
TypeScirpt サーバーレスフレームワークのSkeetにNext.js (React) スターターを追加しました
こんにちは!kishi.solです。普段はオランダのアムステルダムにて、ELSOUL LABO B.V.というソフトウェア研究所から、Skeet等のオープンソース開発をやっていたり、Epics DAOというオープンソース開発をエンパワーメントする取り組みをしていたり、Solana Labs等ブロックチェーン関係のリポジトリにコミットしていたりします。
この度は、リクエストの多かった Vercel 社の Next.js スターターを Skeet フレームワークに追加いたしました。これにより、さらに高速な Web アプリ開発環境を手に入れることができます。
Skeet Next.js (React) スターター

Skeet は Firebase 上に自動スケールするアプリを構築できる TypeScript 製のフルスタックサーバーレスフレームワークです。
Skeet は素早くアプリを立ち上げ、少ないコストで長期的にメンテナンスしていくことを可能にします。
Next.js スターターは、SSG(スタティックサイトジェネレート) という技術を採用し、強い SEO 対応と高い性能、ホスティングコストの削減を実現しています。
他にも多言語対応や PWA(アプリをダウンロードして利用可能)など、Web 開発に欠かせない設定はすでに完了しており、開発環境の準備に時間をかけず、すぐにあなたのアプリケーションコードに集中できます。
Skeet Next (GitHub): https://github.com/elsoul/skeet-next
新しいAIチャットアプリデモ (made by Next.js)

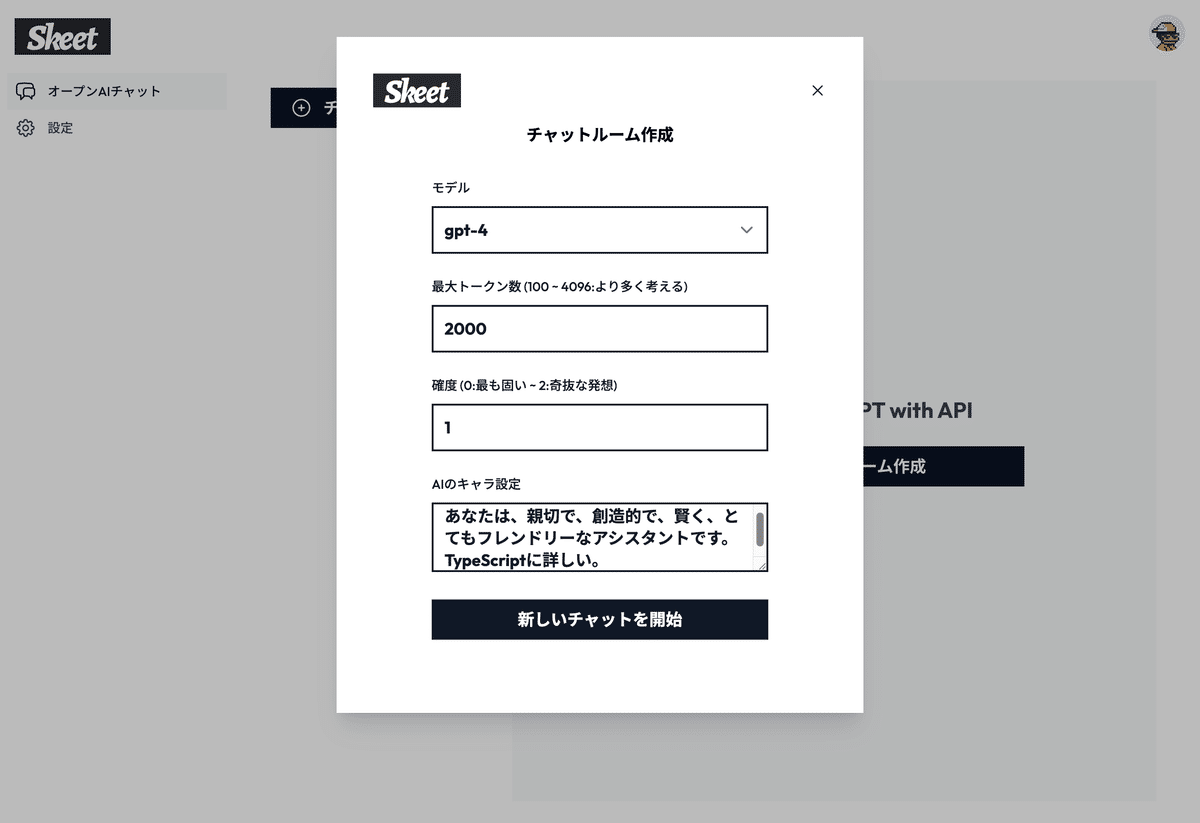
同時にこの Next.js スターターと ChatGPT API を用いて新しい AI チャットアプリのデモをリリースしました。
このデモアプリは、skeet create コマンドを実行すると、どのようなアプリが構築されるのかを説明しています。
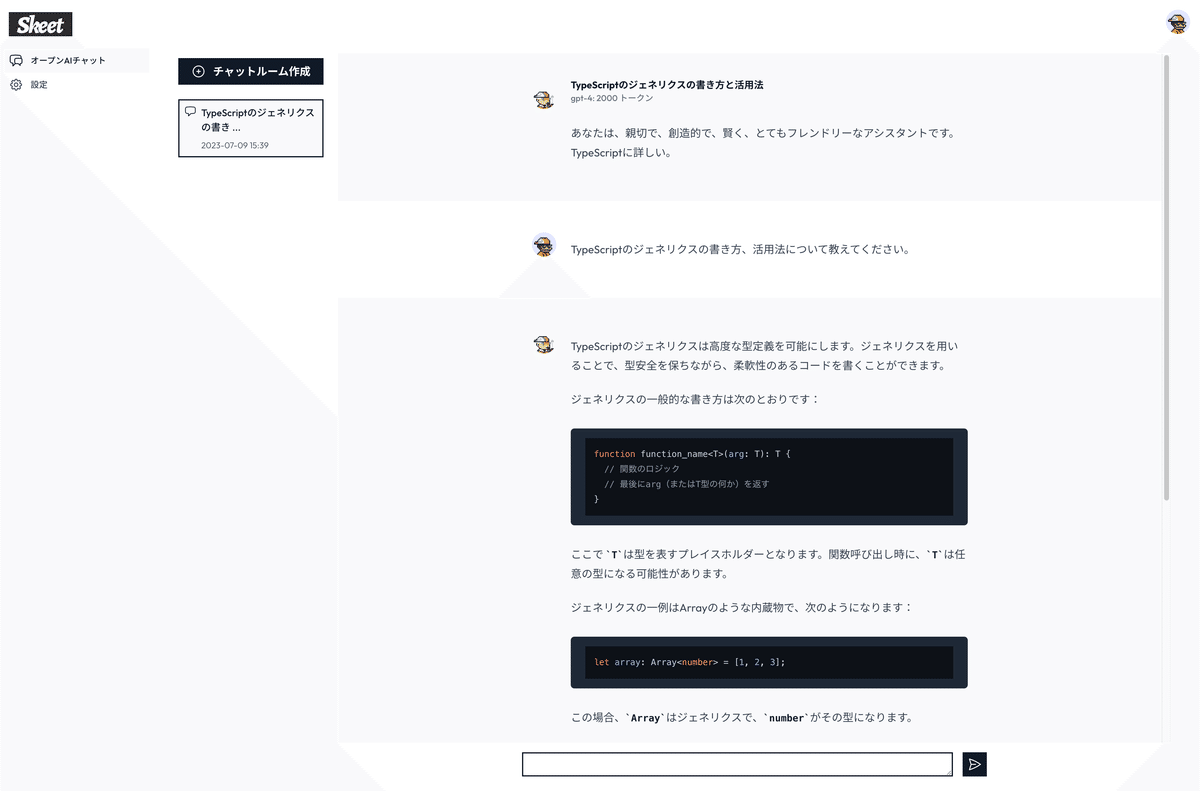
OpenAI は 7 月 7 日(米国時間)、同社の自然言語モデル「GPT-4」の API をすべての ChatGPT Plus ユーザーが利用可能になったことを発表しましたが、このデモアプリでも「GPT-4」の利用が可能です。
AI アシスタントのキャラ設定をすることで、返答の質を向上させることも可能です。

ChatGPT は開発者にとって頼れる味方となっています。
今回のデモはプログラムコードのシンタックスハイライト(ルールに沿って色がつくため読みやすくなります)にも対応しており、トークン数等をカスタマイズすることでより精度の高い回答を得ることができます。
Skeet AI チャットアプリデモ: https://skeeter.dev/
新しいアプリ開発を体感してください

Skeet を使えば、すぐに iOS・Android・Web アプリを開発し公開できます。
チュートリアルでは、実際に あなたのオリジナル AI チャットアプリを構築し、すぐにリリースすることができます。
ぜひお試しいただけると嬉しいです。
Skeet チュートリアル (ドキュメント): https://skeet.dev/ja/doc/backend/quickstart/
Skeet チュートリアル (YouTube): https://www.youtube.com/watch?v=6em68qcSsJE
