【参加レポート】 2019/9/4 Wordpress x nuxt.jsで実現するSPA/コーディングとマジックナンバー
LT1 Wordpress x nuxt.jsで実現するSPA
片岡 隆一様
読み込みが遅いサイト
HTMLベタ書きで運用しずらいサイト
ありませんか?
Gutenberg
WordPressの新しいエディタ
とても編集しやすい
・ブロック単位
・HTMLの属性を入れ込める
・2カラムやYouTubeの埋め込みが簡単
・HTMLベタ書きも可能
SPA
SinglePageApplication
メリット
1. 顧客体験の向上
インタラクティブなサイトが作りやすい(表現の自由度が向上
少ない通信でコンテンツを読み込む
2. 表示速度の高速化
キャッシュを最大限使用することができる
離脱率の低下を防ぐことができる(1秒遅れるとコンバージョンが7%下がる)
3. インフラ・エンジニアのコスト削減
従量課金系のクラウドサービスの費用を抑えることができる
Nuxt.jsを使用することでSPAの実装工数は比較的少なくできる
PWA化も視野に入る
なぜWordPress?
1. 全Webサイトの3分の1がWordPress
すなわち、コンテンツと言う資産がWordPressに蓄えられてる
2. コンテンツ運用者にWordPressでの運用ノウハウがある
Headless CMSで運用するには結構障壁がある
SPA化への道
1. WP REST APIを非同期で取得
記事データ等をNuxt.jsで描画する
2. アクションフックで静的にしてしまう
アクションフックでJSONにしてしまい、S3等に配置
技術と工数的にWP REST APIを紹介する
WP REST API
記事一覧をJSONにして返してくれる
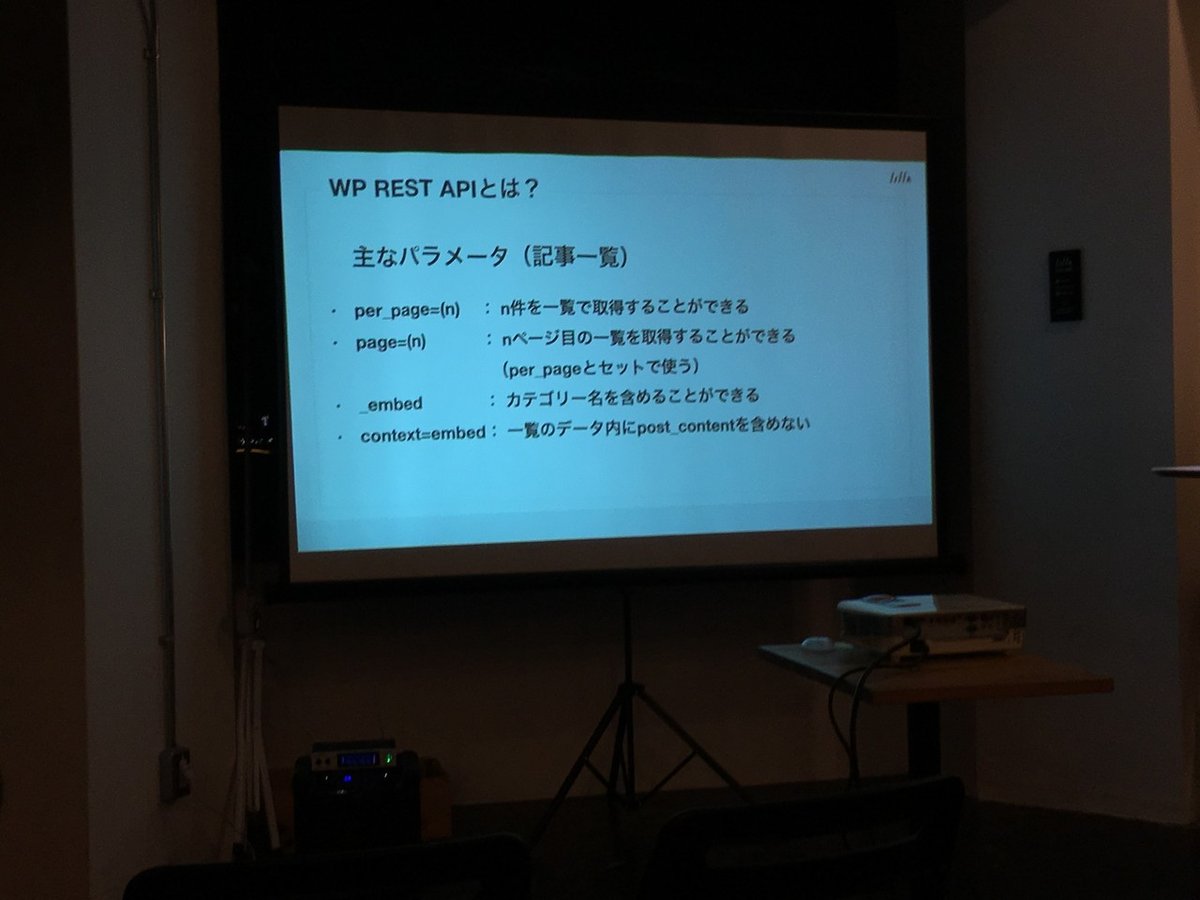
主なパラメータ(記事一覧)

実際に作って見よう
nuxt.config.jsにaxiosを導入し、envにサイトのURLを追加

storeにindex.jsを追加

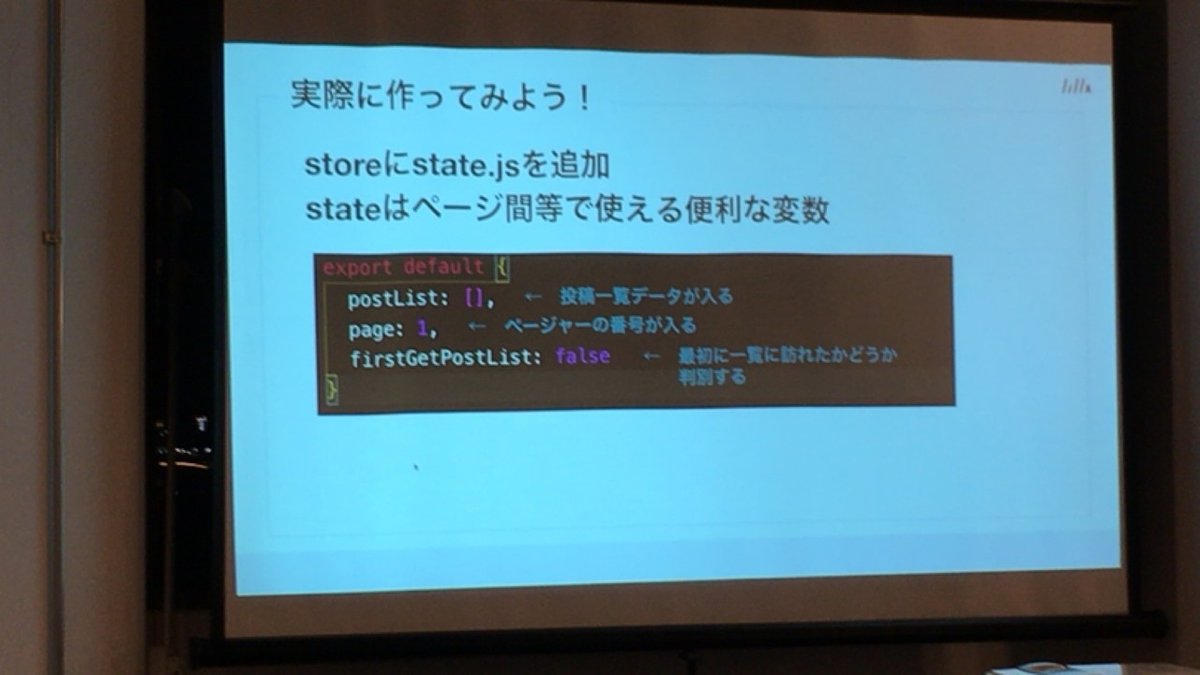
storeにstate.jsを追加
stateはページ間等で使える便利な変数

storeにmutations.jsを追加
主に同期処理を担当

storeにaction.jsを追加
主に非同期処理を担当
(ブレブレ…)

pages/index.vueで実際に使う

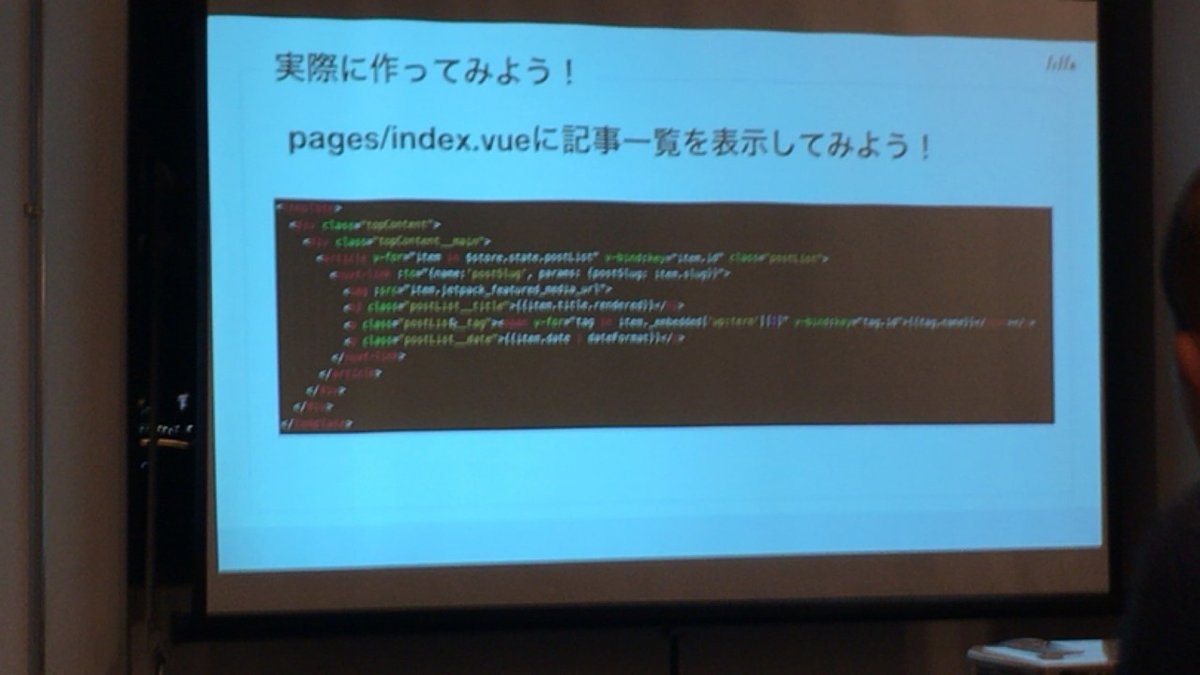
pages/index.vueに記事一覧を表示してみる

pages/_postSlug/index.vueで詳細ページを作る

LT2 コーディングとマジックナンバー 数字の魔法を解明する
揚原 博志様
以下の書籍を参考に
マジックナンバーとは
コードに直に記述された数値、意味や意図が書いた本人にしか分からない
・なぜこの数字にしたのか
・cssでcontainerのwidth:1000pxとか
印象
1:ユニーク
2:二面性、対比、対立、女性
3:調和(1と2の和なので、三位一体)
4:公正と秩序、季節、方位、男性
5:結婚
6:完全数(1+2+3、神は6日で世界を創った)
7:ラッキーセブン、19世紀くらい
10:万物の数(1+2+3+4)
性質
2:二進数
三角関数
30
45
60
時間に関する数字
7
24
30
365
人間の性質
4:人が瞬間的に記憶できる短期記憶、マジカルナンバー
10:指の数
忌み数
素数
高度合成数
無理数
比率・数列
画面比
pcは16:9、タブレットは3:4
・フィルム時代になんとなく3:4
・いろんな画面比が乱立、折衷案が16:9
白銀比
ドラえもん
1:√2
日本人は白銀比が好き
黄金比
自然界の至るところで発見される比率
実装
表示する数で印象を与える
うまく利用して印象を変える
例:1はユニーク、2は対極というイメージ
変更に強くする
高度公倍数にすれば、端数が出にくい
6の倍数でサイズ指定すれば、2〜3カラムへの変更が綺麗にできる
数字からコードを読む
90、180、360をみたら、何かアニメーションの処理かも
7、12、24、365だったら時間系の処理?
記憶力を利用する
記憶に残したい要素を4±1にまとめる
10以上は
「両手で数えられないたくさんのもの」
クレームを避ける
特定のお客さんは、忌み数に気をつける
同時処理を避ける
setTimeoutで素数を指定する
6の倍数がいい
タブレット、PCの幅は6で割れる
PCは横幅いっぱいにコンテンツをだすことはほぼない
印刷
白銀比が用紙にぴったり
調和した画面構成
黄金比を使えばバランスのいいレイアウトを作れる
複雑な回転
黄金比を使う
ひまわりなんかもそうなってる
まとめ
数字の意味を知ると、迷いが減る
意味を理解できる
質問
NextjsよりNuxtjsの方が良いですか?
ロゴ可愛いし、初めて触ったものなので、個人的にNuxt.jsが好き
WP Rest APIはWordpressのカスタム投稿にも対応していますか?
対応してる、カスタムフィールドが課題になると思う
gigさんではワードプレスとnuxtを使った開発はすでに導入されているのでしょうか? または今後導入する可能性は高いでしょうか?
案件はまだない、ただ関連するような案件はあった
業務でよく使う中でお気に入りの数字はありますか?
12、2でも3でも4でも割れるので
プラグインのcssやjsはnuxt側で取り込めるのでしょうか(特にnuxt実装後に管理画面から追加されたもの)
課題のひとつです、それらをWPのテーマとして捉える開発がベターかと
8と9の意味はありますか?
8は末広がり、9は思い出せませんすいません
静的に作れるサイト(コーポレートサイトなど)でもnuxtで作ることはありますか?
あります、お仕事お待ちしております
拝聴した限り、GIGさんはフロントエンドエンジニアがデザイン上の細部の調整を行なっているような印象ですが、実際そうやっていますか?
案件にもよるが、細かい調整はエンジニアがある、大枠はデザイナーさん、こっちから提案することもある、密にコミュニケーションをとってます
画面のWidth指定ってどうしてますか?
・800px
・960px(端数がでないので)
・1024pxを超えないようにする
・フォントは
・スマホ:14px
・PC:16px
感想
SPAの話、具体的でとても参考になった。
React.jsの勉強をしているが、PWAなども考えてVue.jsも手を出そう。
数字の話、面白かった!
1だとユニーク、唯一
2だと対立、比較
3だと安定、調和
なるほど、プレゼン資料やコンセプトサイトなんかを考えてみてもそのような印象がある。
何気ない数字を工夫することで色々な効果があるし、戦略的に使うこともあると。めっちゃinterestingだった!
