
#034 1ヶ月ぶりの研究…そして初めてポートフォリオサイトを研究してみました!
お久しぶりです!!!
最後のWebサイト研究から約1ヶ月が経っていました…(白目)
この1ヶ月はというと…
会社の仕事の傍ら、ありがたいことに個人のデザイン案件のご依頼をいただいたり、タイポグラフィの勉強を始めてからどっぷりタイポ沼に使っていたり、その延長でグラフィックデザインの制作をしまくっていたり…
そんな日々を過ごしていました。
研究はせずともデザインのインプットは毎日していますが、やはりじっくり研究することを継続的にしていかないと、と感じています!
自分のペースで研究を続けていきたいと思います。
今日はAwwwardsを見ていてポートフォリオサイトがwinnerになっていたので、そちらを研究したいと思います!
もうめちゃめちゃ素敵なポートフォリオサイト…刺激受けまくりです…!
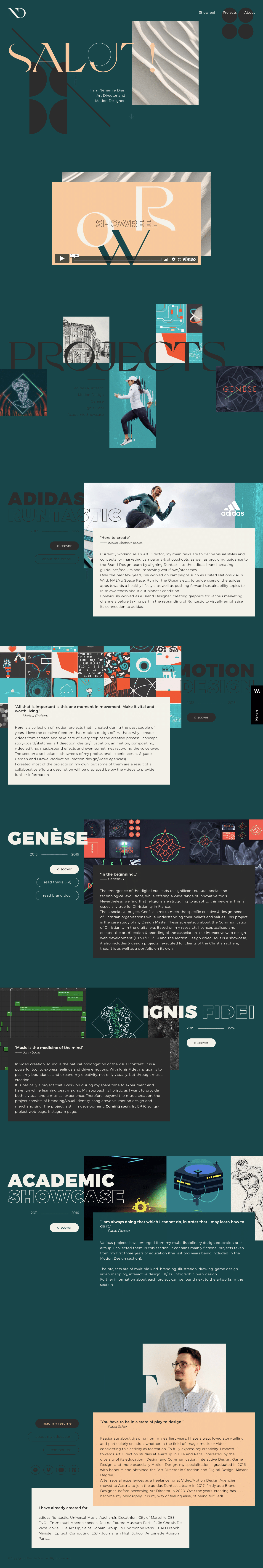
「Nemie Dias Portofolio」

フランスの方かと思います。
アートディレクター兼モーションデザイナーであり、オーストリアのAdidasで働いたりと、素晴らしい経歴!
冒頭のモーションデザインの動画は、見ていて笑顔になりました。
とても気になる…!
では研究していきます!
☆リンク要素のルール
・グロナビはマウスオーバーで下線
・ボタンリンクはマウスオーバーで拡大縮小
・ボタンリンクは全て角丸or円形
☆王道サイズ、形のセオリー
・グロナビや<p>は14pxほど
・大見出しは78pxほど
→ジャンプ率大きい!
☆コンテンツの横幅、グリッドのルール
・各作品部分は、写真・題名・説明文が少しずつ重なりながら崩してる。
☆写真や図や比率のルール
・各作品部分の写真は横長で統一
・プロジェクトの題名部分は正方形、縦長、横長などランダム感
☆レスポンシブの変化のセオリー
・各作品部分は、写真と題名は重なっているが、それ以外は左寄せで重なりなし
☆配色のルール
・スクロールするとセクションごとに色が変わる
→濃いグレー、淡いグレー、深緑、クリーム色の4色
・文字色は濃いグレー、もしくは白
☆読みやすい文字量
・説明などのフォントはMontserrat(私もだいすき!!)
・大見出しのフォントはGrand-Slang Roman
久々の研究でした。かっこよすぎるポートフォリオサイトに驚きと、世界のレベル…!という焦りに似た感覚です…!!!!!
良いところはどんどん真似たりして自分の蓄積をなるべくたくさん増やしていきたいと思います。
今日も最後までお読みいただきありがとうございました✨
