
Bubbleで作成したWebシステムを実際にリリースする方法
ようやく、BubbleでWebシステムを作成し終えたみなさん!
お疲れ様です!
では、そのWebシステムを実際にみんなにも作ってもらうためにリリースしましょう!
大まかな流れとしては
有料プランにアップグレードする⇒独自ドメインを設定する⇒Deployする
になります。
有料プランにアップグレードする
開発中Free plan(無料プラン)にしていたみなさんは、まず有料プランにアップグレードしましょう。

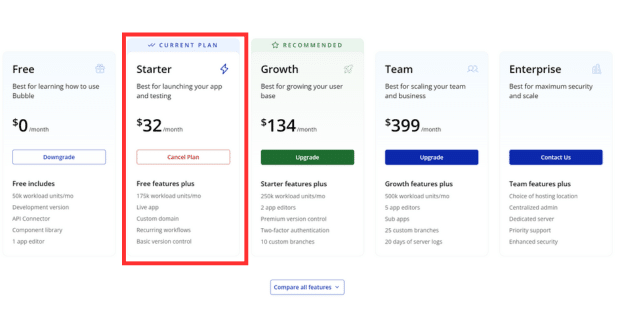
プランについては、いろいろありますが、まぁStarterプランで良いです。
共同編集者の数や1か月ごとのWU(workload units)の処理限度に違いがありますが、プランは後からでも帰れますので、とりあえずはStarterプランにしておくことをお勧めします。
ちなみにプラン一覧の下部にある
Compare all featuresをクリックすると各プランの比較表が見れます。
有料プランにアップグレードしないと、いつまでもテスト版のプレビューしか見ることができませんし、右下のBubbleのアイコンが消えませんし、独自ドメインを設定することもできません。
そして、最も注意する点として有料プランはWebシステムごとです!!
ユーザーごとではないので、複数のWebシステムを開発し、リリースする際にはそれらごとにお金が発生します。
一見、理不尽にも思えますがWebシステムごとにデータベースやサーバーを利用させてもらっているので当然ですね(笑)
独自ドメインを設定する
有料プランにアップグレードしたら独自ドメインを設定することができます。
独自ドメインを設定しなくともBubbleのサブドメインを使用してサービスをリリースすることはできるので、独自ドメインを設定することが必ずしも必須ではありません。
ただ、利用者からするとURLにbubbleという文字が入っているのはやはり信頼性を損なう原因となってしまいます。
独自ドメインはSEOや信頼性といった観点から見ても設定するべきでしょう。
SettingタブよりDomein/emailを開きます。

上の図にてDomein nameのところにnobelsmatch.comと入っていますよね。これが独自ドメインになります。
Change app domeinをクリックするとドメインが変更されるわけですが、DNSサーバーの設定も必要になります。Bubbleのほうで表示されたDNSサーバーのアドレスを独自ドメインを取得したサービスにて設定してください。
設定が反映されるのを待ってCheck my settingをクリックしエラーが出なければ、独自ドメインの設定は終了になります。
なにかエラーが出て変更したとしてもその変更が上手くいったか分かるまでに10時間程度はかかるため、少し根気のいる作業です。
Deployする
独自ドメインも設定したらDeployしましょう。
Deployとはテスト(作業)環境で作成したものを本番環境にリリースすることです。
どれだけテスト環境で変更作業を行ったとしてもURLを訪れたユーザーからはその変更は反映されていません。
ちゃんとDeployすることを忘れないようにしましょう。
Deployする方法はエディタ画面の右上にある

この部分のMainをクリックします。
すると右側に

この画面が表示されるので、Deploy to Liveをクリックしましょう。

Descriptionには今回のバージョンのメモを記入できます。
僕はバージョンと日付程度を書いています。変更箇所を簡単に書いておくのもいいでしょう。
データベースについても本番環境(live)と作業環境では別々になっています。
コピーさせたい場合はDataタブよりapp Dataを選び

Switch to dev databaseをクリックするとそれぞれの環境でのデータベースを確認できます。
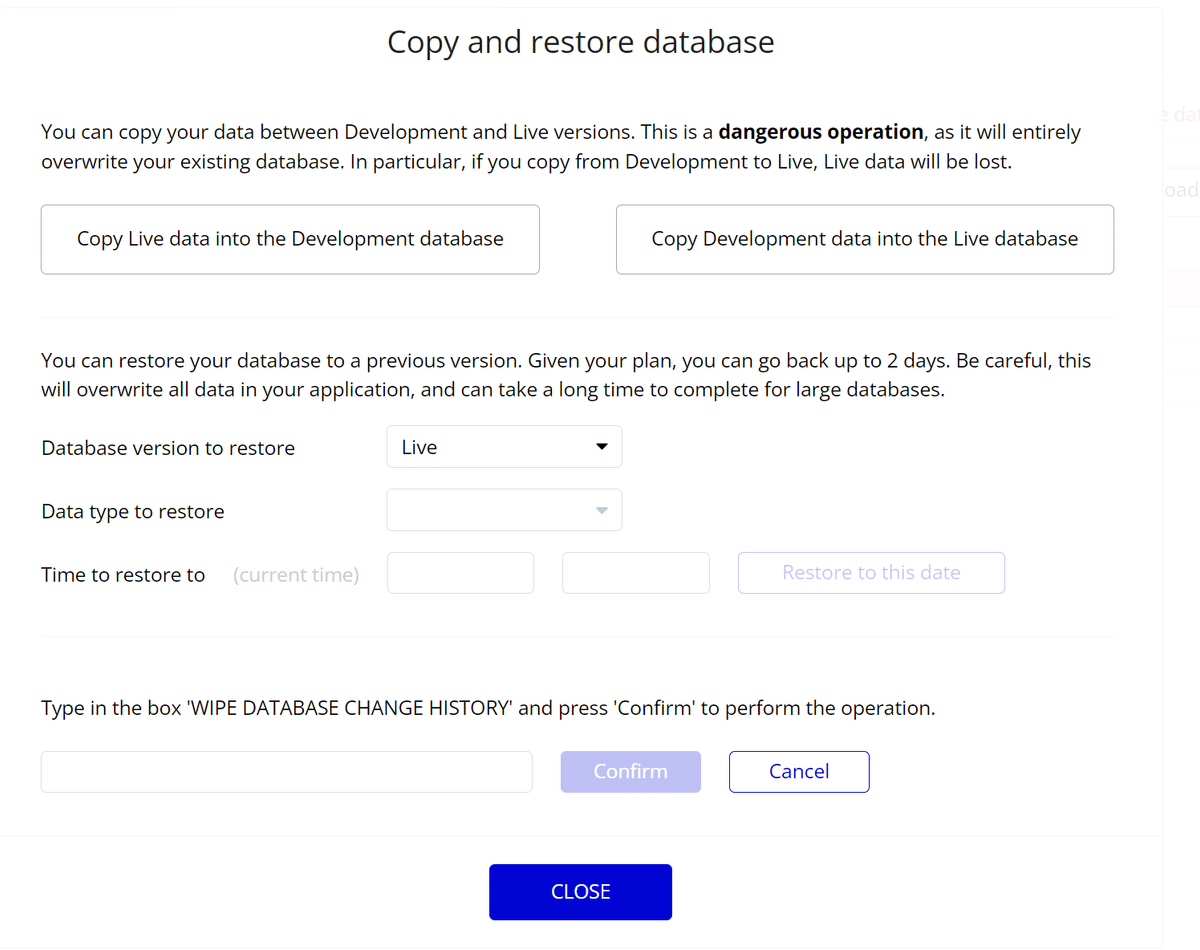
Copy and restore databaseをクリックしてみましょう。

This is a dangerous operationと書かれていますね。
これは結構危険な作業で、下手すると本番環境のデータベースがテスト環境のデータベースで、上書きされてしまう可能性があります。
copy live data into the development database なのか
copy depelopment data into the live databaseなのかはよく注意してクリックしてください。
基本的にこの作業は本番環境をリリースするときに最初に1回だけcopy depelopment data into the live databaseをすればそれ以降は必要ないのであまり触らないようにしましょう。
まとめ
以上がBubbleで作成したWebシステムのリリース作業になります。
一番の鬼門はドメインの設定かなと思います。
なんだかんだで結構、日時がかかる可能性はあるのでリリース日が決まっている場合はあらかじめ独自ドメインを取得し、有料プランにもアップグレードして全ての設定を完了させておくことをお勧めします。
システム開発にトラブルはつきものです。
いつでもスケジュールに余裕を!
Bubbleを使ったプロジェクトのご相談や、ノーコード開発に関するお問い合わせは、こちらのウェブサイトからお気軽にどうぞ。
今なら実際に動かせるプロトタイプを無料で作成しています。
