
Daily UI #011〜#020まとめ
閲覧ありがとうございます。
#001〜#010は以下の記事にまとめているので、良かったらご覧下さい。
https://note.com/preview/ncb69dc4ae315?prev_access_key=018ce85ea6a7261222038e25fd61c984

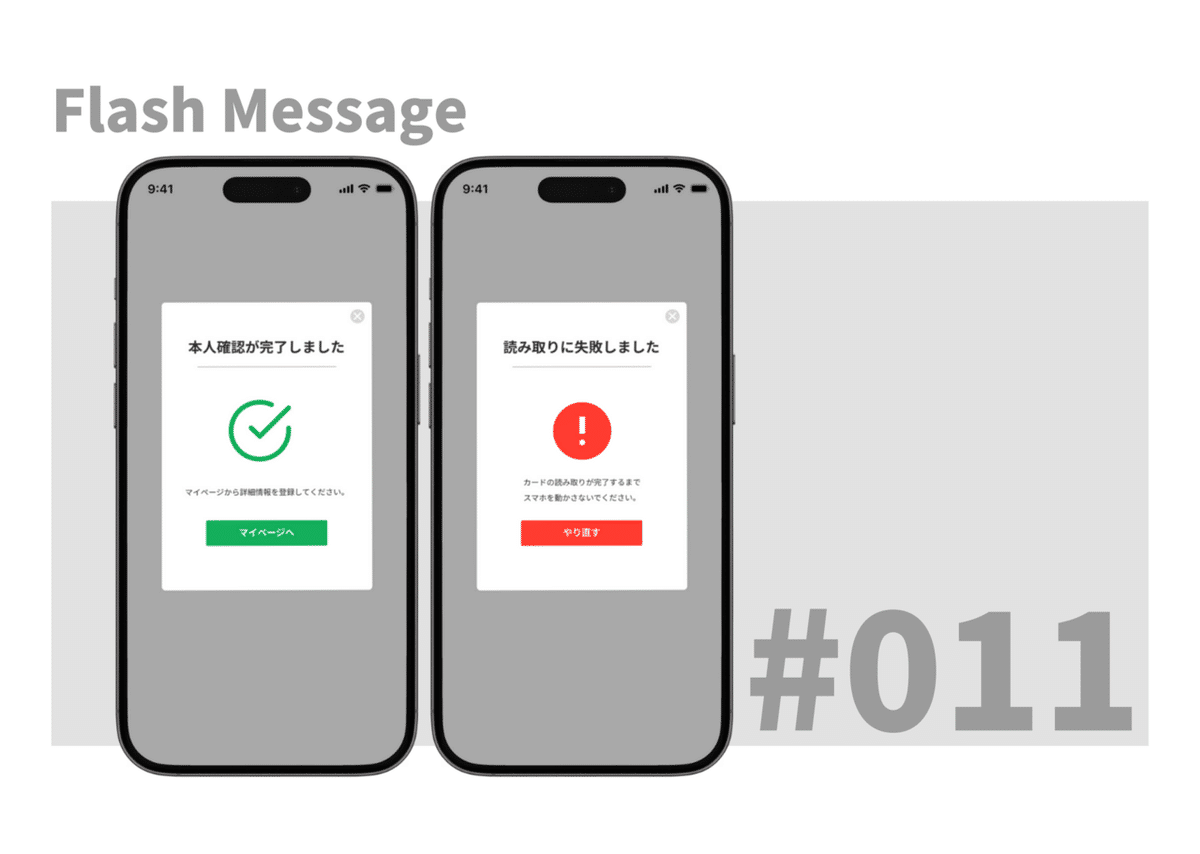
設定:本人確認のためのカード読み取り
成功、失敗画面のフラッシュメッセージです。
どちらも成功、失敗だけで終わらず次にやるべきことへの誘導や失敗の原因を明確に表示してユーザーに寄り添うように工夫しました。

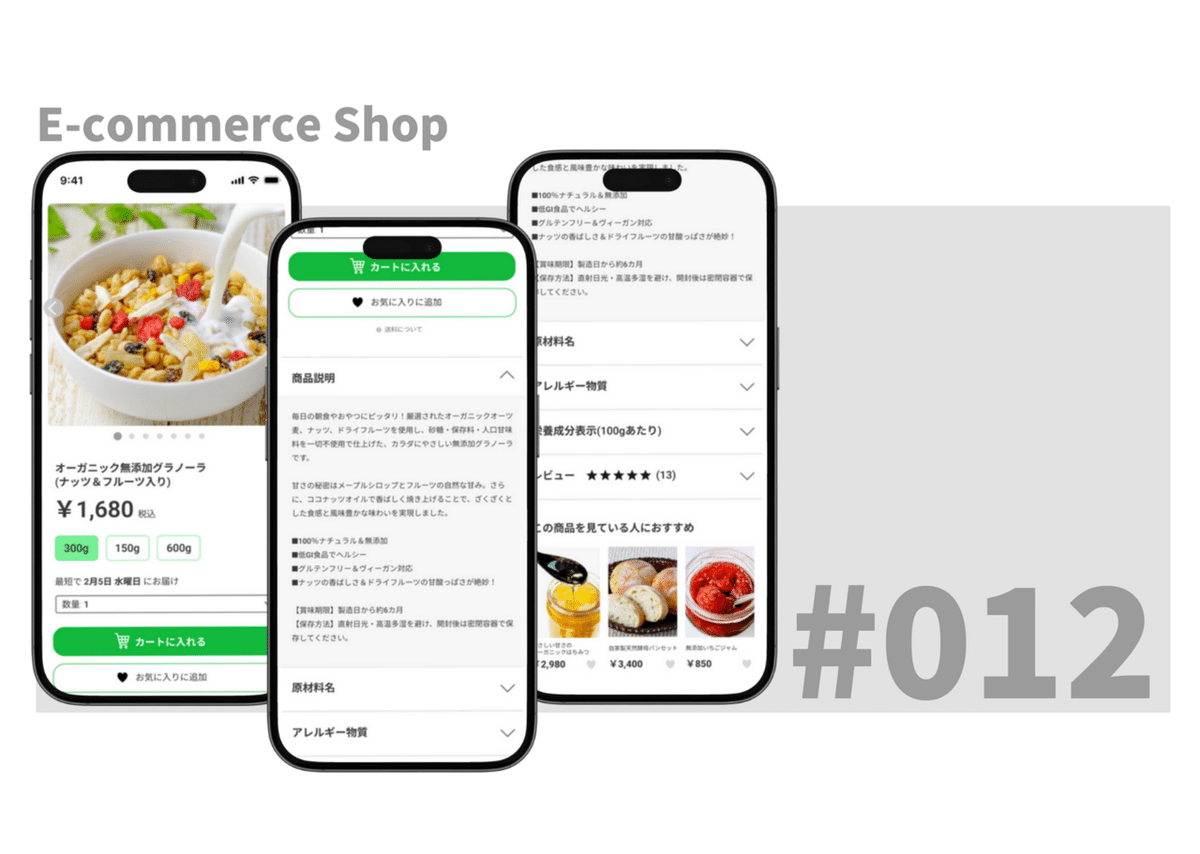
コンセプト:ナチュラル・オーガニック食品専門のECショップ
ビジュアル:シンプルで自然やサステナブルなイメージを感じられるデザイン
ECショップの画面です。同じようなナチュラル食品のECサイト(FRUTAFRUTA)やAmazon、ZOZOTOWNなどの大手ECサイトを参考にしました。
「カートに入れる」という1番目立たせたい項目にテーマカラーを使い強調し、スクロールしなくても一画面に収まるように配置しました。

#006で作成したマッチングアプリのメッセージ画面です。
#006と同様に親しみやすさを感じられるオレンジ系のカラーでまとめました。
相手が入力している時に「入力中…」と表示されることで安心感を感じられるため取り入れました。

コンセプト:時間の経過とともに植物が成長するタイマー
タイマーアプリの画面です。この一画面だと植物が成長することが伝わりづらいので、成長バージョンも作るべきだったと感じています。

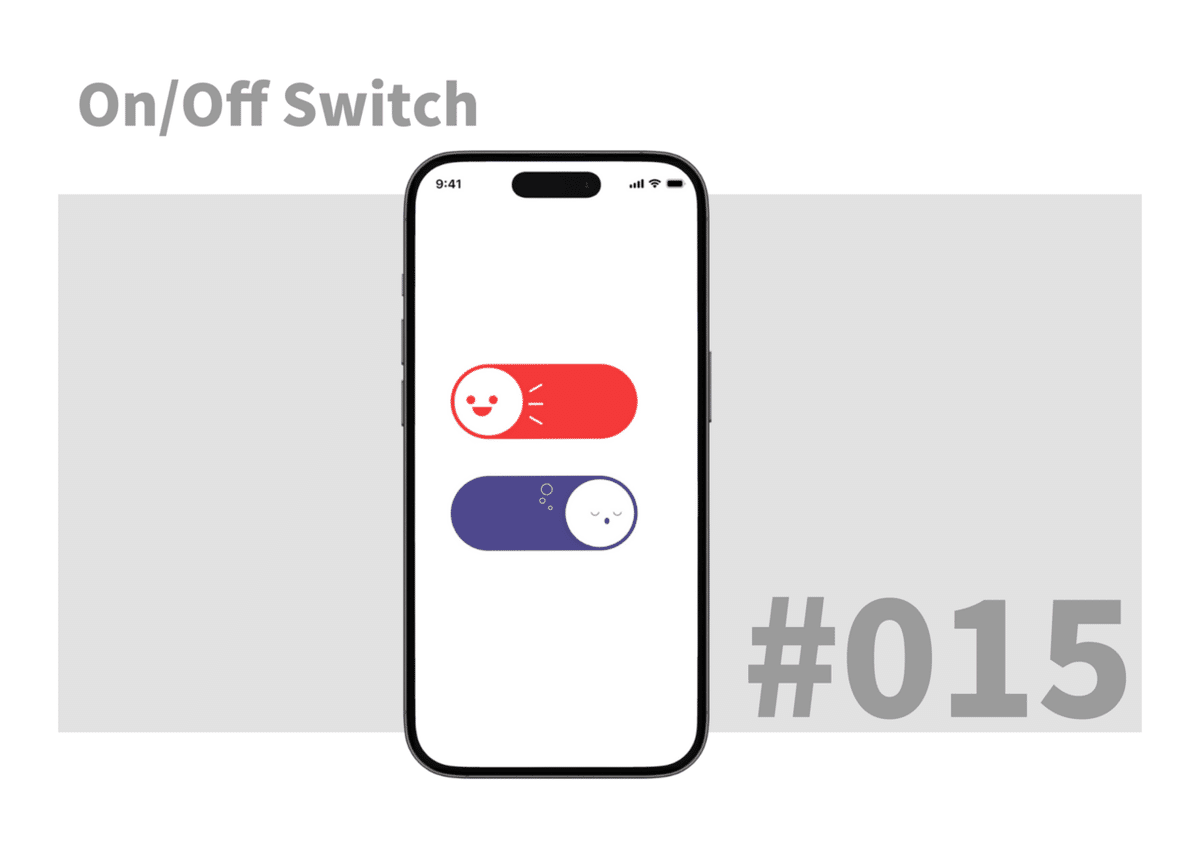
ON/OFFを切り替えるスイッチのデザインです。
元気そうな顔と寝ている顔でONとOFFを表しました。

#012で制作したサイトのポップアップです。クーポンの形と15の数字を大きくして目立たせました。また、サイトの雰囲気に合うように植物のイラストを入れました。

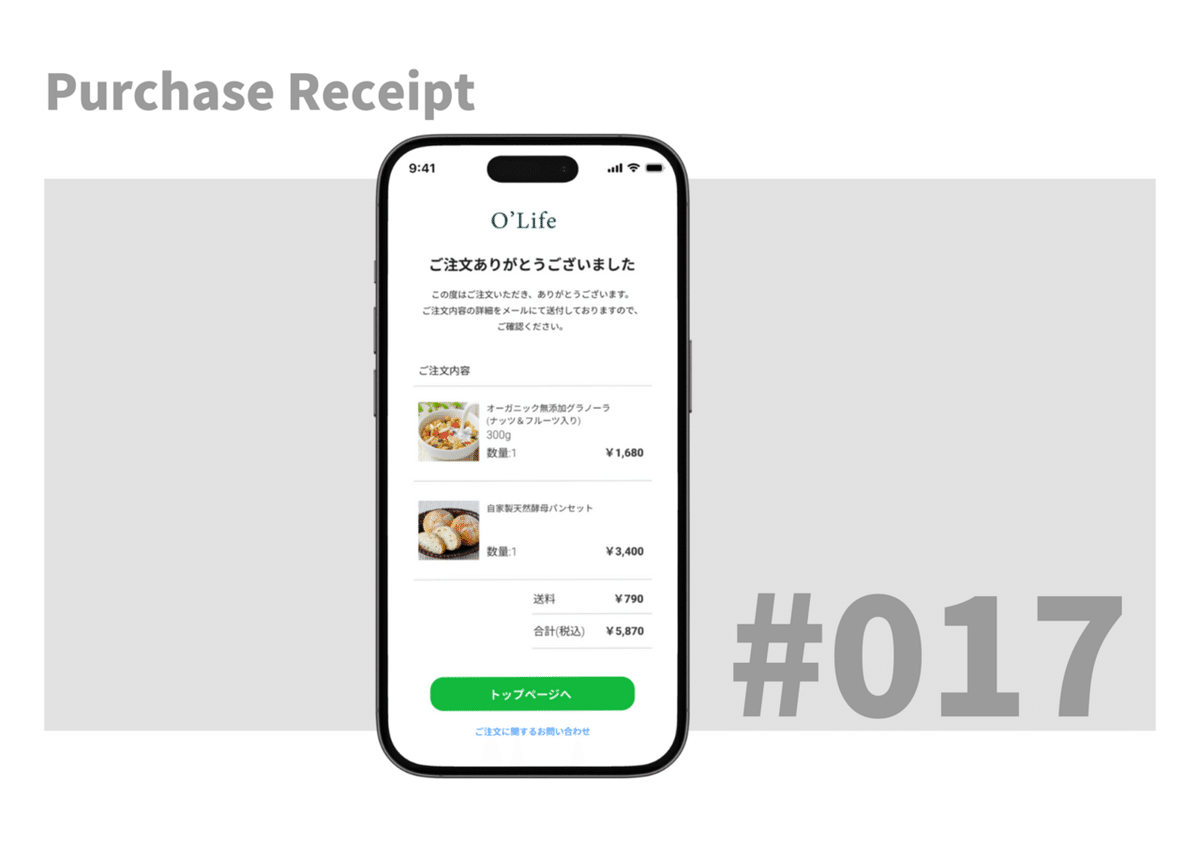
こちらも#012のサイトの購入画面です。
容量や数量のような間違える可能性がある項目を表示して、最後に確認してもらえるようにしました。また、商品毎の値段と送料を全て表記して金額が明確にわかるようにしました。

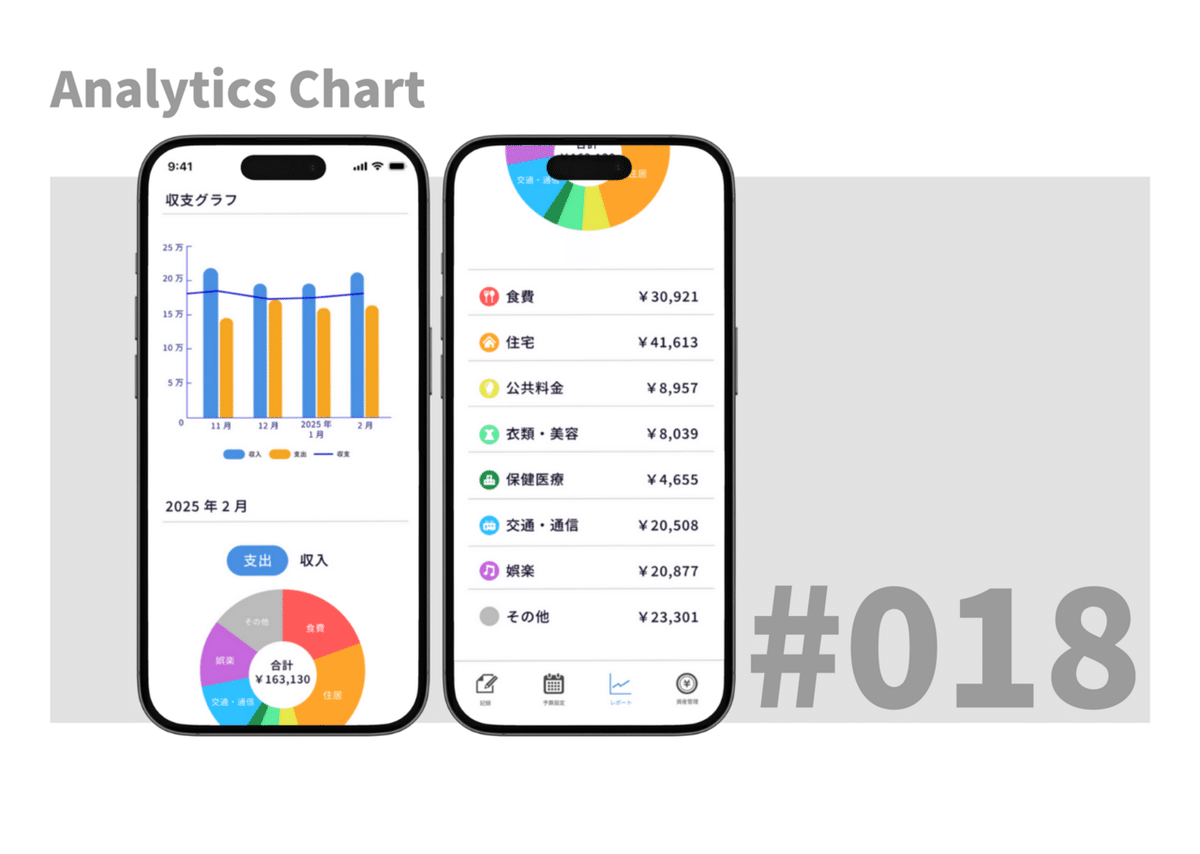
コンセプト:パーソナルファイナンス管理アプリ
ターゲット層:20〜40代の会社員・自営業者、新社会人、家計を管理したい主婦・主夫
ユーザーの収支データを記録・管理できるアプリです。ユーザーが記録した情報から、自動で月々の収支とその内訳、推移グラフも確認することができます。
項目が色ごとに分けられているので、どの項目の比率が多いのかパッと見てわかりやすくなっています。

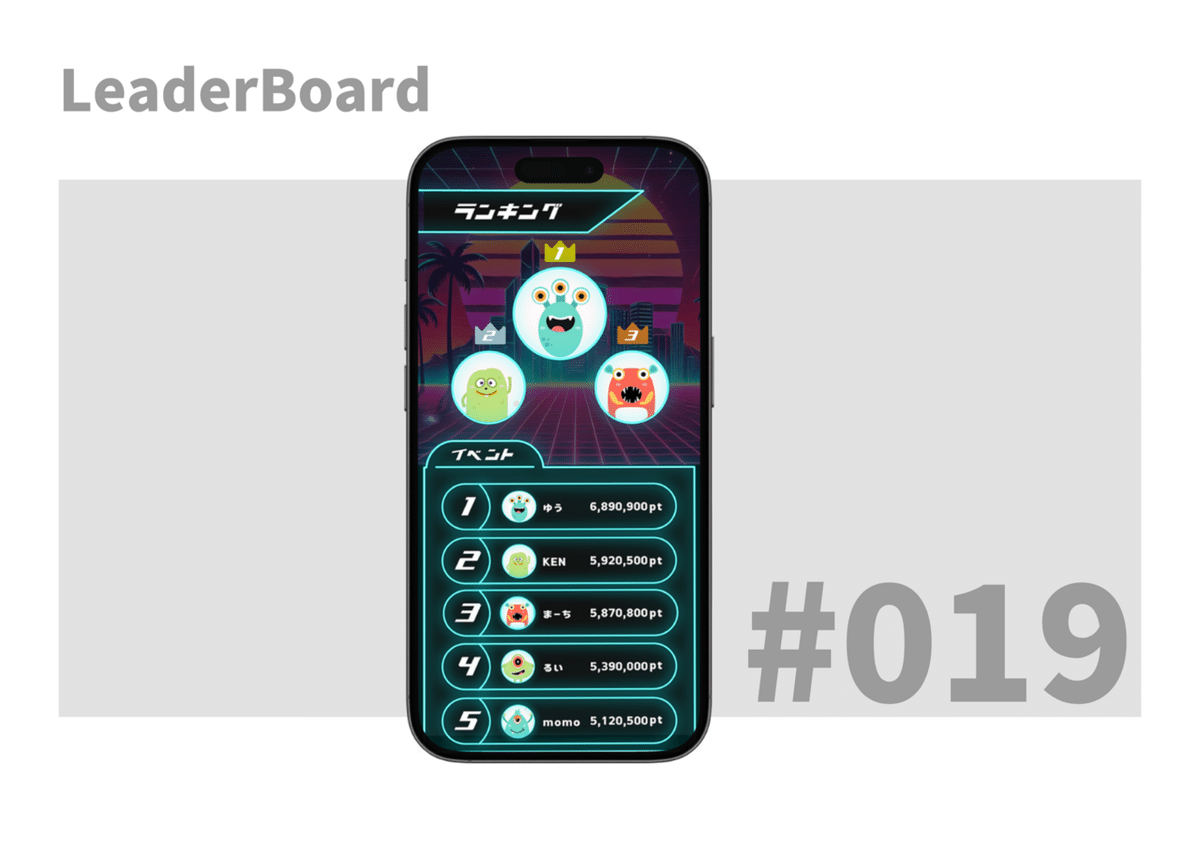
コンセプト:対戦型パズルゲーム
ビジュアル:近未来なサイバー感のあるデザイン
対戦ゲームアプリのランキング画面です。ネオンやVaporwave風の背景にしてサイバー感を演出しました。
最初、アイコンはユーザーが自由に決められるものを想定して制作しましたが、実写の写真は世界観にそぐわないと感じたためポップなキャラクターのアイコンになりました。

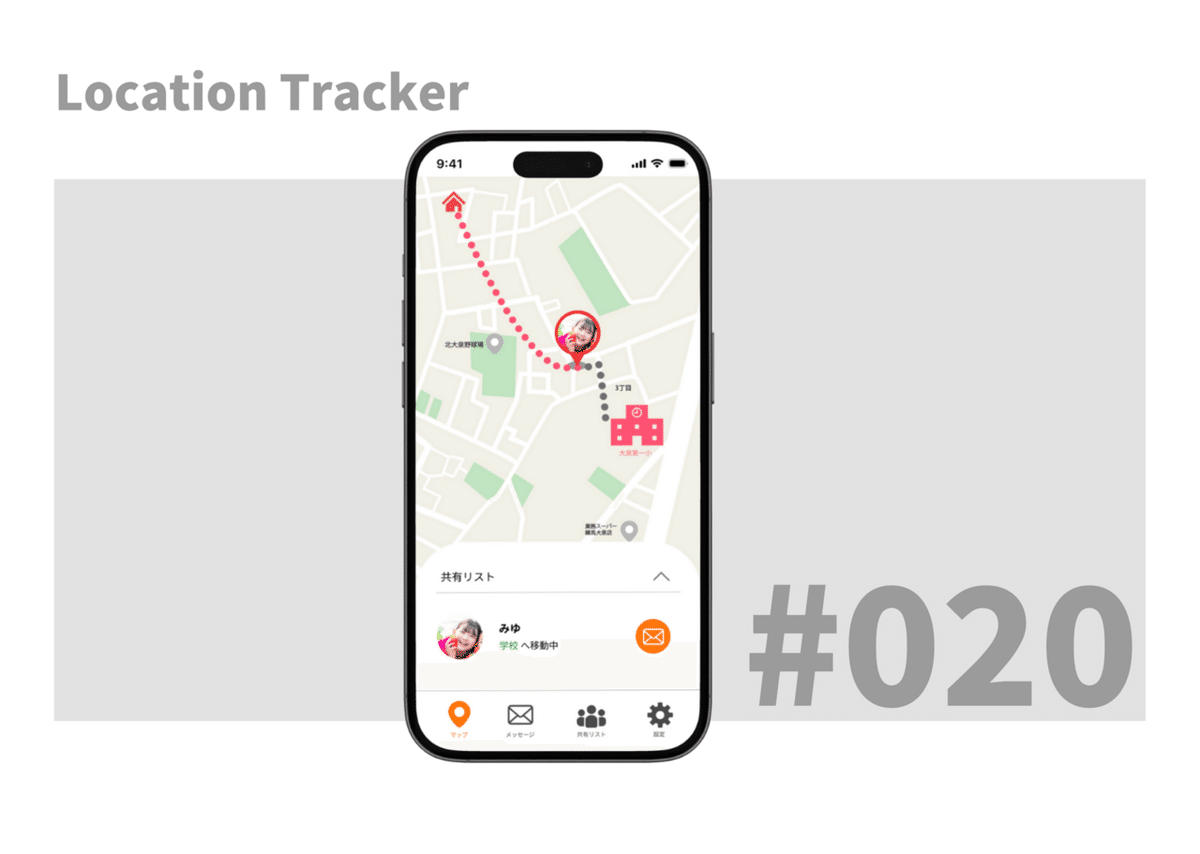
コンセプト:リアルタイム位置共有アプリ
ターゲット:小さい子どもや高齢者のいる家族
リアルタイム位置共有アプリです。
家から学校といったようなよく通るところを設定できて、目的地や経路が目立つようになっています。また、リアルタイムで相手に送れるメッセージ機能もついています。
最後に
今回20枚以上のUIデザインに取り組んだことで、普段は意識することがないけれど当たり前に使っているUIデザインについて意識するきっかけになりました。
ビジュアルが綺麗なデザインやかっこいいデザインはもちろん魅力的ですが、UIデザインにおいては、その使いやすさに気づかないくらい当たり前に使えるデザイン、違和感が生じないデザインを再現することが求められているのだと強く実感しました。
ここまで読んでくださり、ありがとうございました。
