
モックアップ動画の制作方法【Canva】
アプリ『Mockups』には、簡単にモックアップを作成する機能がありましたが、新たにモックアップの動画を作成する機能がくわありました。
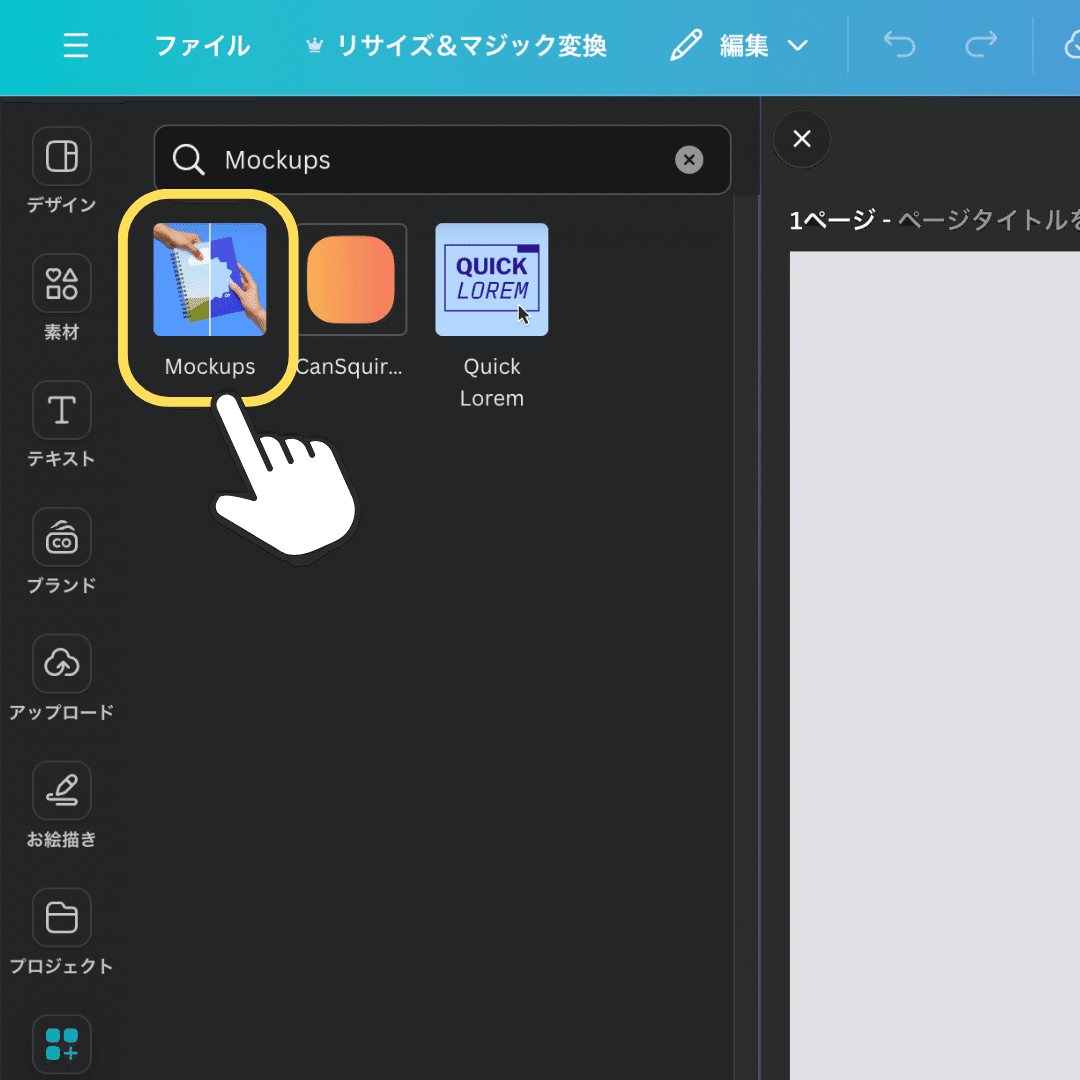
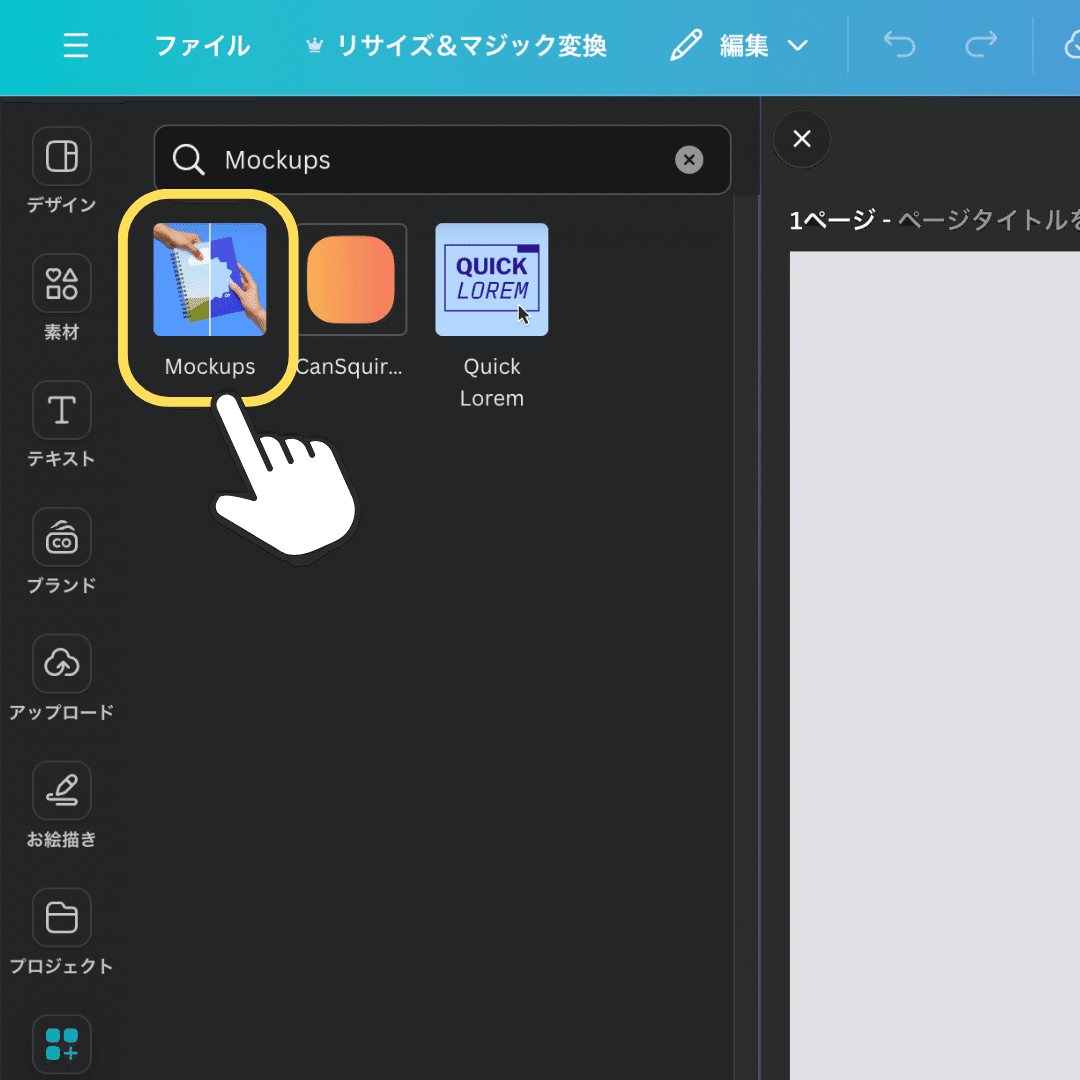
■アプリの起動
アプリの項目から「Mockups」を起動します。

■ベース動画の選択
カテゴリー「Vieos」の中からベースになる動画を配置します。

■モックアップ動画の作成
モックアップ動画として掲載する画像を画面上にドラッグ&ドロップするだけで、自動的に対象となる箇所に画像が配置されます。


アプリ『Mockups』には、簡単にモックアップを作成する機能がありましたが、新たにモックアップの動画を作成する機能がくわありました。
アプリの項目から「Mockups」を起動します。

カテゴリー「Vieos」の中からベースになる動画を配置します。

モックアップ動画として掲載する画像を画面上にドラッグ&ドロップするだけで、自動的に対象となる箇所に画像が配置されます。
