
SwiftUIでスケジュールアプリを作る①準備編
SwiftUIでスケジュールアプリを作る上での備忘録です。
FSCalendarというツールを使用します。
①プロジェクトの作成
Xcodeを開き、「Create New Project…」を選択します。

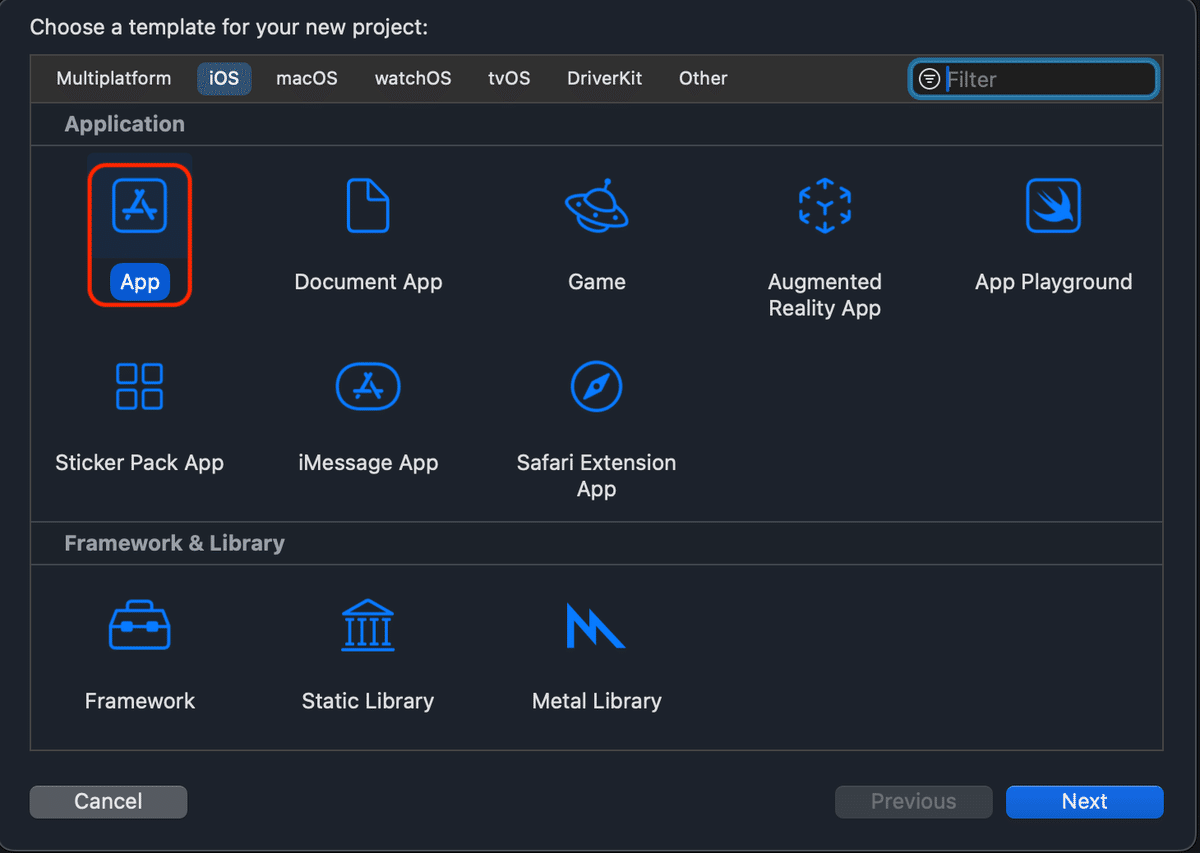
「App」を選択し、「Next」をクリック

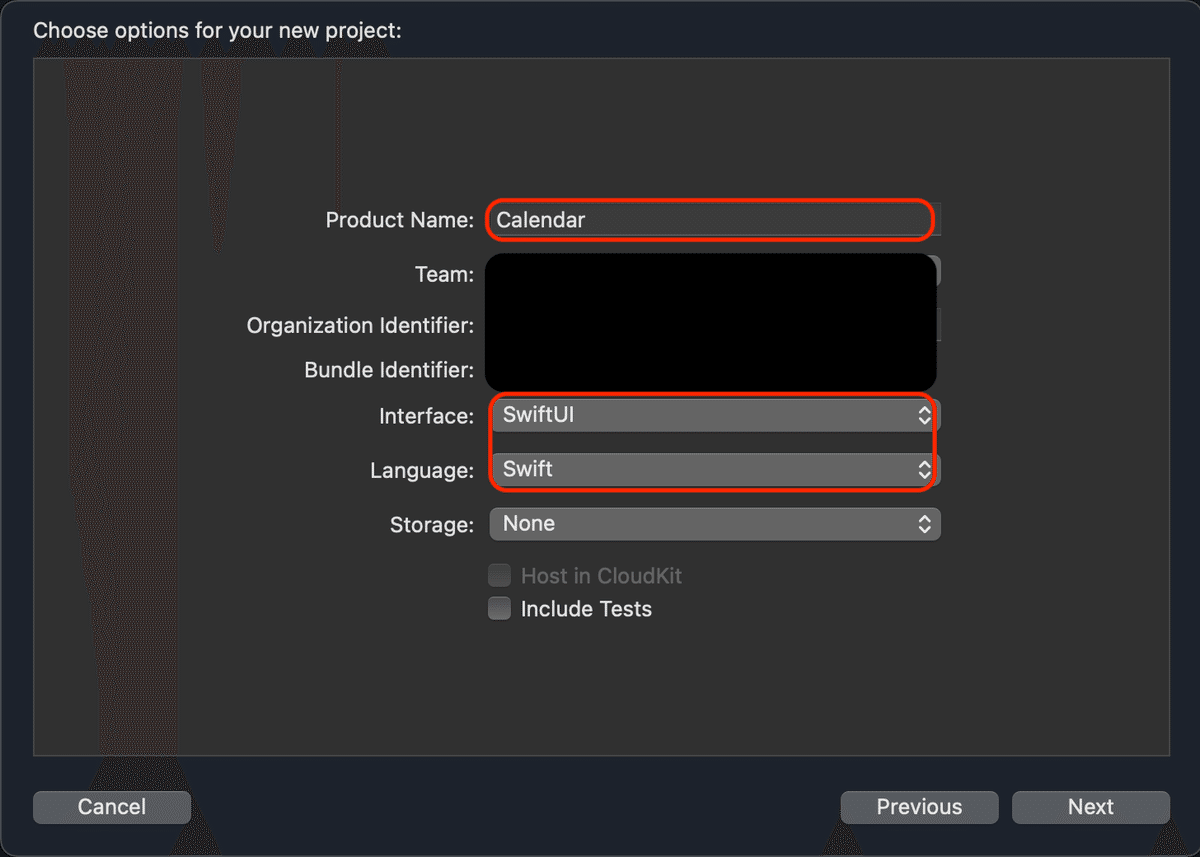
「Product Name」にアプリ名を入力(今回は「Calendar」としました)し、「Team」「Organization Identifier」は各自のものを入力
「Interface」は「SwiftUI」、「Language」は「Swift」を選択し、「Next」をクリック

保存先を選択
②CocoaPodsの導入
Xcodeのプロジェクトを一旦閉じる
ターミナルを開き、Calendar.xcodeprojがあるフォルダに移動
% ls
Calendar Calendar.xcodeproj※CocoaPodsをインストールしていない場合
以下のコマンドを入力してCocoaPodsをインストール・セットアップする
% sudo gem install cocoapods
% pod setupCocoaPodsをインストールした後(すでにインストールしている場合はここから)
以下のコマンドを入力して、xcodeprojファイルがあるプロジェクトフォルダにPodfileという名前のファイルが作成されていることを確認する
% pod init以下のコマンドを入力して、ターミナルの中でPodfileを開く
% vim Podfileすると以下のように中身が表示される
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'Calendar' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for Calendar
end※Vimエディタの使い方
コマンドモード
Vimを開いた時のモード。
モードの移行やコピーなどのコマンドの入力ができる。
編集モードに移行するには「i」キーを入力する。
コマンドラインモードに移行するには「:」キーを入力する。
ビジュアルモードに移行するには「v」キーを入力する。
編集・挿入モード(インサートモード)
ファイルの内容を編集できるモード。
ターミナルの一番下に
-- INSERT --または
-- 挿入 -- と表示されている。
コマンドモードに戻るには「Esc」キーを押す。
コマンドラインモード
Vimの終了などに使われるモード。
一番下の行に
:と表示されている。
<保存>
:w<Vimの終了>
:q<保存して終了>
:wq<保存せずに終了>
:q!ビジュアルモード
ターミナルの一番下に
-- VISUAL --または
-- ビジュアル --と表示される。
Vimエディタを開いたら「i」キーを押してインサートモードにし、以下のように内容を追加
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
//追加
pod 'FSCalendar'
pod 'CalculateCalendarLogic'
target 'Calendar' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for Calendar
end「Esc」キーを押してコマンドモードに戻り、「:」キーを押してコマンドラインモードにする
以下のコマンドを入力し、内容を保存してVimエディタを閉じる
:wq以下のコマンドを入力し、CocoaPodsをインストールする
% pod installプロジェクトフォルダに「Calendar.xcworkspace」というファイルができるので、今後は「Calendar.xcodeproj」ではなくこちらを使う
→②に続く
