
Webサイトで動画のエフェクトをいろいろ良い感じにごまかした話
先日、自社のウェブサイトをリニューアルして、プロジェクト一覧にマウスをのせると背景に動画が表示され、マウスの動きに合わせて流れるようなエフェクトや、詳細ページへのスムーズな遷移といった演出を行いました。
このサイトについて他のサイトで紹介いただいたり、Twitterでこの動画エフェクトについて言及していただいたりしたので少し解説したいと思います。
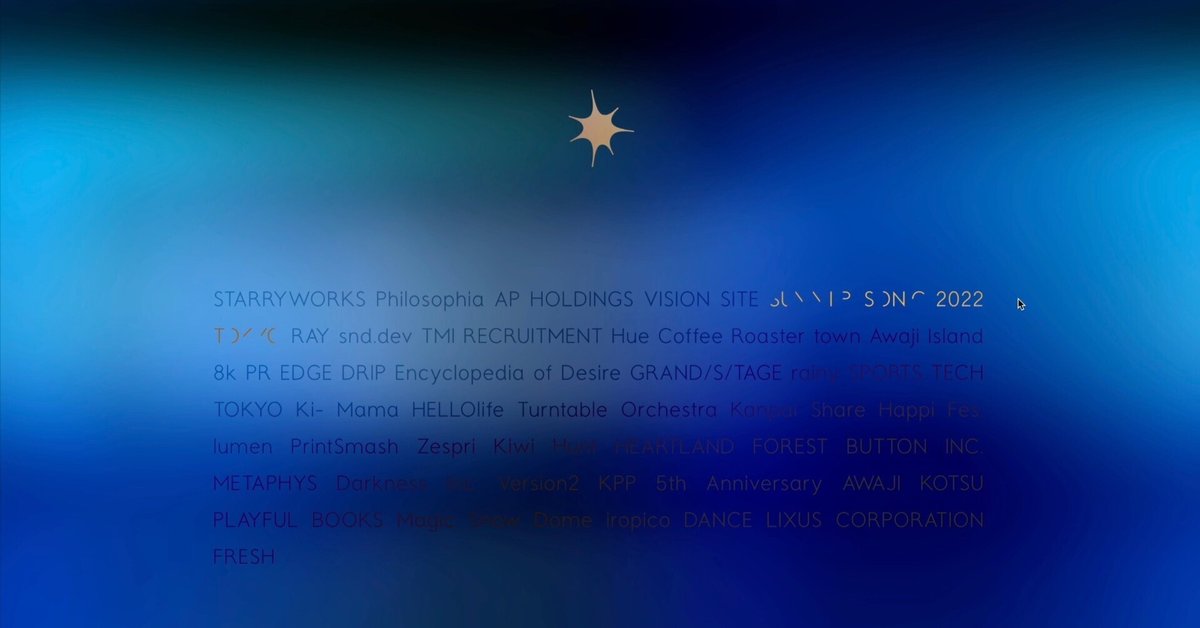
こんなエフェクトです。
サイトはこちら
この記事ではこのエフェクトがどうやってできているかを簡単に解説します。
ファイルサイズの小さい動画と大きい動画
マウスを乗せたら背景に動画を表示するため、プロジェクトの一覧ページで全プロジェクトの動画をロードする必要があります。でも、そうすると大きな容量のファイルをたくさんダウンロードすることになります。
そこで一覧で表示する動画のビットレート(動画の品質)を極限まで下げて、容量を減らしました。

Adobe Media Encoderで指定できる下限よりも低いビットレートにしたかったので「ffmpeg」というコマンドラインツールで圧縮しています。具体的には以下のようなコマンドでビットレートを50kbに指定して圧縮しました。
ffmpeg -I /path/to/file.mp4 -vb 50kコンテンツは全てMicroCMSで管理しているので、プロジェクトを登録するときはテキストや画像と共に、一覧用の動画と詳細用の動画ファイルを登録しています。
後述するボカシなどにより見た目をごまかしていますが、それらを全てOFFにして画質の荒い動画がそのまま表示されるとこんな感じになります。
ごまかし(1):ボカシ
これにボカシをかけるとこんな感じになります。処理速度を優先するため、クオリティが低いボカシをかけています。
ごまかし(2):モーションブラー
現在のフレームに前のフレームを被せることで、前フレームの残像が残り、徐々に画面が変化するようになります。このサイトでは最前面に前のフレームを不透明度95%で被せています。
ごまかし(3):モーションブラーによる無限ボカシ
ボカシとモーションブラーを併用することによりボカシ処理をかけた画像にさらにボカシ処理をかけるということが無限に繰り返されます。
前のフレームを被せた上でボカシをかけ、それがまた次のフレームでさらにボカシをかけられるので、モーションブラー無しだとクオリティーが低かったボカシ処理も、ボカシのボカシのボカシ…といった具合に毎フレームボカされ続けていくので結果的にクオリティ的に気にならないレベルになります。
モーションブラー無しでボカシのみだとこのようなクオリティのものが、
モーションブラーとボカシの組み合わせによりこうなります。
マウスインタラクション
さらにモーションブラーで被せる前フレームの画像は軽量なマウスインタラクションにも使えます。
前のフレームの画像の位置をマウスの移動距離に合わせて動かすことで、複雑な処理やWebGLの実装をせずに面白い効果を得ることができます。
ボカシなしだとこのようになっています。
これにボカシが加わることで流れるような効果を得ることができました。
遷移
一覧ページでプロジェクトにマウスが乗せられると表示される動画は、そのままクリックされて詳細ページに遷移すると、ズームアウトすると同時にボカシがなくなってそのままシームレスに詳細ページ用の動画に置き換えれられます。
ボカシなしだとこのようになっています。ズームするときに一覧用の荒い動画と詳細用の動画がクロスフェードしています。
それにボカシ処理が加わるとこうなります。(同時に彩度やコントラストも少し調整されるようにしています)
一覧ページでマウスがのせられると詳細ページ用の動画ファイルのダウンロードが始まります。クリックされた段階でダウンロードが終わってなければローディングの文字が表示され、もし既にダウンロードが完了していればそのまま詳細画面に遷移します。
最後に
このように、でできるだけ軽量にプロジェクト一覧でボカした動画をhoverで表示させ、詳細ページへシームレスに遷移して動画再生したいというアイデアを試行錯誤しながら実装しました。
自社サイトはユーザビリティとかあまり気にせずに実験の場と捉えているので、やってみたいこと何でも試せて楽しいですね。
※ちなみにSafariでは大量の小さい動画を表示すると、1回目のアクセスだと動画が再生されるのに2回目以降、動画のURL直リンクでも動画が再生できないという問題があるため、静止画で対応しています。
この記事が気に入ったらサポートをしてみませんか?
