PlantUMLのユースケース図の書き方
この記事は、PlantUMLでユースケース図を書くときに必要になる情報をまとめたものです。
PlantUMLとは
簡単なコードによる記述でUMLの様々な図が作成できるツールです。
UMLを活用する上での課題である「メンテナンスしていくのが困難」という点を、コードで記述するという手法によって解決することを試みています。
ユースケース図とは
アクター(利用者)とシステムの関係を図で表すことで、システムにどういった機能が必要かを分析するためのものです。
UMLの中でも一番ユーザー寄りの図であり、何のためのシステムで、どういった機能が求められているか、といったシステムの本質を簡潔に表現することができます。
例
「インターネット記事投稿サービス」を想定して、開発初期の分析時、機能を追加するときの分析時、それぞれのユースケース図を作成してみようと思います。
開発時に機能を整理する図
書く人向けの機能

@startuml
actor 書く人
rectangle {
書く人 --> (記事を書く)
書く人 --> (記事にタグをつける)
書く人 --> (記事にカテゴリをつける)
書く人 --> (お題に乗っかる)
}
@enduml読む人向けの機能

@startuml
actor 読む人
rectangle {
読む人 --> (キーワードで探す)
読む人 --> (カテゴリから探す)
読む人 --> (人気タグから探す)
(キーワードで探す) --|> (記事を探す)
(カテゴリから探す) --|> (記事を探す)
(人気タグから探す) --|> (記事を探す)
読む人 --> (記事をlike!)
読む人 --> (記事を買う)
}
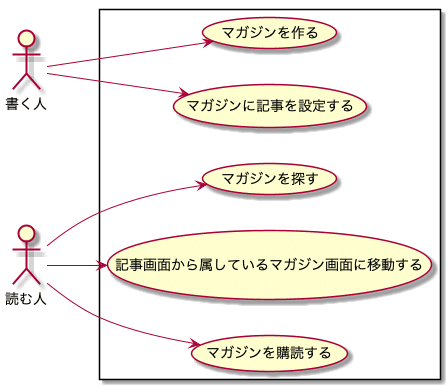
@endumlマガジン機能を追加する際の機能を整理する図

@startuml
left to right direction
actor 書く人
actor 読む人
rectangle {
書く人 --> (マガジンを作る)
書く人 --> (マガジンに記事を設定する)
読む人 --> (マガジンを探す)
読む人 --> (記事画面から属しているマガジン画面に移動する)
読む人 --> (マガジンを購読する)
}
@enduml記述方法
基本的なユースケース図の記述方法
ユースケース図の基本的な要素である、 アクター , ユースケース , 関連 , システム境界 の記述方法について説明します。
これらの要素の記述方法を覚えればシンプルなユースケース図を書けるようになります。
アクター

actor ユーザー
/' or '/
:ユーザー:人型のアイコンで表現されるシステムの外部の要素を表すもので、主にシステムの利用者として使われます。
抽象的な役割を表す 管理者 , 作業者 のような書き方もできますし、APIを提供/使用するような場合などでは 外部システム や デバイス などのような人間ではない表現をすることもできます。
ユースケース

usecase キーワードで検索する
/' or '/
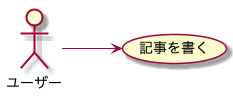
(キーワードで検索する)関連

ユーザー --> (ログインする)アクターは事前に定義していなくても、ユースケースと関連でつなぐことにより、自動的にアクターとして認識されます。
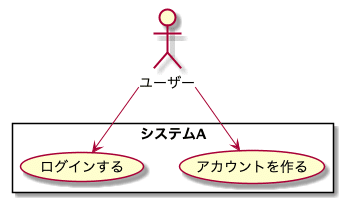
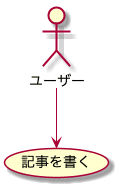
システム境界

actor ユーザー
rectangle システムA {
ユーザー --> (アカウントを作る)
ユーザー --> (ログインする)
}システム境界は、システムでどの範囲を実現するかの境界を明確にするためのものです。(省略されることもあります)
全図で共通の要素の記述方法(よく使うもの)
PlantUMLでは全ての図で共通して使える、一般的な要素があります。
様々な種類の共通要素がありますが、「使いやすい・よく使う」要素を紹介します。
タイトル
図のタイトル
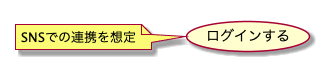
title タイトル名要素への注釈

note left of (ログインする) : SNSでの連携を想定left の部分は right , top, bottom を入れることもできます。
複数行のnoteは下記のように書くことができます。
note left|right of 要素名
注釈内容A
注釈内容B
end note
/' or '/
note left|right of 要素名 : 注釈内容A\n注釈内容B
コード内のコメント
' 行コメント
/'
ブロックコメント
'/
描画する方向の指定
上から下に描画する(デフォルト)

top to bottom direction左から右に描画する

left to right direction高度なユースケース図の記述方法
高度な記述方法を上手に取り入れることによって、より表現豊かな図を書くことができます。
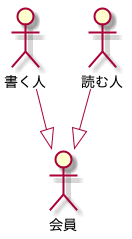
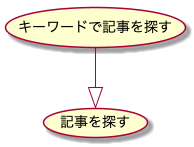
汎化

actor 会員
actor 書く人
actor 読む人
書く人 --|> 会員
読む人 --|> 会員図のように、あるアクターが別のアクターの属性を引き継いでいることを表現できます。
ユースケースでも同様の表現が可能です。

(キーワードで記事を探す) --|> (記事を探す)
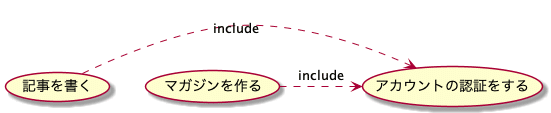
ユースケースの包含(include)
あるユースケースが他の複数のユースケースに含まれるという表現ができます。

(記事を書く) .> (アカウントの認証をする) : include
(マガジンを作る) .> (アカウントの認証をする) : include
ユースケースの拡張(extend)
あるユースケースが条件付きで他のユースケースを利用するという表現ができます。

usecase 記事を買う as "
記事を買う
---
extension point
購入方法の選択
"
note "条件: {カード決済を選択する}\nextension point: 購入方法の選択" as extendA
(カード決済をする) . extendA
extendA .> (記事を買う) : extend(宣伝) PlantUMLのIntelliJ Pluginを作っています
有料プラグインとして出していまして、今後もアクティブに開発を進めていく予定ですので、フィードバックをいただけるととても嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
