
Studioで実装できるテキスト単位「rem」「vw」について
みなさまこんにちは!KKI DESIGNのシカノです。
新年一本目の投稿となります!本年もどうぞKKI DESIGNをよろしくお願いいたします。
さて今回は、
ノーコードWeb制作プラットフォーム「Studio」で 2024年11月14日より実装可能となったテキスト単位のうち、「vw」「rem」について、理解を深めるためにも記事にまとめていきたいと思います💪
これまで、Studioにおいてテキストに設定できる単位は「px」のみでしたが、新たに「vw」「rem」「vh」が設定できるようになりました。
実現したらいいな…という機能が定期的にアップデートされるので、とても感謝しています。
公式ヘルプにもテキストの単位についてまとめられているので、まずはそちらをご確認ください。
rem
初めに:remとは
「rem(レム)」は、root emの略で、この「root」とは、「 HTMLのルート要素」を指しています。「rem(レム)」は、HTMLにおけるルート要素(通常は<html>タグ)に指定された 「font-size」 を基準として変化する相対的な値で、常にルート要素を基準とするため、親要素の影響を受けません。
ちなみに「rem」に似ている単位で「em(エム)」という単位が存在するのですが、こちらは親要素に依存して値が変わることがあります。
Studioでは現状、<html>タグのfont-sizeをカスタマイズすることはできず、 1rem = 16px に固定されているとのことなので、
2rem = 16px × 2 = 32px
2.5rem = 16px × 2.5 = 40px
となっていきます。
rem
文字サイズ用の単位「rem(root em)」は、基準の文字サイズに対する、相対的な値で指定することができます。
Studioでは16pxを基準とし、「0.9rem(14px)」「1rem(16px)」「2rem(32px)」のような形になります。
※基準の文字サイズを変更する機能について、今後の機能開発にご期待ください
上記にも記載がありますが、基準の文字サイズを変更する機能については、今後のアップデートに期待ができそうです😳
〈remの特徴と使用するメリット〉
「px」と異なる、大きな特徴、それは、 「ブラウザの設定でフォントサイズの変更ができる」という点です。
px(ピクセル)は固定値で、デバイスやブラウザ設定にかかわらず指定されたサイズが表示されます。
一方で、rem(レム)は<html>タグのfont-sizeに依存するため、ブラウザ設定でフォントサイズを変更すると自動的に再計算されます。
テキストにremが使用されていれば、ユーザーが自由にフォントサイズを変更できるのでウェブアクセシビリティの点で優れているとされています。(そうとも言い切れないということは後ほどご説明いたしますが…)
実際にブラウザ(今回はChromeを使用)でフォントサイズを変更し、検証しましたのでご覧いただければと思います。
Chromeの[設定]でフォントサイズを変更する前
![Chromeの[設定]を使ったフォントサイズ変更の実演の画像1枚目](https://assets.st-note.com/img/1736315164-WTogwMUuk3qmhL7tvpV5xXNK.png?width=1200)
Chromeの[設定]でフォントサイズは初期値の16pxになっている。
Chromeの[設定]でフォントサイズを「16px」→「24px」に変更しました。すると…
![Chromeの[設定]を使ったフォントサイズ変更の実演の画像2枚目](https://assets.st-note.com/img/1736315170-I2ayPfFdwA1KrW0QMGNuUiH7.png?width=1200)
Chromeの[設定]でフォントサイズを16px→24pxに変更したところ、remで指定したテキストのみが拡大している。
このように、 remで指定したテキストのみが、Chromeで設定したフォントサイズに従って変化しました。
💡「px」と「rem」の違いまとめ
px:ブラウザの設定でフォントサイズの変更ができない。
rem:ブラウザの設定でフォントサイズの変更が可能。
remを使うことで、ユーザーが自由にフォントサイズを変更できるので、アクセシビリティ向上に繋がることがわかりましたが、 何もかもremにすればいいというわけではありません。
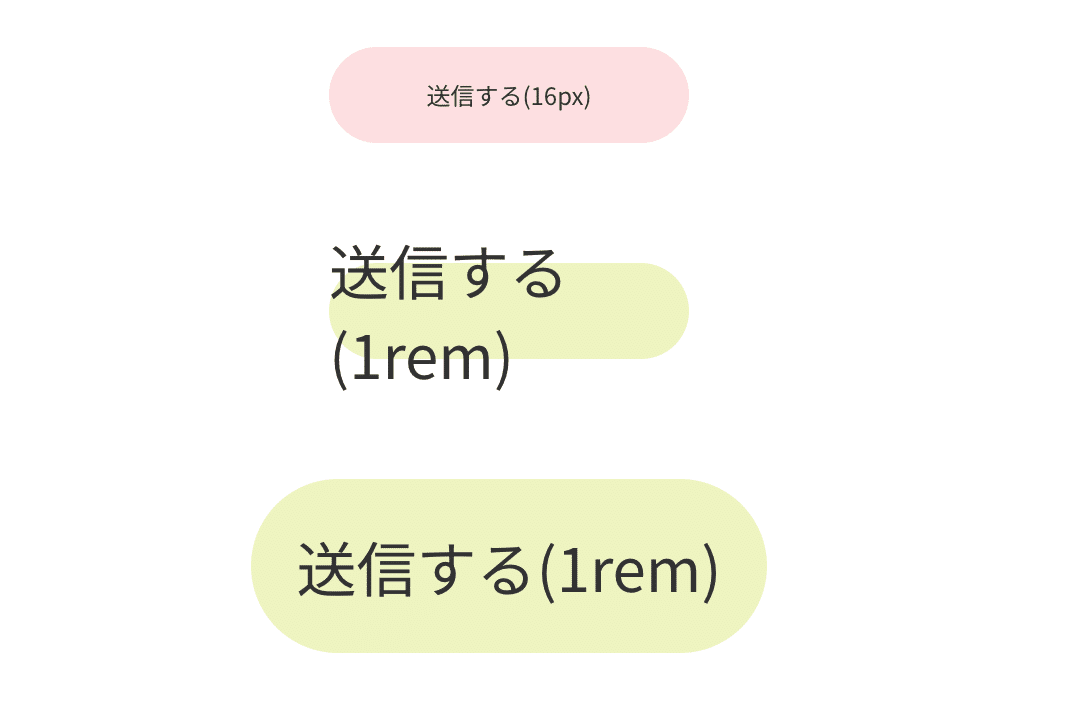
例えばボタンなどの横幅や縦幅が固定のボックスに配置されたボックス内のテキストに「rem」を使ってしまうと、ユーザーがブラウザでフォントサイズを大きくした際に、意図せずデザインが崩れてしまうといったことが起こってしまいます。アクセシビリティを意識したはずが、結果として見づらくなってしまう場合があります。

pxを使っている方は見た目が保たれますが、remを使っている方はテキストだけが大きくなり、ボタンの幅に収まらなくなっています。
フォントサイズ変更で表示が崩れることを見越してボタンの幅をautoで指定してあれば良いかもしれませんが、そうするとボタンがどんどん巨大化するということが起こります。

フォントサイズが大きくなるにつれてボタンも巨大化していく。
remを使用する場面については、適切に判断して使用することが大切になってきます。
remの使い方や特徴は、こちらの動画内でも紹介がされていましたので、お時間があればご覧いただけると良いかと思います。
Studio アクセシビリティ Radio Vol.23|remを使ってデザインする
「リッチテキストボックス」でのrem
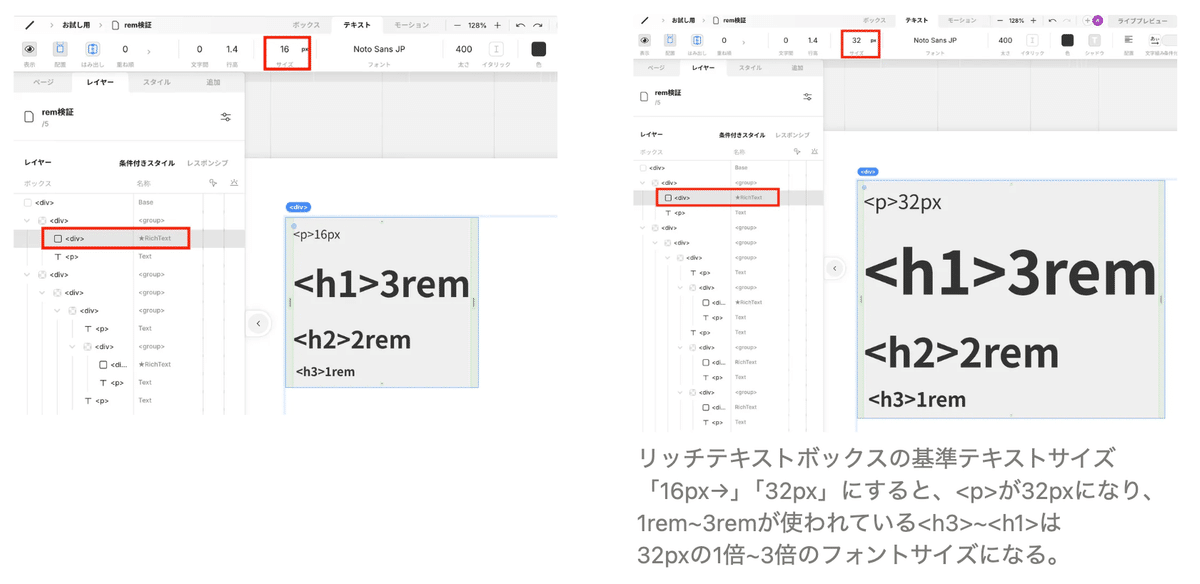
リッチテキストを置いた際、h2などの単位に「rem」が使用されているのにお気づきでしたでしょうか…?
実はリッチテキストボックス自体にフォントサイズ指定をすることができ、 それがリッチテキストボックス内での「rem」の基準値、そして、 リッチテキストボックス内での「デフォルトの<p>のフォントサイズ」となっているようです。
💡リッチテキストボックスのフォントサイズ指定
・リッチテキストボックス内での「rem」の基準値
・リッチテキストボックス内での「デフォルトの<p>のフォントサイズ」
となっている。

<h1>~<h3>にremを使用しておけば、
レスポンシブ化する際に、<h1>~<h3>のフォントサイズを個別にpxで設定せずとも、リッチテキストボックスの基準テキストサイズに基づいた相対的サイズになるため、工数削減につながるかもしれません。
因みに、リッチテキストボックスの基準テキストサイズ単位が「px」である場合、リッチテキスト内で「rem」を使っていても、ブラウザのフォントサイズ変更の適応外になりますので、フォントサイズ変更に対応させたい場合は、リッチテキストボックスの基準テキストサイズ単位を「rem」にしておく必要があります。
分かりにくい文章になってしまい大変恐縮ですが… 知っておくと役に立つ時があるかもしれません。(私は今の所まだありません…。)
続いて「vw」行きます。
vw
初めに:vwとは
「vw」(ブイダブリュー)は、テキストが画面幅に応じた大きさに拡大縮小してくれ、レスポンシブデザインに便利な単位です。Viewport Widthの頭文字をとっています。
例えば、5vwと指定すると、ブラウザ幅の5%のサイズで表示されます。 公式ヘルプ記事 もご参照ください。
vw, vh
横幅の単位「vw(viewport width)」が新登場。
さらに、「vh」とともに、ボックスの縦横幅だけでなく文字サイズの単位として設定が可能に。
vwを使うと、画面の横幅に連動して、ボックスの横幅や文字サイズを拡大・縮小することができます。キャッチコピーのような、小さな端末では改行したくない要素の設定に最適です。
読むだけで理解しにくいと思うので、 まずは実践して、vwの特性を理解していきましょう。
vwを実践
デザインエディタでスクリーンを基準ブレイクポイント幅の1280pxにした状態で、「px」単位のテキストを配置します。ここでは「32px」としました。
続いてそのテキストを複製し、「32px」の単位を「vw」に変更します。
すると、32pxをvwの値に自動で計算してくれ、「2.5vw」という値になりました。(下の画像の青色のボックスを参照) これは、スクリーン幅1280pxの2.5% つまり、32pxと同じ大きさです。

ここからスクリーン幅を広げていくと・・・・スクリーン幅の2.5%を保ってくれるので、下の画像のように、vwで指定したテキストも大きくなっていきます。

逆にスクリーン幅を縮めていくと、テキストもスクリーン幅の2.5%を維持して小さくなっていきます。

vwの特性が段々とわかってきたのではないでしょうか…?
vwを使うときの注意点
基準ブレイクポイントからテキストサイズを「vw」で設定していると、スクリーン幅が基準ブレイクポイントより広がるにつれて、テキストもどんどん大きくなります。
Studioでは最大値が設定できないため、 (あえてテキストをダイナミックに表示したい場合を除き、)基準ブレイクポイントではpxやremを使用し、スモールブレイクポイント以下からvwで指定するのが良いかなと考えています。

下がスモールブレイクポイント以下から「vw」に設定している場合。こちらであればスクリーン幅が広がっていった場合でも、当然32pxを維持してくれます。
どんな時に「vw」が使えるか検証してみました
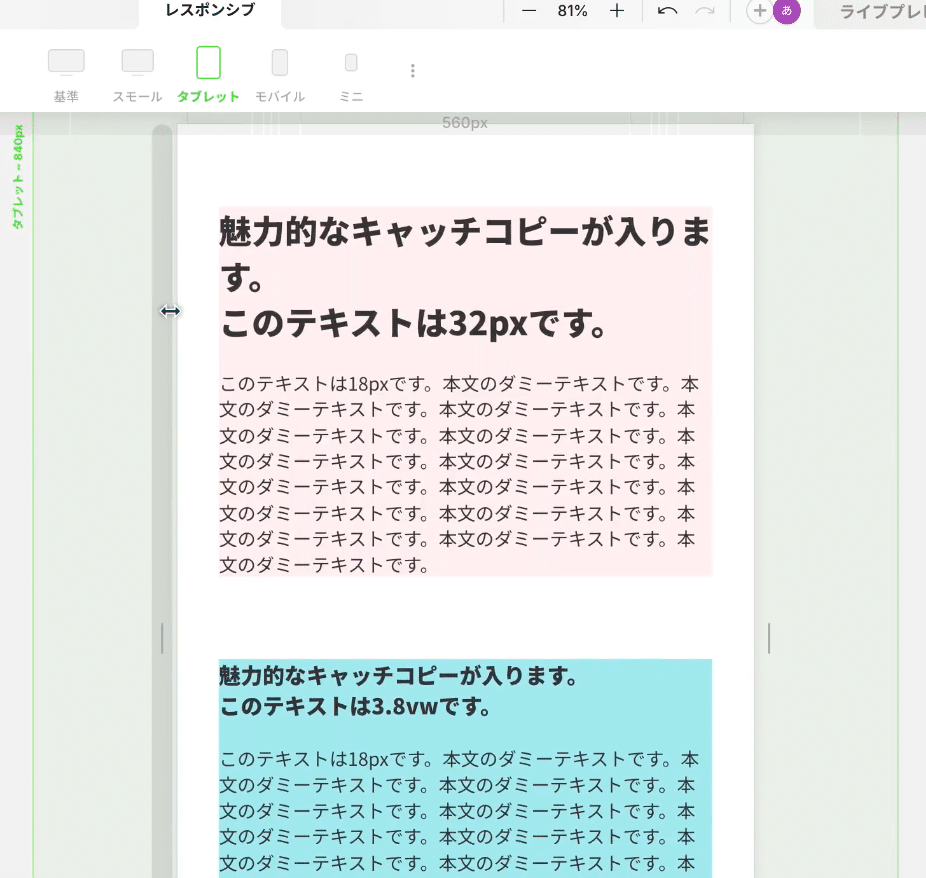
こちらのキャッチコピーは、
タブレットブレイクポイント840px幅では、キャッチコピーの改行がきれいに収まっている状態でも、 スクリーン幅が徐々に狭くなると、モバイルブレイクポイントに到達する前に、改行が崩れてしまいます。

そこで、改行が崩れてほしくないキャッチコピーに「vw」を使用すれば、ウィンドウ幅に応じてテキストサイズが拡大縮小してくれるので、どの画面幅でも改行が崩れることなく見せることができます。

キャッチコピーは改行が崩れることなく収まっている。
ただし、画面幅が縮まれば縮まるほどテキストも小さくなり、文字が読みにくくなってしまうため、ブレイクポイントごとに適切なサイズ設定を行うことが重要です。
また、テキストに「vw」を使用した場合、remの説明の時に使用した、ブラウザ設定上でのフォントサイズの変更が効かなくなってしまいます。アクセシビリティを重視する場合は、使用を避けた方が良いと思われます。
💡vwを使うときの注意点まとめ
・基準ブレイクポイントからテキストサイズを「vw」で設定していると、
スクリーン幅が基準ブレイクポイントより広がるにつれて、テキストもどんどん大きくなるため、スモール以下からの使用を推奨。
・画面幅が縮まれば縮まるほどテキストも小さくなり、文字が読みにくくなってしまうため、ブレイクポイントごとに適切なテキストサイズ設定を行うことが重要。
・ブラウザ設定上でのフォントサイズの変更が効かないため、アクセシビリティを重視する場合は、使用を避けた方が良い。
終わりに
以上、【テキストにおける「rem」「vw」の使い分け】や【使用場面】をまとめていきました…!
まだ実際のサイト制作で使用したことがないので、特性をしっかり理解して、活用していけたらと思います。
最後までお読みいただき、ありがとうございました!
この記事を書いた人:シカノ|KKI DESIGN
グラフィック、Webデザイン • Studio実装をしています。
Xアカウント:@shikano_potate
