
STUDIOでできる!アクセシビリティ向上のための3つのこと
みなさまこんにちは。
KKI DESIGNでSTUDIO実装を担当しているシカノです。
STUDIOユーザーの方、
STUDIOを使ってサイトを実装をしている際に、Webアクセシビリティのことをどれだけ考えて実装していますか…?
2024年(令和6年)4月1日に「障害者差別解消法」という法律の改正が施行され、これまで民間事業者にとっては努力義務であった「合理的配慮の提供」が義務化されました。
(参照元:『政府広報オンライン』事業者による障害のある人への「合理的配慮の提供」が義務化 )
正直のところ、私自身まだまだWebアクセシビリティについての知識が完璧にあると言いきることはできませんが、可能な限り実行していかなくてはなりません…!
そこで今回の記事では、『STUDIOでできるアクセシビリティ向上』について、STUDIO公式ページなどを元に、自身のWebアクセシビリティ向上に向けての理解を深め、情報を整理する目的で書いていきます。
これからSTUDIOでのサイト制作をお考えの方
STUDIOでのサイトを持っており、
アクセシビリティ観点の見直しをしたい方STUDIOでサイト構築をしているSTUDIOユーザーの方
の参考になれば幸いです。
初めに:アクセシビリティ向上に役立つSTUDIOの機能
まず初めに、STUDIOにおけるアクセシビリティについての正確な情報は下記のSTUDIO公式ページにまとめられておりますので、ご紹介いたします。
このnote記事では、上記 "STUDIO U" の中で紹介されている、
【アクセシビリティ向上に役立つSTUDIOの機能】のうちの3つ についてまとめていきます。
1:HTMLタグを適切に設定する
一般的にサイトを構築する際、
見出しタグ<h1>〜<h6>や、段落タグ<p>など、要素の役割ごとに様々なタグの種類があり、適切に記述することで、サイトのクローラビリティ※1 、アクセシビリティ※2 を向上させることができます。
▼ 用語補足解説
※1 クローラビリティ
検索エンジンのクローラー(情報を探すロボット)にとって、ページの内容を理解しやすくすること。
※2 アクセシビリティ
ウェブサイトを可能な限り多くの人に利用してもらうようにすること。
タグを適切に設定することで、スクリーンリーダーなどの支援技術が、情報を適切に理解できるようになります。
STUDIOの場合、
以下のようにタグを設定することが可能です。
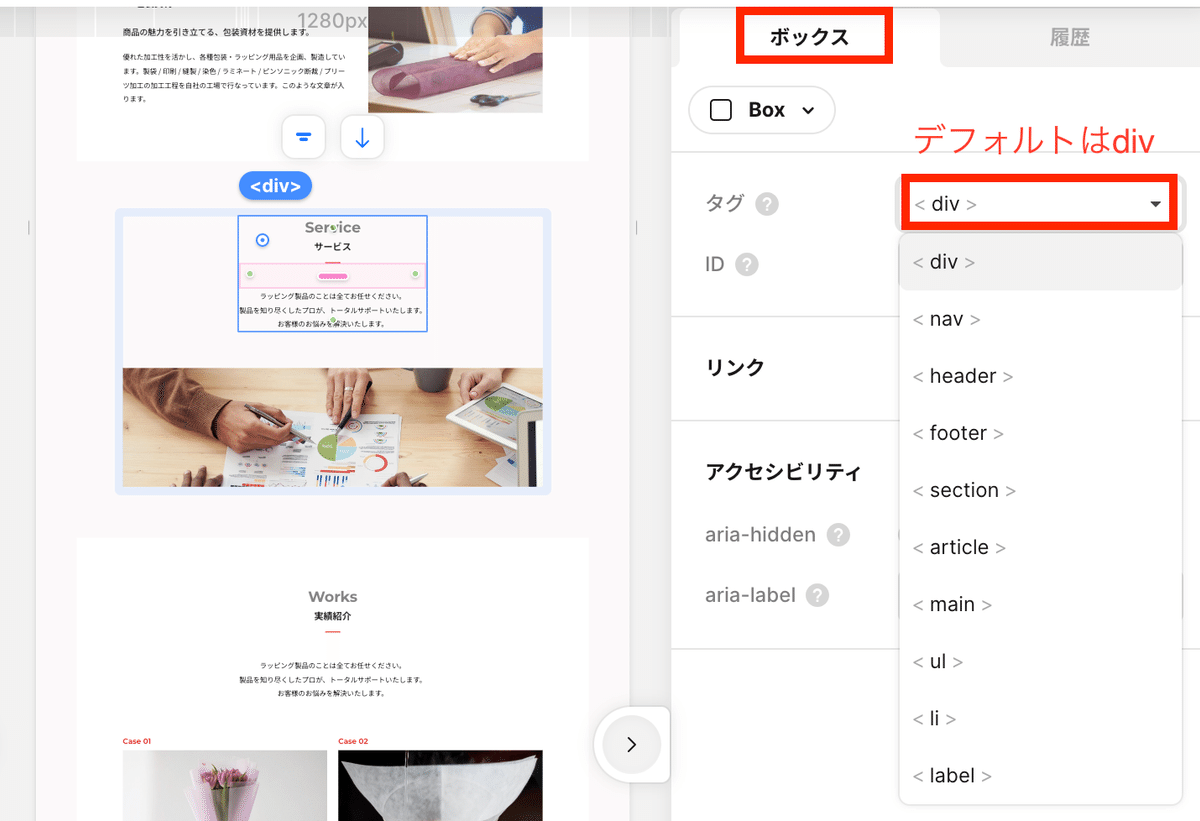
◽️STUDIOで設定可能なタグの種類
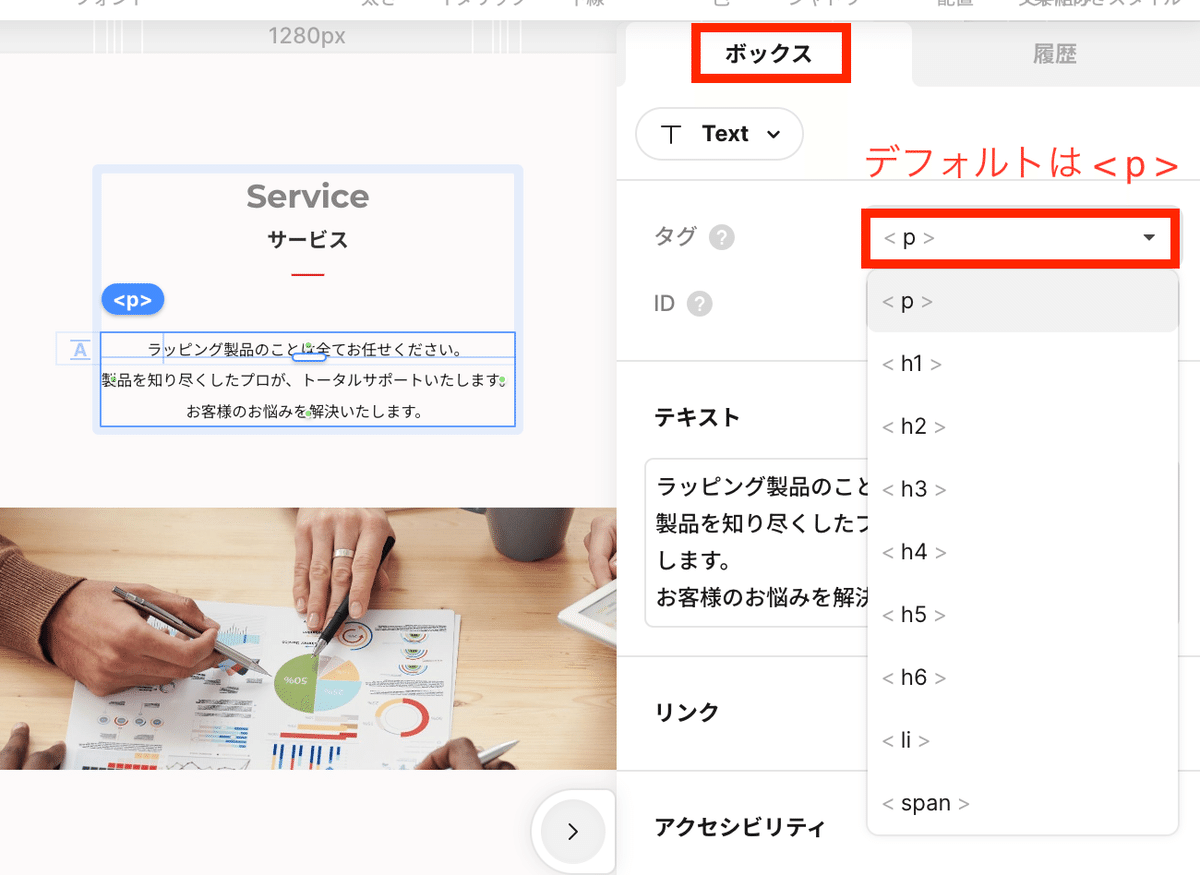
通常のボックスには<div>タグ、テキストボックスには<p>タグ
がデフォルトで設定されており、
選択できるタグはボックスとテキストそれぞれで決まっていて、タグの内容を自由に記述することはできません。
そのため、ボックスやテキスト配置後に、選択できるタグの中から適切なものに変更していきます。
以下はSTUDIOで設定することができるタグの一覧です。
▼ ボックス、画像など

設定可能なタグ
・ <div>:特に意味を持たず、グループ要素として使えるタグ
・ <nav>:他のページやページ内の別の場所へのナビゲーションリンク
・ <header>:ロゴ、タイトル、ナビゲーションなどのグループ
・ <footer>:著作権や規約などに関する情報、リンクのまとまったグループ
・ <section>:通常見出しとコンテンツで構成される、一区切りのセクション
・ <article>:自己完結するのひとまとまりのコンテンツ
・ <main>:ページの中心となる情報を示すタグで、基本的に1ページにつき1度だけ使用が可能
・ <ul>:いくつかの項目を含むリスト
・ <li>:リスト内の項目
・ <label>:フォームの項目のまとまりを示すボックス
▼ テキスト

設定可能なタグ
・ <p>:一つの段落
・ <h1>〜<h6>:見出しを意味するタグで、数字が若いほど大きな見出しを表す
・ <li>:箇条書きリスト内の項目
・ <span>:特に意味を持たず、文章の一部のグループ化に使えるタグ
💡 因みに、
条件を満たした場合のみ、 ボックスにも見出しタグ<h1>〜<h6>も設定することができます。 詳しくは以下をご確認ください。
また、
STUDIOにおける【その他のHTML要素・属性の対応状況】についてより深く知りたい方は、 以下をご確認ください。
これらを知った上で、 可能な限り適切なタグを振ることが大切です。
2:aria-label, aria-hiddenを設定する
STUDIOでは、
要素に対して 設定したテキストをスクリーンリーダー※ で読み上げるようにする「aria-label」と、 読み上げの対象から除外する「aria-hidden」を指定することができます。
▼ 用語補足解説
※スクリーンリーダー
日本語では「音声読み上げソフト」と呼ばれることもあり、主に目の不自由な方、視覚障がい者が、画面を読み上げながらパソコンやスマートフォン、タブレットなどを使うためのソフトウェアです。スクリーンリーダーがウェブの画面をスムーズに読み上げるには、HTMLによるコーディングがしっかりとしたものになっている必要があります。
それでは、「aria-label」と 「aria-hidden」についてまとめていきます。
◽️ aria-label
aria-label は、WAI-ARIA で定義されている属性のひとつです。
特定の要素に aria-label 属性を記述すると、その要素をスクリーンリーダーで読み上げる際に、要素の中身ではなく、aria-label に書かれたテキストを読み上げるようになります。
▼ 補足:WAI-ARIA(ウェイ エリア)とは…?
WAI-ARIAはWeb Accessibility Initiative Accessible Rich Internet Applicationsの略です。
W3Cによって定められた追加仕様で、HTMLだけでは表すことのできない構造や状態などを明示することができます。
(WAI−ARIA についての具体的な説明はここでは割愛いたします。)
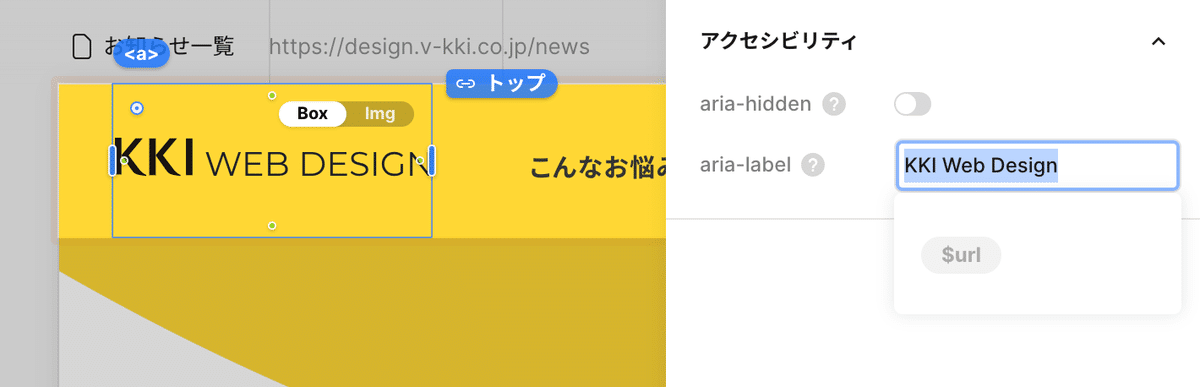
私は、aria-label を以下のような場面で設定しています。
《使用場面》
ボタンやaタグとして設定されたアイコン画像や記号

こちらはロゴ画像をボックスで置いており、aria-labelが何も設定されていなければ、何も読み上げられません。aria-labelにテキストを設定しておくことで、そのテキストが読み上げられるようになります。
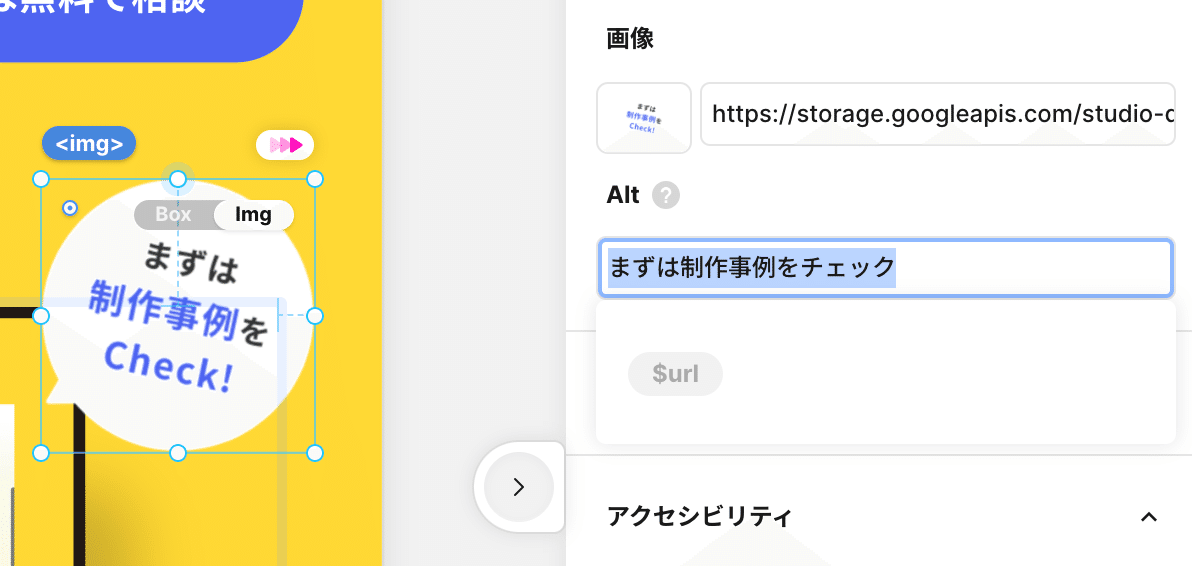
◽️ aria-label補足:画像のalt設定
aria-labelとは別に、画像のalt設定というものもあります。
画像に対してはこちらのalt(代替テキスト)を記述します。
私は、 <img>に対してはalt、
<img>以外のタグ(<botton><a><div>タグなど)に対してはaria-label
という形で使い分けています。
《使用場面》

aria-label やaltに記述するテキストは、
その要素の代わりに読み上げられるテキストとなるため、 要素そのものの説明であったり、読み上げてほしいテキストを書くようにします。
■代替テキストのNG例
「バナー画像」「画像①」「画像②」など。
これでは読み上げられた際に、何の画像であるかが伝わりません。
■代替テキストのOK例
「○○の画像」「○○への地図」「○○のイメージ」など。
こちらであれば、何の画像やイメージであるか、具体的に伝わります。
aria-label のテキストはブラウザの画面上には表示されませんので、自由にテキストを記述していいと思われがちですが、それは適切ではありません。
また、不用意に設定をしないということも大切です。
例えば、装飾的な用途で配置しているアイコン、パーツなどの画像や要素は、読み上げの必要がないため、aria-label やaltに記述する必要はありません。こちらについては、次で説明するaria-hidden を有効にするという方法もあります。
◽️ aria-hidden
aria-label と同じく、WAI-ARIA で定義されている属性のひとつです。
aria-hidden 属性を設定した要素は、音声読み上げの対象から除外されます。
《使用場面》
装飾的な用途で配置しているアイコン、パーツなどの画像や要素
《使用例》
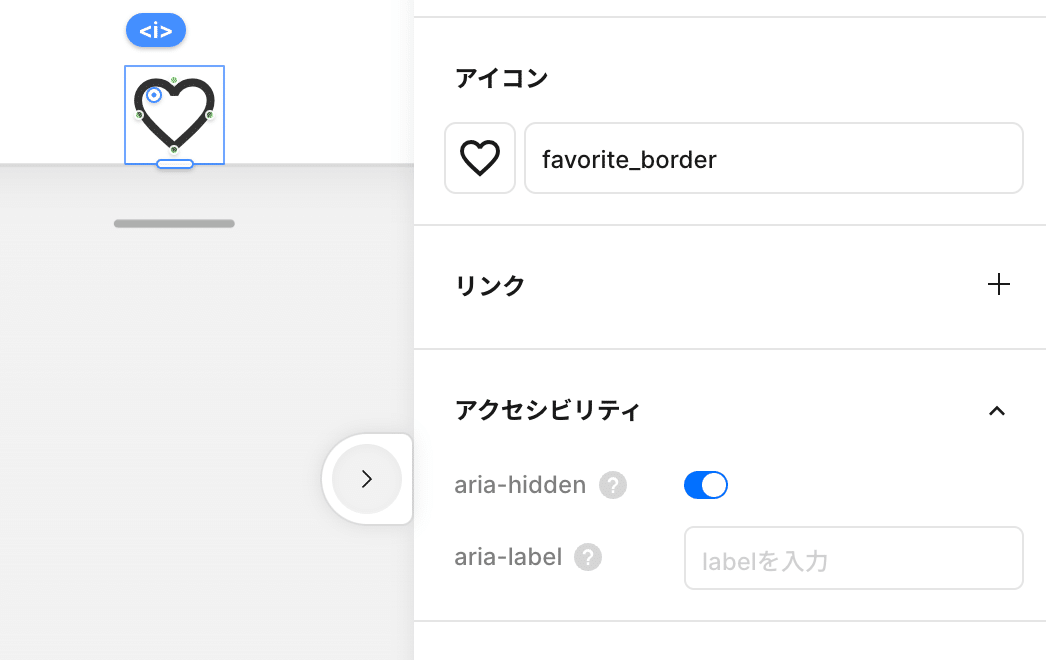
アイコン画像は読み上げ時に含めて欲しくないため、aria-hiddenをオンにしています。
特に、STUDIO上で追加することができるFont Awesomeなどのアイコン素材には、予めアイコンの名前が設定されているため、音声で読み上げて欲しくない場合は忘れずにaria-hiddenをオンにしておく必要があります。

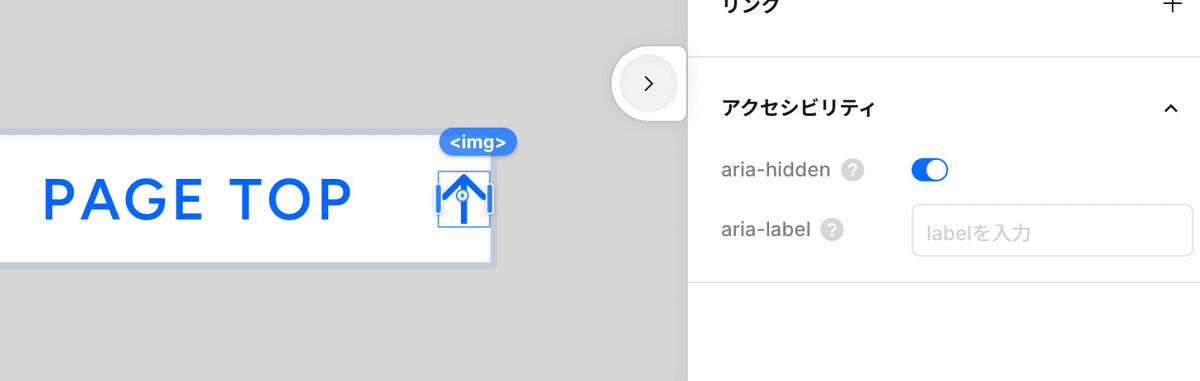
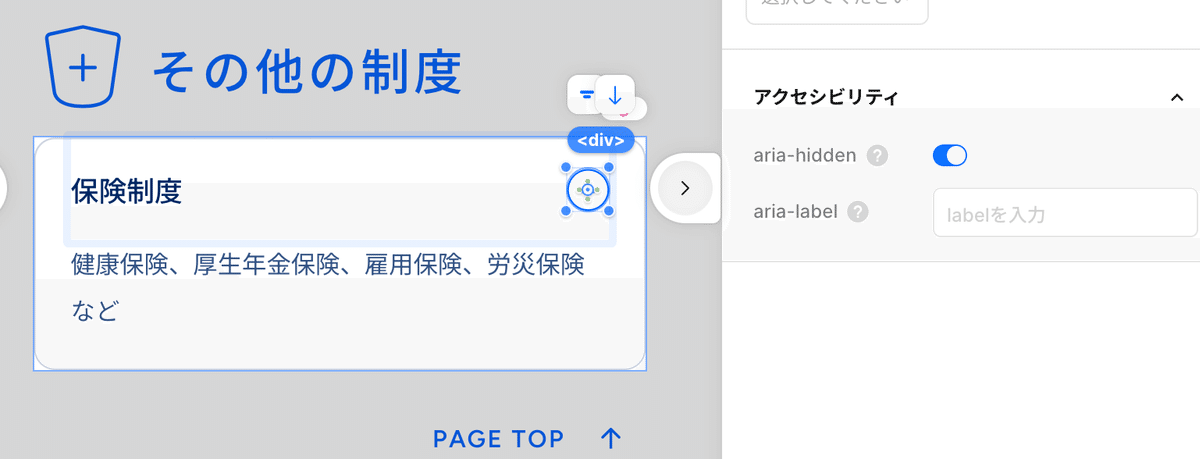
▼ 弊社で制作したサイトのaria-hidden設定例


判断に迷う時
aria-label, aria-hiddenにどんなテキストを記述するべきか aria-label, aria-hiddenを設定するか否か で判断に迷う時があります。そんな時は、 アクセシビリティが優れているとされる、以下のようなサイトを参照しています。
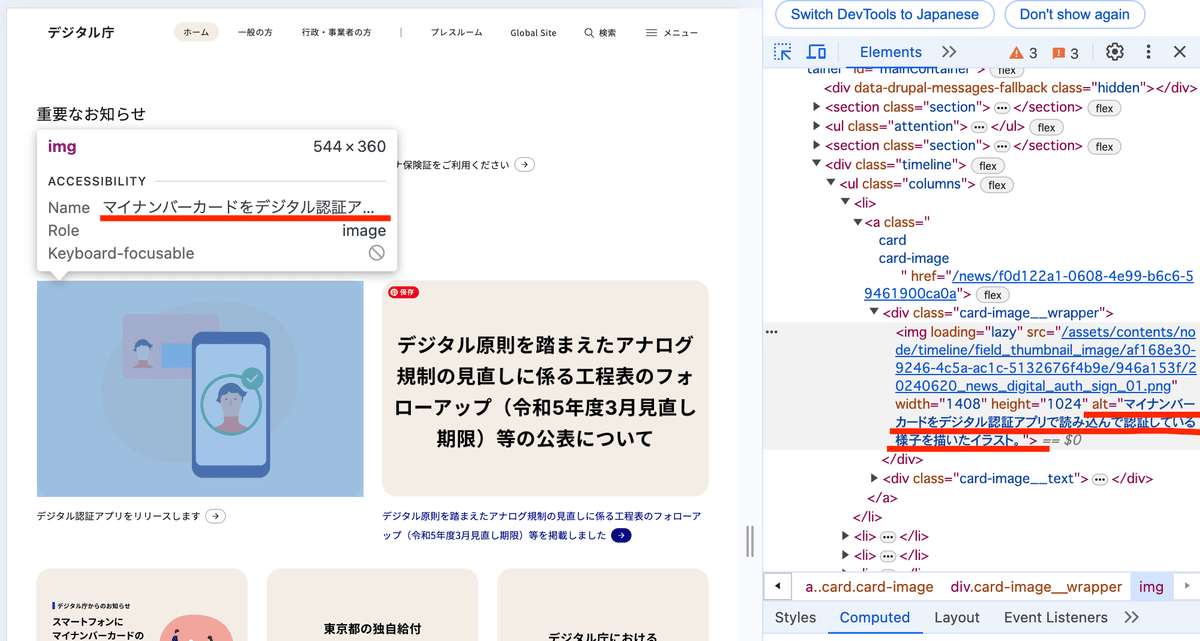
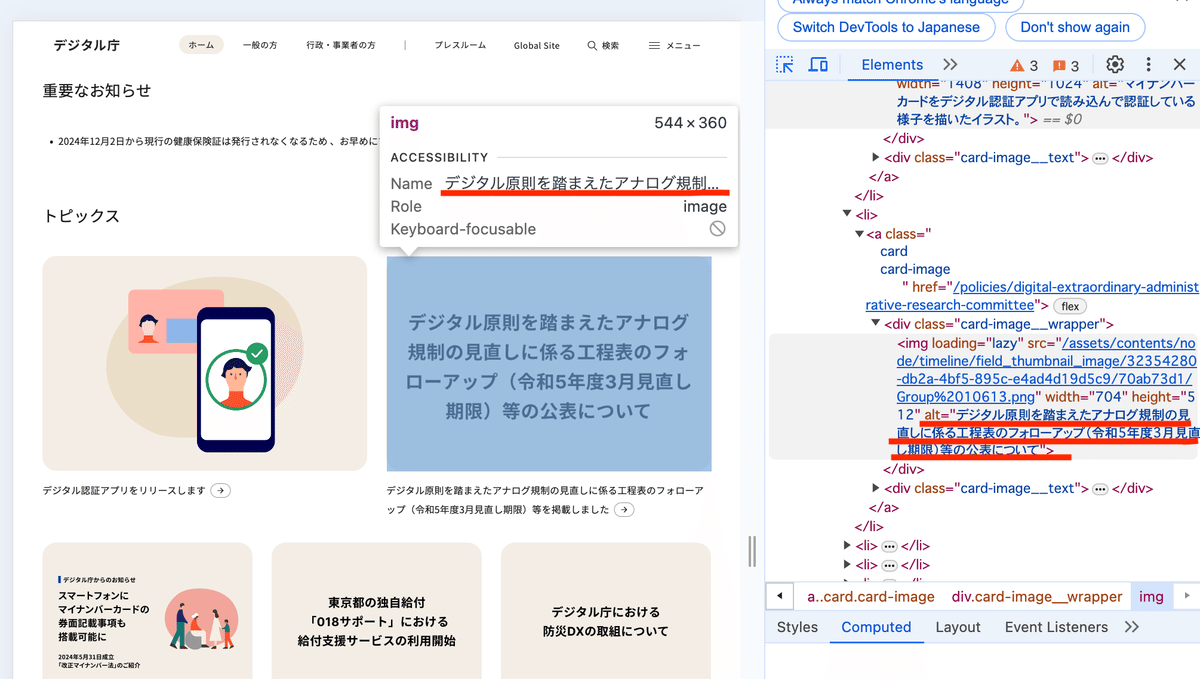
SmartHR Design System など、アクセシビリティを考慮したデザインシステムが実装されているサイト。
サイトのURLを開き、
デベロッパーツール(ショートカットキー:option+⌘+I)などの検証ツールで、 サイトの構造や設定を確認することができます。


3:公開サイトの言語設定を行う
STUDIOでは「言語」の設定を行うことで、サイトの使用言語を明示することが可能です。
STUDIO公式ページによると、 使用言語を明示することで翻訳ツールやスクリーンリーダーなどの支援技術がサイト上の言語を正確に識別でき、より正確な翻訳の提供や適切な言語での読み上げができると記載がされています。
言語の設定も忘れずに行っておくようにしましょう。
※尚、この機能は使用言語を明示するものであり、自動的に翻訳が行われるような機能ではありませんのでご注意ください。
《設定手順》
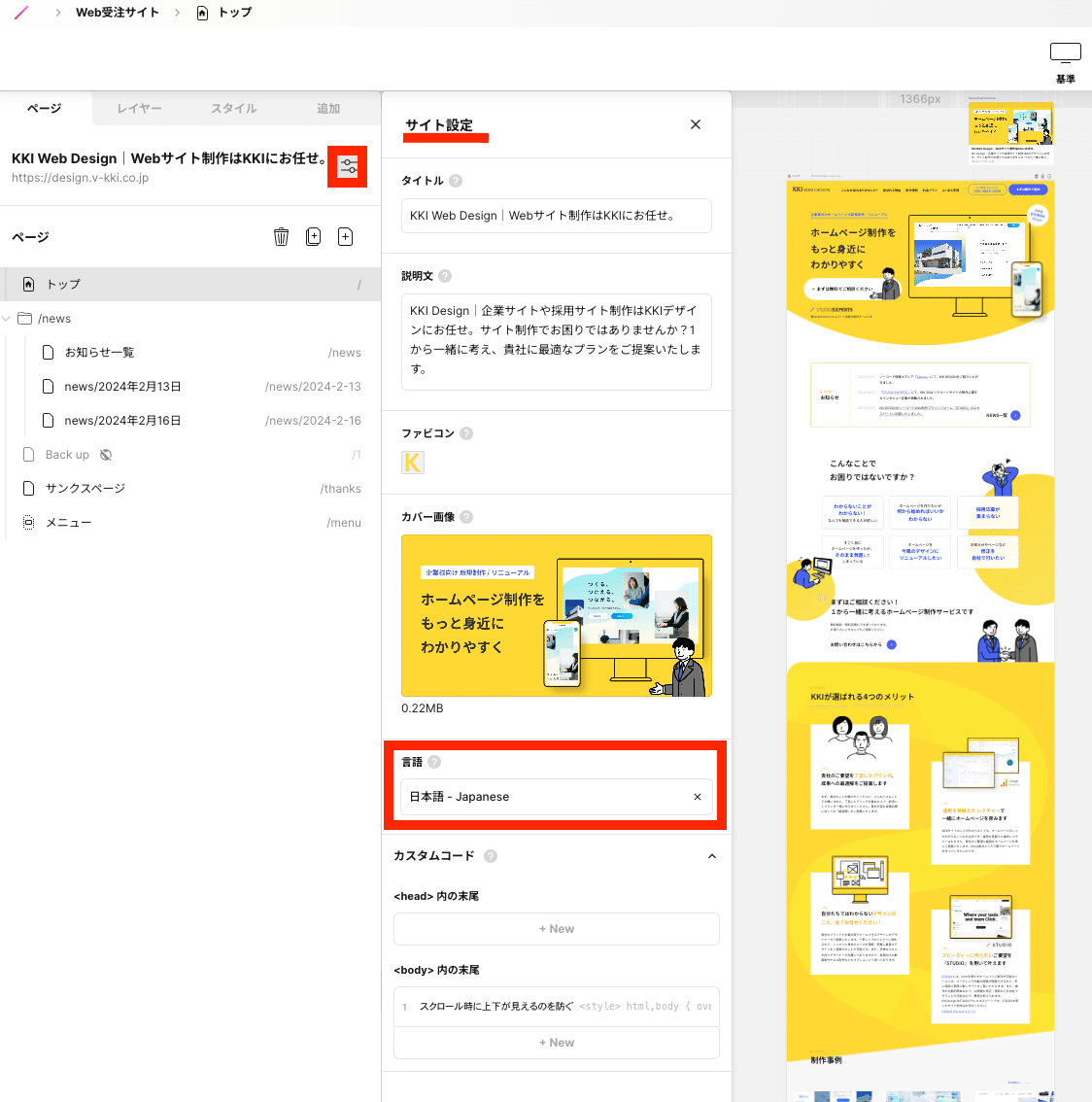
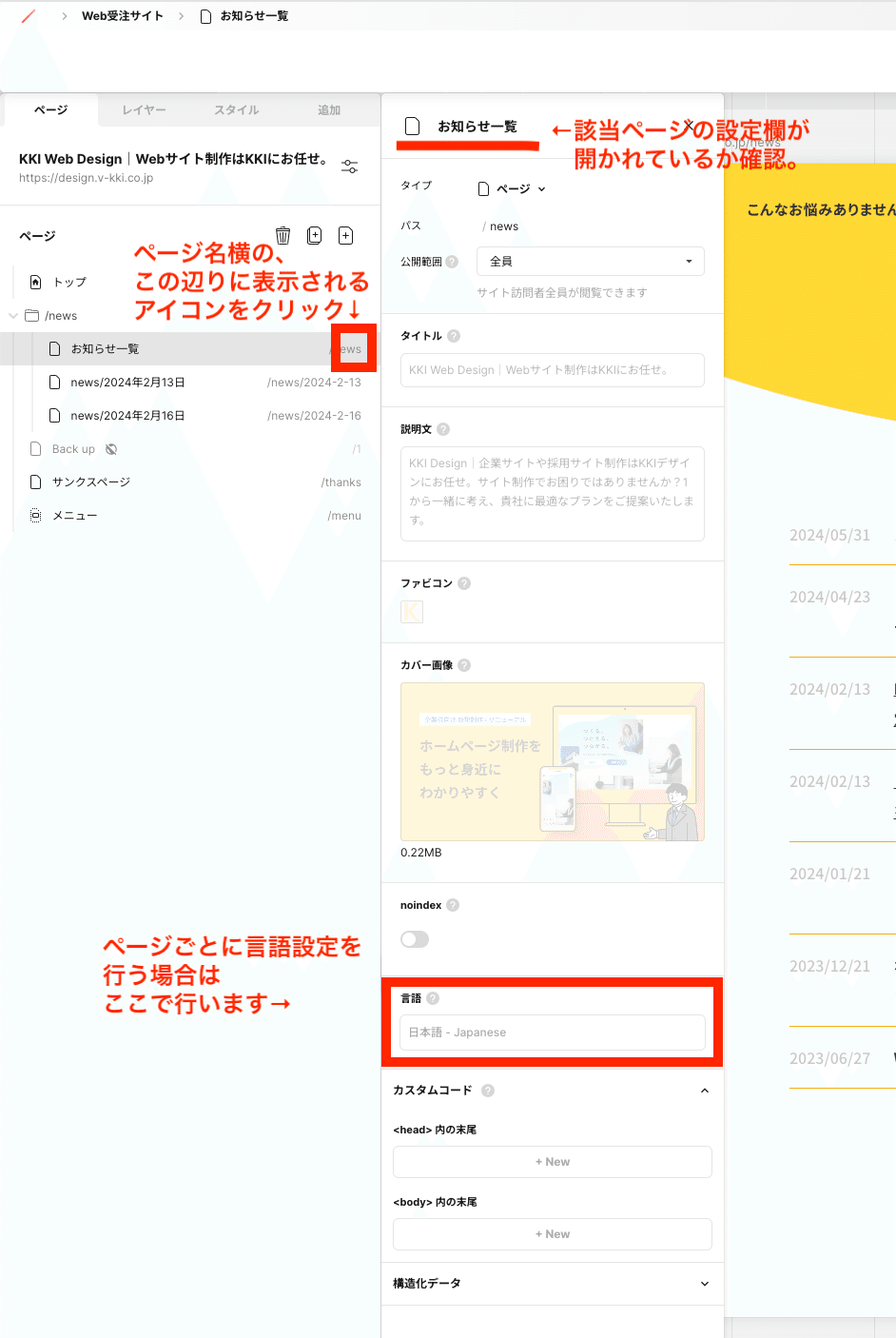
この設定はサイト全体または個別のページ単位で行います。
▼ サイト全体の言語設定箇所

▼ 個別のページの言語設定箇所

個別ページで設定をしていない場合は、サイト設定で指定した言語になります。 一方、個別ページで言語設定を行っている場合は、サイト設定よりもそちらが優先されます。
例:大部分のページが日本語、一部のページが英語のサイトの場合は [サイト設定]で日本語を選択し、一部の英語ページは[ページの設定]で英語を選択することで、効率的に設定することができます。
詳しい設定手順は公式ヘルプページをご参照ください。
終わりに
以上、アクセシビリティ向上のためにSTUDIOでできる3つのこと
1:HTMLタグを適切に設定する
2:aria-label, aria-hiddenを設定する 補足:画像のalt設定
3:公開サイトの言語設定を行う
についてまとめました。
この記事を読んでいただいた機会に、
ご自身のサイトが適切に設定ができているか…? ぜひ見直しをして、 アクセシビリティの観点で優れたサイトにより近づけるヒントになれば幸いです。
アクセシビリティについて調べれば調べるほど、 まだ徹底できることや理解を深めなければいけないことが出てきますが・・・・
できることから少しずつ取り入れていきたいと思います。
長くなってしまいましたが、
ここまで読んでくださり、ありがとうございました!
この記事を書いた人:シカノ|KKI DESIGN
Xアカウント:@shikano_potate
※今回の記事に関しまして、内容に誤りがございましたら、
大変お手数ですがコメントやSNS等でご指摘いただけると幸いです。
よろしくお願い致します。
参考にした資料など
最後に、参考にした記事・深く読み込みたい記事のリンクを掲載します。
ぜひご参照ください。
⏬ アクセシビリティ義務化について
⏬ アクセシビリティ全般について
⏬ クローラビリティについて
⏬ aria-labelについて
⏬ aria-hiddenについて
⏬ 設定の判断に迷う時
⏬ STUDIO✖️アクセシビリティ
↑こちらの記事では、W3C勧告 Web Content Accessibility Guidelines (WCAG) 2.1 に対する、STUDIOの対応状況を記されています。 STUDIOで、アクセシビリティってどこまで対応可能なのか….? より詳しく知りたい方はご参照ください。
