
【機械学習】初心者でも物体検知(Object Detection)を試す方法
こんにちは!
くまみんです。
今回は、機械学習のタスクの一つである物体検知(Object Detection)の技術を、初心者でも体験する方法について紹介したいと思います。
1.物体検知(Object Detection)とは
物体検知とは、画像や動画の中から物体を識別し、その位置を特定するタスクです。
例えば、次の写真は、photoACさん(https://www.photo-ac.com/main/search?q=%E9%9B%86%E5%90%88%E5%86%99%E7%9C%9F&srt=dlrank)
からダウンロードした集合写真ですが、

これをAIに物体検知させると、

このように、人間と観葉植物(右端にあるよ)を検知してくれました。
その物体がどこにあるかを青い枠線で、その物体の名称を赤い文字で教えてくれています。
この物体検知という技術、自動運転やセキュリティ、あるいは医療など、様々な分野で応用されています。
次の節で、この物体検知を体験する方法を説明するので、みなさんも、ぜひ手を動かしてみてください!
2. 物体検知を体験する手順
では、さっそく手順を説明します。
といっても、全然難しくないので安心してください。
1. https://github.com/zzh8829/yolov3-tf2/ にアクセスする
ありがたいことに、Zihao Zangさんという方が物体検知のモデルを実装してオープンソースにしてくださっています。
そのコードに、小見出しのリンクからアクセスしてください。
2.colab_gpu.ipynbを開く
すると、colab_gpu.ipynbというファイルがあるので、それを開いてください。
下の画像の、真ん中のあたり、ちょうど背景色が変わっているのがそのファイルです。
(僕がそのファイルを選択してるから色が変わってるだけで、もともとは白の背景色です。)

3. Open in Colabをクリックする

すると、colab_gpu.ipynbの画面が出てくるのですが、
「YoloV3 TF2 GPU Colab Notebook」というタイトルのちょっと上に、「Open in Colab」というリンクがあるので、それをクリックしてください。
Google Colaboratoryというサイトに飛ぶのですが、そこでコードを実行することができます。
4. Google Colaboratoryのランタイムの設定をGPUにする
ここまでくればあと少しです。
Google Colaboratoryの画面の上の方に、
ファイル 編集 表示 挿入 ランタイム ツール ヘルプ
という項目があるので、
「ランタイム」を選びます。

さらに項目が出てくるので、「ランタイムのタイプを変更」をクリックします。

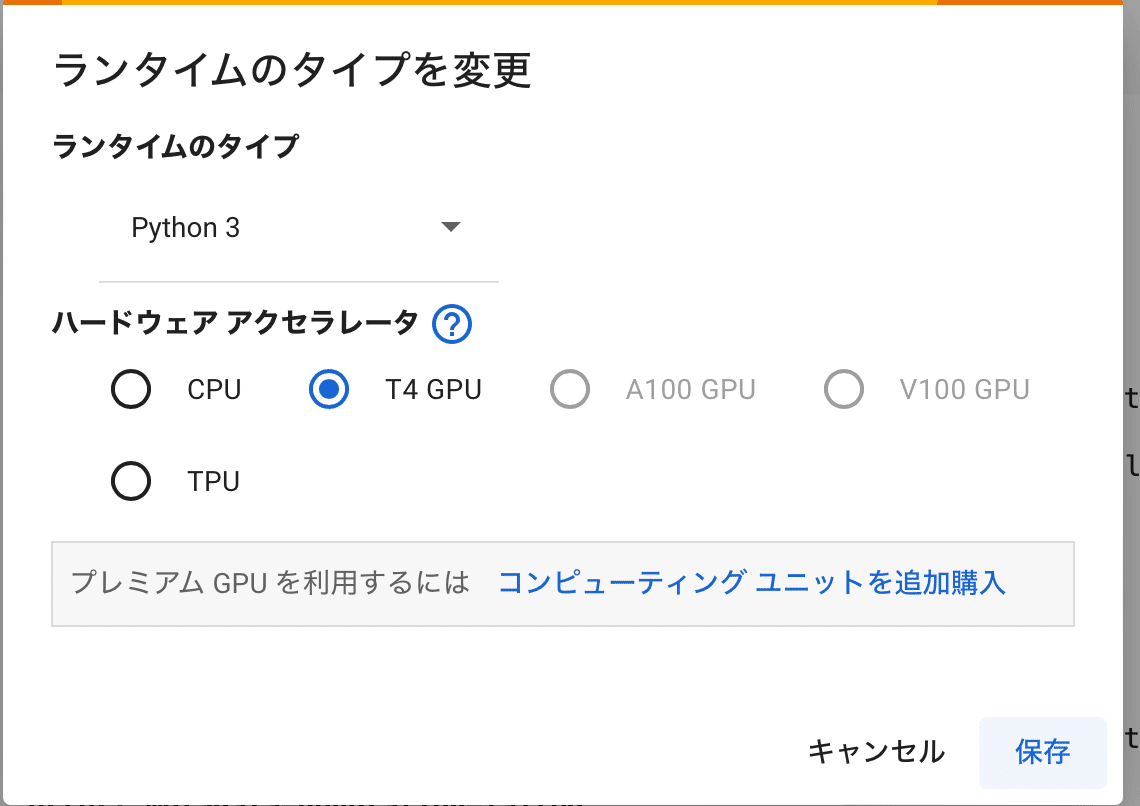
すると、こんな画面が出てくるので、

「T4 GPU」を選択し、保存をしてください。
これで準備は完了です。
5. コードを上から順に実行していく。
デフォルトでは、下の画像の物体検知を行います。

あとは、コードを実行していくだけです。

コードがブロック状に並んでいるのですが、
ブロックの左側に▷マークがあるので、それを押していってください。
プログラムが順に実行されていきます。
1.Clone and install dependencies を実行すると、下の画像のようなエラーが出ますが、問題なく実行できるので気にしなくて大丈夫です。

4. Detect Imageで、実際に物体検知のプログラムが動いているのを、体験することができると思います。

このように、おじいさん、時計、りんごや携帯などの物体が検知されているのが確認できれば成功です!
5. Trainin New Datasetは実行することでモデルをさらに強化できると思うのですが、実行にとても時間がかかるので無理にはやらなくても大丈夫だと思います。
おつかれさまでした!
3. 他の画像でも物体検知を試す方法
デフォルトではニコニコなおじいさんの写真の物体検知を行いましたが、
もちろん他の画像でも遊べます!
4. Detect Image
のコードを書き換えてみましょう。
1行目に、FLAGS.image = 'data/meme.jpg'
とあるので、ここを書き換えます。
まずは、Google Colaboratoryの左側に、ファイルのアイコンがあるので、それを選択します。

すると、yolov3-tf2というフォルダ、さらにその中にdataというフォルダがあるので、それを選択します。

ここに、いろんなサンプル画像が入っていて、どんな画像があるかを確認することができます。
デフォルトでは、meme.jpgという画像の物体検知を行いました。
試しに、meme2.jpegというファイルの物体検知を行ってみましょう。
FLAGS.image = 'data/meme.jpg'
↓
FLAGS.image = 'data/meme2.jpeg'
と書き換えます。
.jpgと.jpegは同じファイル形式なのですが、meme2の方は.jpegになっていることに注意してください。
少し赤文字がやかましいですが、このように、meme2.jpegでも物体検知ができるかと思います。

他の画像でも、FLAGS.image = 'data/画像のファイル名'
と書き換えることで物体検知ができるので、ぜひ遊んでみてください。
また、自分で画像をアップロードして物体検知をすることもできます。

ファイル の下にアイコンが並んでいるのですが、
一番左にアップロードのアイコンがあるので、そこをクリックしたらアップロードできます。
その後、アップロードした画像を、ドラッグしてdataフォルダ内に移動したら同じように物体検知を行うことができます。
ただ、現在のモデルでは検知できない物体も多くあるので注意してください。それにはモデルを訓練する必要があります。
(検知できる物体は80種類あり、dataフォルダ内のcoco.namesというファイルから確認できます)
4.まとめ
物体検知を体験する方法についてまとめてみました。
1節でも軽く触れましたが、物体検知は、本当に様々な分野で活用されているすごい技術なので、ぜひ遊んでみてくれればと思います。
5. 参考文献
Aurelien Geron 「scikit-learn、Keras、TensorFlowによる実践機械学習 第2版」オライリー・ジャパン 2020/10/30
この記事が気に入ったらサポートをしてみませんか?
