
基礎的な事しか書いていないラシューシャ改変2(雰囲気で乗り切るためには)
はい、前回はラシューシャの表情管理についてお話しましたが皆様方は理想の表情は作れましたでしょうか。
何か分からないなどがあれば気軽に聞いてくだされば分かる範囲ならば答えます。
さて、前回も言った様にラシューシャは純粋な美というものが最も反映されるアバターとなっています。 それを念頭にやっていきましょう。
※あくまでも個人的思想のため無視して構いません。

早速ですが軽い話題に移りましょう、今回記事にするのは服です。
筆者は肌の露出が少ない服が最も良いと思う人類ですが、読者の方々はどんな服装が好きなのでしょうか。
露出多め、露出抑えめ、どちらもラシューシャの良さを引き立てる要素しかありません。
では雰囲気でやる服装の決め方、というのを説明していきます。
残念ながら筆者にセンスというのは無いので期待せずにお読みくださいますよう、よろしくお願いいたします。
下記に記入し始めるのが今回の本編です。
↓
第二『ラシューシャのコンセプトから服を決めるついでの雰囲気メッシュ削除方法』
え?非対応衣装の着せ方説明? ありませんよ、これは雰囲気で説明する記事ですからね。
対応衣装でしか説明いたしません。
まずラシューシャの下着を脱がしましょう。
Underwear_ShortsとUnderwear_braのチェックを外し丸裸にします。
※流石にアレなので状況写真は無し。
裸にしたあと、ラシューシャと向き合いコンセプトを決めましょう。
物凄く簡単な分類で分けて心の己に向き合えれば容易です。
――――
1.布面積多め
2.布面積少なめ
――――
1.カッコイイ系
2.可愛い系
――――
1.ビシッとしている
2.ゆるふわ
――――
1.リアル系
2.ファンタジー系
――――
1.自身の理想
2.他者の理想
――――
1.メガネやサングラス系あり
2.メガネ系無し
――――
ザっと思いつくだけでもこんなに選択肢が出ましたね。
恐らく読者の方々はセンスが猛烈に高いでしょうから、これ以上に鮮明なイメージを持てているはずです。
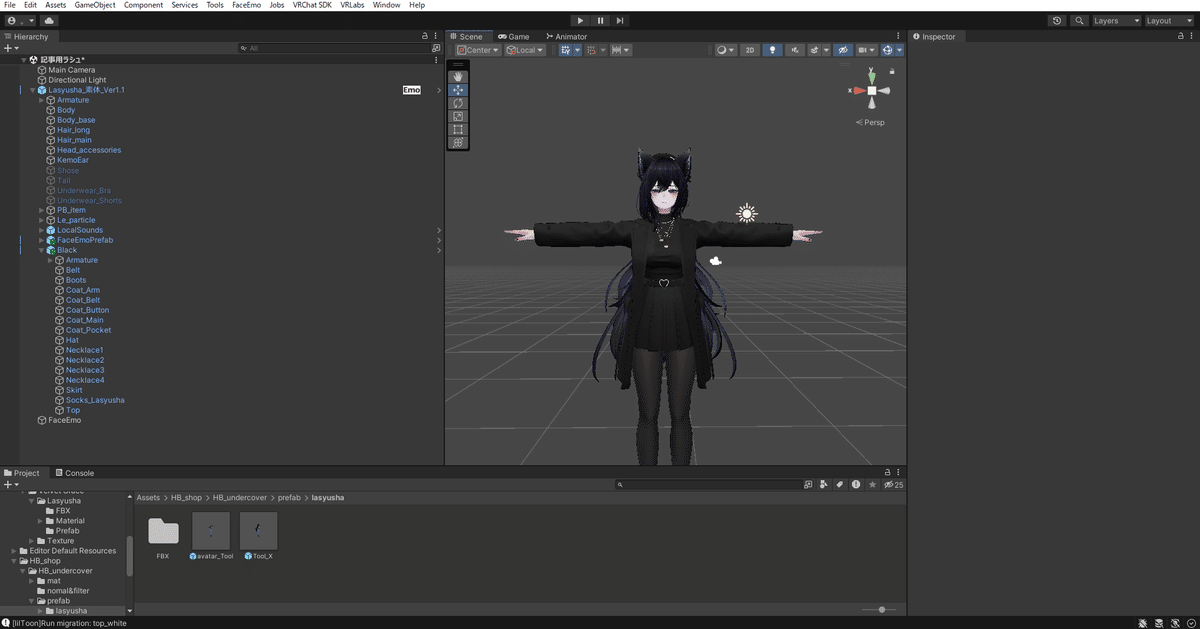
では筆者は今回、前の表情改変のラシューシャを使うので。
ゆっくりと自身の理想と布面積多めで構築します。
サングラスの有無は後で決めれますから後回し。

下地は取り敢えずコレを使う事にします、これはどこの部位を使っても外れが無いのでおすすめ。
特にストッキングは格別、他のが使えなくなります(当社比)
ということで後二つ衣装を入れ、組み合わせてみます。
するとこんな感じに

おや、何か違和感を感じますね。
ズームで見てみましょうか。

これ、泣きそうになりますよね、特に首の部分がタートルネックみたいになって最高にカッコいいし可愛いのに。
こんな仕打ちはあんまりだと思いませんか? 私は思います。
そんなときの助っ人を今回をご紹介。

がとーしょこら様が作り出した傑作、メッシュデリーターです。
俺さえいれば勝てるぜ!(斧ブンブン)と豪語してきそうな最強の助っ人です。
この記事を読んでいるということは、雰囲気を掴みに来ているということなので。
技術的にどうのだとかVRCユーザーたるものだとか言わずダウンロードしましょう。

使い方はboothの方に……というのもアレですよね。
追加で雰囲気解説を行います。
まずダウンロードしたメッシュデリーターをunityにインポートしてください。
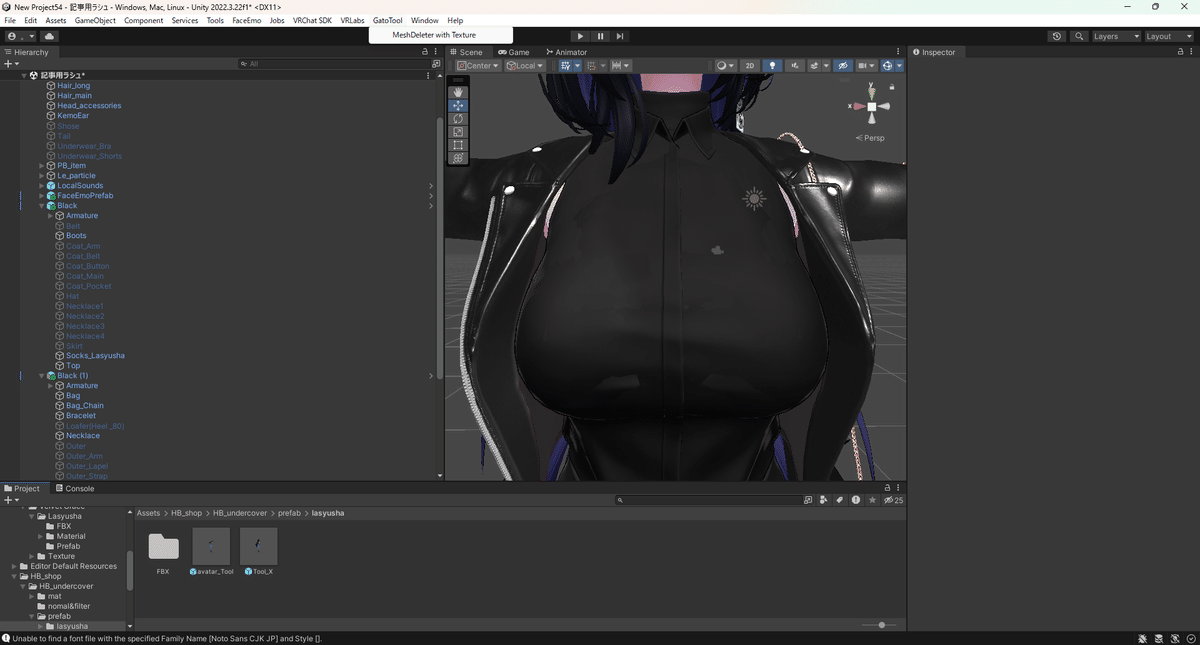
そうしたらunityの上側にGatotoolというものがいつの間にか生えているはずですのでそれにカーソルを合わせてクリックしましょう。

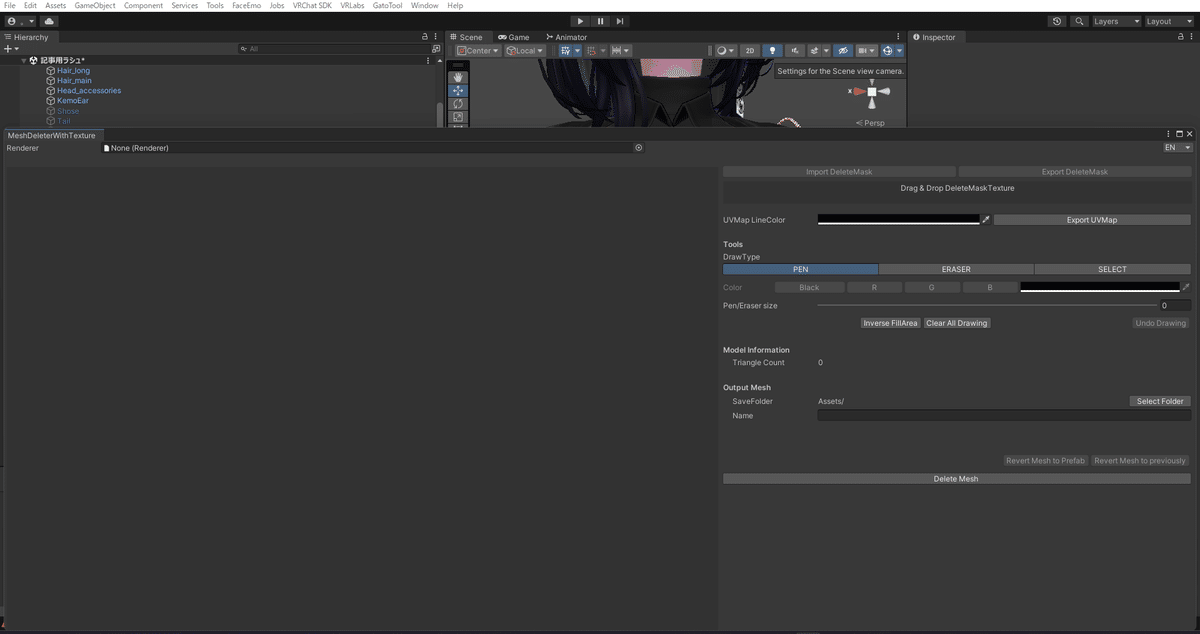
さて、その追加で書いてある文字をクリックしたら新しく画面が生えてくるはずです。

最初に起動した際は必ず英語表記なので、臆さず右上の[EN]と書かれている箇所をクリックしてください。

そのENの下にあるJAをクリックすれば日本語版に変わりますので、快適に機能を利用できるようになります。

とはいえ、どう使えば良いのか分からないでしょう。
上の左側にある[None(Renderer)]という所が重要になります。
端的に説明するとUVマップに適用されるメッシュを消すことが出来るのがメッシュデリーターの特徴です。
つまり、今、何も仕事を与えられていないのと一緒です。
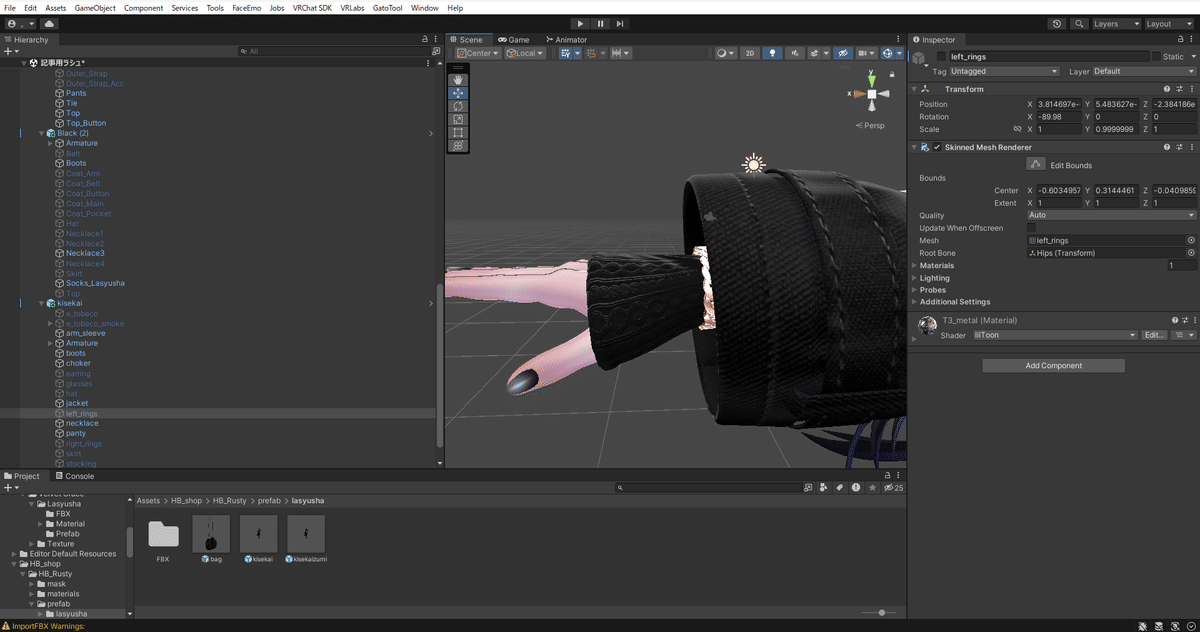
なのでヒエラルキーにある貫通してしまっている服にカーソルを合わせましょう。

その後にそれを[None(Renderer)]にドラック&ドロップ。
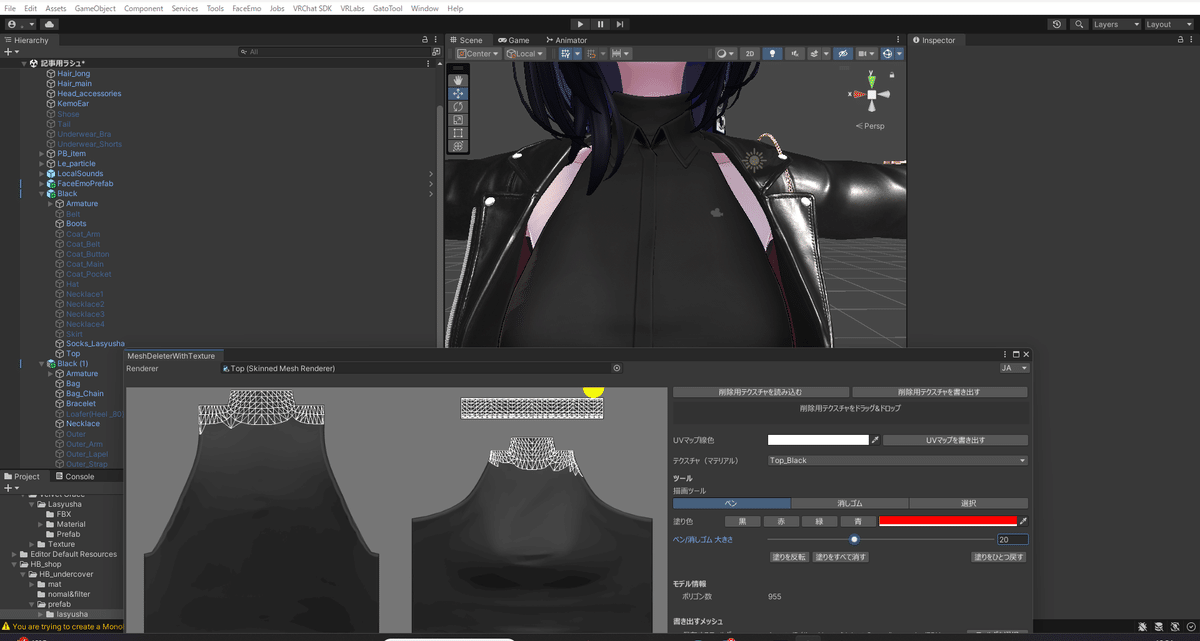
そうすれ下記に掲載する画像と同じような感じになるはずです。

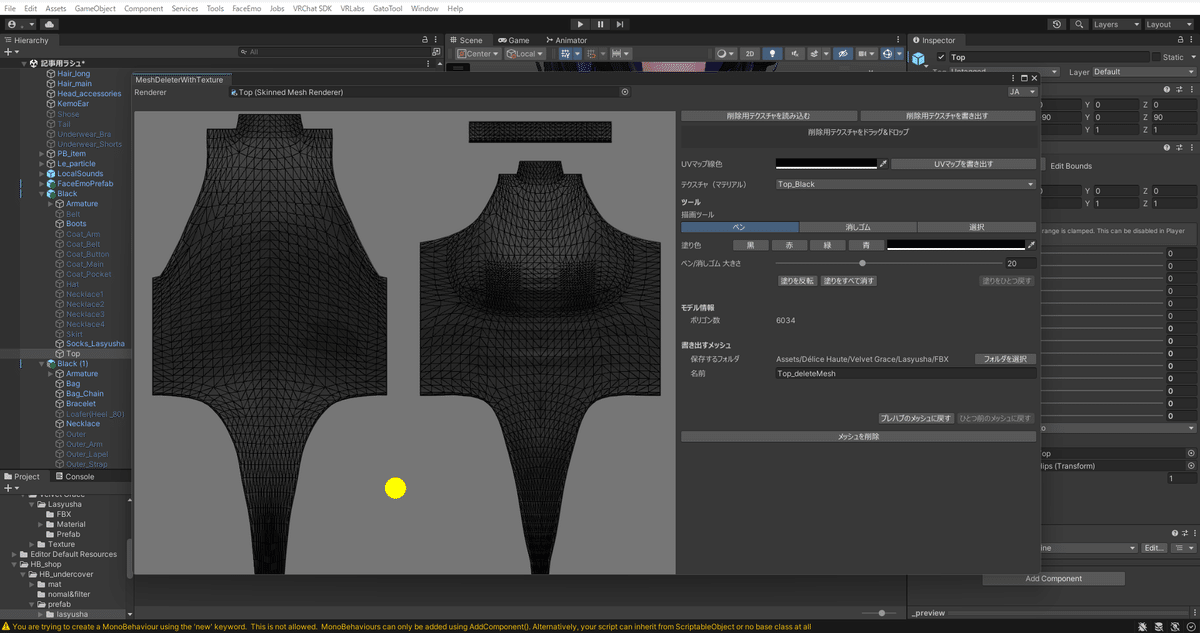
まぁなんか凄い感じになったら成功、ここから消す作業に入ります…が、なんだかメッシュが見にくいですね。色を変えてしまいましょう。
[UVマップ線色]をクリックしましょう。

今その状態だと黒になっているので、これの真ん中の項目の○を上に移動させます。

すると黒い布で見えにくかったUVが見やすくなりました。
逆に今読者がやろうとしているのが白い布で白の線色だったら黒にすれば解決します。
ここまでくれば、といいたいですがまだお付き合いを。
[ペン]の下に塗り色というのがありますがコレを赤にすれば基本的に楽に確認作業が出来ます。やっておきましょう。

※赤布の場合はむしろ黒とかの方が良い。
やっとこさ消す作業ですが、こんなもん雰囲気です。
もう一度どこまで消すか考えてみましょう。

なので筆者の場合は首以外が該当するので首らしいところ以外はぬりぬりしていきます。
読者の方々もそれぞれの該当する部分を残しつつ消せば基本的に問題ないはずです。

とりあえずはこんな感じで良いかな? というわけで、これがどう作用するのかいつものunityの画面を見てみましょう。

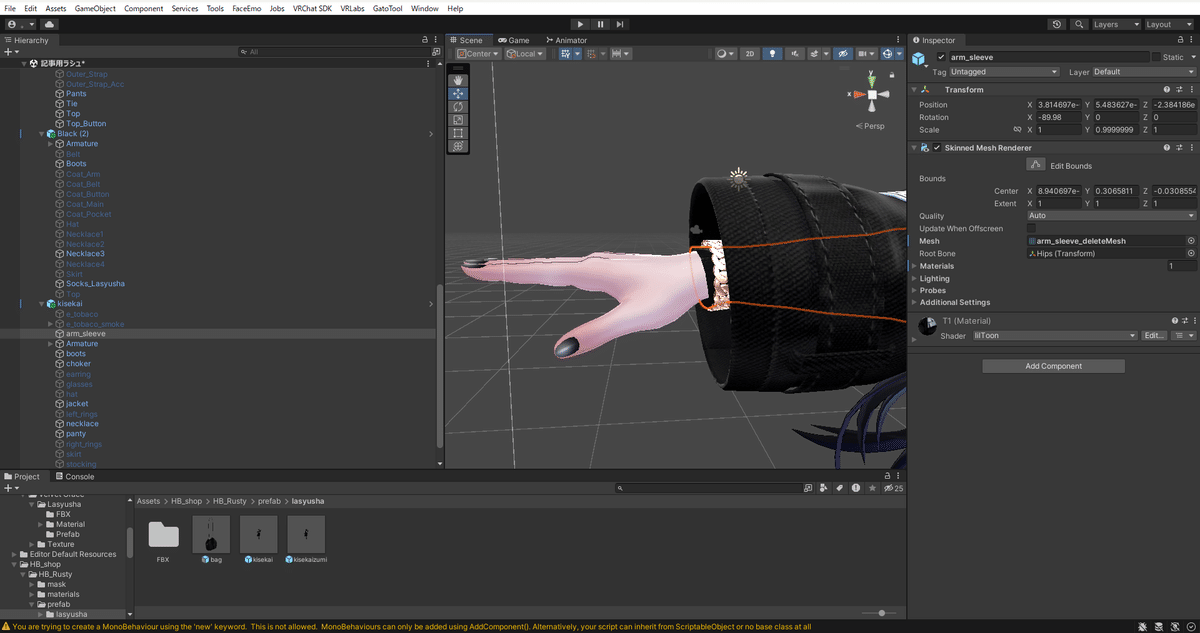
どうやらキチンと反映されているようですね、では第一回目のメッシュ削除を開始するためにメッシュデリーター画面の[メッシュ削除]をクリック。
すると….

良い感じにメッシュ削除が成功していますね。
ですが首にまだ少し貫通が残っているので根気強く消していきたいと思います。
~格闘中~

あらら、どうしても首のメッシュが消えて肌が見えてしまう。
これではタートルネックというより大きめのチョーカーになってしまいますね。
ですがご安心ください、まずは服の該当する部位以外を全て非表示にします。

では小賢しい方法で誤魔化します、それはコレ。

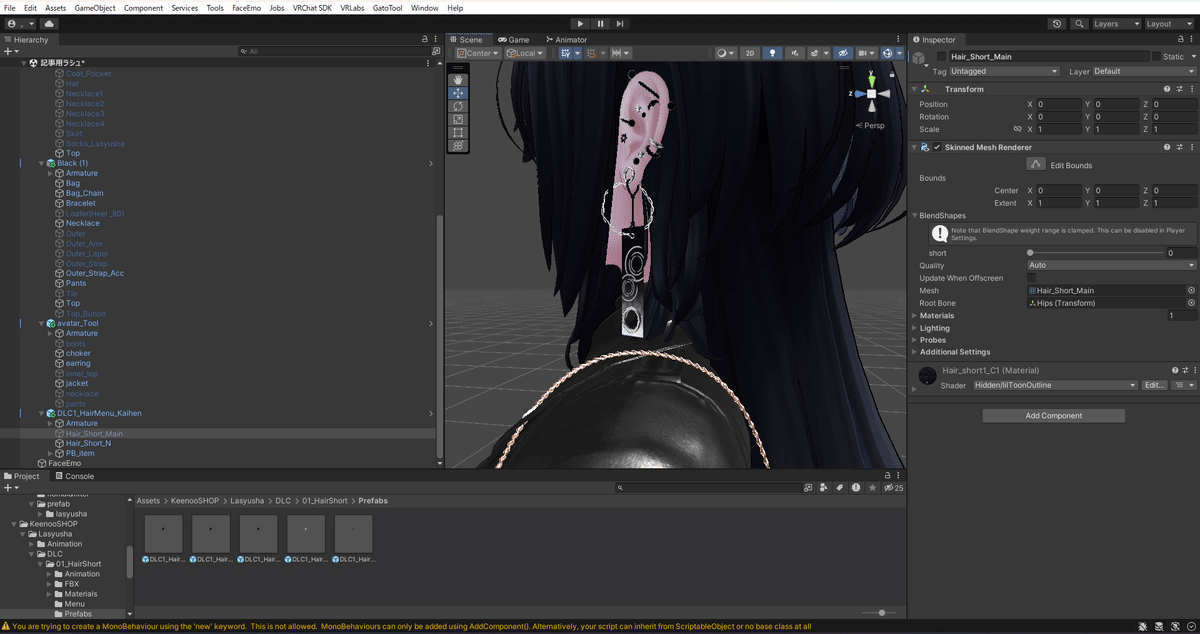
positionの位置調整です、特に首はあまり頻繁に貫通が起こる部位ではないのでこれで十分。
なんとかタートルネックっぽいのが残せました。
え? 後ろから見られたらどうするんだ?
仕方ないですね、極秘ですよ。
実はラシューシャはDLCの髪型があり、その後ろ部分が物凄く色々な意味で便利なんです。

こんな感じでデフォルト同士の組み合わせでも使えるくらいに優秀で、boothで売られている髪型次第ですが、中々相性が良いものが多く、何か物足りない時や隠したい時に仕えます。
とっても便利、それがラシューシャのDLC髪。
脇道にそれましたね。では元の通り進めます。

先程のタートルネック残しの影響で消えた靴を非表示から解除したいのですが、残念ながらpositionを弄ったので無理です諦めましょう。
だが小賢しいは止まらない、もう一枚追加で同じ服をhierarchyに投げ入れます。

はい、はい、言いたいことは分かります。重くなるだろって言いたいんですよね?
ま…まぁまぁ落ち着いてください、これの解決策は最後にお話ししますので。今は改変を続けましょう。
~格闘中~

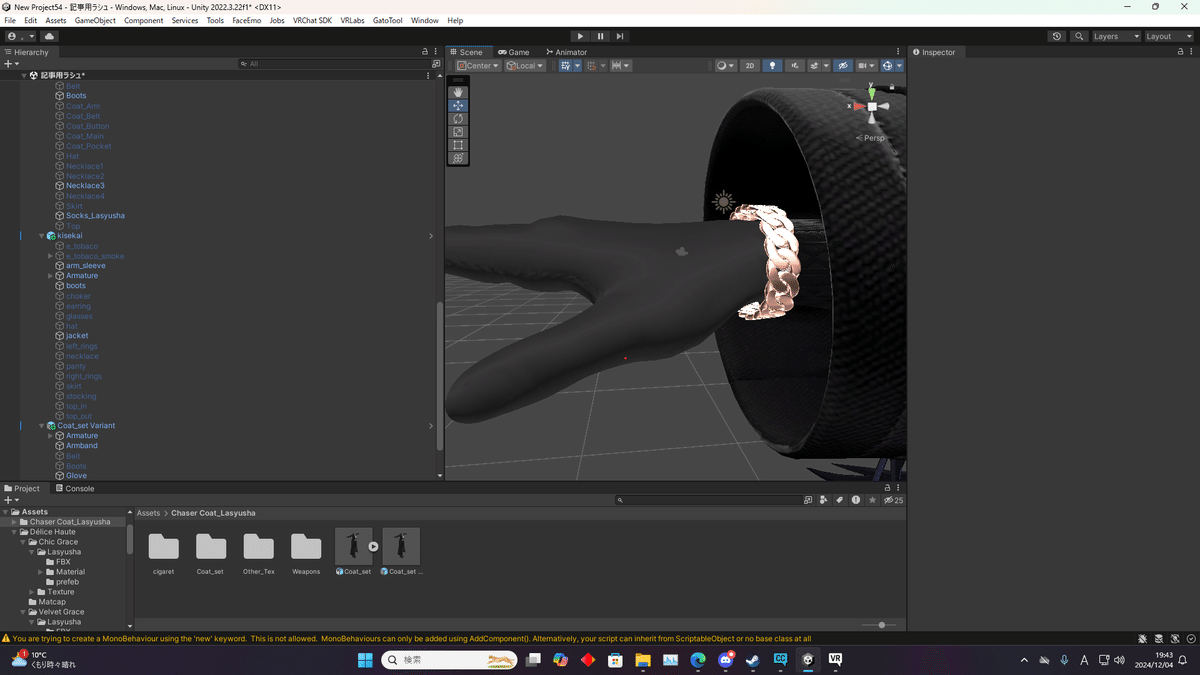
お洒落ではありますが実用性(なでなでをする可能性)を加味すると少し微妙ですね、しかし、この手の部分が無くとも良い感じに腕に馴染めているから残したい。
はい、メッシュデリーターの出番です。

これにて一見落着ですが微妙に手が出て、何か締まりませんね。
手袋でも付けましょうか。

この調子でやっていけば。

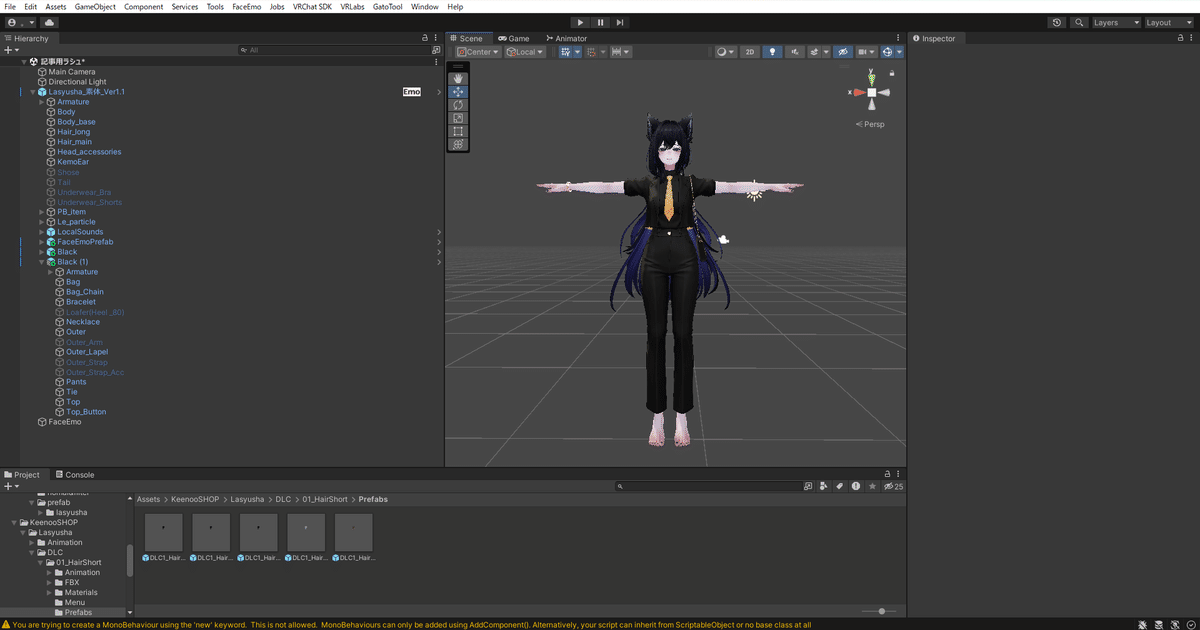
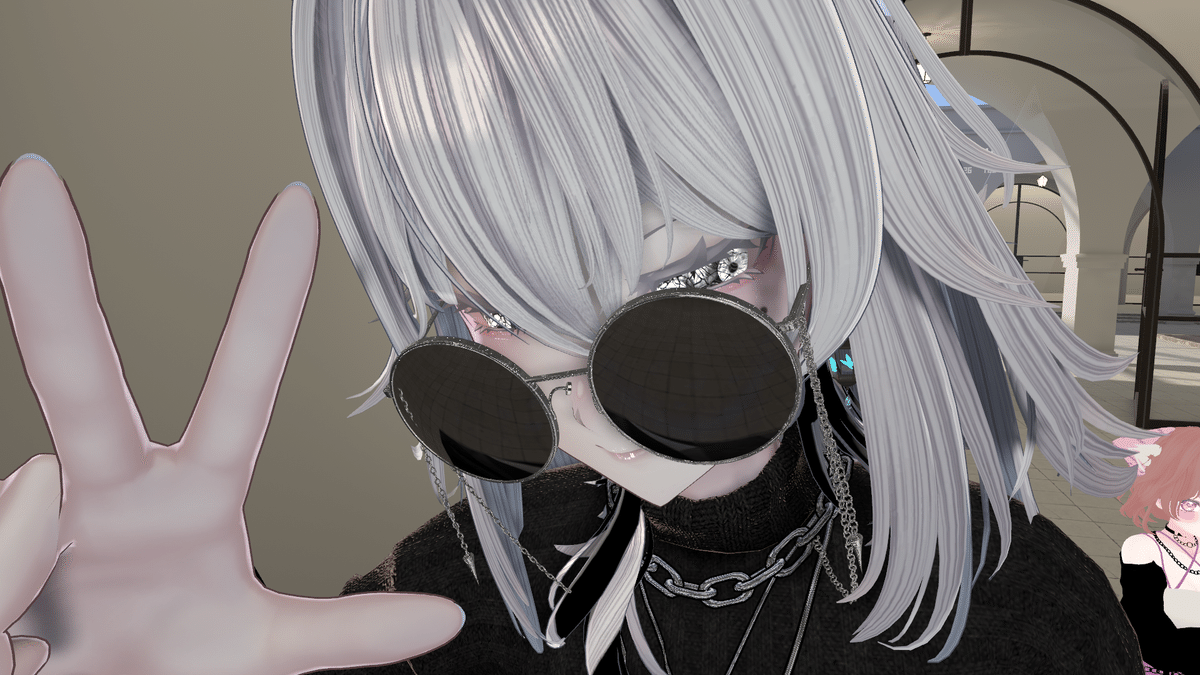
というわけで服はこんな感じでいくことにしました。
読者の方々はまだ作業してる最中ですかね? だとしたら仲間です。
改変の息抜きにこの記事の改変をしているので気を楽にしたまま待てます。
ごゆっくりどうぞ。
※キチンと衣装はMAの機能であるsetup outFitをしておきましょうね(n敗目)。

さて、ここら辺りを読み始めようとしているということは服は着せ終わった感じですね? OKOK、流石天才。
よしでは続きを言います、先ほどのように何個も衣装を使えば重くなります。
ただでさえ色々と重い女であるラシューシャだと普通のアバターの倍は重くなると思ってくれて構いません。
(筆者は6個も入れてしまっている)
パブリックで出すには少し億劫になってしまいますね。
しかしもう安泰、これを入れたら楽に減量。

Avatar Optimizerさんです。
とりあえず何も考えずにダウンロードしてunityにimportしてください。
出来ましたか?
出来ましたらまずアバターのhierarchyをクリック。

そしたら右側のメニューをスクロールして一番下まで移動します。

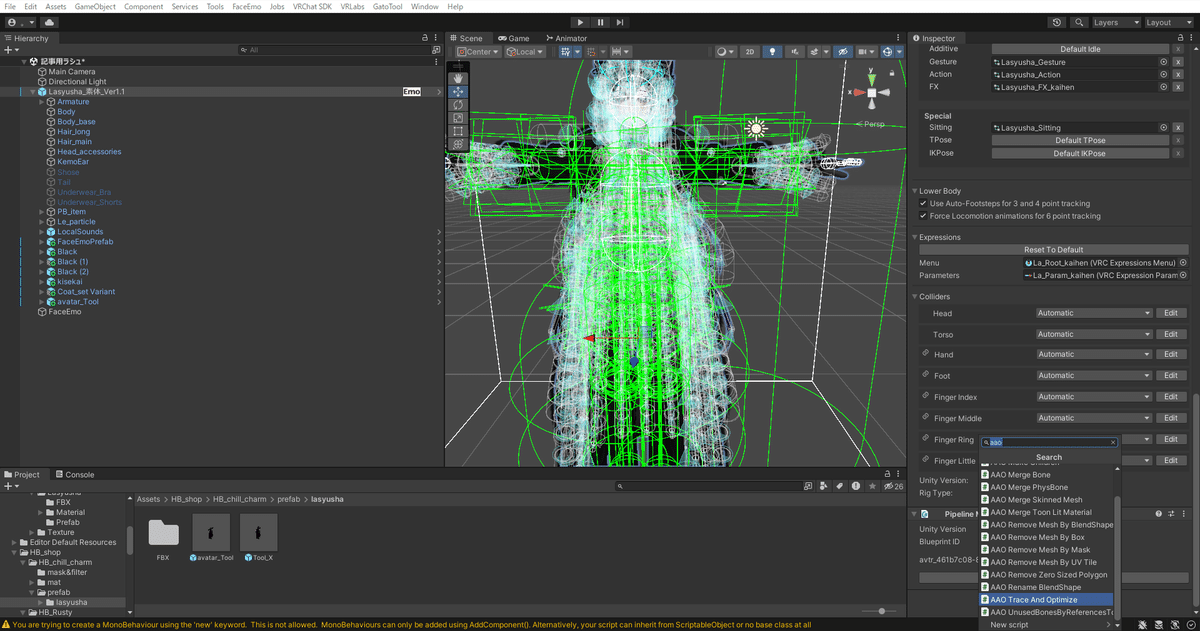
一番下のAdd Conponentまで来れば、その[Add Conponent]をクリック。

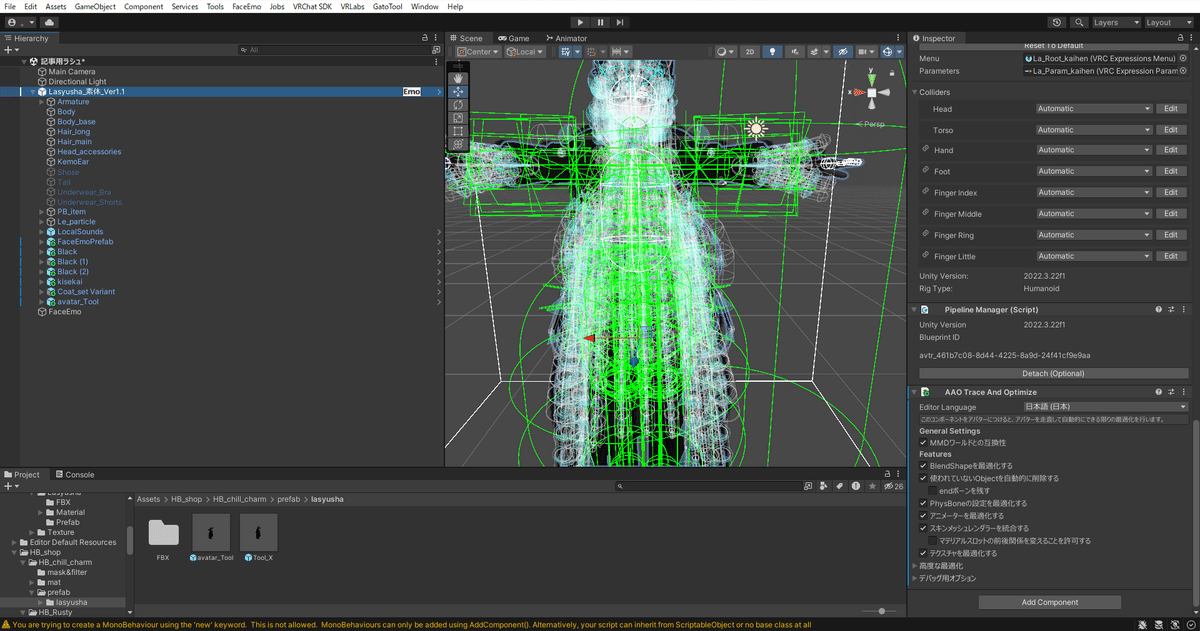
ここの[Trace And Optimize]を選択してクリック。

はい、これで減量出来ました。 軽くなったね。
後はいつも通りにアップロードすればMMDワールドでも他の場所でも良いので動作確認をして。
大丈夫そうなら終了です。

今回も蛇足極まる記事を読んでくださりありがとうございました。
服の組み合わせは考えれば考える程に沼に沈みますよね。
これからも楽しんで改変していきましょう。
次回は初心者でも出来る色の変え方を書いてみようかと思います。
実に初歩的な方法ですので限界があるのですが、頑張って説明を書いてみます。
