
デザインシステムのカラーランプ作成練習 - 2. 無彩色
株式会社グッドパッチに所属するUIデザイナーのkiyoeshiです。Webサービスのデザインシステムで利用するカラー設計について勉強しています。学んだことをもとに、ゼロからカラーランプ(カラーパレット)を作る方法を自分なりに考えて、その流れをまとめました。
今回はその2記事目の「無彩色編」です。(前回の記事はこちら)
前回検討したカラーランプの設計方針をもとに、コントラスト比が十分に確保されたグレースケールを作成します。
グレースケールの作成
WCAG達成基準の一つに、「色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。」という項目があります。(WCAG 2.1 達成基準 1.4.1 色の使用)
この基準により、UIはグレースケール(無彩色)でも、情報がはっきりと識別できるように設計する必要があります。そのためカラーランプは、まず白・黒・グレーで必要なUIコンポーネントの色を作成し、要素同士のコントラストをしっかり確保できるグレースケールを完成させます。
白と黒
はじめに、考えられる要素の組み合わせの中で、最も明るい色(白)と暗い色(黒)を使う要素を考えます。
たとえば、「背景に最も明るい白(#FFFFFF)、文字に最も暗い黒(#000000)」を指定する場合、カラーランプの両端はこれらの色になります。端っこの色が決まると使用できるグレーの範囲が決まり、この範囲を分割することでその他の色を求めることができます。

また、この白と黒のコントラスト比は21:1で、アクセシビリティ基準を十分に満たしています。ただし、基準を満たしていても、コントラストが強すぎるとブランドのイメージに合わない場合や、長文を読む際には目が疲れやすいことがあります。これを緩和したいときは、黒を少し明るく調整することでコントラストを弱めます。(白は一般的なUIには欠かせない色のため、黒のほうを調整します)

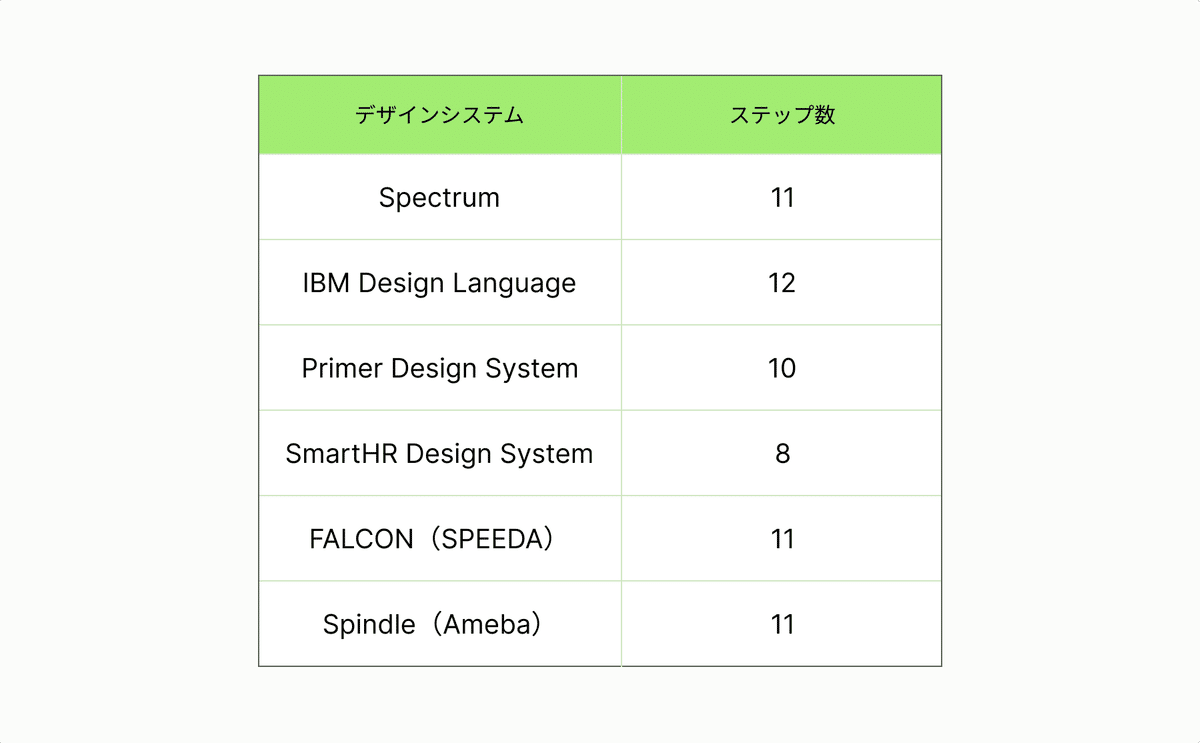
他社のデザインシステムを見ると、黒色は、100%の黒を使うところもあれば、明るく調整しているところもありました。調整された色を見ると、中間に割り当てる要素を考慮して、少し明るくする程度に調整されているのが分かります。

グレー
次にグレーを考えます。まずは、色を検討するためのベースとして使用するランプを作成します。「白+黒+9段階のグレー」の計11色のランプを作成し、割り当てる役割に応じてコントラスト比を調整します。

グレーの数には特定の決まりはなく、他社のデザインシステムを見ると10から12色で作成されていることが多いです。そのため、今回使用するベースは11色で作成し、その後必要に応じて増減させることにしました。

ベースで使用するグレーは、均等のグラデーションを用意します。たとえば、白100%と黒100%の場合、10%ずつ明るさを変えたグレーを用意します。
そして、作成したグレーに「10, 20, 30…」と順番に識別番号を割り当てます。明度の値は0%が白、100%が黒となるため、識別番号も同様に明るい順に番号を割り当てます。ただし、「10番=明度10%」のように識別番号と明るさの値は一致する必要はなく、あくまで識別のために機能します。
また、この識別番号は「1, 2, 3…」や「100, 200, 300…」のように指定することもあります。番号を2桁や3桁にしておくと、将来ステップ数を増やす際に「15」や「150」のような中間の番号を追加しやすくなり、拡張性が高まります。他社のデザインシステムを見ると、白から順に番号が割り振られている点は共通していますが、命名は比較的自由に行われていました。

ベースを作成したら、前回セマンティックカラーに分類した要素を各色に割り当て、コントラスト達成基準をもとに色を調整します。以下に、一般的に使用されるUIコンポーネントの組み合わせの例を紹介します。
白背景と黒文字
まずは、「背景と文字」の組み合わせを考えます。ここで扱う背景は、常に最下層にある "地色" です。UIコンポーネントの背景に設定して重ねて使うことが想定される背景色は「サーフェス」に定義し、地色の後に検討します。
背景色と文字色は、このnoteのように白と黒を指定することが一般的です。ただし背景色は、UI上でコンテンツの奥行きを表現したいケースや、有彩色を用いたいケースではグレーを指定します。文字色も、重要度のバリエーションを持たせたいケースでは濃淡を変えたグレーを指定します。

たとえば、明るいグレーの背景と、重要度のバリエーションを持つ文字の組み合わせを考えます。文字の重要度を、「Primary > Secondary > Tertiary > Disabled(Disabledは非活性コンテンツ)」と定義する場合、Primaryに最も暗いグレー、Disabledに最も明るいグレーを指定します。
この場合、Tertiaryの文字色と背景色のコントラスト比を4.5:1以上確保すると、すべての文字と背景のコントラスト比が満たされます。(Disabledは非活性コンテンツに使用されるため、コントラスト要件はありません)

また、黒文字はフォームやカード、ラベル、ボタンなど、地色よりも暗い背景(サーフェス)のUIコンポーネント上で使うことも想定されます。
このとき、背景とのコントラスト比が4.5:1を満たしていても、サーフェス上でのコントラストが十分でない場合には、サーフェスの色に応じて文字色を調整する必要があります。
組み合わせによって色を変更することで、どんな状況でも視認性を保てますが、想定される組み合わせが多いほど、適用ルールが増えて運用が複雑になります。
複雑な運用を避けたい場合は、Tertiaryの文字色と背景色のコントラスト比をなるべく高めに設定しておくか、サーフェスの検討時に再度文字色を調整して、どの組み合わせでもコントラスト比が保てるようにします。
また、コントラスト比を保つ別の方法に、文字色を「透過色」にする方法があります。透過色を指定することで、テキスト色が背景色に合わせて自動的に調整されるため単色よりもコントラスト比を一定に保ちやすくなります。この方法はAmebaのデザインシステム「Spindle」や、Wantedlyの「Wantedly Design System」などで使用されています。

黒背景と白文字
文字は、ボタンや暗い背景の上など、黒文字でコントラスト比を確保できない場合があります。その際は、「白文字」を使用することでコントラストを確保します。
白文字も黒文字と同様に、重要度に応じて色を指定する必要がありますが、単に黒文字の色を反転するだけでは不十分です。人の目は色の明るさによってコントラストを異なって知覚するため、明るい背景と暗い背景で「見た目上のコントラスト」が同じになるように調整する必要があります。

見た目上のコントラスト調整は、WCAG 3の『APCA』を利用すると効率的です。たとえば、黒文字のPrimaryと白背景のAPCAレベルが「Lc105」なら、白文字のPrimaryと黒背景との組み合わせも近い数値に揃えることで見た目上一貫性のある見え方になります。

白サーフェスと黒文字
次に、サーフェスと文字の組み合わせを検討します。まずは白背景の上に配置するサーフェスと、その上に表示する黒文字の組み合わせを考えます。サーフェスは、コンポーネントの奥行きの表現と、操作のフィードバック表現の2つの役割があり、それぞれに色を割り当てる必要があります。
たとえば、サーフェスに「Container, Container High」という奥行きのバリエーションを設ける場合、Container HighはContainerよりも手前に位置していることを示すために、Containerよりも暗い色を使用します。
そのため、Container HighとTertiaryの文字のコントラスト比を4.5:1以上に設定することで、サーフェス上に配置された文字とのコントラストが十分に確保されます。

また、ボタンのサーフェスに、「Default, Hover, Disabled」という操作のフィードバックを表すステータスを設ける場合、Defaultを基準にHoverはより暗い色、Disabledはより明るい色を用いて表現します。

このとき、ボタンのサーフェスと、ボタン上に配置する文字色とのコントラスト比を4.5:1以上、ボタンが配置される背景やコンテナとのコントラスト比を3:1以上確保する必要があります。

黒サーフェスと白文字
サーフェスは、明るい背景の上だけでなく、暗い背景の上に配置する場面も想定されます。その場合、白背景の上に置くことを想定した色のサーフェスを配置すると明るく眩しさ感じさせてしまうため、黒背景に合わせた「黒サーフェス」を使用します。
黒サーフェスの場合、Container HighはContainerよりも手前に位置していることを示すために、Containerよりも明るい色を使用します。また、ボタンのサーフェスは、Defaultの色を基準にHover, Disabledをより暗い色を用いて表現します。

その他のUIコンポーネントとフォーカスインジケータ
次に、線やモーダルのオーバーレイといった、その他の必要なUIコンポーネントの色を検討します。
線は、背景やコンテナ上の異なるセクションやコンテンツのグループを区切る「境界線」の役割と、フォームなどのUIコンポーネントを囲む「枠線」の役割があります。
たとえば、境界線に「Divider」、枠線に「Field, Disabled」のバリエーションを設ける場合、Fieldの線が引かれる背景やサーフェスとのコントラスト比を3:1以上確保する必要があります。そのため、白背景と白サーフェス、黒背景と黒サーフェスに合わせてそれぞれ適切な色を指定します。(DividerとDisabledにはコントラスト要件はありません)


モーダルのオーバーレイは、モーダルやダイアログの表示時に使用される半透明の暗い背景色です。強調したいコンテンツ以外の要素にフィルターをかけるようにオーバーレイを敷くことで、ユーザーの注意をそのコンテンツに集中させることができます。
オーバーレイの色には通常、黒の透過色(50〜80%程度の不透明度)を指定します。この色は、白背景・黒背景を問わず共通して使用されます。

グレースケールの完成
ここまで検討した色をまとめると、以下のようになります。必要なUIコンポーネント同士の間で十分なコントラスト比を確保できるグレースケールが完成しました。


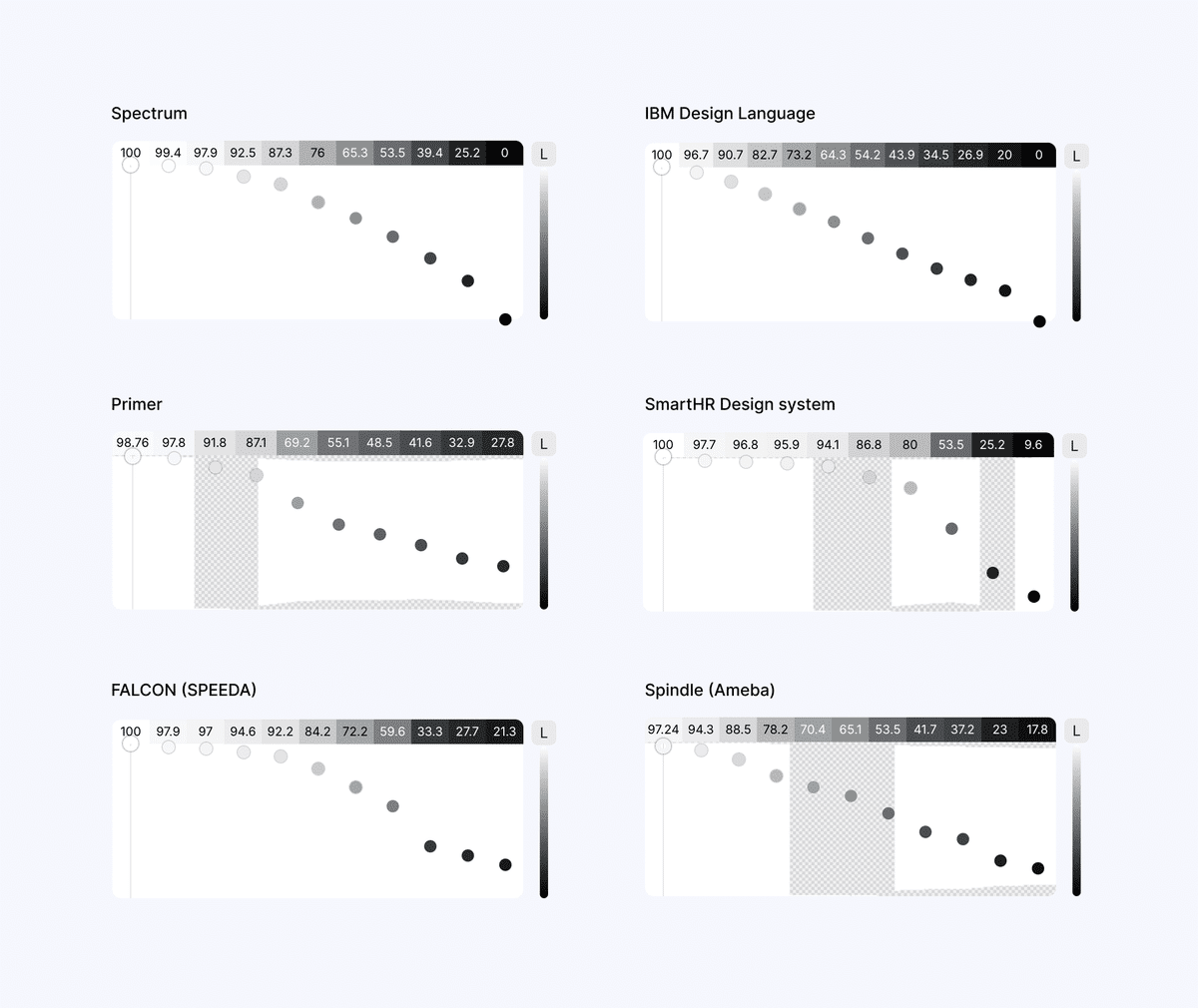
作成したスケールの色をグラフで確認すると、均一に明るさが変化するベースのスケールから、ややカーブを描いたスケールに変化していました。

他社のデザインシステムも同様にカーブを描いており、暗い色に向かうほど明るさの変化が大きなケースが多いです。これは、暗い色は明るい色に比べて色同士の区別がつきにくいため、視認性を保つために暗部の明るさの差を広げているのだと思います。

以上がカラーランプ作成の一歩目、無彩色(グレースケール)を作る内容でした。Webで使用する色はWCAGに準拠する必要があるため、まずは守られたベースの状態を作成し、その上にサービスの世界観をもとに心地よい色合いを見つけていくことが大切だと考えています。そのため、いかに効率的にベースを作れるかを今後も模索していきたいと思います。
次回は、作成したグレースケールをもとに有彩色の作成に取りかかります。無彩色編、最後まで読んでいただきありがとうございました!
