
(備忘)ヒストグラムとトーンカーブ入門
Lightroom(LR)、Photoshop、Capture One(C1)等の現像ソフトの解説でよく見かける「ヒストグラム」と「トーンカーブ」、これらのグラフの違いが分かりますか?
実は自分は曖昧でした…
特に、ヒストグラムとトーンカーブのグラフの縦軸の違いが分からなくて、ずっと混乱していました。
なので、本稿ではヒストグラムとトーンカーブを関連項目を含めて初心者向けに分かりやすくおさらいしつつ、これらのグラフの違いを改めて確認したいと思います。
なお、結論から言うと、
・ヒストグラムの横軸は各ピクセルの明るさ、縦軸は明るさ毎のピクセル数を表して、
・トーンカーブのグラフの横軸はトーンカーブ操作前の各ピクセルの明るさ、縦軸はトーンカーブを操作後に変化する各ピクセルの明るさ、を表します。
なお、トーンカーブには背景にヒストグラムも描かれており、それが分かりづらさの原因でもあるのですが、
これはヒストグラム・トーンカーブ共に横軸はピクセルの明るさとする一方で、トーンカーブの縦軸はカーブ操作後のピクセルの明るさと各明るさのピクセル数という2軸グラフとしていたことに起因します。
ではまず、デジタルカメラの仕組みからおさらいしましょう。
画素(ピクセル)
よくデジタルカメラやスマホのカメラは画素数が多いほどいい、高級だとされていますが、そもそもこの「画素」ってなんなんでしょうか。
まずデジタルカメラの画像(写真)は細かい点々で描写されています。
この細かい一つ一つの点のことを画素(文字通り絵の素ですね)や「ピクセル」と言います。
つまりデジタルカメラの写真は点描画の凄い版みたいなイメージですね。
例えば、以下の画像は画素数が約4575万のNikonのZ7で撮影しているので、約4575万個の点(画素またはピクセル)で描写されているということとなります(もちろん画像を縮小しているので、厳密にはこの画像は4575万画素ある訳ではないのですが)。
実際、以下の写真をめっちゃ拡大すると点々がぎざぎざしているのが見えますね。これがピクセルです。


改めて整理すると、こういった細かい点々(ピクセル)の集合体がデジタルカメラの画像となります。
そのため、画素数(ピクセル数)が多ければ多いほど、デジタルカメラの画像は細かく精密になります。なお、ノイズ耐性等を含めた画質はまた別の話ですが、この項では取り上げません。
ピクセルごとの色
そして全体の画像を構成するそれぞれのピクセルには、赤・緑・青の情報がそれぞれ256段階(各色が8bitの場合に単純化してます)の数値で割り振られていて、赤・緑・青の各色の数値が大きいほど明るくはっきりとした色となります。
そして、各ピクセルの明るさや色はそれらの赤・緑・青の明るさのバランスで決まります。この各ピクセルの色・明るさについては、赤・緑・青が各256通り(8bitの場合)あるということで、約1677万通り(=赤256x緑256x青256)で表現できることとなります。
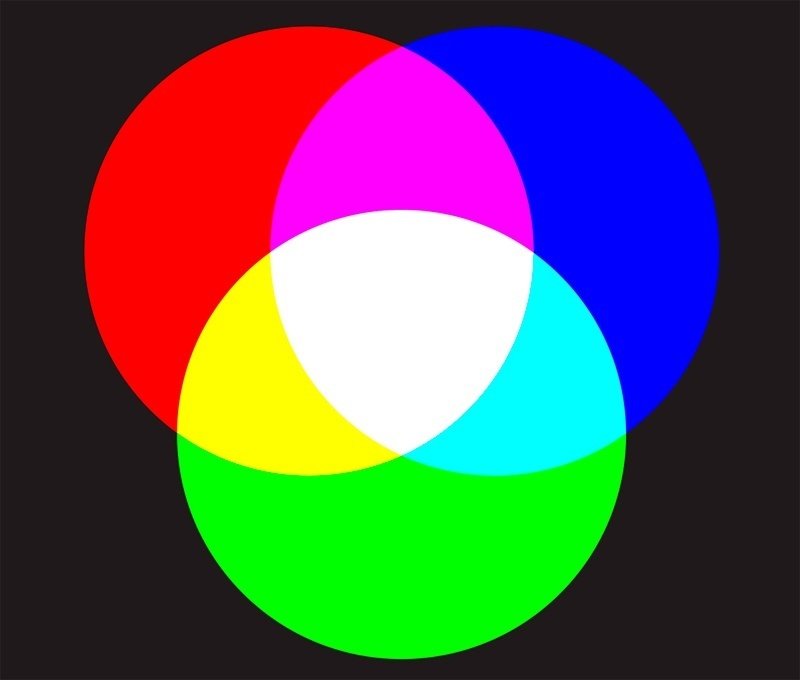
ちなみに赤・緑・青が均等に混ざると、明るい場合は白に、暗い場合は黒に、そして中間の場合は灰色に近づきます。
これを加法混色と言います。

ここまでは大丈夫でしょうか?
次はヒストグラムの説明に移ります。
ヒストグラム
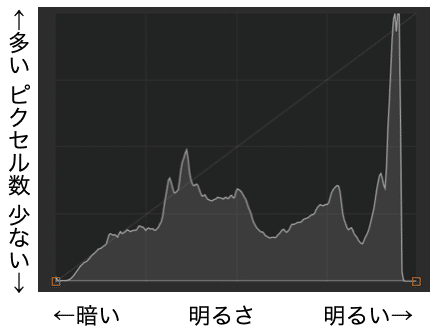
ヒストグラムというとこういう盛り上がったような図を見ますよね。
そもそもこのヒストグラムとは何を意味しているものでしょうか。

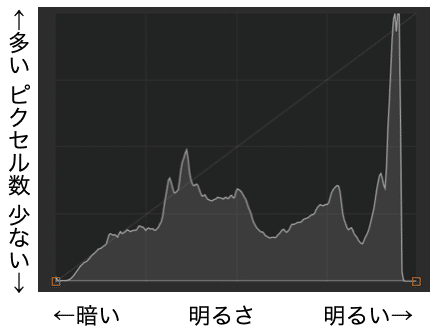
ニコンさんによると、ヒストグラムとは「画像の明るさ (輝度) の分布を表すグラフのことです。横軸は明るさ、縦軸は明るさごとのピクセル数」を示すグラフとされています。
例えば、改めて以下の写真を見てみましょう。

この画像は全体的にまあまあ明るいですね。なので、明るい値を持つピクセル(点)が多く存在すると推測できます。
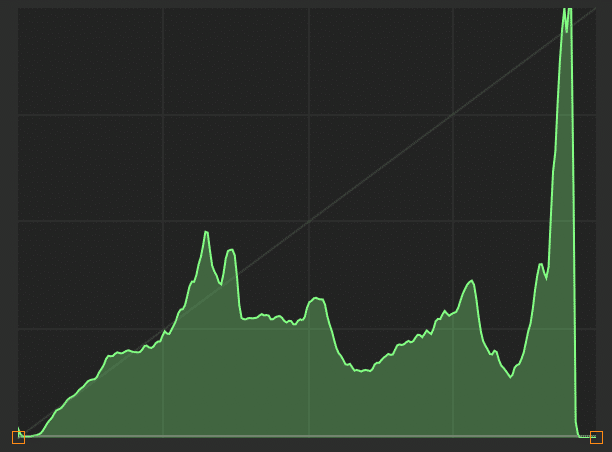
実際に、この画像全体の明るさ(輝度)のヒストグラムは以下の通りです。
画像全体が明るいので、ヒストグラムは右に寄っていて、明るい部分のピクセルが多いことが分かりますね。なお、一番右の山はポスターの白い部分、真ん中の山は後ろのレンガとか生垣だと思います。

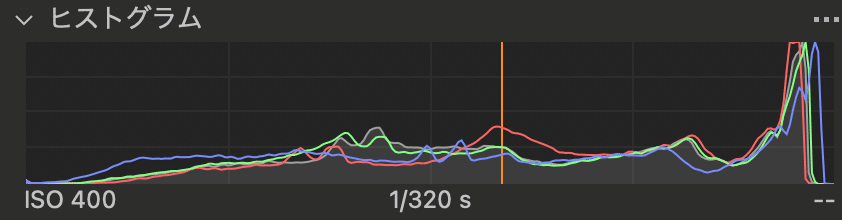
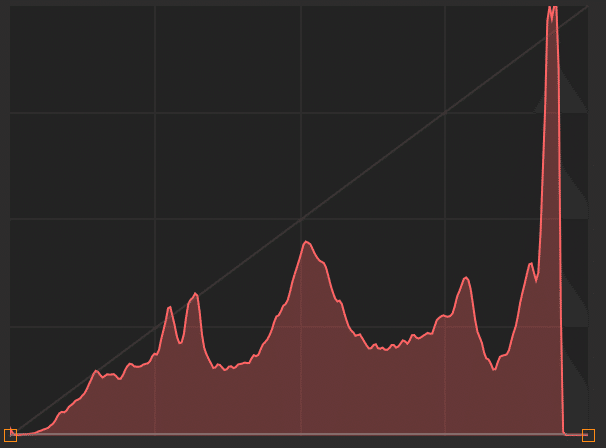
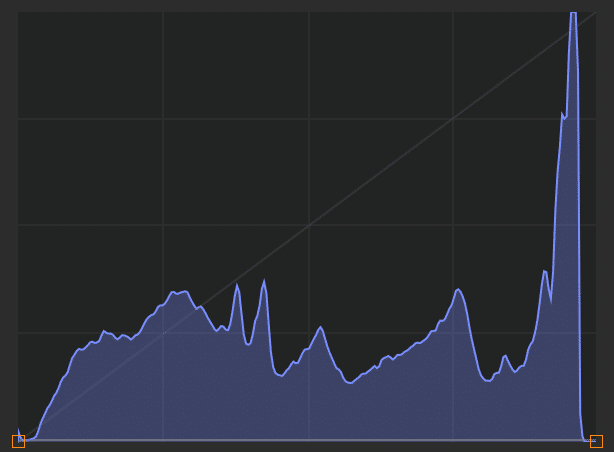
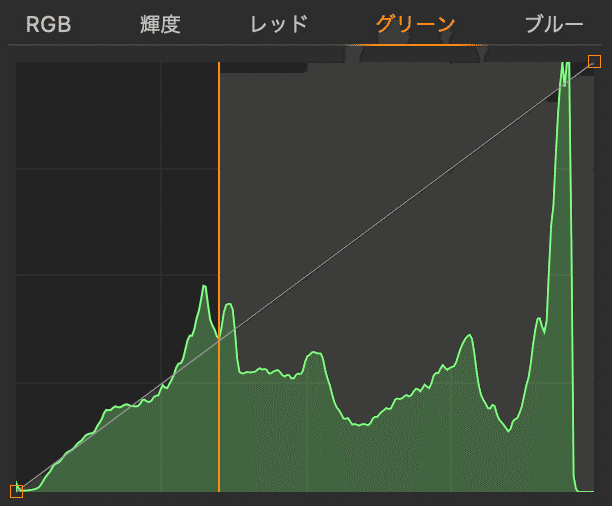
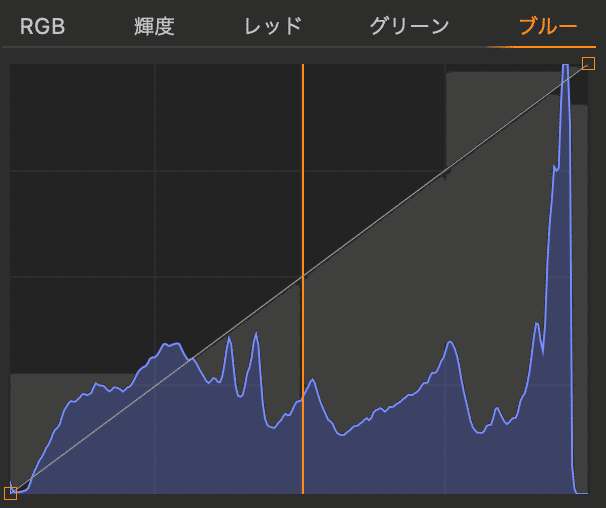
なお、前の項でピクセルそれぞれに赤・緑・青色の値が割り振られて、色や明るさはそれらの組み合わせで決まるといいましたね。ヒストグラムも赤・緑・青それぞれの分布を示すことができます。以下、赤・緑・青のそれぞれのヒストグラムを見てみましょう。



写真の中では、看板の白い部分が一番大きいので赤・緑・青のヒストグラムがほぼ同じように右側で盛り上がっているのが分かります(白色は明るい赤・緑・青の均等な組み合わせです)。
一方で、手前の植木の影響か、暗いところから中間部にかけて緑色が多いですね。赤の中間部はレンガの影響でしょうか。
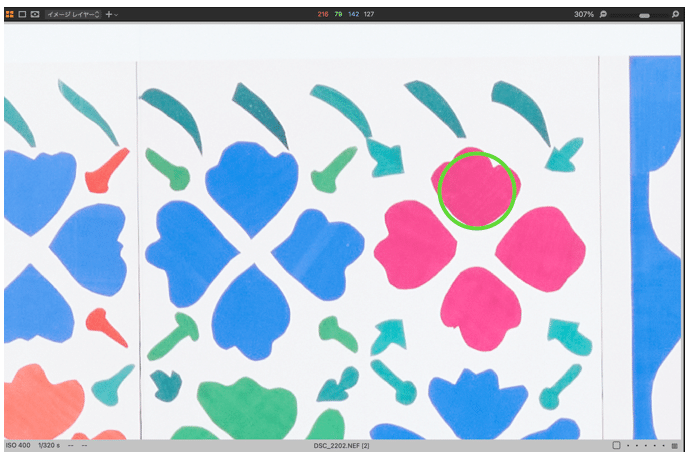
また、先ほど画像はピクセルの集まりで、そして一つ一つのピクセルは赤・緑・青それぞれの色の値を持っていると言いましたね。では、先ほどの画像のピンク色の花弁の部分の点(緑の丸で囲った部分の更に細かい点)はどのような赤・緑・青の数値を持っているのでしょうか。

画像の上の部分を見ると、赤216・緑79・青142で、全体としての明るさが127の値を持っていると分かります(なお、C1は赤・緑・青の明るさについて、デフォルトでは256段階で便宜的に表示されます)。
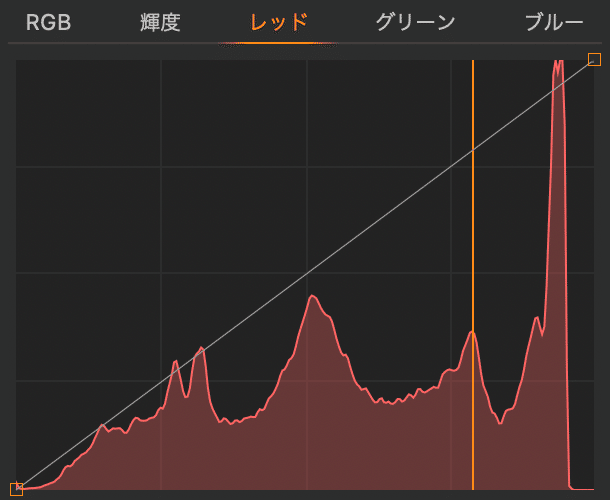
これらの色は赤・緑・青のそれぞれのヒストグラムの分布のどこに位置しているのでしょうか。



上のそれぞれのヒストグラムのオレンジ色の縦線の部分が、画像の中のピンク色の点の赤緑青のヒストグラム上の位置、すなわち明るさになります。
先ほどピンク色の点の構成は赤216・緑79・青142としましたが、ヒストグラム上も見事に赤は右の方に、緑は左の方に、青は真ん中に位置しているのが見てとれますね。
このように赤緑青の単位で見ると、一つの点でも全くバラバラな明るさの色の組み合わせと分かります。
なお、赤緑青の組み合わせである明るさ(輝度127/256)について言うと、以下の図の通り真ん中にあることが分かります。画像全体では明るい部分のピクセルが多いので、画像全体で見るとこのピンク色は相対的に暗い部分であると分かります。

トーンカーブ
そして、ここからが本題のトーンカーブです。上の画像にもちょくちょくと出てきましたが、ヒストグラムの上に書かれている斜めの棒線です。
トーンカーブを上にずらすと画面全体が明るくなって、下にずらすと画面全体が暗くなるとよく説明されます。実際、以下の例でもそうなりましたね。



でも、なんでトーンカーブを上にずらすと明るくなって、下にずらすと暗くなるのでしょうか?
というのは、この図ってヒストグラムと同じ図ですよね。

ヒストグラムの縦軸はピクセルの数、ではなかったでしたっけ?
例えば、トーンカーブを上げれば、画面全体のピクセルの数が増えるんじゃないんでしょうか???でも、ピクセルが増えると画面がより精細になるの??ちょっとこんがらがってきましたね…
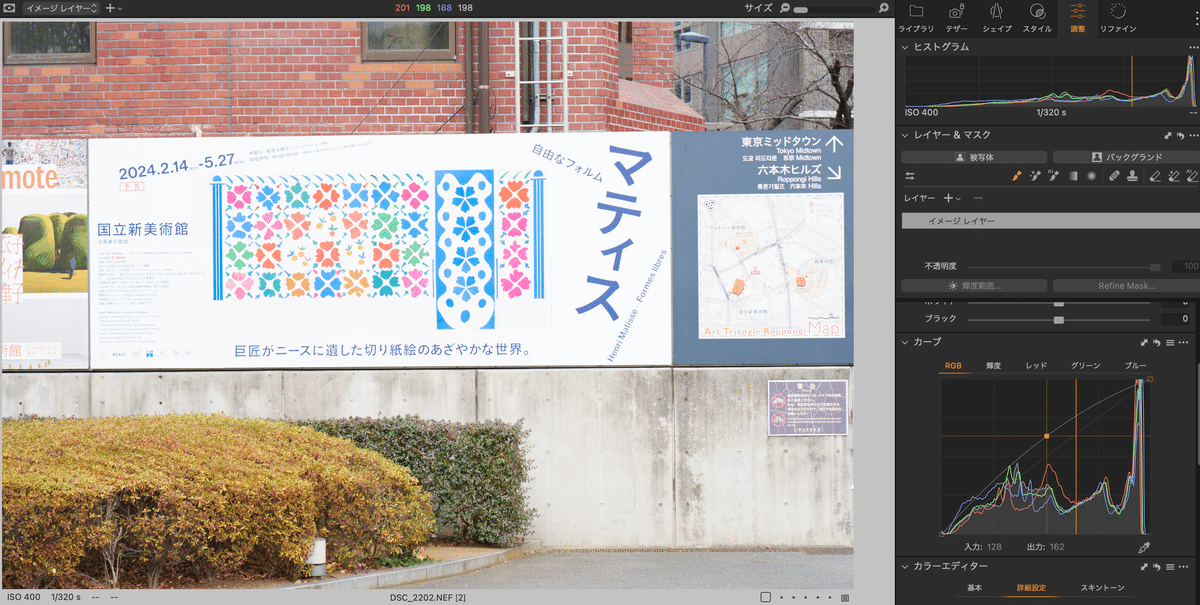
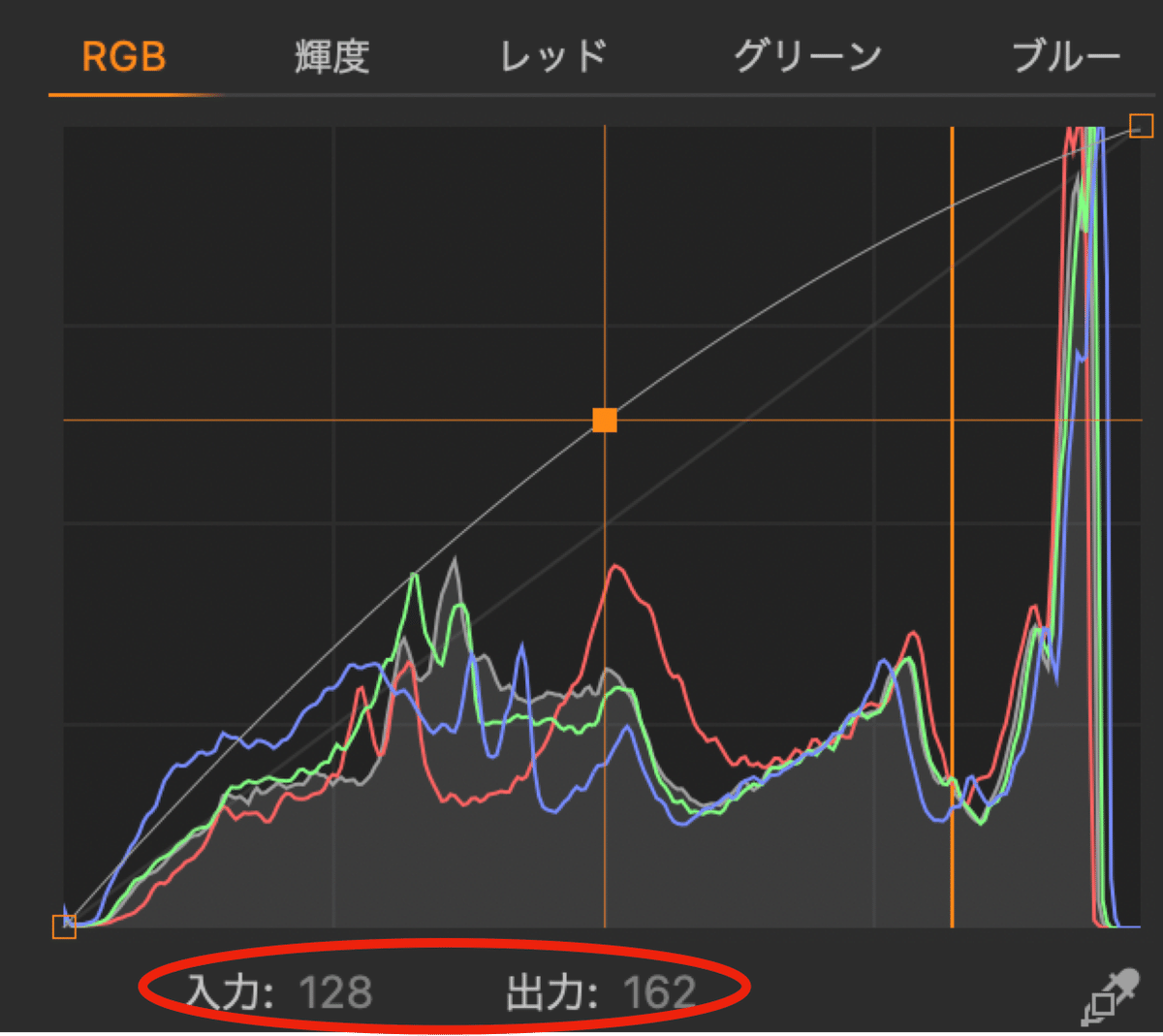
改めて先ほどのトーンカーブをいじった際のグラフをよくよく見てみると下に「入力:128 出力:162」と書かれていますね。

ここにヒストグラムとトーンカーブの図の違いがありそうですが、この入力・出力とは何なんでしょうか?
色々と調べていたら、ニコンさんは以下の通り説明していることが分かりました。
[カスタムトーンカーブ]には、入力(元の画像の色)と出力(元の画像の色が最終画像でどのように再現されるか)の関係を表すトーンカーブが表示されます。トーンカーブの初期値は直線になっています。これは色が入力(元の画像の色)と同じままに出力されることを意味しています。
入力は横軸に配置されます。左側にシャドー(画像の暗い部分)、右側にハイライト(画像の明るい部分)、中間調は左右の中央に配置されます。横軸の最左端は最小値(0)を表し、最右端は最大値(255)を表します。最小値は入力画像の完全な黒である領域を表し、最大値は完全に白である領域を表します。
出力は縦軸に配置されます。出力可能な最小値(0)は最下端、出力可能な最大値(255)は最上段に配置されます。
グラフの横軸は入力レベル(元の画像値)を表し、縦軸は出力レベル(新たに調整された値)を表します。
すなわち、ヒストグラムとの比較では、トーンカーブのグラフについては、
・横軸は元のピクセルの明るさでヒストグラムの横軸と同じですが、
・縦軸はトーンカーブを動かした後のピクセルの明るさ、
を指すということですね!
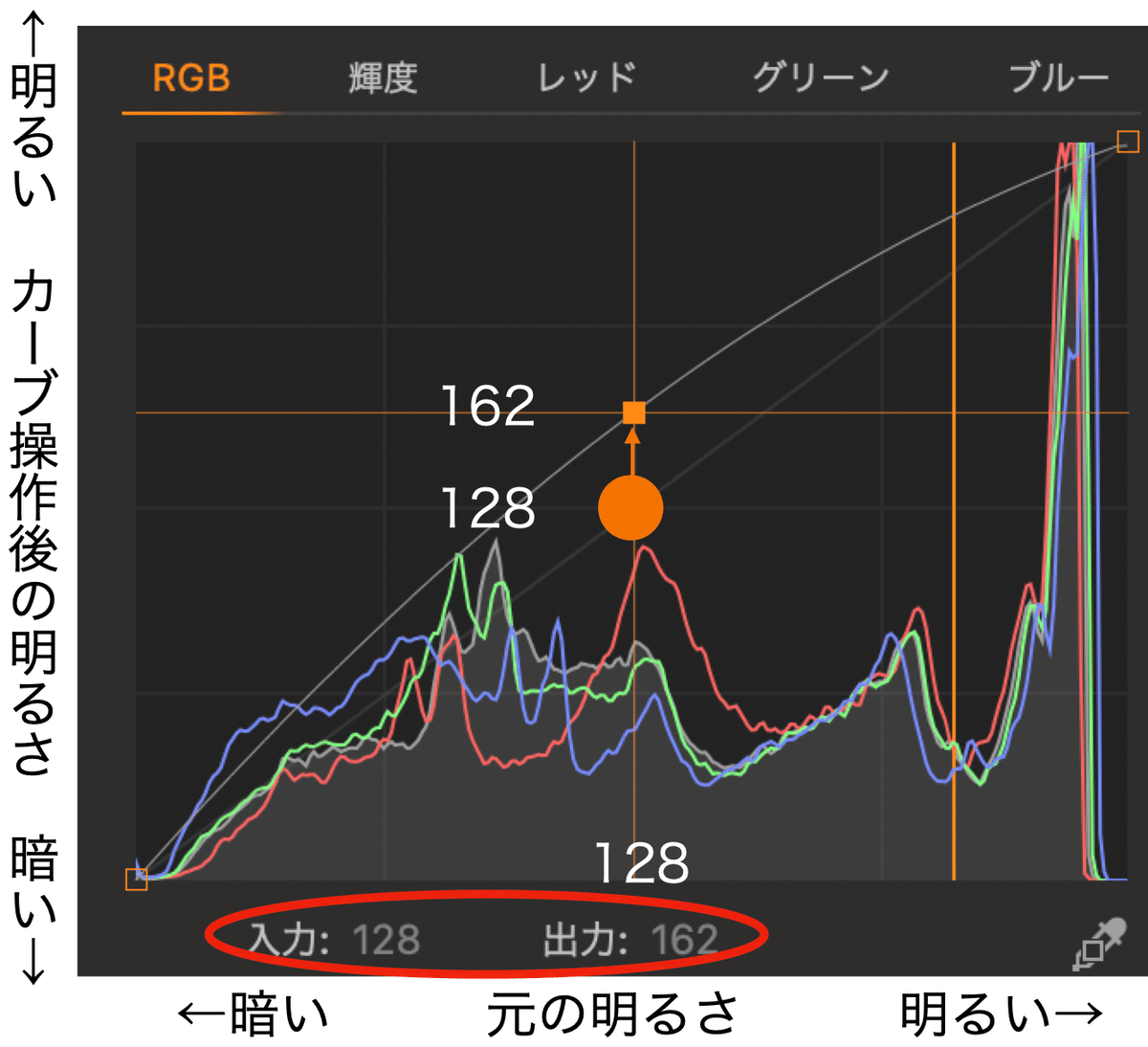
実際に以下のグラフを見てみると、カーブが縦方向に移動することによって、元の128(入力)から162(出力)に上昇しています。
(なお、C1は赤・緑・青の明るさについて、デフォルトでは256段階で便宜的に表示されます。)
すなわち、明るさが128から162に上昇しているということであり、画像全体が明るくなったんですね!

画像の編集上、縦軸がピクセル数と明るさの出力で構成される2軸グラフということでトーンカーブのグラフの上にヒストグラムも描写しているのが(私の)勘違いの発端ではありますが、ちょっとこれは分かりづらいですね。説明書をよく読めと言う話ですし、わかっていなくても直感で操作はできるのですが汗
まあ長年のちょっとした疑問が解消したので良かったです!
補足
では、トーンカーブのグラフの縦軸と横軸のグラフの意味が分かったところで、よくある操作の意味を解説していきましょう。
事例1
よくトーンカーブの左端の一番下の点を持ち上げると画面が白みがかかって、右端の点を下げると全体の明るさが暗くなる、という説明がされることがあります。特に前者については、いわゆるフェード(画面を白みがかせるて、昔のフィルムっぽくしたり、フレアっぽく見えるようにする)という技法に使われたりします。この操作のトーンカーブ上の意味はなんでしょうか。

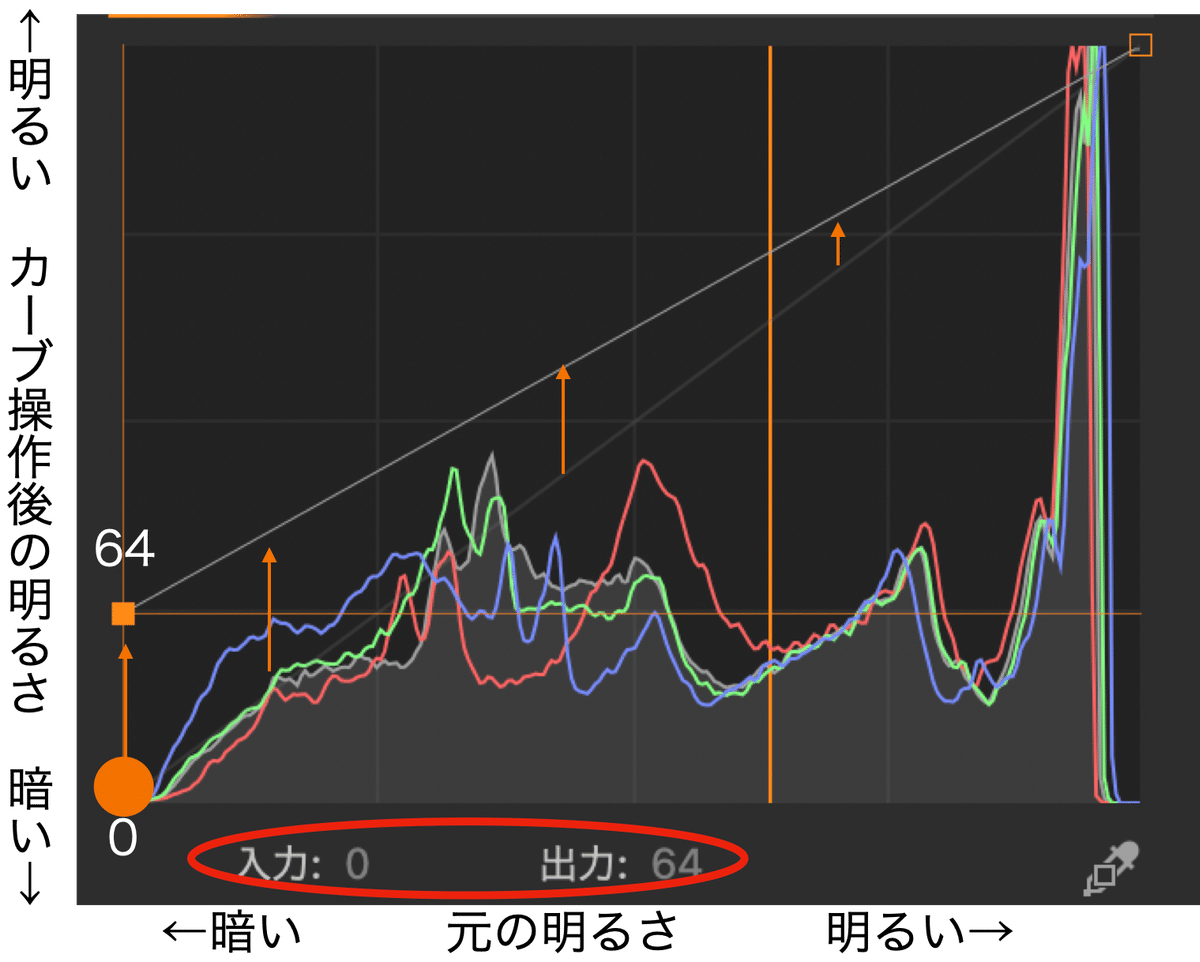
この画像は左端の点(入力0で最も暗い箇所)を出力64まで持ち上げた場合です。画面の暗い部分が持ち上がって、なんか白っぽく見えますね。
これは、先ほどの説明の通り、画面上の一番暗い箇所が入力0から出力64に変更されたことで、画面全体から暗い箇所がなくなってしまったからです(一番暗い箇所でも輝度64になってしまった)。

加えて、カーブを明るい箇所を起点にして暗い箇所から持ち上げているため、暗いところから明るい部分も徐々に明るくなり、全体としても明るくなっています。
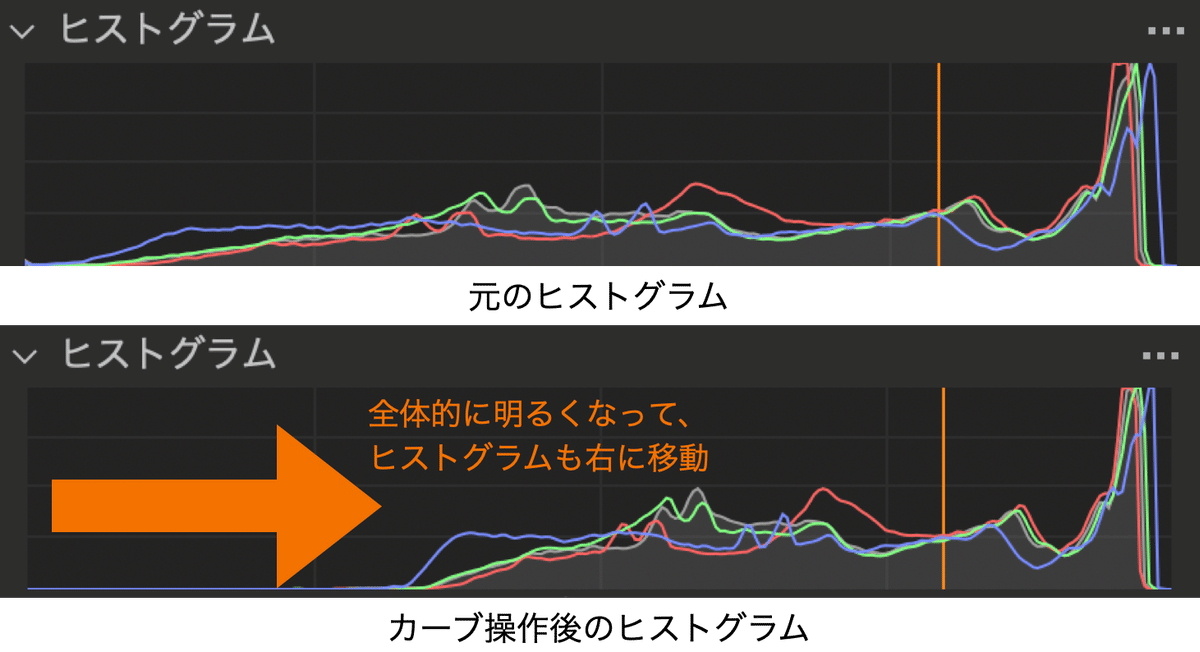
実際、全体のヒストグラムも左から右に移動していることを示しており、全体的に明るくなったことも分かります。
なお、もともと輝度0〜64にあったピクセルはなくなった訳ではありません。カーブの移動・傾きに従って、輝度64以上に再度割り振られたことになります。これはヒストグラムが右に移動しつつも真ん中辺りの山が盛り上がっていることからも見て取れます。すなわち、各明るさのピクセルの数を表す縦軸を見ると真ん中部分の明るさのピクセル数が増えているのが分かります。
そのため全体のピクセル数そのものは変化してません。明るさの割り振りが変化しただけです。

事例2
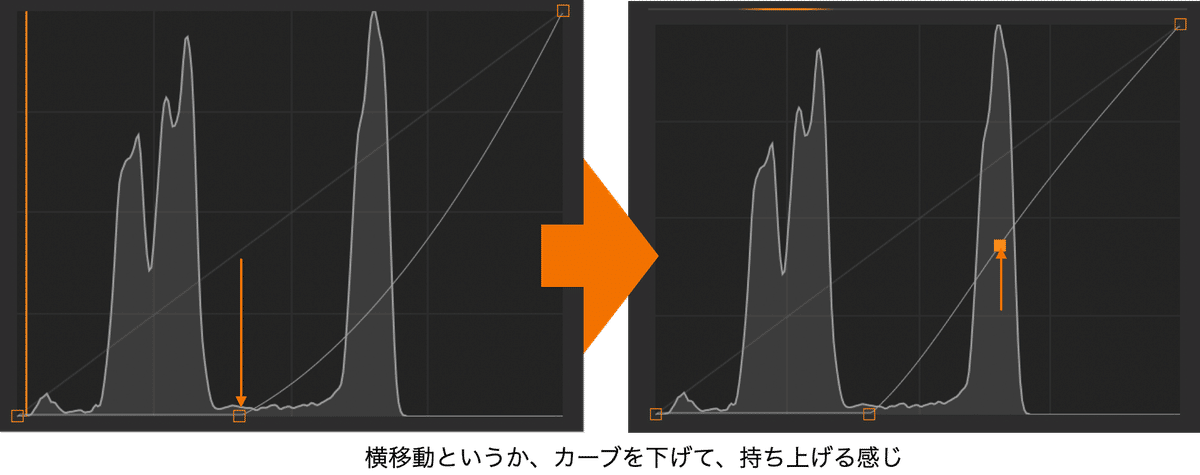
他にもよくあるテクニックとして、トーンカーブの左端最下部の点を右に移動させることで、画面の暗部を黒潰れさせて、写真全体を引き締めるという編集方法もあります。
自分はこのトーンカーブの点の横移動の意味が腑に落ちていなかったのですが、これはどういうことでしょうか。
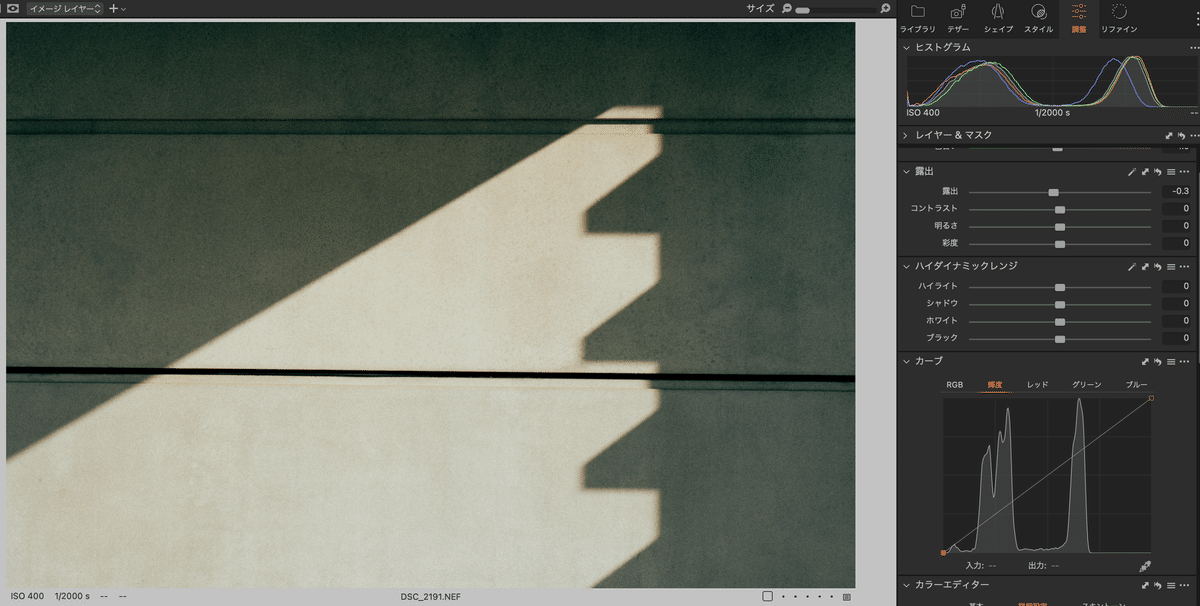
今回は分かりやすいように明暗のコントラストがはっきりした写真で、明るさだけをいじる輝度カーブを使って解説します。

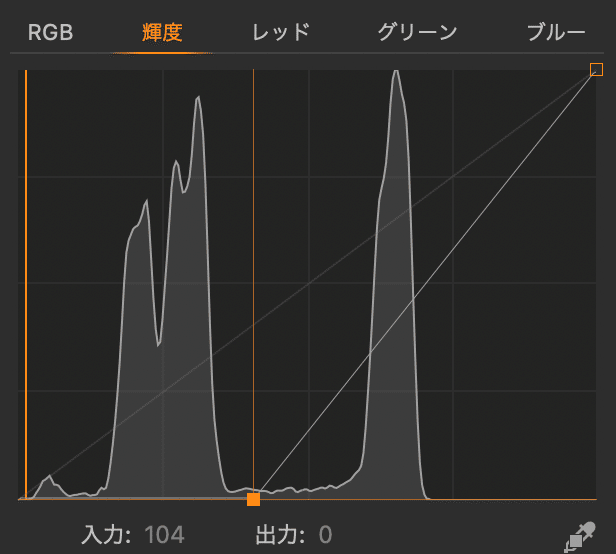
まず輝度が104から0に変更(出力)されるように、カーブの始点を左端から右に移動させます。

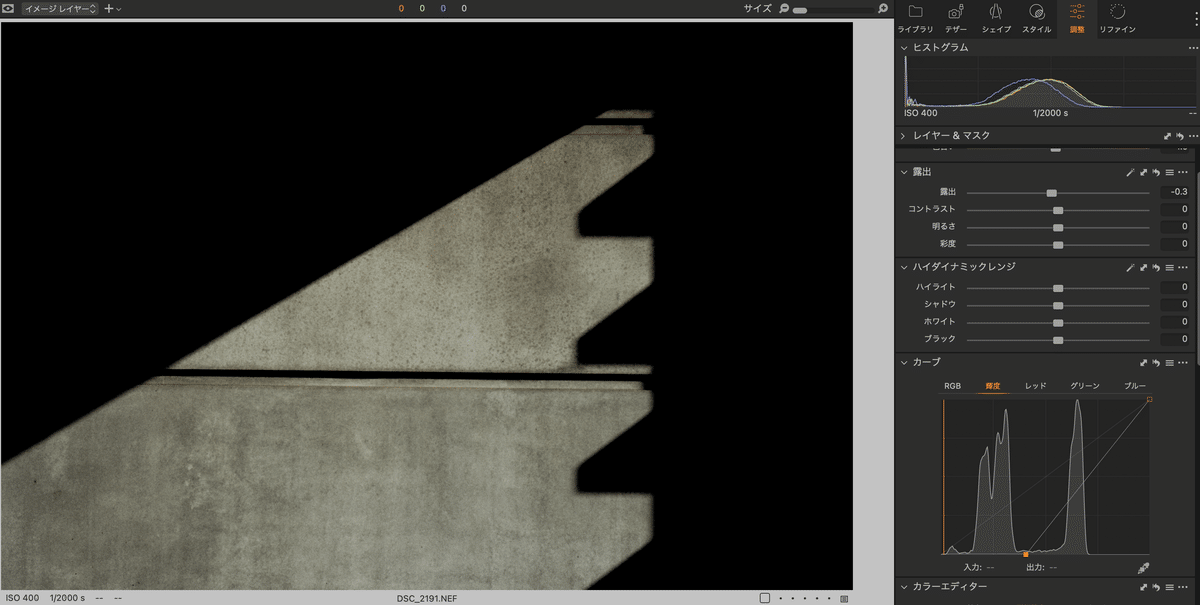
そうなると、ヒストグラムの左側の山の部分全部(画像の影の部分で、輝度104以下の部分)が出力が0になって、影の部分が真っ暗になったことが分かります。
また、明るい日向の部分も暗くなって見えます。ただ、画像全体の明暗のコントラストはそれほど変わったように見えません。


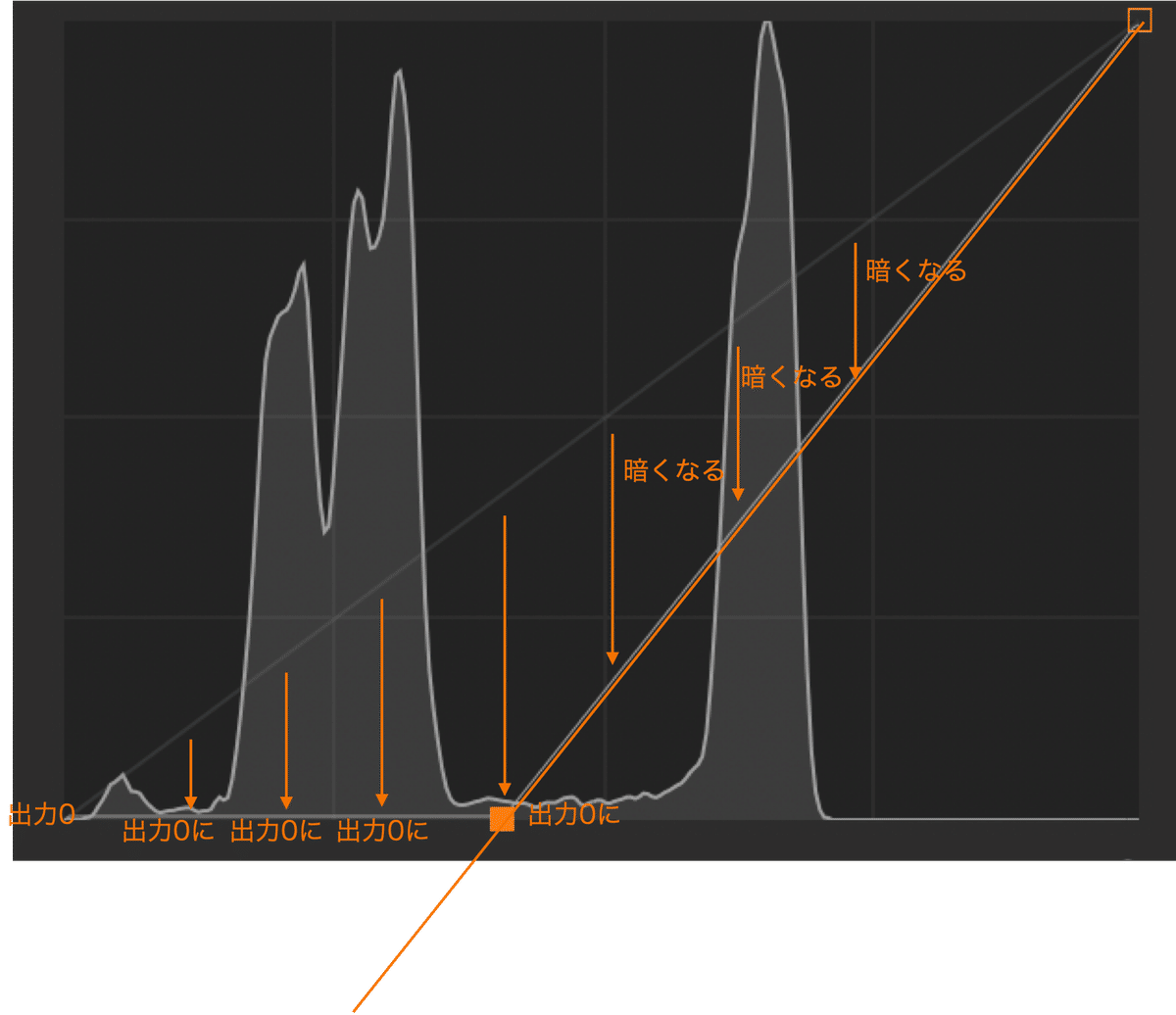
これは入力→出力の縦移動の考えを踏まえると、カーブの左側の部分(元の輝度が104以下のピクセル)の出力が全て0になるからです。横移動というよりも、下にペタって下がる感じです。
また、カーブが下に移動することで、明るい部分の出力も下がっていることが分かります。
概念的に言うと、カーブの横移動というよりも縦軸(出力)0を突き抜けて、カーブがそれより下に縦移動するという感じでしょうか。余計分かりにくいでしょうか。

あるいはカーブを入力104の位置で下に下げて、曲がってしまった曲線を上に直す感じというか。うーん、これも分かりにくいですね…

最後に、輝度104未満のピクセルが輝度0に再設定されるということで、この部分のピクセルは画像では黒色のピクセルに変化しました。ピクセルの山が消える、というよりも黒色(出力0)に変わるという方が正確ですね。ここでも全体のピクセル自体の数は変化してません。
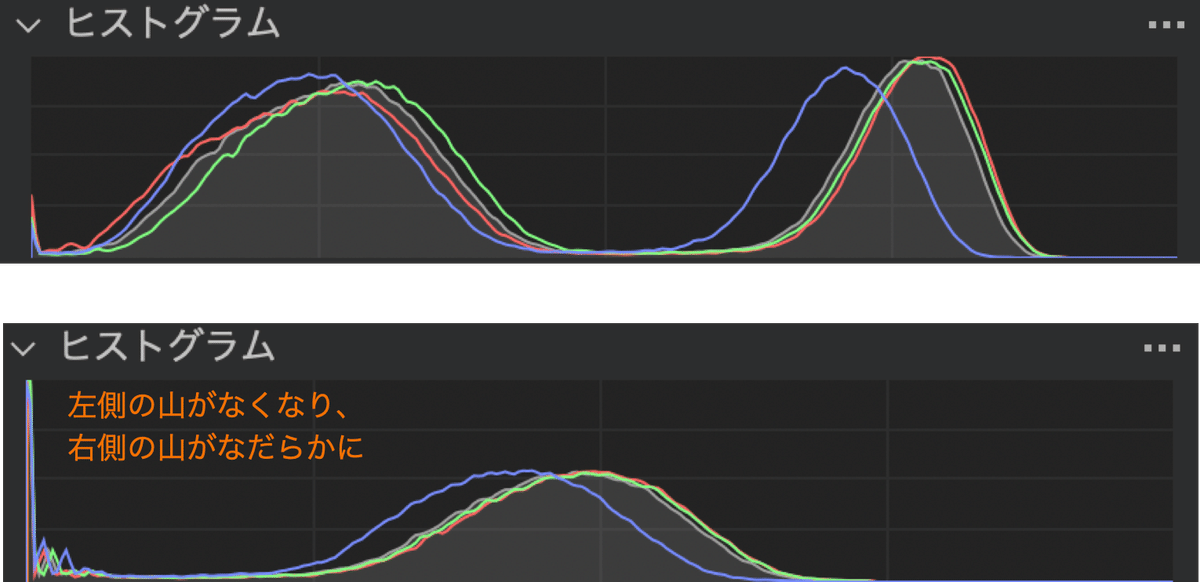
なお、以下のヒストグラム(上が元のグラフ、下がカーブ操作後)を見ると、左端の山がほぼなくなり、右側の山が真ん中に来てなだらかになってます。
これは全体の諧調自体(明るさの範囲)は縦軸の幅(出力)が狭まっていないので0〜256と変わらないですが、右側に残ったピクセルの山が0〜256の明るさに割り振られる感じとなるためです(全体が暗くなったことで、明るいところに集中していたピクセルが明暗部に割り振れられて、ならされた感じ)。
なお、操作後のヒストグラムの右側がスカスカなのは、単純に元画像に明るい部分のピクセルが少なかったことと、また画面全体が暗くなることもあって、右側の明るい箇所に割り振られていたピクセルが暗いピクセルに変化した(暗くなった)ためです。

まとめ
以上、長々となってしまい本当に恐縮ですが、ヒストグラムとトーンカーブのグラフの縦軸の違いが気になって調べたことを発端にこれらのグラフについてまとめてみましたがいかがでしょうか。
トーンカーブは直感的に使えるし、実際マニュアルにはちゃんと書いてあるので自分ぐらいしか関心を持つ人間はいないかもしれませんが、このヒストグラムとの縦軸の違いに頭を悩ませている人、トーンカーブを横移動することのメカニズムが理解できない人に役立つことを祈ってます!
