
【BONO】ナビゲーションUIについて 〜知識編〜
UI/UXデザインコミュニティBONOの「UIナビゲーションの基本」というUIパターンを学ぶコンテンツを紹介する。
最大の学び
今更になるかもしれないが、UIデザインには「パターンが存在する」ということが最大の学びである。ナビゲーションも例外ではないので、紹介すると共に作例を展開していこうと思うのでお付き合い願いたい。
(作例は別の記事で紹介するよ!UIと共に作成中だよ!)
今回の学習は、サービスやコンテンツ若しくはアクションによって、ナビゲーションUIがどう構築されるか?を把握することが目的である。尚、動画コンテンツでは見るだけではなく実践も含まれている。
ナビゲーションを学ぶ背景として、UIの使いやすさが挙げられる。
ナビゲーションはデジタル領域においてユーザーが操作する部分であり、ここが分かりにくいと操作が困難になる。
「どこに」「何を」「何のために」「いくつ」「どんな色で」「どんなサイズで」配置するのか、根拠を与えながら作る。
1. ナビゲーションとはなにか?
ナビゲーション=道案内のようなものである。カーナビゲーションとか言いますし。
デジタル領域にもその概念は存在し、ユーザーがUIを用いてサービスを操作するときの助けとなる具体的なインターフェイスのことである。ナビゲーションは、ユーザーが何をすればいいのか、自分がどこにいるのかを補助するための道標と言えるだろう。

ナビゲーションUIを作成するには、
・パターンを知ること
・サービスのゴールを知ること
・全体の流れを掴み、必要な情報を与えること
が必要であり、それをロジカルに考える思考回路があればよい。
技術的な話はHIGやMaterial Designを参照されたい。
これからナビゲーションの三大要素を学ぶ。
グローバルナビゲーション
階層構造
モーダル
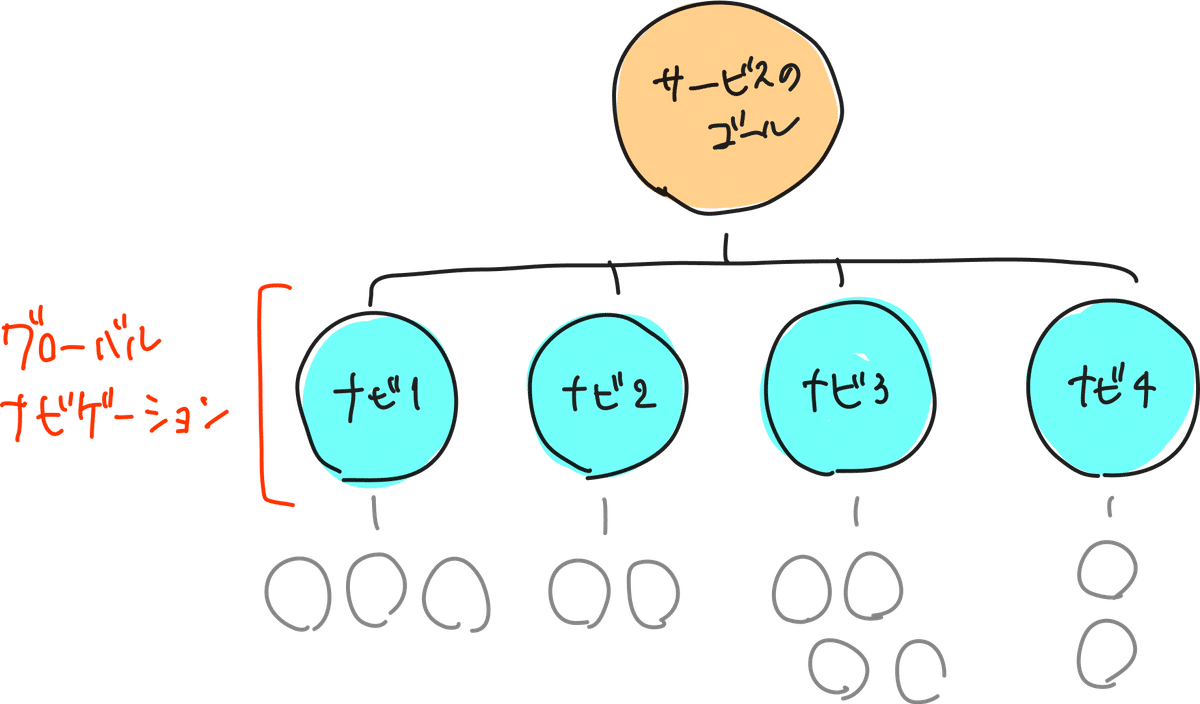
1-1.グローバルナビゲーション
グローバルナビゲーションとは、そのサービスの最も重要な役割を配分するための概念である。
デジタルプロダクトにおいて、目に見えるUIそのものがサービスの重要な情報(ゴール)であり、グローバルナビゲーションはその情報に到達するために使用される。

以下、グローバルナビゲーションに関すること↓
サービス内のどこからでもアクセスできる
ユーザーがそのサービスで最もやりたいこと、達成したいことへ到達する方法(ただし、達成したいことにも優先度は発生する)
基本的に単一のアクションやタスクには使わず、サービス内の重要な目的地に移動するときに使用する(オブジェクト指向が先行する)
サービスの機能を伝えるヒント
基本的にアイコン、ラベルで構成される
アクティブ/非アクティブがしっかり分けられており、自分が今どんなコンテンツを見ているかが分かるように設計
表示数には制限がある(デバイスに応じる)
曖昧な表現にしてはならない(例え「ホーム」だとしても、そのホームはサービスの最も重要なコンテンツを表示することになる)
1-2.サービスの目的は基本的に1つ
どんどん便利になるアプリだが、抱えているサービスの目的は基本的に1つである。どんなに有名なアプリでもその原則は揺るがない。
・Twitter…ツイートを読む
・Spotify…音楽を聴く
・Instagram…写真(動画)を見る
・App Store…アプリを手に入れる、インストールする
・Airbnb…旅行をする
主な目的に付随して「シェアする」「投稿する」などの別のサブ目的が追加されるのであって、アプリで我々が達成したい行動は一つである。それを補助するためのグローバルナビゲーションであることが重要だ。
1-3.ナビゲーションの目的地も1つ
アプリの目的が1つであるので、そこに到達するためのナビゲーションの目的地も1つとなる。つまり、グローバルナビゲーションはどんな経路であれ目的地に到達しなければならない。
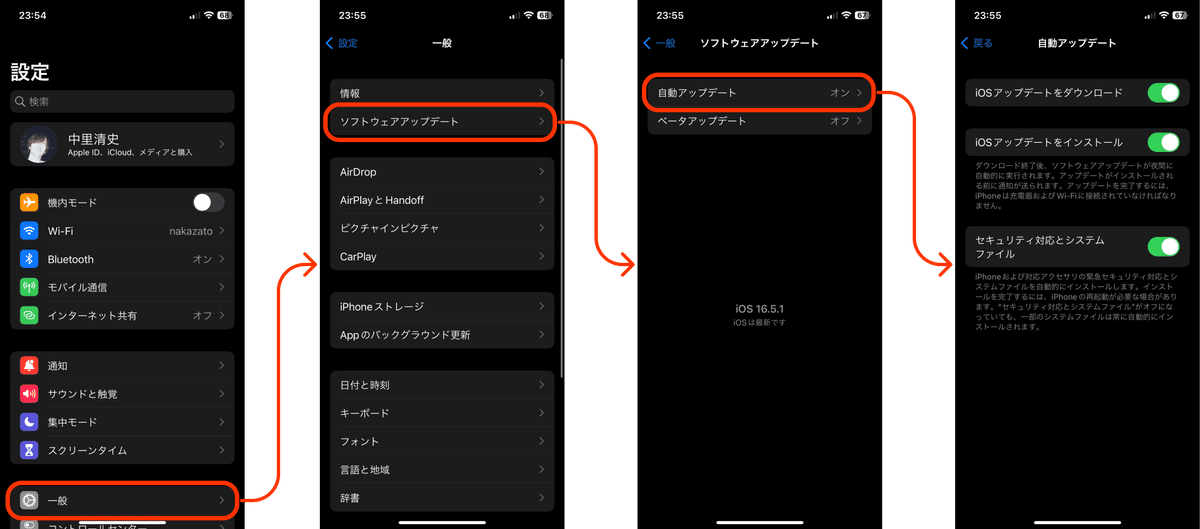
iOSアプリのApp Storeは、ナビゲーションの全てのゴールが「アプリをインストール」させるために存在する。
Starbucksは「飲み物を買う」ために、”ホーム(個人的な情報、レコメンド)”、”入金”、”店舗情報”、”注文”、”プレゼント”というナビゲーションが存在する。


2. デバイスによるビジュアル表現の違い
普段から複数のデバイスでサービスを使用している方なら察しが付くと思うが、同じ機能でもナビゲーションは配置が異なったり、場合によってはアクションが異なったりもする。
これにはもちろん理由があるので、順を追って考えてみる。
基本的には、UI設計は人間の構造や行動原理に由来するもので、突飛な表現やダークパターンでもない限りそれらはHIGやMaterial Designなどに定義されている。
以下、SpotifyのUIを使って比較することにする。
2-1.スマートフォン
スマートフォン(以下スマホ)では人間の手指で操作されることを前提としているので、最も操作しやすい画面下部に配置される。視線が上→下に移動することもその理由の一つである。
画面の大きさも加味されるだろうが、画面下部にナビゲーションを配置する風習は今も変わっていない。
優先度の低い、それほど頻繁に使用されないオブジェクトはヘッダーのナビゲーションバーに格納される傾向がある。

Spotifyではフッターにタブバーとして3つ(場合によっては4つ)のグローバルナビが存在する。いずれも音楽を聴くために使用されるものであり、
ホーム…ユーザーの視聴履歴、レコメンド、アプリの一押し
検索…検索履歴、全てのジャンルから音楽を探す
マイライブラリ…お気に入りにした音楽、ポッドキャストのプレイリスト等
という違いがある。
最も手っ取り早く音楽を聴く方法は「ホーム」に集約されており、使用頻度も高いのでグローバルナビの中でも左に配置される。
また、それぞれのコンテンツUIが異なる構造をしているので、それぞれのナビゲーションが表示するコンテンツは別の情報であると認識できる。

2-2.タブレット
表示するコンテンツによっては、ナビゲーションを画面下部ではなく画面左部(サイドバー)に表示することを検討しなければならない。なぜか?
・情報展開の法則として、情報は左→右に流れる(文化的相違はどうか?)
・画面領域に表示できる情報量が多くなる
表示できる情報量が多くなるので、これらを整理するために、ペインと呼ばれる概念で情報を区分するようになる。このような構造をマルチペイン構造と呼ぶ(この辺の呼び方は種々存在するので悪しからず)。
マルチペイン構造については以下のnoteが非常によくまとまっている。
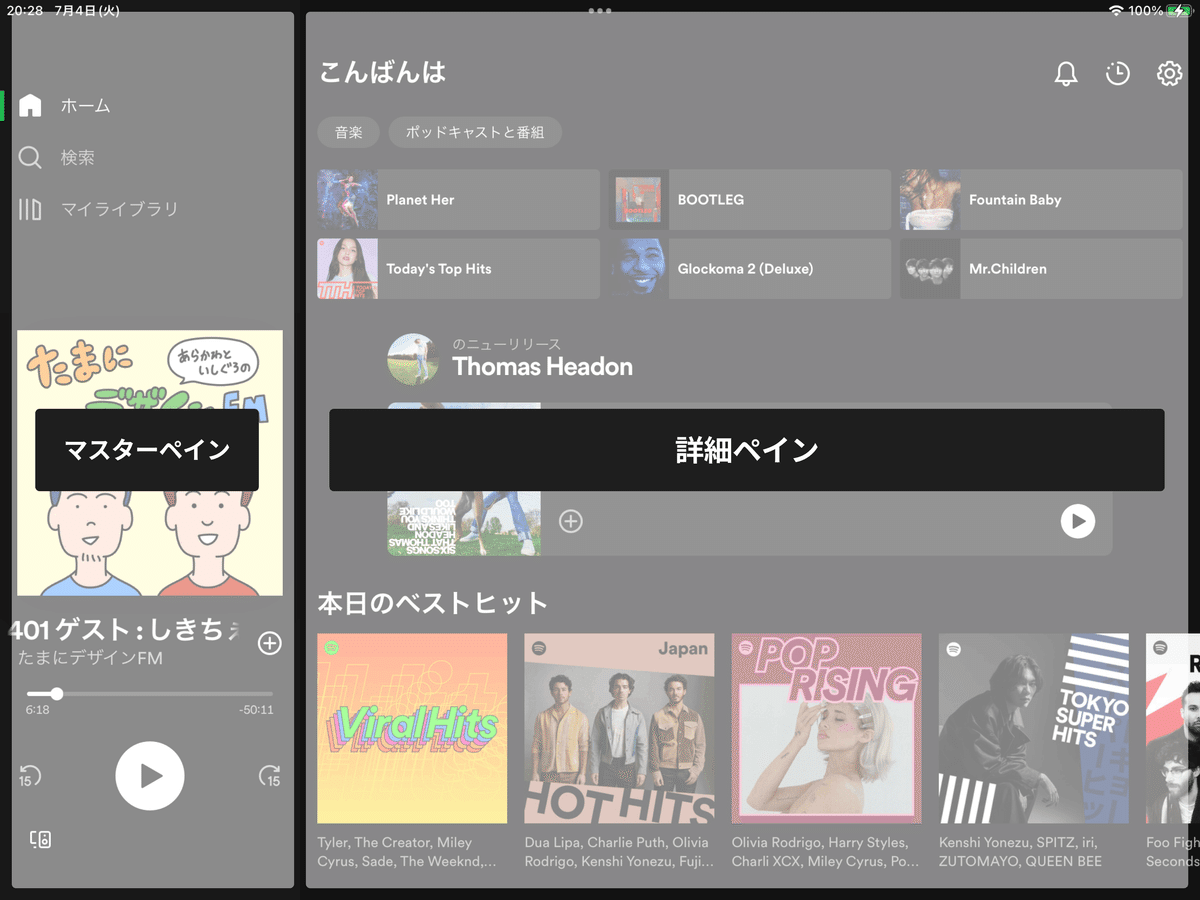
Spotifyでは、タブレットになるとマルチペイン構造を採用し、マスターペイン(サイドバー:グローバルナビ、現在再生中のコンテンツ)と詳細ペイン(聞きたい曲に到達するまでの情報を展開するためのペイン)に区分される。

詳細ペイン…「ナビゲーションバー」「コンテンツ」
Spotifyのタブレット版では、グローバルナビはマスターペイン側に、通知等のオブジェクトは詳細ペイン側上部に配置される。これはスマートフォンとほぼ同じ情報構造になっており、異なるデバイス間で認識を跨いで操作することができる。
また、グローバルナビを操作してもマスターペイン側には何も影響せず、詳細ペインで画面遷移が行われる。

2-3.デスクトップ
デスクトップになるとさらに表示領域が一段と広くなる。
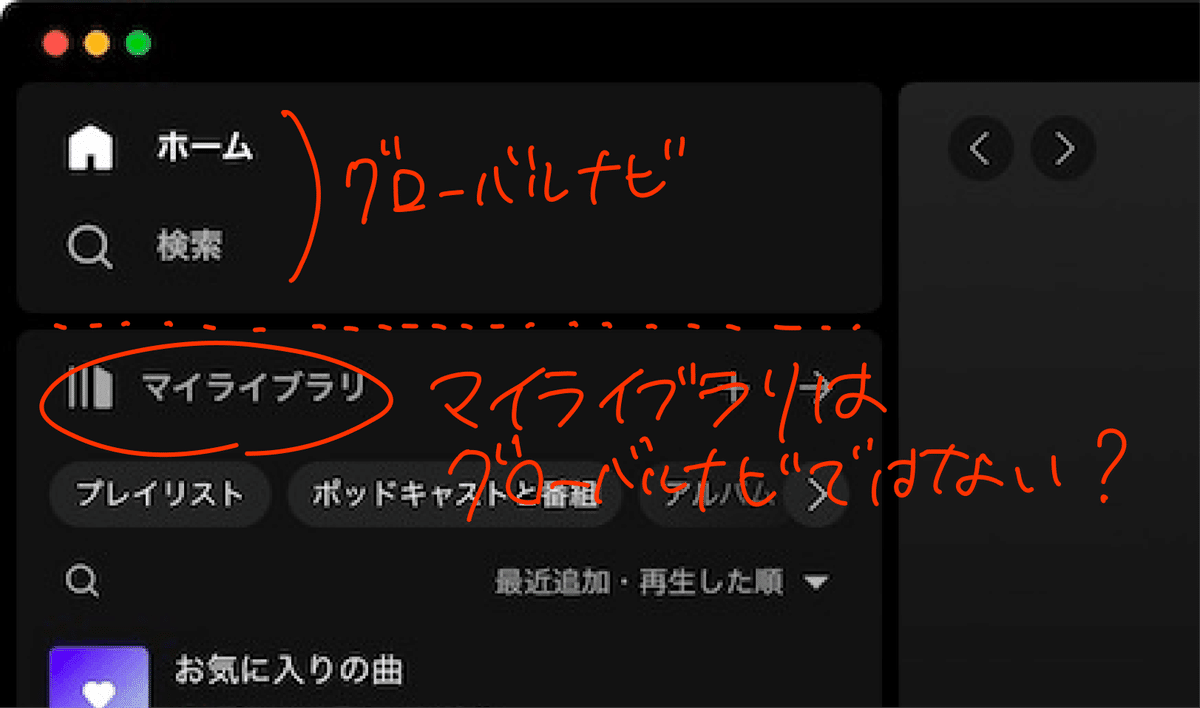
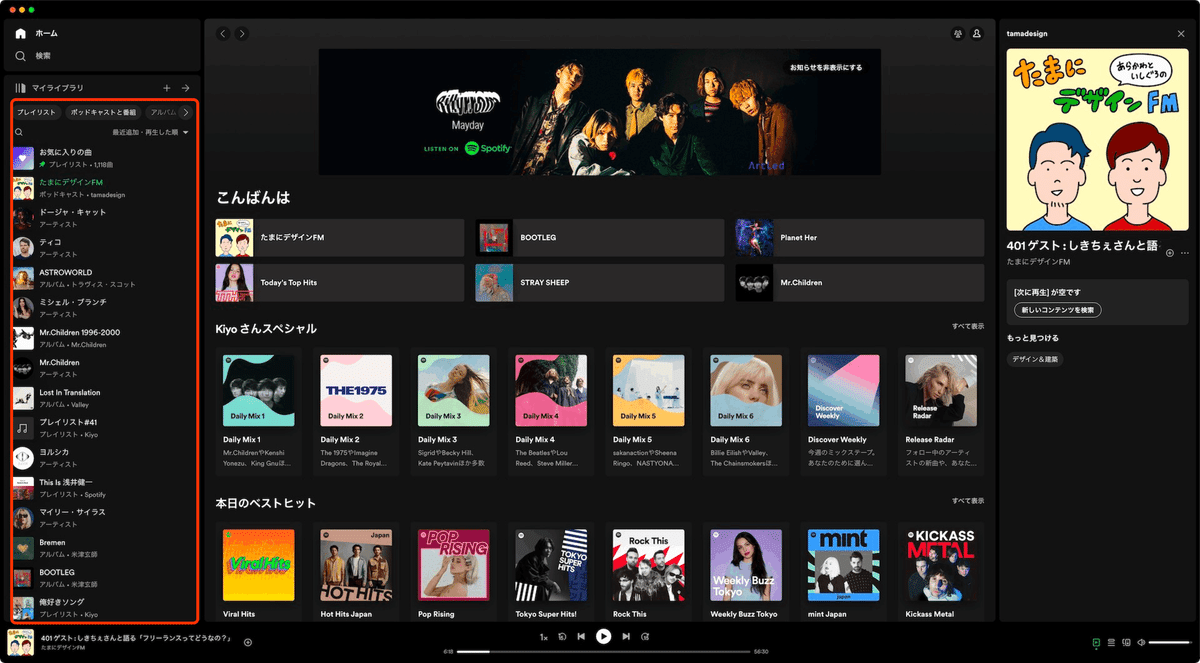
ここでもSpotifyのデスクトップ版はマルチペイン構造のUIを採用している。グローバルナビの位置はマスターペイン側、コンテンツは詳細ペイン側に配置される。これらもメンタルモデルによる視線の動き(左→右)を採用していると考えられる。

しかし、グローバルナビの「マイライブラリ」は下部にセパレートされ、代わりにマイライブラリの中身がペイン内に展開されている。


これはどういうことか?
おそらく、タブレットと同じ情報構造だと、ブランクが生じてしまい間延びしてしまうからではないだろうか。(下部参照)
そこで、マスターペイン下部にマイライブラリのコンテンツ情報を展開することで、この微妙なブランクを埋めることができるのではとSpotifyのデザイナーは考えたのだろう。また、マイライブラリの詳細情報を表示するためにワンクリックの手間を省くことでより情報にアクセスしやすくなることも考慮されている。


また、詳細ペインのナビゲーションバーにあった通知等のオブジェクトは撤廃され、代わりに「友達のアクティビティ」「アカウント情報」のオブジェクトが配置されていた。これらはどういう意図だろうか。

以上、スマートフォン・タブレット・デスクトップの違いを比較してみた。
上記のことから、
デバイスが異なる
→表示領域が変化する
→ナビゲーションの配置および内容が変化する
ということが分かった。
これらは一例だが、アプリ開発時には是非参考にしたい。
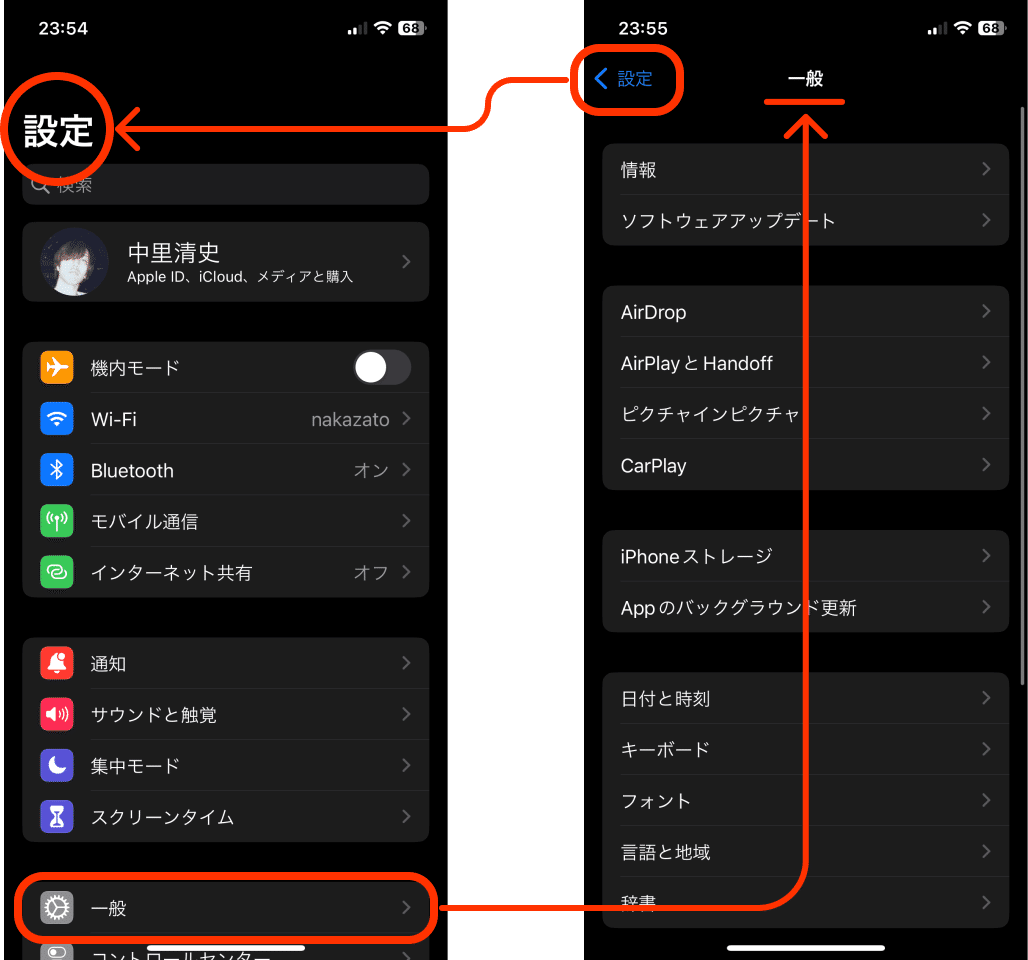
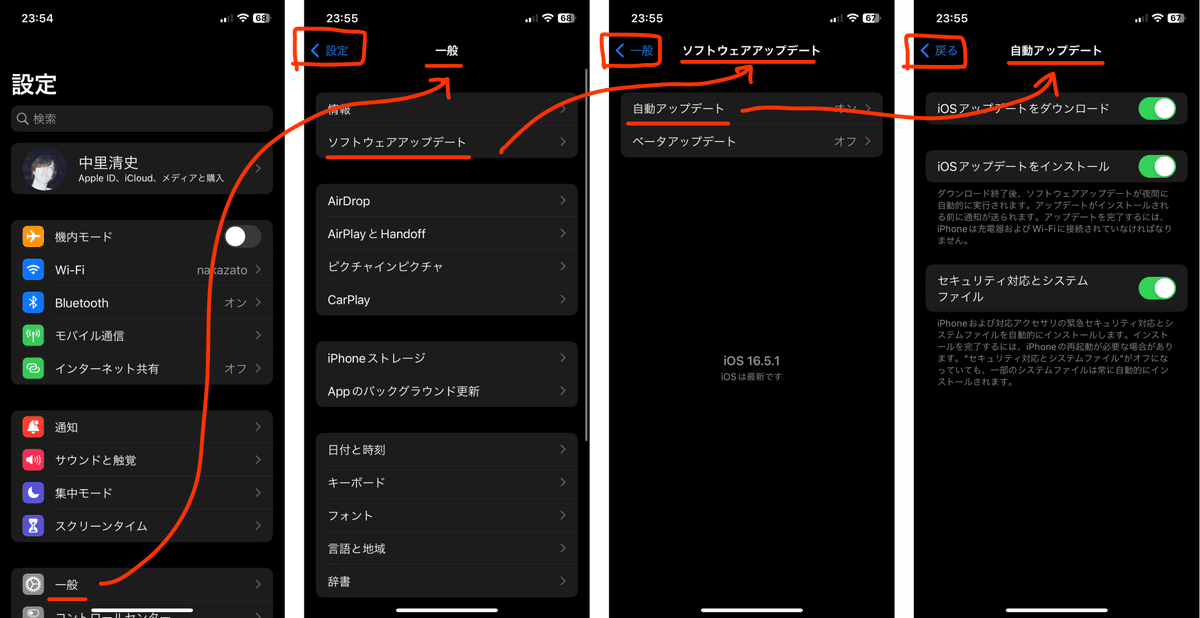
3. 階層構造
階層構造は、デジタルプロダクトにおけるページ構造の基本である。
より詳細な情報を手に入れるために必要な概念で、デジタルプロダクトはこのルールに準拠している。
ナビゲーションを使って移動したコンテンツの詳細画面を表示しようとすればページ遷移が発生するが、その関係性は階層構造となる。

階層ナビゲーションの基本は以下の通り。
・選択肢を狭め、情報に集中する
・前後の関係性を示す
・左→右に進むメンタルモデルに基づく
3-1.選択肢を狭め、情報に集中する
なぜ階層構造が存在するか?それは「情報に集中する」ためである。
デジタルプロダクトのいい点はここにあると思っている。
例えば、実際の紙ベースの辞書を使用する場合、「その単語を調べたいのにその説明文内に分からない単語がある」ことは往々にしてあり、その単語をまた調べなければならない。雑誌を読んでいたときに、「このカフェいいな、でも写真と住所しか記載されてないな…」というケースもある。
しかし、階層構造があればこれらの詳細情報にアクセスすることができる。

重要なのは、「一つの事柄を起点としている」ことである。
階層構造では、詳細情報が紐づいていなければその情報が何なのか把握しにくくなってしまうので、構造は必ず「親と子」の関係でなければならない。他の階層にジャンプしたり、妙な往来をしてしまうとユーザーは一体どの情報を見ているのか判断できずに混乱する。

3-2.前後の関係性を示す
階層構造におけるナビゲーションには「前後の関係性」を示す役割がある。
親と子の関係性をより明確にするために、アイコンやラベルを用いて情報をより明確にすることができる。

・階層構造を把握するために、ナビゲーションバーに情報を表示する
・画面遷移を助けるためにアイコンとラベルを用いる
・ラベルを中央に表示し、詳細ペインが何のコンテンツなのかを示す
・「戻る」「キャンセル」などの文字情報はページ遷移してきた道筋を示すので、左側に配置されやすい(反対に「新しいアクション」「完了」は右側に配置されることが多い)
・パンくずリストのような表現方法はあまり採用されない(例外:デスクトップ版のNotion等)

3-3.左→右に進むメンタルモデルに基づく
今までの話の前提として「物事は左→右に」進んでいる。
これは文化的背景が大きいのだろう(文字の読む順序とか)。
英語圏およびその植民地がその恩恵を受けていると思われる。
試しにアラビア語設定でスマホをいじってみれば、この仕組みは覆る。
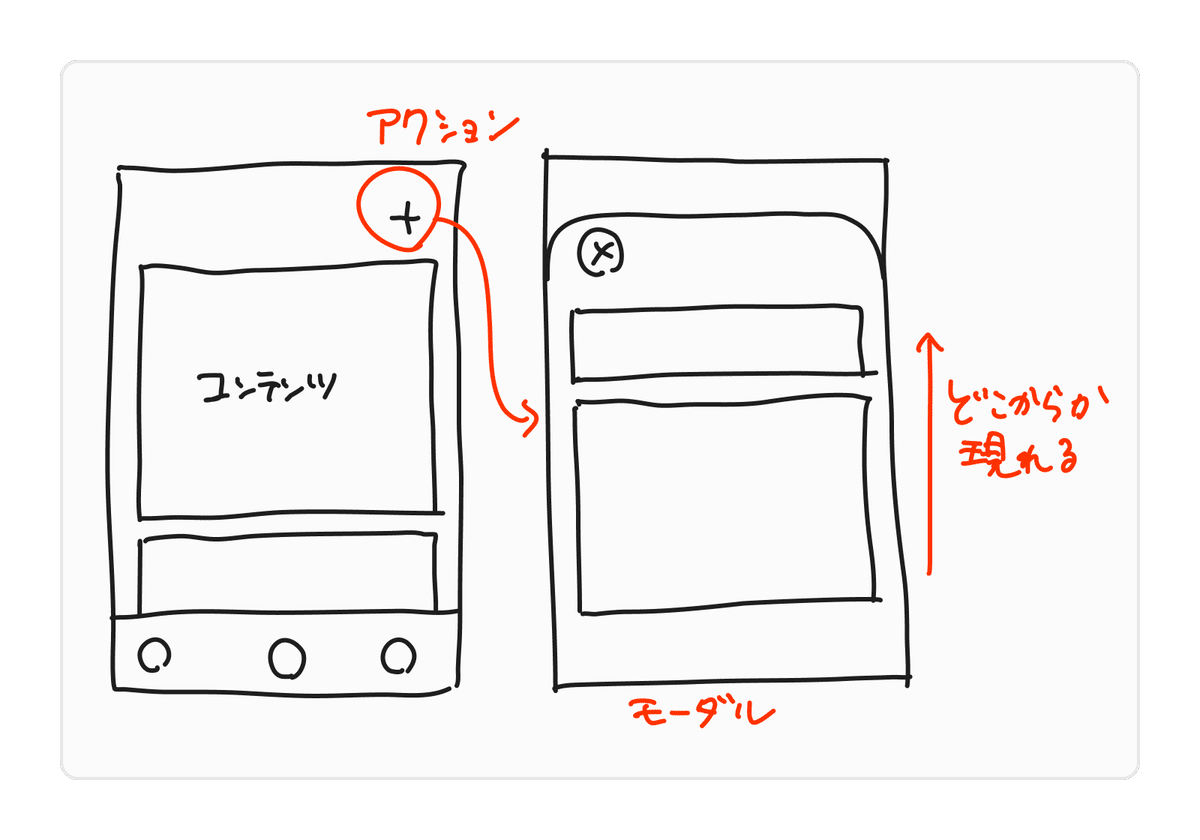
4. モーダル
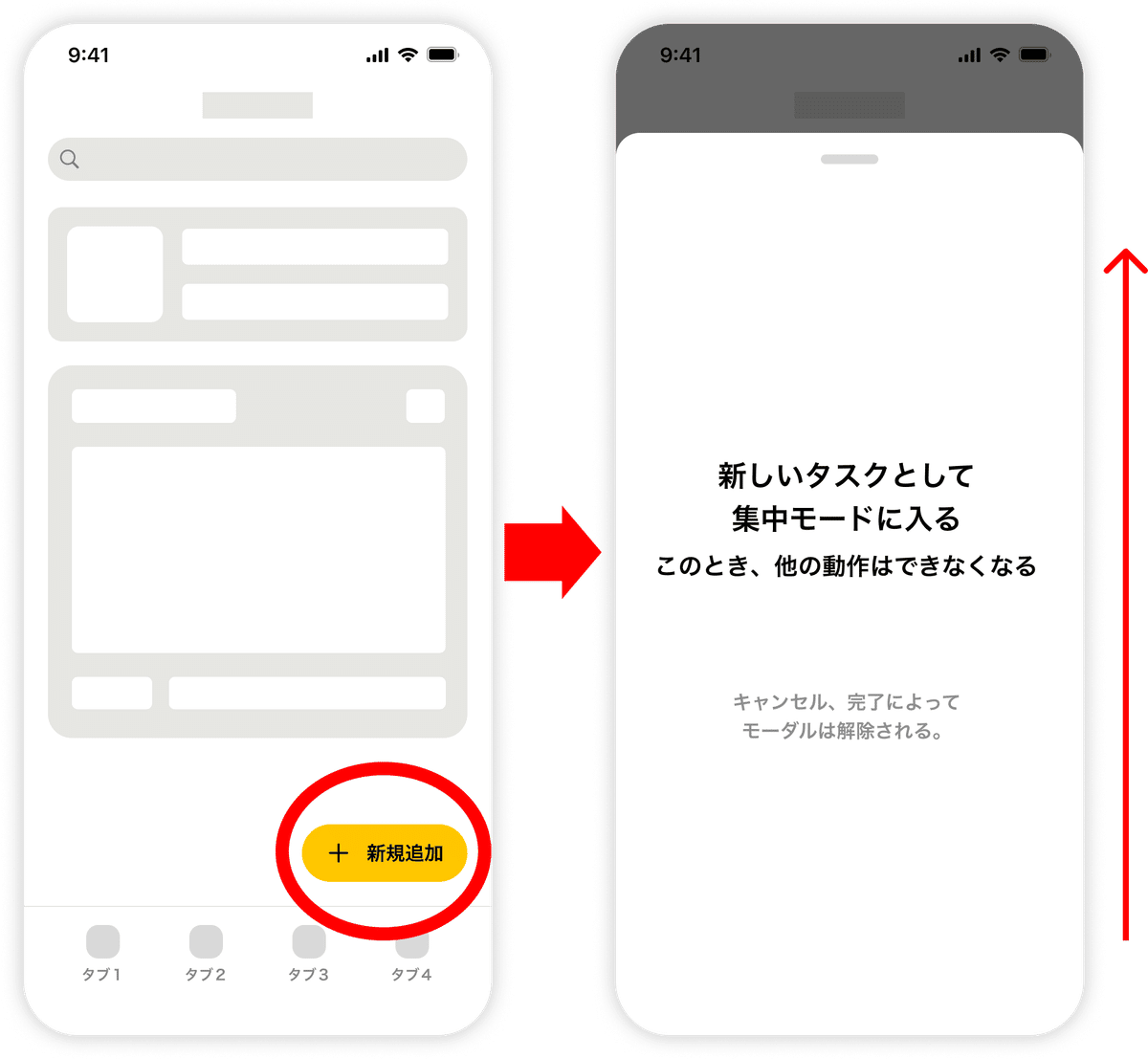
モーダルとは、デジタルプロダクト上で何らかのアクションを行うときに現れる「ヒュッと出てくる画面」のことである。
英語的に考えると「modal」≒「モード」という意味である。
役割でいうと、「一つのアクションに集中させるために使われる画面遷移」である。◯◯モードに入る、みたいな感覚に近い。

モーダルを使いこなすために、以下の3つの考え方がある。
・「完結する行動(アクション)」に使うのが基本
・意図的に他の動作ができないように集中させる
・終わったら元の場所に戻る
4-1.「完結する行動」に使うのが基本
モーダルに使用されるアクションは基本的に一つであり、タスク指向のUIである。特に複雑なアクションに対しての効果が大きく、他のタスクやオブジェクトに触れさせないためにグラフィックにも特徴を出す。

4-2.意図的に他の動作ができないように集中させる
グラフィック的な表現は様々あるが、その動作は排他的でタスクに集中できるように作られる。
逆を言えば、タスクが終わるまではモード移行できなくなるので、他のアクションは一切受け付けられない。

4-3.終わったら元の場所に戻る
モーダルは画面遷移でいうと「分岐」するイメージであり、メインとは異なる別のレイヤーで物事が進むように仕組まれる。そのアクションが完了すると元のストリームに戻るので、モーダル画面はその時点で姿を消すことになる。

ユーザーは自分が達成したい目標の一タスクとしてモーダルを認識するので、さらにナビゲーションはメインストリームに戻すための補助をしなければならない。
そのためには、タスクを”完了する”もしくは”キャンセルする”ためのナビゲーション情報をモーダルUI内に用意する必要がある。

Twitterは「ツイートをする」というアクションをモーダルで表現している。これは、ツイートの文章を考えるモードに入り、他のアクションやコンテンツから意図的に遠ざける行為である。結果、文章を書くことに集中でき、いいツイートができるように設計されている。
また、モーダル内にも多数のアクションを用意し、モーダルを採用している。モーダルが何重にもなってしまうタスクの場合、構造設計を見直す必要があるが、2つ程度なら問題ないのだろう。
あまり話と関係ないが、Twitterにとって”ツイートすること”は副次的な目的であり、メインは”ツイートを読む”ことにあるようだ。なんだか不思議な気持ちになる。
ナビゲーションUIの基礎知識は以上となる。
次回はナビゲーションUIを意識したアプリケーションの情報設計とグラフィック作成を行うことにする。どうぞよろしく。
