
【2024-2025】いま抑えておきたい!デザイントレンド|事例35選
KKI DESIGN デザイナーのイワタ(@i_w_a_t_a_)です
今回は、WEB制作を中心に「2024年によく見かけたデザイン」そして「2025年も流行るであろうデザイントレンド」について考えてみました。
事例を取り上げながら、ご紹介していきます。
“トレンドにアンテナを張る“こともデザイナーの欠かせない仕事の1つです。ぜひトレンドキャッチアップにご活用ください🙌
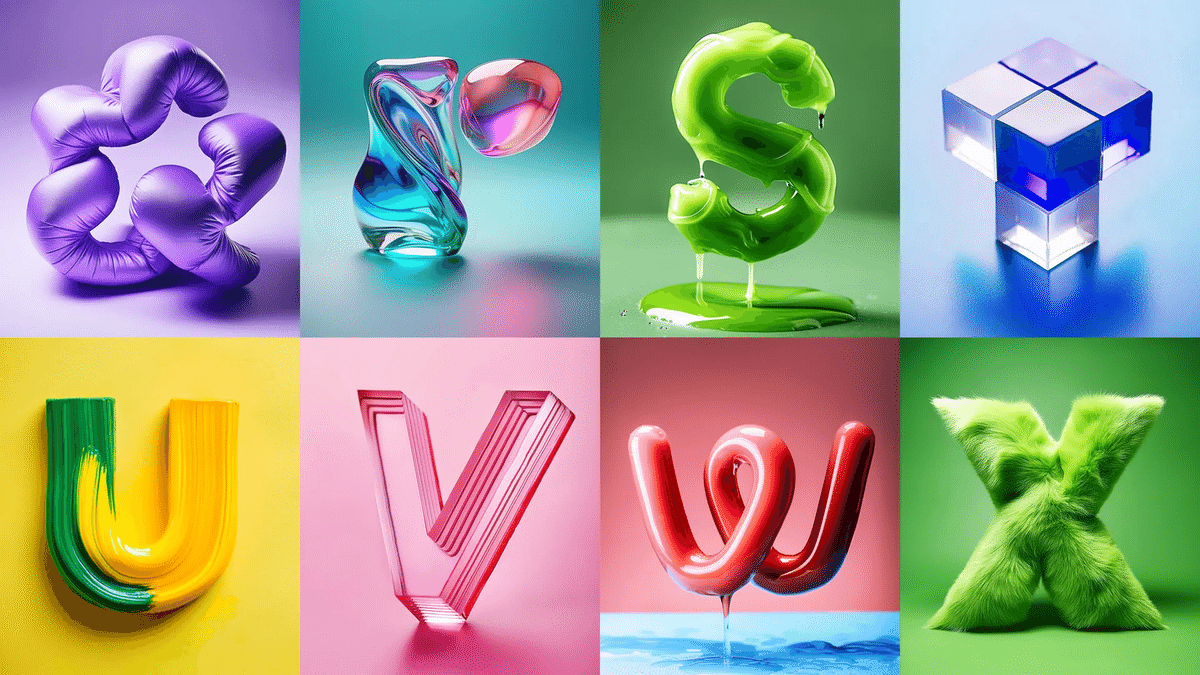
【1】3D ハイパーリアリスティック
レンダリング技術やAIの進化により、リアルな質感の3D表現が手軽に作れるようになりました。
この表現を取り入れることで、画面に奥行きが生まれ、没入感のあるビジュアルを実現できます。


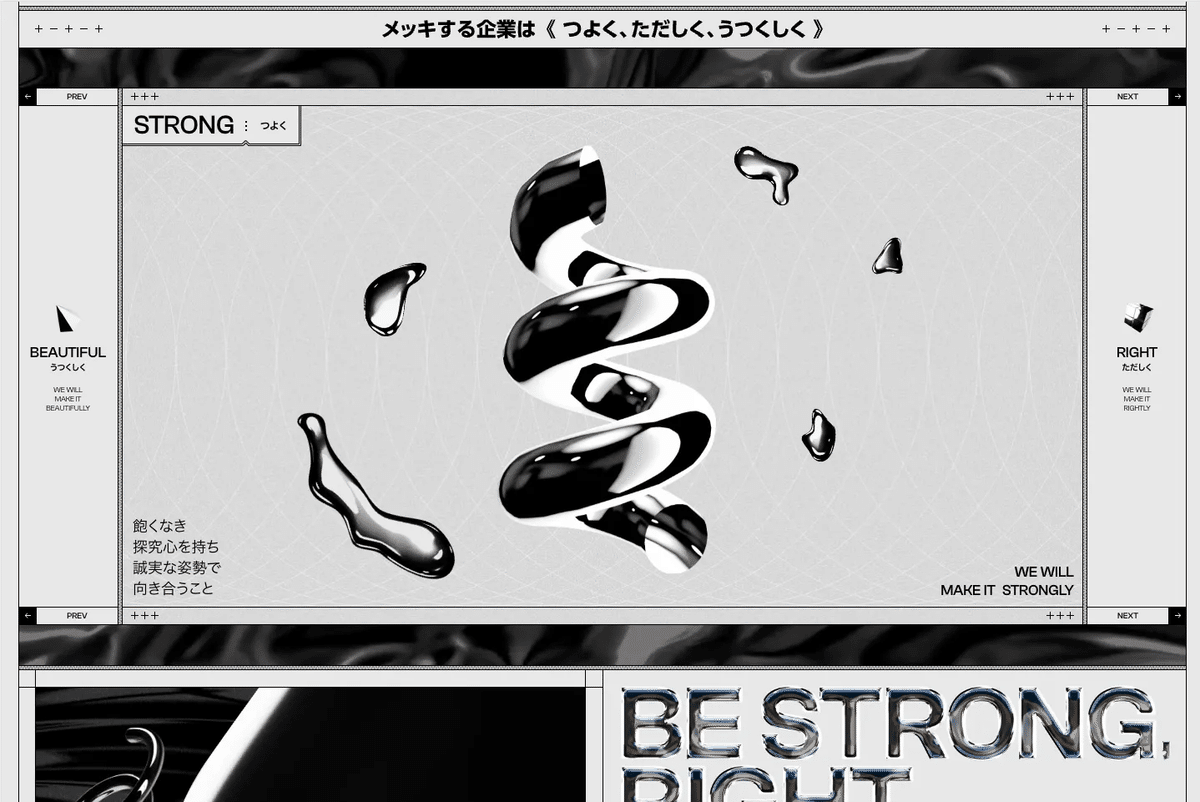
メッキを扱う企業のコーポレートサイトの事例です。メッキのビジュアルをリアルにデザインへ反映することで、企業イメージが強調されます。

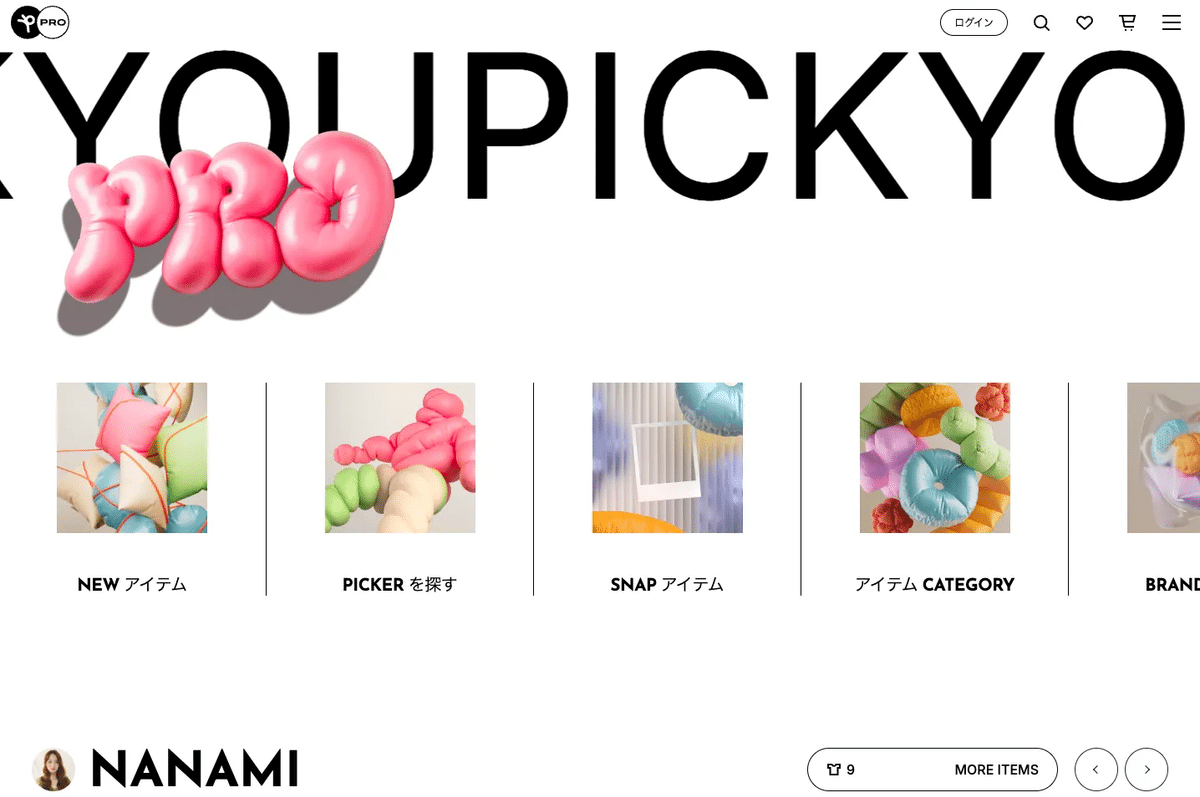
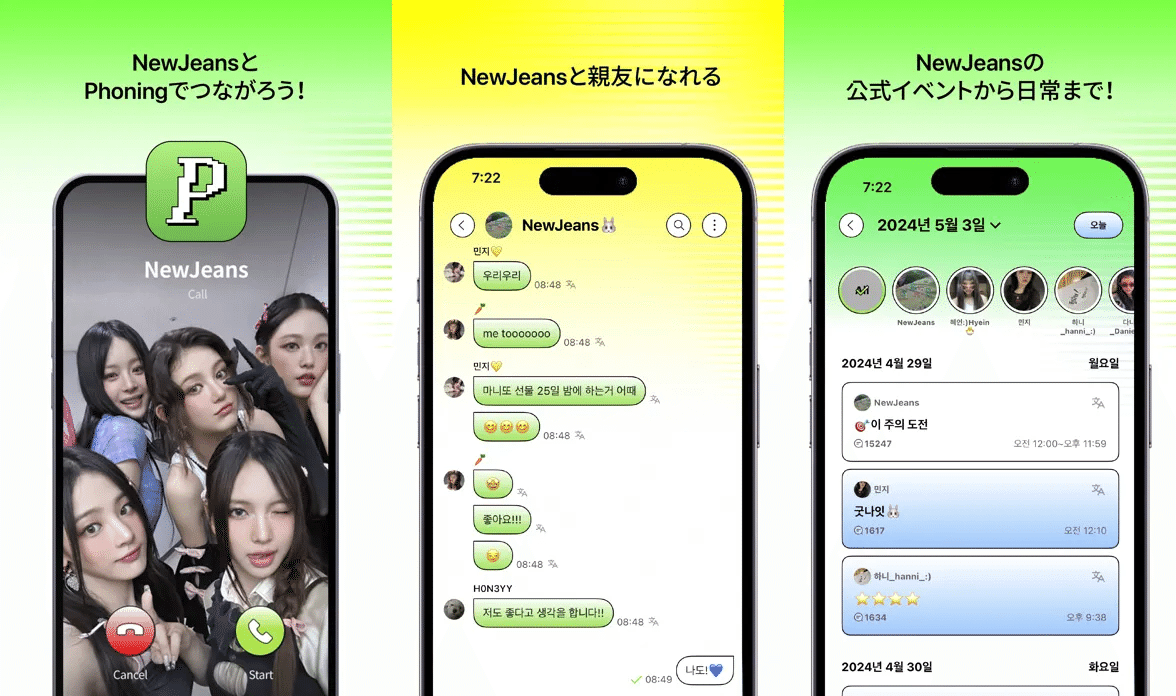
こちらはECサイトです。アイテムを見る限り、Z世代をメインターゲットにしたサービスだと予想されます。

Z世代を狙ったサイトに3D表現が採用されているように、 最近ではZ世代間で、3Dデザインの人気が高まっているようです👀
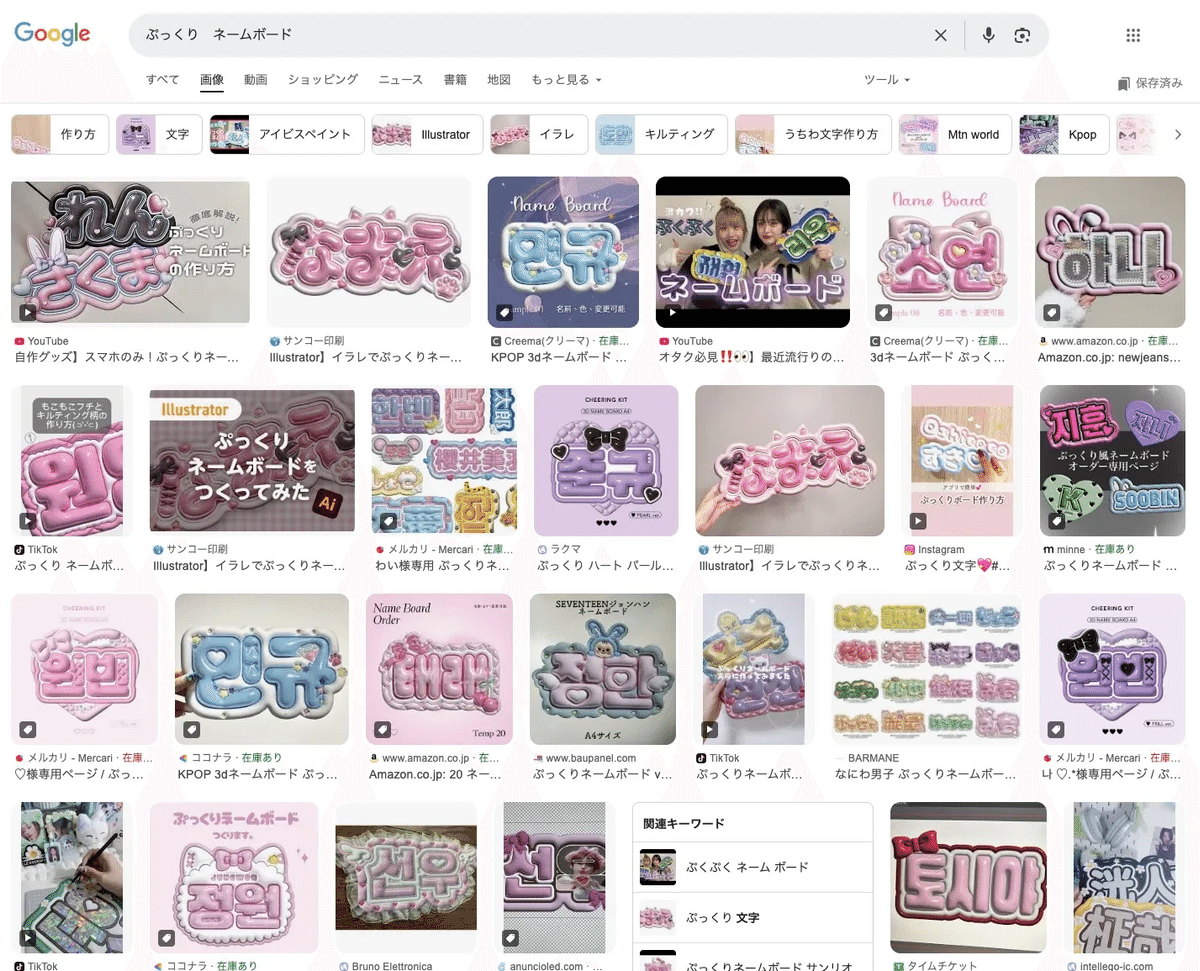
画像加工アプリを使えば、誰でも簡単に立体的な「ぷっくり3D」を楽しめる時代になりました。

Illustratorでも細部にこだわって作成ができるようですね。
ちなみに今回のサムネは、こちらの動画を参考に『Adobe Firefly』で3Dイメージを作成しました!
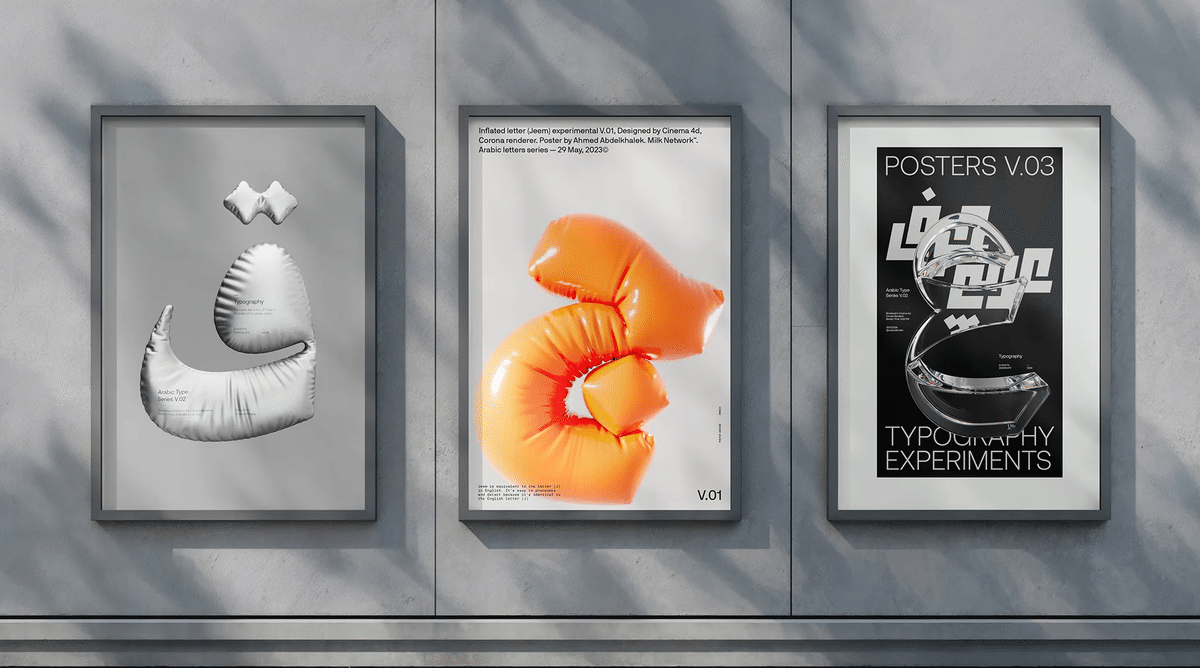
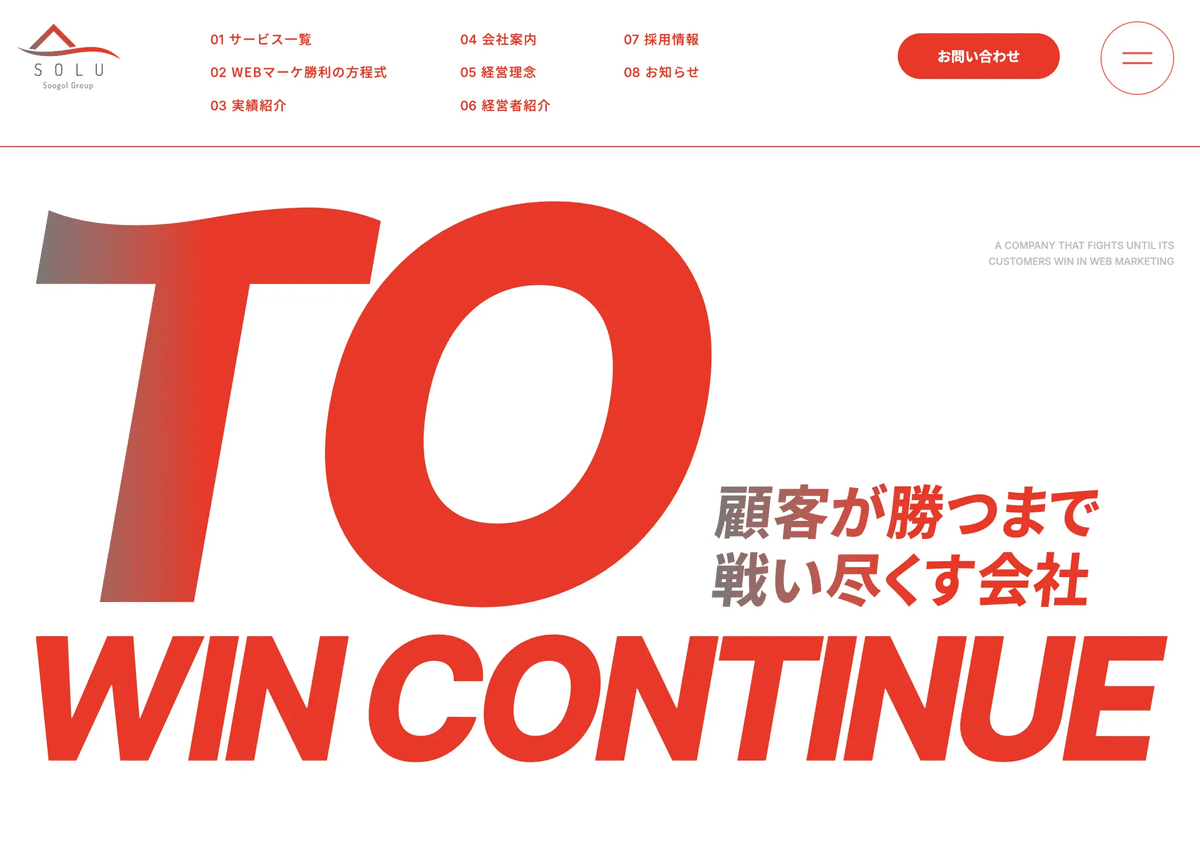
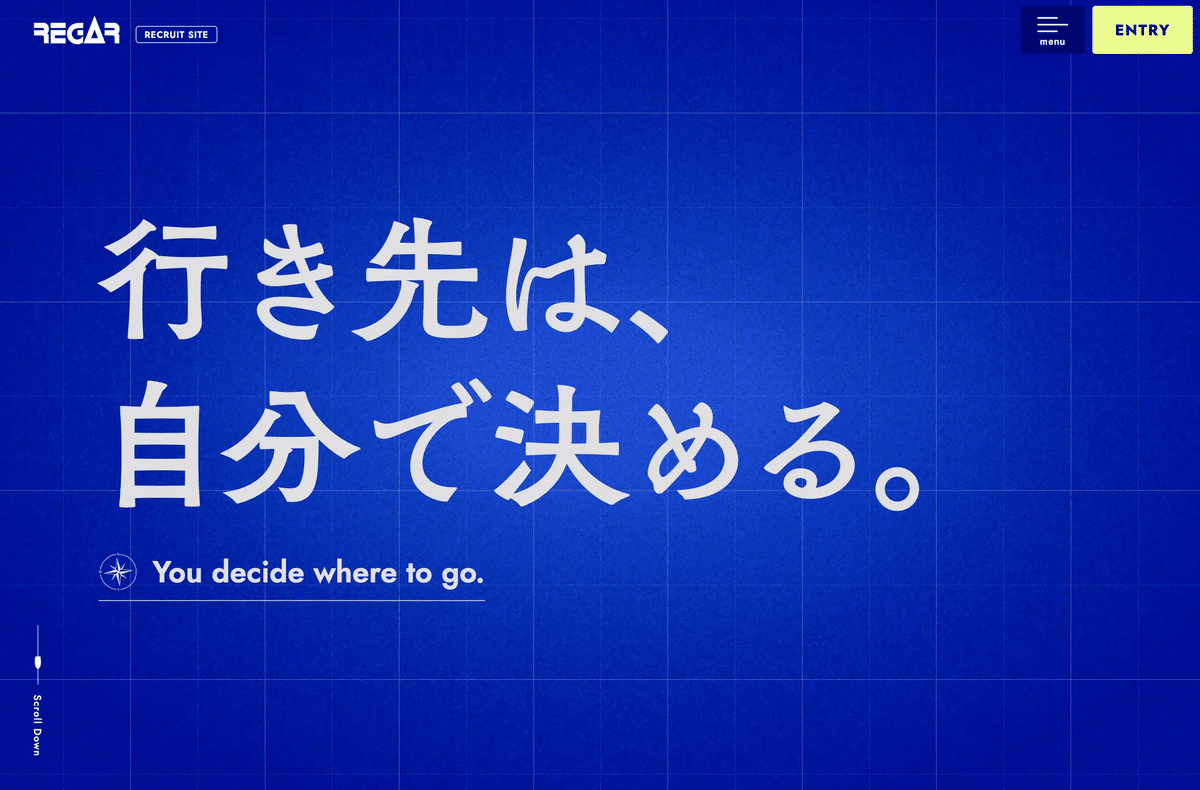
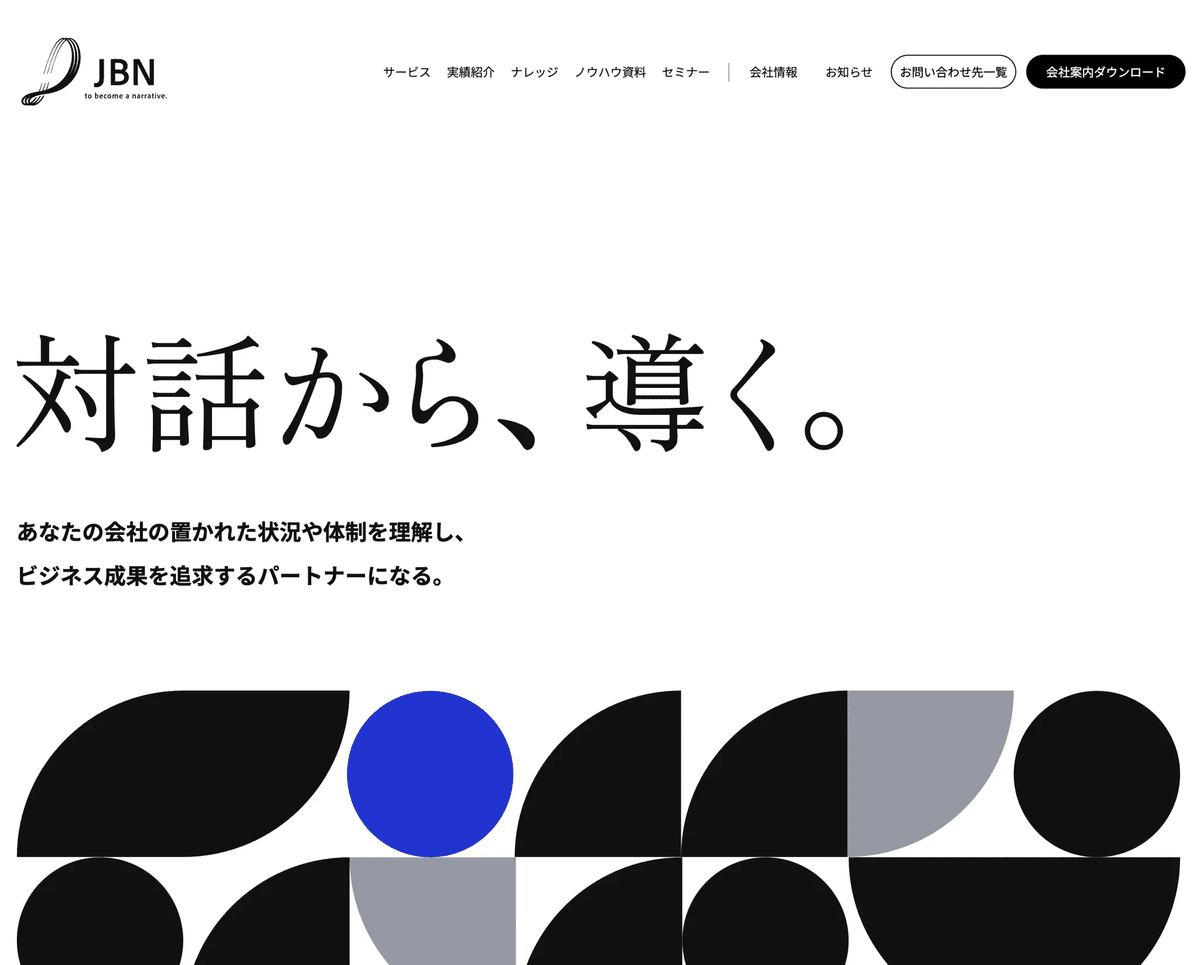
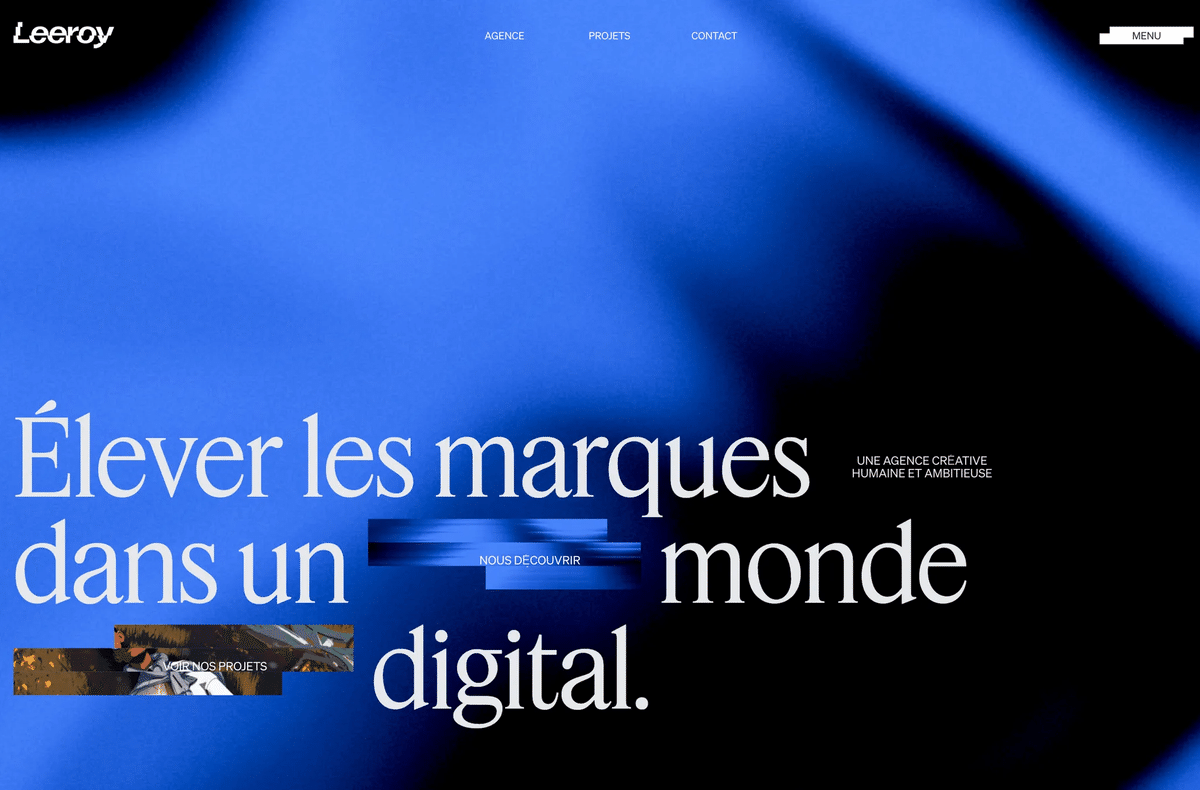
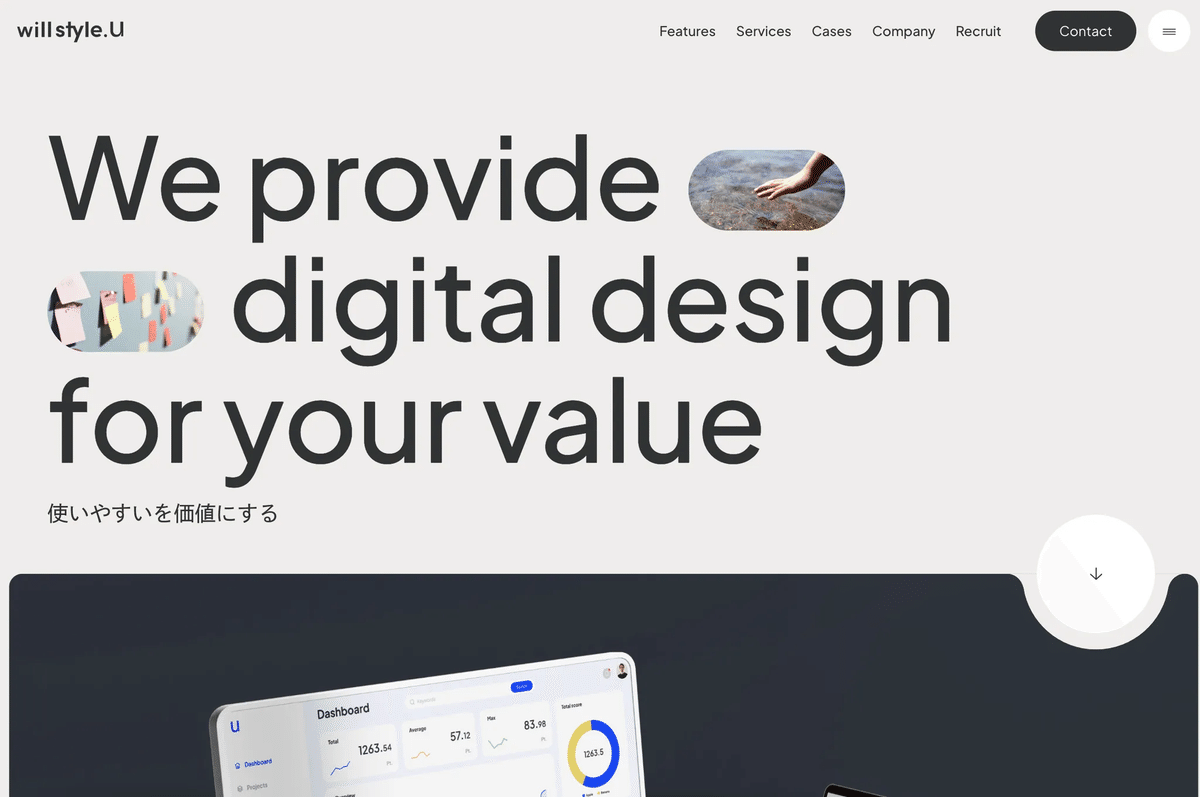
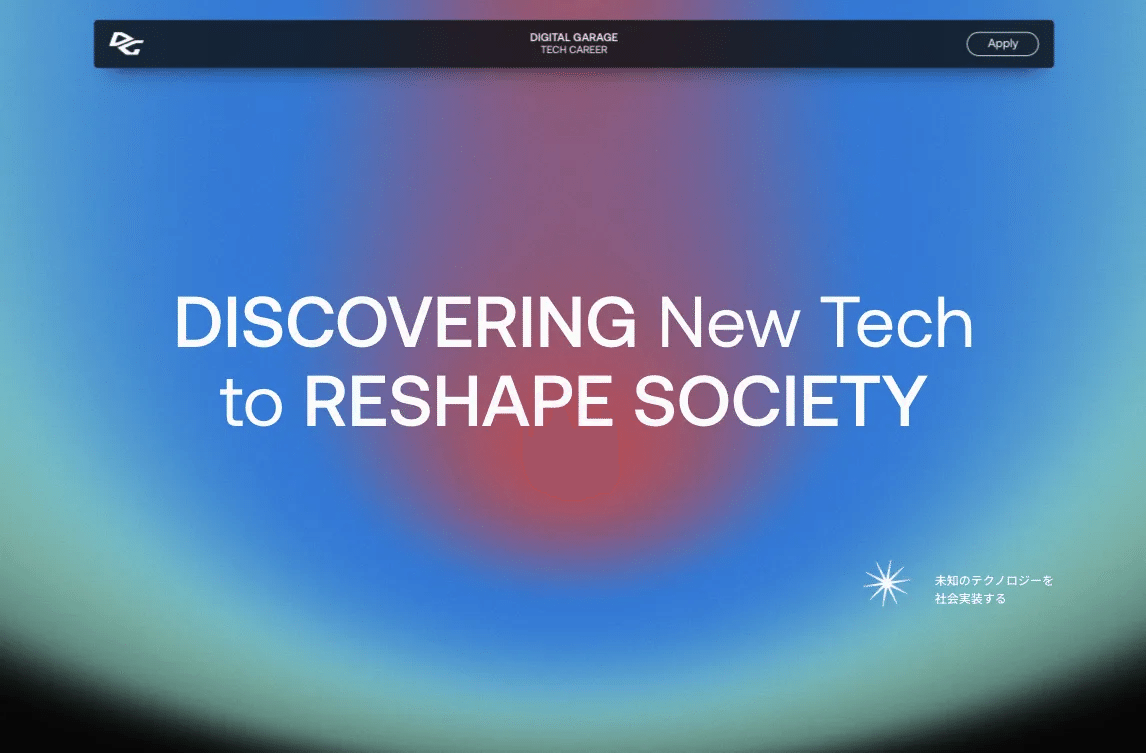
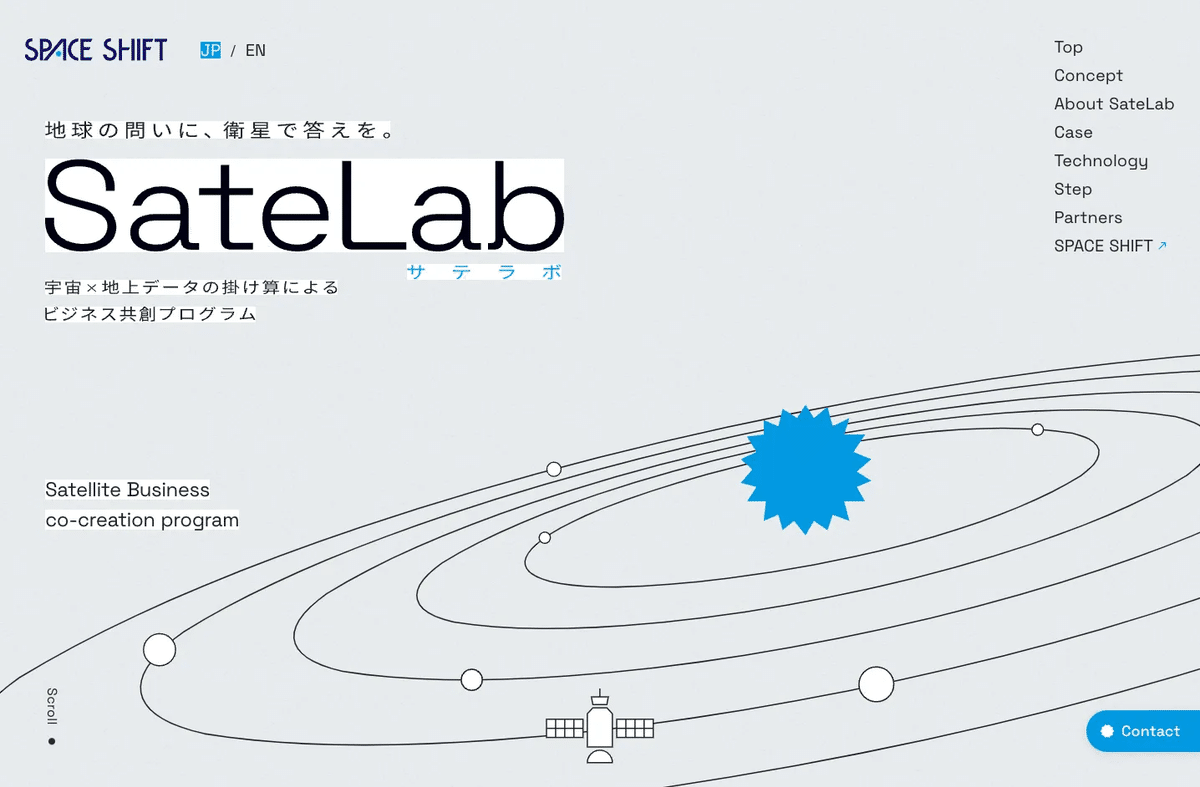
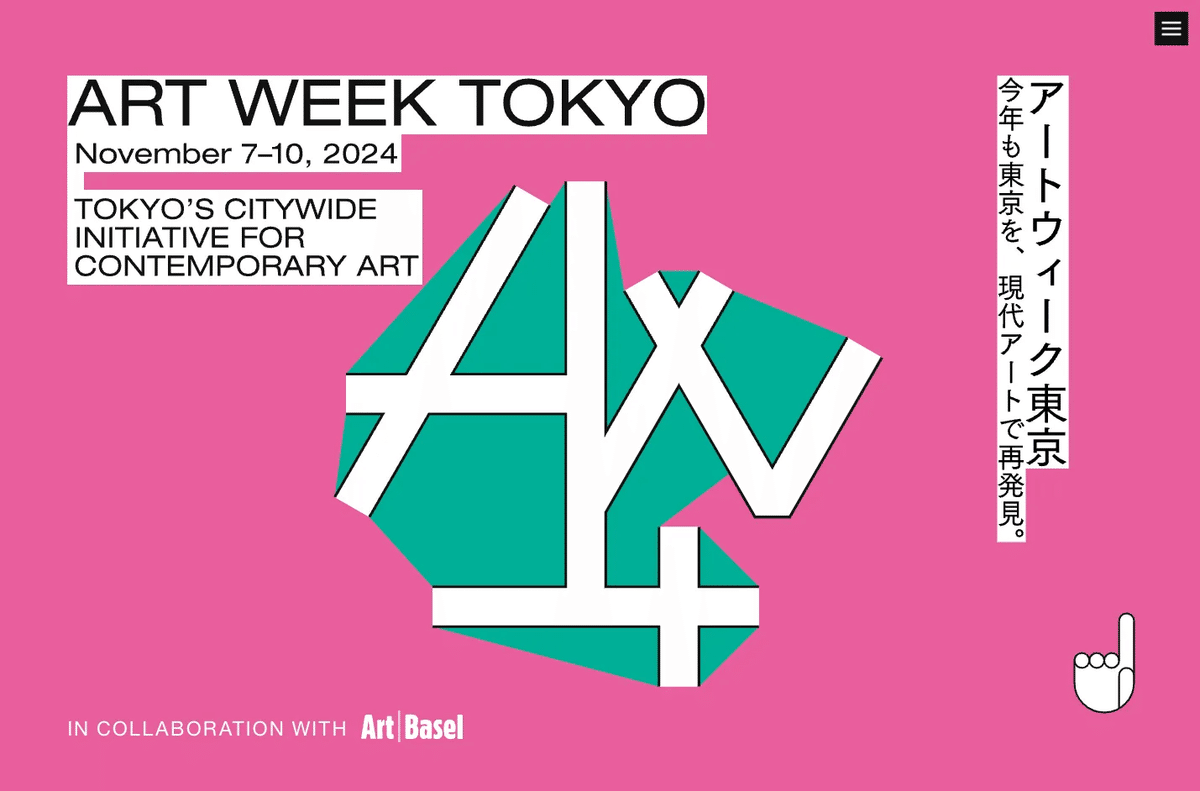
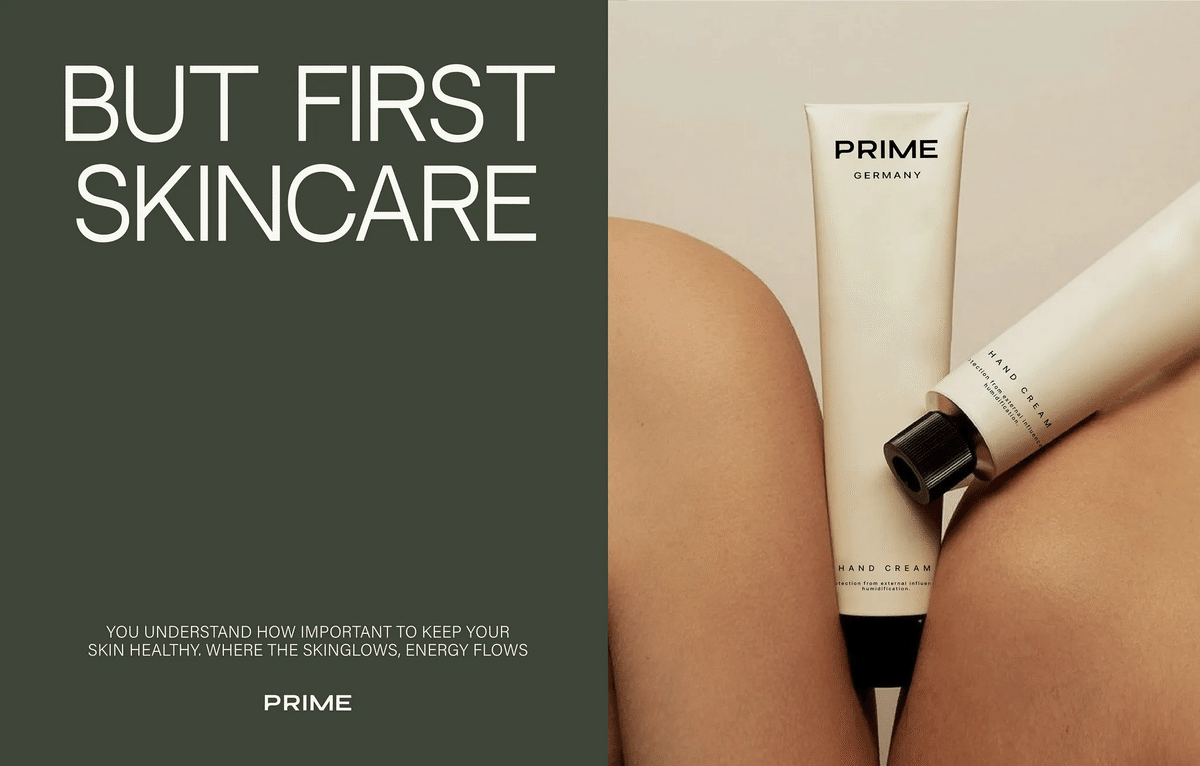
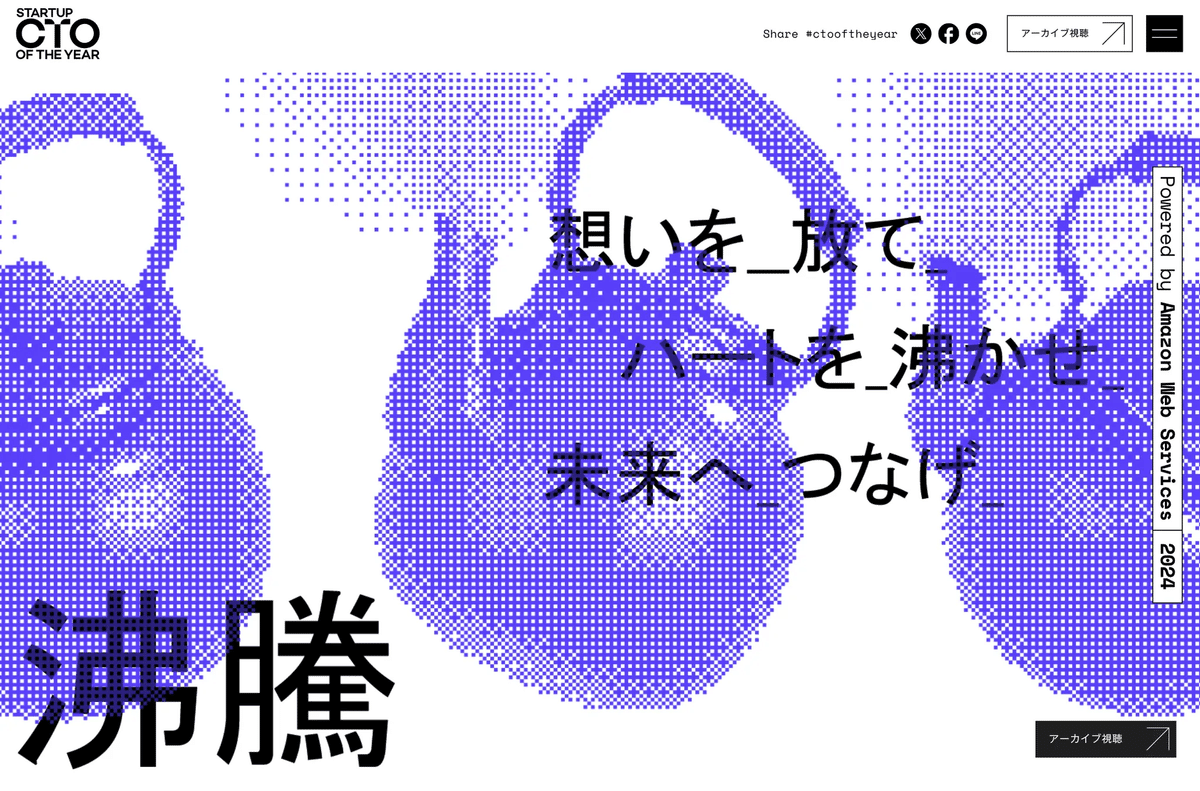
【2】ダイナミックヒーロー(タイポグラフィ)
文字をFV(ファーストビュー)に大きく扱ったデザインです。
シンプルでありながら、インパクトが強く、メッセージ性があります。




文字の中にイメージを取り入れたり、書体を組み合わせる表現も。
一工夫加えることで、さらに独自性の高いビジュアルになりますね。



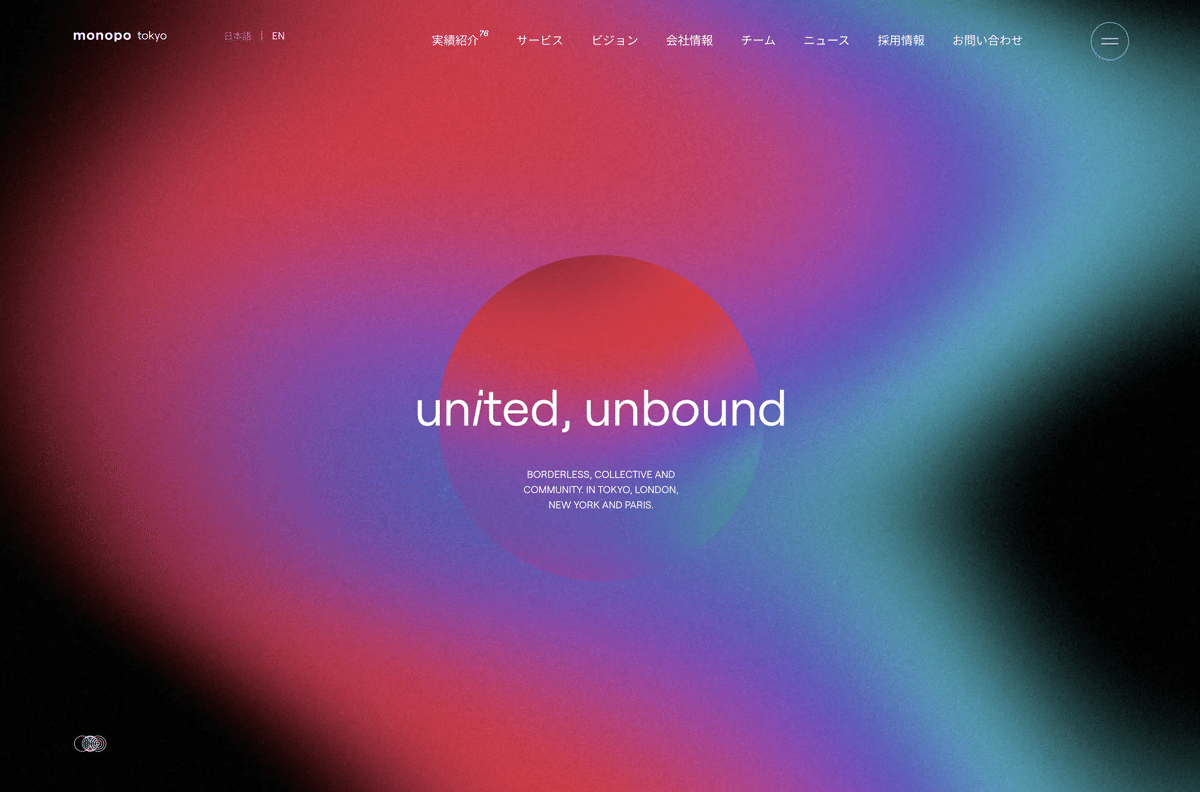
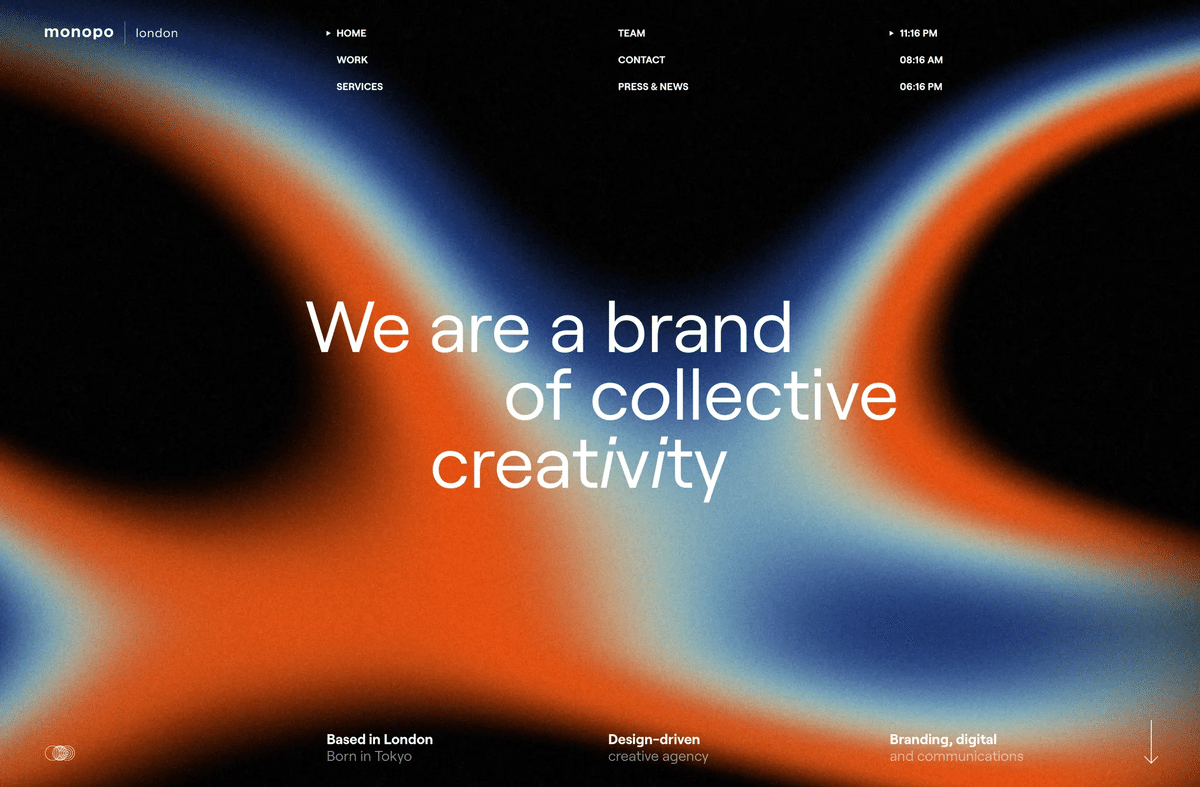
【3】多色ノイズグラデーション
昨年以前からも見かける表現手法ですが、2024年も変わらずトレンドでした。2025年も引き続き幅広く活用される表現なのではないでしょうか。
ノイズ効果を加えることで、デジタル画面にアナログの質感が生まれ、ビジュアルに独特の魅力が加わります。
さらに、複数の色を組み合わせることで、画面に奥行きと深みを持たせることができます。




複数の色を効果的に組み合わせることにより、独自性の高い配色が生まれ、ブランドイメージが際立ちますね。
また、オリジナリティのある配色により、他のWebサイトとの差別化にもつながり、ユーザーの印象に残りやすいデザインを実現できます。
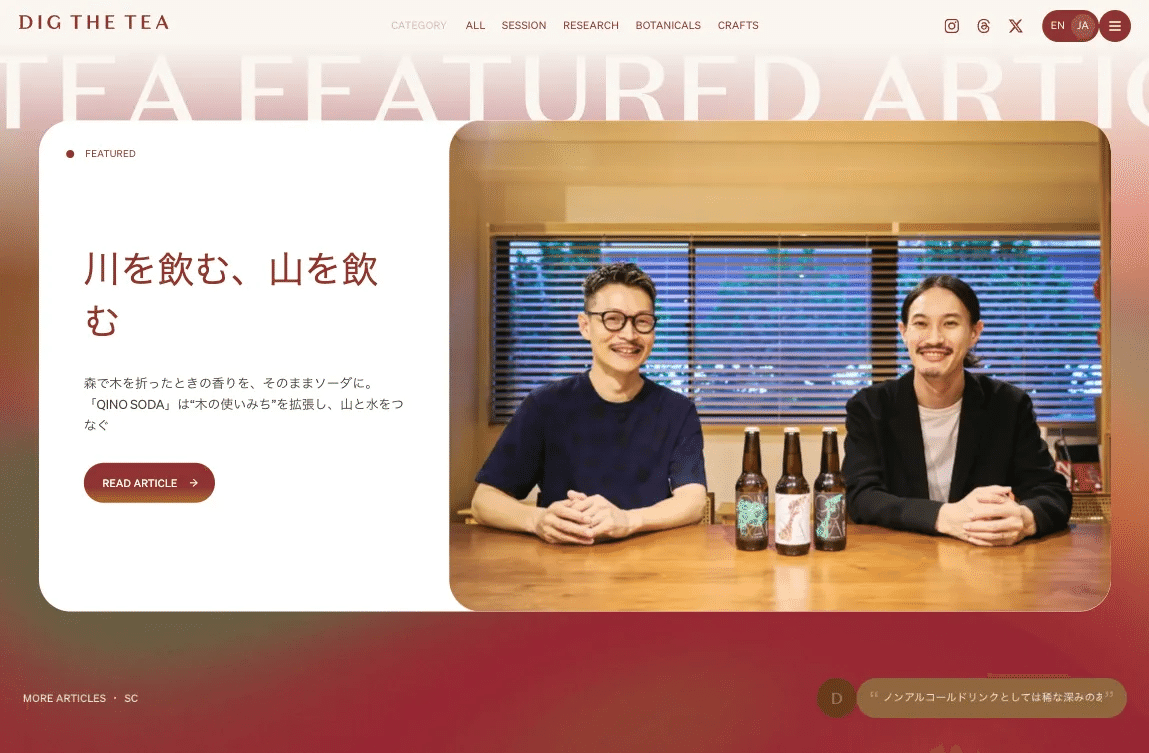
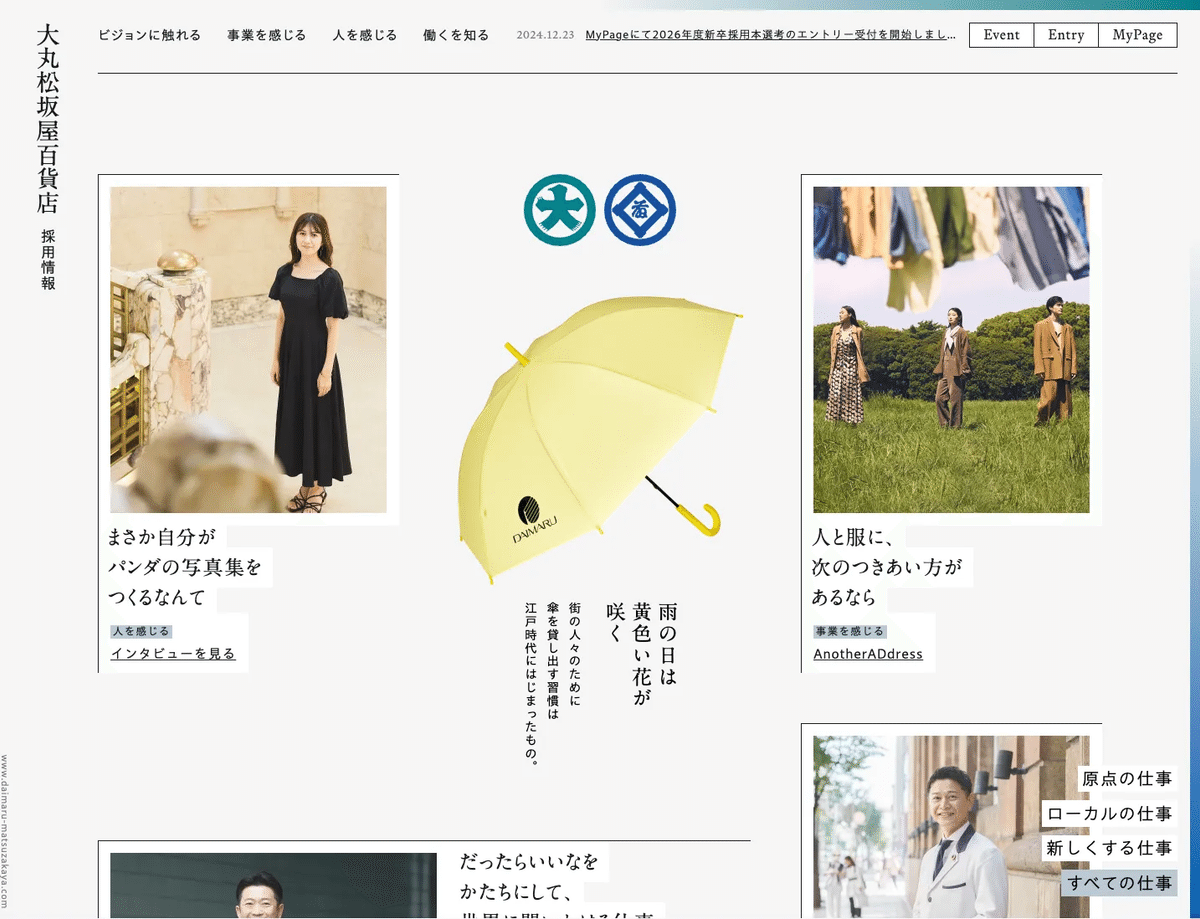
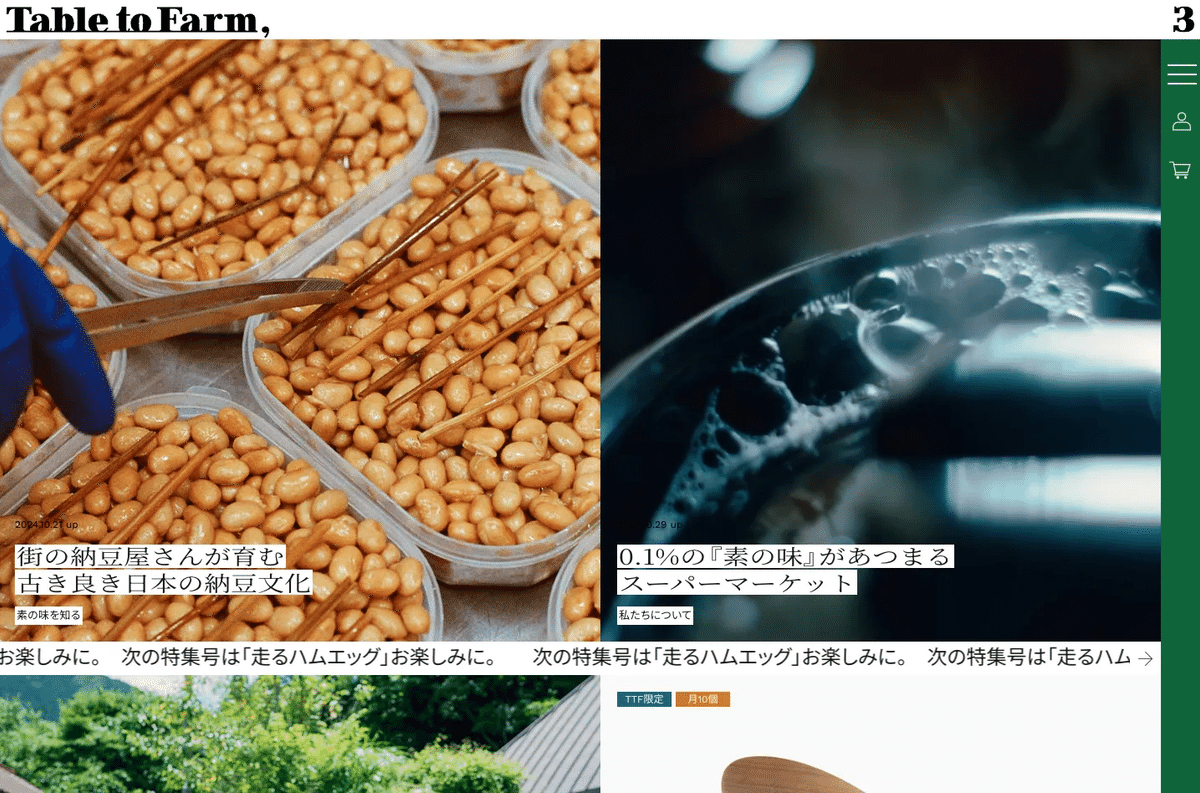
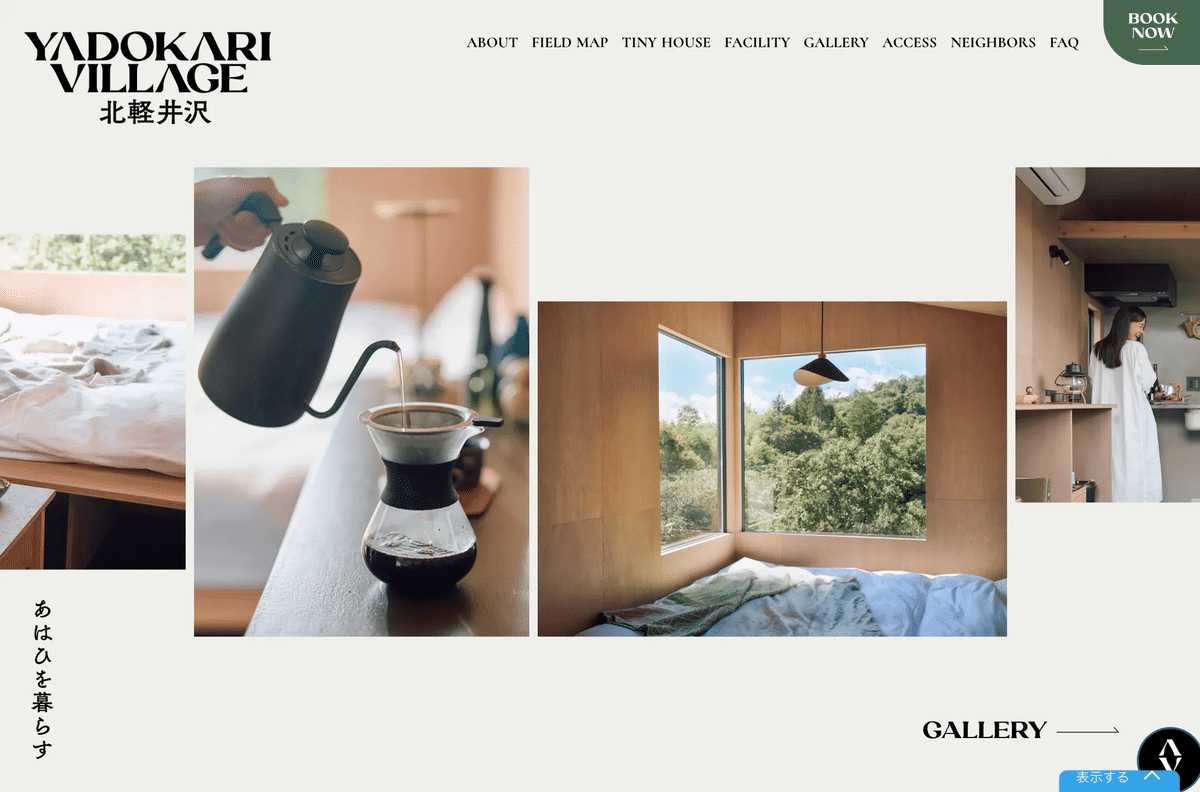
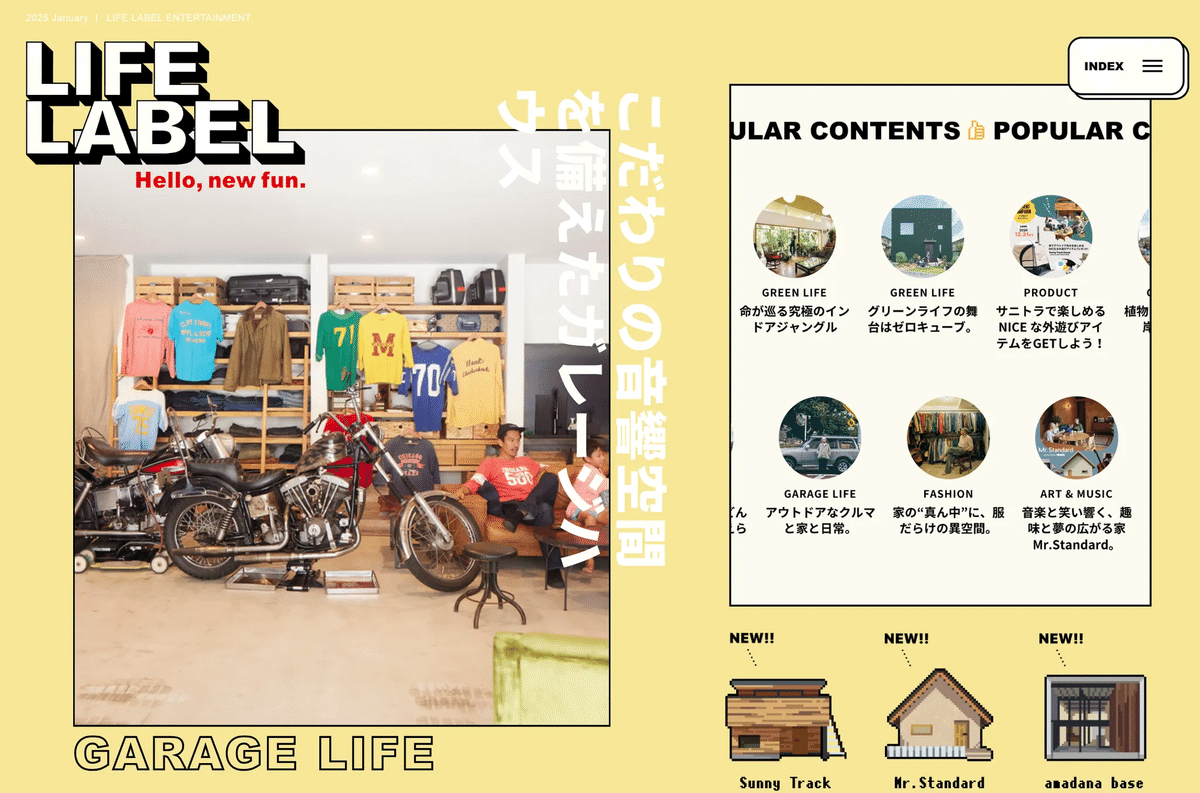
【4】紙っぽいデザイン
最近はフリーペーパーやライフスタイル誌のような紙のデザインをデジタルで表現するスタイルが台頭しています。
特に、エディトリアル風の文字組みを活かしたレイアウトが印象的で、シンプルながらも洗練された雰囲気を演出します。
個人的には、かつて資生堂が発行していたフリーペーパー『花椿』の雰囲気を感じさせます。(なお現在『花椿』はWebマガジンとしても展開されています👀)





【5】ダークモード
ダークモードは単なるトレンドを超えて、デジタルライフを送る現代人にとって、欠かせない機能として定着しつつあります。
若い世代でのダークモードの利用率が高く、20代においては約8割がダークモード利用しているというデータもあります。
メリットとして、目の負担を軽減し、バッテリー消費を抑える効果があると言われています。
日本のサイトやアプリケーションでは、海外と比較してダークモードへの対応はまだ少ない印象ですが、今後さらに発展していくことが期待されますね。


ダークモードデザインを作成する際には、既存ロゴとの相性や、文字と背景のコントラストなど、細かな調整や配慮が必要です。
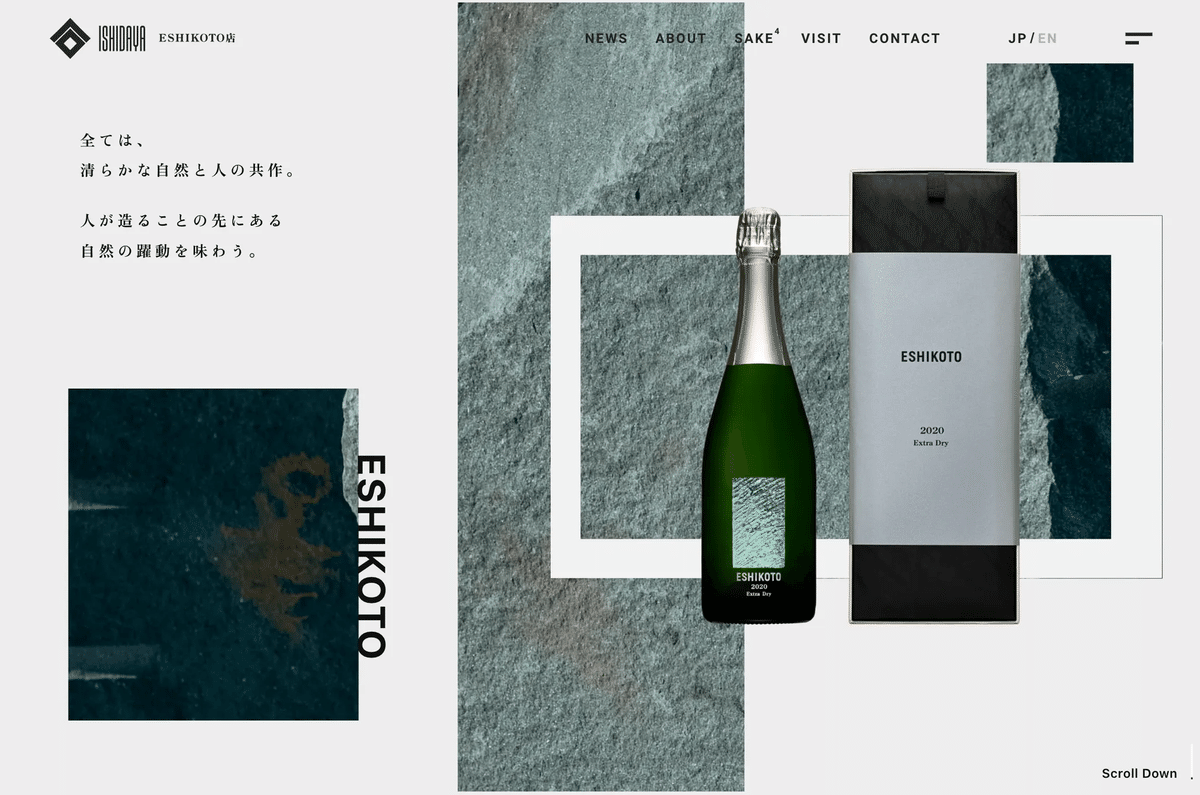
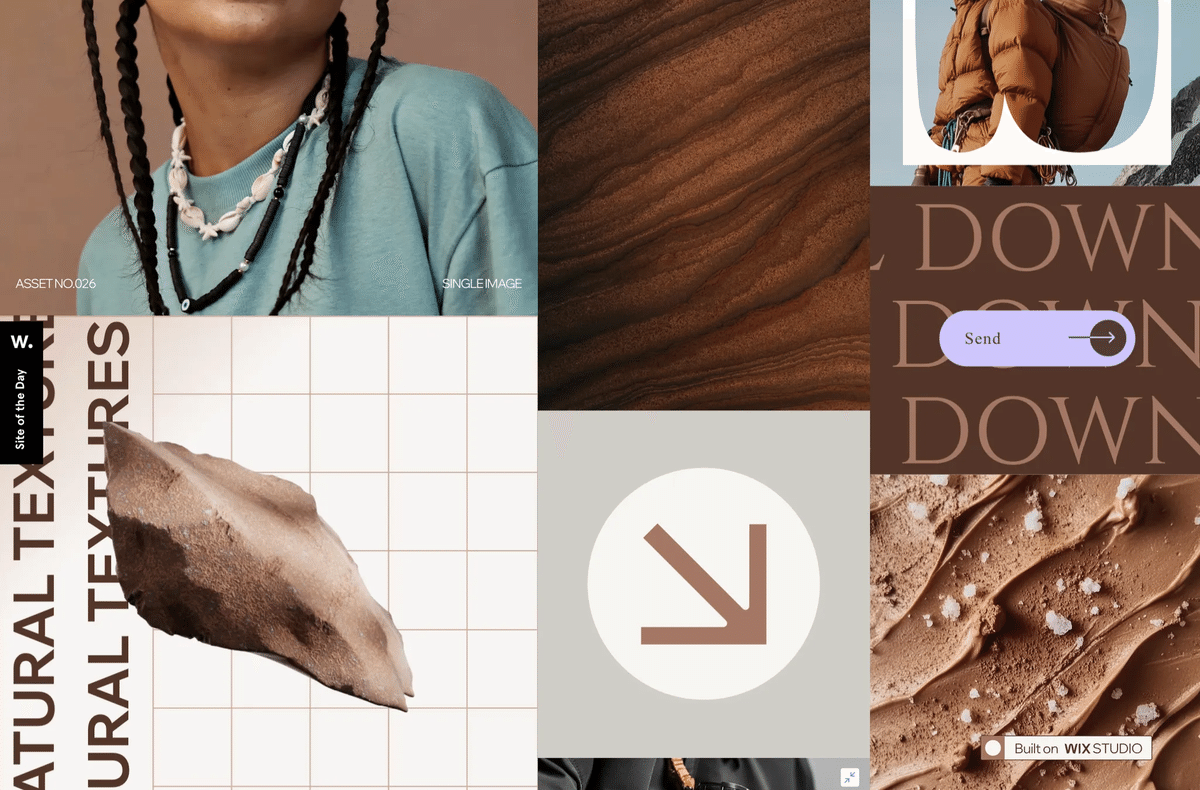
【6】ニューナチュラリズム
有機的なイメージをベースにした、クリーンで洗練されたビジュアルが特徴です。
落ち着いたアースカラーと、ミニマルでシンプルなデザインが調和し、自然の心地よさを演出します。
また、木材や陶磁器などの自然素材をイメージした質感やテクスチャを取り入れ、温かみのある雰囲気を表現しています。




また、PANTONE®は2025年のカラーとして「モカムース」を発表しました。
WIX STUDIOとの特設サイトでも、木や地表などのテイクチャが取り入れられており、ニューナチュラリズムとの相性がよさそうです👀

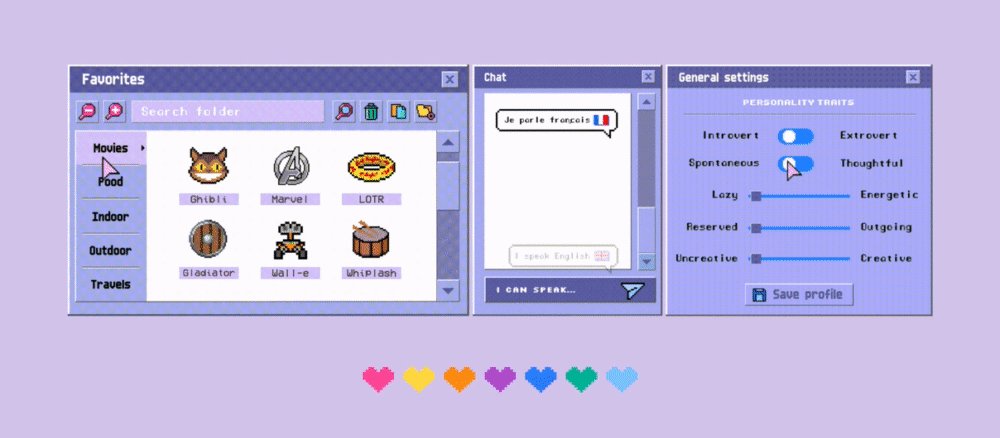
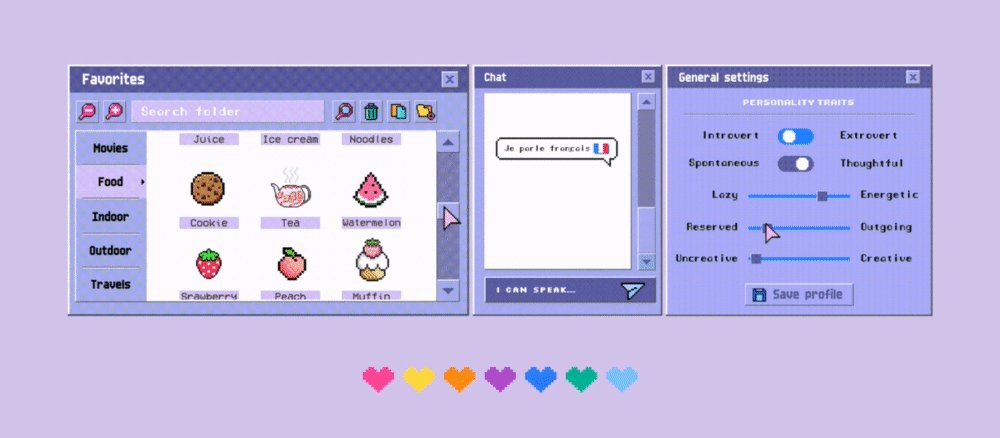
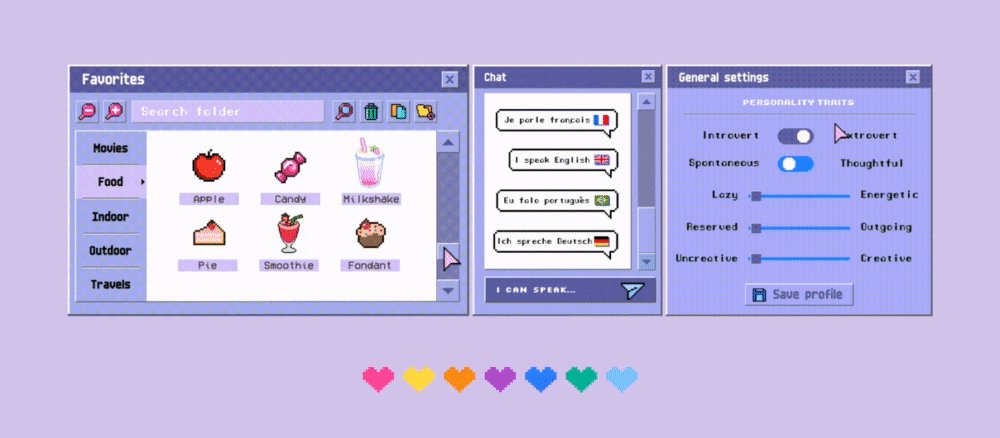
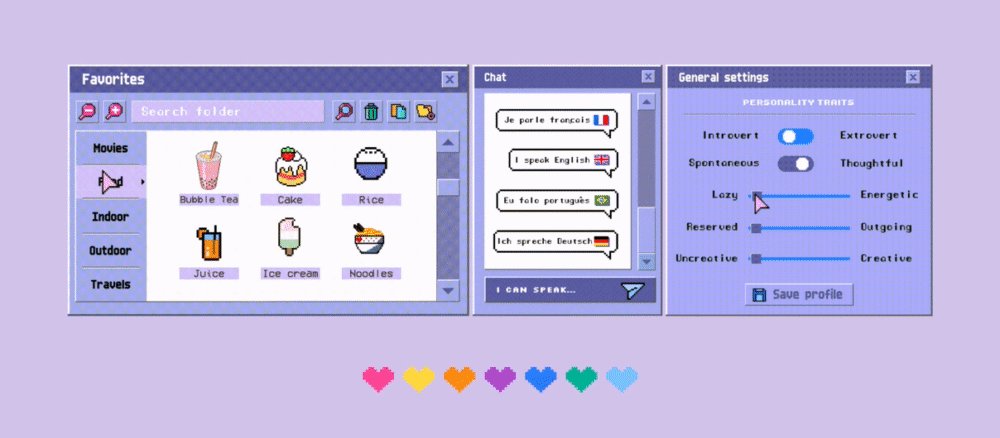
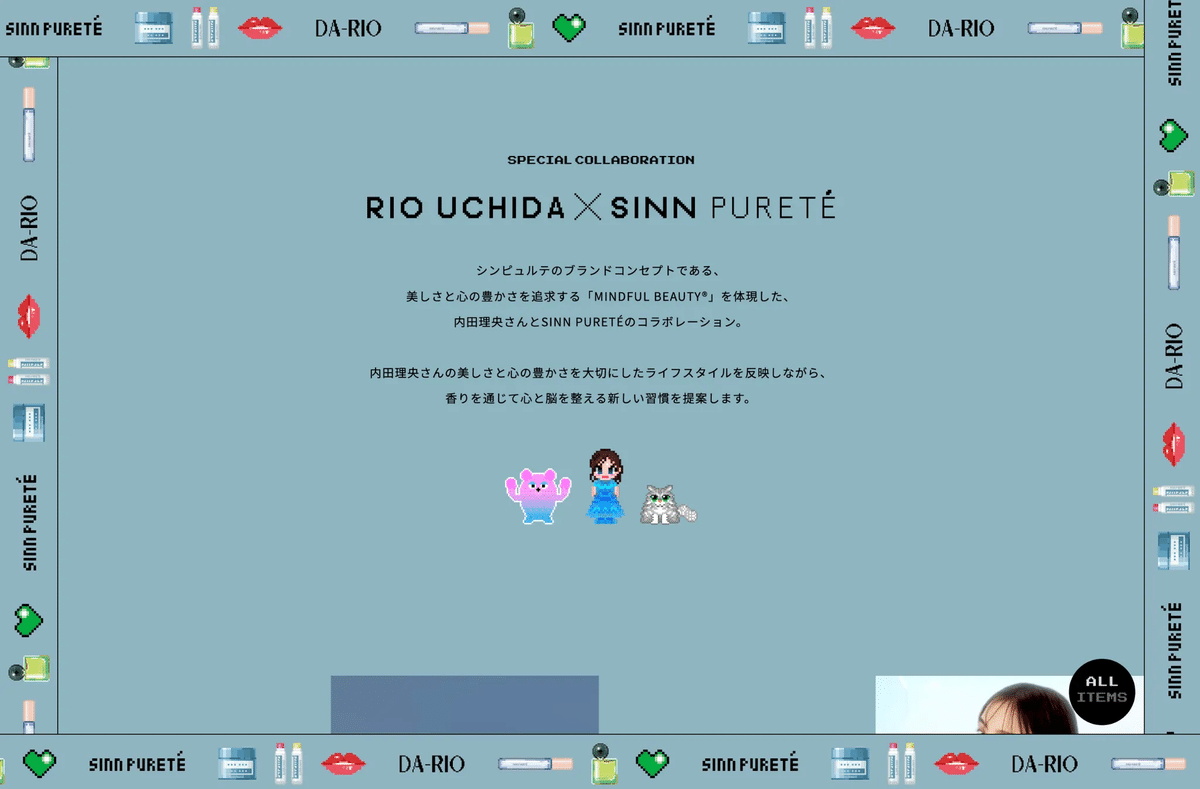
【7】レトロデザインのリバイバル
これまで流行した70〜80年代のネオンカラーとは異なり、90年代のコンピューターインターフェイス要素を現代的に再構築したデザインが注目されています。
特徴として、太い境界線やピクセルアートが多く取り入れられ、懐かしさと新しさが融合したスタイルが魅力です。





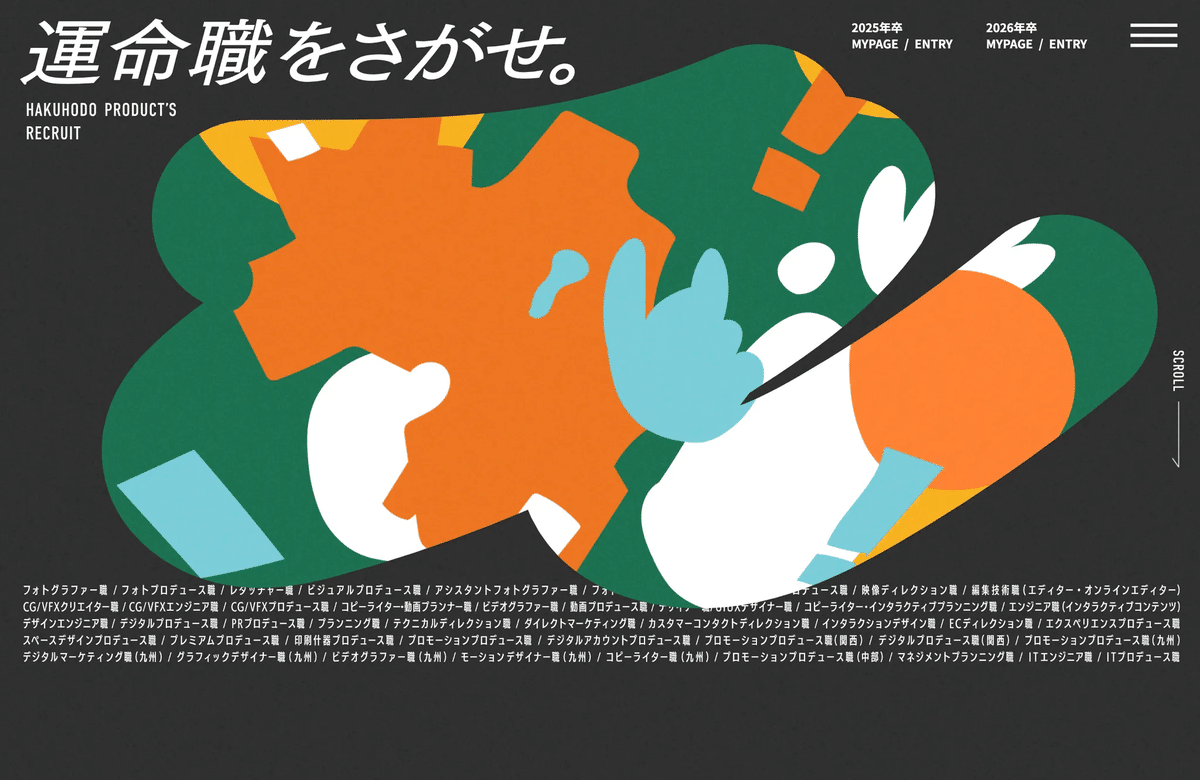
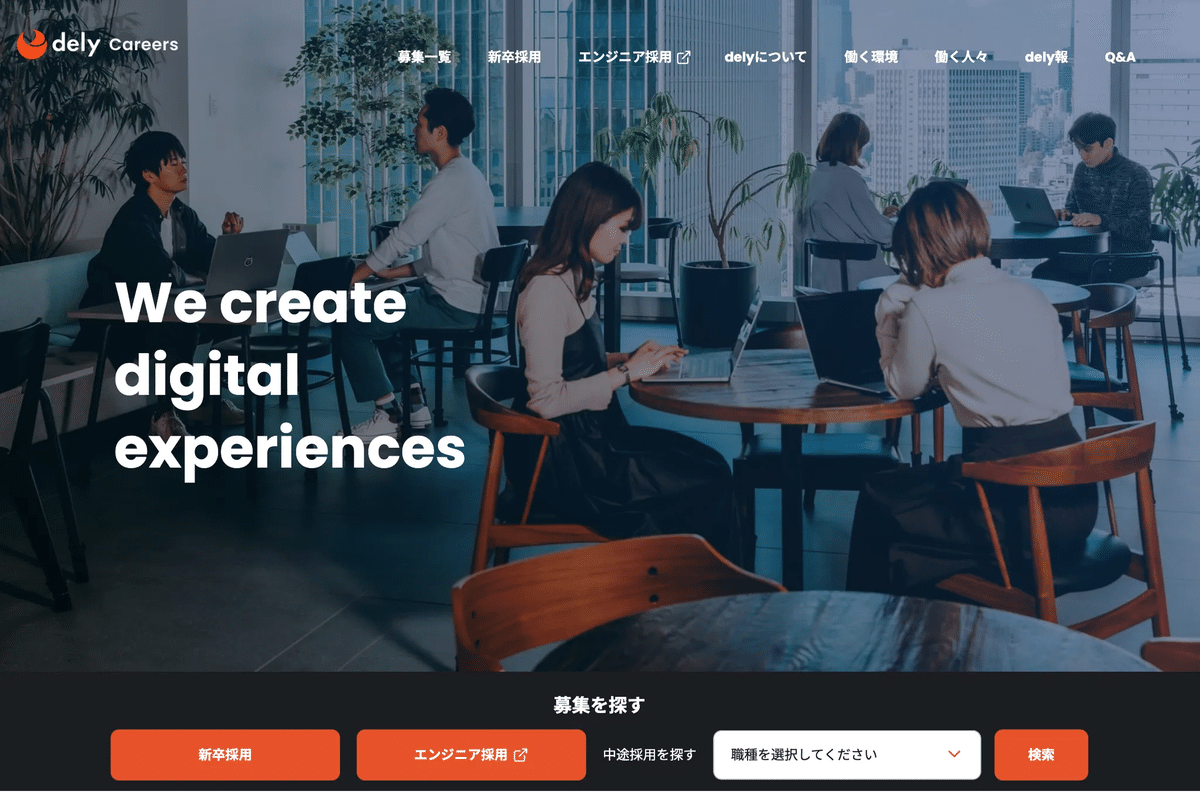
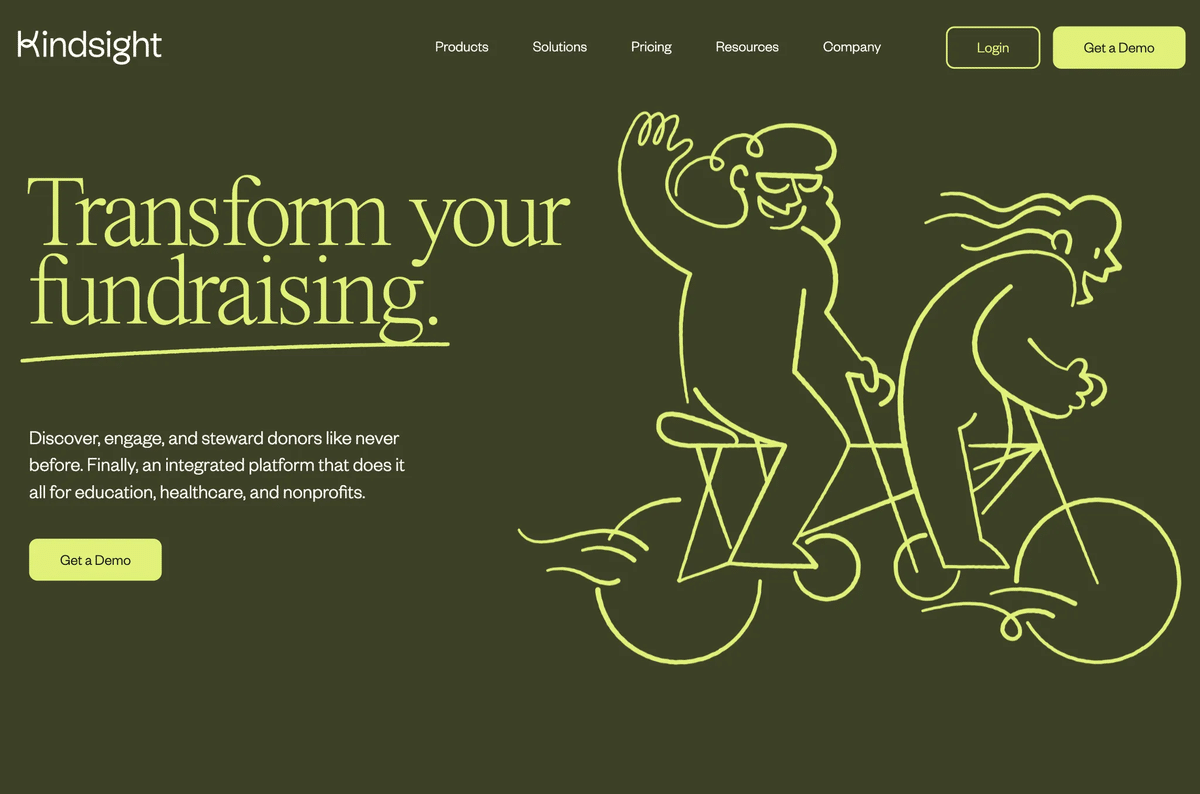
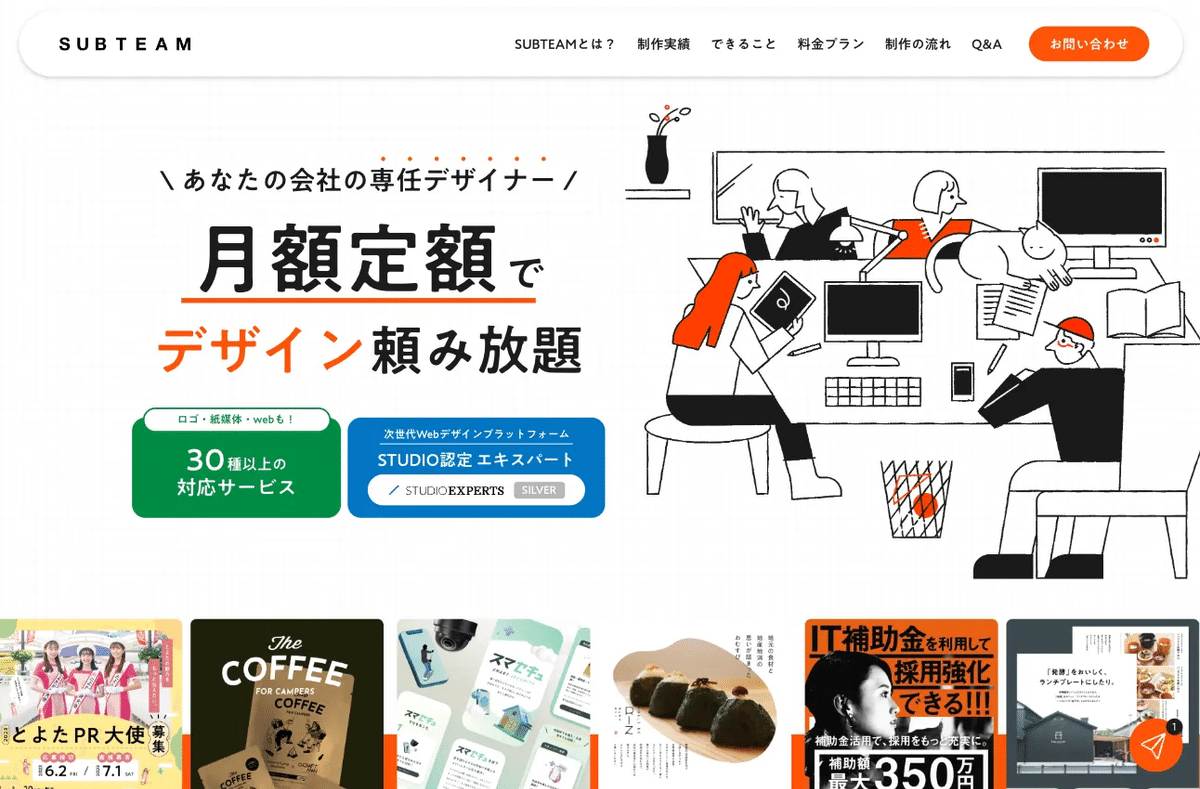
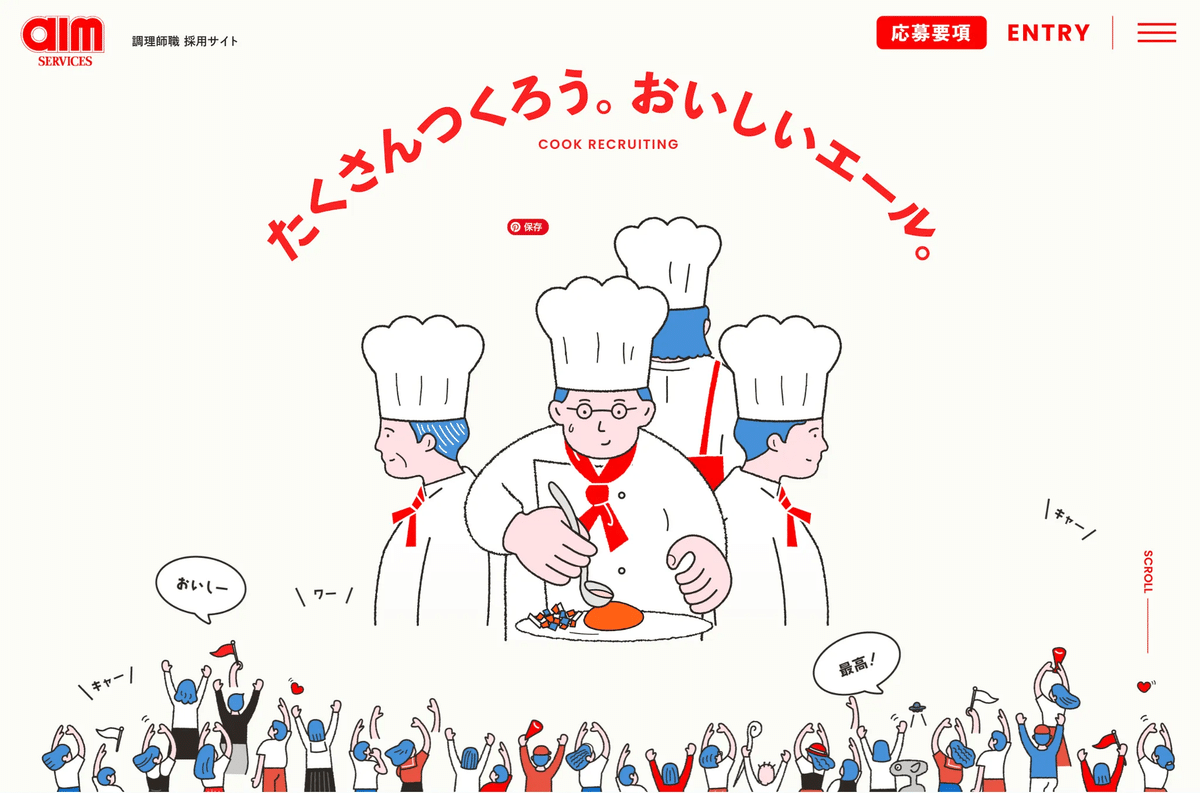
【8】ブランディングに寄与するイラストデザイン
要するに配布・販売されているイラスト素材ではなく、オリジナルイラスト取り入れることで、ブランドの個性や独自性を強調します。
オリジナルのイラストは、視覚的にユニークで印象的なだけでなく、ブランドに親しみやすさをプラスする効果もあります。



特に、採用サイトで相性がよさそうです。親しみやすさを与えながら、企業のイメージを伝える役割になっていますね。


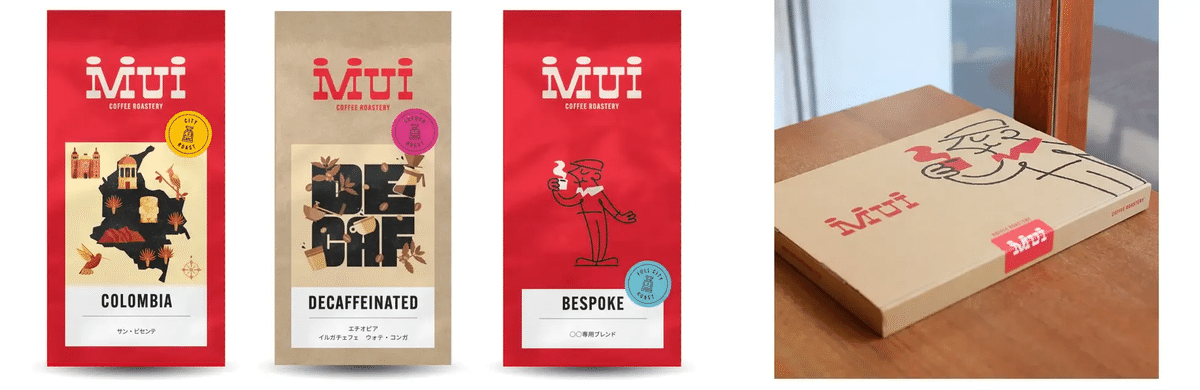
飲食ブランドでも、親しみやすさと与えるイラストが、ブランドアイコンとして機能しています。


参考
https://graphicmama.com/blog/graphic-design-trends-2025/
https://designmodo.com/web-design-trends-2025/
おわり
今回、2024年から2025年のデザイントレンドを見てきましたが、全体的に「デジタルだけど温かみがある」という方向に進んでいるのが印象的でした。
リアルな3D表現を行ったり、紙の質感を取り入れたり、ノイズのある優しいグラデーションを使ったり...。どれもどこかアナログ・現実味のある仕上がりになっています。
これからもどんどん新しいトレンドは出てくると思いますが、プロジェクトに合わせ、
エッセンスとしてデザインにうまく取り入れながら、最良なデザインを作っていけたらと思います!
この記事を書いた人:イワタ
Xアカウント:@i_w_a_t_a_
