
【半年後の効果】採用サイトをスマホ特化型で作ってみた!【制作のアレコレ】
KKI DESIGN デザイナーのイワタです。
スマホ特化型の採用サイトで制作し、公開から半年経ったので制作デザイナー目線で振り返ってみました🙋
はじめに:スマホ特化型サイトとは
スマホンシブ、スマホファーストサイトとも呼ばれる2カラム型のサイトです。toC向けのサイトや、特設サイトではここ数年前から見られるようになったサイトですね。
スマホ特化型サイトとは
スマホでの見やすさを最優先に考えたウェブサイトのことです。スマホ向けのデザインを基本とし、パソコンで見たときも同じレイアウトを使います。

今回の事例について
今回事例として挙げるのは、私たち「KKI DESIGN」チームが所属する「株式会社KKI」の関連企業、「有限会社KKI製造部」の採用サイトについてです。

食品フィルムパッケージの製造を行う企業で、神奈川・愛知・大阪に製造拠点を構えています。
また男女比は5:5と、女性も活躍している職場なのが特徴です。
採用サイトをスマホ特化型で作成した理由は2つ!
理由1.採用ターゲット層のメインデバイスがスマホだから
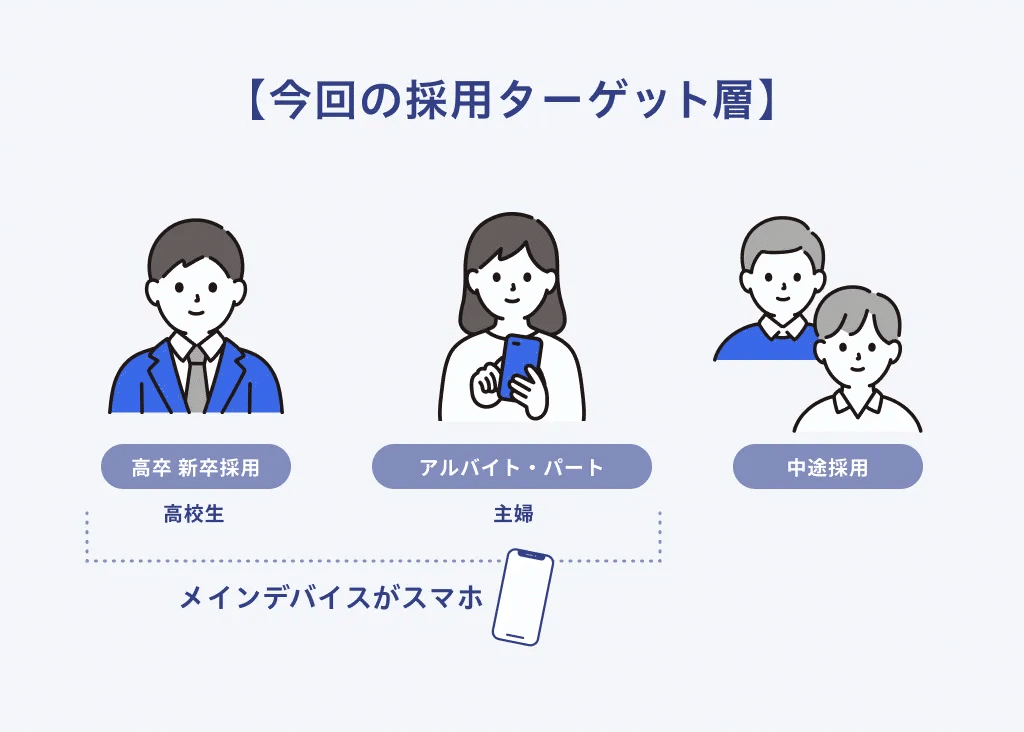
有限会社KKI製造部の採用活動は、「高卒者の新卒採用」、通年募集の「中途採用」、そして「アルバイト・パート採用」の3つが中心です。
アルバイト・パートでは主婦層が多く、スマホでサイトを閲覧する割合が高いと考えられます。また、高校生も日常的にスマホをメインデバイスとして使用しているため、新卒採用ターゲット層もスマホでの閲覧が中心です。

そのため、大半のターゲット層がスマホからサイトを閲覧することが予想されます。この傾向は、リニューアル前のサイトのアナリティクスデータからも確認できました。
これらの状況を踏まえ、スマホからの訪問者に最適化した、スマホ特化型の採用サイトを作成する必要があると判断しました。
理由2.単純に「採用サイトをスマホ特化型サイトで作ってみたらどうなるか」興味があったから
制作当時の時点ではスマホ特化型の採用サイトはほとんど見かけたことがなく、デザイナーとしても新しい試みに対する✨やってみたい精神✨がありました。
また「スマホ特化型の採用サイトからどのような成果が得られるか」、制作チームとして純粋に興味があり、知見を深めたい気持ちもありました。
さらにクライアントが自社の関連企業であったため、こうしたチャレンジングな提案も快く受け入れていただける環境が整っており、結果としてスマホ特化型サイトの構成が採用されました。
スマホ特化型 採用サイト制作で起きた【ページが長くなる問題】
実際にスマホ特化型の採用サイトをデザイン制作するにあたり、強く感じた問題がありました…
それは、、
コンテンツ幅が狭いため、どんどんページが縦に長くなる!!

スマホ画面はPCに比べて幅が狭いため、一度に表示できる情報が少なくなります。このため、情報が縦に長くなり、スクロールが多くなる傾向があります。
コンテンツを見やすく整理し、ユーザーが必要な情報にスムーズにアクセスできるような工夫が求められます。
解決策:ページ内に目次リンクを設け、スムーズな導線を
今回の場合は、ページ内に目次リンクを設け、スムーズにアクセスできるようにしました。

また応募ボタンや募集要項ボタンも追従で配置。指での操作がメインのスマホユーザーが扱いやすい設計を工夫しています。
サイト公開半年後:『応募増加⤴️⤴️』
では、実際にスマホ特化型採用サイトの効果や評判はどうだったのか…!
採用活動として成功したのかどうか気になるところだと思います。
・
・
・
結果としては、見出しの通り『応募数増加⤴️⤴️』により『短期間での採用活動終了』となりました🎉
人事採用担当者にもお話を伺ってみました。
採用担当者より💬
・想定よりも多くの応募があり、短期間で採用人数を確保できた
・結果的に、採用コストも抑えられた
・面接者もサイトを見てくれており、動画コンテンツ「1日の仕事の流れ」が特に仕事のイメージがしやすいと評判がよかった
・採用サイトについて、求人広告代理店からも「とても見やすくきれい」と太鼓判を押してもらった
ただし、スマホ特化型採用サイトには向き・不向きがある!
スマホユーザーに特化した設計により、制作・運用の効率が上がり、ターゲット層への効果的なアプローチが可能になります。
しかし一方で、すべての採用サイトにスマホ特化型が適しているわけではなく、向いているケース・不向きなケースがあると考えています。

向いているケース
採用ターゲットの多くがスマホをメインデバイスとして使用する場合、スマホ特化型サイトは効果的です。特に、高校生や主婦層が対象の場合、スマホに最適化されたサイトは閲覧しやすく、利便性が高まります。
不向きなケース
一方、大卒向けの新卒採用サイトには、スマホ特化型が必ずしも適しているとは限りません。
多くの大学生は個人でPCを所持しており、採用活動でのメインデバイスはPCが約4割、PCとスマホの併用が約3割とされています。
つまり、約7割がPCを使って採用サイトを閲覧していることが想定されます。そのため、大卒向けの採用サイトではPCとスマホの両方に対応した設計が望ましいと考えられます。
参考
最後に…制作側のメリット:『制作工数の削減⬇️』
実際にデザインを制作した立場として、制作工数の短縮を実感しています。
・デザイン制作工数削減
→レスポンシブデザインの作成が不要となり工数を削減できた
・実装工数削減
→デザインと同じく、レスポンシブ実装工数を短縮できた
⇒制作時間の短縮になり、【制作コスト削減】に繋がった
今後サイトのブラッシュアップでコンテンツを増やす際も、スマホベースのレイアウト調整だけで済むため、工数が削減され、運用もしやすくなります。
まとめ
今回、スマホ特化型採用サイトを公開してから半年が経ち、その効果を振り返ってみました。
関連会社向けとはいえ、スマホ特化型というチャレンジングな試みでしたが、ターゲットにマッチしている場合、工数を抑えつつ効果的な採用サイトが実現できることが分かりました。
これから採用サイトのリニューアルを検討している方に向けて、『スマホ特化型採用サイト』も選択肢の1つになれば幸いです。
この記事を書いた人:イワタ
Xアカウント:@i_w_a_t_a_
