
Progate キャリア開発パス 三日目 HTML&CSS演習1-3
どうも、キシバです。
プログラミング方面ではこのところWebサービスの個人開発を目指して、Progateのキャリア開発パスを攻略中です。
Twitterで一言呟くぐらいだと味気なくなってきたので、進めていく上での簡単な感想やメモを今回から残していこうかなーと思います。(なのでこれ以前の進捗記事はありません)
そのうち何かとお世話になりっ放しのQuiitaに載せられるような技術的記事も書いてみたいなぁ。

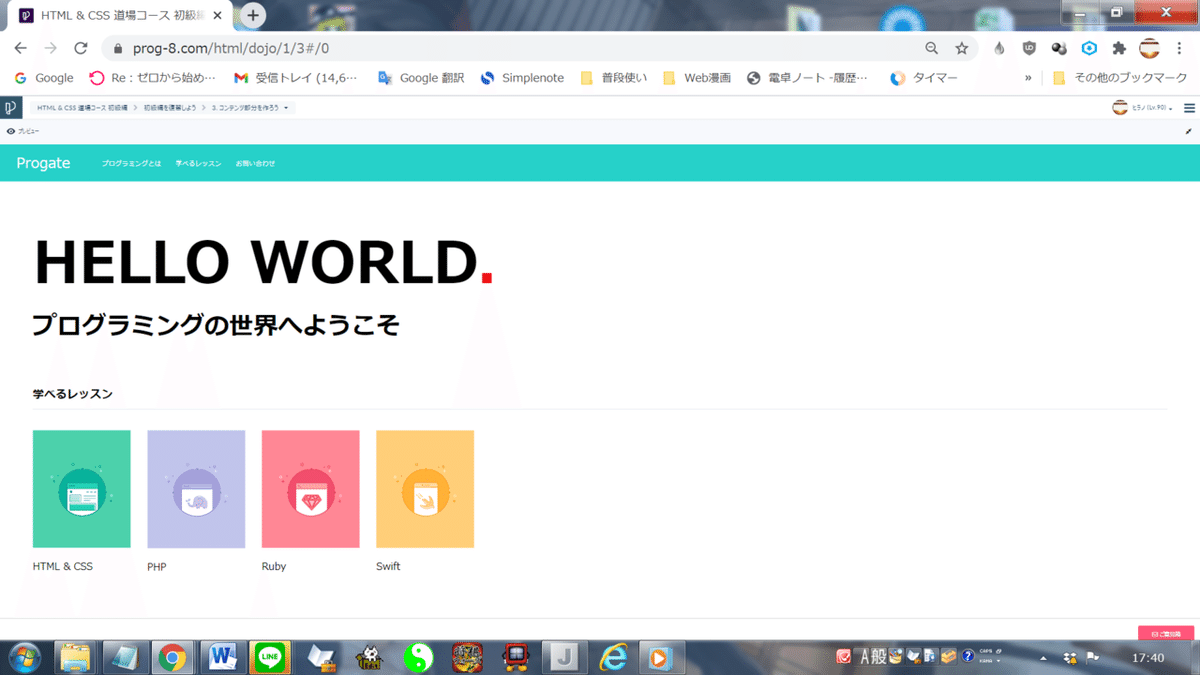
製造中の画面はこんな感じ
HTML&CSSは会社でもある程度教わったものの、未だに苦手分野です。EclipseみたいなIDEがないからでしょうか? 画面上の表示を細かく弄っていくのはどうも中々。
とはいえ、やればやっただけ慣れてくるもので。20年前の個人サイトみたいなページさえまるで作れなかった初期に比べれば格段に上達してきてるかなとも思います。駆け出しなりに。
今回は「学べるレッスン」以降の下半分を作りましたが、divタグで囲んでのCSSで横幅調整が重複していたり、display : inline-block;ではなくfloatを使わないといけなかったりに若干手間取りました。
前回の範囲ですが、上の赤い点がただのピリオドだと気付かず、■を別枠で付け足そうと四苦八苦したのも大変でした。.があんな正方形だって普段意識しないですしね……。Chrome他ブラウザの検証機能は使う前提の問題だそうで、そこから見つけなければ永遠に悩んでた気がします。
『画面にどの程度拘るべきか?』というのは、最終的な成果物(というより、Webサービスの開発段階に入っても当然トライアル&エラーを繰り返す予定なのでさほど『最終的』ではないものの)に何を求めるか、どこまでを自力でやるかという話でもありますが。
一旦は、教材通り進めていきたいと思います。
P.S.:応用情報も少しずつ……な、何年後にこれを見返したら受かった自分がいるんでしょうか。できれば居て欲しいけれども。
この記事が気に入ったらサポートをしてみませんか?
