
StarfreeとCloudFlareとFreenomを使った最強サイトを運営!
こんにちわ!DKOです。
今回は、↑のブログのStarfree版です。
登録方法や一部の説明などは、省略させていただきます。
作業TIME
まずドメインを取得します。
そしたらmanagedomainをクリックし、Management ToolsからNamesevesをクリックします。Use custom nameservers (enter below)の
ラジオボタンをクリックします。

以下の通りにネームサーバーを設定します
ネームサーバー1:ns1.star-domain.jp
ネームサーバー2:ns2.star-domain.jp
ネームサーバー3:ns3.star-domain.jpそうしたらStarfreeに移動します。
ログインをして
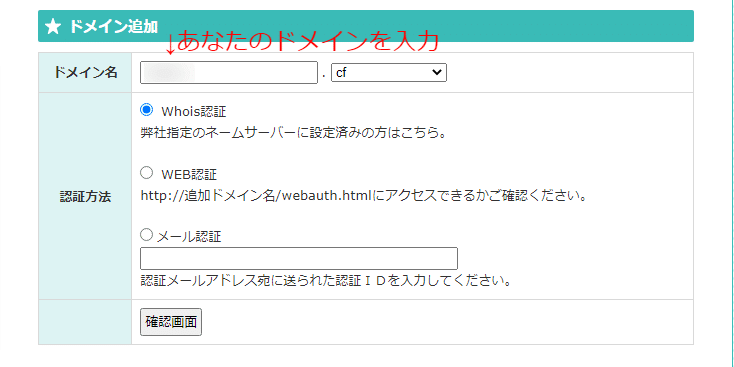
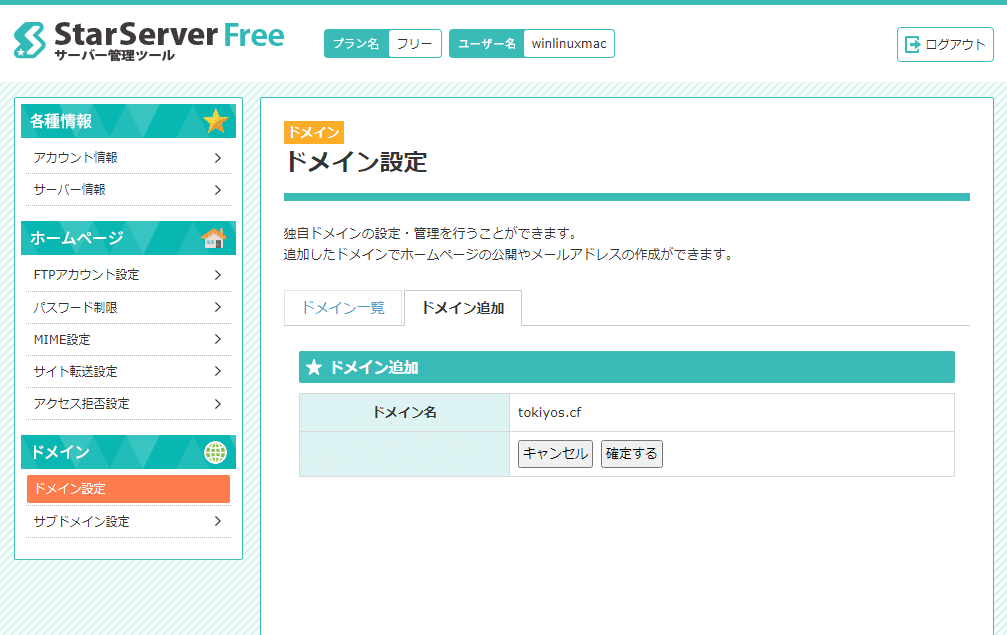
無料プラン管理→サーバー管理ツール→ドメイン設定→ドメイン追加
のような手順で進めます。

上の画像のように従って入力等をします。

確定するをクリックします。
そうしたらCloudFlareに移動し、サイトを追加します。
無料プランを選択→続行→ネームサーバー設定
ネームサーバー1:dale.ns.cloudflare.com
ネームサーバー2:may.ns.cloudflare.comネームサーバーを設定するには、Freenomに戻り
ネームサーバー1と2と3を消して↑のように変更します。
変更が完了したらCloudFlareに戻り

このボタンをクリックします。
そしたら「始める」というボタンもクリックします。
そうするとHTTPS化するなどと聞かれるので「保存」
というボタンをクリックして進めましょう。
そうしたら「ネームサーバーをチェック」という
ボタンをクリックして数分待ちましょう。
数分経ったら再読みこみしたらアクティブになっていると思われます。
今度は、Starfreeに戻りHTML等をアップロードしてみましょう。
サイトにアクセスできませんと表示された場合
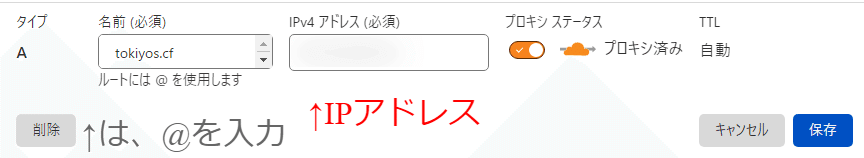
その場合は、CloudFlareにAレコードを追加しましょう。

タイプは、Aに設定し、名前は「@」, アドレスは、starfreeのIPを指定します

入力が終わったら保存をクリックします。
これで作業は、以上になります。
(サイトの反映には、1時間から1日程度かかります。)
今日も疲れました
ふー1時間ぐらいかかりました。
疲れたので寝ます。
