[Stable-Diffusion-Webui]環境をスリム化しよう
Introduction
Hi,all 麒麟竭(きりんけつ)です。
今回はStable-Diffusion-Webui(以下、sdwebui)のスリム化についてお話します。凄くざっくりした記事なので流し読みで読めると思います。
注意
この記事は2023/06/05(更新日:)に書かれました。sdwebuiを取り巻く環境は変化が激しいので、常に最新の情報を得るようにしましょう。日本語の記事やChatGPTに頼るのではなく、各パッケージや拡張機能、モデルの公式ドキュメント、困ったときはGitHubのイシューなどを確認しましょう。
また、この記事は一部AIによって生成された文章を正誤性を確認した上で、採用しています。
スリム化とは
"スリム化"とは、システムの機能を必要最低限に絞り込むことで、システムのパフォーマンスを向上させ、管理を容易にするプロセスを指します。(ここでは)
メリット
sdwebuiの起動が速くなる。
パッケージどうしがコンフリクトする可能性が減る(依存関係の管理が楽になる)
別のPCなどに移行するのが楽になる。
デメリット
機能が少なくなる。
加点方式のススメ
一度構築した環境から、モデルや拡張機能を消すのは簡単だと思います。しかし、一度拡張機能によってインストールされたpythonのパッケージを消すのは、他のパッケージとの関係などの云々で結構難しいです(多分)。以下に例を挙げます。
たとえば、ある拡張機能が特定のバージョンのPythonパッケージ(例えば、numpy 1.18)を必要としているとします。しかし、他の拡張機能またはプログラムが新しいバージョンのnumpy(例えば、numpy 1.20)を必要としている場合、これらのパッケージの依存関係が競合する可能性があります。この競合は、一部の機能が正常に動作しない、あるいは全体的なパフォーマンスに影響を与える可能性があります。
また、一度インストールされたパッケージを削除すると、他のプログラムや拡張機能に影響を与える可能性があります。これら問題を避けるために、必要なパッケージとそのバージョンを適切に管理することが重要になるわけです。
そのため、この記事ではバニラ(何もない環境)の状態から必要十分な機能だけ追加して、コンパクトな環境を作る*加点方式*で環境を構築するのをおすすめします。一度環境を構築した人なら、再構築に意外と時間も手間もかかりません。
具体的には
1.学習済みモデル(チェックポイント)の数
デフォルトのもの+3~5種類程度で良いと思います。モデルが古くなって使わなくなったら、適宜消しましょう。
2.Lora、VAE、Textial Inversion、Hypernetworksなどの数
これらの拡張機能は比較的容量が小さく、比較的管理する必要性も低いですが、10も20も入れる必要はないと思います。
3.拡張機能の数
拡張機能がおそらく一番管理が必要だと思われます。なぜなら、拡張機能は起動時に読み込まれたり、インストール時に追加のパッケージがインストールされるものがあるからです。
例えば、sd_civitai_extension(リンク)という拡張機能では、起動時にモデルやLoraの情報などが読み込まれ、"python-socketio[client]==5.7.2"が追加でインストールされます。この拡張機能では、モデルなどのプレビューが表示されるため、外観が良くなります。しかし、この拡張機能だけでなく、すべての拡張機能をインストールする前に、それが本当に必要で、自分が実際にそれを使用する予定があるかどうかを考慮することが重要です。
個人的には画像生成するだけなら以下の拡張機能+α程度で十分な気がします。
adetailer(リンク) : 顔の完成度が断然良くなるため(※追加のパッケージがインストールされたと思います)
ultimate-upscale-for-automatic1111(リンク) : 画像サイズを大きくするのに使うため
(必須級ではない)sd-webui-controlnet(リンク) : 構図を決めるのに使うため(※追加のパッケージがインストールされます)
(必須級ではない)sd-dynamic-thresholding(リンク) : 高いCFG Scaleでも画像を安定させるため
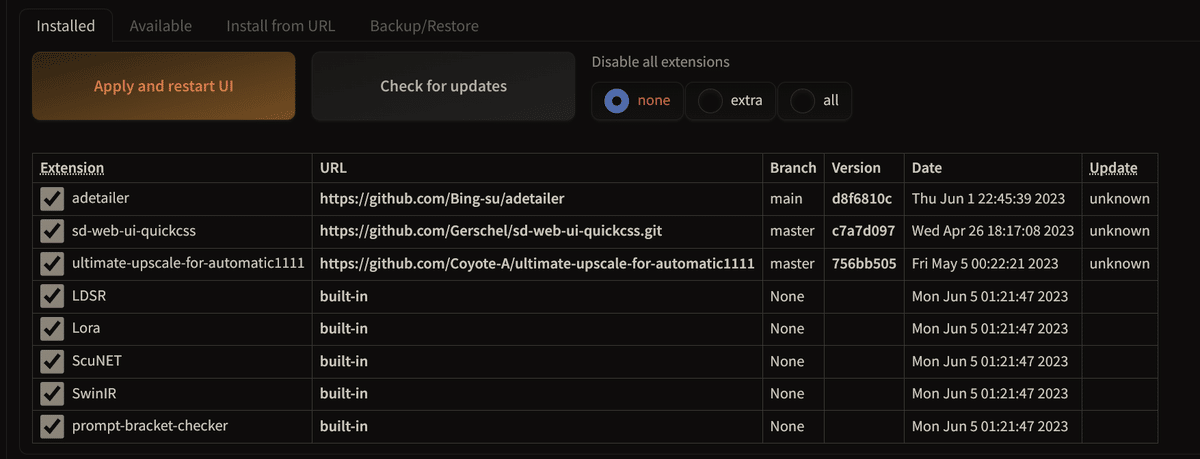
(参考)自分の環境↓

最後に
ご意見・ご指摘、感想などがありましたら、コメントお願いします。
宣伝
プロンプトヒーローというサイトに生成画像を上げています。良ければ見て言ってもらえばなと思います。(リンク)