
Bubbleでチャット機能を搭載する方法
マッチングサービスをはじめとして、様々なサービスにてチャット機能は必須のものとなります。
僕自身、マッチングサービスの開発からBubbleを学んだのですが、この始め方は正解だったと実感しています。
それは、チャット機能の搭載方法を学ぶことでBubbleの基礎となるRepeating Group、Dataのリレーションについて理解することができるからです。
おすすめの学習方法は、まずは1度この記事を一通り読み、次に読みながら作成していただき、最後に何も見ずにひとりで作成してみることです。
とにかく手を動かすことが大事です!理解した気になっているのが一番危険ですので、自分で実際にやってみて本当にできるのかは試してみましょう!!
では、やっていきましょう!
作成するもの
データ構造
必要なDataは①User(bubbleでは初期からある)と②Chat(本文)と③Chatgroup(誰と誰のチャットか)の3つです。

まずはChatgroupです。last_chatはチャットリストに最後のチャットを載せるために必要なFieldです。載せないのであればUserだけあればいいです。

次にChatです。Chatgroupとリレーションを繋いでいます。
ちゃんとField typeにはDATA TYPESにあるChatgroupを選択してください。
(DATA TYPESには既に作成したData項目が表示されます。Chatgroupが選択肢にない場合は、Chatgroupを作成したうえでもう一度DATA TYPESを見てみてください。)
textはチャットの本文です。送信者はCreatorによって判別します。
Chatに①本文、②送信者、③チャットグループを埋めます。
画面設計
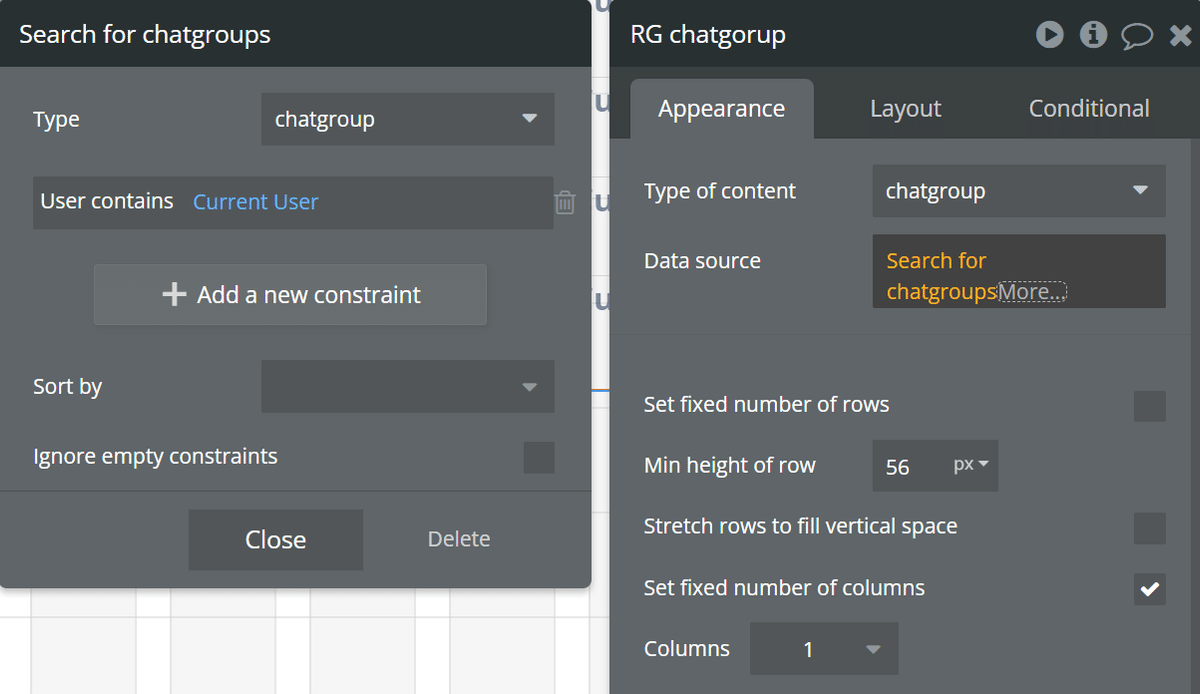
まずはチャットグループリストを作成しましょう。

↑は自分を含んでいるChatgroupのリストを表示するRepeating groupです。
僕は、エレメント名はそのエレメントの省略(RG)+説明(chatgroup)で統一しています。エレメント名が長すぎるとワークフローを組むときなどに最後まで表示されずにどのエレメントなのか分からなくなってしまうからです。
このあたりは好みの問題ですが、統一されているべきです。
あとで見返しても分かりやすいというのは、バグの軽減に繋がります。

RG chatgroupには、そのchatgorupの相手のメルアドと最後に送信されたチャットの本文を表示します。
まず、相手のメルアドですが、そのチャットグループのユーザーから、自分を除いたユーザーたちのなかの最初のユーザーのメルアド(parent group's chatgroup's User:minus item Current User:first item's email)を表示します。
この方法は、あくまでチャットグループのユーザーが自分と相手の2人だけの場合を想定しています。
3人以上いる場合は、second itemなどで対応する必要があります。
最後に送信されたチャットの本文はlast_chatのtextを表示するだけです。
この2つ(相手のメルアドと最後に送信されたチャットの本文)を1つのグループにまとめて、G chatgroupと名付けました。
このグループをクリックしたときにそのチャットグループのチャットページへ飛びたいのですが、まだチャットページを作成していません。
チャットページを作成してから、最後にワークフローを設定することにしましょう。ページ名はchatlistとします
次にchatページを作成しましょう。このページでチャット画面を表示します。
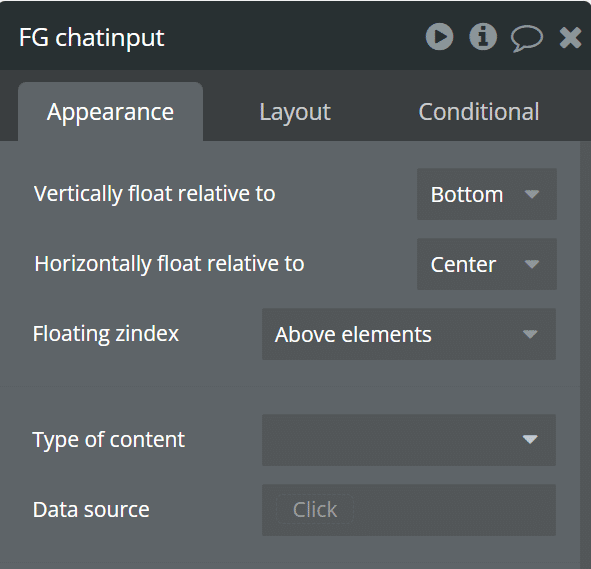
どのchatgroupであるか、ということをこのページに渡す必要があるため、Type of contentはchatgroupにしてください。


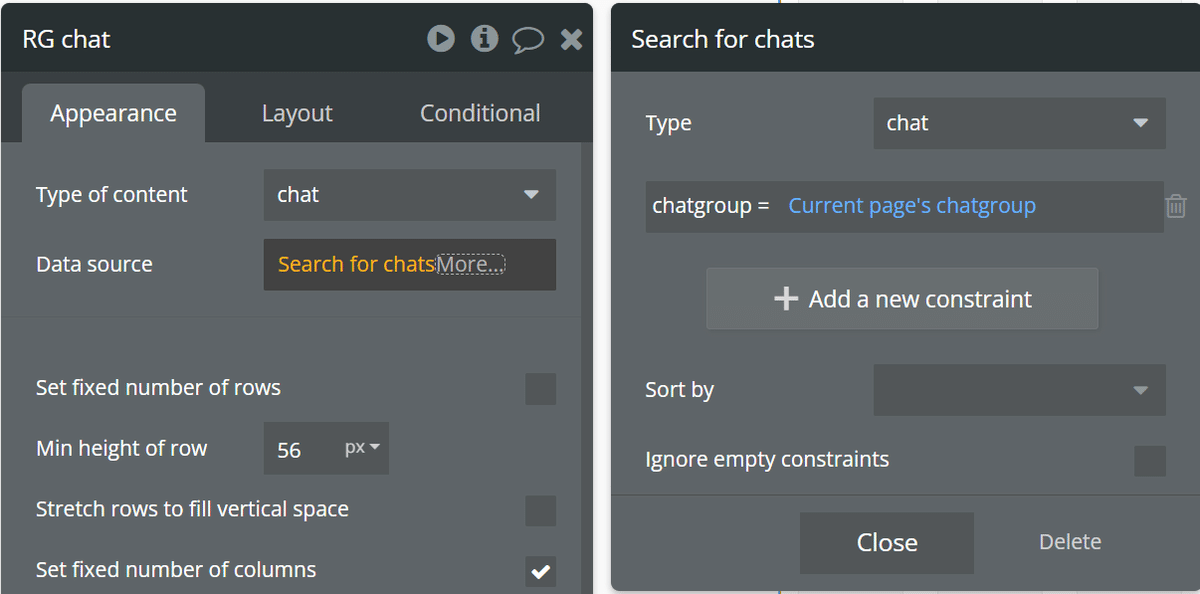
まずはこれまでのチャット内容を表示するRepeating groupを設置します。
chatgroupはこのページのchatgroupですね。チャットリストページからチャットグループをクリックした際に、そのチャットグループを、このchatページに渡します。
「渡す」と書くと難しく聞こえてしまいますね。
感覚で分かるようになると思いますので、とりあえずはやっていきましょう!
とりあえず、このページのchatgroupに紐づいているchatをRepeating groupにて全て表示します。

RG chatにはchatを表示します。ここでは、chatの作成された日(送信日)と本文を表示します。
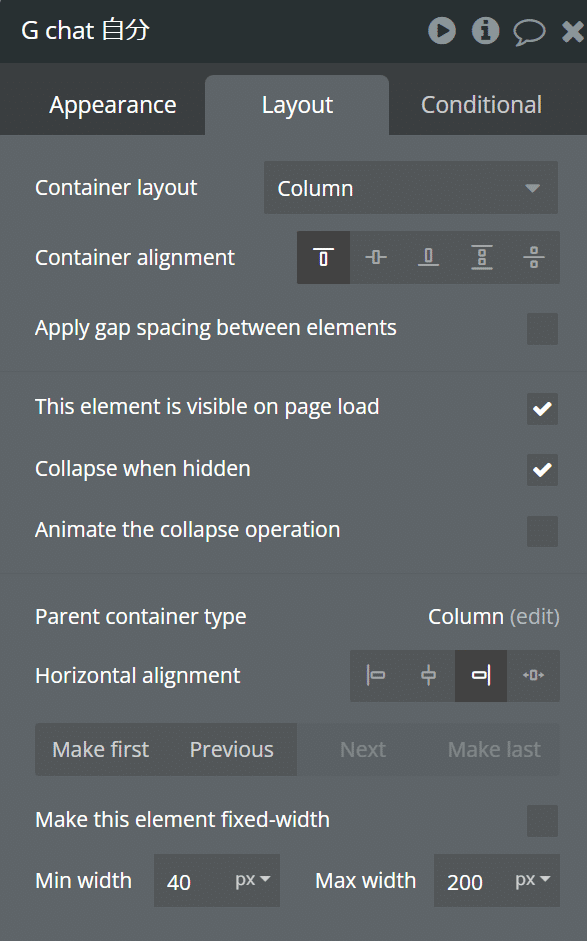
青色のgroupが、G chat 相手で緑色のgroupが、G chat 自分です。分かりやすいように背景色を変えています。


ポイントはCollapse when hiddenにチェックを入れることと、Horizontal alignmentです。
自分の場合は、右端に、相手の場合は左端にします。
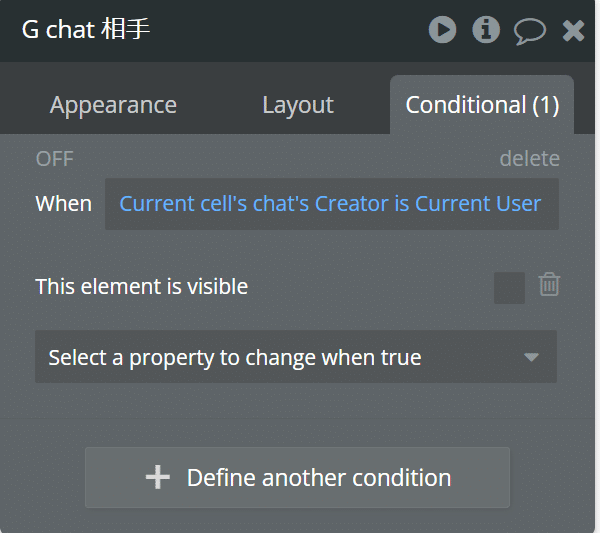
そして、それぞれのgroupにconditionalを設定します。


つまり、RG chatにてこのページのchatgroupに紐づいているチャットを順に表示します。その表示されているチャットの送信者が自分じゃなかったらG 相手によって表示されます。自分だったらG 自分によって表示されます。
相手の発言が続いた場合でも、Collapse when hiddenにチェックが入っているのでG 自分の部分は見た目上潰れるので問題ありません。チェックが入っていなければ謎の空白が生まれてしまいます。
続いてchatを送信する部分を作成します。画面最下部にFloating groupを設置します。

そして、そのなかにMulitiline inputを設置します。そして送信ボタンとしてアイコンも設置してmultiline inputとアイコンをrow groupでまとめます。


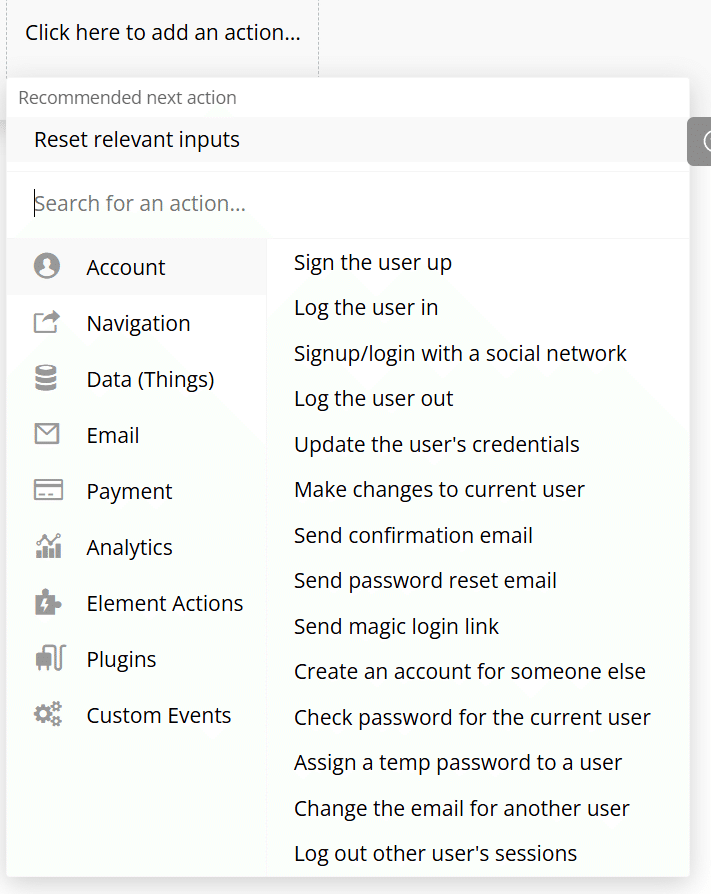
MI chatinputに入力されたチャットを作成するワークフローを送信ボタンに設定します。

まずはcreate a new thingを設定します。chatを作成します。データ項目はそれぞれご覧のとおりです。

次のアクションはMI chatinputの中身をリセットすることです。
bubbleよりreccmmendされるのでそのまま設定します。

最後にRG chatの最終データまでスクロールする処理を追加します。
Scroll to entry repeating groupでResult of step 1までScrollさせます。
そして、このページのchatgroupのlast_chatを今回作成されたchatにします。

make change to thingよりcurrent page's chatgorupのlast_chatをResult of step 1にしてください。
これでchatページの作成は終了です。
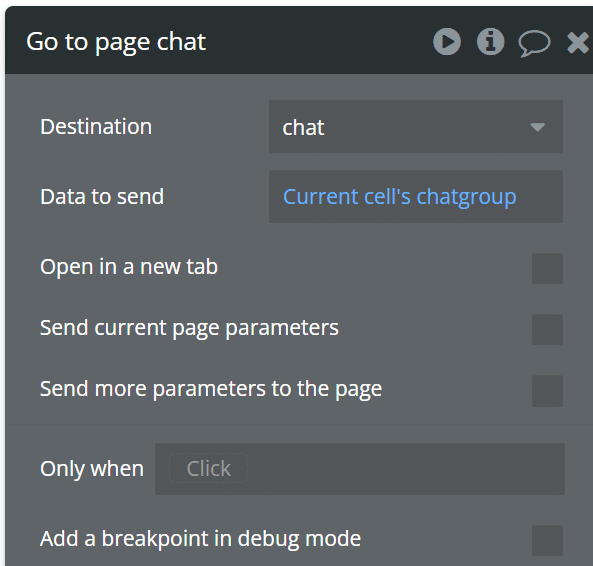
それでは、最後にchatlistページにあるG chatgroupをクリックしたときにchatページに飛ぶワークフローを設定しましょう。
G chatgroupに以下のワークフローを設定します。

これだけです!
chatページのType of contentにchatgroupを指定していないとData to sendの部分がエラーになってしまうので、ちゃんと設定しておきましょう。
エディター画面のDataより、テストユーザーをいくつか設定し、それらをチャットグループに追加することでテストは可能です。
以上がチャット画面の作成方法になります。
画像送信機能も付ける場合はpicture uploaderを設置しG chat 自分、G chat 相手の両方にimageを追加する必要があります。
他にも既読機能をつけたり、音声入力機能だったり、通知機能だったりと凝ろうと思えば、どこまでも凝れます!
チャット機能はだいたいどのプロダクトでも必須なのでスラスラと作れるようになりましょう。
最後に僕のXアカウントを貼ります。なにか質問等あればご連絡ください!
