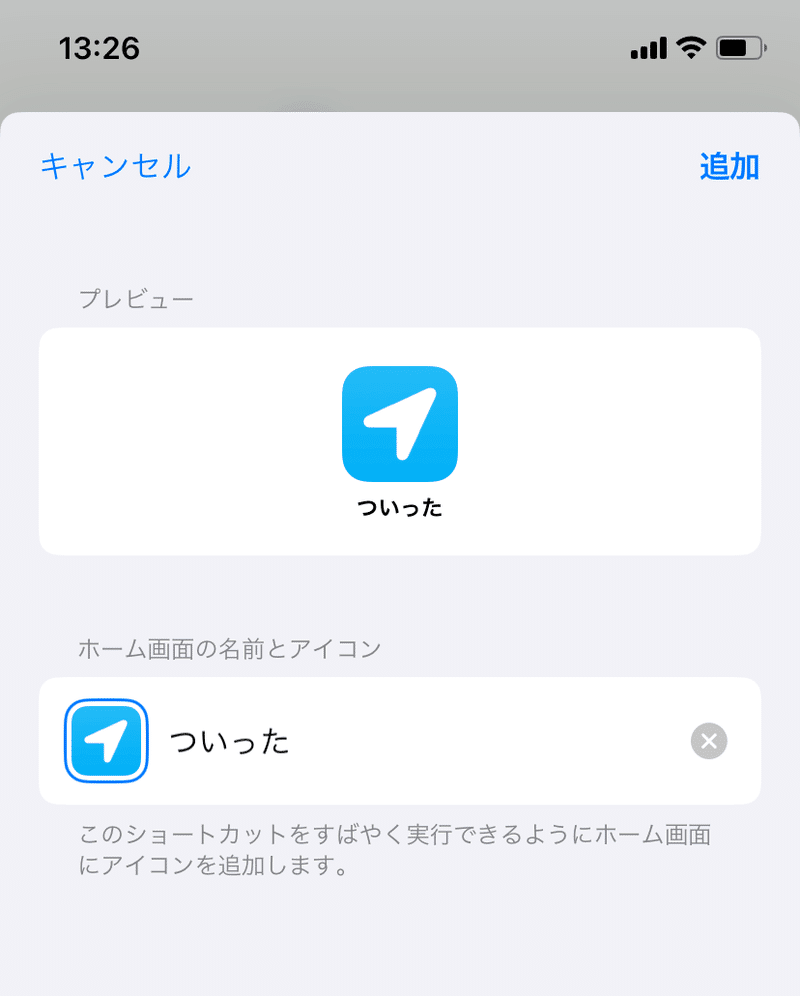
アプリは削除。でもそれはそれとしてホーム画面から直接Twitterに飛びたい。現在のiPhoneではショートカット作成の機能がありますのでそれでsafariのTwitterを直接開くショートカットを作ります。

失敗例の話
必要ない方は次の見出しまで飛ばしてください。上のURLバーに本題と打ってこのページを検索すると^vで飛べます。パソコンからchrome使ってる方はCtrl+Fから本題を検索すると早いです。
先ほど後述するとした話ですが、ここでアプリが残っているとショートカットを使った際に勝手にアプリ版で開かれてしまいます。だからアプリを削除する必要があったんですね。
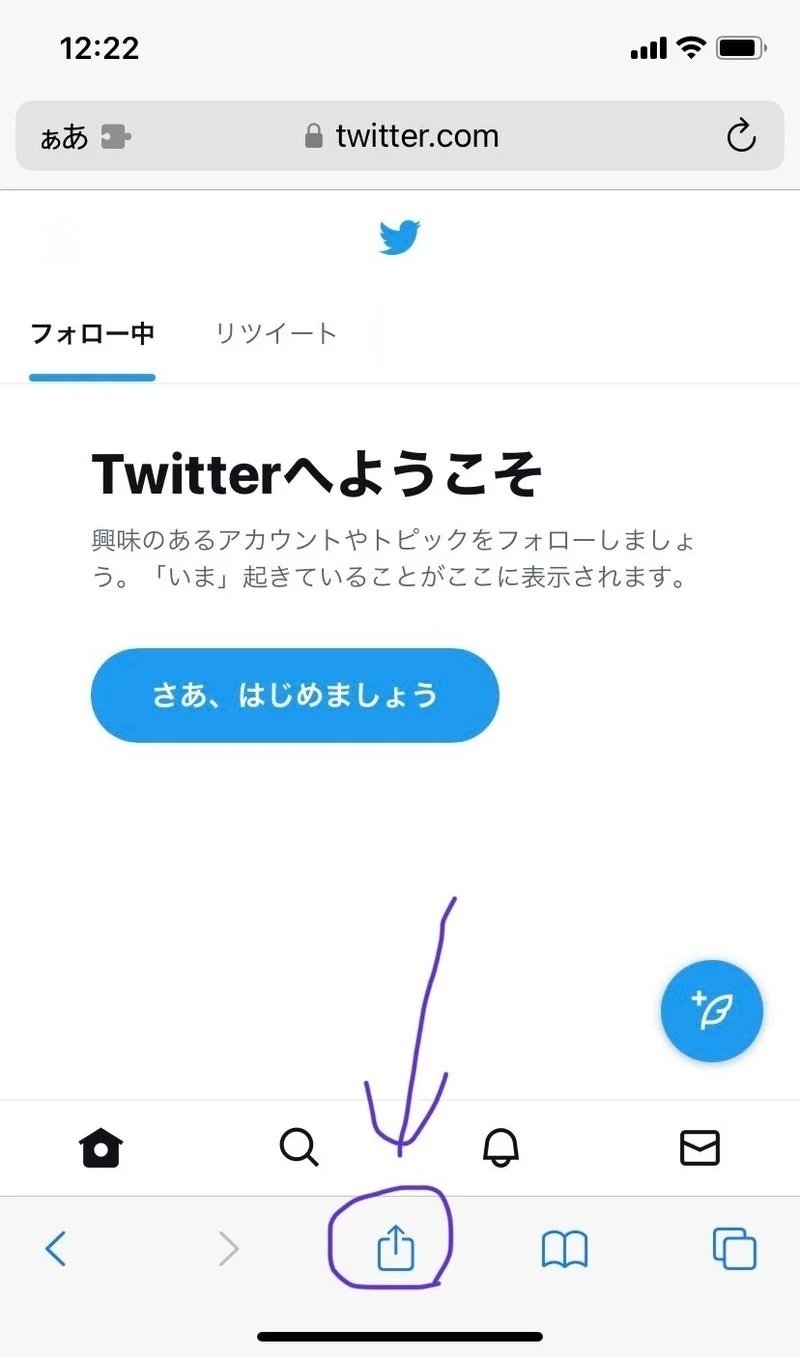
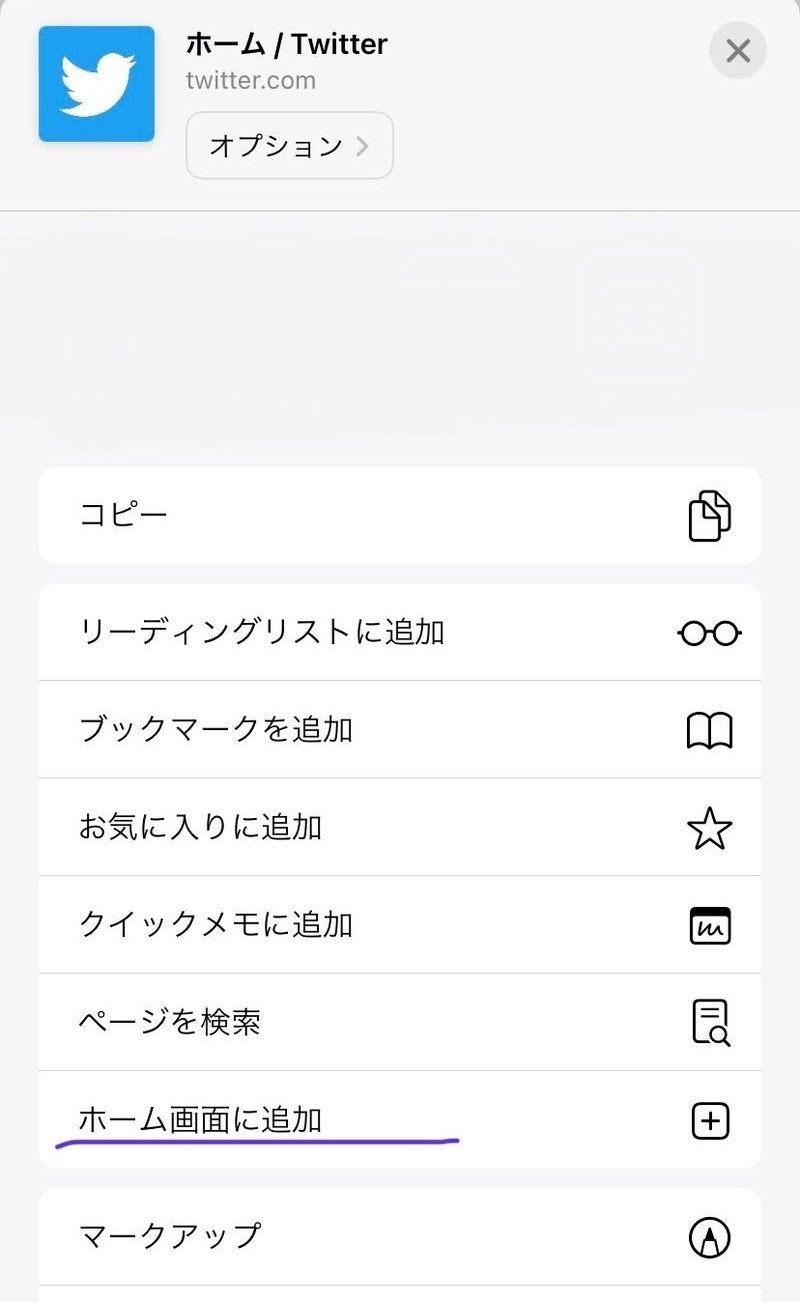
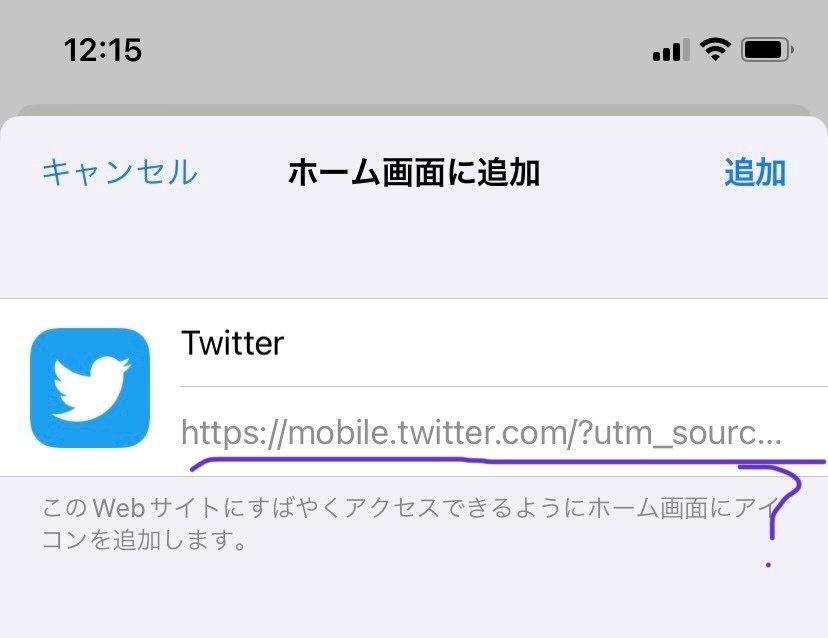
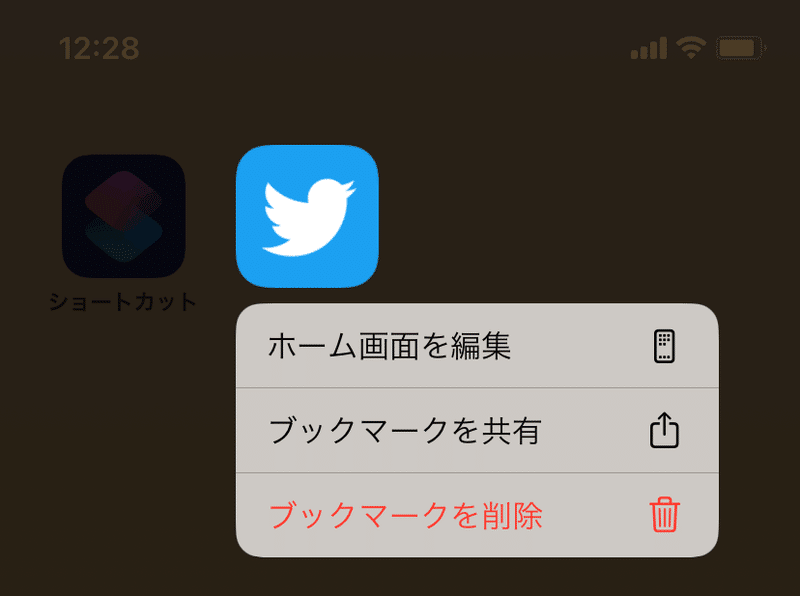
もう一つ失敗例。ホーム画面に追加で良くない?と、最初は思ったのですが、上手くいきませんでした。





(スクショはブックマークという証明のために長押ししている場面です。)

safariでログインしててもこの画面から始めるとログインされてなかった事になります。
以上失敗例です。
本題
ショートカット作成の説明をします。
















今更ですが縦長スクショで記事が読みづらかったので一部スクショは画像編集で縦にギュッてしてます。
おすすめ表示を消し去りたい
諸悪の根源。見たくもないのに流してくるし、ホームに戻ればフォローTLよりも優先表示。罵詈雑言が出てしまう。
犬アイコンが実装された日に我慢ならなくどうにか出来ないかとTwitterを検索したところControl Panel for TwitterなるChrome向け拡張機能があるのだとか。
どうにかこれをiPhone/iPadのsafariで使えないかと調べたところ出来そうだった。
app storeから特定のアプリをインストールする
ここから先は色々話が混み入りカスタマイズに自分の私情がどんどん入ってきます。パソコンも登場してくる。
本題
Control Panel for TwitterのJavaScriptをsafariで使います。ここら辺詳しくないので名称間違ってたらごめんなさい。
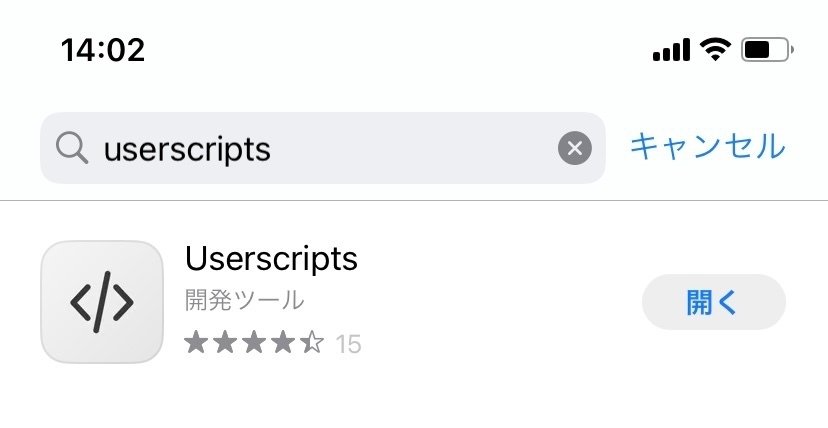
appstoreでuserscriptsを検索しインストールします。
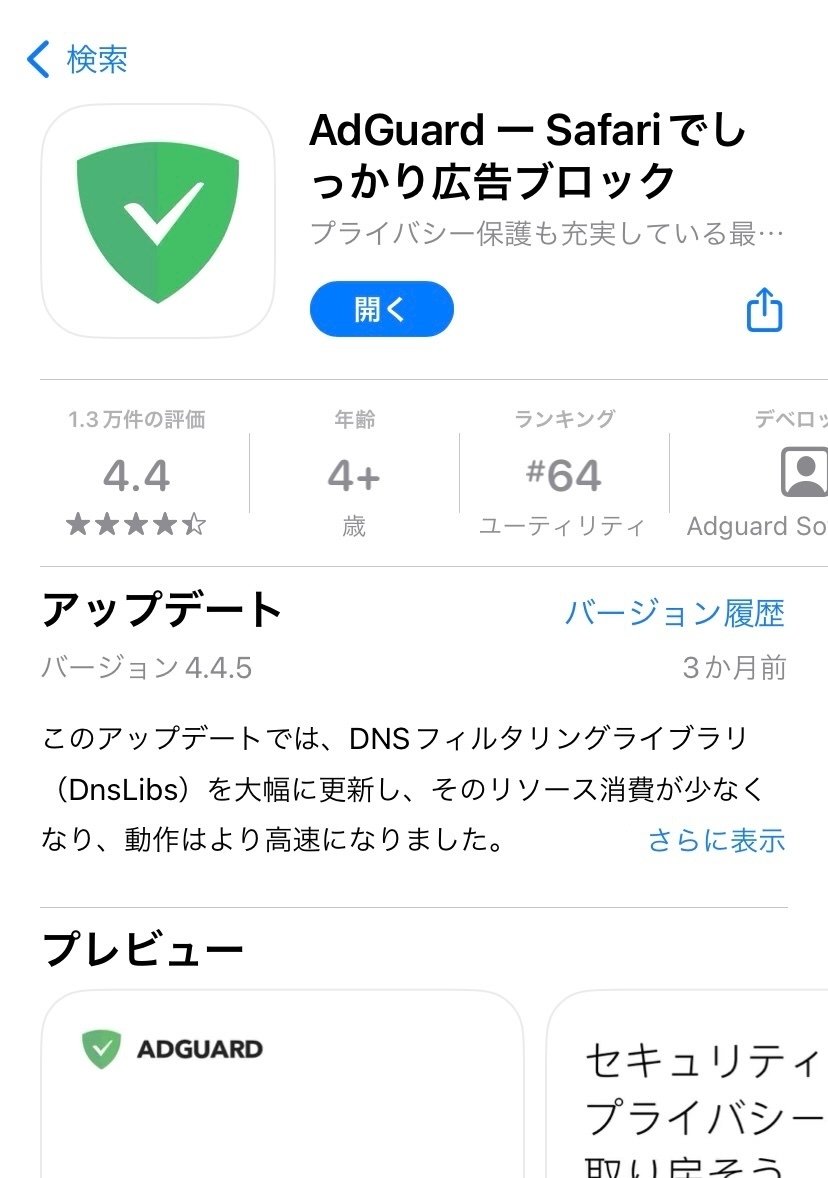
また、後で使うので今のうちにadguardという広告ブロックアプリとGoogleドライブもインストールします。







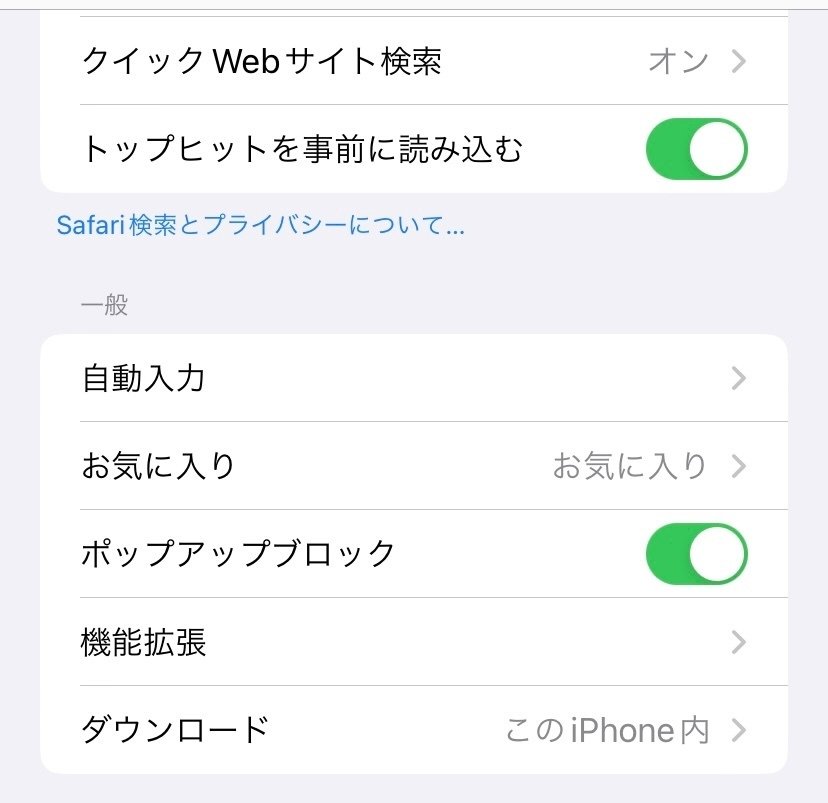
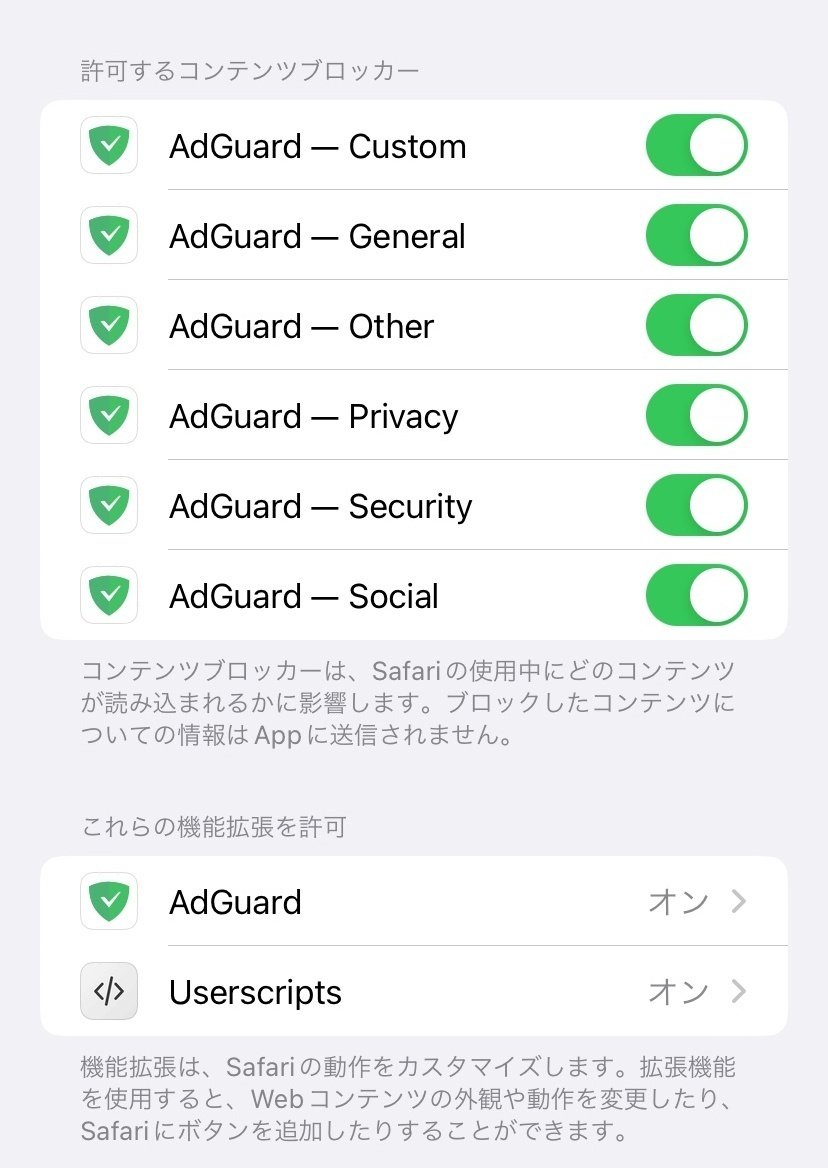
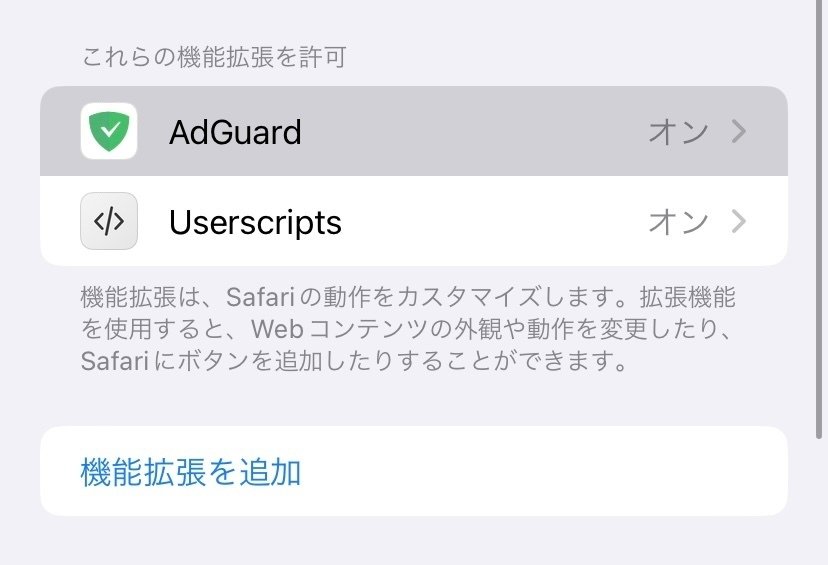
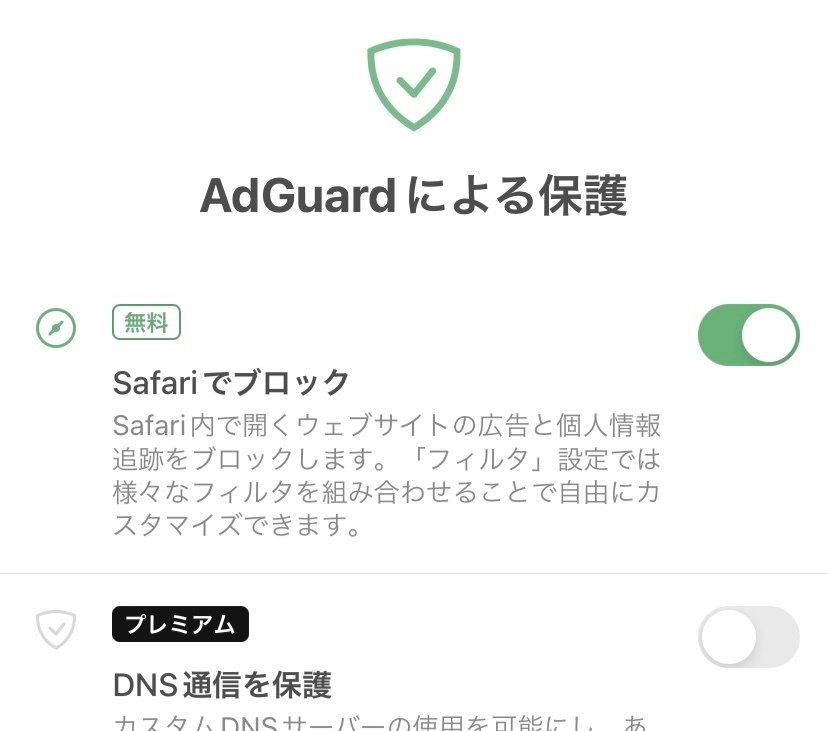
機能拡張をオンにする
Userscriptsもadguardもsafariに干渉させるには設定から機能拡張をオンにする必要があります。



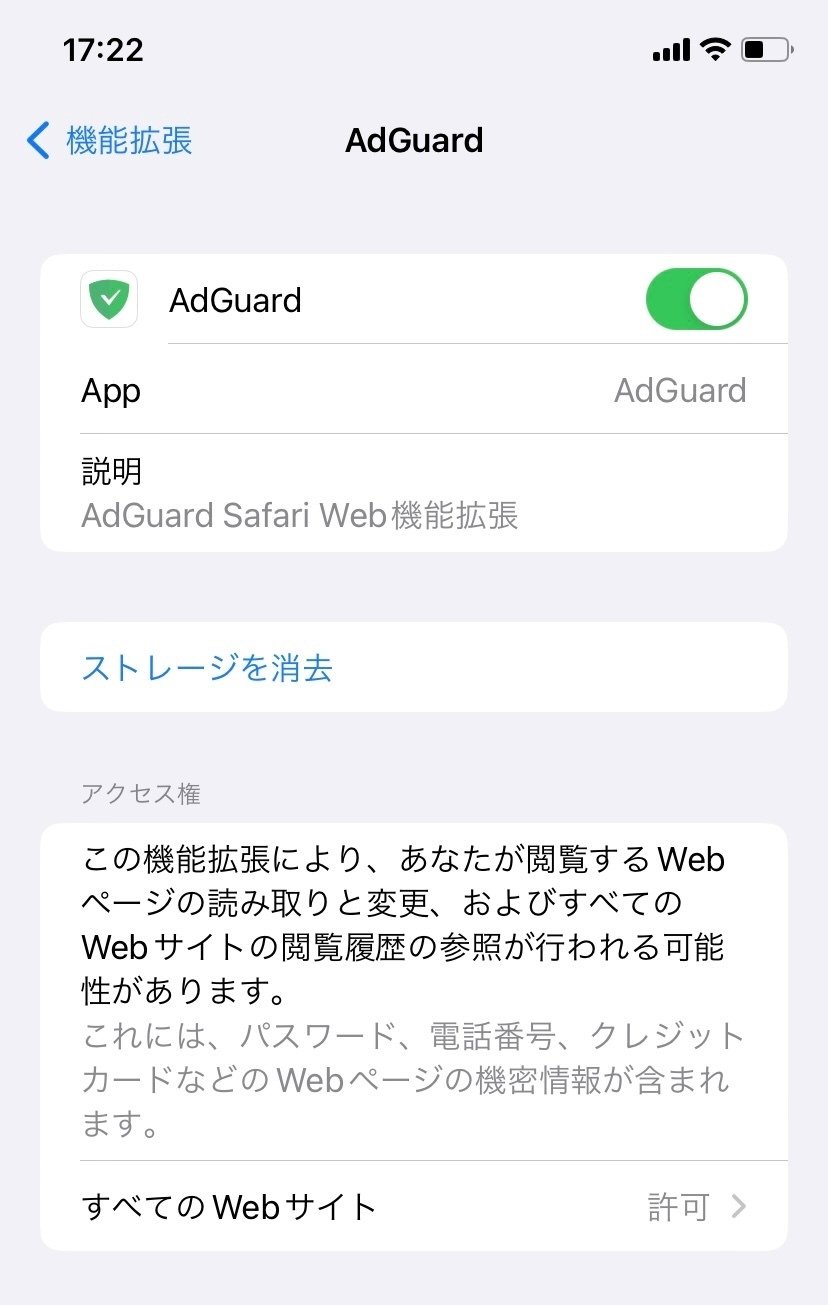
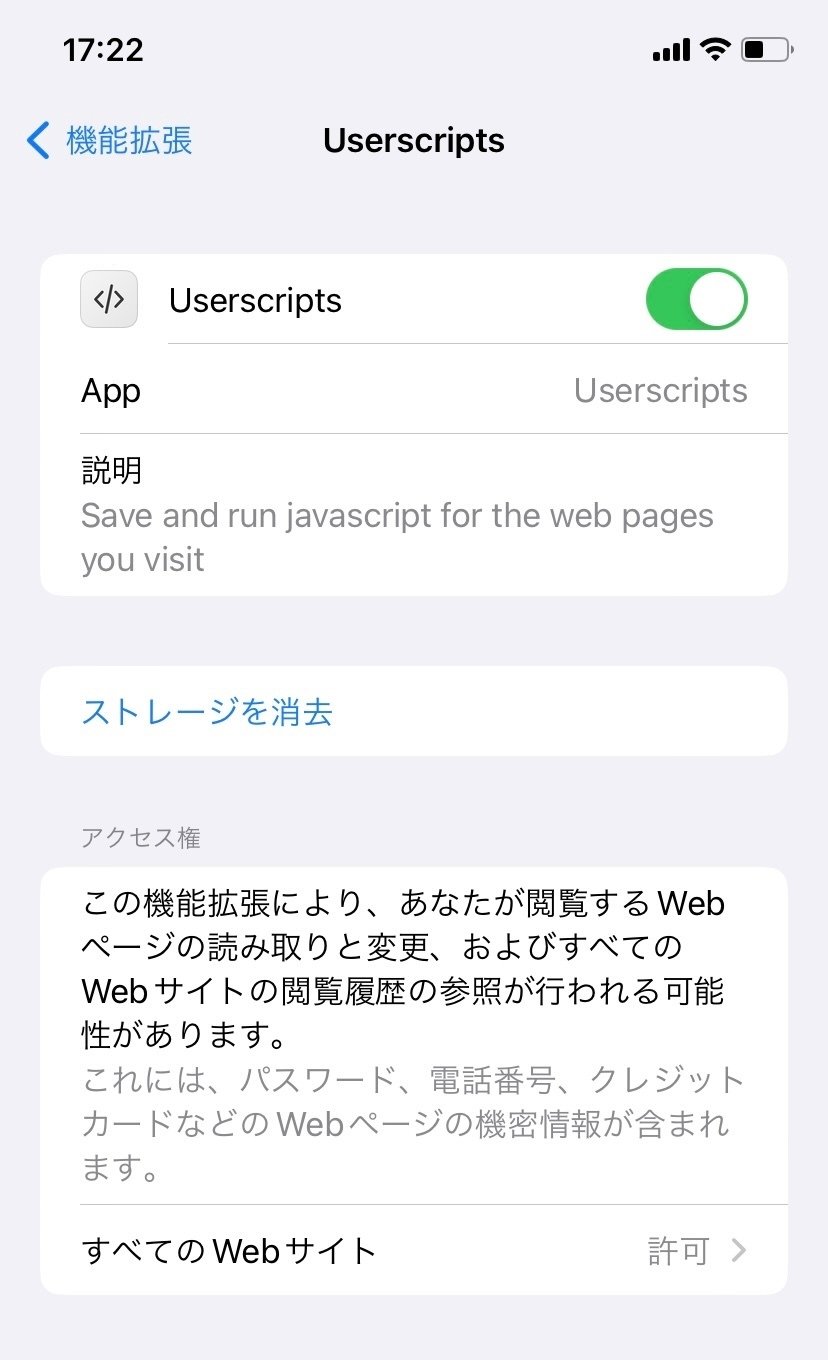
自己責任ポイント



アクセス権に重要な事が書かれています。
二つともAppleが厳しく審査しapp storeに載せているアプリなのでアプリをダウンロードしただけではこういう事は絶対にありえません。
ただし外部のスクリプトを読み込めるUserscriptsは、場合によってはそういう事があるかもしれません。
・最小限に
・充分に信頼出来る
コードのみ読み込んでください。
レビューや評価など必ず検索してから使って下さい。不穏な事が少しでもあったらそのスクリプトは使わないことが賢明です。
今回使用するControl Panel for Twitterもたくさんの方が使用し、コードも公開されているうえでそういう話は一切出てきてないので大丈夫と思います。
ですが、自己責任です。
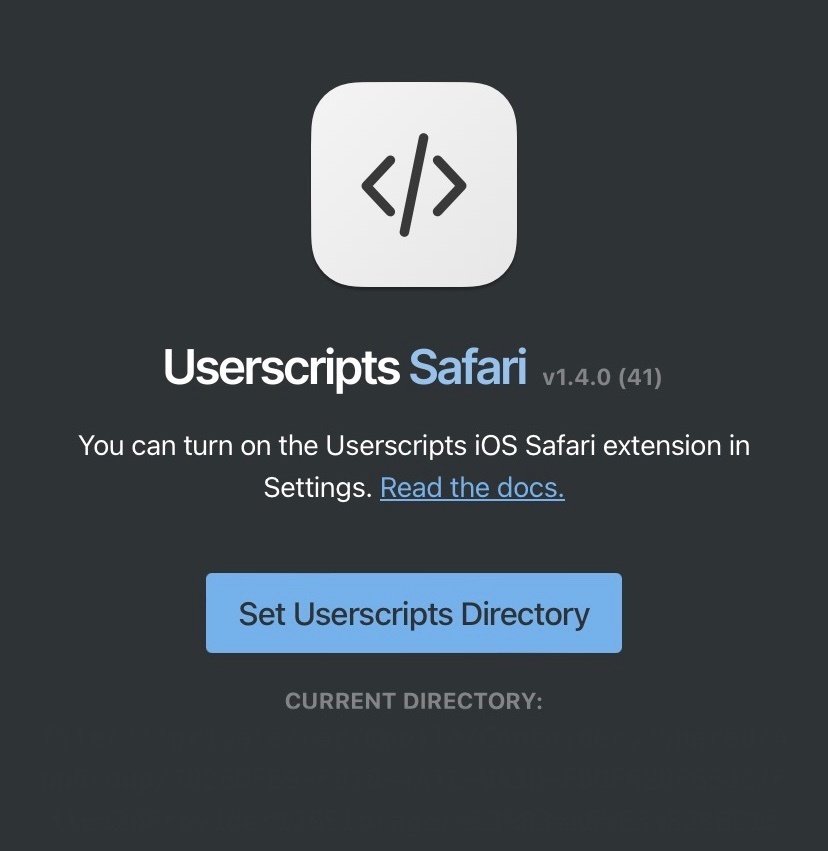
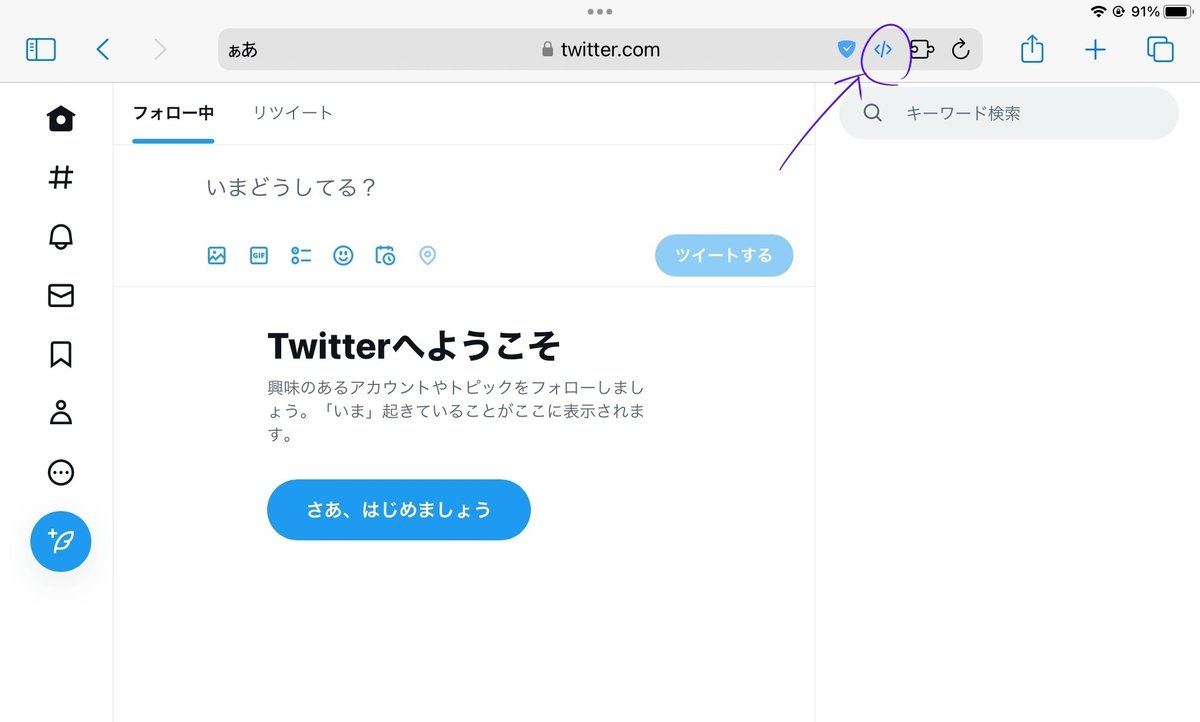
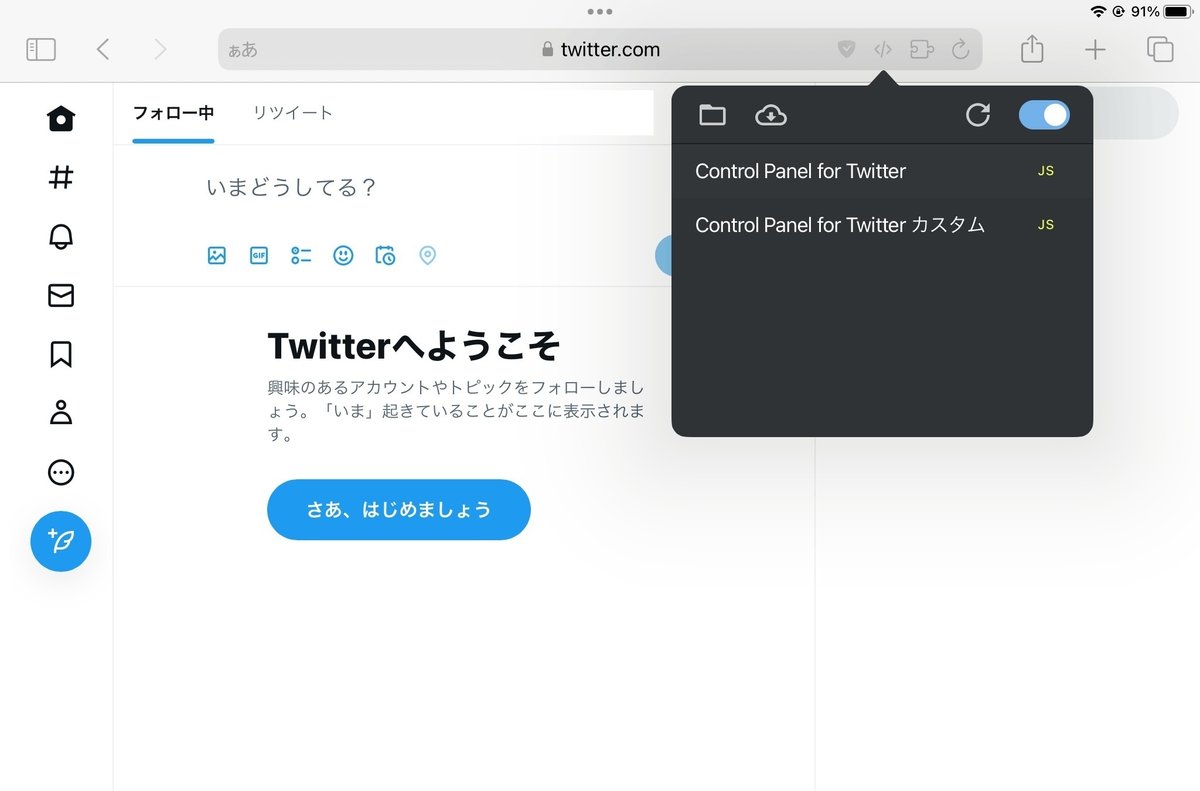
userscriptsを設定する
このアプリは、ウェブサイトの表示や操作をカスタマイズできる機能「UserScript」を、iPhoneやiPadで利用することができます。自分の好みに合わせて、ウェブサイトのレイアウトや機能を調整したい方にはとても便利なアプリです。(説明文:chat gpt)






スクリプトをダウンロードする
ここからパソコンの作業になります。
Control Panel for Twitter で web検索。
githubのControl Panel for Twitterページを開きます。

ページを開くといろいろなファイルやフォルダがあります。
(こういったコードをスクショするのは個人的に気が引けるので口頭説明のみにします。)
下の方にscript.jsというファイルがあるのでクリック。ファイルの中身のコードが見れる画面に。
コードが書かれている枠の右上にあるrawをクリック。そうすると一面にコードが表示されるのでCtrl+Aですべてを選択しCtrl+Cでコピーします。
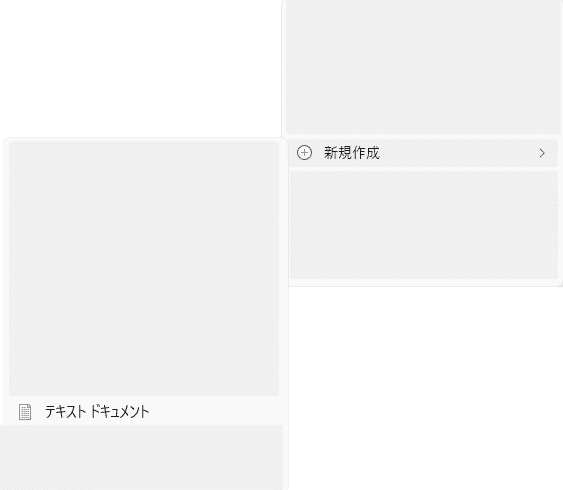
chromeは一旦最小化しデスクトップの好きな場所で右クリック→新規作成→テキストドキュメント。

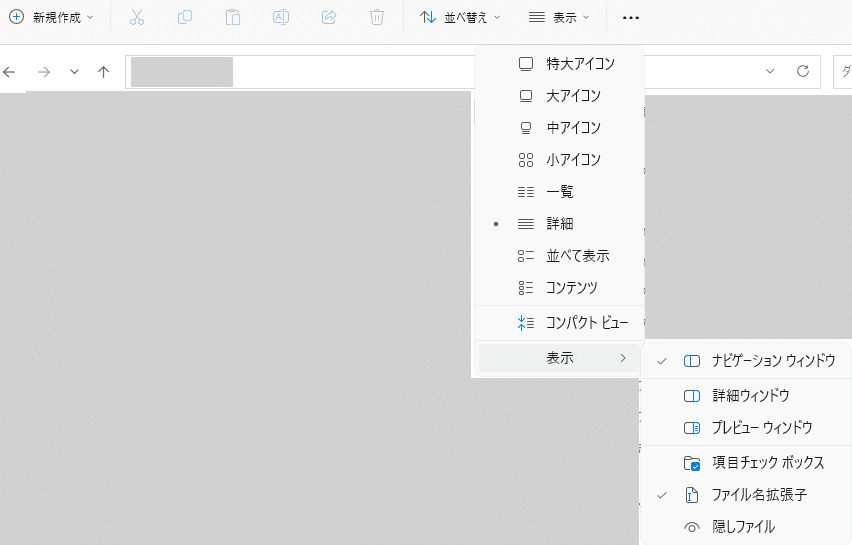
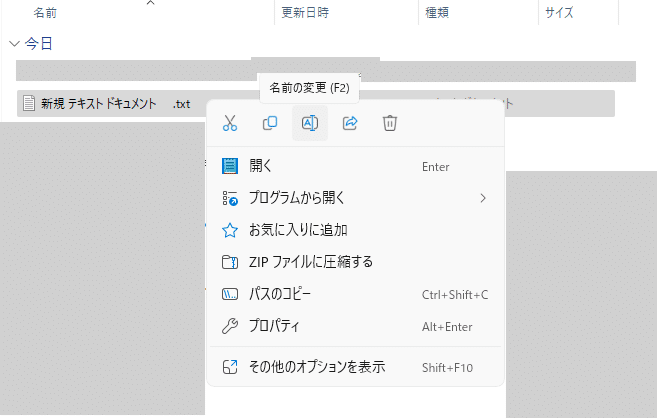
新規 テキスト ドキュメントに先ほどコピーした文章をCtrl+Vでペーストし保存します。言い忘れてましたが、適当なフォルダを開き、上の方にある表示から表示→ファイル名拡張子を✓してください。


名前の変更をします。.txtの部分まで含めて変更します。
自分はわかりやすいようcontrol-panel-for-twitter.jsとしました。重要なのは拡張子も一緒に変えること。そうでないとuserscriptsで適用できません。
iPhone/iPadにダウンロードしたスクリプトを送る
色々な方法があると思いますが、自分はGoogleドライブ経由で送っています。
先ほどインストールしたGoogleドライブアプリを使用します。
画像で説明したいですが、これに関しては個人情報などの観点から考え一部スクショを控えます。
パソコンで自由に使えるGoogleアカウントを使用もしくは作成
そのアカウントのパソコン版Googleドライブに、先ほどのcontrol-panel-for-twitter.jsをアップロード
iPhoneに移りiPhone版Googleドライブに先ほどのアカウントを追加しそのアカウントを選択
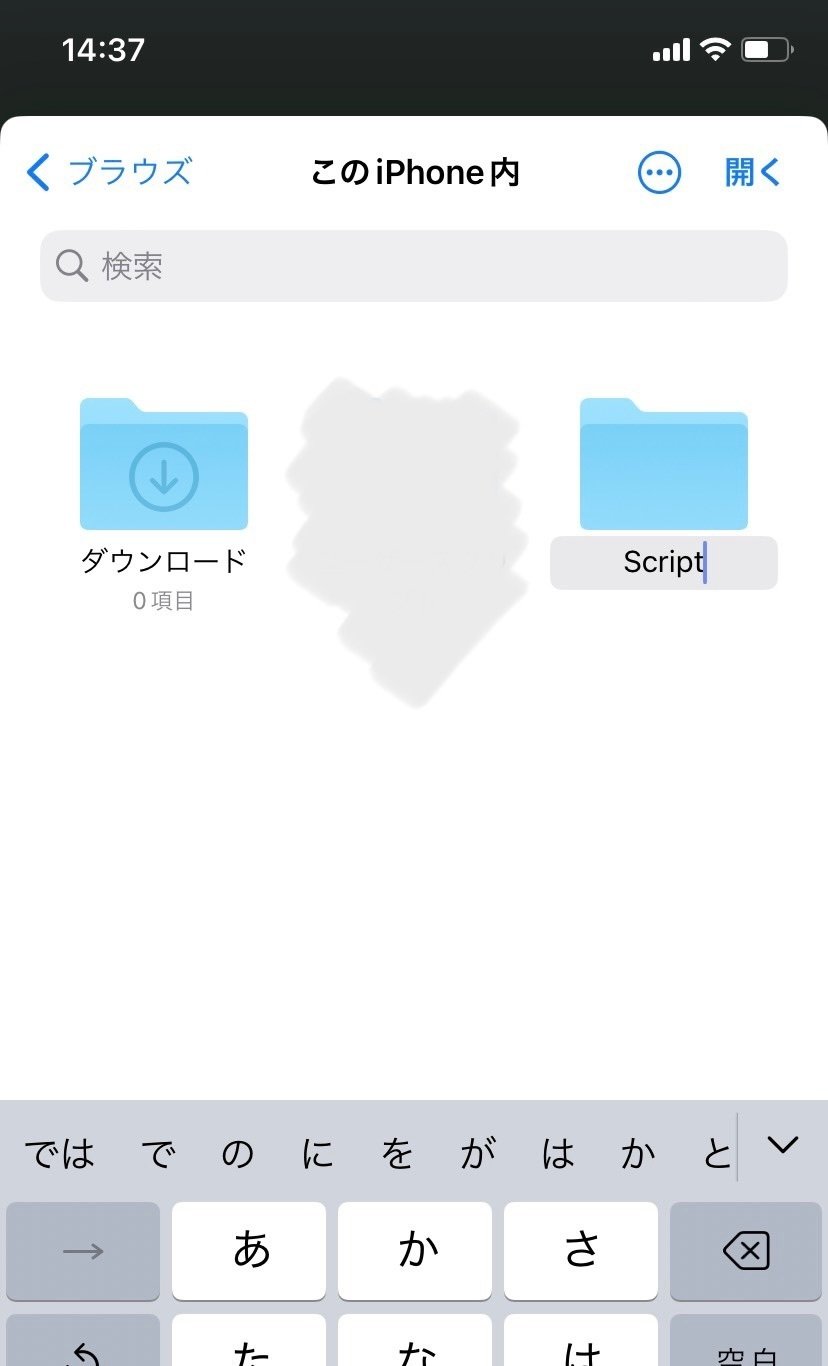
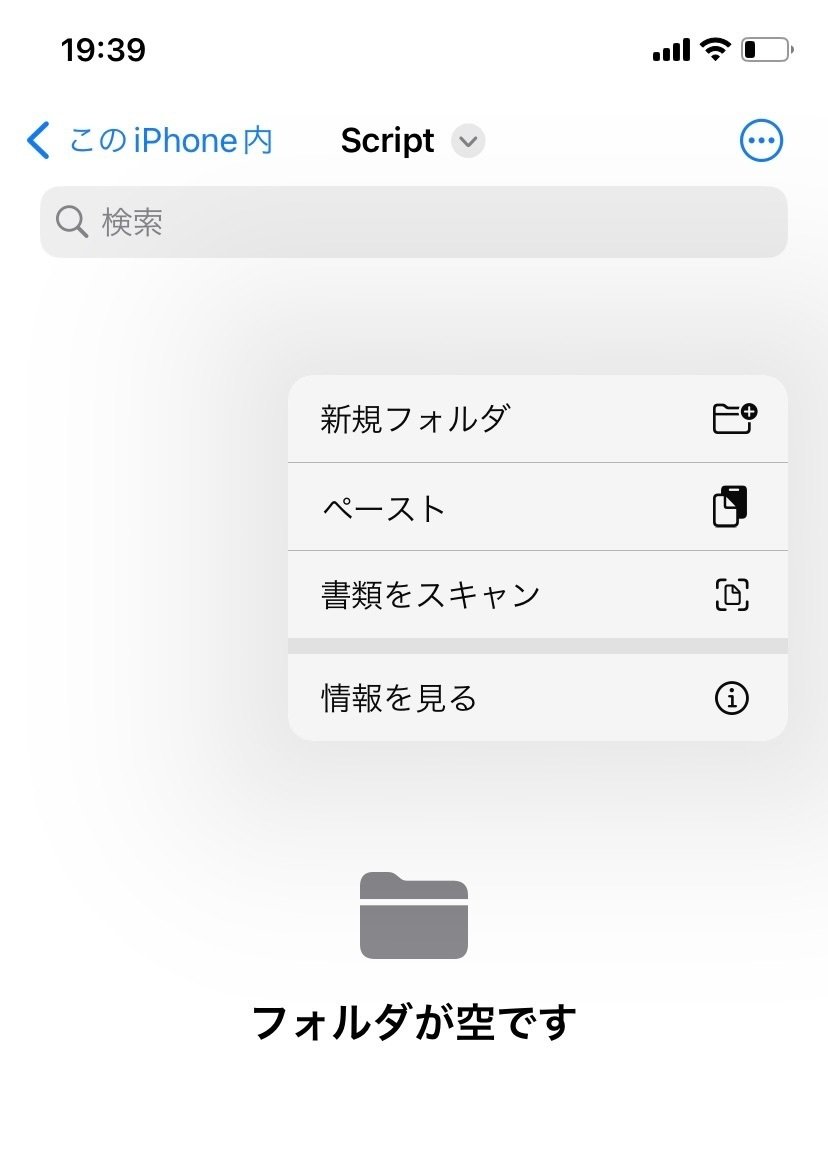
ファイルアプリを開きます






これでようやくスクリプトが適用されます。
おすすめタイムラインや煩わしいメニューが非表示にされます。表示させたいものまで非表示になる場合はカスタマイズします。後述。
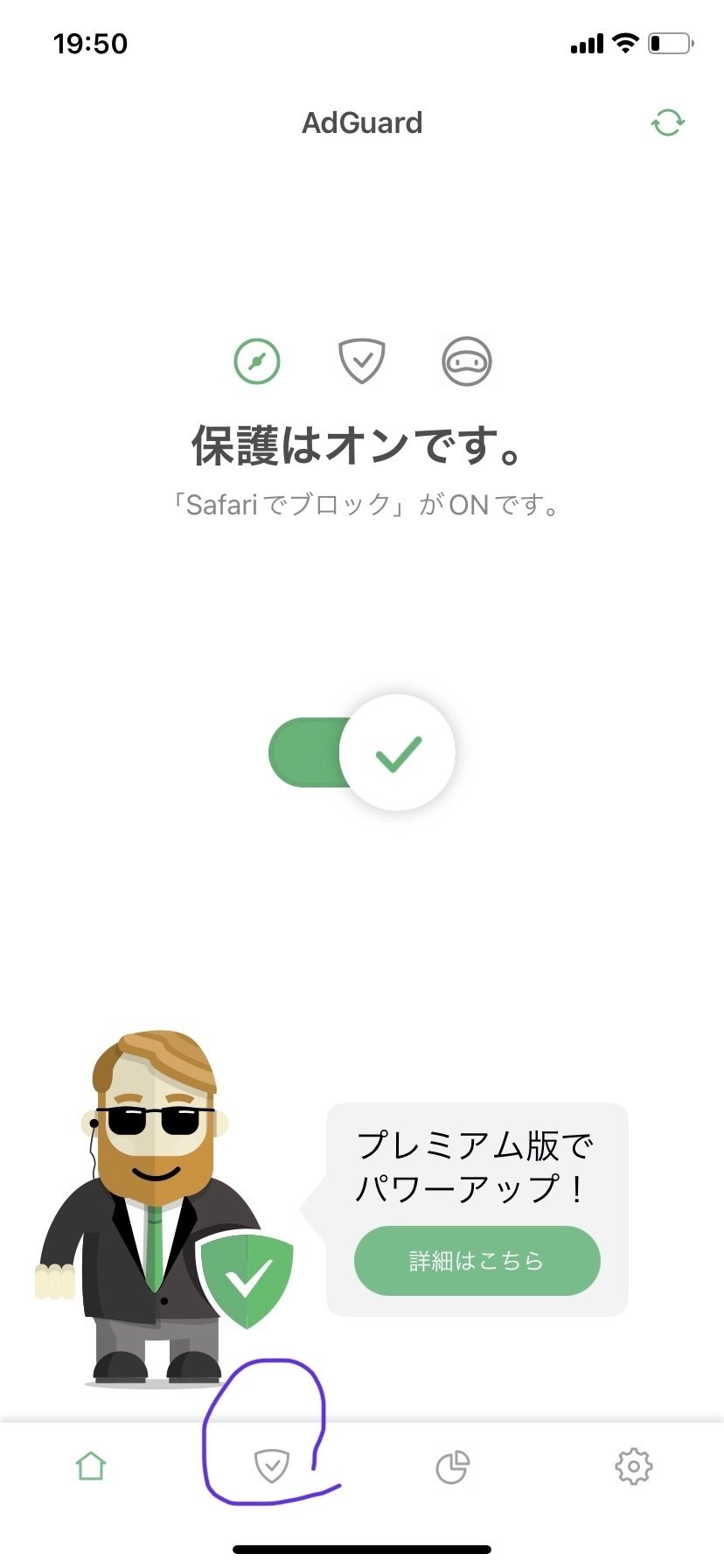
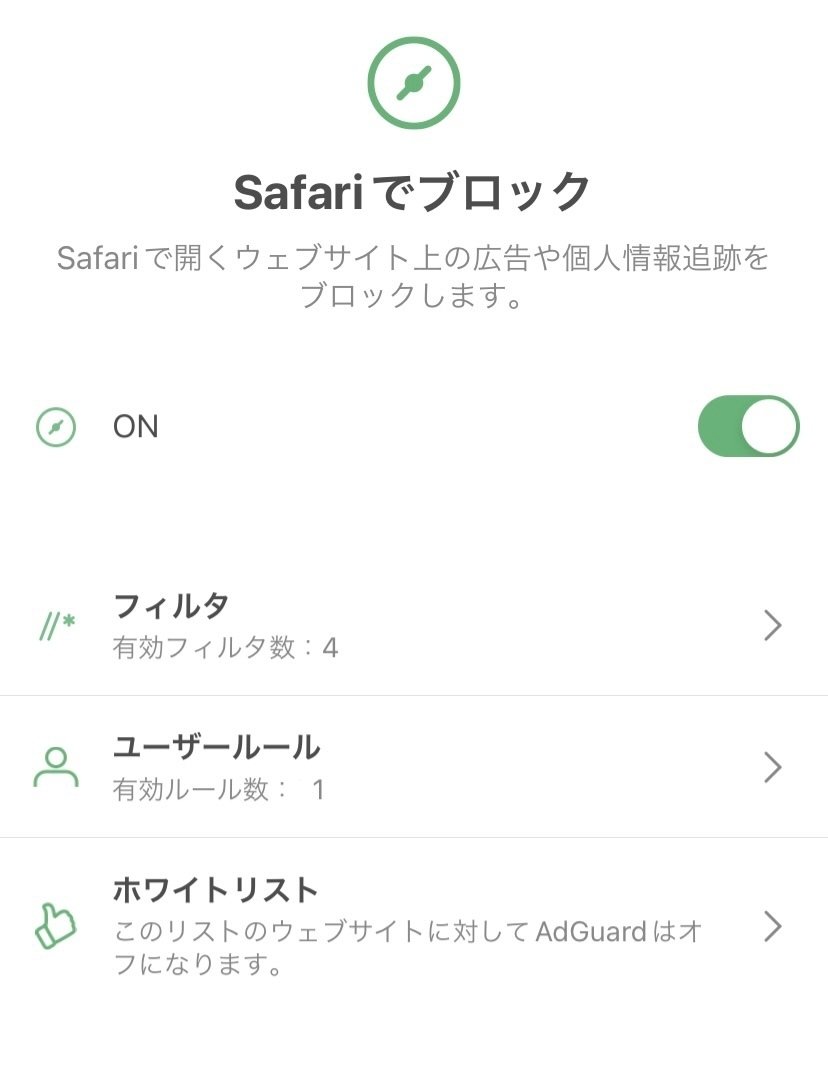
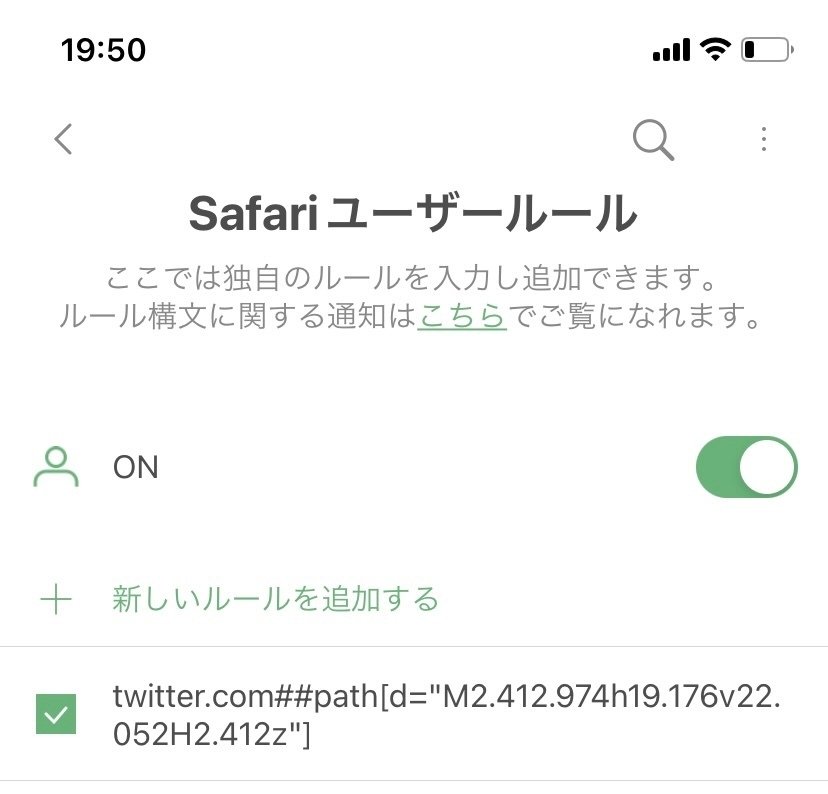
adguardにルールを設定し犬を消す
userscriptsにより大半の不快は改善されますが、ページを開いてすぐのローディング時の犬がどうしても一瞬映ってしまう不快が改善されません。
その場合にadguardを使用します。





最後のコードはTwitterを探してたら見つけたものです。神。大感謝。
余談ですがこういう細々した情報、WEB検索よりツイッター検索した方がクリティカルな情報に辿り着けます。
これだからTwitterやめらんねえんだよな。
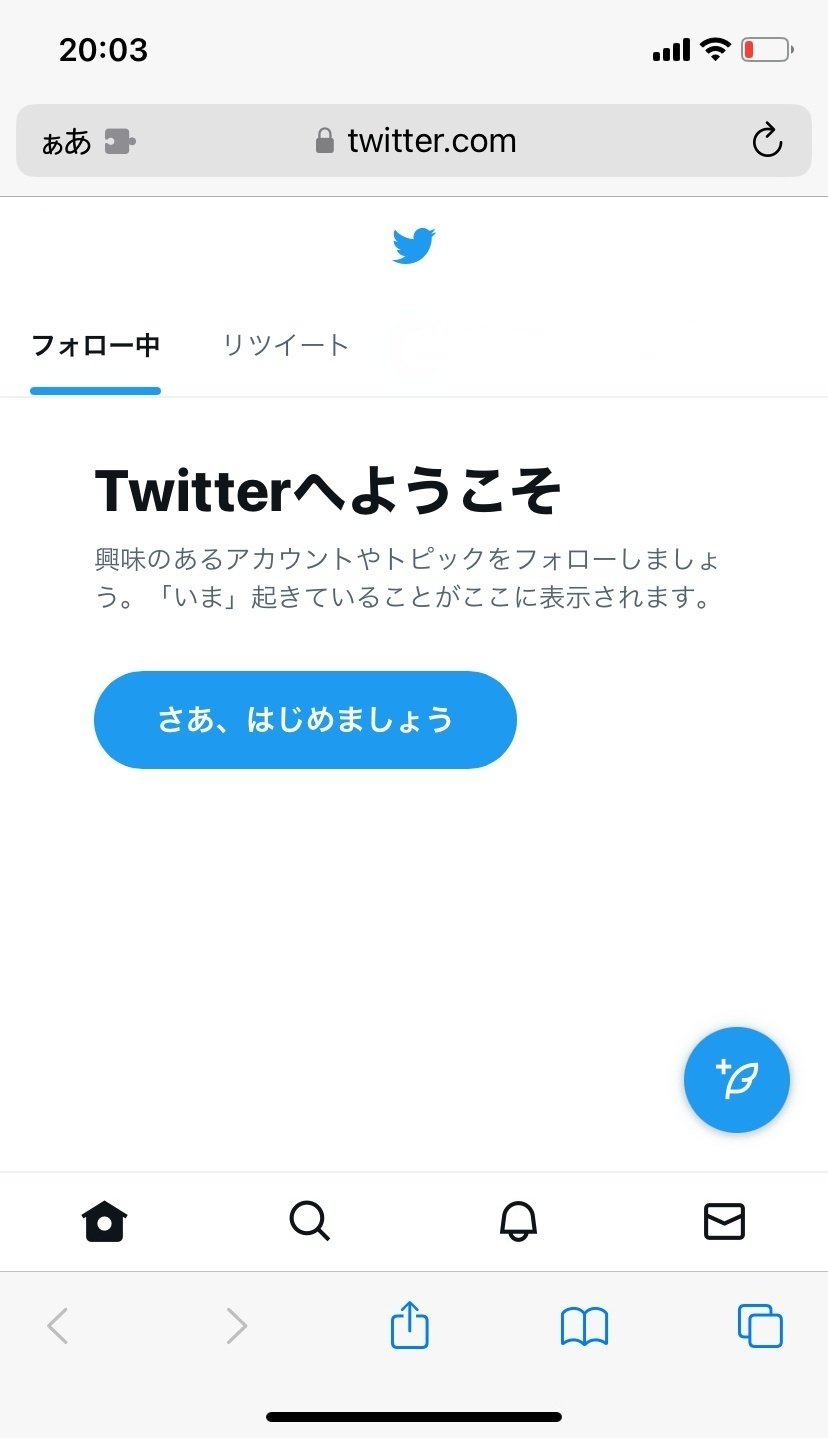
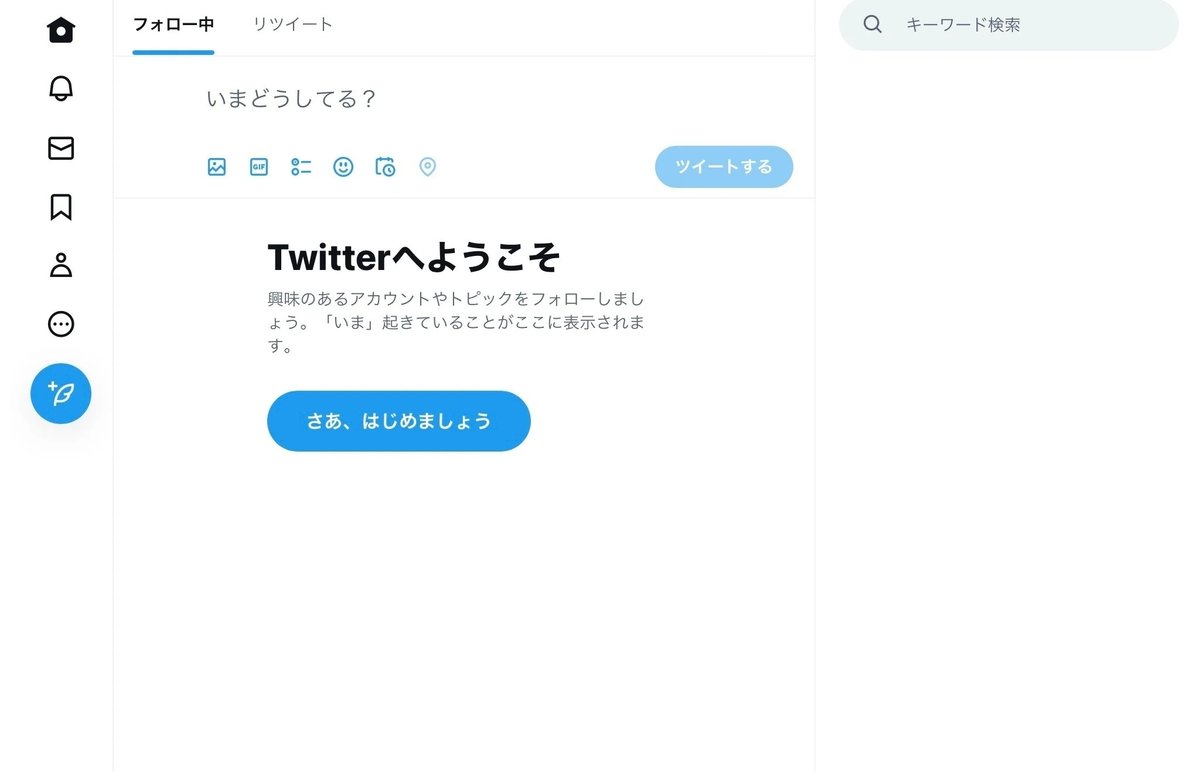
ページの比較
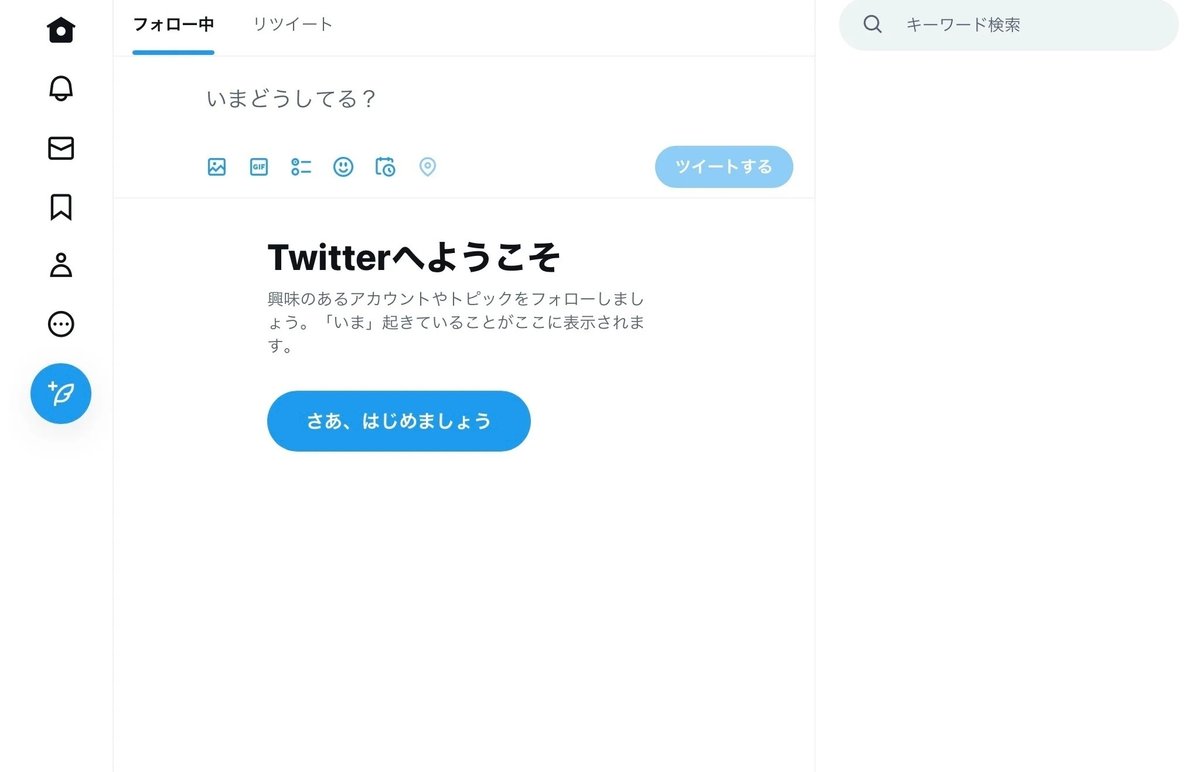
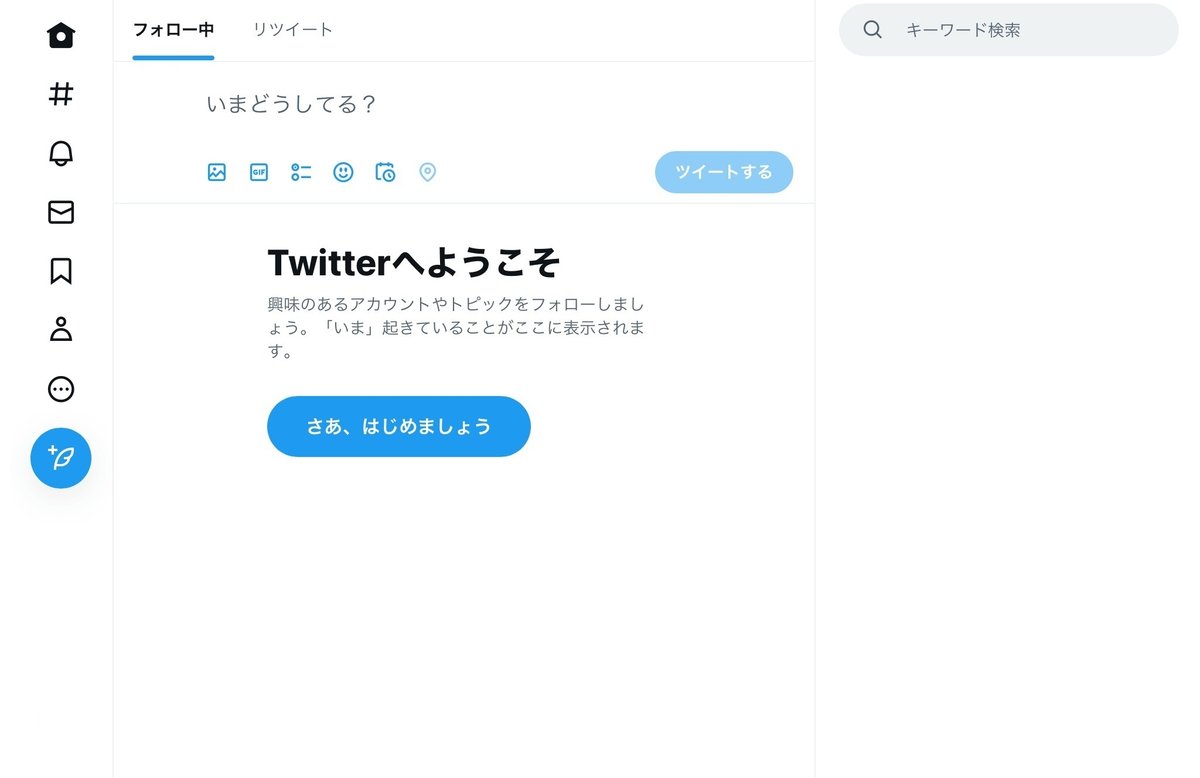
ページの比較(iPhone)


ページの比較(iPad)


今更だけどパソコン版は?
ツイッターのブラウザ上のアイコンが犬(かぼすちゃん)になって戸惑っているかたは、Chrome の拡張機能Control Panel for Twitter の、つい先程更新されたバージョン3.3.3を入れると鳥に戻ります
— 堀 正岳 @ めほり (@mehori) April 4, 2023
Firefox、Safari拡張機能などもほどなくアップデートされそうですhttps://t.co/X2kecD9gCc
左上の柴犬を消す(青い鳥に戻す)方法
— 威北 (@iHokYa) April 4, 2023
1. 拡張/アドオンの stylus をインストールhttps://t.co/OJ8aM1vl7Fhttps://t.co/rCfniNsjOF
2. 以下のCSSを登録https://t.co/qXrhkKx2Rchttps://t.co/DU0z1K3QGy (インストールで登録したくない人向け)
見たいものまで非表示されてしまう
iPad版の改善画面で顕著ですが特に検索、トレンドに使うメニューが非表示されています。
自分はここは表示されてほしかったのと他にも見たいものが非表示にされてたのでカスタマイズすることにしました。
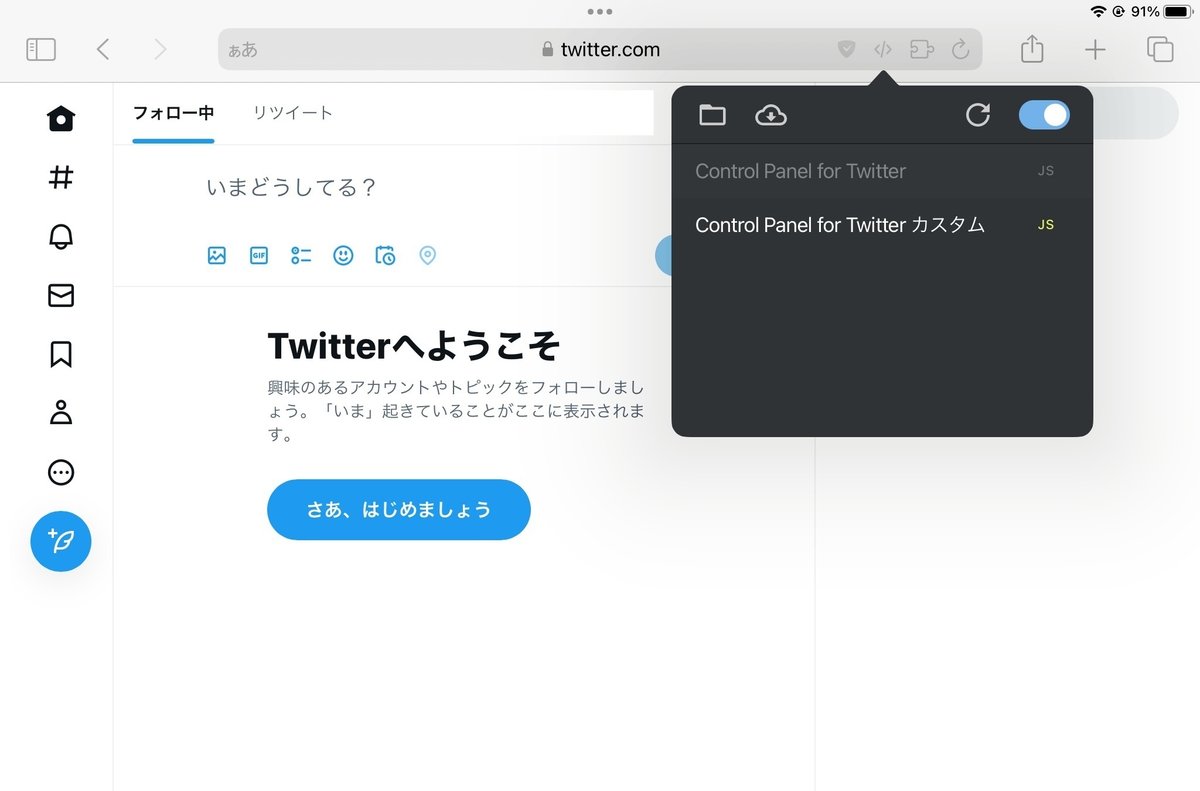
control-panel-for-twitter.jpファイルの中身をカスタマイズする
パソコンに移ります。先ほど作ったcontrol-panel-for-twitter.jpをCtrl+C→Ctrl+Vでコピペしてください。何かしら失敗した時の為に元のファイルを残しておくためです。コピペした方のファイルは名前を変更しcontrol-panel-for-twitter-custom.jpにします。
新しいcustomの方を右クリック→プログラムから開く→メモ帳
ここから色々カスタマイズしていきます。
変更箇所
はじめに2行目@nameとなっているところを Control Panel for Twitter カスタムにします。元のコードと見分けをつけやすくするためです。
region Default configから下endregionから上までがどれを表示するか、非表示にするかの設定項目です。基本的にtrueで非表示、falseで表示になります。
ここからは各自好みによって設定をします。
一例として自分の設定を箇条書きに。
hideExplorePageContents をtrueからfalseに変更
hideLikeMetrics をtrueからfalseに変更
// hideNewslettersNav をtrueからfalseに変更
hideQuoteTweetMetrics をtrueからfalseに変更
hideReplyMetrics をtrueからfalseに変更
hideRetweetMetrics をtrueからfalseに変更
hideTotalTweetsMetrics をtrueからfalseに変更
hideUnavailableQuoteTweets をtrueからfalseに変更
hideViews をtrueからfalseに変更
mutableQuoteTweets をtrueからfalseに変更
tweakQuoteTweetsPage をtrueからfalseに変更
hideExploreNav をtrueからfalseに変更
上の項目の意味は知りたかったら各自翻訳機にかけて調べてみてください。正直自分も雰囲気で設定してるのでちゃんとはわかってないです。
iPhone/iPadにダウンロードしたスクリプトを送る
さっきやったGoogleドライブ経由でのファイルコピー作業をもう一度。



ページをリロードします。
カスタマイズ比較


以上で改悪アプデtwitterを自分の好みにカスタマイズした備忘録を終わります。ありがとうございました。
