
Webサイトにおける「背景デザイン」の役割と事例
みなさまこんにちは、KKI DESIGNの『シカノ』です。
今回は、Webサイトにおける「背景デザイン」の役割と効果について考えてみました。
・最適で素早い背景の選定ができるようになる。
・背景アイデアを増やし、デザインに活かせるようになる。
この目的のもとに、できる限りサイトを集めて私なりに分類してみました。
尚、複数ページのWebサイトになってくると配慮すべきことも増えてくるため、今回は単一ページの事例を中心にまとめました。
主観ですが実践時の難易度も記載してありますので、デザイン時のヒントになれば幸いです。
それではご覧ください!
初めに:背景デザインの役割
集めたサイトを分類した結果、Webサイトにおいて背景は
・情報を見やすく整理するための背景 <情報整理>
・商品やサービス、サイトの世界観を演出するための背景 <演出>
の役割を持っているのではないかと考えました。
是非この2つの役割にも着目して、分類を見ていただけたらと思います。
背景デザインの分類
🍬初級:コンテンツに合わせて背景を切り替える <情報整理>

Webサイトの背景といえばまず最初に思いつく、 一番シンプルな手法ではないでしょうか?
⏬ 事例
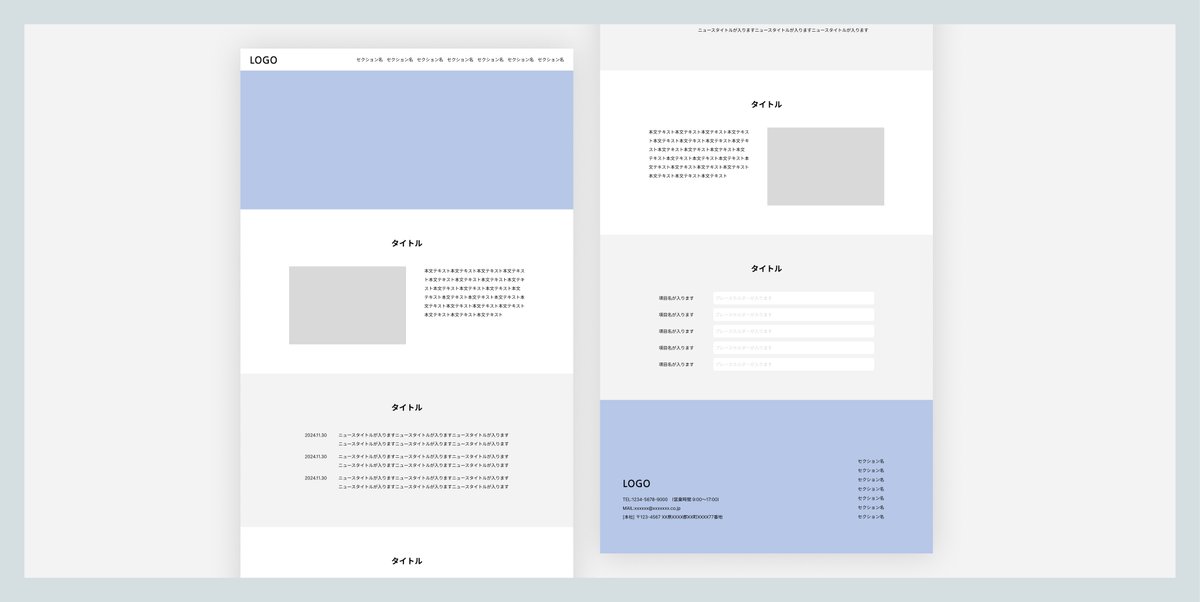
こちらのサイトは、コンテンツごとに、 白、グレー、ブランドカラーの背景色に切り替えています。
この背景手法を使う際のポイントとしては、 どんな色を選んでもいいということはなく、色彩計画に従った配色がされているという前提が挙げられます。
また、アクセントカラーや濃い色のメインカラーを使って、視線が流れてしまわないように意図した背景色が設定されていると思います。
🍬初級:見出し周りに素材をあしらう <情報整理><演出>

厳密には背景ではなく、背景の上に置かれる素材とも言えますが…今回は背景デザインの1部とさせていただきました。
⏬ 事例
こちらのサイトでは、タイトル周りにキラキラのラメ素材があしらわれています。
先ほどの、背景切り替えと併用されることも多く、
よりコンテンツの切り替わりをわかりやすくする役割がありつつも、その商品らしさや世界観を演出する効果も持っていると思います。
こちらも、素材の用意をする必要はありますが、取り入れて行きやすい手法の1つだと思いました。
🍬中~上級?:商品やブランドの世界観を出すための背景素材選び <演出>

パッケージやポスターデザインなどと同様、背景に画像や写真などの素材を使って商品やブランドの世界観を訴求していきます。 素材手配の段取りがあったり、レイアウト,実装方法などによっては、難易度が上がってくるのかなと思います。
⏬ テクスチャ素材やイラストを使った背景の事例
ORANGINA|オランジーナ
https://orangina.jp
⏬ 動画を使った背景の事例
パッケージやポスターなど紙ものではできませんが、Webデザインでは背景に動画素材を使うことも可能です。
⏬ グラデーションを使った背景の事例
グラデーションを使い、商品のブランドイメージを訴求しています。
🍬初級:視線誘導をする形 <情報整理>(<演出>)

斜め切り
円弧
山型
など、背景の形状を変形することで、下へスクロールを誘発させています。
⏬ 事例
こちらのサイトは、斜め,縦文字を使い視線誘導をしながら、 都会的なブランドイメージともリンクしています。テーマやコンセプトにリンクしているとかっこいい使い方です。
番外編: 背景に頼らずにコンテンツを整理する<情報整理>

背景に注目したことで、背景に頼らなくてもコンテンツを整理できる方法が見えてきました。
例えば、以下の2つのサイトでは、背景は1色ですが、大きな画像と小さな画像を組み合わせることで、自然にコンテンツの区切りが明確になっています。
⏬ 事例
応用編:技法モリモリ。背景やレイアウトを駆使した情報整理の事例 <情報整理><演出>

⏬ 事例
コンテンツの区切りごとに背景を切り替える
視線誘導する背景の形状
「学び・ワクワク・楽しさ」に沿った背景選び
画像素材を使い、奥行きを演出する
など、背景をうまく活用することで、デザインコンセプトに沿いながらも情報が整理され、見やすいサイトになっていると感じました。
📝 調べてわかったことまとめ
背景の役割は
<情報整理><演出>の2つがあるのではないか。基本として、ブランドカラーやトンマナに沿った背景色選びが重要。
色だけでなく、素材やグラデーションを活用する背景はやや実践の難易度高めに感じる。
サイトの目的やデザインコンセプトに合わせて、意図をもって背景手法を選ぶことが大切。(例:その商品やブランドの世界観を効果的に伝える背景とは…?)
普段何気なく見ている背景にも明確な意図が込められていることを再認識することができました。デザイン時には、感覚に頼らず、しっかりと目的を持って背景を選びたいと思います。
実は今回、「LPサイトにおける背景の使い方や効果」をテーマに、社内のWEBデザインチームで勉強会を実施しておりました。そこでは、私が紹介した事例の他にも、
「カーソルを合わせるとボタンの背景色が変わる演出」や、「一枚絵の上で情報を配置していく」など、枠にとらわれない自由なアイデアや事例をたくさん見つけることができました。
また機会があれば、他の勉強会の内容も発信できればと思います。
最後までお読みいただき、ありがとうございました!
この記事を書いた人:シカノ|KKI DESIGN
グラフィック、Webデザイン • STUDIO実装をしています。
Xアカウント:@shikano_potate
