
Raindrop.io使ってみた -ブックマークを管理する-
良いブックマーク管理ないかなと思っていたところ、知り合いにRaindrop.ioを教えてもらいました。
webページのブックマークを保存し
コレクション(フォルダのこと)ごとに分けたり、タグを付けたりして整理
アカウント型なので複数デバイスで共有できて
自分のコレクションをシェアしたり
ひとつのコレクションを共同で編集したり
出来ます。
アカウント登録
公式サイトのSign Upから登録すれば完了です。
拡張機能
ブラウザの拡張機能が用意されているので、追加しましょう。
Chrome
Firefox
Safari
Edge
拡張機能が追加できたら、ブラウザからさくっとブックマーク追加ができます。

画面はこんな感じ。フォルダを選択するとその中のブックマーク一覧が見えるイメージですね。

また、スマートフォンアプリもリリースされています。
私もスマホアプリとPCブラウザの両方使っています!
スマホで見つけたサイトをPCに送りたい時(逆もしかり)って地味にメンドクサイのでとても助かってます!
基本の使い方
ブックマーク追加
webページを開き、拡張機能一覧から開いて「Add Bookmark」です。
追加時に、ブックマークのtitleやdescriptionを自動で入力してくれます。
descriptionは、追加した時の状況も入れると後で分かりやすくなるかもしれませんね。

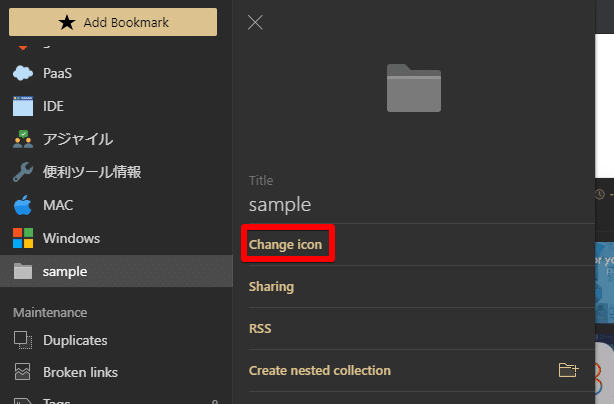
コレクション追加
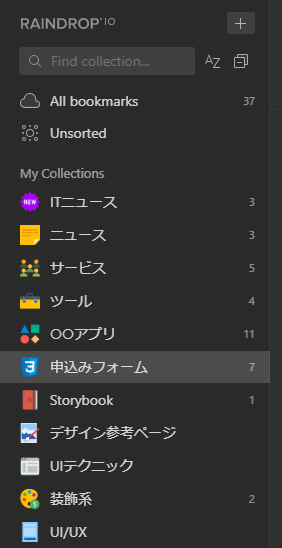
コレクションによりフォルダ分けして管理することができます。

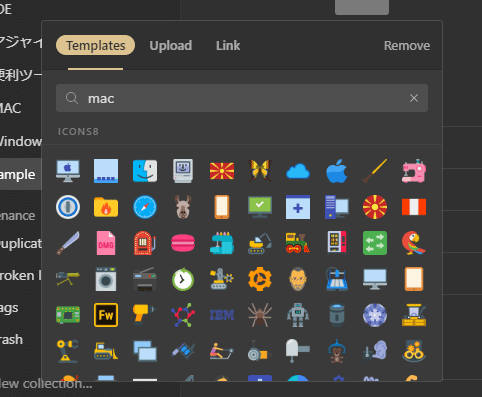
コレクションにはアイコンを設定することもできます。


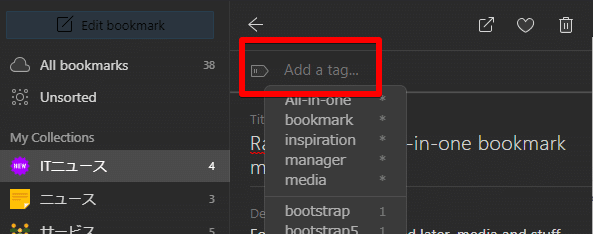
タグ付け
ブックマーク追加時/編集時にタグ付けできます。
webページのタイトルから予測したタグや、既に作成済みのタグの一覧も表示されます。とてもいいですね!

シンプルで使いやすい
操作がとてもシンプルで、迷うこともなかったです。
操作や結果を想像することが簡単で良いUIだと思いました。
サムネイル(OGP)がありがたい
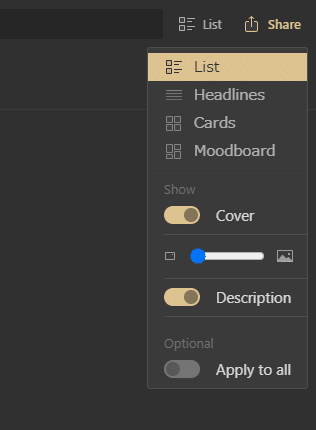
ブックマークの一覧は、表示形式を選択することが出来るのですが

こちらの特にCards形式で見たときに、サムネイル(OGP)が表示されるのがとてもありがたいです!

また、ページ側で用意されているOGP画像ではなく、スクリーンショットを設定することもできます。
スクリーンショットを設定する方法
ブックマーク追加時に、「Create page screenshot」をクリック

すると、現在開いてる画面のスクショを選択できるようになります!

デザインの参考にしようとブクマした際などに、デザインの感じは覚えてるんだけどページタイトルを覚えてなくて一個ずつ開いてみる…みたいなことがあるので、これはとても助かります!
共有できる
ブックマークのコレクションを共有することができます。
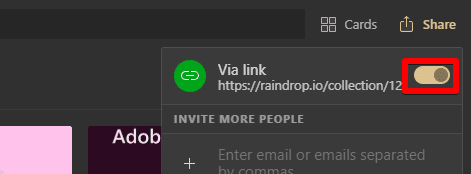
コレクションから右上の「Share」を開き、共有をオンにするとURLが発行されます。Raindrop.ioのアカウントを持っていなくても見ることができます。

また、上の画面からコレクションの共同編集者を追加することもできるので、チーム内で共有してブックマークを管理することができます。
よく「こないだ教えてもらったあのサイトって、どのチャットでしたっけ?」みたいなことがあるので、この機能が助けてくれるかもしれませんね。
私の場合
最後に、私の場合のブックマーク管理です。
といっても、まだ始めたばかりで試しながら模索してる段階です。。誰かのヒントになったり、逆にアドバイスを頂けるようなことがあれば幸いです!

主に
①作業時に参考にした記事を残したい時に、その作業のトピックをフォルダにして、ブックマークに言語やツールなど属性タグを付けていくパターン
②勉強としてブクマするページを、言語名やツール名などでフォルダを括って管理するパターン
③フリー画像やフォントなどの素材系を分けるパターン
です。
私は「後になってページを探しに行く」場合
今までの経験上、私は「あの作業をしてた時に見たんだよな~」と思い返すことが多いです。
なので、言語やツールなどの種類や属性でフォルダを作ると、フォルダ内が溢れて探せないな…と思った場合はトピックで分ける
という風にしています。
(あるいは、issueを管理するツールと併用するか…)
きちんとしたブクマ管理を始めたばかりなのでどうなるか分かりませんが、この形で試していい形を探して行こうと考えています!
最後まで読んで頂きありがとうございます。少しでも助けになれたのなら幸いです。
