
モックアップの制作方法【Canva】
アプリ『Mockups』を使うことで、簡単にモックアップを作成することが出来ます。
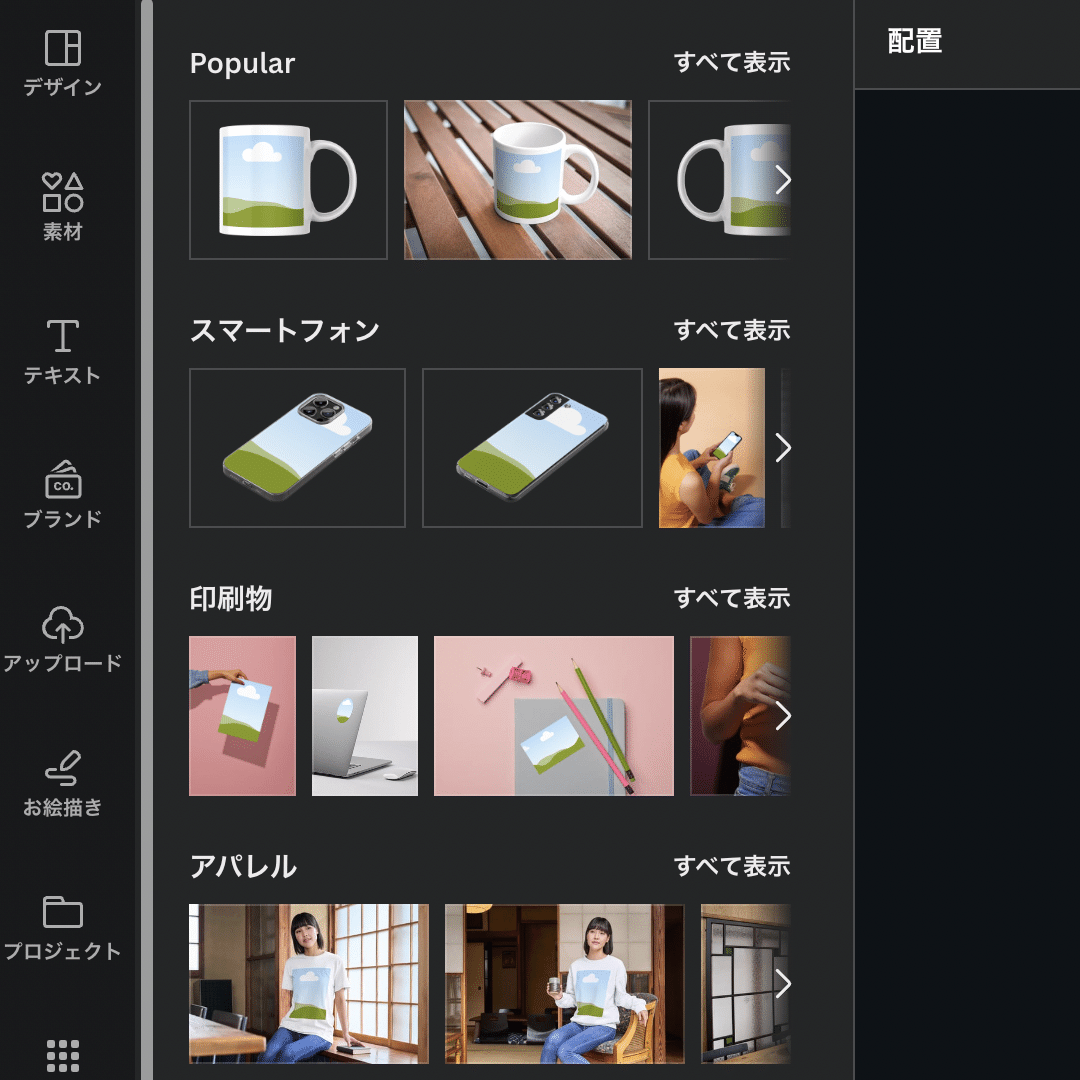
ベースとなる画像は沢山用意されており、カテゴリーもスマートフォン、印刷物、アパレル、コンピューター、フレーム、ホーム&リビング、パッケージ、グラフィックス、タブレット&テレビ、時計に分けられています。
アプリの起動
アプリの項目から「Mockups」を起動します。

ベース画像の選択
各カテゴリーの中からベースになる画像を配置します。


モックアップの作成
モックアップとして掲載する画像を画面上にドラッグ&ドロップするだけで、自動的に対象となる箇所に画像が配置されます。