テキストの形に写真を切り取る方法【Photoshop Elements】
ガイドモードの「楽しい編集」機能にある「写真テキスト」を使うと、テキストの形に写真を切り取ることができるようになります。
■写真の用意
予め、「開く」から編集する写真を用意しておきます。

■写真のテキストを選択
ガイドの「楽しい編集」から、「写真のテキスト」を選択します。

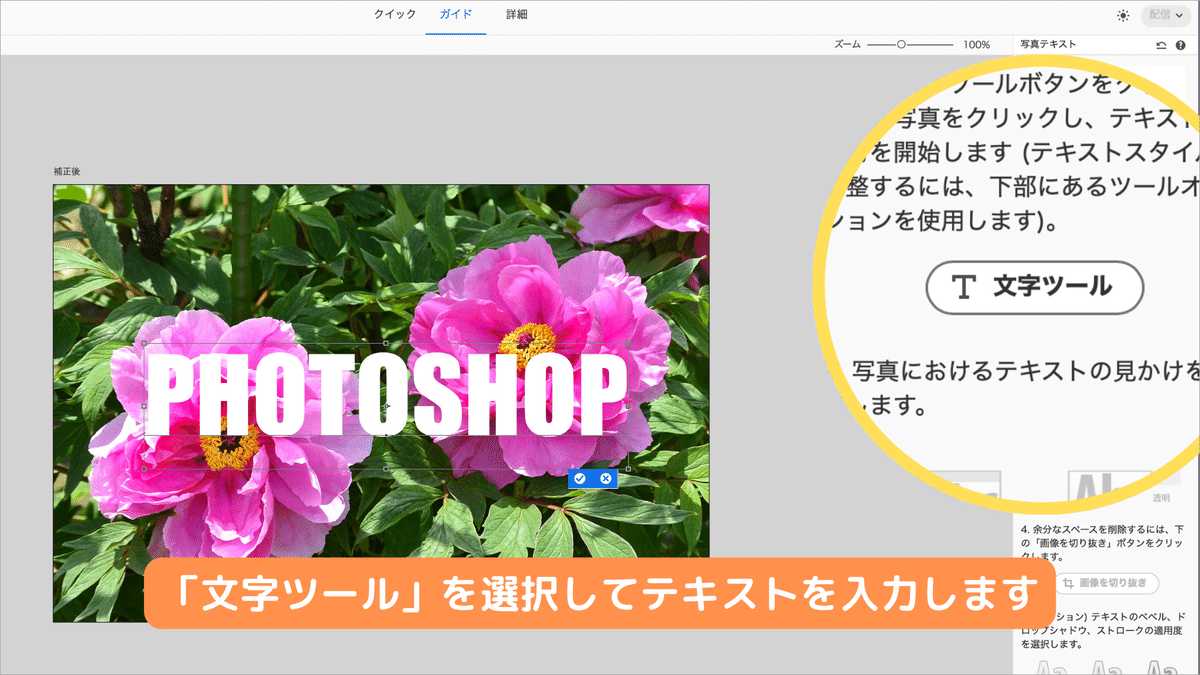
■テキストの入力
「文字ツール」を選択して、テキストを入力します。

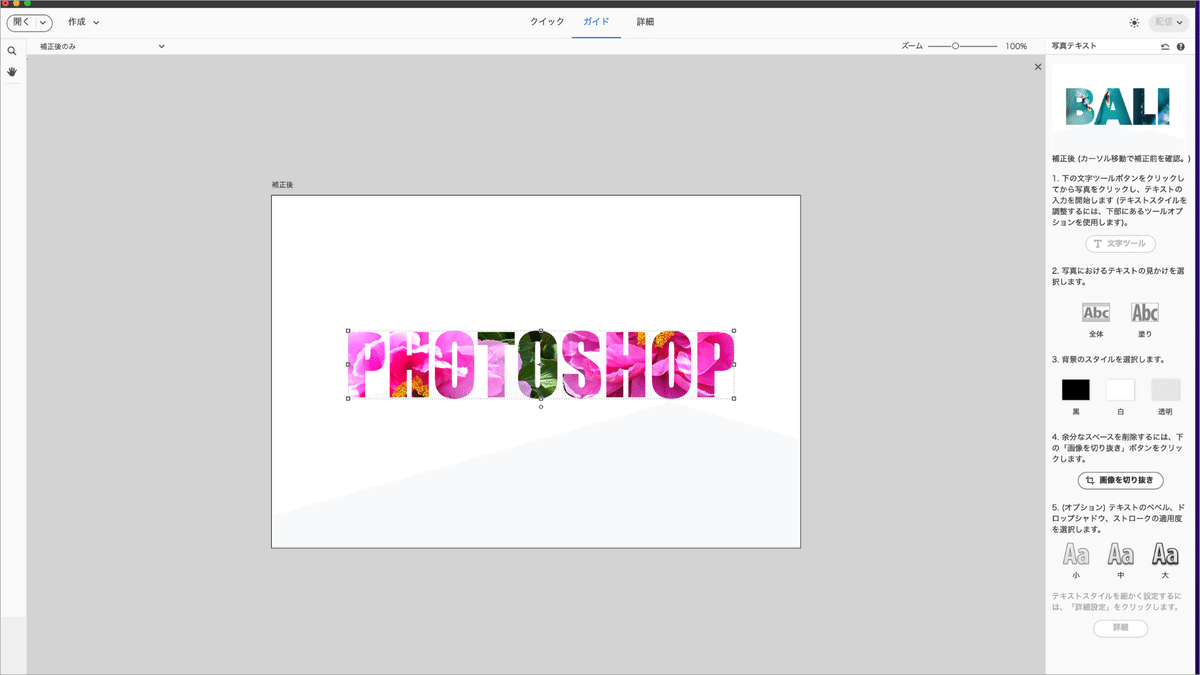
■テキストの編集
手動によるテキストの編集方法以外に「全体」を選択するとテキスト比率はそのままに画面全体に広げ、「塗り」を選択すると比率に関係なく、画面一杯にテキストを広げることができます。



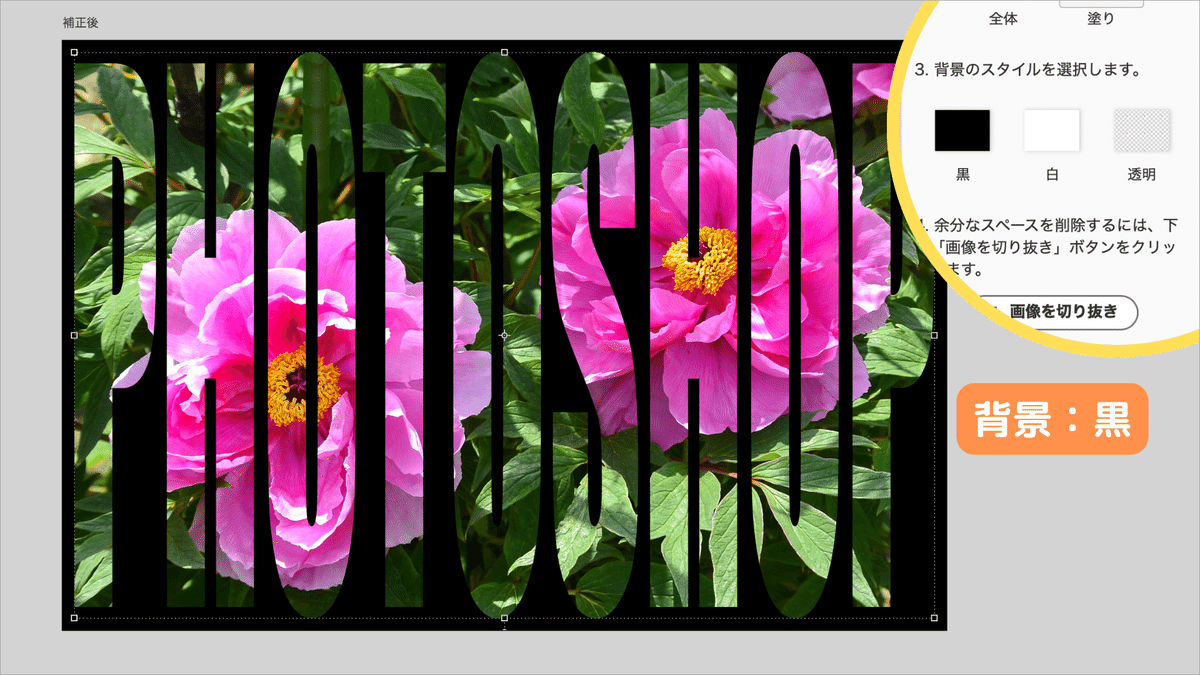
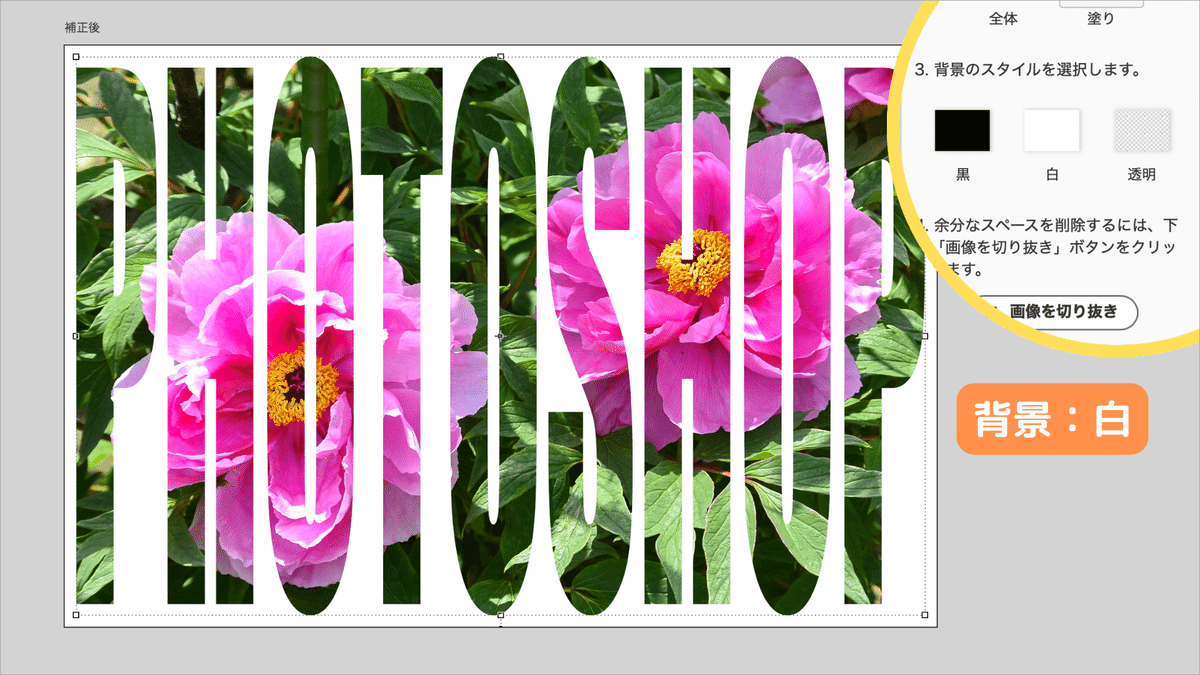
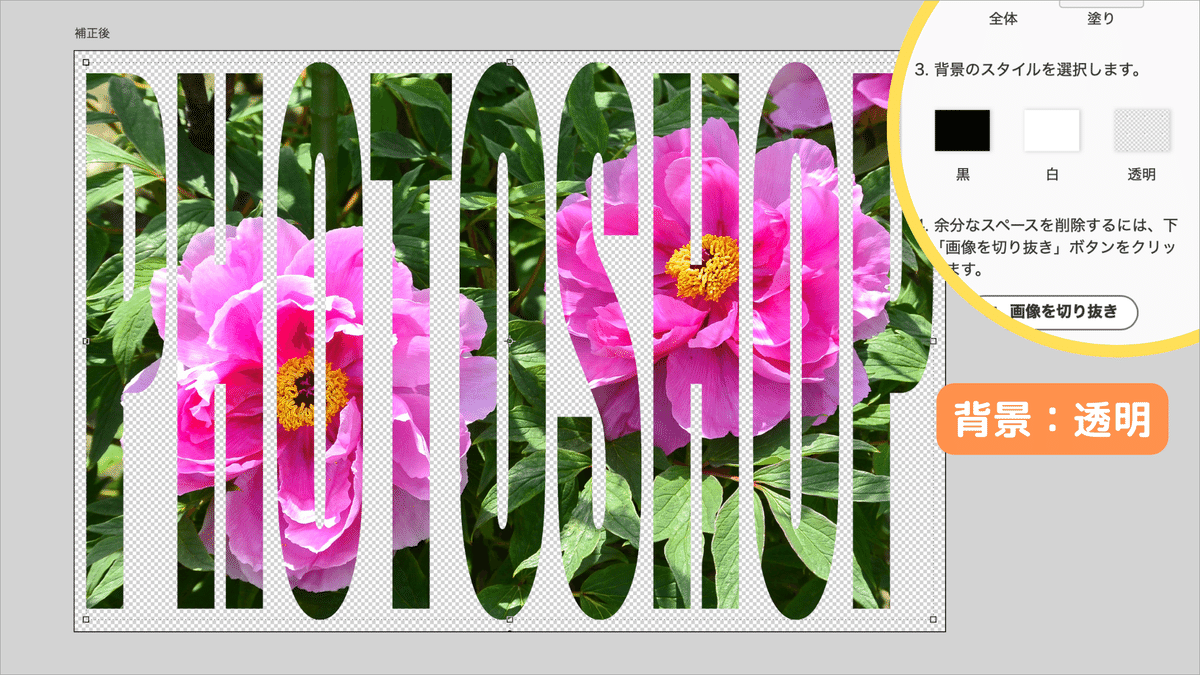
■背景の選択
背景を黒、白、透明から選択することができます。



■余分な箇所の削除
テキスト周りに余分な箇所がある場合は、「画像を切り抜き」の選択で削除することができます。

■テキストの立体化
テキストを立体化させる場合は、ベベル、ドロップシャドウ、ストロークの効果を小、中、大から選択出来るオプションが用意されています。

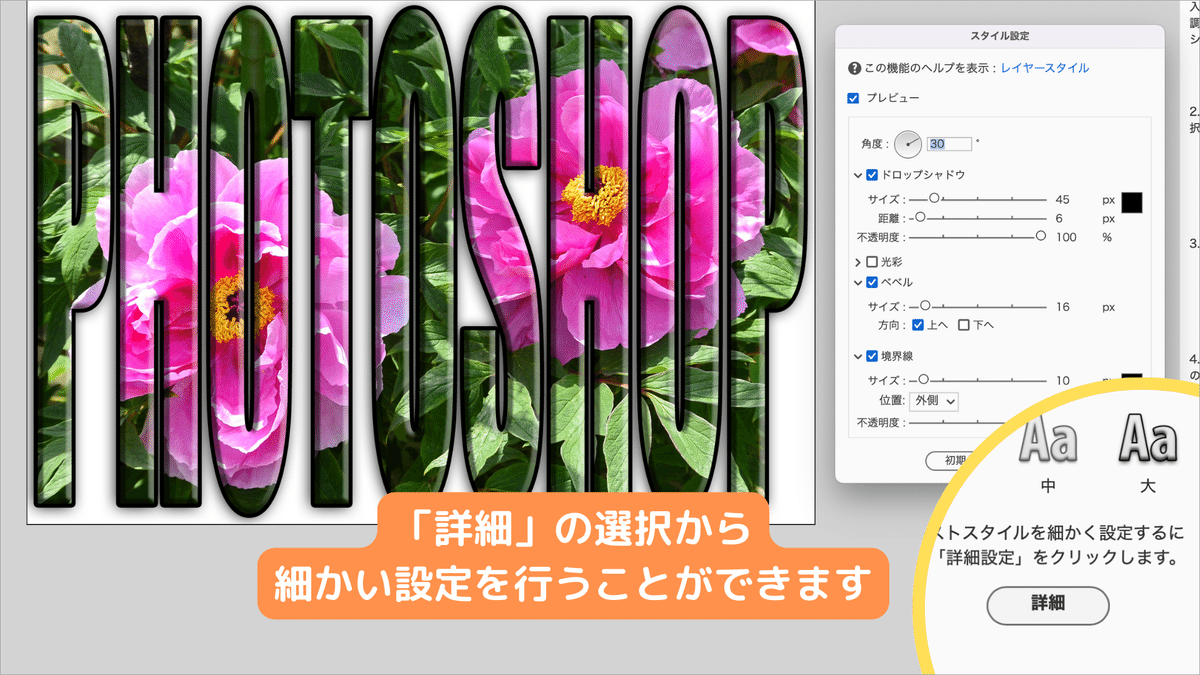
■立体化テキストの詳細設定
テキストに立体化の効果を付けた場合は、「詳細」の選択から、細かい設定を調節する機能が用意されています。