【Bubble】ノーコードでお話会記録アプリを作成しよう #2
前回記事ではフッターメニューを作成しました。
今回より、いよいよページを作成していきます。
①推しを登録する画面
②推しを管理する画面(推し一覧)
③記録したお話会一覧
④お話会のチャット画面
のうち、まずは①を作成します。

topというページを作成しました。画面サイズはスマホに合わせています。
今回は、SPAですので、このtopというページにreuseable elementを複数置いて、表示非表示を切り替えることにより画面移動させようと思います。
ですので、①推しを登録する画面をreuseable elementとして作成します。
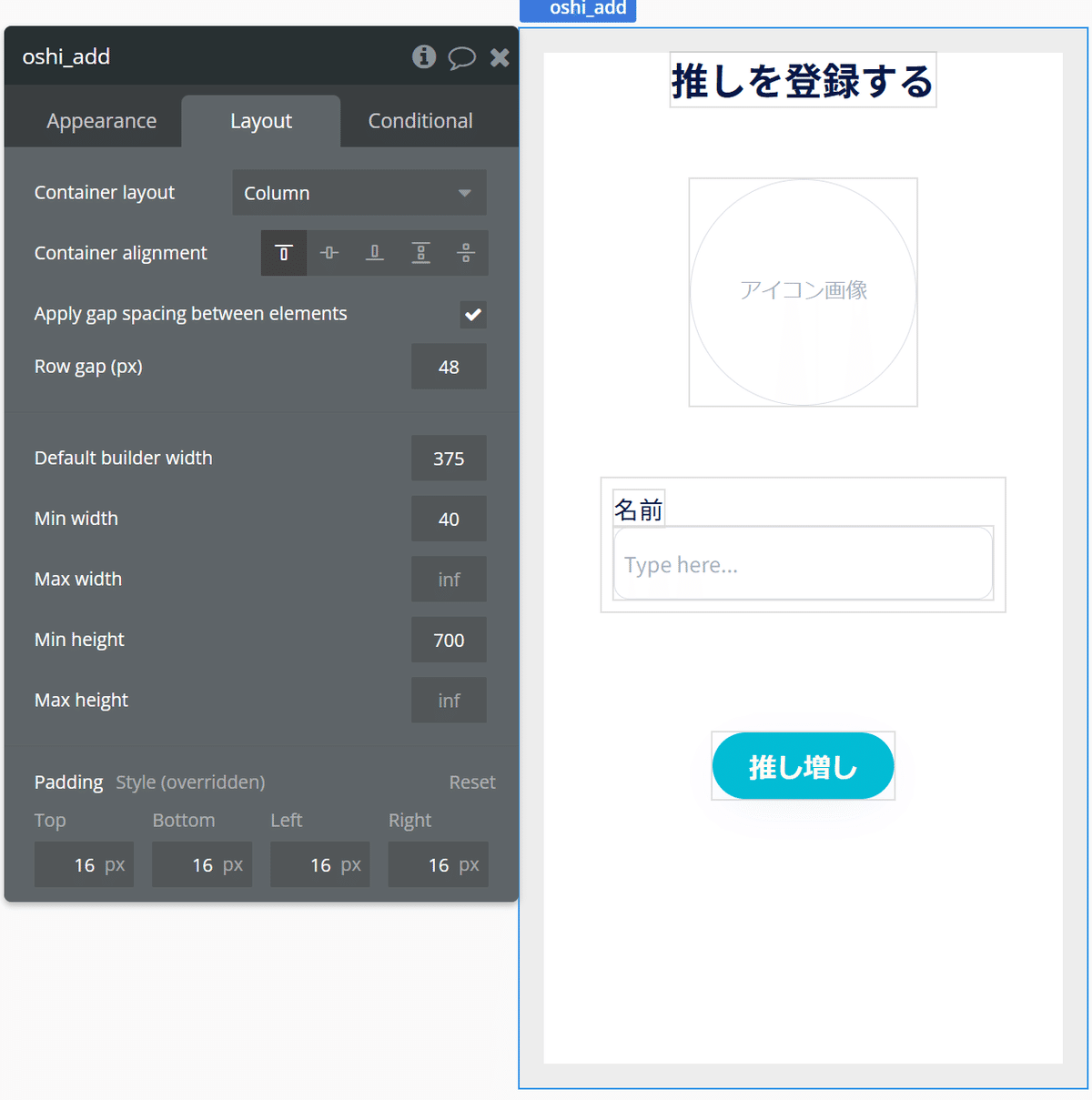
Add a new reusable elementよりoshi_addを作成しました。

細かく説明はしませんが、推し増しボタンを押すと、アイコン画像と名前が推しデータベースに追加されます。

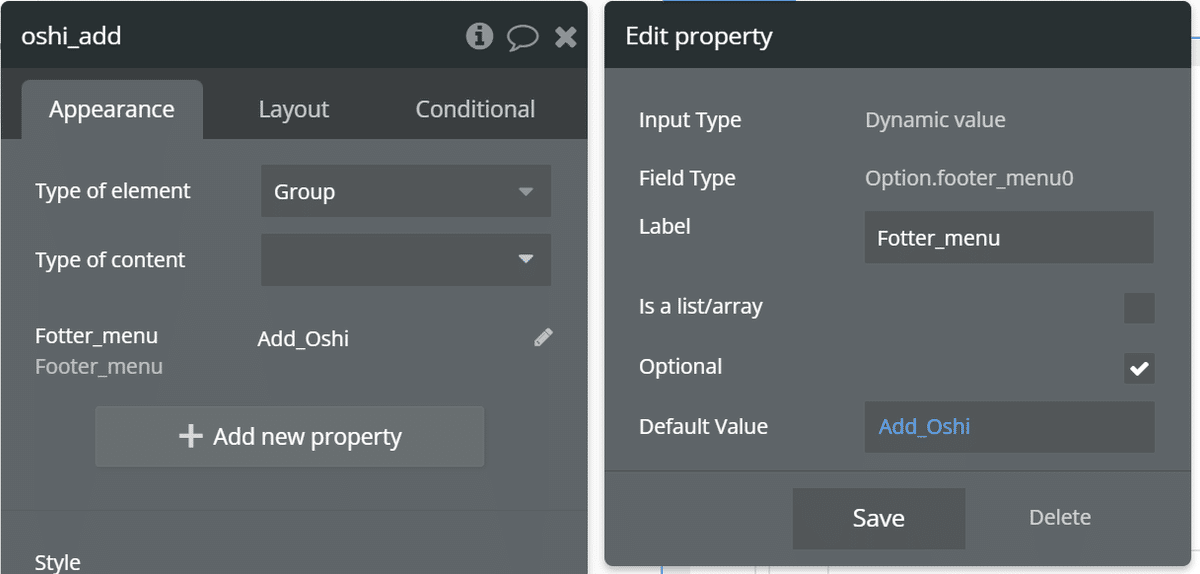
oshi_addグループにFooter_menuのpropertyを加えておきます。

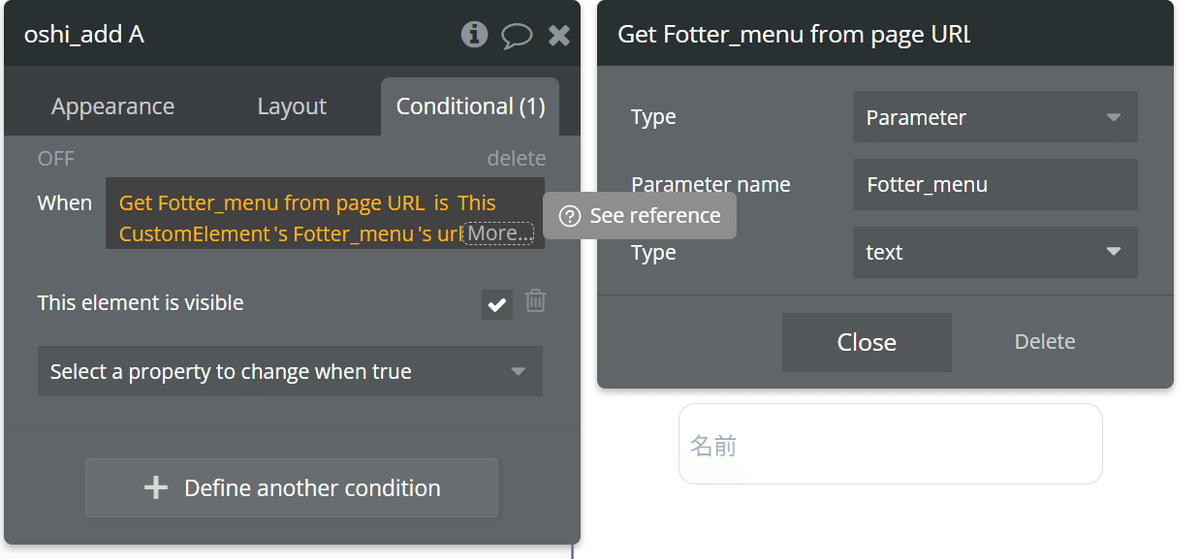
topページにreuseable elementのoshi_addを追加して、Conditionalを設定します。
URLのFooter_menuというパラメータがこのエレメント(oshi_add)のFotter_menuというpropertyのURLと同じなら表示するというものです。

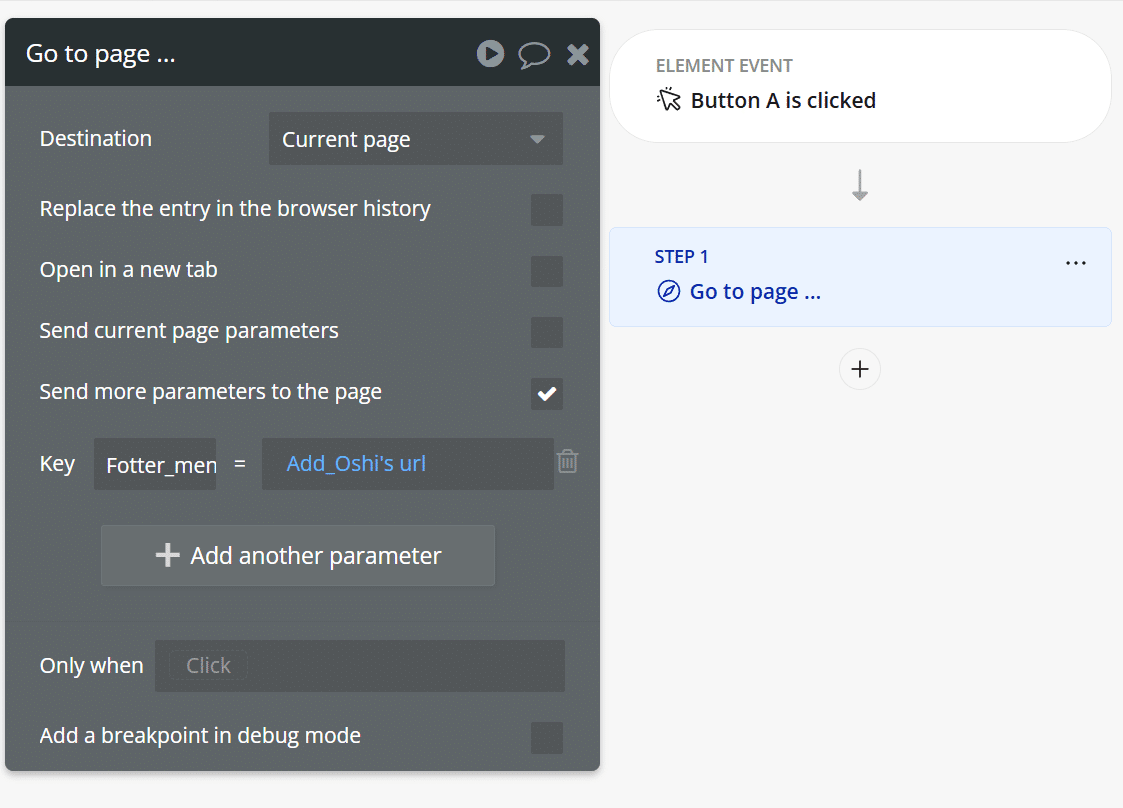
テストとして、適当にボタンを設置して、ワークフローを組みました。
go to pageにcurrent pageを設定して、Fotter_menuにAdd_OshiのURLをいれます。

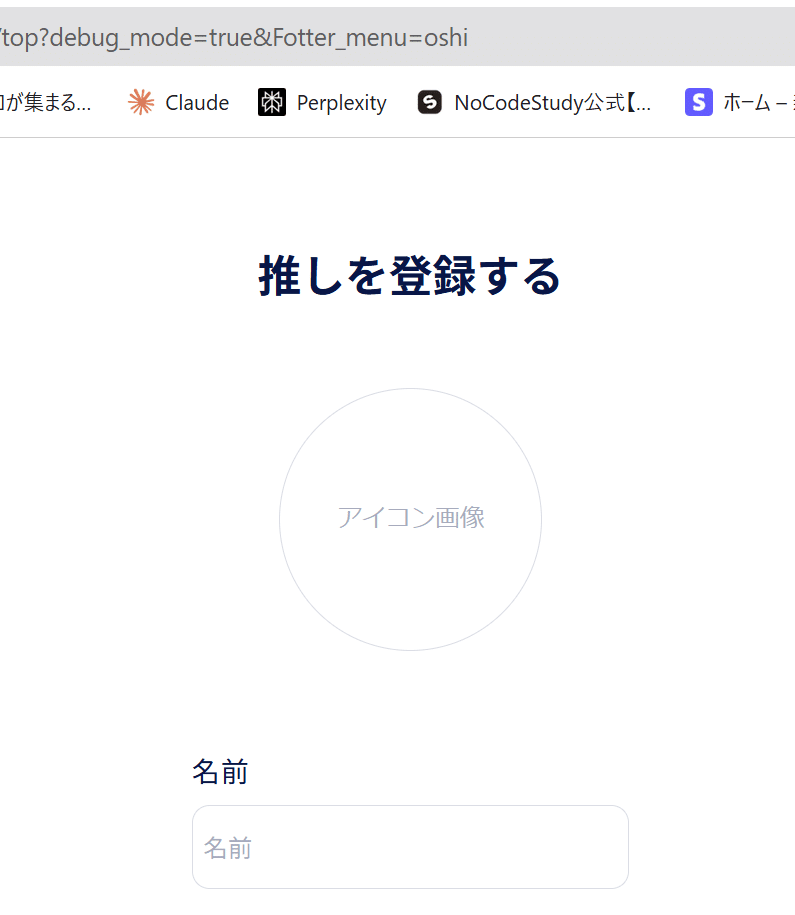
ボタンを押したら、URLにFooter_menuにoshiが入って、oshi_addグループが表示されています。
SPAの画面の切り替えはこれの繰り返しです。
各reuseable elementにconditionalを設定して、URLの切り替えにより表示非表示を切り替えます。
推しの一覧画面は、フッターメニューには追加しませんが、URLは必要なのでmenuというキーパラメータで管理しようと思います。
