
頭ポゴでもわかるカスタムマップの作り方
日本のポゴ勢でカスタムマップ作ってる人があまりにも少なかったので解説します。といっても僕自身も超初心者なので、基礎中の基礎のみです。
この記事ではゲームエンジンの使い方からマップの公開方法まで解説します。簡単な地形で見た目にこだわらなければ、ゲームエンジンのみで完結しますが、凝ったマップを作るならBlenderの技術が必須になります。僕はBlender理解不能マンなので、今回は解説しません。Blender使ったやり方やもっと効率の良いやり方があればぜひ教えてほしいです。
Gamestudioの導入
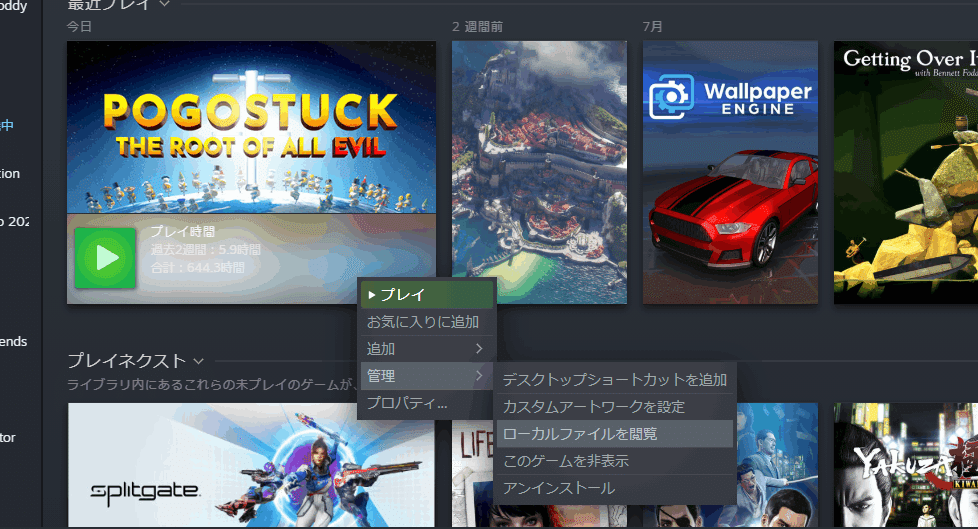
一応導入方法はSuperkuが説明してくれている。steamのライブラリにいってポゴで右クリック、管理、ローカルファイルを閲覧。

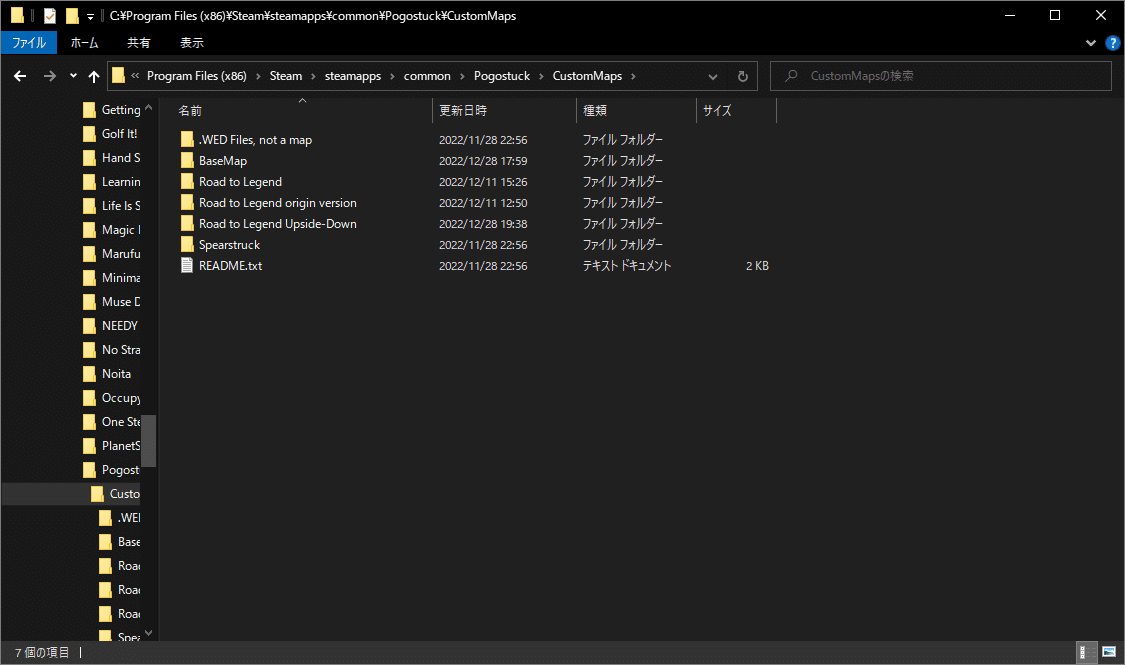
カスタムマップのフォルダを開くとこんな感じ。

READMEに大体のことが書いてある。これに従っていけばおk。ほかにも画像ファイルやテキストファイルが入っているので見ておくと良い。deeplで翻訳したらこんな感じ。
これはCustomMapsにある複数のReadmeとHelpファイルのうちの最初のものです。
読んでみてください。
このBaseMapフォルダを複製し、名前を変えて、あなただけのmap.txtを作り始めてください。
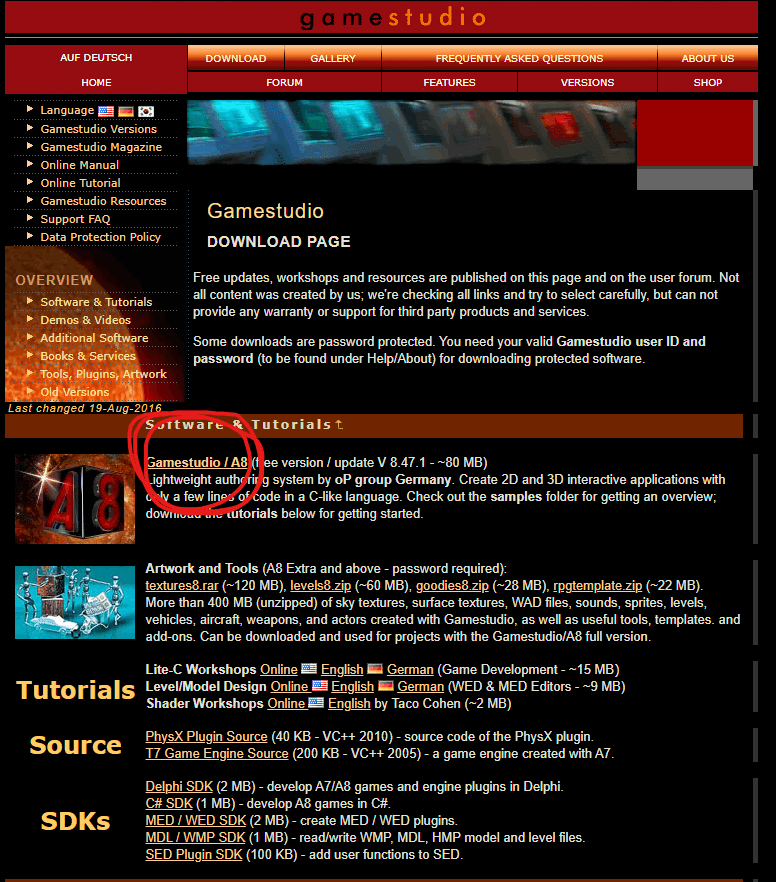
Gamestudio/ A8 (無料版)のダウンロードはこちらから。
http://3dgamestudio.net/english/gstudio/download.php
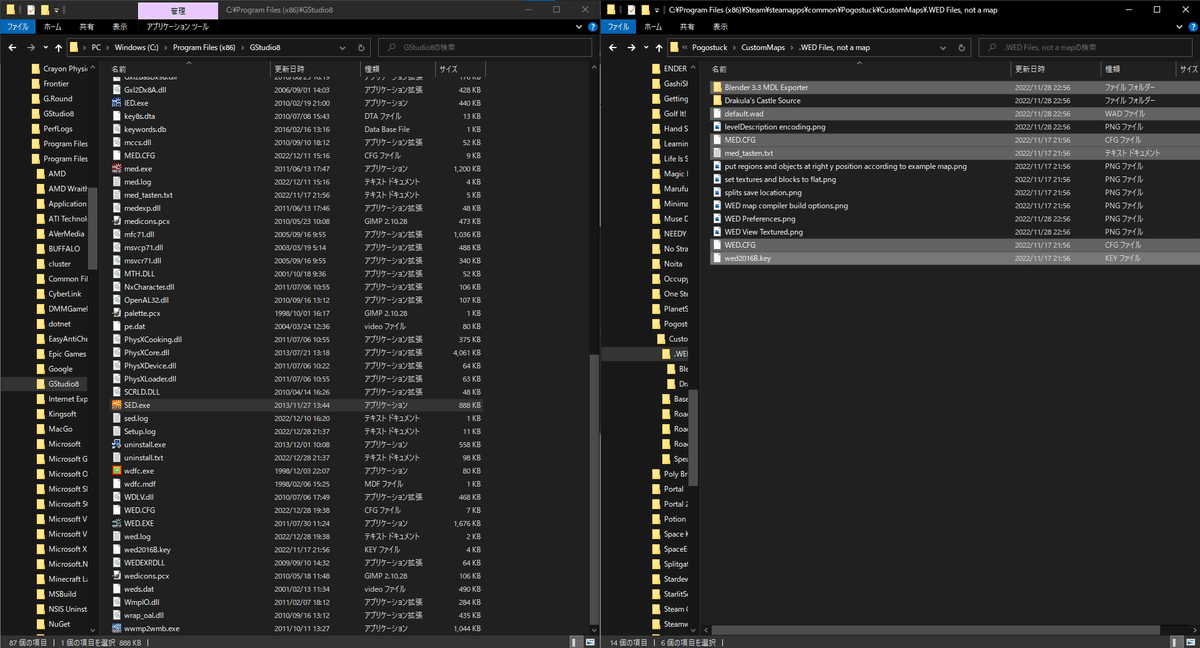
インストール後、.WEDフォルダにある設定ファイルをGamestudioのインストールフォルダにコピーし、上書きしてください。
WEDを使用して、自分のレベルを作成します。マップはcustomMap.wmpをベースに、複製や変更を行うことをお勧めします。
自分のモデルをマップのModelsサブフォルダに置かないでください。そうしないと、レベルロード時にエンジンがそれらを見つけられません!
レベルを "ビルド "してWMPからWMBにコンパイルする必要があります(私のホットキー設定だとCtrl+Bでダイアログが開きます)。
F1キーを押して、ゲーム内でその場でレベルを再ロードします。Tまたは何らかのコントローラ・ボタンを長押しして、テレポートする。
一応、見栄えを良くするために。
WEDブロックのジオメトリから作ったスケッチに満足している場合、それらのブロックをMDLファイルとしてエクスポートできます(File->Export)。時々、これでは何も出力されず、ただ空のモデルが出力されます。出力されるまで、いくつかの設定を試してみてください。モデルを開き、3DSとしてエクスポートします。ここで、3DSインポーターが残っているBlender 2.79以前を使用する必要があります。3DSをインポートして、ブレンドファイルとして保存します。2.79 を終了し、Blender 3.3 (私が MDL エクスポーターを書いたもの) を開いてください。
この作業から、無限に近い量の質問や問題が出てくるので、私からのサポートはほとんどありません。
Pogo Discordに参加してください - マップ作成チャンネルがあります: https://discord.gg/6vUeQNQCeV
重要:カスタムマップのダウンロードは自己責任でお願いします。重要:カスタムマップのダウンロードは自己責任でお願いします!私はユーザー作成の非キュレーションコンテンツに対して責任を負いかねます。疑わしい場合は、(新しいマップの)zipファイルやフォルダをウイルスチェックするか、信頼できる人からのマップのみをダウンロードしてください。
アップロードするファイルや素材は、あなたが著作権を持つか、またはその許可を得たものだけにしてください。
ということでまずはGamestudioをダウンロードしよう。リンク先に飛んでGamestudio / A8をクリック。setup.exeのダウンロードが始まるので、終わったら開く。いろいろ設定が出てくるけど全部初期設定のままでインストールでおk。

次にGamestudioのファイルの場所を開いて、.WEDファイルの中身をコピーする。

これでゲームエンジンの導入は完了。
マップ制作
基本操作
ここからは実際にマップを作りながら解説します。
まず、BaseMapフォルダをコピーして、自分のマップ名にリネームする。BaseMapは基本的なオブジェクトの使い方を学ぶのに最適で、アップデートされることもあるので、必ず残しておいたほうが良い。

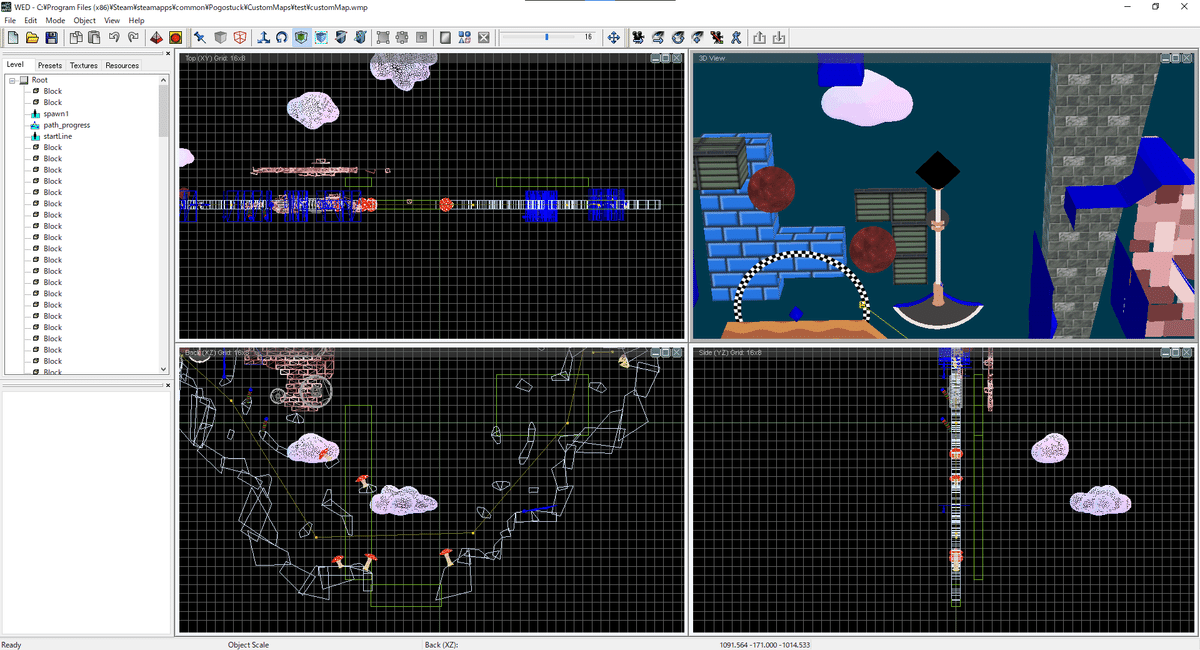
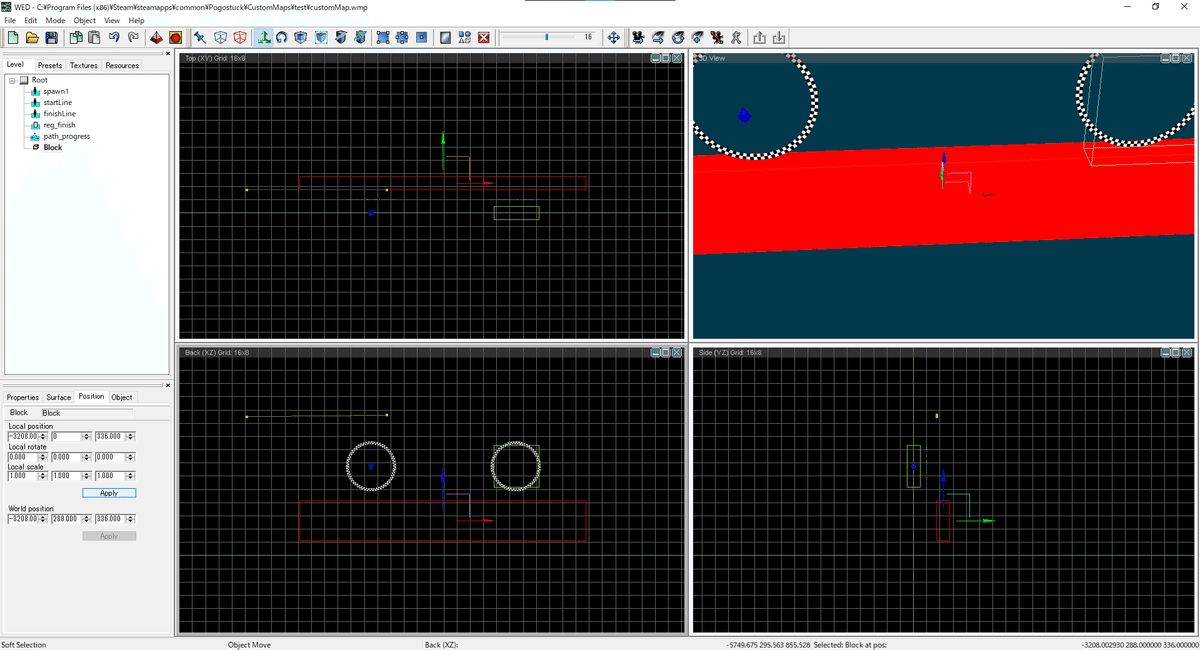
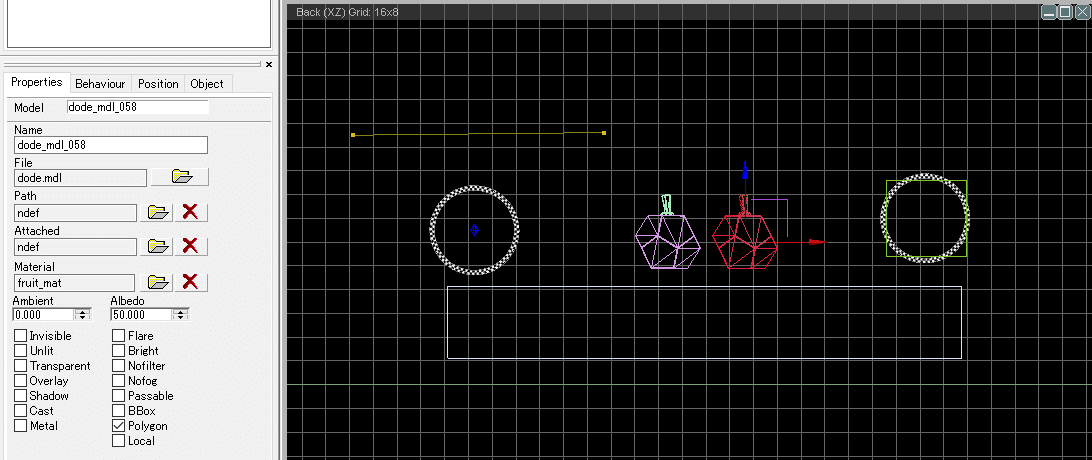
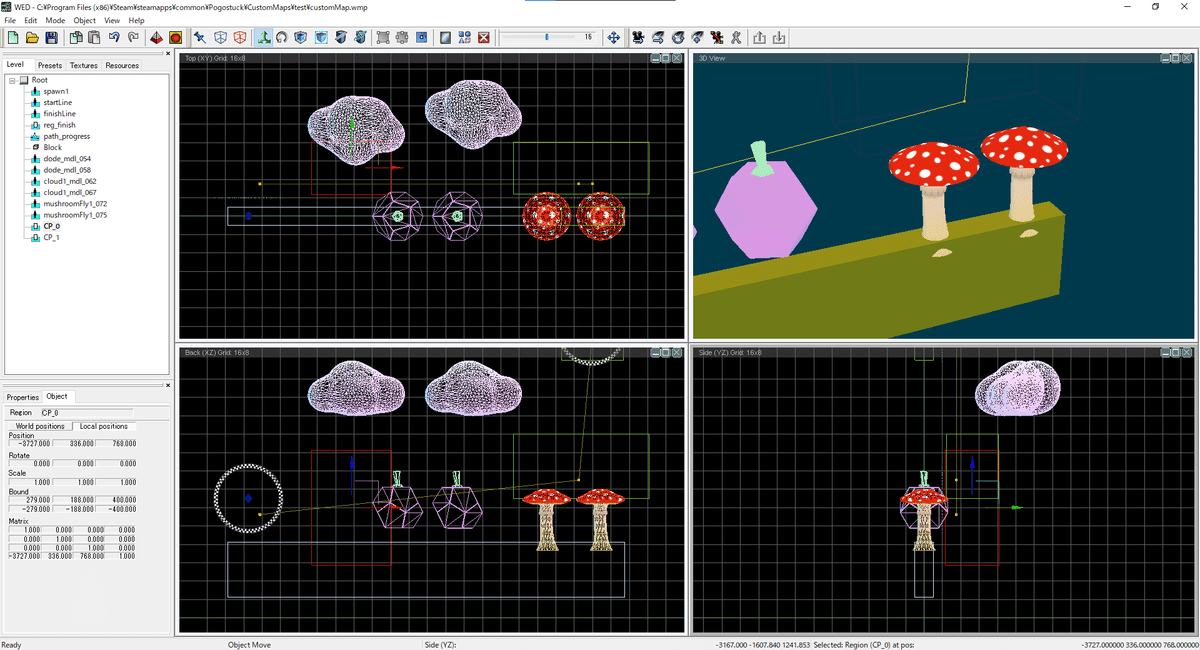
マップのフォルダを開いて、customMap.wmpを開く。開いたらこんな感じ。基本操作はホイールで拡大・縮小、ホイールクリックor右クリックでカメラ移動。

全部消して一から作り始めるのもいいが、スタートとゴールは残しておいたほうが楽。

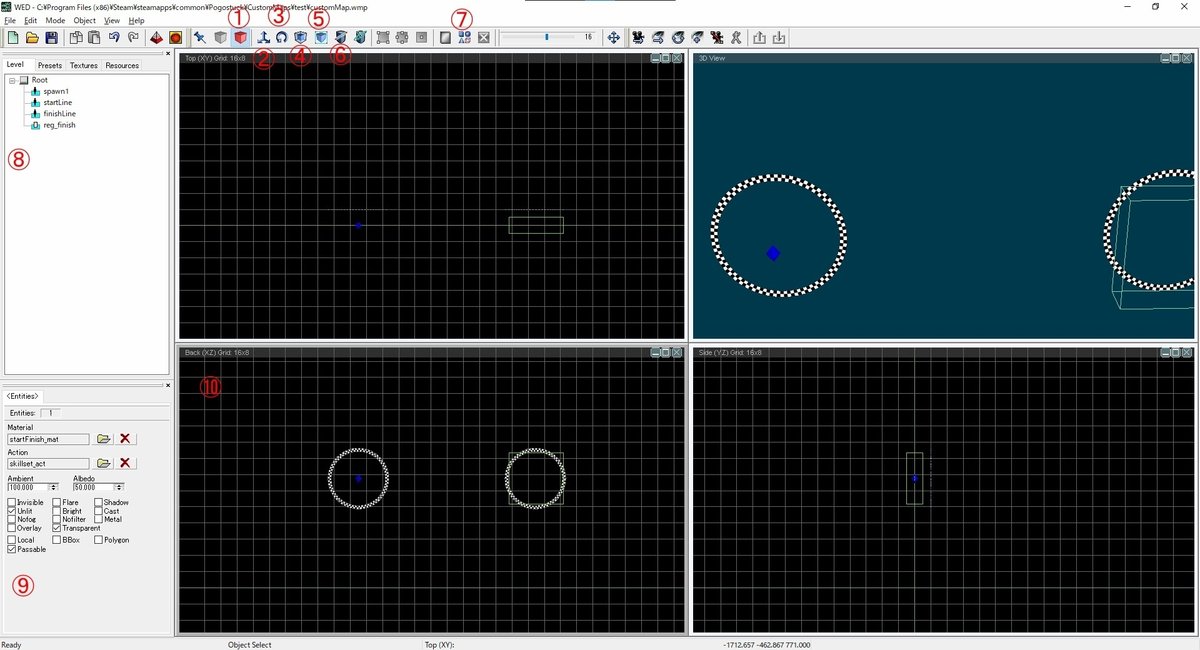
主に使うのは画像で示したやつ。
①オブジェクトの選択
②オブジェクトの移動
③オブジェクトの回転
④オブジェクトの拡大・縮小
⑤オブジェクトの移動・回転・拡大・縮小
⑥オブジェクトの切断
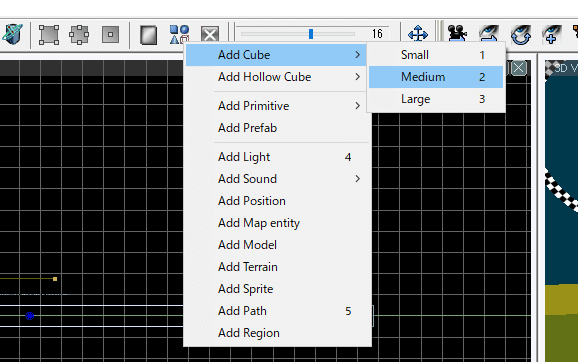
⑦オブジェクトの追加
⑧オブジェクトの一覧(UnityでいうHierarchyウィンドウ)
⑨オブジェクトの情報(UnityでいうInspectorウィンドウ)
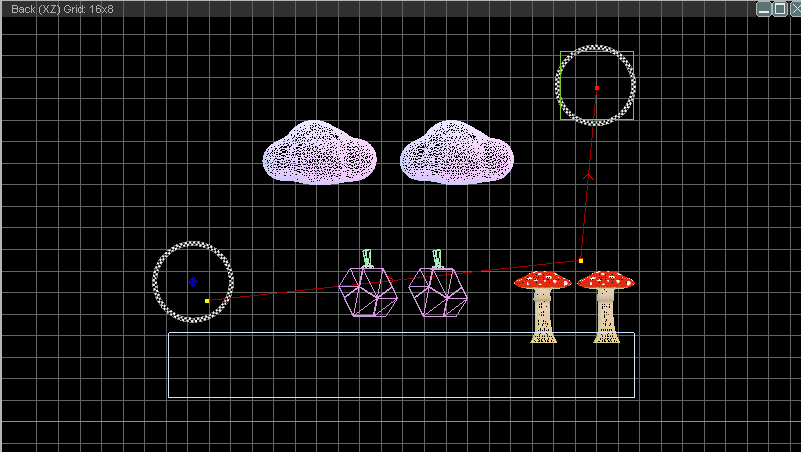
⑩Mapの2Dビュー。基本はここだけ見ればおk
オブジェクト選択してDelete押すとオブジェクトが消せる。とりあえずスタートとゴールだけ残そう。
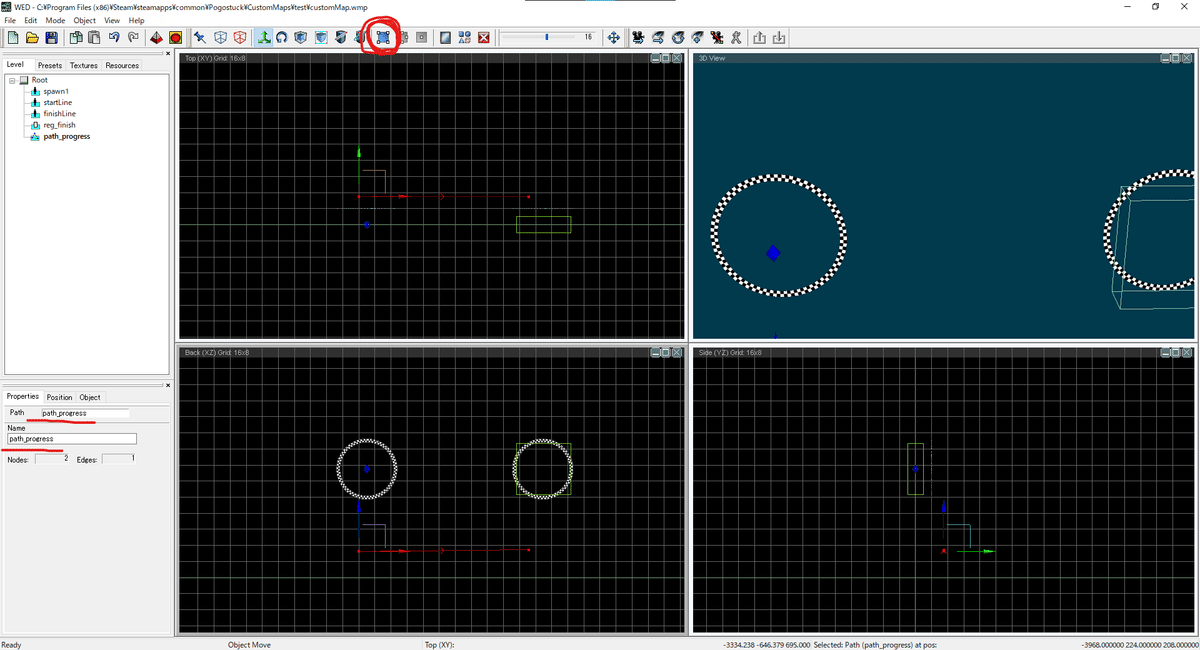
次に、⑦オブジェクトの追加 からAdd Pathを選択する。名前は必ず"path_progress"とする。要は進捗度とかを計算するためのものだと思う。Vertex Moveで頂点を増やせるが、とりあえずマップが完成するまでは隅に置いておこう。

これだけだと足場がないので、次に足場を作る。オブジェクト追加。

キューブを1つ追加して、適当に大きさを変える。追加した後、Local Positionをy=0にしておく。ポゴちゃんはy=0の平面上に存在するため、y=0に無いオブジェクトには触れることができない。

基本的な部分はこれだけ。Ctrl+B でビルドして、実際にゲーム画面で確認してみる。ビルドの設定等は.WEDフォルダにpngファイルがいろいろあるので、それを参考に。
ポゴを開き、自分が作ったマップを開く。

F1押すとリロードされる。Gamestudioでマップのビルド→ポゴ開いてF1押して更新、という流れを繰り返して調整していく。ちなみにF1押した後リセットを押すと、リスポーン位置はF1を押した場所になる(一度マップから出るとスタート地点からになる)。
見た目を良くするために
ブロックのテクスチャはデフォルトは石レンガだが、自分の作ったテクスチャに設定できる。が、僕はテクスチャについてはよくわからないので、身近なテクスチャマスターに聞いてください。困ったらとりあえず白か黒にしとけって偉い人が言ってた。僕の私服が無地の白か黒のTシャツしかないのもそのせい。
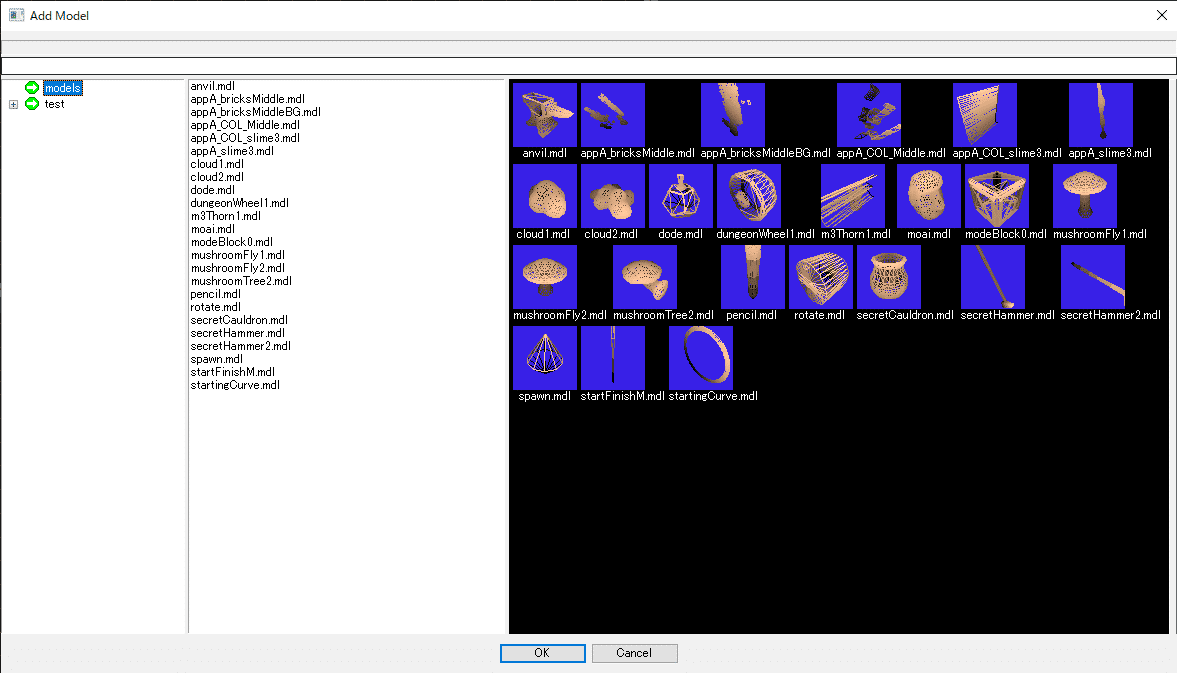
ほかにも、おなじみの足場を使うこともできる。Add Modelから、キノコやモアイ、リンゴ等が追加できる。パイナップルがない、ハチがない、とか言ってはいけない。斧も最近追加されたし、アップデートがあるかも。

試しにリンゴを追加してみる。
モデルを追加した後はマテリアルを選択する必要がある。が、僕はマテリアルについてはよくわからないので、身近なマテリアルマスターに聞いてください。


それぞれのモデルに対応したマテリアルがあったり、よくわからない大量のチェックボックスがあったり僕もよくわかっていないので、各自で試してみてください(投げやり)。例えばチェックボックスのFlag7はアイス、Flag8はアウする足場になる。
ちなみにCtrl+Dでオブジェクトを複製できる(超今更)。
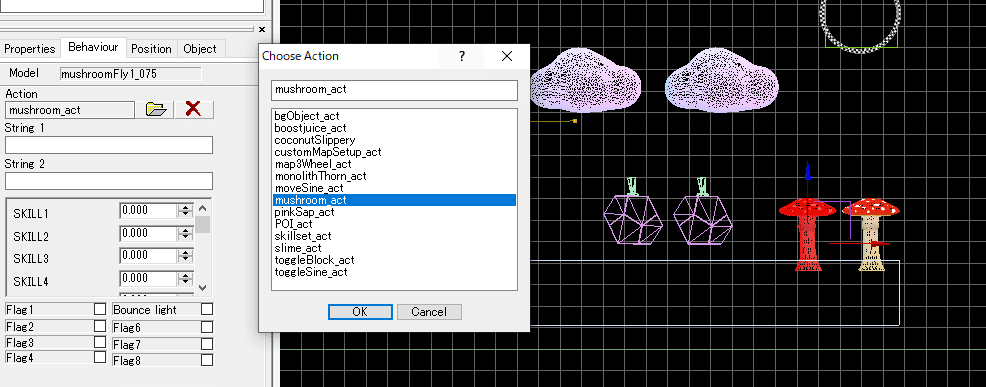
また、キノコや蜜など特殊なふるまいをするオブジェクトもある。
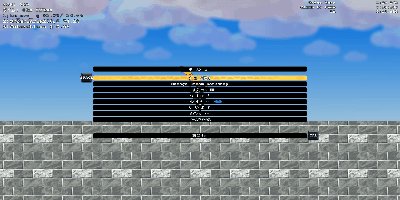
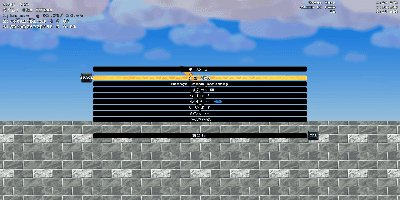
Behaviourからアクションを選択するだけ。アクション一覧は画像の通り。上から、
bgObject - 背景(詳細不明、背景用の細かい設定ができる?)
boostjuice - ブースト出る蜜
coconutSlippery - ココナッツ
customMapSetup - モード選択(DJ or Puzzle)
map3Wheel - 回転する足場(マップ2の斧のような動きもできる)
monolithThorn - トゲ(ランダムにはじいたり、特定の場所に飛ばせる)
moveSine - 動く足場
mushroom - キノコ
pinkSap - ピンクのスライム
POI - 不明(誰か教えて)
skillset - おそらくスタート・ゴール関係
slime - 蜜
toggleBlock - 1ジャンプごとに足場が出現・消滅
toggleSine - 一定間隔で足場が出現・消滅?

最後に、背景について。
yをマイナスの値にすると、背景として扱える。ShadowとCastのチェックボックスにチェックを入れると、ぼやけていい感じになる。これで「これ足場じゃないんかい😡」とキレられる心配もない。

仕上げ
彼のことを忘れてはいないだろうか。そう、path_progressくんである。スタートからゴールまで、攻略する道順に線を引く。向きもあるので注意。

次に、スプリットタイムが出るチェックポイントを追加する。Add Regionで追加し、適当な範囲にする。名前はCP_0、CP_1、CP_2… のようにつけていく。y=300付近に当たり判定があるっぽいので、そのあたりに設置する(左上か右下のビューを見て、y=0から3マスくらい)。

これでゲームエンジンの方での操作は完了。
次はマップフォルダ内にある、levelDescription.txt, splitSetup.txt, workshopPreview.pngを編集する。
levelDescriptionは自分のマップの説明文で、steamのワークショップに表示される。キャッチーな説明を書いてバズりを狙おう。日本語でもおk。
splitSetupにはゲーム画面右上に表示されるスプリットの名前を入力する。チェックポイントの数だけ入力しよう。試したことないけどたぶん英語にしとくのが無難。
workshopPreviewはワークショップに表示されるサムネ。workshopPreview.pngを、自分で用意した画像に置き換える。映え~なスクショで万バズ。ファイルサイズは150KB以下らしい。
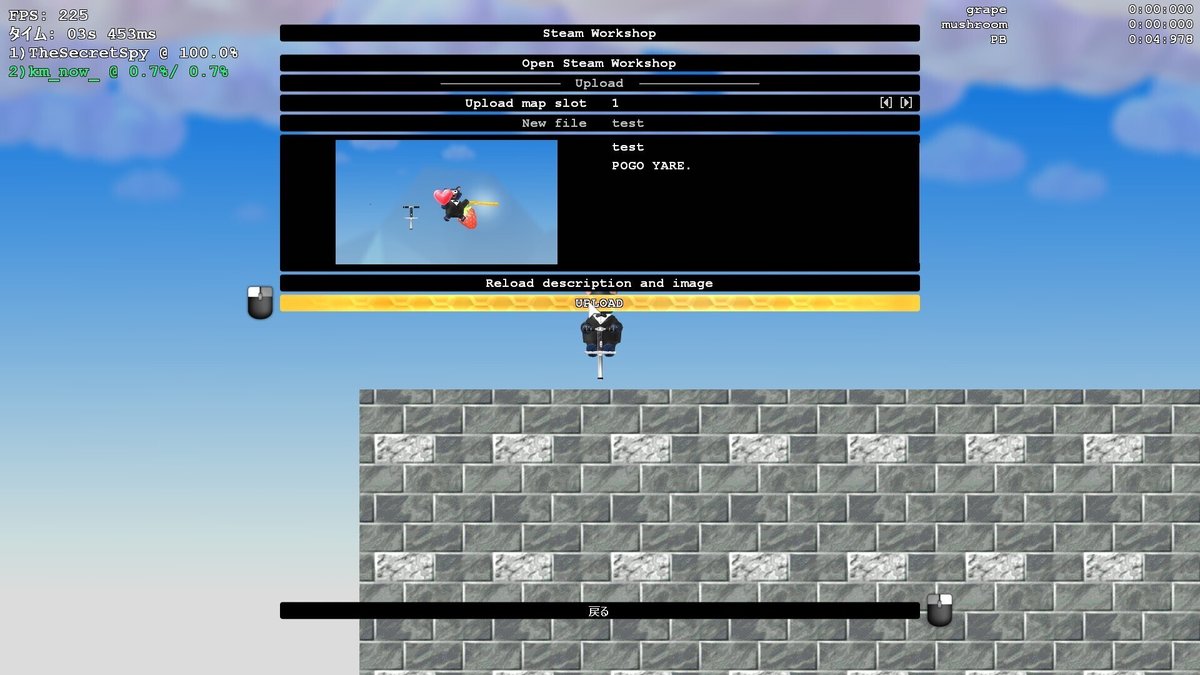
全部完了したら、メニューのManage Steam Workshopから、UPLOADを押して投稿できる。20スロットあるみたいだからクソステがいっぱい作れるね。
すでにアップロードしてあるマップをアプデしたい場合は、同じスロットを選択すれば良い。ユーザ側にマップを再度ダウンロードしてもらう必要はない。

最後に
超初歩的な所のみですが、意外と簡単だったのではないでしょうか。これを機にカスタムマップを作ってくれる人が少しでも増えたらいいなと思います。たぶん説明漏れもあると思うので、わからないことがあったら気軽に聞いてください。答えられたら答えます。
知ってることばっかりでなんも参考になんなかったわボケって方は、ぜひ僕に教えてください。それかnoteを書いてください。特にBlenderつよんちゅの方。
