
ちょっとかいつまんだ事しか書いていないラシューシャ改変
どうも、筆者です。
皆様の改変は上手くいっているでしょうか、こちらは随分と情けないものを作ってしまったことが多々あり頭を悩ませながら行っております。
今回の記事は行程が少なく、専門的な知識も要らないアニメーションファイルの加工修正の仕方です。
そう、表情加工の際に瞬きをしたら瞼が貫通してしまうというようなものの修正の仕方です。
blenderで弄っている場合や一つのunityプロジェクトにいくつもアバターを入れている方の場合は何が起こるか分からないのでとりあえずバックアップかunityプロジェクト上のものを複製(Ctrl+Dで)しておいてください。

さてさっそく本題に入りますが、ラシューシャの表情を改変するにあたってface Emoを使用した方法をしたことを覚えていますでしょうか。
『基礎的な事しか書いていないラシューシャ改変1』
という記事なのですが、その際に少し言われたことがありまして。
瞬きのときにまぶたが貫通してしまうという意見がありました。
まぁごもっともな話、face Emoでは瞬きの対応はされません。
いや正確に例えるなら”face Emo側で判断して作られたアニメーションファイルが適応されている”という状態が正しいかもしれませんね。
なので簡単な話だとface Emoが使用しているまばたきのアニメーションファイルを編集して修正すれば解決されます。
とはいえラシューシャにはまばたきの項目が幾つかあり、それぞれの場合によって設定をしなければなりません。
今回行う方法の工程は少ないのですが再度申し上げます。
【絶対に複製してバックアップを生成しつつ、作成してください】
unityプロジェクト内の複製方法:Ctrl+D

親の顔より見た顔ですね、今の状態は一切シェイプキーを操作してません。
ここからシェイプキーを弄りましょう。
筆者の場合は分かりやすくするために細目にします、読者の方々はご自由に。

まぁ大体、このくらいの細さでやってみます。
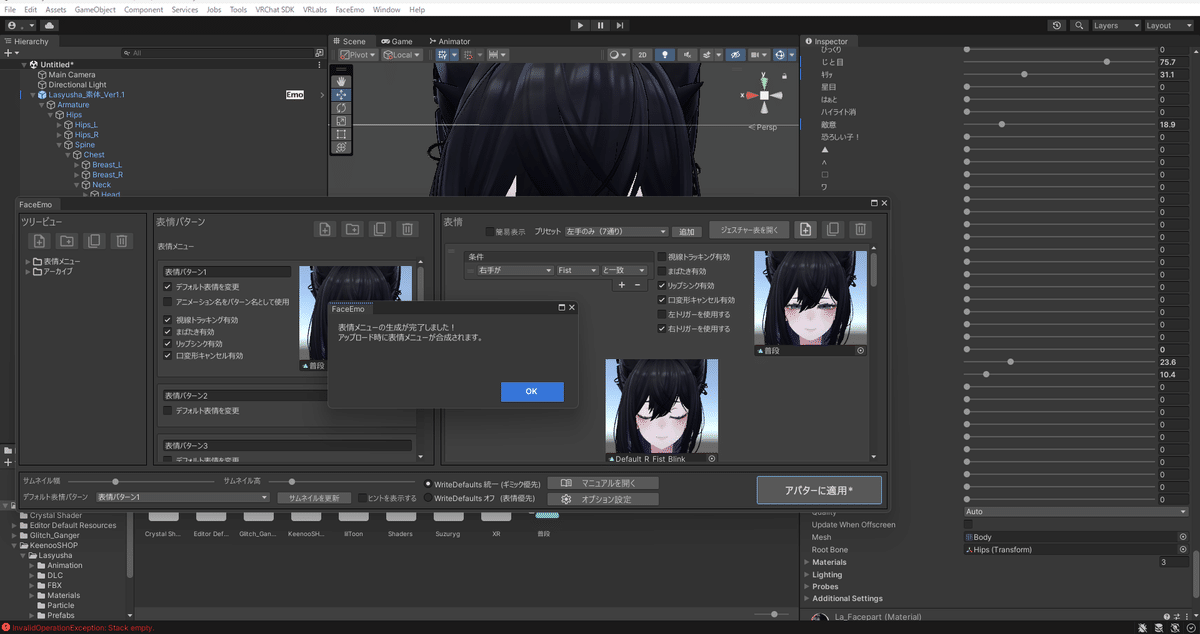
では早速、face Emoを開きアニメーションファイルを生成します。
やり方については一番最初の記事に記載しています。
↓
では素のunity上で動かしたシェイプキーを反映させたアニメーションファイルを生成した後はそれに名前を付けてください。
そうですね、普段や真顔、とかで構いません。
出来たらとりあえずそのアニメーションファイルは複製して増やさず、一旦[アバターに適用]をクリックして反映させましょう。

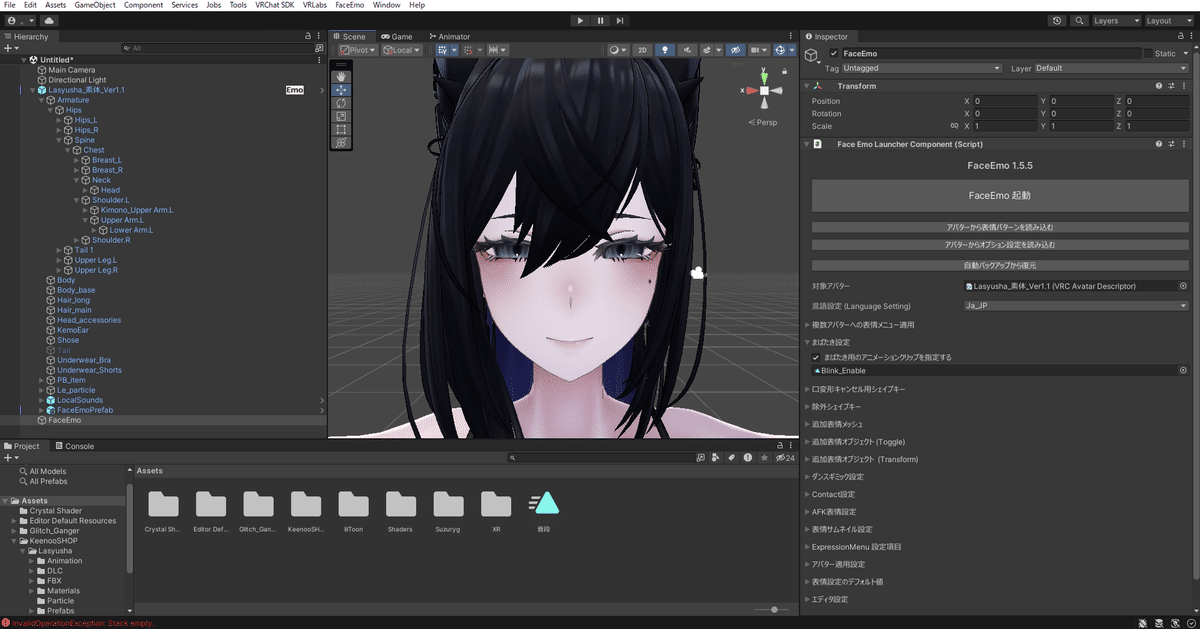
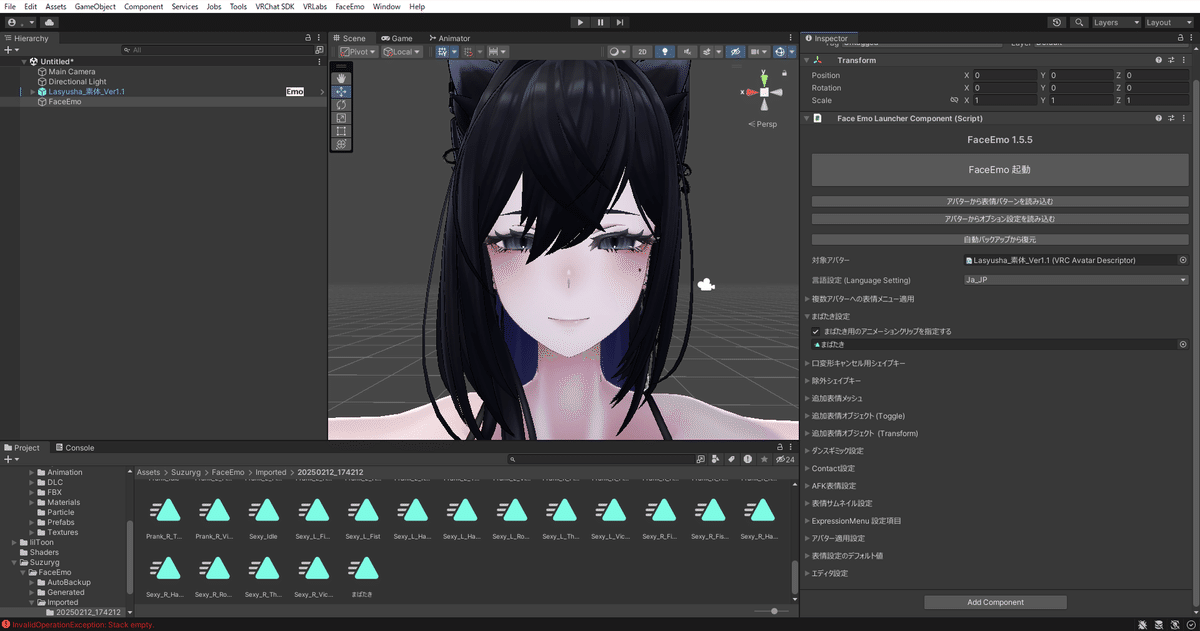
さて、適用すればヒエラルキーの方に〈FaceEmo〉という項目があるのでそれをクリック。

はい、はい。 その出た右項目にある〔まばたき設定〕をクリック。

そこから出て来た〈まばたき用のアニメーションクリップを指定する〉の下にあるアニメーションファイルをクリック。

ですが押したばかりだと黄色い枠で場所が分かりやすくなっています。
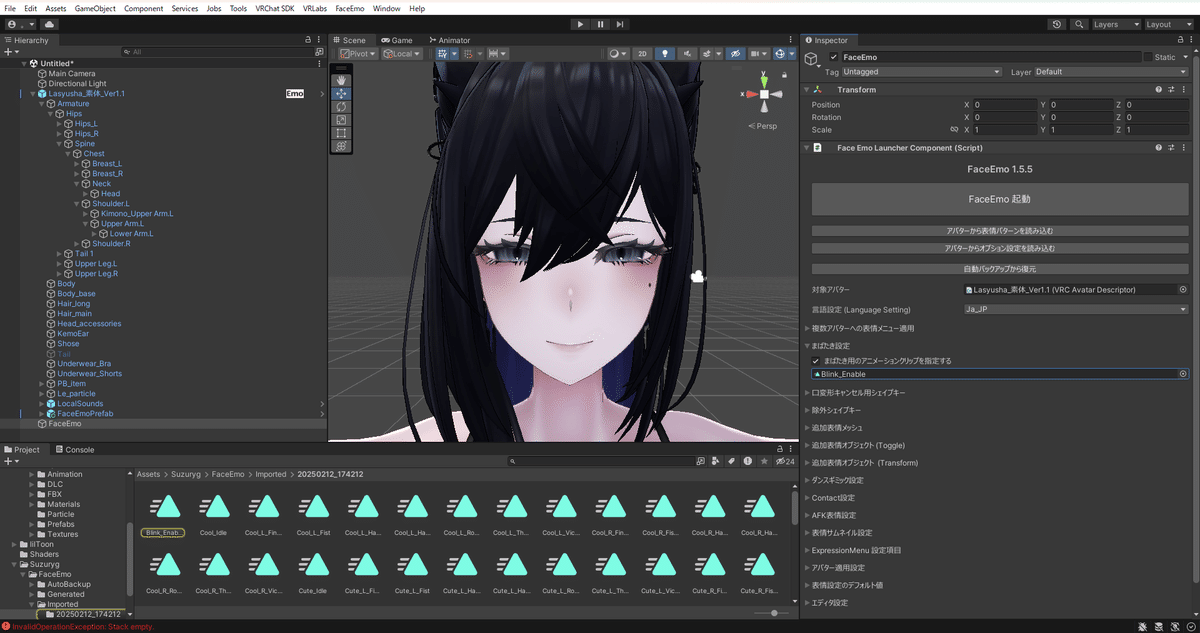
この黄色い枠で囲われたアニメーションファイルをCtrl+Dで複製。
その増やしたアニメーションファイルの名前は各々好きなものにして構いません、筆者はそのまま、まばたきにでもしておきます。
あと何名かまばたきをそもそもしなくなった、という方がいるのですが、件のアニメーションファイル指定がされていなかったり。
そもそも指定のアニメーションファイルが破損していたりしている可能性があるので確認してみてください、後は単純に同じプロジェクト上に何個もアバターを置いていたりしても問題が起こったりするので。
問題が発生したら新しいプロジェクトで大体同じ構成のアバターを再構築してfaceEmoを使用してみてください、それで問題が起きなかったらその問題の起こったプロジェクトで何かおかしなことが起こっている証です。
同じような事象が新規のプロジェクトでも起こった場合はプロジェクト自体に問題がなく、unityもしくはその他MAなどの機能が悪さをしている。という軽めの検証になります。
無論この方法だと見逃しも起きたりはしますが手っ取り早く確認するにはこれが良いでと個人的に思っています。
一番怖いのは「なんか分からんが直った」ですので、その際は十分に警戒しておいた方が良いでしょう。
さて、脇道に逸れてしまいましたので戻りましょう。
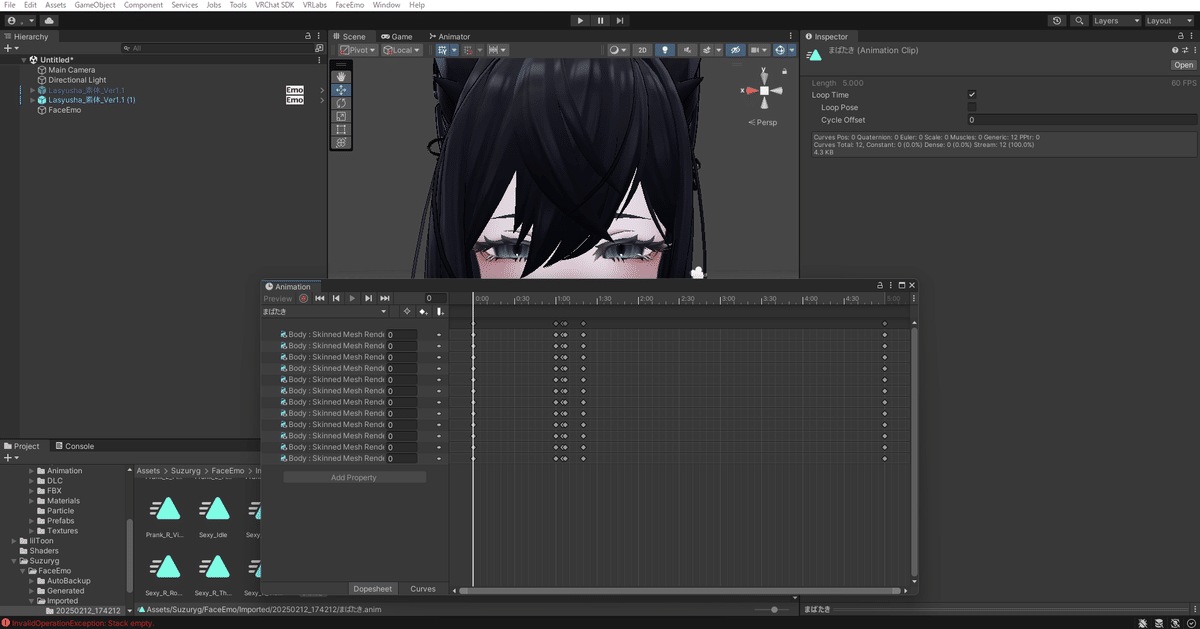
名前を付け終えたアニメーションファイルをダブルクリックしてみましょう。

これがアニメーションファイルの中身です。
見た通りラシューシャには複数のまばたきシェイプキーが存在するのが分かりますね。
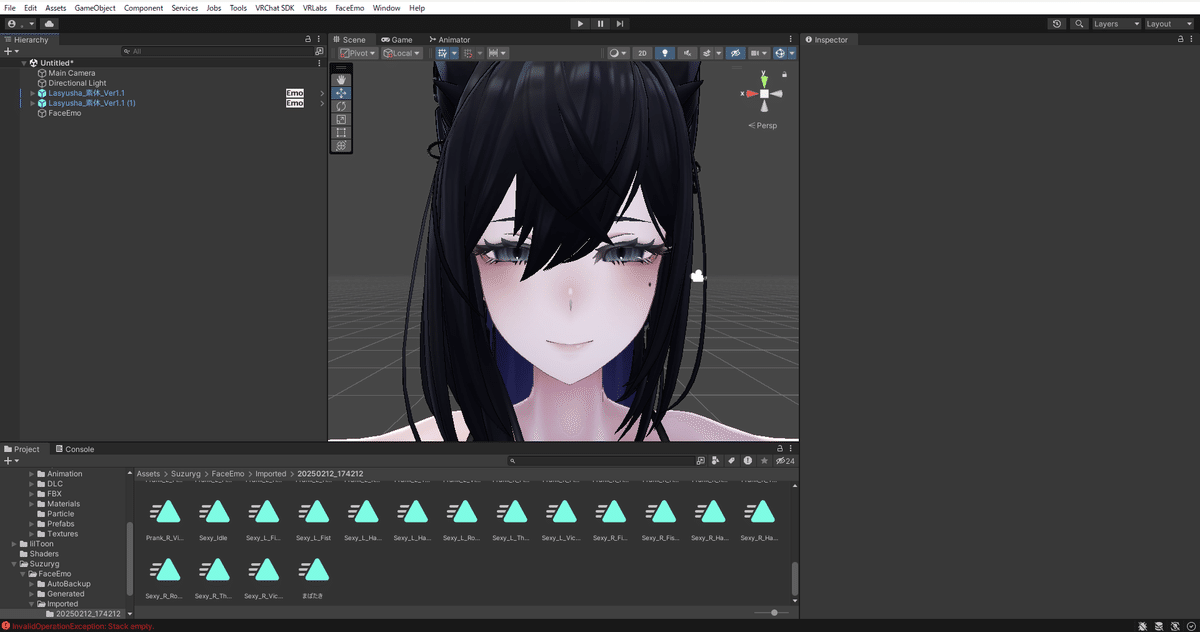
ではそのまま何も動かさずにアバターをクリックしてCtrl+Dで複製。
(何かあったら困るので一旦は複製しておきましょう)

では元のアバターの方はひとまず非表示にしましょう。

さてここからアニメーションファイルをいじって修正しましょう。
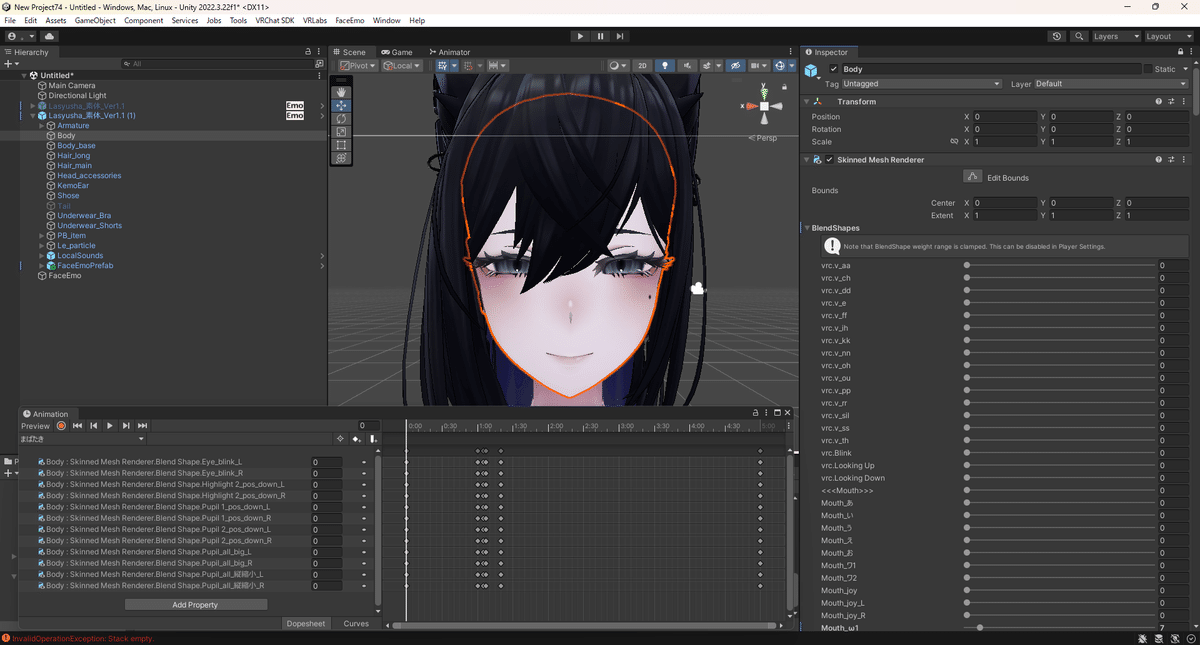
先程の複製したほうのアニメーションファイルを開きます。

この状態ではアバターを指定出来てないので、その画面のままアニメーションファイルを表示させているアバターにドラッグ&ドロップ。
その後にアバターのbodyの項目を開けて、ロックしましょう。

次はアニメーションファイルの中身である画面の左上にある赤い丸をクリック、そうすれば収録モードに入って加工修正が出来る様になります。

最初はこれを押した後にラシューシャが地面に埋まる事に驚くでしょうが、安心してください、これが正常な反応です。
そしてこの辺から編集する際に注意する事があります。
ラシューシャのようにこうやって複数個のまばたき設定が作者によって細かく丁寧に作られている場合は何かしら貫通する事があります。
瞳孔だったりなんだったりするのですが、その場合はこのアニメーションファイルに梱包されている複数個の中のどれかが貫通しているだけでそれ以外のシェイプキーが貫通しているということはありません。
なので最初は安心して一番上と二番目の項目だけをまず弄って修正しましょう。
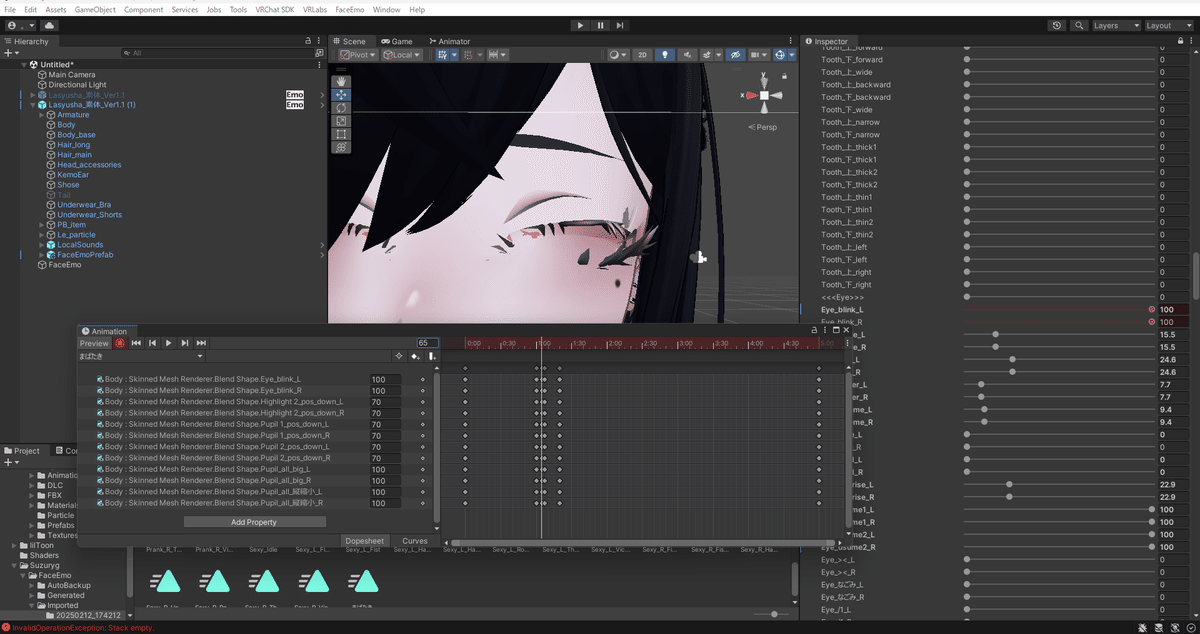
というわけで〈Eye_blink_L〉と〈Eye_blink_R〉を編集して修正します。

はい、このとおり、ラシューシャのまばたきのアニメーションで使用されるシェイプキーである〈Eye_blink_L〉と〈Eye_blink_R〉は65フレーム目で最大値になり67フレームまで持続します。
なのでこの場合。
〈Eye_blink_L〉と〈Eye_blink_R〉の編集は65フレームと67フレームだけ修正しましょう。
※他の項目は問題が発生しない限り弄らなくて大丈夫ですので無視してください。

というわけで、65で丁度良い数値を横の赤くなったシェイプキーを弄って調整。
筆者の場合は37で良いかなといった感じですかね。
読者の方々もそれぞれのラシューシャの表情にによって各々合わせてみましょう。
引き続き67フレーム目も編集、基本的に65フレームと同じ数値で大丈夫。

皆様も67フレーム目の〈Eye_blink_L〉と〈Eye_blink_R〉修正が終わりましたかね? 終わりましたら少し前に言った収録モードの二つ先にある再生ボタンをクリックしてキチンとアニメーションとして動かした際に貫通してないか見てみましょう。
大丈夫そうなら再生ボタンを止めて、収録モードのボタンを押して編集を終了しましょう。

では終了させたら、一旦このアニメーションファイルの中身の画面を消して。増やしたアバターの方を削除し非表示にしていたアバターを再表示させましょう。

では一連の流れで説明した通り、再びヒエラルキー直下にあるFaceEmoをクリック。

はい、ここで編集して修正し終えているアニメーションファイルを〈まばたき用のアニメーションクリップを指定する〉の欄にドラッグ&ドロップ。

これで修正が完了しました。
ですが!!!!! ここで!!!!!注意ッッァ!!!
油断せず【face emo】をクリック。

アバターに適用を押して、アニメーションを適用させ終えたら気を抜いて終了して大丈夫です。
さてこれで先ほどの まばたきアニメーションがアバターに適用されたので各々でアップロードした後にVRC内で確認しましょう、ジェスチャーマネージャーなどで確認しても良いです。
一応、同じようなシェイプキーを何度も使用する予定ならこの修正したアニメーションファイルをアセットの方に移動させて別途保管しておきましょう。
FaceEmoの再ダウンロード時にせっかく修正したアニメーションファイルが消えてしまう可能性がありますので、ぜひしておいた方が良いかと思われます。
今回の解説はここまでです、複数の表情の作り方に関しては上部に掲載している【基礎的な事しか書いていないラシューシャ改変(雰囲気で乗り切るためには)】のリンクを踏んで閲覧してみてください。

今回も蛇足極まる記事を読んでくださりありがとうございました。
次回も何か気まぐれで記事を書くかもしれません、その際はまた読んでくださると嬉しいです。
またの記事でお会いしましょう。
