
「WEB担当者」のための採用サイト改善術 〜現状把握から効果測定まで〜
みなさま、こんにちは!
株式会社KKI でWEBディレクターをしている山田です。
今回は、企業内サイト担当者に向けて、いつも私が行っている「採用サイト改善」の具体的な進め方をお話しします。
人手不足が深刻な今、多くの企業で採用活動に力を入れています。 その中で「採用サイトを見直したいけれど、どこから手をつければいいのか分からない」というご相談をよくいただきます。
弊社でも、系列会社「有限会社KKI製造部」の求人で、同じような課題を抱えていました。募集を行っても応募者が集まらない時期が続いていたのです。
そこで昨年、コーポレートサイトと採用サイトの全面リニューアルに着手しました。
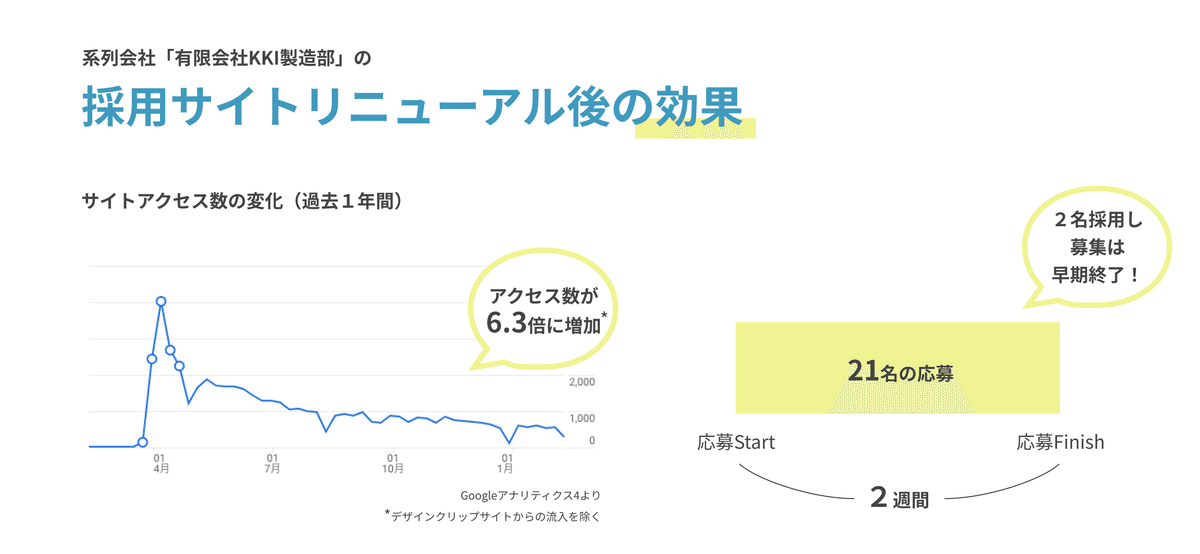
採用サイト改善の「効果」
リニューアルの効果はすぐに発揮され、新サイト公開後、アクセス数が「6.3倍」に増加。
応募開始からわずか2週間で「21名」もの応募をいただき、早期募集終了できたため採用コストも一般平均の約半分に抑えることができました。

このような成果はどのように得られたのか、順を追ってご紹介してゆきます。
それでは、まずは「現状把握」から、一緒に見ていきましょう。
実践! 採用サイト改善の具体的な進め方
1. 現状把握
Step1:サイトマップ作成と各ページの役割確認
改善点を探すにあたり、まずはサイト全体の内容を把握し、ユーザー(サイト訪問者)に必要な情報がきちんと届けられているか、を確認します。
それには、「サイトマップ」を作成し、サイト全体を俯瞰することが早道です。
「サイトマップ」とは、サイト全体の構造を図で表したものです。
まるでお店の案内図のように、どの階層に何のページがあり、それらがどのようにつながっているのか一目で分かります。
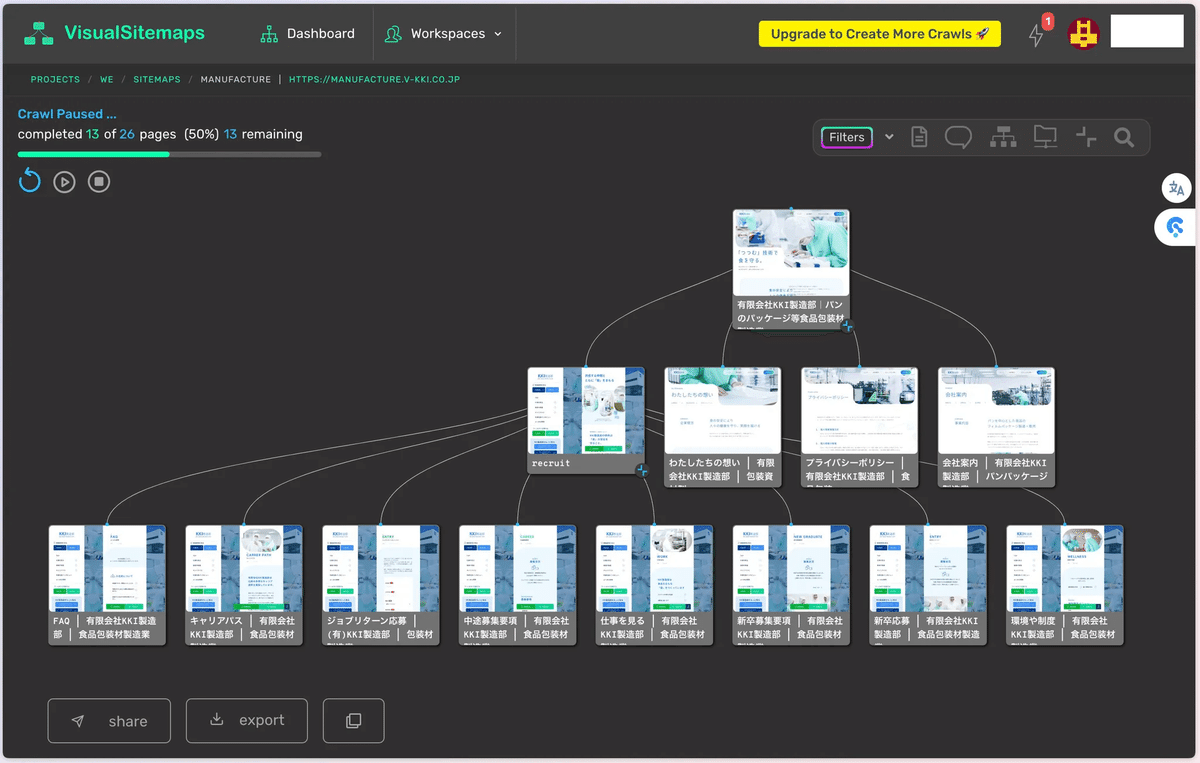
実際に、「KKI製造部」サイトをツリー構造で可視化したサイトマップを作成しました。

今回は「Visual Sitemap」というオンラインサービスを利用しています。
このサービスは、サイトのURLを入力するだけで自動的にサイトマップを作成してくれる便利なツールです。
このように「サイトマップ」を作成すると、サイト全体の中身が一目で確認でき、情報の過不足を俯瞰して見ることができます。
Step2:掲載情報の正確さのチェック
ページ全体の内容が把握できたところで、掲載情報が「正しいか」確認します。毎年更新される情報や、社員周りの情報はとくに要チェックです!

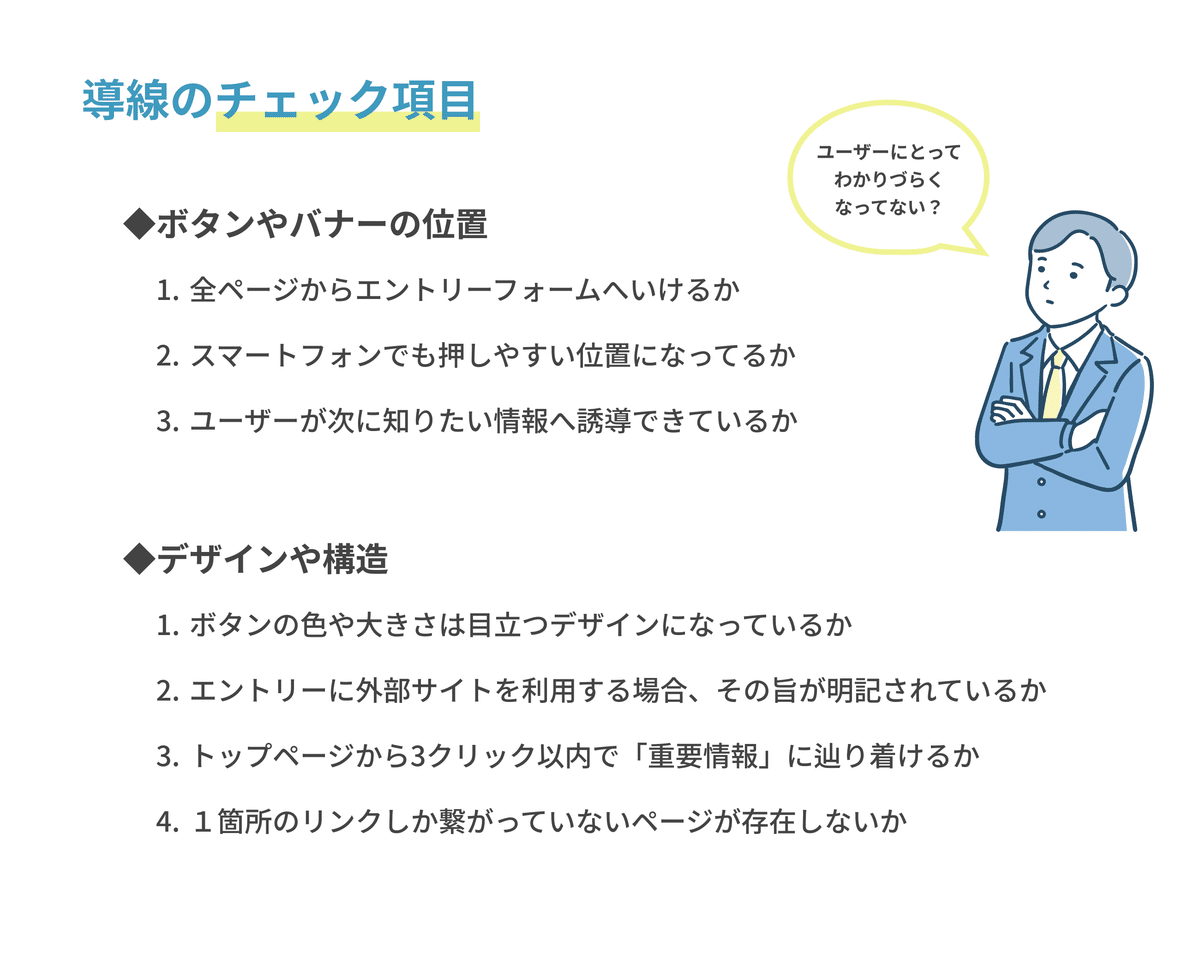
Step3:情報に辿り着く導線のチェック
また、ユーザーが知りたい「情報」に辿り着くまでの「導線」が分かりやすいかも、効果ある採用サイトにとって大変重要なポイントです!

このように現状把握をすることにより、改善点がわかってきたので、次に改善のプラン立てを行います。
2. 改善プランの進め方
サイトの改善する箇所の棚卸しができたら、次に実際の「改善」に取りかかりますが、やみくもに改善を進めるのはおすすめしません。
労力がかかるばかりで、すぐに効果が出るかどうかも不確定だからです。
まずは、より改善効果が期待される箇所の「優先順位」を決定し、改善プランを立てましょう。
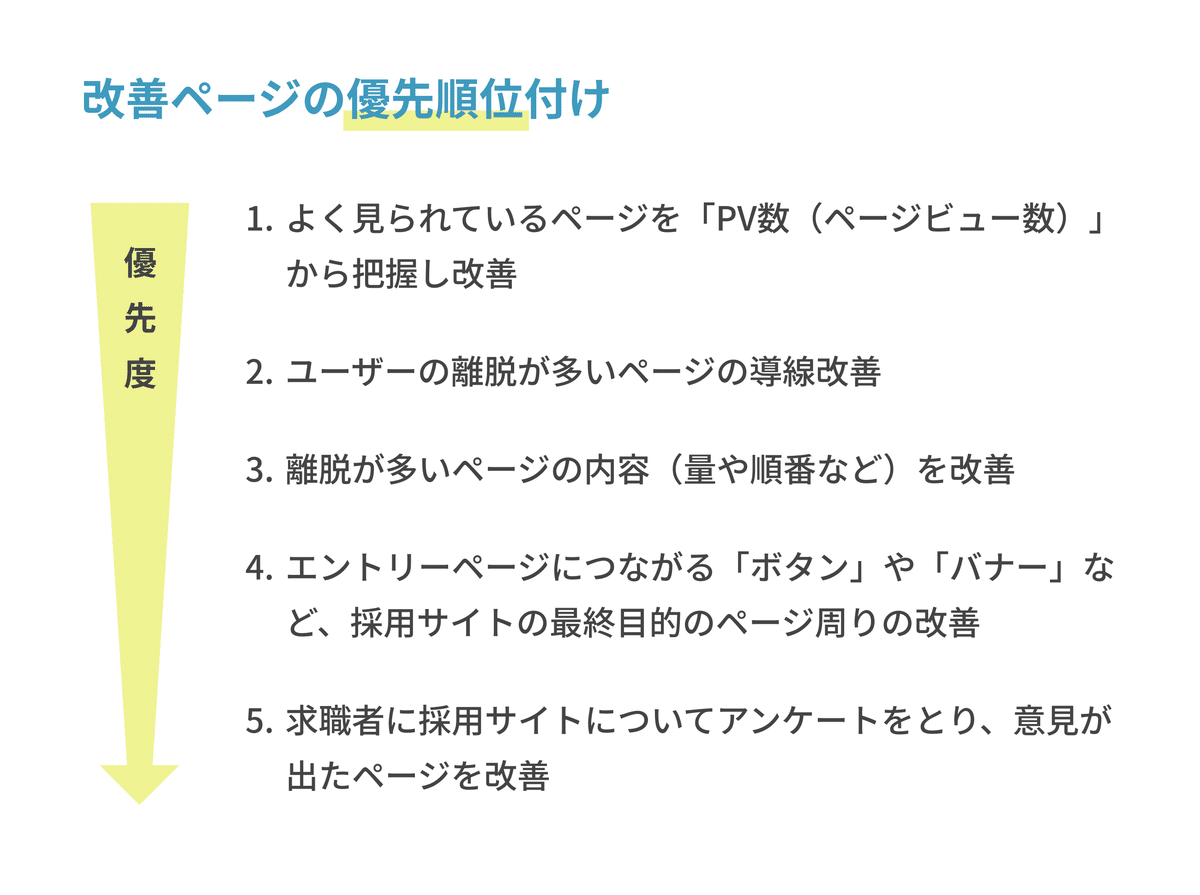
Step1:改善ページの優先順位付け
もし、現状のサイトの「アナリティクス」分析ができるなら、「1」から改善の優先順位をつけましょう。
もし分析が難しい場合は、「4」から始めます。

Step2:制作会社との協業準備
プラン立てができたところで、改善実施に移ります。
自社で実施することもできますが、WEB担当者は通常業務と兼業でWEB更新を行っていることがほとんどで、スピードや改善の質を保つのはとても難しいのが現状です。
WEB制作会社に相談することも視野に入れ、改善を進めていきましょう。
制作会社との協業準備については、以前のnoteで記事にしたので、合わせてご覧ください。
3. 改善後
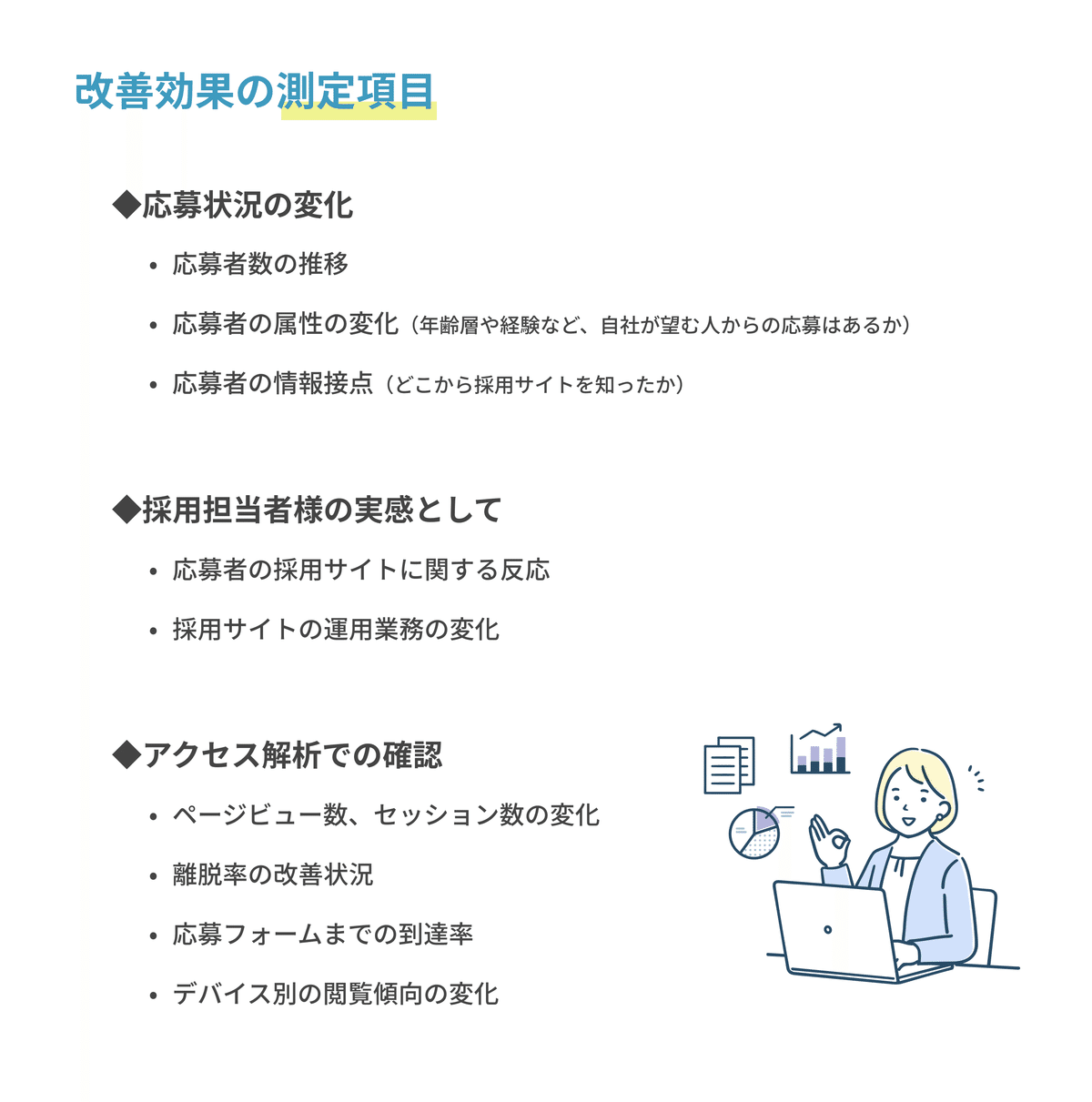
サイト改善が無事完了したら、しっかりと効果を測定しましょう。そして、次の改善に向けて検証することが大切です。

もし、自社で「アクセス解析」が難しい場合は、サイト運用も制作会社に依頼し効果測定してもらうのも良いでしょう。
これらの指標を定期的にチェックすることで、さらなる改善ポイントも見えてきます。必要に応じて制作会社に相談しながら、採用サイトの継続的な改善を進めていきましょう。
まとめ
採用サイトの改善活動は一度で終わりではありません。大変な労力がかかる場合もありますが、日々改善・更新していけば効果のある採用サイトに育っていくはずです。
この記事が、企業内サイト担当者にとってすこしでもお役に立てることを祈っております。
Writer:YaMaDa@webディレクター
Xアカウント:@yamada77_mugi
こちらの記事でご紹介した「有限会社KKI製造部」の採用サイトは、スマホ特化型のデザインで制作しました。デザイナー目線での制作の裏側はこちらの記事でご紹介しています!
KKI DESIGNでは、人材確保に困難を感じている企業、特に製造業界に対して力になれるようなサイト制作を行っていきたいと考えています。
コーポレートサイトや採用サイトの制作をお考えの方は、お気軽にご相談ください。
