PlantUMLのオブジェクト図の書き方
この記事は、PlantUMLでオブジェクト図を書くときに必要になる情報をまとめたものです。
PlantUMLとは
簡単なコードによる記述でUMLの様々な図が作成できるツールです。
UMLを活用する上での課題である「メンテナンスしていくのが困難」という点を、コードで記述するという手法によって解決することを試みています。
オブジェクト図とは
ある時点でのシステムの状態を、具体的な構成要素(オブジェクトやインスタンスと表現される)の関連で表現することができます。
「分析、設計時」、「既存のシステムを把握するとき」どちらにおいても活用することができます。
例
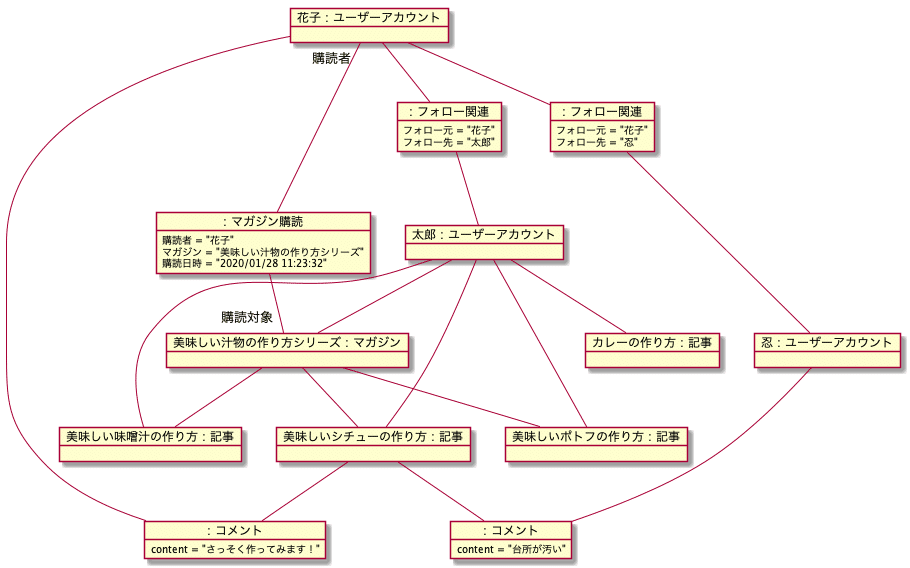
「インターネット記事投稿サービス」のユーザーや記事周りの関連のオブジェクト図を作成してみます。
図を作成する背景としては、
「クラス図は作成してみたものの、クラス間の関連が複雑なので正しく図が書けているか不安だな」
「オブジェクト図で具体的に表現することで正しく書けているか確認してみよう!」
といった感じです。

@startuml
/' ユーザーアカウント '/
object "太郎 : ユーザーアカウント" as tarou
object "花子 : ユーザーアカウント" as hanako
object "忍 : ユーザーアカウント" as shinobu
/' 記事 '/
object "美味しい味噌汁の作り方 : 記事" as tarou_article1
object "美味しいポトフの作り方 : 記事" as tarou_article2
object "美味しいシチューの作り方 : 記事" as tarou_article3
object "カレーの作り方 : 記事" as tarou_article4
tarou -- tarou_article1
tarou -- tarou_article2
tarou -- tarou_article3
tarou -- tarou_article4
/' マガジン '/
object "美味しい汁物の作り方シリーズ : マガジン" as tarou_magazine
tarou -- tarou_magazine
tarou_magazine -- tarou_article1
tarou_magazine -- tarou_article2
tarou_magazine -- tarou_article3
/' マガジン購読 '/
object ": マガジン購読" as hanako_tarou_magazine {
購読者 = "花子"
マガジン = "美味しい汁物の作り方シリーズ"
購読日時 = "2020/01/28 11:23:32"
}
hanako "購読者" -- hanako_tarou_magazine
hanako_tarou_magazine -- "購読対象" tarou_magazine
/' コメント '/
object ": コメント" as hanako_comment1
hanako_comment1 : content = "さっそく作ってみます!"
hanako -- hanako_comment1
tarou_article3 -- hanako_comment1
object ": コメント" as shinobu_comment1
shinobu_comment1 : content = "台所が汚い"
shinobu -- shinobu_comment1
tarou_article3 -- shinobu_comment1
/' フォロー関連 '/
object ": フォロー関連" as hanako_tarou_follow {
フォロー元 = "花子"
フォロー先 = "太郎"
}
hanako -- hanako_tarou_follow
hanako_tarou_follow -- tarou
object ": フォロー関連" as hanako_shinobu_follow {
フォロー元 = "花子"
フォロー先 = "忍"
}
hanako -- hanako_shinobu_follow
hanako_shinobu_follow -- shinobu
@enduml記述方法
オブジェクト

/' オブジェクト名とクラス名を両方記述 '/
object "太郎 : ユーザーアカウント" as tarou
/' オブジェクト名のみ '/
object "太郎" as tarou_object_name
/' クラス名のみ '/
object ": ユーザーアカウント" as tarou_class_nameオブジェクトにはフィールドを設定することができます。
以下のコードのように2つの方法で設定ができます。

/' オブジェクト定義後に個別にフィールドを設定 '/
object "太郎 : ユーザーアカウント" as tarou
tarou : id = 1
tarou : age = 23
tarou : profile = "料理好き"
/' オブジェクトの定義と同時にまとめてフィールドを設定 '/
object "太郎 : ユーザーアカウント" as tarou {
id = 1
age = 23
profile = "料理好き"
}関連
オブジェクト名の間を `--` で繋ぐことで、オブジェクト間の関連を作ることができます。

object 太郎
object カレーの作り方
object 美味しいポトフの作り方
太郎 -- カレーの作り方
太郎 -- 美味しいポトフの作り方また、下記のようにオブジェクト名と `--` の間に `""` を挟むことで、関連端名を記述することができます。

object 太郎
object カレーの作り方
太郎 "著者" -- "記事" カレーの作り方(宣伝) PlantUMLのIntelliJ Pluginを作っています
有料プラグインとして出していまして、今後もアクティブに開発を進めていく予定ですので、フィードバックをいただけるととても嬉しいです。
