
【VRCHAT】Poiyomi AL Spectrumでデジタルビジュアライザー風AudioLinkエフェクトを実装する
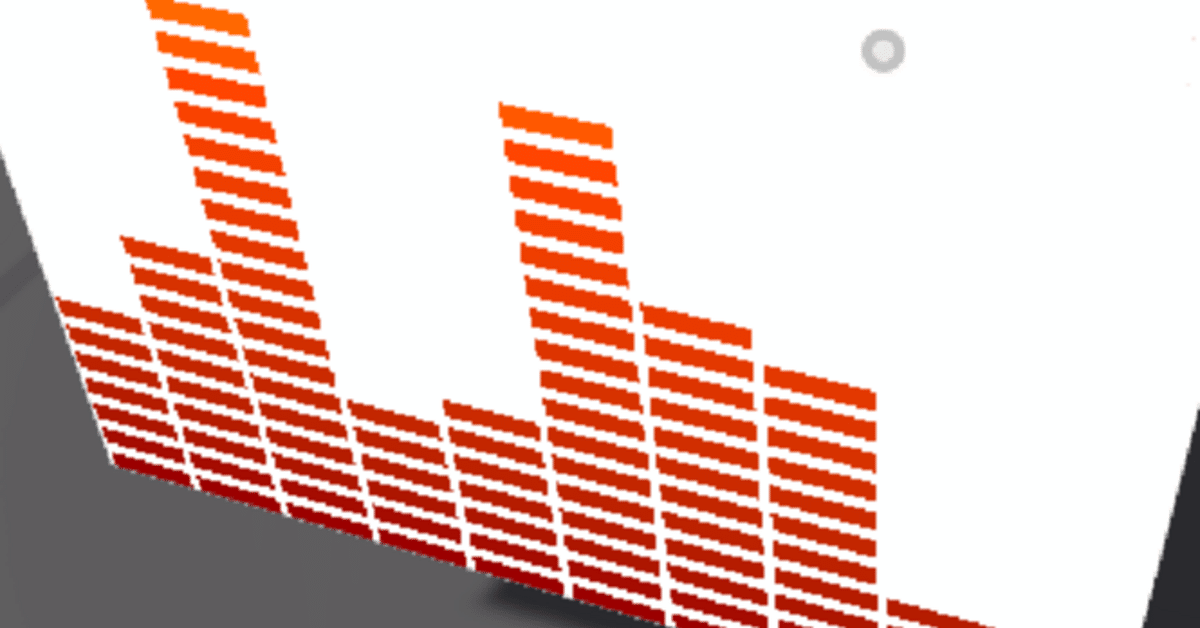
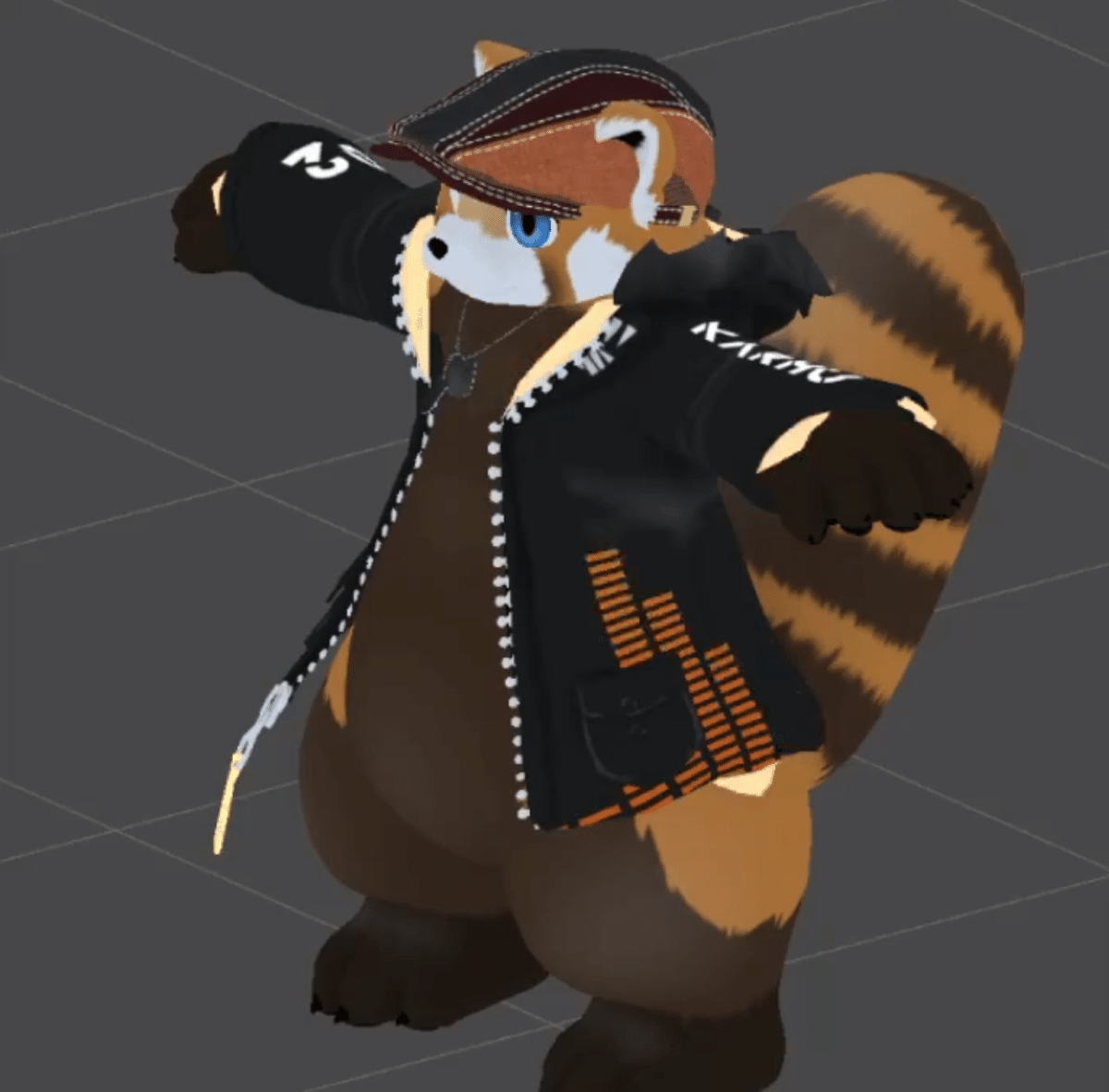
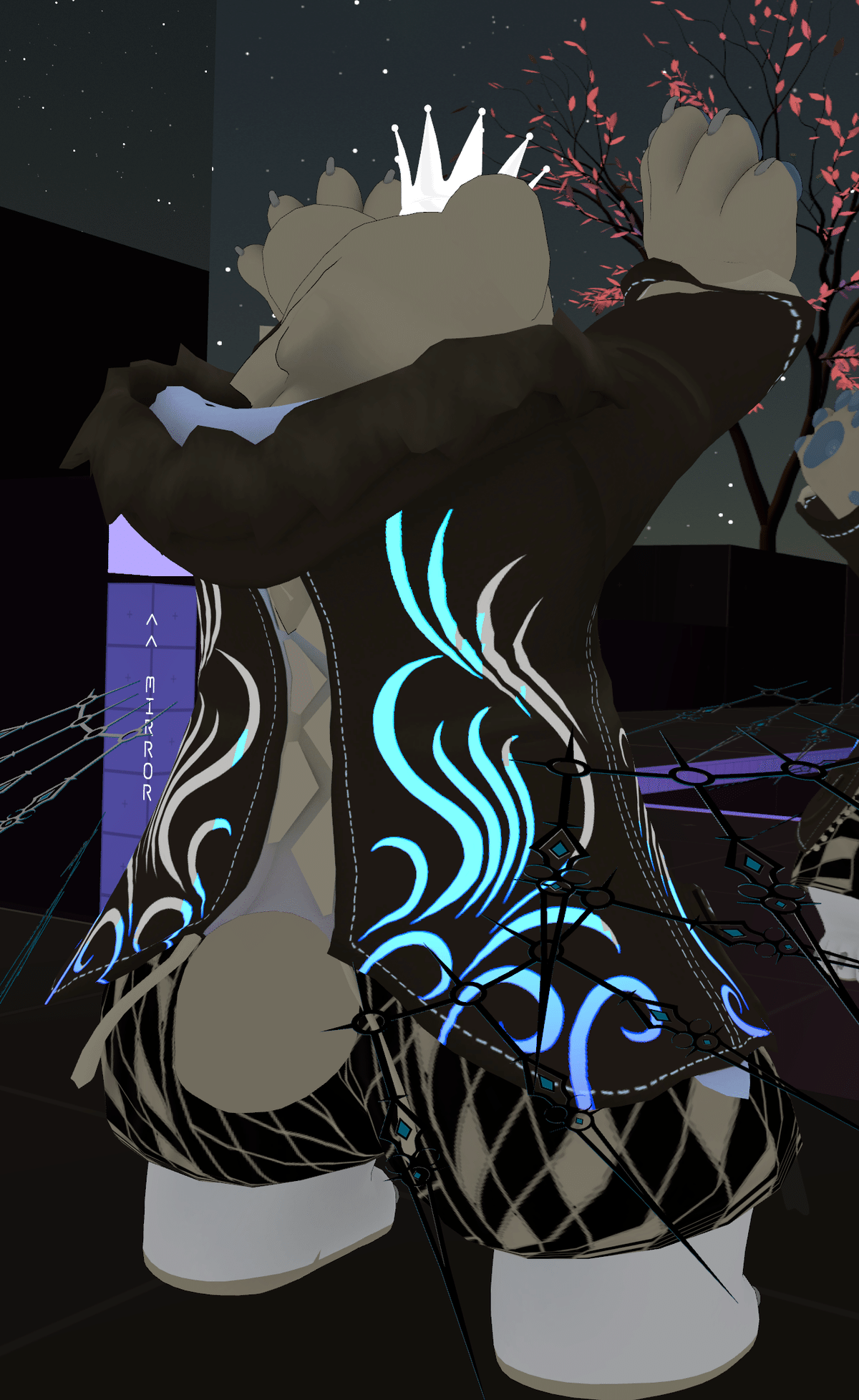
まずはこちらの画像をご覧下さい。
調整しました pic.twitter.com/rI19D2jAOm
— 小昏かるふ Karhu Kogure (@KarhuKogure) April 19, 2024



※上ではらすちんワークス様よりアバター「コモド」「ヒガン」「ジジ」を用いています。
これらはすべてPoiyomi Toon ShaderのAL Spectrumという機能を用いて実装しています。一見難しそうですがPoiyomiの基本機能だけで実装可能です。簡単な割に視覚効果は抜群なので個人的にオススメしています。
今回はこれらの基本を説明しようと思います。
前提条件
2024年4月18日時点の最新環境を利用しています。
・VCC2.2.3
・Unity 2022.3.6f1
・AudioLink 1.3.0
・Poiyomi Toon Shader 9.0.57
※シェーダーを変更したり、インスペクターでマテリアル設定の変更をしたり出来るくらいの知識を前提とします。
※今回の内容はworldsでもavatarsでも使えますが、プロジェクトはavatarsで作成しています。
※今回の内容はPoiyomiのドキュメントをまとめたものです。ドキュメントは英語ですが動画が含まれていて非常に分かりやすく説明されています。視覚的にもどう設定すればどう変化するかがひと目で分かるので、是非一度目を通しておいてください。
手順
新規プロジェクトを作成しておきます。AudioLinkとPoiyomi Toon ShaderはVCCのManage Packagesから入れるか、ダウンロードしてインポートしておいてください(AudioLink, Poiyomi Toon Shader)。
1. AudioLinkAvatarをヒエラルキーに入れておく
「プロジェクト」ですべてから「audiolinkavatar」を検索してヒエラルキーにドロップします。以下のAudioLinkYtdpPlayerを選択し、インスペクター内の項目「Video Player」内で適当に好きなYouTube音源のURLを指定します。テスト実行時にはこれが再生されます。
(worldsでプロジェクトを作成した場合はaudiolinkavatarを使うのではなく、本来はきちんとワールドのAudioLink対応をすべきだとは思いますが)

2. AL Spectrumを適用したいモデルをインポート
ここでアバターやオブジェクトをインポートします。私は見やすいように適当な立方体を作成しましたが、適宜AL Spectrumを適用したい服などに読み替えてください。

対象がPoiyomi Toon Shader以外のシェーダーを使っている場合は、インスペクター内のMaterial内のShaderを「.poiyomi/Poiyomi Toon」に変更しておきます。以降、今回はここしか触りません。
※なお、Poiyomiではテスト実行などをした場合、最適化のため毎回シェーダーにロックがかかります。下の画像の「Lock In Optimized Shader」ボタンが「Unlock Shader」になっている場合はロックがかかっていますので、編集できないときはこれを押して解除してください。

3. AL Spectrumを設定する
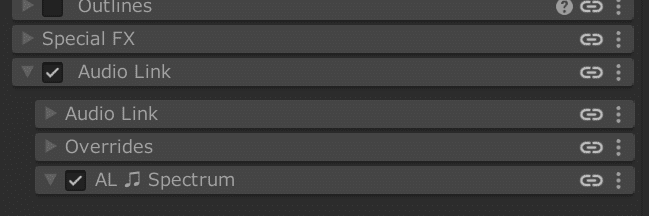
少し下のほうにいくと「AudioLink」の項目があるのでチェックをオンにします。さらにその中の「AL♫ Spectrum」にもチェックを入れます。

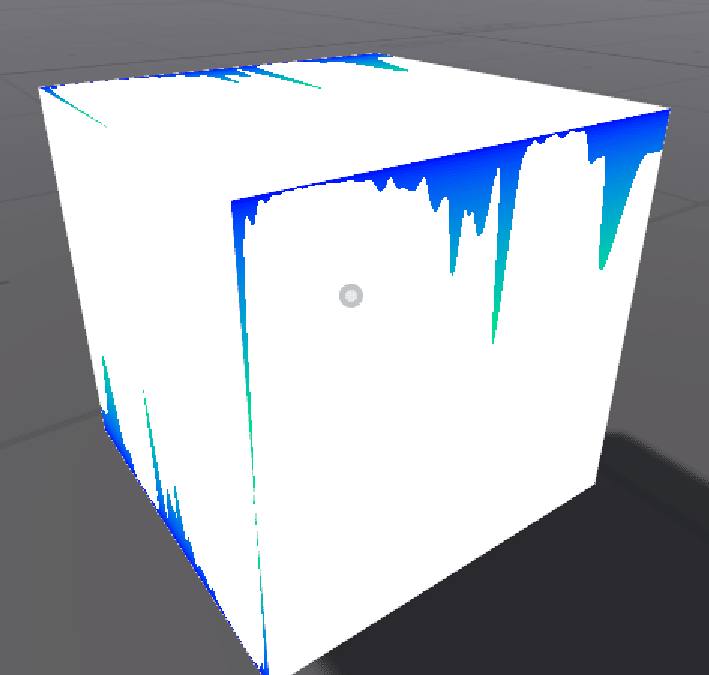
さっそく▶(Play)ボタンを押してテストを実行してみましょう。Materialが適用されているオブジェクトに以下のような波形が表示されるようになります。

基本はほぼほぼ出来たようなものなので、あとは調整だけです。とりあえず今回は冒頭にあったデジタルビジュアライザー風に調整していきます。
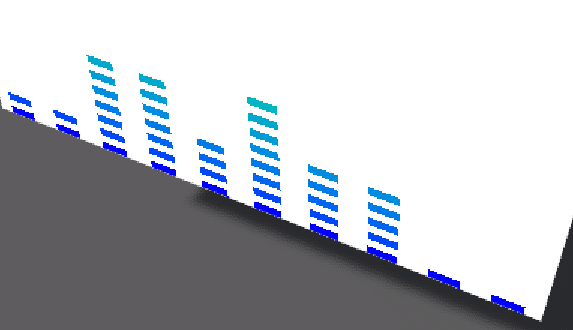
まずVolume Step NumとBand Step Numを、見た目を調節しながら設定します。なめらかな波形だったものが指定した段階に制限されるので、ギザギザしたデジタルな見た目になります。
面積などによって適当な数値は異なるので一概には言えませんが、今回私はVolume Step Numを30、Band Step Numを10にしました。

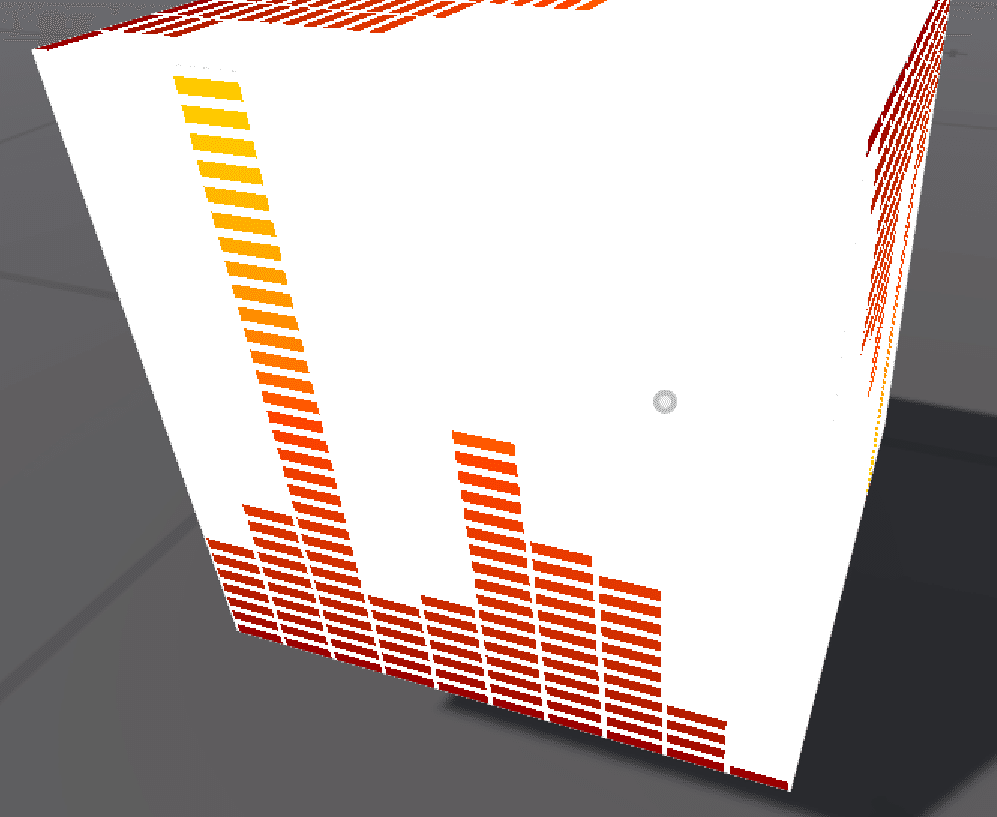
Shape Clipにチェックを入れます。Shape Clipは指定した余白を入れることでデジタルビジュアライザー風の見た目にしてくれます。

Volume Width, Band Withで余白を調整します。

Colors and Blendingで低中高音の色をお好みで指定して完成です。適宜各Emissionを追加してやると光ります。
※見た目を分かりやすくするため、Audio ModsのVolumeを少し大きめにして波形を派手にしています。

あとは必要に応じて、服やオブジェクトの波形を表示したい部分を指定するマスクを適用してあげましょう。
おわりに
見た目のインパクトは大きいですが、ご覧のようにシェーダーの標準機能だけで実現できます。透明な素材に適用すると空中にデジタルビジュアライザーが浮かんでいるサイバーな表現も出来ますし、工夫次第でかなり個性的なことが出来ると思います。
