
#xhack勉強会 レポ 「【JavaScript】MDNを読もう」(2019年8月2日)
全くの未経験からプログラミング学習を初めて約3ヶ月になります。
先日参加した #xhack勉強会 の内容をまとめてみました。
(以前参加した際のレポ↓↓)
こちら、本勉強会のConnpassページのリンクです。↓
■本勉強会の目的
ずばり、MDNを読めるようになろう!

JavaScriptなどを書く・読むとき、わからないことが出てきたら何かしらググって情報を探すと思います。
その際、誰かが書いたQiitaやブログ記事を参考にすることも多いと思いますが、それだと「記事を書いた人はこのやり方でやった」というのは分かっても、他のやり方はないのか?とかはなかなか分からなかったりしますよね。
そんな時、プロのエンジニアほど「公式リファレンスを読め!」と言います。
初心者がMDNを読むべき理由は沢山あるが、読まない理由はなに一つない pic.twitter.com/tzeMW79XzP
— 松田信介@テスト駆動開発 (@XHACK20) July 21, 2019
JavaScriptのソースコードが読めない5つの理由
— 松田信介@テスト駆動開発 (@XHACK20) July 21, 2019
1. イベントが何かよく分かってない
2. 関数もオブジェクトなのでメソッドの引数になる(コールバック)ことが分かってない
3. オブジェクトのプロパティがよく分かってない
4. 変数のスコープが分かってない
5. MDNの見方が分かってない
JavaScript勉強の前にやること
— 松田信介@テスト駆動開発 (@XHACK20) June 3, 2019
- chromeのデベロッパーツールの使い方を覚える※超重要
- MDNの資料見る
- w3schools jsfiddleなどのサービス試してみる
- テキストエディタ用意する
- console.logを使えるようにする
後は、
- とにかく書きまくる
- udemyやドットインストールの入門講座見てみる
本勉強会の主催者である松田さんも、度々Twitterでつぶやいておられます。
しかし、私もMDNを読もうとしたことありますが、
正直、読めません!♪( ´θ`)ノ
なんか、いろいろ一般化されすぎてて、さっぱりわからない。。
(なので、読む努力もしていなかった。。)
分からないから、
「いいや、Qiitaに書いてあるやり方でとりあえずやっちゃえ!」
となるわけですね。
MDNを読むためにも、たぶんある程度の知識が必要になるんですね。
(分からないからMDNを読もうとしてるのに。。。)
MDNの書かれ方のルールがわかれば読めるようになるとのことなので、それを一緒に勉強していく!
そして、「何かあったらMDNを見る」という状態になれたらいいなー。
■MDNとは?
「MDN Web Docs」
Firefoxを運営するMozilla社が管理するドキュメンテーションサイト。
web開発に関するあらゆる技術のリファレンスとして利用できる。
HTML,CSS,JavaScriptをはじめ、HTTPなどの通信技術、API、ブラウザ拡張機能など、ありとあらゆる情報がここに詰まっている!

Wikipediaのように、皆さんの情報提供によりサイト運営が成り立っているようです。
まだ日本語訳ができてないページがあったりするので、技術に詳しくなくても翻訳が得意なら、そういった協力方法もあるようです。
■型の省略名
Boolean - bool
String - str
Number - num
Array - arr
Object - obj
Symbol - sym
callback - コールバック関数 メソッドに渡される関数
options - オプションを定義。だいたいオブジェクト
index - 現在の要素のインデックス
begin index - 開始する位置のインデックス
end index - 終了する位置のインデックス
thisArg - this として使用する値
[] は省略可能MDNの文章内で、こういった省略形の表記がたくさんでてきます。
MDN内での書き方のルールといったところですかね。
このへんを踏まえて、実際にみていきます!
■「var」を読む!
それでは、具体的に見ていきます。
変数宣言の 「var」 をMDNで見てみます。

var ってどうやって使うんだっけ?
と思ってMDNを開いてこんなの見たら、面食らいますね。
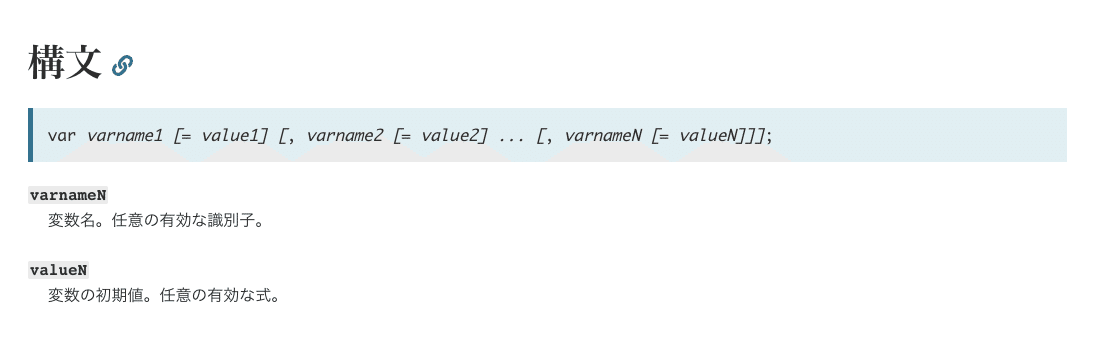
var varname1 [= value1] [, varname2 [= value2] ... [, varnameN [= valueN]]];varnameN は 任意の変数名。
valueN は変数の初期値。
varnameNとvalueNの N は、1番目、2番目、...N番目 という意味のnumberのN。数学の公式のような書き方。
また、[]のルールが2つ
ルール①:[]の中は省略できる。
ルール②:実際にコードを書くときは、[]は書かない。
これはさすがに知らないと分からないですね。
ルール①がどういうことかというと、
var varname1 [= value1] [, varname2 [= value2] ... [, varnameN [= valueN]]]; //変数N個定義これ↑↑↑ は、
var varname1 [= value1] [, varname2 [= value2] ]; //変数2つ定義これ↑↑↑ でいいし、
var varname1 [= value1] ; //変数1つ定義これ↑↑↑でもいいし、
var varname1 ;
さらに、これ↑↑↑ でもいいんです。
ルール②も合わせて、簡単に説明すると、
var num1 = 1, num2 = 2, ... ,numN = N; //初期値を設定し、変数N個定義
var num1 = 1, num2 = 2; //初期値を設定し、変数2個定義
var num1 = 1; //初期値を設定し、変数1個定義
var num1 ,num2 ...numN; //初期値を設定せず、N個変数宣言のみ
var num1 ,num2; //初期値を設定せず、2個変数宣言のみ
var num1; //初期値を設定せず、1個変数宣言のみこういう書き方が可能です!というのが、この構文から読み取れるということです。
あとは、MDNページ下の方に例がたくさんあるのでそちらを見るとよりわかりやすいかと。

このへんの例を全部網羅して一般化したものが構文なので、わかりづらいんですね。
■「map()」 を読む!
MDNを読む練習をするのにちょうどいい教材として、「map()」メソッドを読んでいきます!
ちなみに私、map()メソッドなんて使ったことないし見たこともありません。
配列データの要素ひとつひとつに対して処理を行い、新たな配列を作る。
foreachと同じような使い方ができるようです。
では、構文をみてみます!

初見でこれは面喰らう〜〜!
先に具体例を使って見てみると、
var array1 = [1, 2, 3, 4];
var array2 = array1.map(function(x) {
return x * 2;
});
console.log(array2); //出力結果:[2,4,6,8]こういう使い方ができます。(省略可能な部分は完全に省略してます!)
あとは、関数の書き方を変えると、
var array1 = [1, 2, 3, 4];
var array2 = array1.map(x => x * 2);
console.log(array2); //出力結果:[2,4,6,8]アロー関数式ですね。これでも結果は同じです。
それでは、
var new_array = arr.map(function callback(currentValue[, index[, array]]) {
// 新しい配列の要素を返す
}[, thisArg])こいつを読み解いていきます!
var new_array ・・・ mapメソッドにより新たに生成される配列を変数として宣言
arr ・・・ 値をいじりたい元の配列(最初の方に説明した省略名がここで出てきました。)
mapの()内を分解すると、まず引数が2つあります。
引数1: function callback(currentValue[, index[, array]]) {
// 新しい配列の要素を返す
}
引数2: [, thisArg] //[]省付きなので、省略可能そして、引数1
function callback(currentValue[, index[, array]]) {
// 新しい配列の要素を返す
}function callback は、コールバック関数と呼ばれるやつで、
別の関数に呼び出してもらうための関数 ということらしいです。
mapというメソッドの中で呼び出されるからコールバックです。
書くときは、普通に関数を書くときと同じ書き方でよいです。
つまり、map()の引数1は、
3つの引数(currentValue ,index ,array)を持つことができるコールバック関数
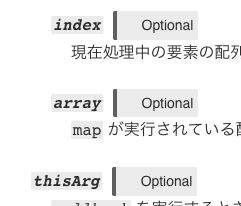
ということになります。しかも、このコールバック関数の第2、3引数であるindexとarrayは省略可能。
ごちゃごちゃしてわけわからなくなってきました。笑
ちなみに、index、array、thisArg の右側に書いてある Optional は、省略可能 という意味です。

(index、array、thisArg の使い方は、MDNを見てください。。。笑)
ここまでが勉強会当日の内容です。
なんとなく読めるようになったかな〜?て感じなので、自分で初見のメソッドに挑戦してみたいと思います!
■試しに、使ったことないメソッドをMDN読みながら使ってみる
①join()
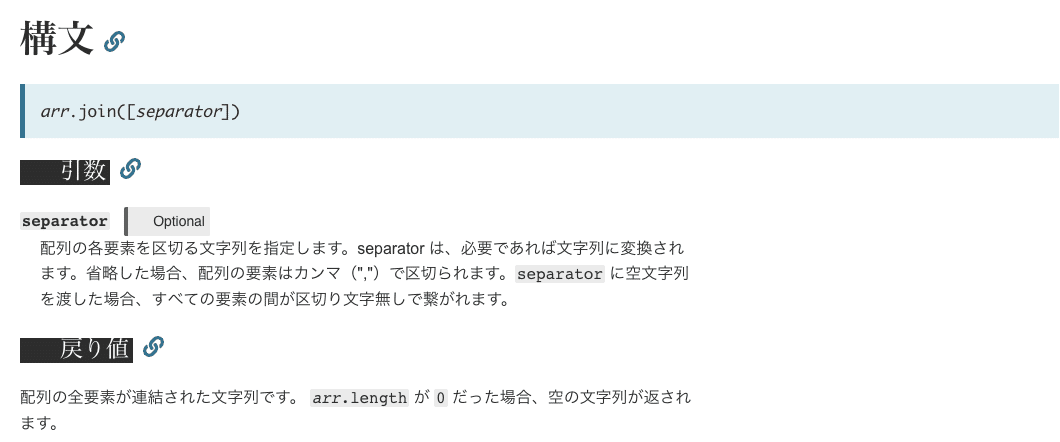
join()メソッドは、配列(または配列風オブジェクト)の全要素を順に連結した文字列を新たに作成して返します。区切り文字はカンマ、または指定された文字列です。

だそうです。
()の中で指定された文字列で配列の中身を連結して文字列を作ります。
てことですね。(どういうこと?)
構文はこちら↓↓↓

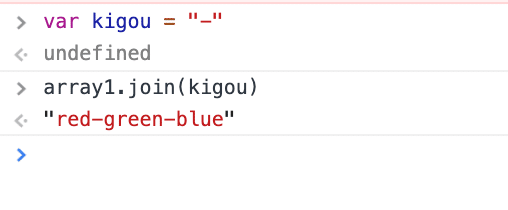
早速デベロッパーツールで実行しちゃう!

(たぶん)できたーー!!
引数なしだと、カンマでつなぐ。
引数に('')を指定すると、そのまま連結。
引数に('-')を指定すれば、ハイフンで連結。

ハイフンを変数に格納して入れ込むのもできた!
これは、、、、読めてるってことでいいのか、、、、、、、!?!?!?
ちょっと簡単すぎたかな?!
使い方の例(Demo)があるから、これをみるとだいぶイメージしやすい!

もう一個使ったことないメソッド使ってみる!
②reduce()
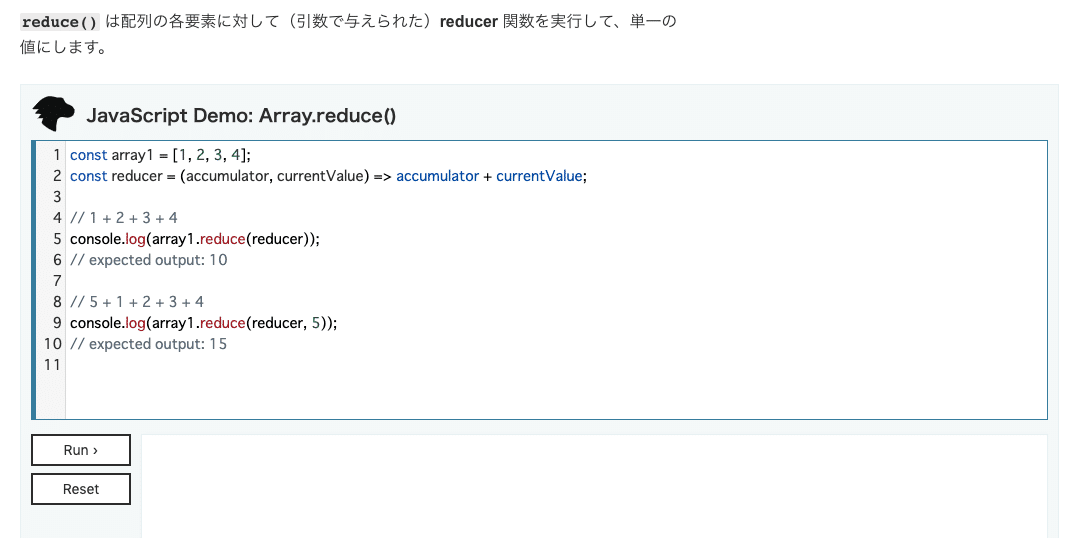
reduce() は配列の各要素に対して(引数で与えられた)reducer 関数を実行して、単一の値にします。

reduce()なんて使ったことないし、この時点では説明見てもイミフです。
Demo をみると、各要素を足して合計を出している。
そういう使い方ができるのか。(いつ使うの?)
構文!

いや、余計わからん!
冷静にひとつひとつ読み解くしかない。。
arrは配列ですね。配列をいじるんだってのは最初の説明でも書いてある。
reduceの()内、出ましたcallback!
なんかしら処理して結果を返せってことだな。
callbackの説明が書いてあります。
引数4つ取れます。
前の2つは必須、後ろの二つはOptionalで省略可能ですね。

てことは、こういうこと↓↓↓かな?と理解
arr.reduce(callback(accumulator ,currentIndex [[,array] [,initialValue]]) [, initialValue])
実際に何かしら動かしてみる!( [, initialValue] は [] 付きで省略可能なので、今回は一旦スルー)
わかりやすい説明がある!

つまり、
1回目の呼び出し 0 + 1 = 1(戻り値。次の処理のaccumulatorとなる)
2回目の呼び出し 1 + 2 = 3(同上)
3回目の呼び出し 3 + 3 = 6
4回目の呼び出し 6 + 4 = 10
→reduce()の戻り値は 10
てことか。
ちょっといじってみる。
var array1 = [0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return (accumulator + currentValue)*2 ;
});
console.log(array1);
コールバック戻り値の累積(=accumulator)に、
現在処理している要素(=currentValue)を足して
(ここまではさっきと同じ)、
それを2倍する。
結果は、52。

1回目の呼び出し (0 + 1) * 2 = 2(戻り値。次の処理のaccumulatorとなる)
2回目の呼び出し (2 + 2) * 2 = 8(同上)
3回目の呼び出し (8 + 3) * 2 = 22
4回目の呼び出し (22 + 4) * 2 = 52
→reduce()の戻り値は 52
おおおおぉぉぉーーーーーーーー
なんか、できる子みたいやん!!!
■まとめ
MDNを読むためには、MDN独特の書き方、そしてある程度のJavaScriptの知識が必要となりますが、初見のメソッドでも構文と使い方の例を両方みていけばなんとなくですが使えるようにはなりました。
勉強会参加の目的である「何かあったらMDNを見る」という状態に、なれたかな! と思います。
この勉強会、参加してみてよかった度500パーセント!です!!
